Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
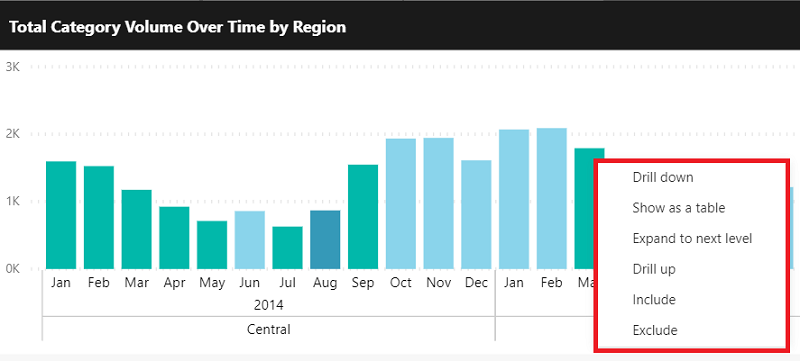
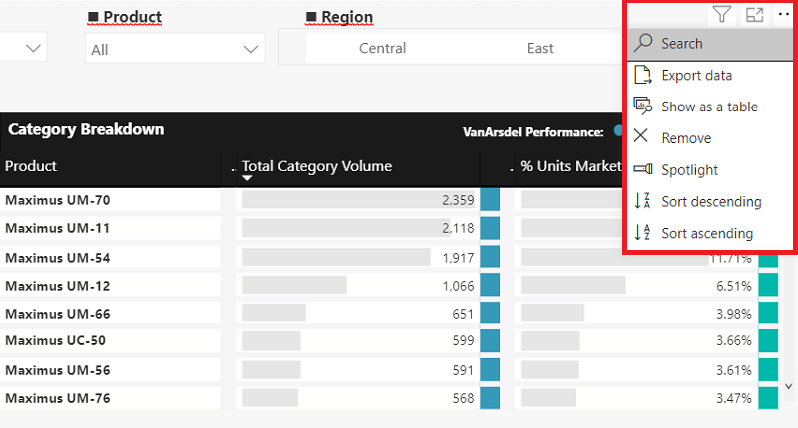
Visuals in Power BI verfügen über Menüs, mit denen Die App-Benutzer ihre Daten anzeigen können. Beispielsweise können mithilfe des Menüs Kontext Datenpunkte in ein visuelles Element einbezogen oder ausgeschlossen werden. Das Menü Optionen kann verwendet werden, um die in einem visuellen Element enthaltenen Daten in eine Kalkulationstabelle zu exportieren.
Öffnen Sie das Kontextmenü, indem Sie mit der rechten Maustaste auf einen visuellen oder einen bestimmten Datenpunkt innerhalb eines visuellen Elements klicken.

Öffnen Sie das menü Optionen, indem Sie die Auslassungspunkte in der oberen rechten Ecke des visuellen Elements auswählen.
Anmerkung
Wenn die visuelle Kopfzeile für ein visuelles Element ausgeblendet ist, werden die Auslassungspunkte nicht angezeigt.

Diese API bietet eine Möglichkeit zum Erweitern dieser Menüs, sodass Sie Ihren Benutzern Befehle hinzufügen und die App-Erfahrung verbessern können. Sie können die Menüs weiter anpassen, indem Sie Aktionen ausblenden oder deaktivieren. Sie können z. B. die Spotlight- integrierten Befehl für das Optionsmenü ausblenden.
So ändern Sie Menübefehle
Ändern Sie die Menüs mithilfe von extensions, um Befehle hinzuzufügen, und commands, um zu ändern, wie die integrierten Befehle angezeigt werden.
Sie können die API so konfigurieren, dass sie beim Laden des Berichts (Einbettungskonfiguration) funktioniert, oder Sie können den Bericht updateSettings Methode aufrufen, um die hinzugefügten Elemente zu aktualisieren, nachdem ein Bericht geladen wurde. Weitere Informationen finden Sie unter Konfigurieren von Berichtseinstellungen und Ausblenden oder Anzeigen visueller Kopfzeilen.
Die neuen Menüeinstellungen werden auf alle visuellen Elemente im Bericht angewendet. Wenn Sie eine Einstellung auf ein bestimmtes visuelles Element anwenden möchten, verwenden Sie Selektoren.
Erweitern von Menübefehlen
Verwenden Sie die folgenden Parameter, um eine Befehlsdefinition zu erstellen:
- Namen - Der Befehlsname.
