Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Erlernen Sie schnell die Grundlagen des App-Designs von Teams. Umfassende Anleitungen und Beispiele finden Sie im Microsoft Teams-UI-Kit (Figma).
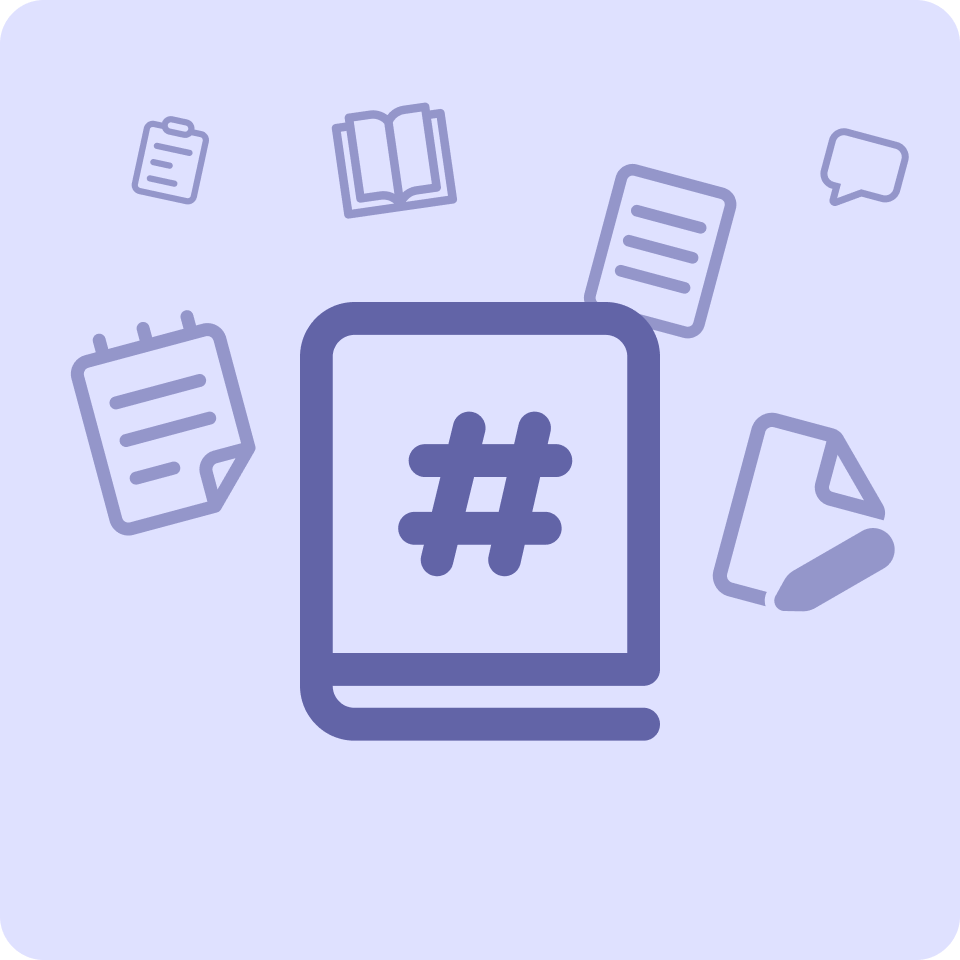
Layout
Teams basiert auf einem Rasterlayout, um konsistente und elegante Beziehungen zwischen Designkomponenten zu gewährleisten. Mit der 4-Pixel-Basiseinheit des Rasters können Komponenten in Teams einheitlich über alle Anzeigegrößen skaliert werden.

