Eine adaptive Karte in Copilot Studio anzeigen
Anmerkung
Dieser Artikel gilt nur für klassische Chatbots . Um in erstellte Copiloten Copilot Studio zu erweitern, müssen Sie Bot Framework Composer nicht verwenden. Alle in diesem Artikel beschriebenen Funktionen stehen Copiloten direkt zur Verfügung Copilot Studio.
Verbessern Sie Ihren Bot, indem Sie benutzerdefinierte Dialoge mit Bot Framework Composer entwickeln und sie dann Ihrem Microsoft Copilot Studio Bot hinzufügen.
In diesem Beispiel lernen Sie, wie Sie mit dem Composer eine Adaptive Card in Microsoft Copilot Studio anzeigen können.
Wichtig
Die Composer-Integration ist nicht für Benutzer verfügbar, die nur über die Teams Microsoft Copilot Studio Lizenz verfügen. Sie müssen eine Test- oder normale Microsoft Copilot Studio-Lizenz haben.
Anforderungen
Neues Thema erstellen
Erstellen Sie in Microsoft Copilot Studio einen neuen Bot namens
Contoso Meal Delivery Service.Gehen Sie zur Seite Themen und wählen Sie ein neues Thema namens
Meal delivery optionsaus.Kopieren Sie die folgenden Triggerausdrücke hinein:
what meals can I order what meal options do you have what dishes do you deliver entrees available for deliveryWählen Sie im Erstellungsbereich den Standardknoten Meldung. Markieren Sie die drei vertikalen Punkte und wählen Sie dann Löschen.
Wählen Sie unter dem Knoten Triggerausdrücke Knoten hinzufügen (+) und wählen Sie dann Frage stellen aus. Tun Sie dann im Knoten Frage Folgendes:
Geben Sie unter Eine Frage stellen
What city are you in?ein.Wählen Sie für Identifizieren Stadt aus.
Wählen Sie unter Antwort speichern unter die automatisch erstellte Variable aus. Gehen Sie dann im geöffneten Bereich „Variableneigenschaften“ wie folgt vor:
Geben Sie unter Name
user_cityein.Wählen Sie für Nutzung Bot (jedes Thema kann zugreifen) aus.
Wählen Sie Speichern.

Eine adaptive Karte erstellen
Als Nächstes zeigen Sie mithilfe von Composer Bilder zur Auswahl von Mahlzeiten an, die in der Stadt des Benutzers verfügbar sind.
Öffnen Sie Ihren Bot in Composer. Anweisungen hierzu finden Sie unter Erste Schritte mit Bot Framework Composer.
Wechseln Sie zur Seite Erstellen. Wählen Sie in Ihrem Bot Weitere Optionen (...) und dann + Dialog hinzufügen.

Geben Sie für Name
Mealsein und wählen Sie dann OK aus.
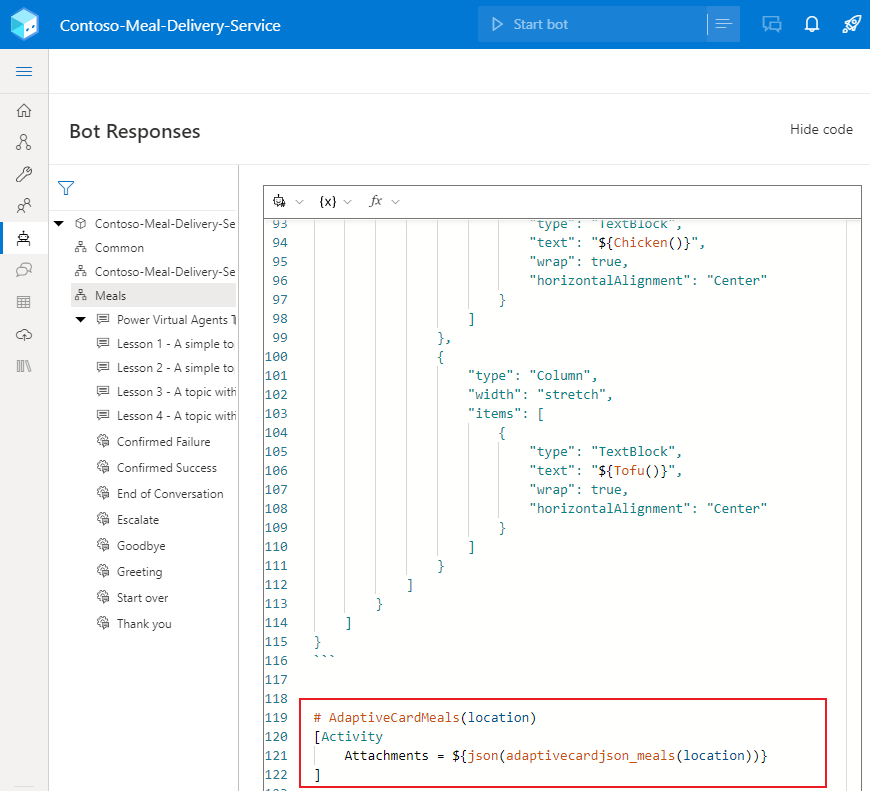
Gehen Sie zur Seite Bot-Anworten. Wählen Sie im Bot-Explorer Mahlzeiten und dann Code anzeigen aus.