-
Titel - Der Titel für den Befehl. Dies wird als Standard verwendet, wenn in
visualContextMenuundvisualOptionsMenukeine Außerkraftsetzung vorhanden ist. -
Symbol(optional) – Das Bild, das Als Symbol angezeigt werden soll. Symbole werden nur im Menü "Optionen"
unterstützt. - erweitern – Definieren Sie das Menü, das der Befehl erweitert. Sie können den Befehl zum visuellen Kontextmenü, dem visuellen Optionsmenüoder beides hinzufügen. Es ist auch möglich, die Eigenschaften in jedem Menü anzupassen, z. B. den Menütitel oder die Symbolposition.
Fügen Sie die Befehlsdefinition zum Befehlsarray im Erweiterungsobjekt hinzu, das an die Berichtseinstellungen übergeben wird. Befehle sind ein Array von ICommandExtension innerhalb von Erweiterungen, die vom Typ IExtensionsist.
let embedConfig = {
...
settings: {
extensions: {
commands: [...]
}
}
};
Sie sollten auch das commandTriggered-Ereignis für den neuen Befehl behandeln. Dieses Ereignis wird speziell für die commandNameausgelöst.
report.on("commandTriggered", function(event) {
let commandName = event.detail.command;
...
if (commandName === "command name") {
// Handler code
}
});
Weitere Informationen zum Behandeln von Ereignissen finden Sie unter Behandeln von Ereignissen.
Symbole sind optional. Wenn Sie eins verwenden möchten, muss sie in Base 64 konvertiert werden. Ein Beispiel für ein gültiges Base64-Symbol finden Sie im folgenden Code.
"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIAAAACACAMAAAD04JH5AAACcFBMVEUAAAAAAAAAAAAAAAA/Pz8zMzMqKiokJCQfHx8cHBwZGRkuLi4qKionJyckJCQiIiIfHx8cHBwoKCgmJiYkJCQiIiIhISEfHx8eHh4nJyclJSUkJCQjIyMiIiIgICAfHx8mJiYlJSUkJCQjIyMhISEgICAfHx8lJSUkJCQiIiIhISElJSUjIyMjIyMiIiIhISEhISElJSUkJCQjIyMiIiIhISEkJCQiIiIhISEkJCQjIyMjIyMiIiIiIiIhISEhISEjIyMjIyMjIyMiIiIiIiIhISEjIyMiIiIhISEkJCQjIyMiIiIiIiIiIiIhISEkJCQjIyMjIyMiIiIiIiIhISEkJCQjIyMjIyMiIiIiIiIiIiIkJCQjIyMjIyMiIiIiIiIiIiIjIyMjIyMjIyMiIiIiIiIiIiIiIiIjIyMjIyMjIyMiIiIiIiIiIiIjIyMjIyMjIyMjIyMiIiIiIiIiIiIiIiIhISEiIiIiIiIjIyMhISEiIiIiIiIiIiIjIyMjIyMjIyMjIyMhISEiIiIiIiIjIyMjIyMiIiIiIiIjIyMjIyMhISEiIiIiIiIjIyMjIyMjIyMjIyMjIyMjIyMhISEhISEiIiIjIyMjIyMhISEiIiIiIiIjIyMjIyMjIyMhISEhISEiIiIjIyMjIyMjIyMhISEhISEiIiIjIyMjIyMjIyMjIyMhISEhISEhISEiIiIjIyMjIyMjIyMhISEhISEhISEiIiIjIyMjIyMjIyMjIyMhISEhISEhISEjIyMjIyMjIyMhISEhISEhISEiIiIjIyMjIyMjIyMhISEhISEhISEhISEjIyMjIyMjIyMjIyNZpHNAAAAAz3RSTlMAAQIDBAUGBwgJCgsMDQ4PEBITFBUWFxgZGhscHR4fICEiIyQmJygpKiwtMDIzNDU2Nzg5Oz0/QkVGR0hJSktMTk9QUVJTVllbXF5fYGFiY2VmZ2hpamtsbm9wcXN0dXd4eXp7fH1+f4CBg4SFhoeIiYqLjI2OkpOUl5mam5ydnp+goaKjpKapqqyusLGys7W2uru9vr/AwsTGx8jJysvNzs/Q0dLU1dbX2Nna29zd3t/g4eLj5OXm5+jp6uvs7e7v8fLz9PX29/j5+vv8/f5uCdcaAAADyklEQVQYGe3B+0NTZQAG4NftsKFotUBFY5XiBexehnbTCEtLKaVMrKhhmVciTcuszIiiMivNUrNC0RTE1KC4RyACbrDz/ksxQISxs53z7Zzz/bLnQUJCQkJCLEmedE8yhCR70j1JEDf/xT2H6/0M6Tx3cNuyW6Fb2tPbv6u+whB/3aEPCubBKGVJeSPDqKc2ZUGH7C2nVYZpKHvcCf28u5oZ2YmVLkSV/PzvjKxp523QJ3NfgNr+XueCJvf6BmrzfzwLsaXsCDC62qXQkHuR0flLJiKGJfWM7atURDD1G8b216OIJmkXdWlehHEeaaMeaqkCTdN+oU79RQizIUidjqVBw+w/qd8eB0ZxfkT9zt+BiBY00YgvHBjhrKARjVmI4M4mGrN/AoZNKKcx/3gxztQLNGorhpXSqJpUhHEepXHLMeg5GnfEgbG2U0DXHAyY300BmzHGIpUiKhVAqaKIYA5GcddSzBvABoqpduGGjRTUk+HtpaBijJjRQ1Fln1NU93Rct5vCgkEK24Fhqd2UosuDIW9SEh+G1FKScxj0IKW5FyG7Kc1OhJyhNCcxIE2lNEEPgDxKlAvgLUpUDKCcEn0G4FdKdBzAJUp0AUAbJWoB0EuJegBco0R9AOooUQeAE5SoHsABSnQGwIeU6ACATZToPQCrKVEBgGxKdA8GNFKaqwoGlFGaHxGygtIUI2SaSlmyMKiKkpzHkC2UpARDZvZRCjUTwyooxU+4biGlWI4RlZSgTsGIVZTgFdzgbqXt2lMwSiFt58NoSg1t1jARYyylzQoQ5jBt9YeCMAv6aaccjLOXNvoS46W10jYdMxBBLm2zChHto02+R2RTLtEW/82EhoeDtMMyaHqXNtgLba5KWu7sJEThbaXFOuciqpw+WisPMbxMS5Uipk9ooYMOxOQ6TsucngwdptfTIs1e6DKvjZa4cjd0uq+LFggshm6L/TSd+iwMeCZIs62FIS/RZMUwyEdTbYNhRTRRCQSsp2negZC1Ks2xFYJWqzSDD8Ly+xk3tRBxeLKHcQqsQFwe+pdxufoY4jT3MuPQcj/iln6KwmpmwQRTDlHQUQ9MobxPIZ+6YJYX/DQsWAQTLWymQR1PwFQZJ2nI2UyYbNJ+GlAxGebL76FOgUJYIruaulx+ABZJKacOX98C66zsZAzda2Cp239mVL/NgcUcr12jpsBGBdbLrqSGqrtgC+erXYyg16fALhnfcpwfZsNOT9VyjIt5sFnSujaOaH/dDfvd9HYLB7VvvhlyuPOPdAePrUmBRIobCQkJCQnx+R9iLyo0N1V+hgAAAABJRU5ErkJggg=="
Der folgende Code ist ein vollständiges Codebeispiel zum Hinzufügen einer Menübefehlserweiterung.
// Get models. Models contain enums that can be used.
let models = window['powerbi-client'].models;
let embedConfiguration = {
type: 'report',
id: '5dac7a4a-4452-46b3-99f6-a25915e0fe55',
embedUrl: 'https://app.powerbi.com/reportEmbed',
tokenType: models.TokenType.Aad,
accessToken: 'e4...rf',
settings: {
...
extensions: {
commands: [{
name: "command name",
title: "command title",
icon: "data:image/png;base64,iVBORw0KGgoAAAANSUhEU...AAABJRU5ErkJggg==",
extend: {
visualContextMenu: {
title: "context menu title",
},
visualOptionsMenu: {
title: "options menu title",
}
}
}]
}
}
};
...
