Ausstellen von Microsoft Entra Verified ID-Anmeldeinformationen über eine Anwendung
In diesem Tutorial führen Sie eine Beispielanwendung auf Ihrem lokalen Computer aus, die eine Verbindung mit Ihrem Microsoft Entra-Mandanten herstellt. Mithilfe der Anwendung stellen Sie eine Karte für Nachweisexperten aus und überprüfen sie.
In diesem Artikel werden folgende Vorgehensweisen behandelt:
- Erstellen der Karte für Nachweisexperten in Azure
- Sammeln von Nachweis- und Umgebungsdetails zum Einrichten der Beispielanwendung
- Herunterladen des Beispielanwendungscodes auf Ihren lokalen Computer
- Aktualisieren der Beispielanwendung mit Ihrer Karte für Nachweisexperten und den Umgebungsdetails
- Ausführen der Beispielanwendung und Ausstellen der ersten Karte für Nachweisexperten
- Überprüfen der Karte für Nachweisexperten
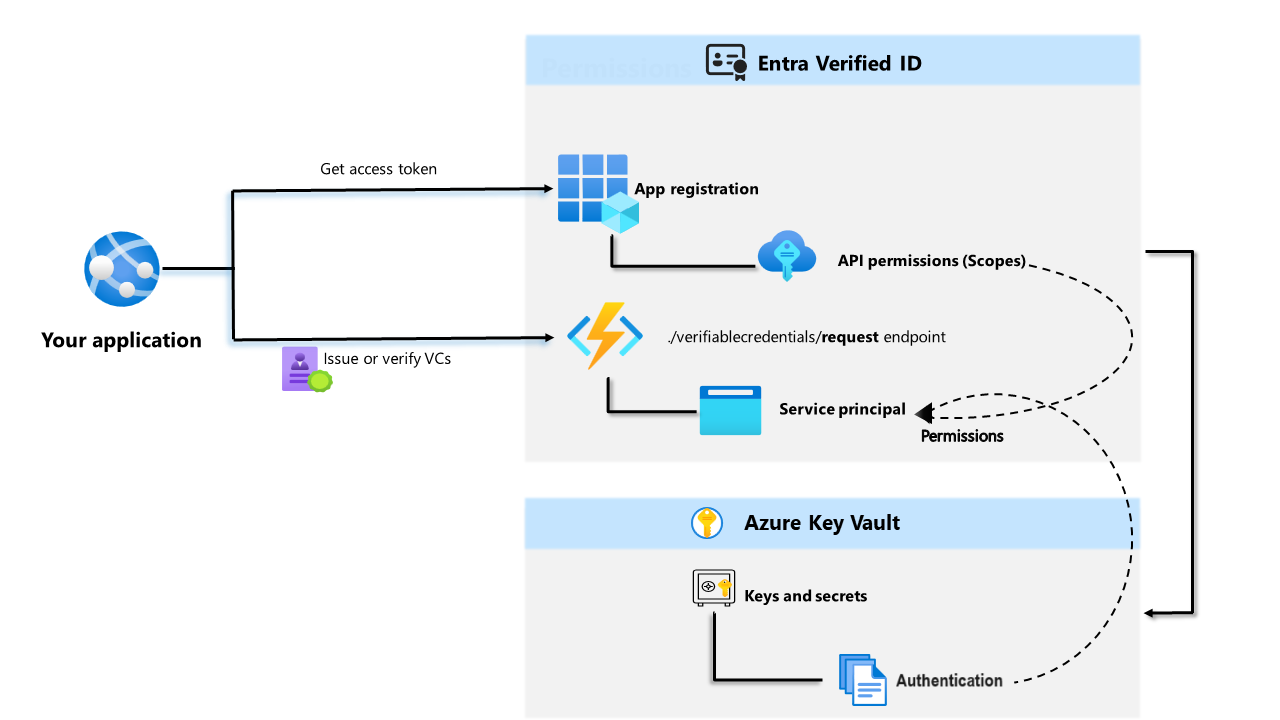
Das folgende Diagramm veranschaulicht die Microsoft Entra Verified ID-Architektur und die von Ihnen konfigurierte Komponente.

Voraussetzungen
- Einrichten eines Mandanten für Microsoft Entra Verified ID
- Installieren von Git, um das Repository zu klonen, das als Host für die Beispiel-App fungiert
- Visual Studio Code, Visual Studio oder ein ähnlicher Code-Editor.
- .NET 7.0.
- Laden Sie ngrok herunter und melden Sie sich für ein kostenloses Konto an. Wenn Sie
ngrokin Ihrer Organisation nicht verwenden, lesen Sie diese häufig gestellten Fragen (FAQ). - Ein mobiles Gerät mit der neuesten Version von Microsoft Authenticator.
