Entwurfsrichtlinien für Loop Komponenten
Microsoft Loop Komponenten sind live umsetzbare Produktivitätseinheiten, die synchron bleiben und sich frei in Microsoft 365-Apps bewegen. Sie ermöglichen Es Benutzern, Liveinhalte zu teilen und mit anderen in Microsoft Teams-Chats und -Besprechungen, Microsoft Outlook-E-Mails, Microsoft Whiteboard oder Loop-App zusammenzuarbeiten. Sie können Loop Komponenten erstellen, indem Sie entweder eine vorhandene adaptive Karte in eine Loop-Komponente aktualisieren oder eine neue adaptive Karte-basierte Loop-Komponente erstellen.
Loop Komponenten wurden zuerst in Teams veröffentlicht, gefolgt von anderen Microsoft 365-Apps wie Outlook, Whiteboard und Loop-App. Weitere Informationen finden Sie unter Übersicht über Loop Komponenten im Microsoft 365-Ökosystem.
Loop wichtigsten Features der Komponente
In der folgenden Tabelle sind die wichtigsten Features einer Loop-Komponente aufgeführt:
| Feature | Beschreibung |
|---|---|
| Leben | Die neuesten Informationen werden im Karte aufgefüllt. Wenn mehrere Instanzen vorhanden sind, bleiben diese synchronisiert, während Updates vorgenommen werden. |
| Eingebettete | Karten können in Dokumenten und Unterhaltungen platziert werden, die vom restlichen Inhalt getrennt sind. |
| Verklagbar | Aufgaben können inline ausgeführt werden. |
| Tragbar | Komponenten können in der Microsoft 365-App funktionieren, die Loop Komponenten unterstützt. |
Live: Ihre adaptive Karte muss sich selbst aktualisieren, wenn die Karte geladen wird, z. B. beim Öffnen einer E-Mail oder eines Chats, um die neuesten Informationen widerzuspiegeln.
Eingebettet: Adaptive Karten sind eingebettet, sodass Sie nichts Spezifisches benötigen.
Umsetzbar: Loop Komponenten ermöglichen es dem Benutzer, Maßnahmen zu ergreifen, um einen Flow innerhalb der Komponente selbst abzuschließen, über das einfache Anzeigen von Informationen oder das Öffnen eines Browsers hinaus. Wenn es sich bei Ihrer adaptiven Karte um eine reine Ansicht handelt, suchen Sie nach Möglichkeiten, um sie umsetzbar zu machen, da dies ein Kernelement Karte ist, um Benutzer zu begeistern. Stellen Sie sicher, dass eine adaptive Karte mit schreibgeschützter Benutzeroberfläche nicht zu einer Loop-Komponente wechselt. In diesem Fall darf sie nur eine adaptive Karte bleiben.
Hinweis
Bestimmte Benutzerberechtigungen oder -modi Ihrer Komponente sind möglicherweise nicht handlungsfähig, aber die allgemeinen Fälle müssen umsetzbar sein.
Sie können Ihre adaptive Karte umsetzbar machen, indem Sie eine der folgenden Aktionen einschließen:
- Genehmigen einer Spesenabrechnung
- Kommentar hinzufügen
- Aktualisieren eines Datums
- Aktualisieren des Preises, z. B. Dollarbetrag
- Ändern einer Zuweisung oder eines status Werts
- Hinzufügen oder Aktualisieren von Daten
Portierbar: Durch hinzufügen des URL-Attributs nach Bedarf im Entwicklerleitfaden wird sichergestellt, dass Ihre Komponente überall dort live kopiert werden kann, wo die adaptive Karte-basierte Loop-Komponente unterstützt wird.
komponentenelemente Loop
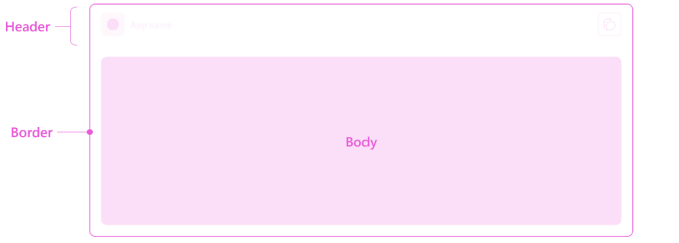
Eine auf adaptiven Karten basierende Loop Komponente umfasst den Textkörper, den Header und den Rahmen.

