Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Sie können das Ergebnislayout für eine benutzerdefinierte Sparte mithilfe des Such-Layout-Designers entwerfen. Sie können mit dem Entwerfen des Layouts beginnen, indem Sie im Layout-Designer angebotene Vorlagen auswählen und diese verwenden, wenn sie Ihren Anforderungen entsprechen. Alternativ können Sie diese Vorlagen auf verschiedene Arten bearbeiten, um sie Ihren Anforderungen anzupassen. Beispiel: Hinzufügen/Entfernen von Bildern, Hinzufügen/Entfernen von Text und Ändern von Text. Wenn keine der Vorlagen Ihren Anforderungen entspricht, können Sie mit dem Entwerfen Ihres Layouts mit einer leeren Vorlage beginnen.
Nachdem das Layout bereit ist, verwenden Sie die Vorlagensprache für adaptive Karten , um ein JSON-Ergebnislayout zu erstellen, das zum Definieren eines Ergebnistyps verwendet wird. Sie ordnen die Ergebniseigenschaften dem Layout zu, indem Sie den Schritt Zuordnung im Layout-Designer verwenden.
Erstellen Eines eigenen Layouts
Das Erstellen eines eigenen Layouts erfordert Kenntnisse über adaptive Karten und deren Schema. Das Layout der Suchergebnisse verwendet eine Teilmenge der Elemente, die von adaptiven Karten angeboten werden, und Sie können den Layout-Designer verwenden, um mehr über die unterstützten Elemente zu erfahren.
Erstellen Sie beim Erstellen Ihres eigenen Layouts das layout adaptive Karte mithilfe von Daten aus Ihrem Connector, und fertigstellen Sie dann das Layout. Beim Erstellen eines eigenen Layouts gibt es zwei Standard Schritte:
- Entwerfen Sie das Layout.
- Trennen Sie die Daten von der Vorlage.
Entwerfen des Layouts
In diesem Beispiel wird ein Layout mit einer Kopfzeile, einem Logo, einem Link und einem beschreibenden Text dargestellt.

Hier sehen Sie die dem Layout zugeordnete JSON-Datei:
{
"type": "AdaptiveCard",
"version": "1.3",
"body": [
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "https://searchuxcdn.blob.core.windows.net/designerapp/images/OOTBLayouts/search.png",
"altText": "Thumbnail image",
"horizontalAlignment": "center",
"size": "small"
}
],
"horizontalAlignment": "center"
},
{
"type": "Column",
"width": 10,
"items": [
{
"type": "TextBlock",
"text": "[Contoso Solutions](https://contoso.com)",
"weight": "bolder",
"color": "accent",
"size": "medium",
"maxLines": 3
},
{
"type": "TextBlock",
"text": "[https://contoso.com](https://contoso.com)",
"weight": "bolder",
"spacing": "small",
"maxLines": 3
},
{
"type": "TextBlock",
"text": "Marketing team at Contoso.., and looking at the Contoso Marketing documents on the team site. This contains the data from FY20 and will taken over to FY21...Marketing Planning is ongoing for FY20..",
"maxLines": 3,
"wrap": true
}
],
"spacing": "medium"
}
]
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json"
}
Trennen der Daten vom Layout
Sie können die Daten vom Layout trennen und die Daten binden.
Hier sehen Sie layout JSON nach dem Binden der Daten:
{
"type": "AdaptiveCard",
"version": "1.3",
"body": [
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "https://searchuxcdn.blob.core.windows.net/designerapp/images/OOTBLayouts/search.png",
"altText": "Thumbnail image",
"horizontalAlignment": "center",
"size": "small"
}
],
"horizontalAlignment": "center"
},
{
"type": "Column",
"width": 10,
"items": [
{
"type": "TextBlock",
"text": "[${title}](${titleLink})",
"weight": "bolder",
"color": "accent",
"size": "medium",
"maxLines": 3
},
{
"type": "TextBlock",
"text": "[${titleLink}](${titleLink})",
"weight": "bolder",
"spacing": "small",
"maxLines": 3
},
{
"type": "TextBlock",
"text": "${description}",
"maxLines": 3,
"wrap": true
}
],
"spacing": "medium"
}
]
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json"
}
Beispieldaten: Geben Sie Beispieldaten im Editor Beispieldaten an, um die datengebundene Karte im Vorschaumodus anzuzeigen.
{
"title": "Contoso Solutions",
"titleLink": "https://contoso.com",
"description": "Marketing team at Contoso.., and looking at the Contoso Marketing documents on the team site. This contains the data from FY20 and will be taken over to FY21...Marketing Planning is ongoing for FY20.."