Erstellen der Karte für Nachweisexperten in Azure
Tipp
Die Schritte in diesem Artikel können je nach dem Portal, mit dem Sie beginnen, geringfügig variieren.
In diesem Schritt erstellen Sie die Karte für Nachweisexperten mithilfe von Microsoft Entra Verified ID. Nach dem Erstellen des Nachweises kann Ihr Microsoft Entra-Mandant diesen an Benutzer*innen weitergeben, die den Prozess initiieren.
Melden Sie sich beim Microsoft Entra Admin Center mindestens mit der Rolle Globaler Administrator an.
Wählen Sie Nachweise aus.
Nach dem Einrichten Ihres Mandanten sollte das Fenster Nachweis erstellen angezeigt werden. Alternativ können Sie im linken Menü Nachweise und dann + Nachweis hinzufügen auswählen.
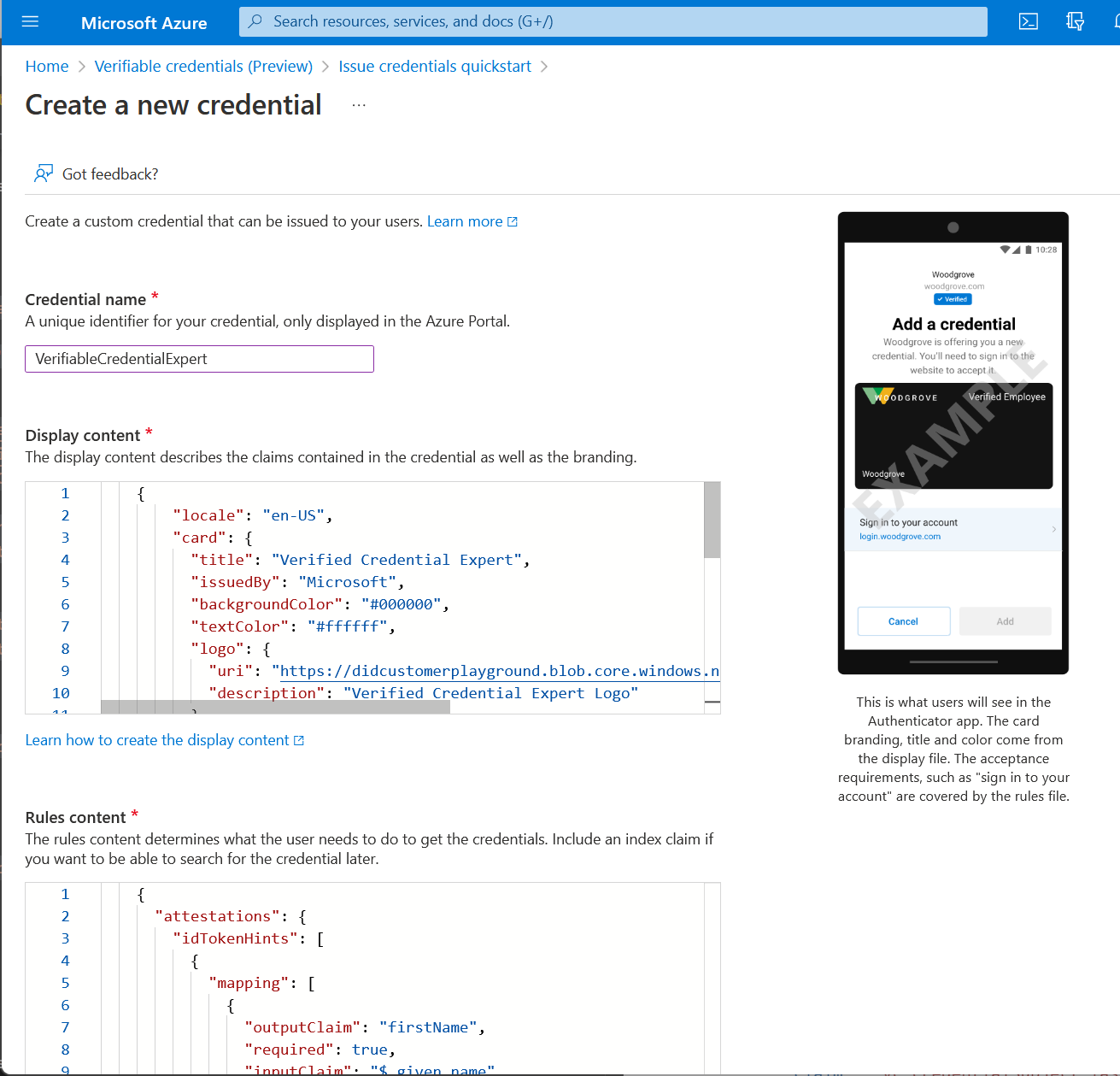
Wählen Sie in Nachweis erstellen die Option benutzerdefinierter Nachweis aus und klicken Sie auf Weiter:
Geben Sie in das Feld Nachweisname den Namen VerifiedCredentialExpert ein. Dieser Name wird im Portal verwendet, um Ihre überprüfbaren Anmeldeinformationen zu identifizieren. Er ist im Rahmen des Vertrags für überprüfbare Anmeldeinformationen enthalten.