| Loop Komponentenelement | Entwickler bietet | Plattform bietet |
|---|---|---|
| Body | Vollständig von Ihnen kontrollierte Inhalte | Rendern und Formatieren von Steuerelementen basierend auf Ihrem Code. |
| Header | Symbol und Name | Elemente und Layout sind Standard und werden von der Plattform bereitgestellt. |
| Border | – | Standardrahmen für alle Loop Komponenten. |
Loop Komponententext
Der Loop-Komponentenkörper macht Ihre Komponente einzigartig. Sie können Ihren Benutzern eine positive Erfahrung bieten und die Nutzung und Bindung erhöhen, indem Sie eine Komponente erstellen, die die Loop Komponentenattributen verkörpert und kundennutzend ist.
Die spezifischen Anforderungen und Szenarien Ihrer Benutzer bestimmen den Komponententext.

Im Folgenden sind die bewährten Methoden für einen Loop Komponententext aufgeführt:
- Informationen zu den Grundlagen und grundlegenden Entwurfsprinzipien adaptiver Karten finden Sie unter Übersicht über adaptive Karten.
- Befolgen Sie die Entwurfsrichtlinien für adaptive Karten, die Tools, Beispiele, Hinweise zu reaktionsfähigem Design und Pixeldichte enthalten.
- Die folgende Liste enthält die Loop komponentenspezifischen Überlegungen:
- Stellen Sie sicher, dass Ihre Komponente den Loop Komponentenattributen entspricht, z. B. live, verwertbar, eingebettet und portabel.
- Fügen Sie keine separate Schaltfläche zum Öffnen im Browser hinzu.
- Fügen Sie keinen doppelten Header oder Rahmen hinzu.
Fügen Sie keine separate Schaltfläche zum Öffnen im Browser hinzu.
Der Loop-Komponentenheader bietet eine Standardmethode zum Öffnen einer browserbasierten Ansicht der Komponente basierend auf Ihrer URL. Daher ist es nicht erforderlich, Ihrer Komponente eine separate Schaltfläche für Aktionen wie Details anzeigen oder Im Web öffnen hinzuzufügen.
Sie können Schaltflächen oder Links für spezifischere Ansichten hinzufügen, z. B . Verwandte Elemente anzeigen. Stellen Sie nach Möglichkeit die erforderlichen Informationen und Interaktionen innerhalb des Karte bereit.
Fügen Sie keinen doppelten Header oder Rahmen hinzu.
Alle Loop Komponenten verfügen über einen Standardheader und einen Rahmen. Stellen Sie sicher, dass der Code der adaptiven Karte den Header und den Rahmen nicht dupliziert. Sie können einen elementspezifischen Titel für Ihre Komponente haben, stellen Sie jedoch sicher, dass App-Name und -Symbol nicht identisch sind.
Loop Komponentenheader
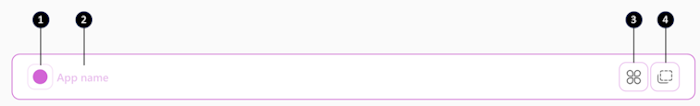
Die Plattform stellt den Komponentenheader bereit, der Standardelemente wie das App-Logo, den App-Namen und eine Schaltfläche der Komponente![]() kopieren enthält.
kopieren enthält.

| Leistungsindikator | Beschreibung |
|---|---|
| 1 | App-Logo: Vollfarbiges App-Logo Ihrer App |
| 2 | App-Name: Vollständiger Name Ihrer App |
| 3 | Schaltfläche "Komponente kopieren" |
Der App-Name ist in Ihrem App-Manifest definiert. Es wird empfohlen, einen präzisen Namen für Ihre App zu verwenden.
Das App-Logo ist in Ihrem App-Manifest definiert. Stellen Sie sicher, dass das bereitgestellte Logo sowohl auf hellem als auch auf dunklem Hintergrund funktioniert, da dasselbe Objekt für helle, dunkle und kontrastreiche Designs in Teams verwendet wird.
Loop Komponentenrahmen
Der Komponentenrahmen trennt Ihre Komponente von dem Inhalt um sie herum. Es hilft Benutzern zu verstehen, dass die komponente Loop live und von den inhalten getrennt ist, die sie umgeben, z. B. E-Mail oder Chat.
Der Rahmen wird automatisch angezeigt.
Nächster Schritt
Siehe auch
Wichtige Informationen zu Loop Komponenten in Microsoft Teams