// Embed the report and display it within the div container.
let report = powerbi.embed(embedContainer, embedConfiguration);
// Report.on will add an event handler to commandTriggered event which prints to console window.
report.on("commandTriggered", function (command) {
console.log(command);
});
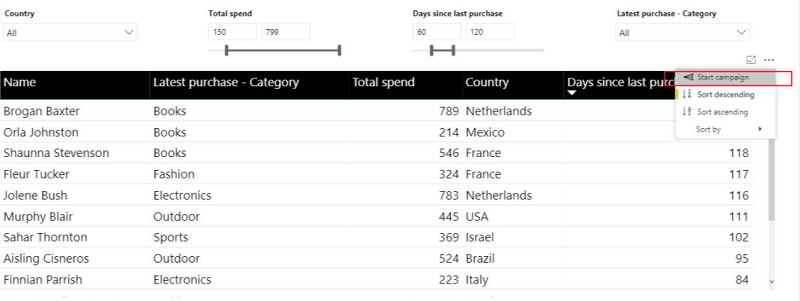
Festlegen des Speicherorts des Menüelements
Befehle werden standardmäßig am unteren Rand des Menüs hinzugefügt. Bei nicht gruppierten Befehlen können Sie mit der menuLocation-Eigenschaft auswählen, ob ein Befehl am oberen oder unteren Rand des Menüs platziert wird.
Anmerkung
Wenn Sie am oberen Rand des Menüs mehrere Erweiterungen hinzufügen, befindet sich die letzte hinzugefügte Erweiterung am oberen Rand.

Mit dem folgenden Code können Sie beispielsweise die Menüerweiterung für Optionsmenüs oben im Menü und den Kontextmenübefehl am unteren Rand des Menüs festlegen.
extensions: {
commands: [{
name: "command name",
title: "command title",
icon: "data:image/png;base64,iVBORw0KGgoAAAANSUhEU...AAABJRU5ErkJggg==",
extend:
{
visualContextMenu: {
title: "context menu title",
menuLocation: models.MenuLocation.Bottom
},
visualOptionsMenu: {
title: "options menu title",
menuLocation: models.MenuLocation.Top
}
}
}]
}
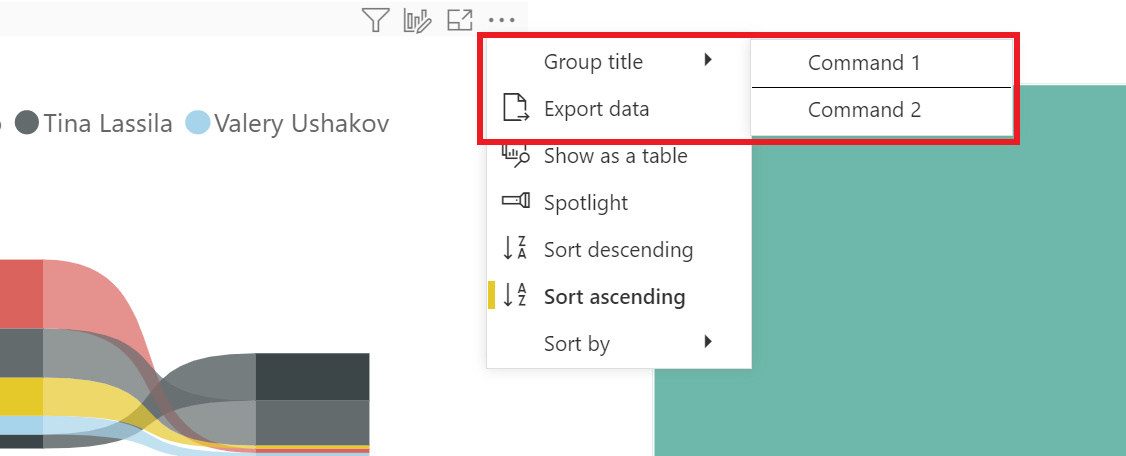
Gruppieren von Befehlen in einem Untermenü
Sie können ein Untermenü erstellen, um Befehle mit den folgenden Parametern zu gruppieren:
- Namen – Der Gruppenname. Dies ist der eindeutige Gruppenbezeichner.
- Titel – Der titel, der im Menü angezeigt werden soll.
- menuLocation(optional) – Wählen Sie aus, ob die Gruppe oben oder unten im Menü platziert wird.
Die Gruppendefinition sollte dem Gruppenarray hinzugefügt werden, bei dem es sich um ein Array IMenuGroupExtensioninnerhalb des Erweiterungsobjekts handelt.

Wenn Sie sich für die Verwendung eines Menüspeicherortwerts entscheiden, platziert Top die Gruppe zum Zeitpunkt des Hinzufügens des ersten Befehls der Gruppe am oberen Rand des Menüs. Wenn sie nicht verwendet wird oder wenn Sie den Bottom-Wert verwenden, wird die Gruppe zum Zeitpunkt des Hinzufügens des ersten Befehls der Gruppe am unteren Rand des Menüs hinzugefügt.
