Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Cross-Origin Resource Sharing (CORS) kann Herausforderungen für die Apps und APIs darstellen, die Sie über den Microsoft Entra-Anwendungsproxy veröffentlichen. In diesem Artikel werden Probleme und Lösungen von Microsoft Entra-Anwendungsproxy-CORS erläutert.
Die Browsersicherheit verhindert in der Regel, dass eine Webseite Anforderungen an eine andere Domäne stellt. Diese Einschränkung wird als Richtlinie des gleichen Ursprungs bezeichnet. Die Richtlinie verhindert, dass eine böswillige Website vertrauliche Daten von einer anderen Website liest. Es kann jedoch vorkommen, dass andere Websites Ihre Web-API aufrufen dürfen. CORS ist ein W3C-Standard, der einen Server leitet, um einige ursprungsübergreifende Anforderungen zuzulassen und andere abzulehnen.
Identifizieren eines CORS-Problems
Zwei URLs weisen denselben Ursprung auf, wenn sie identische Schemas, Hosts und Ports (Request for Comments (RFC) 6454 aufweisen, wie in diesem Beispiel:
http://contoso.com/foo.htmlhttp://contoso.com/bar.html
Diese URLs haben unterschiedliche Ursprünge als die beiden vorherigen:
-
http://contoso.net: Unterschiedliche Domäne -
http://contoso.com:9000/foo.html: Unterschiedlicher Anschluss -
https://contoso.com/foo.html: Verschiedenes Schema -
http://www.contoso.com/foo.html: Verschiedene Unterdomäne
Die Richtlinie für den gleichen Ursprung verhindert, dass Apps von anderen Ursprüngen auf Ressourcen zugreifen, es sei denn, sie verwenden die richtigen Zugriffssteuerungsheader. Wenn die CORS-Header nicht vorhanden oder falsch sind, schlagen Ursprungsübergreifende Anforderungen fehl.
Sie können CORS-Probleme mithilfe von Browserdebugtools identifizieren:
- Öffnen Sie den Browser, und wechseln Sie zur Web-App.
- Wählen Sie die F12-TASTE aus, um die Debugkonsole in DevTools zu öffnen.
- Versuchen Sie, die Transaktion zu reproduzieren, und überprüfen Sie die Konsolenmeldung. Eine CORS-Verletzung erzeugt einen Konsolenfehler bzgl. des Ursprungs.
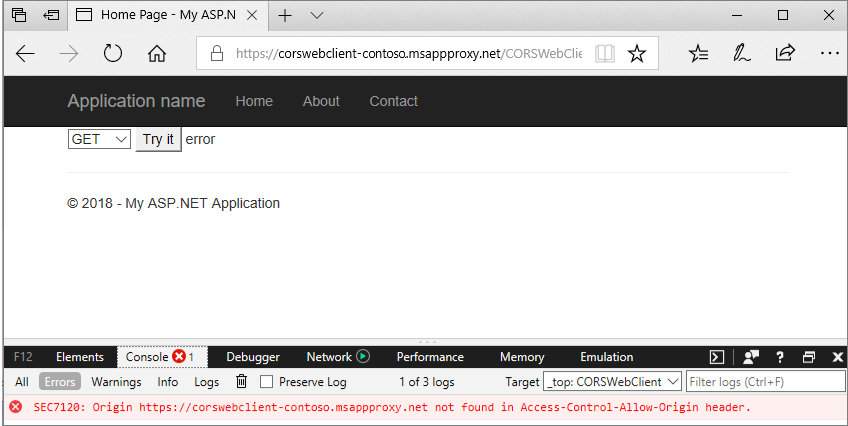
Im folgenden Screenshot hat die Auswahl der Schaltfläche "Testen" dazu geführt, dass eine CORS-Fehlermeldung angezeigt wurde, weil https://corswebclient-contoso.msappproxy.net in der Kopfzeile Access-Control-Allow-Origin nicht gefunden wurde.