Kopieren Sie in der Codeansicht die folgende Bot-Antwort hinein. Ersetzen Sie dann die drei Beispielbild-URLs durch Ihre eigenen.
# Chicken() -Chicken # Steak() -Steak # Tofu() -Tofu # SteakImageURL() -https://www.example.com/steak.jpg # ChickenImageURL() -https://www.example.com/chicken.jpg # TofuImageURL() -https://www.example.com/tofu.jpg
Kopieren Sie den folgenden Code und fügen Sie ihn in die gleiche Codeansicht ein, um eine adaptive Karte hinzuzufügen, die drei Bilder anzeigt.
# adaptivecardjson_meals(location) - ``` { "type": "AdaptiveCard", "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "version": "1.1", "body": [ { "type": "TextBlock", "text": "Meal delivery options for ${location}:", "size": "Medium", "weight": "Bolder" }, { "type": "ColumnSet", "columns": [ { "type": "Column", "width": "stretch", "items": [ { "type": "Image", "url": "${SteakImageURL()}", "size": "Stretch", "spacing": "Medium", "horizontalAlignment": "Center" } ] }, { "type": "Column", "width": "stretch", "items": [ { "type": "Image", "url": "${ChickenImageURL()}", "horizontalAlignment": "Center" } ] }, { "type": "Column", "width": "stretch", "items": [ { "type": "Image", "url": "${TofuImageURL()}", "horizontalAlignment": "Center" } ] } ] }, { "type": "ColumnSet", "columns": [ { "type": "Column", "width": "stretch", "items": [ { "type": "TextBlock", "text": "${Steak()}", "wrap": true, "horizontalAlignment": "Center" } ] }, { "type": "Column", "width": "stretch", "items": [ { "type": "TextBlock", "text": "${Chicken()}", "wrap": true, "horizontalAlignment": "Center" } ] }, { "type": "Column", "width": "stretch", "items": [ { "type": "TextBlock", "text": "${Tofu()}", "wrap": true, "horizontalAlignment": "Center" } ] } ] } ] } ```
Kopieren Sie den folgenden Code und fügen Sie ihn in die gleiche Codeansicht ein, um eine Aktivität hinzuzufügen, die die adaptive Karte anzeigt.
# AdaptiveCardMeals(location) [Activity Attachments = ${json(adaptivecardjson_meals(location))} ]
Ihre adaptive Karte anzeigen
Wechseln Sie zur Seite Erstellen. Wählen Sie im Bot-Explorer das Dialogfeld Mahlzeiten und dann den Trigger BeginDialog aus.
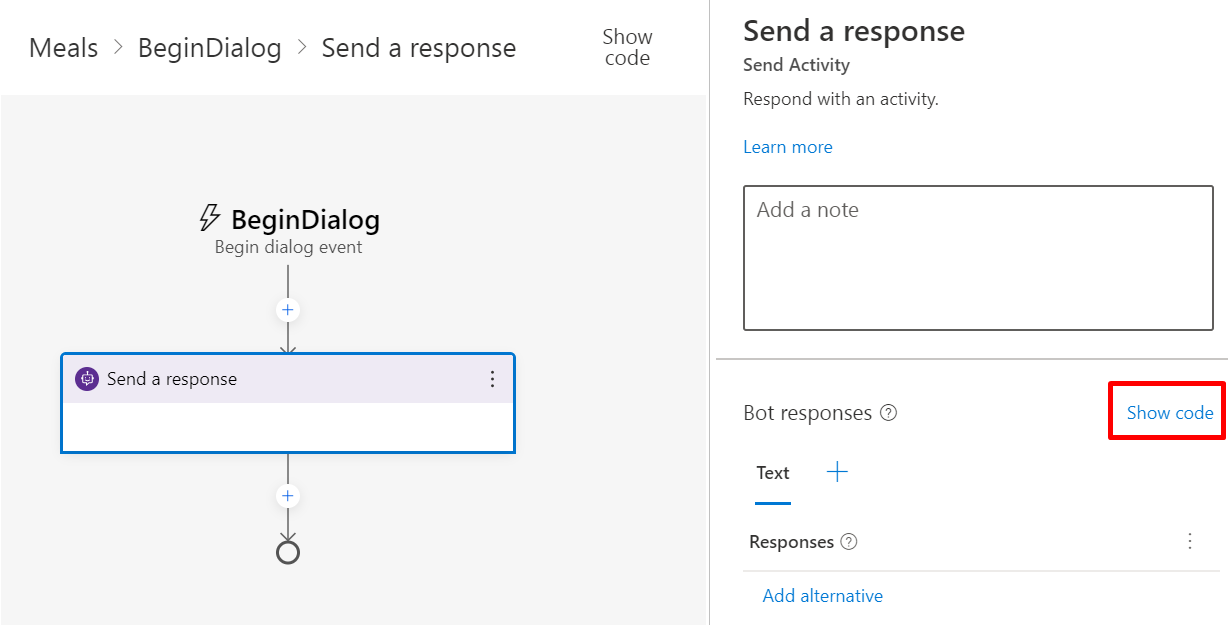
Wählen Sie im Erstellungsbereich Hinzufügen (+) und dann Eine Antwort senden aus.
Wählen Sie den neuen Knoten Eine Antwort senden, um den Eigenschaftenbereich zu öffnen. Unter Bot-Antworten wählen Sie Code anzeigen, um zum Code-Editor zu wechseln.