Kopieren Sie den folgenden JSON-Code, und fügen Sie ihn in das Textfeld Anzeigedefinition ein.
{ "locale": "en-US", "card": { "title": "Verified Credential Expert", "issuedBy": "Microsoft", "backgroundColor": "#000000", "textColor": "#ffffff", "logo": { "uri": "https://didcustomerplayground.blob.core.windows.net/public/VerifiedCredentialExpert_icon.png", "description": "Verified Credential Expert Logo" }, "description": "Use your verified credential to prove to anyone that you know all about verifiable credentials." }, "consent": { "title": "Do you want to get your Verified Credential?", "instructions": "Sign in with your account to get your card." }, "claims": [ { "claim": "vc.credentialSubject.firstName", "label": "First name", "type": "String" }, { "claim": "vc.credentialSubject.lastName", "label": "Last name", "type": "String" } ] }Kopieren Sie den folgenden JSON-Code, und fügen Sie ihn in das Textfeld Regeldefinition ein.
{ "attestations": { "idTokenHints": [ { "mapping": [ { "outputClaim": "firstName", "required": true, "inputClaim": "$.given_name", "indexed": false }, { "outputClaim": "lastName", "required": true, "inputClaim": "$.family_name", "indexed": true } ], "required": false } ] }, "validityInterval": 2592000, "vc": { "type": [ "VerifiedCredentialExpert" ] } }Klicken Sie auf Erstellen.
Der folgende Screenshot zeigt, wie Sie einen neuen Nachweis erstellen:

Erfassen von Anmeldeinformationen und Umgebungsdetails
