Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
In diesem Artikel wird beschrieben, wie Sie die Ladezeit für SharePoint-Seiten verringern können, indem Sie JavaScript verwenden, um das Laden von Bildern zu verzögern, und auch durch Warten auf das Laden von nicht wesentlichem JavaScript, bis die Seite geladen wurde.
Bilder können sich negativ auf die Ladegeschwindigkeit von Seiten in SharePoint auswirken. Standardmäßig werden bilder von den meisten modernen Internetbrowsern beim Laden einer HTML-Seite vorab abgerufen. Dieser Prozess kann dazu führen, dass die Seite langsam geladen wird, wenn die Bilder erst auf dem Bildschirm sichtbar sind, wenn der Benutzer nach unten scrollt. Die Bilder können verhindern, dass der Browser den sichtbaren Teil der Seite lädt. Um dieses Problem zu umgehen, können Sie JavaScript verwenden, um das Laden der Bilder zuerst zu überspringen. Außerdem kann das Laden von nicht wesentlichem JavaScript auch die Downloadzeiten auf Ihren SharePoint-Seiten verlangsamen. In diesem Artikel werden einige Methoden beschrieben, mit denen Sie die Seitenladezeiten mit JavaScript in SharePoint verbessern können.
Verbessern der Seitenladezeiten durch Verzögern des Ladens von Bildern auf SharePoint-Seiten mithilfe von JavaScript
Sie können JavaScript verwenden, um zu verhindern, dass ein Webbrowser Bilder vorab abruft. Diese Technik beschleunigt das gesamte Rendern von Dokumenten. Dazu entfernen Sie den Wert des src-Attributs aus dem <img-Tag> und ersetzen ihn durch den Pfad zu einer Datei in einem Datenattribute wie data-src. Zum Beispiel:
<img src="" data-src="/sites/NavigationBySearch/_catalogs/masterpage/media/microsoft-white-8.jpg" />
Bei dieser Methode lädt der Browser die Bilder nicht sofort herunter. Wenn sich das Bild bereits im Viewport befindet, weist JavaScript den Browser an, die URL aus dem Data-Attribut abzurufen und als Wert für das src-Attribut einzufügen. Das Bild wird nur geladen, wenn der Benutzer scrollt und es angezeigt wird.
Um diese Funktion auszuführen, müssen Sie JavaScript verwenden.
Definieren Sie in einer Textdatei die isElementInViewport() -Funktion, um zu überprüfen, ob sich ein Element in dem Teil des Browsers befindet, der für den Benutzer sichtbar ist.
function isElementInViewport(el) {
if (!el)
return false;
var rect = el.getBoundingClientRect();
return (
rect.top >= 0 &&
rect.left >= 0 &&
rect.bottom <= (window.innerHeight || document.documentElement.clientHeight) &&
rect.right <= (window.innerWidth || document.documentElement.clientWidth)
);
}
Verwenden Sie als Nächstes isElementInViewport() in der loadItemsInView() -Funktion. Die loadItemsInView()- Funktion lädt alle Bilder, die über einen Wert für das data-src-Attribut verfügen, wenn sie sich in dem Teil des Browsers befinden, der für den Benutzer sichtbar ist. Fügen Sie der Textdatei die folgende Funktion hinzu:
function loadItemsInView() {
//Select elements by the row id.
$("#row [data-src]").each(function () {
var isVisible = isElementInViewport(this);
if (isVisible) {
if ($(this).attr("src") == undefined) {
$(this).attr("src", $(this).data("src"));
}
}
});
}
Rufen Sie abschließend loadItemsInView() aus window.onscroll() auf, wie im folgenden Beispiel gezeigt. Diese Funktion stellt sicher, dass alle Bilder, die sich im Viewport befinden, geladen werden, wenn der Benutzer sie benötigt, aber nicht vorher. Fügen Sie der Textdatei Folgendes hinzu:
//Example of calling loadItemsInView() from within window.onscroll()
$(window).on("scroll", function () {
loadItemsInView();
});
Für SharePoint müssen Sie die folgende Funktion an das Bildlaufereignis im div-Tag #s4-workspace <> anfügen, da die Fensterereignisse überschrieben werden, um sicherzustellen, dass das Menüband oben auf der Seite angefügt bleibt.
//Keep the ribbon at the top of the page
$('#s4-workspace').on("scroll", function () {
loadItemsInView();
});
Speichern Sie die Textdatei als JavaScript-Datei mit der Erweiterung .js, z. B. delayLoadImages.js.