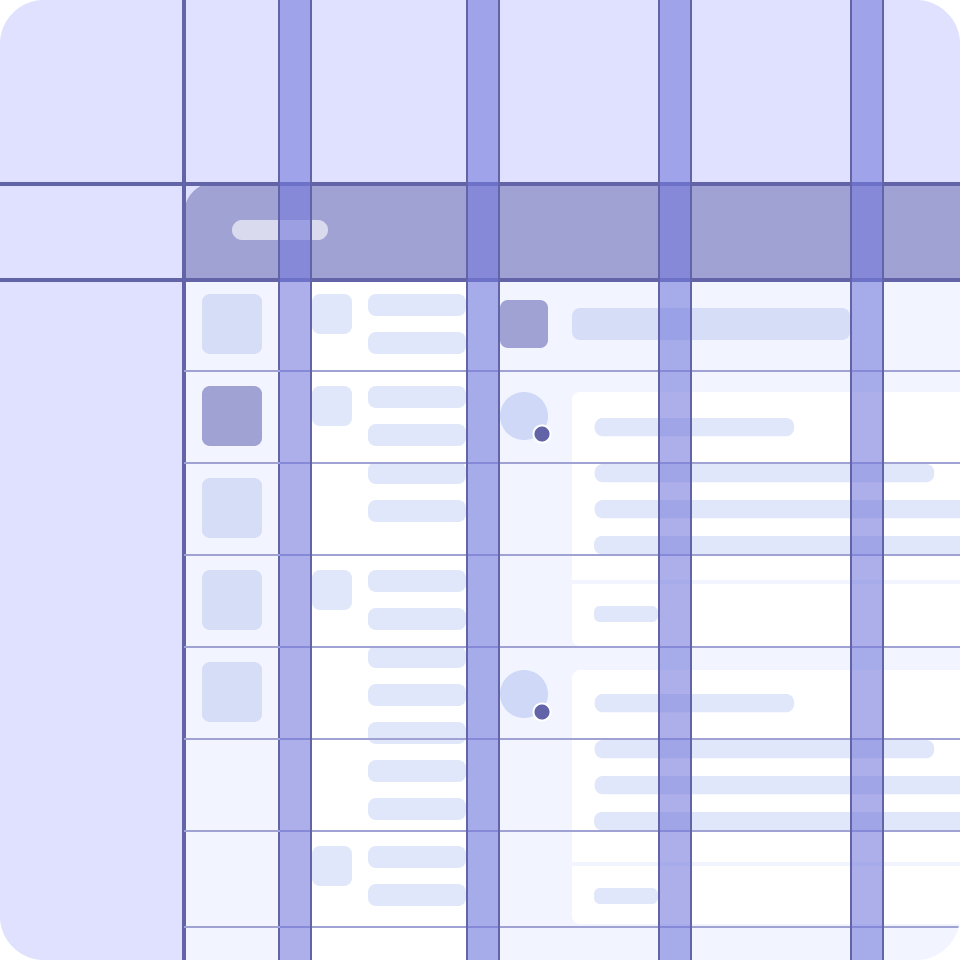
Avatare
Ein Avatar ist eine grafische Darstellung einer Person, eines Teams, eines Bots oder einer Entität in Teams. Eine Avatargruppe wird häufig verwendet, um Live-Aktivität zu vermitteln oder eine Teilnehmerliste so darzustellen, dass vertikaler Raum erhalten bleibt.
![]()
Symbole
Das primäre Symbol Ihrer App kann einen sehr guten Eindruck Ihrer Marke an Teams-Benutzer übermitteln. Das richtige Symboldesign ist auch wichtig, um Ihre App im Microsoft Teams Store zu veröffentlichen.
Sie können auch Fluent UI-Symbole in der gesamten App verwenden:
![]()
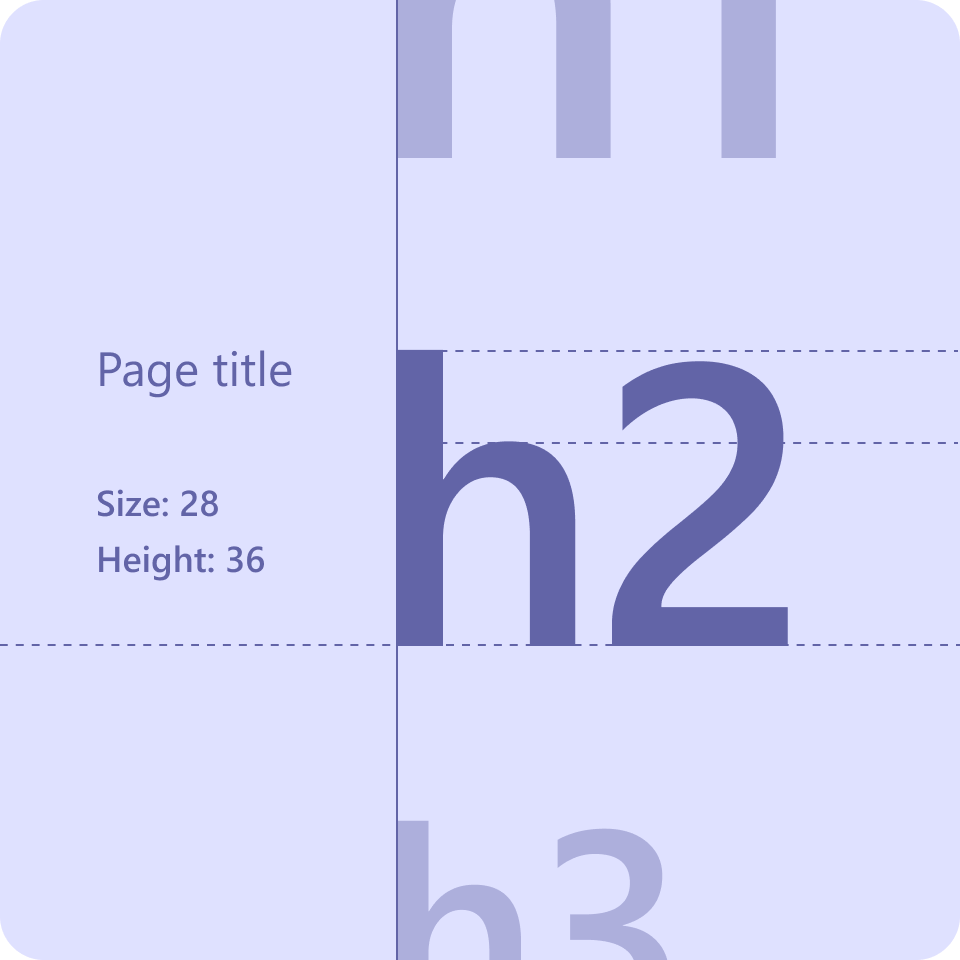
Typ
Teams verwendet Segoe UI für seine Typpalette und verschiedene Schriftgrade und -breiten, um die Hierarchie zu erstellen und die Lesbarkeit zu gewährleisten.