Nachdem Sie nun über einen neuen Nachweis verfügen, sammeln Sie einige Informationen zu Ihrer Umgebung und dem von Ihnen erstellten Nachweis. Sie verwenden diese Informationen beim Einrichten Ihrer Beispielanwendung.
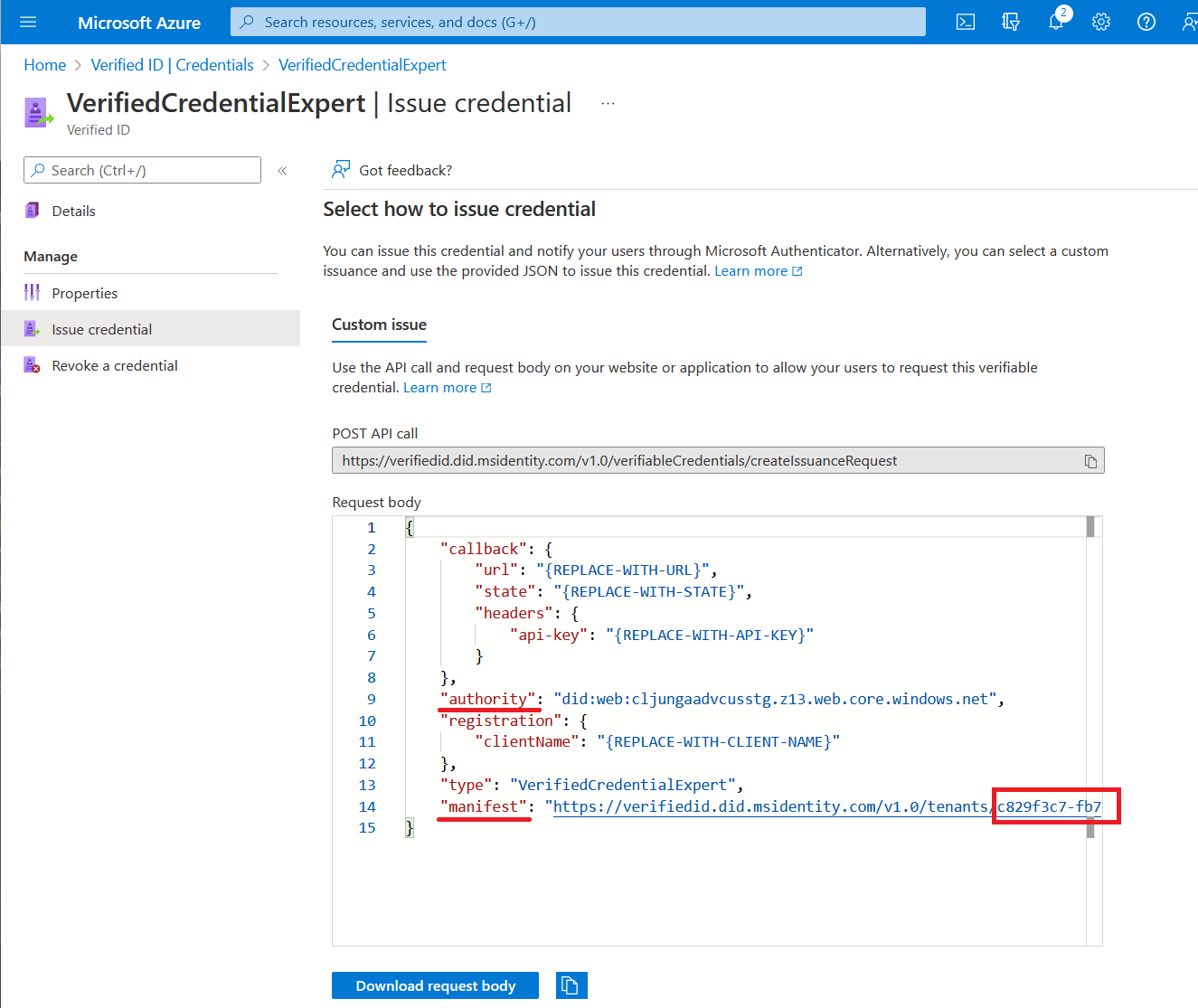
Wählen Sie dann unter „Nachweise“ die Option Nachweis ausgeben aus.

Kopieren Sie den Wert unter Autorität (dezentraler Bezeichner), und notieren Sie ihn zur späteren Verwendung.
Kopieren Sie die Manifest-URL. Dies ist die URL, die vom Authenticator ausgewertet wird, bevor dem Benutzer Ausstellungsvoraussetzungen für überprüfbare Anmeldeinformationen angezeigt werden. Notieren Sie sie zur späteren Verwendung.
Kopieren Sie die Mandanten-ID, und notieren Sie sie zur späteren Verwendung. Die Mandanten-ID ist die GUID in der Manifest-URL, die oben in Rot hervorgehoben ist.
Herunterladen des Beispielcodes
Die Beispielanwendung ist in .NET verfügbar, und der Code wird in einem GitHub-Repository verwaltet. Laden Sie den Beispielcode von GitHub herunter, oder klonen Sie das Repository auf Ihrem lokalen Computer:
git clone https://github.com/Azure-Samples/active-directory-verifiable-credentials-dotnet.git
Konfigurieren der Nachweis-App
Erstellen Sie einen geheimen Clientschlüssel für die von Ihnen erstellte registrierte Anwendung. Die Beispielanwendung verwendet den geheimen Clientschlüssel beim Anfordern von Token als Identitätsnachweis.
Melden Sie sich beim Microsoft Entra Admin Center mindestens mit der Rolle Globaler Administrator an.
Wählen Sie Microsoft Entra ID aus.
Wechseln Sie zur Seite Anwendungen>App-Registrierungen.