Um einer Gruppe, die im Gruppenarray definiert wurde, einen Befehl hinzuzufügen, fügen Sie der Befehlseigenschaft groupName hinzu.
Der folgende Code ist ein vollständiges Codebeispiel zum Hinzufügen eines Untermenüs zum Optionsmenü mit zwei befehlen darin.
extensions: {
commands: [
{
name: "Command 1",
title: "Command 1",
extend: {
visualOptionsMenu: {
groupName: "group-unique-identifier"
}
}
},
{
name: "Command 2",
title: "Command 2",
extend: {
visualOptionsMenu: {
groupName: "group-unique-identifier"
}
}
}
],
groups: [{
name: "group-unique-identifier",
title: "Group title",
menuLocation: models.MenuLocation.Top
}]
}
Menübefehle anpassen
Die Anzeige integrierter Befehle verfügt über drei Anzeigemodi.
- Aktivierte – Der Befehl wird angezeigt, wenn er für das visuelle Element verfügbar ist.
- Deaktiviert – Der Befehl wird angezeigt, wenn er für das visuelle Element verfügbar ist, aber abgeblendet ist (der Benutzer kann den Befehl nicht auswählen).
- Ausgeblendete – Der Befehl wird nicht angezeigt.
Die derzeit verfügbaren integrierten Befehle sind:
- kopieren sie – Wert, Auswahl oder visuelle Elemente kopieren. Nur im Kontextmenü verfügbar (visual ist nur im Bearbeitungsmodus verfügbar).
- Drill – Verwenden Sie den Drillmodus. Nur im Kontextmenü verfügbar.
- Drillthrough- – Verwenden Sie den Drillthrough Feature. Nur im Kontextmenü verfügbar.
- expandCollapse – Auswahl erweitern oder reduzieren, ganze Ebene oder ganze Hierarchie. Nur im Kontextmenü verfügbar.
- exportData- – Exportieren Sie die Daten, die zum Erstellen einer Visualisierung verwendet wurden. Nur im Menü "Optionen" verfügbar.
- includeExclude - Einschließen oder Ausschließen von Datenpunkten. Nur im Kontextmenü verfügbar.
- removeVisual – Löschen Sie das visuelle Element. Nur im Menü "Optionen" im Bearbeitungsmodus verfügbar.
- Such- – Aktivieren Sie die Suchoption für einen Datenschnitt. Nur im Bearbeitungsmodus verfügbar.
- seeData- – Zeigen Sie die Daten an, die zum Erstellen einer Visualisierung verwendet wurden (auch als Als Tabelle anzeigenbezeichnet).
- sortieren – Sortieren und Auswählen der Sortierreihenfolge der Werte nach einem ausgewählten Datenfeld. Nur im Menü "Optionen" verfügbar.
- Spotlight- – Spotlight ein visuelles Element. Nur im Menü "Optionen" verfügbar.
- InsightsAnalysis – Einblicke über das visuelle Element anzeigen. Nur im Menü "Optionen" verfügbar.
- addComment – Fügen Sie dem visuellen Element einen Kommentar hinzu. Nur im Menü "Optionen" verfügbar.
- groupVisualContainers – Nur im Bearbeitungsmodus im Kontextmenü verfügbar.
- zusammenfassen – Zeigen Sie eine Zusammenfassung der Visualisierung an. Nur im Kontextmenü verfügbar.
- clearSelection- – Nur im Kontextmenü verfügbar.
- visualCalculation – Einstiegspunkt (mit DAX-Vorlagen), um den Bearbeitungsmodus für visuelle Berechnungen einzugeben.
Um die anzeige der integrierten Befehle anzupassen, definieren und übergeben Sie ein Befehlsobjekt in den Einbettungskonfigurationseinstellungen. Befehle sind ein Array von ICommandsSettings.
let embedConfig = {
...
settings: {
commands: [...]
}
};
Der folgende Code ist ein vollständiges Codebeispiel zum Hinzufügen integrierter Befehle.
// The new settings that you want to apply to the report.
const newSettings = {
commands: [
{
spotlight: {
displayOption: models.CommandDisplayOption.Hidden,
},
drill: {
displayOption: models.CommandDisplayOption.Disabled,
}
}
]
};
// Update the settings by passing in the new settings you have configured.
await report.updateSettings(newSettings);