Entwurfsprozess für Microsoft Teams-Apps
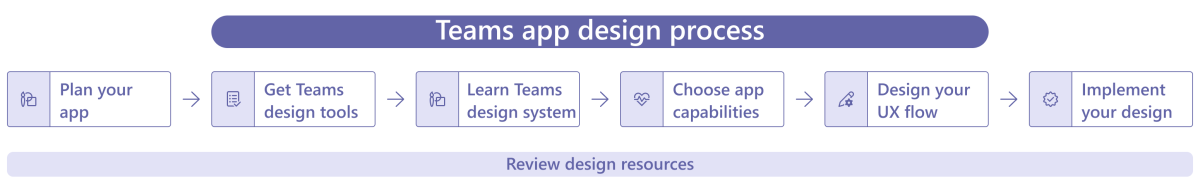
Es gibt mehrere Tools und Ressourcen zum Entwerfen Ihrer Microsoft Teams-App. In den folgenden Schritten wird beschrieben, wann und wie Sie diese während des Entwurfsprozesses verwenden können. (Einige Schritte zählen technisch gesehen möglicherweise nicht zum Entwurfsprozess, werden jedoch als zusätzlicher Kontext aufgeführt.)

Planen Ihrer App
Beim Entwerfen einer qualitativ hochwertigen Teams-App müssen Sie sich darüber klar sein, welche Aufgaben die App erfüllen soll und wie die Benutzer sie voraussichtlich nutzen werden. Bevor Sie mit dem Entwurf beginnen, beantworten Sie die folgenden Fragen:
- Wer sind Ihre Benutzer?
- Was ist deren Problem?
- Wie kann Ihre App das Problem lösen?
- Wie oft wird Ihre App verwendet?
- Wie viele Personen verwenden Ihre App?
- Welche Art von Rendite kann Ihre App bieten?
Weitere Informationen finden Sie unter Grundlegendes zu den Anwendungsfällen Ihrer App und Zuordnen von Anwendungsfällen zu Teams.
Abrufen von Teams-Entwurfstools
Microsoft stellt Tools bereit, die das Entwerfen einer Teams-App erleichtern. Es wird dringend empfohlen, zumindest das Microsoft Teams-UI-Kit zu verwenden.
Holen Sie sich das Microsoft Teams-UI-Kit
Das Microsoft Teams-UI-Kit kann Ihnen dabei helfen, innerhalb kürzester Zeit eine effektive Teams-App zu entwickeln. Das UI-Kit enthält alles, was Sie in diesen Dokumenten bezüglich des Teams-App-Designs sehen und weitere Informationen, einschließlich umfangreicher Beispiele und Variationen.
Das UI-Kit enthält auch vordefinierte Vorlagen und Komponenten, die Sie nach Bedarf kopieren und ändern können, sodass Sie mehr Zeit damit verbringen können, die beste Benutzererfahrung zu entwerfen, anstatt sich Gedanken darüber zu machen, wie eine Schaltfläche aussehen sollte.
Tipp
Ist das UI-Kit für mich geeignet? Ja, wenn Sie auf irgendeine Weise an der Erstellung einer Teams-Apps beteiligt sind. Zu verstehen, wie man eine Teams-App erstellt, ist nicht nur für Designer, sondern auch für Produktmanager, Entwickler, die IDEs verwenden, und Entwickler, die mit Tools mit wenig Code (z. B. Microsoft Power Platform) arbeiten, hilfreich.
- Besuchen Sie die Microsoft Teams-UI-Kit-Figma-Website.
- Wählen Sie Duplizieren aus, um das UI-Kit zu öffnen. (Möglicherweise müssen Sie zuerst ein Figma-Konto erstellen.)
Testen der Beispiel-App
Sie können eine Beispiel-App hochladen, um zu erfahren, wie Apps im Teams-Client aussehen und sich verhalten sollen.
Teams-Entwurfssystem kennenlernen
Informieren Sie sich ausführlich über die Grundlagen des Teams-App-Designs, einschließlich Layout, Farbschemas und mehr, oder machen Sie sich zumindest damit vertraut.