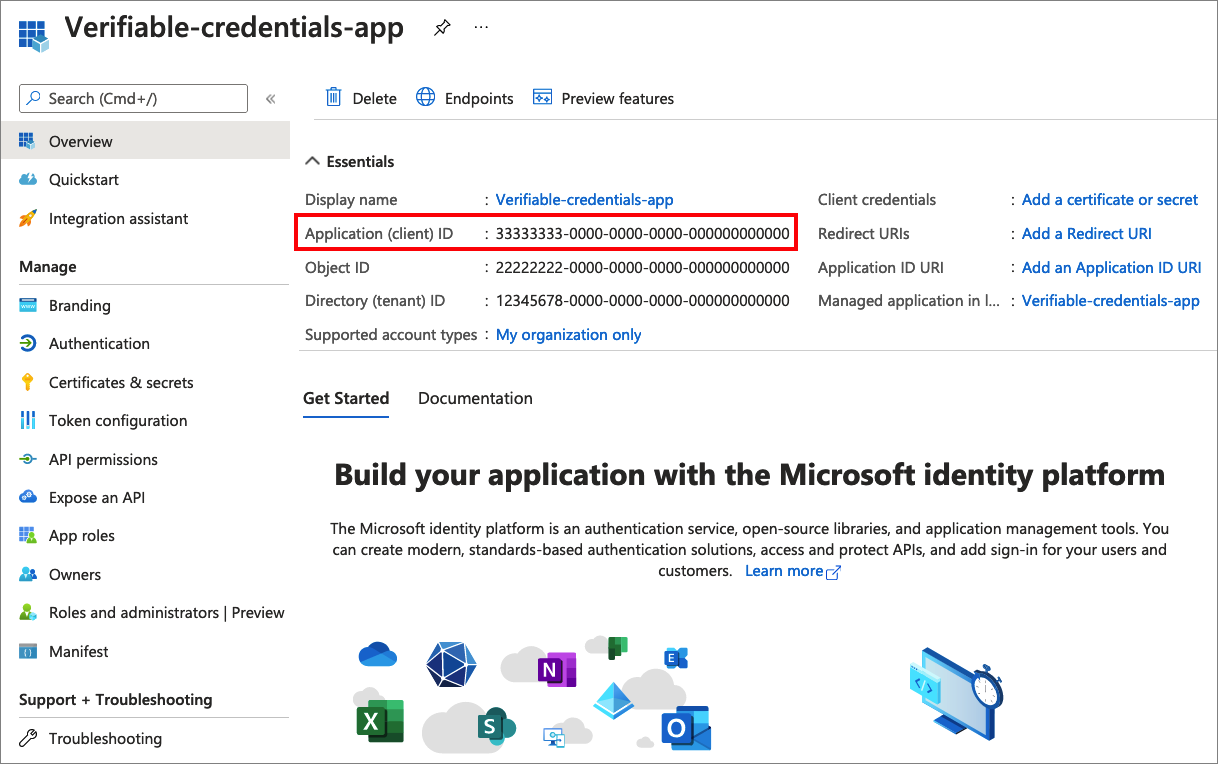
Wählen Sie die zuvor erstellte Anwendung verifiable-credentials-app aus.
Wählen Sie den Namen aus, der in den Registrierungsdetails angezeigt werden soll.
Kopieren Sie den Wert unter Anwendungs-ID (Client) , und speichern Sie ihn zur späteren Verwendung.

Wählen Sie im Hauptmenü unter Verwalten die Option Zertifikate und Geheimnisse aus.
Wählen Sie Neuer geheimer Clientschlüssel aus, und führen Sie die folgenden Schritte aus:
Geben Sie im Feld Beschreibung eine Beschreibung für den geheimen Clientschlüssel ein (z. B. vc-sample-secret).
Wählen Sie unter Gültig bis einen Gültigkeitszeitraum für das Geheimnis (beispielsweise sechs Monate) aus. Wählen Sie anschließend Hinzufügen.
Notieren Sie den Wert des Geheimnisses. Dieser Wert wird in einem späteren Schritt für die Konfiguration verwendet. Der Wert des Geheimnisses wird nicht erneut angezeigt und kann auch nicht auf andere Weise abgerufen werden. Notieren Sie ihn, sobald er angezeigt wird.
An diesem Punkt sollten Sie über alle erforderlichen Informationen verfügen, die Sie zum Einrichten Ihrer Beispielanwendung benötigen.
Aktualisieren der Beispielanwendung
Nun nehmen Sie Änderungen am Aussteller-Code der Beispiel-App vor, um ihn mit Ihrer URL für die überprüfbaren Anmeldeinformationen zu aktualisieren. Dieser Schritt ermöglicht es Ihnen, überprüfbare Anmeldeinformationen mit Ihrem eigenen Mandanten auszugeben.
Öffnen Sie im Ordner active-directory-verifiable-credentials-dotnet-main Visual Studio Code, und wählen Sie das Projekt im Ordner 1-asp-net-core-api-idtokenhint aus.
Öffnen Sie im Projektstammordner die Datei appsettings.json. Diese Datei enthält Informationen zu Ihrer Microsoft Entra Verified ID-Umgebung. Aktualisieren Sie die folgenden Eigenschaften mit den Informationen, die Sie in den vorherigen Schritten notiert haben:
- TenantID: Ihre Mandanten-ID
- ClientID: Ihre Client-ID
- ClientSecret: Ihr geheimer Clientschlüssel
- DidAuthority: Ihr dezentraler Bezeichner
- CredentialManifest: Die Manifest-URL
CredentialType ist nur für die Präsentation erforderlich. Wenn Sie also nur ausstellen möchten, ist sie nicht unbedingt erforderlich.
Speichern Sie die appsettings.json-Datei.