}
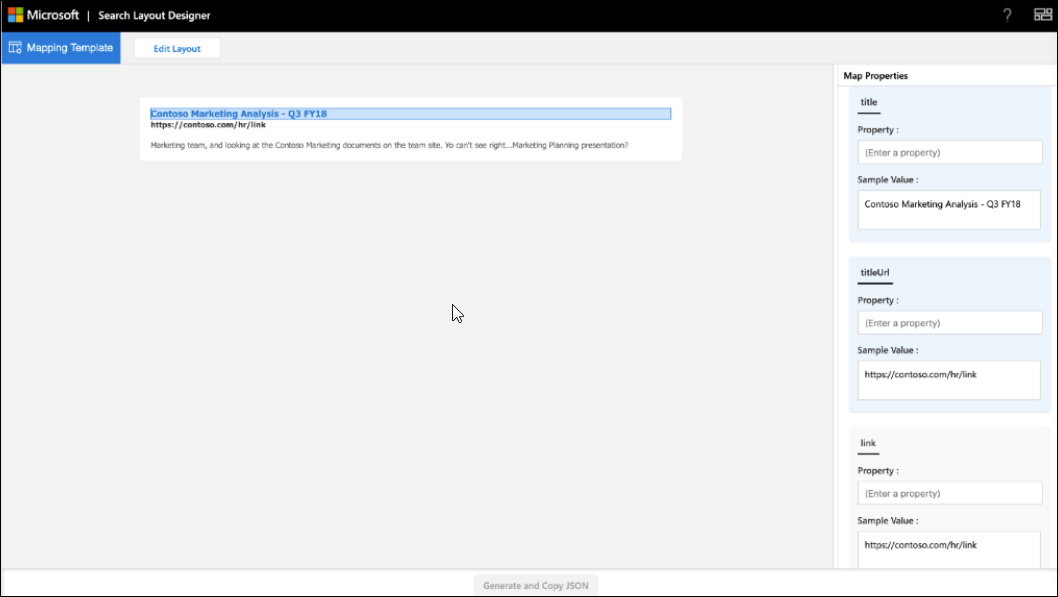
Zuordnen des Layouts zu den Ergebniseigenschaften
Sie müssen jedes Feld des Layouts einer Ergebniseigenschaft oder einer Connectoreigenschaft zuordnen, um das JSON-Ergebnislayout zu generieren.

Wählen Sie ein Feld im Layout aus, um die Variablen hervorzuheben, die zugeordnet werden müssen. Sie können mehrere Variablen für ein einzelnes Feld verwenden, und alle Felder müssen den Ergebniseigenschaften zugeordnet werden.
Anzeigen des Ausschnitts für das Suchergebnis
Dynamische Codeausschnitte, die für die Inhaltseigenschaft des Connectorergebnisses generiert werden, können im Suchergebnis angezeigt werden. ResultSnippet ist die Systemeigenschaft, die als Platzhaltereigenschaft für die codeausschnitte fungiert, die für jedes Connectorergebnis generiert werden. Um die Codeausschnitte im Ergebnislayout anzuzeigen, muss die ResultSnippet-Systemeigenschaft einem entsprechenden Feld zugeordnet werden, z. B. Beschreibung, im Layout der Suchergebnisse. Codeausschnitte, die für jedes Ergebnis generiert werden, heben auch die Übereinstimmungen im Codeausschnitt mit dem vom Benutzer eingegebenen Abfrageausdruck hervor.
Zu berücksichtigende Aspekte
Bevor Sie beginnen, gibt es einige Dinge, die Sie tun sollten, und einige Dinge sollten Sie vermeiden, um sicherzustellen, dass Ihre Layouts erfolgreich sind.
Dos
- Stellen Sie sich beim Entwerfen der Layouts die Layoutstruktur als Zeilen und Spalten vor, und erstellen Sie diese durch Hinzufügen von Spaltensatzelementen.
- Stellen Sie ein Logo/Symbol für jedes Ergebnislayout bereit, da dies die Konsistenz und einfache Überprüfung mit anderen Ergebnissen gewährleistet. Bearbeiten Sie eine Vorlage, um den Logolink im Layout bereitzustellen, wenn Sie statische Links für Logos und keine Ergebniseigenschaften verwenden.
- Es wird empfohlen, ein quadratisches Logo zu verwenden, um eine ordnungsgemäße Ausrichtung der Ergebnisse sicherzustellen. Verwenden Sie zur Vermeidung von Pixeln ein Logo mit einer Mindestgröße von 32 x 32 Pixeln.
- Denken Sie beim Entwerfen eines Ergebnislayouts an Designanforderungen. Das Ergebnissymbol sollte auch im dunklen Design angezeigt werden.
- Überprüfen Sie das Ergebnislayout für Szenarien, in denen keine Daten für eine Ergebniseigenschaft zurückgegeben werden, die im JSON-Ergebnis verwendet wird. Verwenden Sie die
$whenBedingung, um ein Element auszublenden, wenn die Eigenschaft keine Daten enthält. - Stellen Sie sicher, dass die Datentypen der
$whenBedingung und die Ergebniseigenschaft übereinstimmen. VergleichenNumberSie z. B. nicht mitTextin der$whenBedingung. - Stellen Sie sicher, dass das
Textblock-Element dynamische Inhalte verarbeiten kann. Zu diesem Zweck können Sie diewrapElementeigenschaften undmaxLinesverwenden. - Formatieren Sie das Datum ordnungsgemäß, wenn Sie in Markdown verwenden
{DATE()}. - Stellen Sie sicher, dass Eigenschaften vom Typ StringCollection in einer Joinmethode wie folgt umschlossen werden:
json ${propertyName} -> ${join(propertyName, ‘,’)}. Wenn Sie einen einzelnen Wert (z. B. das ith-Element) aus einer StringCollection anzeigen möchten, können Sie ihn wie folgt angeben:json ${propertyName} -> ${propertyName[i]}(Hinweis: Die Indizierung in StringCollection-Typen beginnt bei 0 )
Don’ts
- Definieren Sie beim Binden von Werten keine ungültigen Datentypen. Weitere Informationen zu Datentypen finden Sie unter Verwalten des Suchschemas.
- Vermeiden Sie es, das Ergebnis auf der Ergebnisseite zuzuschneiden, indem Sie die maximale Höhe des JSON-Codes des Ergebnislayouts folgen. Wenn Sie die maximale Höhe des Ergebnislayouts überschreiten, wird das Ergebnis auf der Ergebnisseite zugeschnitten.
- Verwenden
pxSie keine Werte in Elementeigenschaften. - Verwenden Sie markdown nicht mit der ResultSnippet-Eigenschaft im Ergebnislayout, um Abfrageergebnisse im Suchergebnis hervorzuheben.