Nachdem Sie mit dem Schreiben von delayLoadImages.js fertig sind, können Sie den Inhalt der Datei einer master Seite in SharePoint hinzufügen, indem Sie der Kopfzeile auf der seite master einen Skriptlink hinzufügen. Sobald es sich auf einer master Seite befindet, wird JavaScript auf alle Seiten in Ihrer SharePoint-Website angewendet, die dieses master Seitenlayout verwenden. Wenn Sie die Funktionalität nur auf einer Seite Ihrer Website verwenden möchten, können Sie alternativ das Skript-Editor-Webpart verwenden, um javaScript in die Seite einzubetten. Weitere Informationen finden Sie unter:
Vorgehensweise: Anwenden einer Gestaltungsvorlage auf eine Website in SharePoint 2013
Vorgehensweise: Erstellen eines Seitenlayouts in SharePoint 2013
Beispiel: Verweisen auf die JavaScript-delayLoadImages.js datei von einer master-Seite in SharePoint
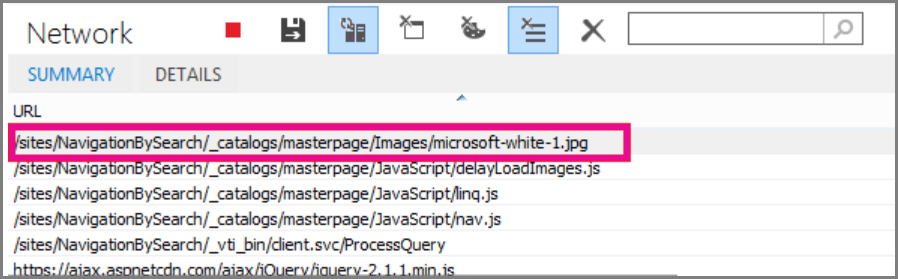
Damit dieses Beispiel funktioniert, müssen Sie auch auf der Seite master auf jQuery verweisen. Im folgenden Beispiel sehen Sie beim ersten Laden der Seite, dass nur ein Bild geladen wurde, aber noch mehrere weitere auf der Seite vorhanden sind.

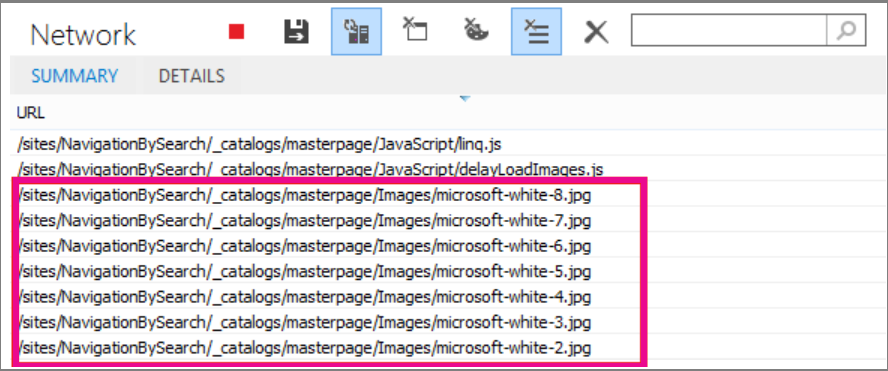
Der folgende Screenshot zeigt die restlichen Bilder, die heruntergeladen werden, nachdem sie in die Ansicht gescrollt wurden.

Das Verzögern des Ladens von Bildern mithilfe von JavaScript kann eine effektive Methode zur Leistungssteigerung sein. Wenn die Technik jedoch auf einer öffentlichen Website angewendet wird, können Suchmaschinen die Bilder nicht auf die gleiche Weise durchforsten, wie sie ein regelmäßig gebildetes Bild durchforsten würden. Diese Technik kann sich auf die Rangfolge in Suchmaschinen auswirken, da Metadaten auf dem Bild selbst erst vorhanden sind, wenn die Seite geladen wird. Search Engine-Crawler lesen nur den HTML-Code und können die Bilder daher nicht als Inhalt auf der Seite sehen. Bilder sind einer der Faktoren, die zum Bewerten von Seiten in Suchergebnissen verwendet werden. Eine Problembegehung besteht darin, Einführungstext für Ihre Bilder zu verwenden.
GitHub-Codebeispiel: Einfügen von JavaScript zur Verbesserung der Leistung
Verpassen Sie nicht den Artikel und das Codebeispiel zur JavaScript-Einschleusung auf GitHub.
Siehe auch
Unterstützte Browser in Office 2013 und Microsoft 365 Apps for Enterprise
Vorgehensweise: Anwenden einer Gestaltungsvorlage auf eine Website in SharePoint 2013
Vorgehensweise: Erstellen eines Seitenlayouts in SharePoint 2013