Der folgende JSON-Code zeigt die vollständige Datei appsettings.json:
{
"VerifiedID": {
"Endpoint": "https://verifiedid.did.msidentity.com/v1.0/verifiableCredentials/",
"VCServiceScope": "3db474b9-6a0c-4840-96ac-1fceb342124f/.default",
"Instance": "https://login.microsoftonline.com/",
"TenantId": "aaaabbbb-0000-cccc-1111-dddd2222eeee",
"ClientId": "00001111-aaaa-2222-bbbb-3333cccc4444",
"ClientSecret": "123456789012345678901234567890",
"CertificateName": "[Or instead of client secret: Enter here the name of a certificate (from the user cert store) as registered with your application]",
"DidAuthority": "did:web:...your-decentralized-identifier...",
"CredentialType": "VerifiedCredentialExpert",
"CredentialManifest": "https://verifiedid.did.msidentity.com/v1.0/00001111-aaaa-2222-bbbb-3333cccc4444/verifiableCredentials/contracts/VerifiedCredentialExpert"
}
}
Ausstellen Ihrer ersten Karte für Nachweisexperten
Sie können jetzt Ihre erste Karte für Nachweisexperten ausstellen, indem Sie die Beispielanwendung ausführen.
Führen Sie in Visual Studio Code das Projekt Verifiable_credentials_DotNet aus. Oder führen Sie über die Befehlszeile Ihres Betriebssystems Folgendes aus:
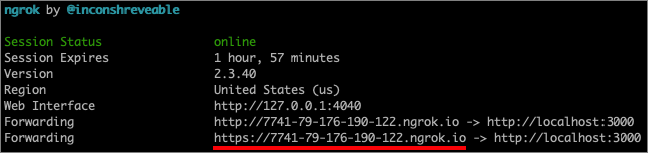
cd active-directory-verifiable-credentials-dotnet\1-asp-net-core-api-idtokenhint dotnet build "AspNetCoreVerifiableCredentials.csproj" -c Debug -o .\bin\Debug\net6. dotnet runFühren Sie in einem weiteren Eingabeaufforderungsfenster den folgenden Befehl aus: Mit diesem Befehl wird ngrok ausgeführt, um eine URL an 5000 einzurichten und öffentlich im Internet verfügbar zu machen.
ngrok http 5000Hinweis
Auf einigen Computern müssen Sie den Befehl unter Umständen im folgenden Format ausführen:
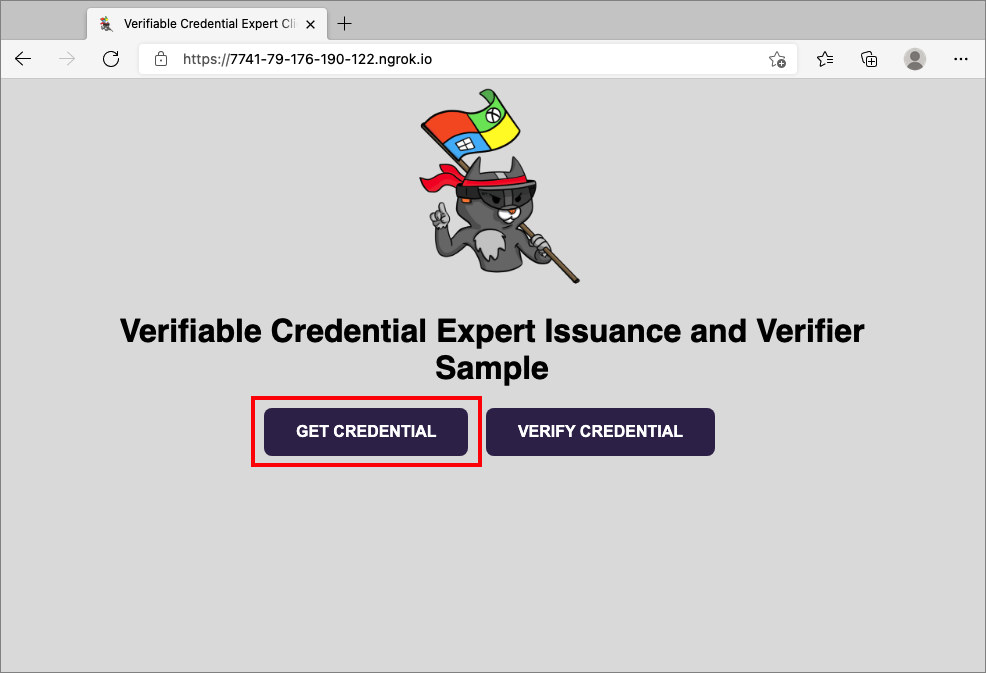
./ngrok http 5000.Öffnen Sie die HTTPS-URL, die von ngrok generiert wird.

Wählen Sie in einem Webbrowser Get Credential (Nachweis abrufen) aus.