Die CORS-Herausforderungen mit einem Anwendungs-Proxy
Das folgende Beispiel zeigt ein typisches CORS-Szenario eines Microsoft-Entra-Anwendungsproxys. Der interne Server hostet einen CORSWebService- Web-API-Controller und eine CORSWebClient-, die CORSWebService-aufruft. Eine asynchrone JavaScript- und XML-Anforderung (AJAX) wird von CORSWebClient an CORSWebService gestellt.

Die CORSWebClient-App funktioniert lokal, schlägt aber fehl oder zeigt einen Fehler an, wenn sie über den Microsoft Entra-Anwendungsproxy veröffentlicht wird. Wenn CORSWebClient und CORSWebService als separate Apps veröffentlicht werden, werden sie in verschiedenen Domänen gehostet. Die verschiedenen Domänen senden AJAX-Anfragen von CORSWebClient über Kreuz-Origin an CORSWebService, was dazu führt, dass sie fehlschlagen.

Lösungen für Application-Proxy-CORS-Probleme
Sie können das vorherige CORS-Problem auf verschiedene Arten beheben.
Option 1: Einrichten einer benutzerdefinierten Domäne
Verwenden Sie eine benutzerdefinierte Microsoft Entra-Anwendungsproxydomäne, um aus demselben Ursprung zu veröffentlichen, ohne Änderungen an App-Ursprüngen, Code oder Headern vorzunehmen.
Option 2: Veröffentlichen des übergeordneten Verzeichnisses
Veröffentlichen Sie das übergeordnete Verzeichnis beider Apps. Diese Lösung eignet sich besonders gut, wenn Sie nur über zwei Apps auf dem Webserver verfügen. Anstatt jede App separat zu veröffentlichen, können Sie das gemeinsame übergeordnete Verzeichnis veröffentlichen, das zu demselben Ursprung führt.
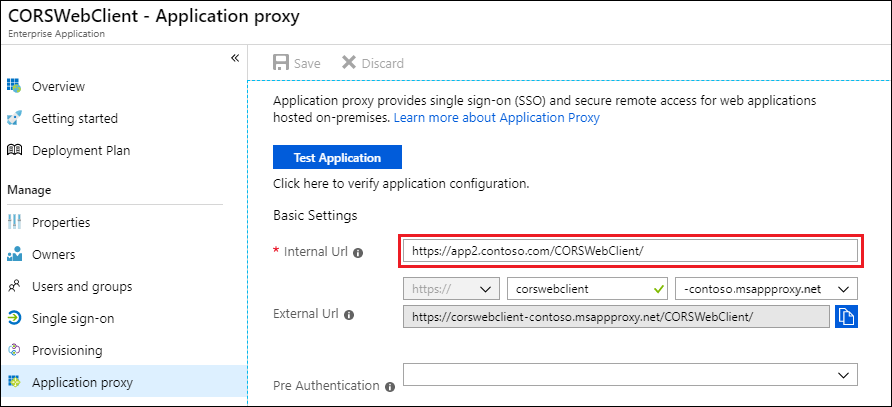
Die folgenden Beispiele zeigen die Microsoft Entra-Anwendungsproxyseiten für die CORSWebClient-App . Wenn die interne URL auf contoso.com/CORSWebClient festgelegt ist, kann die App keine erfolgreichen Anforderungen an das contoso.com/CORSWebService Verzeichnis senden, da sie cross-origin sind.