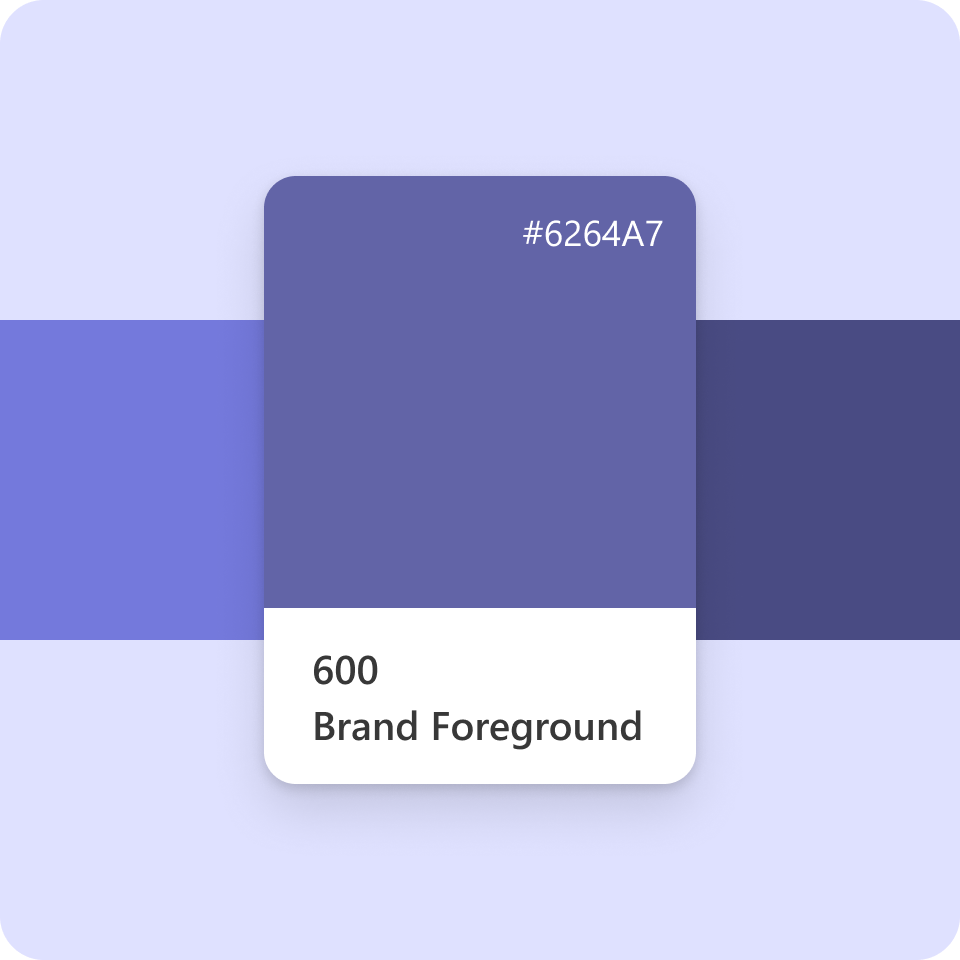
Farben
Teams-Web- und Desktopversionen unterstützen die Designs Standard (hell), dunkel und mit hohem Kontrast, während Teams-Mobile helle und dunkle Designs unterstützt. Jedes Teams-Design verfügt über ein eigenes Farbschema.

Form und Tiefe
Mithilfe von Form und Tiefe können Sie zusätzliche Hierarchien in Ihrer App erstellen.

Text und Inhalt
Um sich als Teil von Teams zu fühlen, sollte Ihr App-Text im Allgemeinen die folgenden Microsoft Sprachrichlinien befolgen: herzlich und entspannt, klar und deutlich, hilfsbereit.