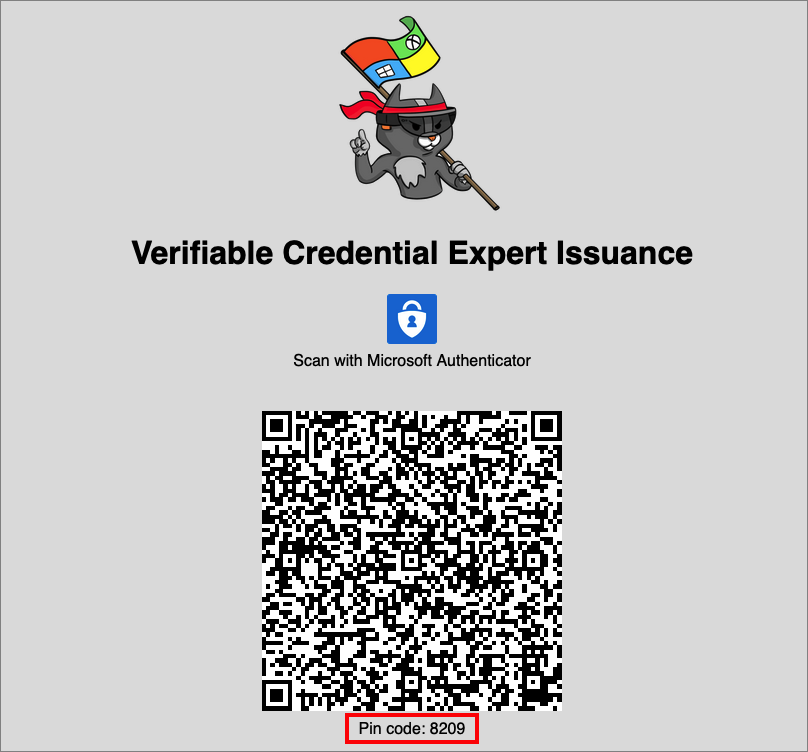
Scannen Sie mithilfe Ihres mobilen Geräts den QR-Code mit der Authenticator-App. Sie können den QR-Code auch direkt mit Ihrer Kamera scannen. Dadurch wird die Authenticator-App für Sie geöffnet.

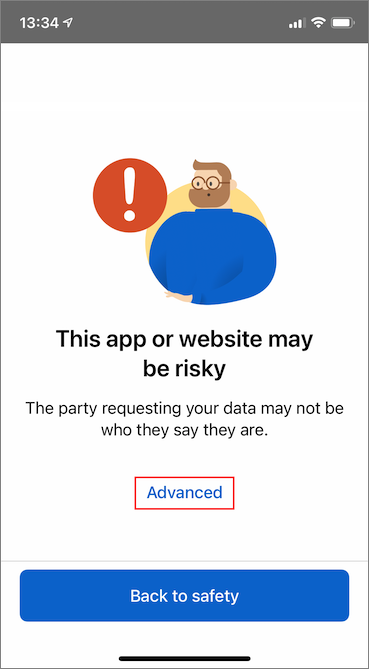
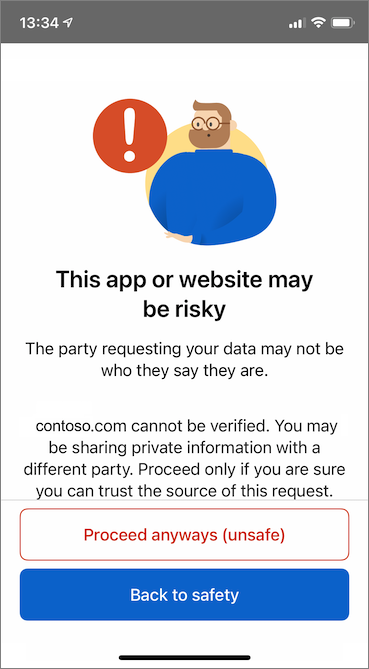
Zu diesem Zeitpunkt wird eine Meldung mit der Warnung angezeigt, dass diese App oder Website riskant sein könnte. Wählen Sie Erweitert aus.

Wählen Sie in der Warnung zur riskanten Website die Option Trotzdem fortfahren (unsicher) aus. Diese Warnung wird angezeigt, weil Ihre Domäne nicht mit dem dezentralen Bezeichner (DID) verknüpft ist. Befolgen Sie zum Überprüfen Ihrer Domäne Verknüpfen Ihrer Domäne mit Ihrem dezentralisierten Bezeichner (Decentralized Identifier, DID). Für dieses Tutorial können Sie die Domänenregistrierung überspringen und Trotzdem fortfahren (unsicher) auswählen.