Warnung
Wenn Sie den folgenden Ausdruck dem Antwort-Editor anstatt dem Code-Editor hinzufügen, antwortet der Bot mit einem rohen JSON anstatt einer adaptiven Karte.
Kopieren Sie den folgenden Ausdruck in den Code-Editor.
- ${AdaptiveCardMeals(virtualagent.user_city)}Der Zugriff auf globale Microsoft Copilot Studio-Variablen erfolgt im Composer über den
virtualagentUmfang. Dieser Bereich wird nicht im Eigenschaftsreferenzmenü von Composer angezeigt, Sie können aber darauf zugreifen, indem Sie einen Ausdruck direkt eingeben.Ein Beispiel:
${virtualagent.user_city}verweist auf die globale Variableuser_city, die im Microsoft Copilot Studio Bot erstellt wurde.
Ihre Inhalte veröffentlichen
Veröffentlichen Sie Ihren Composer-Inhalt, um ihn in Ihrem Microsoft Copilot Studio Bot verfügbar zu machen.
Wichtig
Wählen Sie Veröffentlichen in Composer stellt die Änderungen zum Testen zur Verfügung, veröffentlicht jedoch nicht automatisch Ihren Bot.
Veröffentlichen Sie Ihr Bot in Microsoft Copilot Studio , um Ihr Bot auf allen Kanälen zu aktualisieren, mit denen es verbunden ist.
Gehen Sie zur Seite Microsoft Copilot Studio Themen, um Ihr neues Mahlzeiten-Thema anzeigen zu lassen.

Öffnen Sie das Thema Optionen für die Lieferung von Mahlzeiten.
Wählen Sie unter dem Knoten Frage Knoten hinzufügen (+) aus. Wählen Sie Weiterleitung zu einem anderen Thema und dann Mahlzeiten aus.

Wählen Sie Speichern aus, um die Änderungen an Ihrem Thema zu speichern.
Ihren Bot testen
Um Ihre Änderungen in Microsoft Copilot Studio zu testen, öffnen Sie den Bereich Testbot und stellen Sie sicher, dass Nachverfolgen der Themenverläufe aktiviert ist. Geben Sie die Nachricht ein What meals do you deliver? ein, um Ihre Unterhaltung zu beginnen.
Ihr Bot löst das Thema Optionen für die Lieferung von Mahlzeiten aus, das den Benutzer nach seiner aktuellen Stadt fragt. Dann leitet der Bot zum Composer-Dialog Mahlzeiten um, um eine adaptive Karte anzuzeigen.

Nächster Schritt
Zeigen Sie eine Optionsliste mit Mehrfachauswahl in Copilot Studio an.