Legen Sie stattdessen den Wert für die interne URL fest, um das übergeordnete Verzeichnis zu veröffentlichen, das sowohl die Verzeichnisse CORSWebClient als auch die CORSWebService Verzeichnisse enthält:

Die resultierenden App-URLs lösen das CORS-Problem effektiv:
https://corswebclient-contoso.msappproxy.net/CORSWebServicehttps://corswebclient-contoso.msappproxy.net/CORSWebClient
Option 3: Aktualisieren von HTTP-Headern
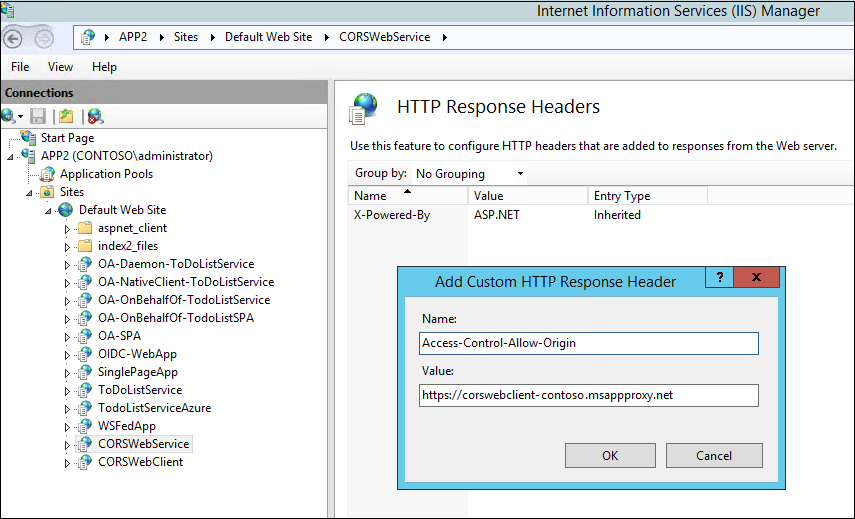
Fügen Sie dem Webdienst einen benutzerdefinierten HTTP-Antwortheader hinzu, um die Ursprungsanforderung zu erfüllen. Websites, die in IIS (Internet Information Services) ausgeführt werden, verwenden den IIS-Manager, um den Header zu ändern.

Für die Änderung sind keine Codeänderungen erforderlich. Sie können es in einer Fiddler-Ablaufverfolgung überprüfen.
**Post the Header Addition**\
HTTP/1.1 200 OK\
Cache-Control: no-cache\
Pragma: no-cache\
Content-Type: text/plain; charset=utf-8\
Expires: -1\
Vary: Accept-Encoding\
Server: Microsoft-IIS/8.5 Microsoft-HTTPAPI/2.0\
**Access-Control-Allow-Origin: https://corswebclient-contoso.msappproxy.net**\
X-AspNet-Version: 4.0.30319\
X-Powered-By: ASP.NET\
Content-Length: 17
Option 4: Ändern der Anwendung
Sie können Ihre Anwendung ändern, um CORS zu unterstützen, indem Sie den Access-Control-Allow-Origin Header mit entsprechenden Werten hinzufügen. Die Möglichkeit zum Hinzufügen des Headers hängt von der Codesprache der Anwendung ab. Das Ändern des Codes erfordert den größten Aufwand.
Option 5: Verlängern der Lebensdauer des Zugriffstokens
Einige CORS-Probleme können nicht behoben werden. Ihre Anwendung wird beispielsweise zu login.microsoftonline.com zur Authentifizierung umgeleitet, und das Zugriffstoken läuft ab. Der CORS-Aufruf schlägt dann fehl. Eine Problemumgehung für dieses Szenario besteht darin, die Lebensdauer des Zugriffstokens zu verlängern, um zu verhindern, dass es während der Sitzung eines Benutzers abläuft. Weitere Informationen finden Sie unter Konfigurierbare Tokenlebensdauern in Microsoft Entra ID.
Option 6: Komplexe Anwendung
Für Anwendungen, die mehrere einzelne Webanwendungen enthalten, bei denen Preflight(OPTIONS)-Anforderungen verwendet werden, können Sie die Apps mithilfe des komplexen Anwendungsfeatures veröffentlichen. Weitere Informationen finden Sie unter Verständnis komplexer Anwendungen in Microsoft Entra-Anwendungsproxy.