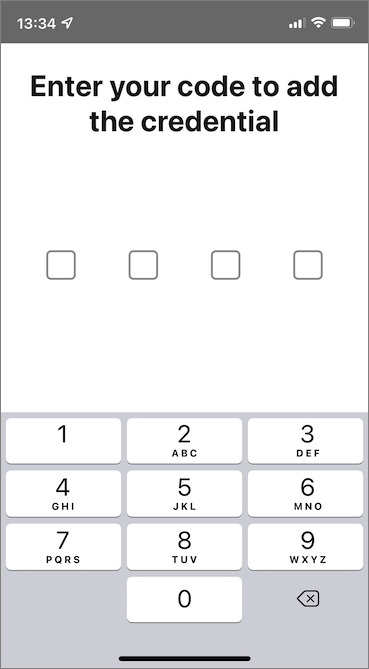
Sie werden zur Eingabe eines PIN-Codes aufgefordert, der auf dem Bildschirm angezeigt wird, auf dem Sie den QR-Code gescannt haben. Die PIN schützt die Ausstellung zusätzlich. Der PIN-Code wird jedes Mal nach dem Zufallsprinzip generiert, wenn ein QR-Code für die Ausstellung angezeigt wird.

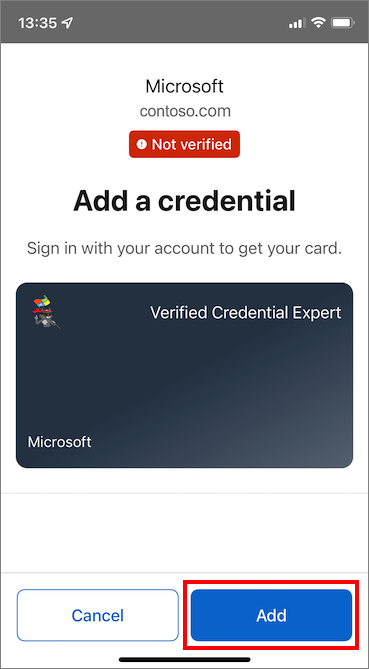
Nach der Eingabe der PIN wird der Bildschirm Nachweis hinzufügen angezeigt. Am oberen Bildschirmrand sehen Sie eine rot angezeigte Meldung Nicht verifiziert. Diese Warnung bezieht sich auf die oben erwähnte Domänenüberprüfung.
Wählen Sie Hinzufügen aus, um Ihren neuen Nachweis zu akzeptieren.

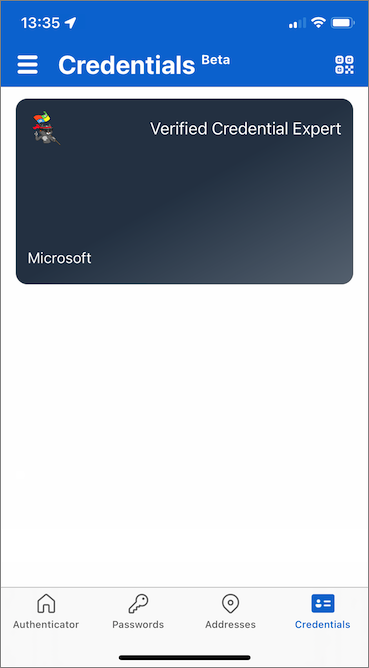
Herzlichen Glückwunsch! Sie verfügen nun über einen Nachweis für verifizierte Anmeldeinformationsexperten.

Kehren Sie zur Beispiel-App zurück. Sie sehen, dass die Ausstellung des Nachweises erfolgreich war.

Nachweisnamen
Ihr Nachweis enthält Megan Bowen für die Werte für Vorname und Nachname im Nachweis. Diese Werte wurden in der Beispielanwendung hartcodiert und dem Nachweis zum Zeitpunkt der Ausstellung in den Nutzdaten hinzugefügt.
In realen Szenarien pullt Ihre Anwendung die Benutzerdetails von einem Identitätsanbieter. Der folgende Codeausschnitt zeigt, wo der Name in der Beispielanwendung festgelegt wird.
//file: IssuerController.cs
[HttpGet("/api/issuer/issuance-request")]
public async Task<ActionResult> issuanceRequest()
{
...
// Here you could change the payload manifest and change the first name and last name.
payload["claims"]["given_name"] = "Megan";
payload["claims"]["family_name"] = "Bowen";
...
}
Nächste Schritte
Im nächsten Schritt erfahren Sie, wie eine Drittanbieteranwendung, auch anspruchsbasierte Anwendung genannt, Ihre Nachweise mit einem eigenen API-Dienst für durch den Microsoft Entra-Mandanten überprüfbare Nachweise verifizieren kann.
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für