Auswählen von App-Funktionen
Nach der Planungsphase können Sie bestimmen, welche Teams-Funktionen zu den Anwendungsfällen Ihrer App passen. Wenn Sie beispielsweise Personen proaktiv benachrichtigen möchten, stellt möglicherweise ein Bot die richtige Funktion dar.
Das UI-Kit verfügt über vordefinierte Designs, die Ihnen zeigen, wie Benutzer in der Regel jede Funktion hinzufügen, einrichten, verwenden und verwalten. Diese Informationen finden Sie auch in diesen Dokumenten, aber mit dem UI-Kit können Sie jedes dieser Designs kopieren und in das App-Design einfügen.
- Wechseln Sie im linken Navigationsbereich des UI-Kits zu den App-Funktionen, und wählen Sie die gewünschte Funktion für Ihre App aus.
- Kopieren Sie die benötigten Elemente von dieser Seite, um Ihre App zu entwerfen.
Wenn Ihre App z. B. die Authentifizierung mit einmaligem Anmelden unterstützt, kopieren Sie das Design und fügen Sie es ein, um genau dieses Szenario abzuwickeln.
Entwerfen des UX-Flusses
Nachdem Sie über ein grundlegendes App-Design verfügen, können Sie es beliebig ändern und verfeinern, indem Sie Teams-UI-Vorlagen und grundlegende Komponenten aus dem UI-Kit kopieren.
Entwerfen mit Benutzeroberflächenvorlagen
Benutzeroberflächenvorlagen sind komplexe hochwertige Designs für allgemeine Teams-Anwendungsfälle und -Workflows. Anstatt von Null mit grundlegenden Komponenten zu beginnen, empfehlen wir Ihnen, diese Vorlagen zu verwenden, um den Entwurfsprozess zu vereinfachen und zu beschleunigen.
- Wechseln Sie im linken Navigationsbereich des UI-Kits zu UI-Vorlagen.
- Kopieren Sie Vorlagen, die für Ihr App-Design sinnvoll sind.
Wenn Sie beispielsweise eine persönliche App entwerfen, können Sie eine Dashboardvorlage verwenden.
Entwurf mit einfachen UI-Komponenten
Basierend auf der Fluent-Benutzeroberfläche sind dies die Kernelemente zum Erstellen vertrauter Teams-Schnittstellen. Verwenden Sie diese Komponenten, wenn einer Benutzeroberflächenvorlage etwas fehlt, das Sie benötigen, oder wenn Sie Ihre App ganz neu entwerfen möchten.
- Wechseln Sie im linken Navigationsbereich des UI-Kits zu Grundlegende Benutzeroberflächenkomponenten.
- Kopieren Sie die Komponenten, die Sie für Ihr App-Design benötigen (z. B. eine Schaltfläche oder einen Umschalter).
Implementieren Ihres Designs
Das Design ist fertig, und Sie sind bereit, mit dem Erstellen zu beginnen. Das folgende Tool kann dazu beitragen, die Front-End-Entwicklung Ihrer App zu vereinfachen.
Erstellen mit grundlegenden UI-Komponenten
Nicht anders als in der Entwurfsphase können Sie React-Komponenten der Fluent-Benutzeroberfläche in Ihrem App-Projekt verwenden, wenn in einer Benutzeroberflächenvorlage etwas fehlt, das Sie benötigen, oder Wenn Sie die App einfach von Grund auf neu erstellen möchten.
Überprüfen von Entwurfsressourcen
Unabhängig davon, ob Sie gerade erst mit Ihrer App beginnen oder die App fast produktionsbereiten ist, empfehlen wir Ihnen, die folgenden Ressourcen regelmäßig zu überprüfen:
- Microsoft Teams Store-Validierungsrichtlinien: Stellt Standards bereit, die alle Teams-Apps anstreben sollten, und nicht nur apps, die im Teams Store aufgeführt sind. Weitere Informationen finden Sie in den Richtlinien.
- Bewährte Methoden für das Design: Diese Dokumente und das UI-Kit bieten bewährte Methoden zum Entwerfen qualitativ hochwertiger Apps. Sehen Sie sich beispielsweise die bewährten Methoden für das Entwerfen von Bots an.