Komponenten für adaptive Kartenbasierte Schleifen
Hinweis
Adaptive Karten-basierte Schleifenkomponenten erfordern adaptive Karten Version 1.6 oder höher.
Komponenten mit adaptiven Kartenbasierten Schleifen ermöglichen ihnen das Erstellen von Zusammenarbeitserfahrungen in Ihren Microsoft Teams-Nachrichtenerweiterungen , die in Microsoft 365 funktionieren. Auf adaptiven Karten basierende Schleifenkomponenten verfügen über umsetzbare Inhalte, mit denen Benutzer Liveupdates vornehmen können, ohne den Kontext zwischen Microsoft 365-Apps wie Microsoft 365-Apps wie Teams und Outlook wechseln zu müssen.
Schleifenkomponenten wurden zuerst in Teams veröffentlicht, gefolgt von anderen Microsoft 365-Apps wie Outlook, Whiteboard und Loop-App. Schleifenkomponenten ermöglichen Benutzern die Zusammenarbeit und das Freigeben von Live-Inhalten für andere Personen im Chat, per E-Mail, in einer Besprechung, im Whiteboard oder in der Loop-App. Da Loop-Komponenten in verschiedenen Microsoft 365-Apps synchron bleiben, ermöglichen sie Benutzern die gemeinsame Dokumenterstellung von Inhalten und das Durchführen von Echtzeitupdates für ihre Inhalte. Weitere Informationen finden Sie unter Übersicht über Schleifenkomponenten im Microsoft 365-Ökosystem.
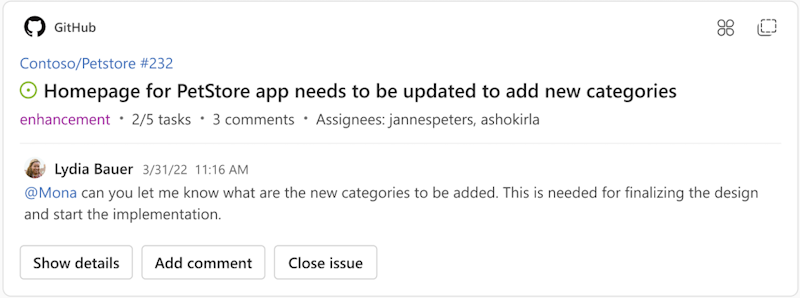
Es folgt ein Beispiel für eine auf adaptive Karte basierende Schleifenkomponente:

Dieser Artikel bietet eine Übersicht über das Erstellen und Testen ihrer Komponenten für adaptive Kartenbasierte Schleifen.
Voraussetzungen
Stellen Sie vor dem Erstellen einer auf adaptiven Karte basierenden Schleifenkomponente sicher, dass die folgenden Voraussetzungen erfüllt sind:
Erstellen Sie eine Nachrichtenerweiterung mit einem Suchbefehl.
Fügen Sie der Nachrichtenerweiterung Unterstützung für das Entflechten von Links hinzu.
Verwenden Sie universelle Aktionen für adaptive Karten.
Erweitern Sie Ihre Teams-Nachrichtenerweiterung auf Microsoft 365.
Erstellen einer auf adaptiven Karte basierenden Schleifenkomponente
Führen Sie die folgenden Schritte aus, um die Auf adaptive Karte basierende Schleifenkomponente zu erstellen:
- Stellen Sie sicher, dass die adaptive Karte den Entwurfsrichtlinien entspricht, um eine umsetzbare und kohärente adaptive Karten-basierte Erfahrung für Ihre Endbenutzer zu schaffen.
- Um die Loop-Komponente zu aktivieren, fügen Sie die URL zur eindeutigen Identifizierung der Karte in der eigenschaft metadata.webUrl im Schema der adaptiven Karte hinzu. Die
metadata.webUrl-Eigenschaft unterstützt die Portabilität über die Schaltfläche Kopieren, die im Header der Schleifenkomponente vorhanden ist.
Beispiel
Im Folgenden ist ein JSON-Beispiel für eine Auf adaptive Karte basierende Schleifenkomponente mit den metadata Eigenschaften und webUrl aufgeführt:
{
"type": "AdaptiveCard",
"version": "1.6",
"metadata": {
"webUrl": "https://contoso.com/tab"
},
"body": [
{
....
},
]
}
Abfrageparameter
| Eigenschaft | Typ | Beschreibung | Erforderlich |
|---|---|---|---|
metadata |
Metadaten | Definiert verschiedene Metadateneigenschaften, die normalerweise nicht zum Rendern der Karte verwendet werden. | Nein |
webUrl |
Zeichenfolge | URL, die die Karte eindeutig identifiziert und als Browserfallback dient, das von einigen Hosts verwendet werden kann. | Nein |
Testen der Loop-Komponente
Sie können die Loop-Komponente in den Entwicklerumgebungen von Teams und Outlook für Web testen.
Testen in Microsoft Teams
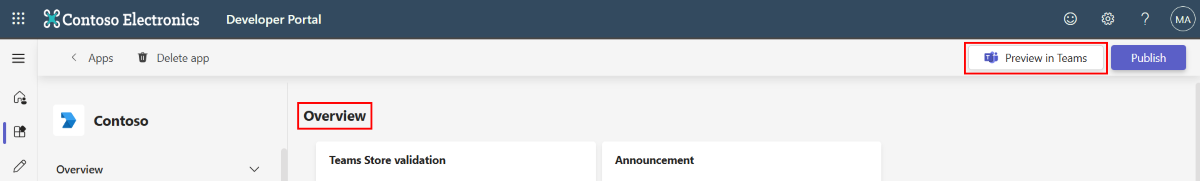
Verwenden Sie zum Konfigurieren, Verteilen und Verwalten Ihrer Anwendung das Entwicklerportal für Teams. Sie können Ihre App im Entwicklerportal mit den folgenden Optionen testen und debuggen:
- Übersichtsseite: Auf der Seite Übersicht können Sie unter Teams Store-Überprüfung eine Momentaufnahme der Konfiguration Ihrer App sehen und überprüfen, ob Ihr App-Paket anhand von Microsoft Teams Store-Testfällen überprüft wird.
- Vorschau in Teams: Die Schaltfläche Vorschau in Teams startet Ihre App schnell im Teams-Client zum Debuggen.
Testen in Outlook für Web
Führen Sie die folgenden Schritte aus, um die Komponente Adaptive Card-based Loop in Outlook für Web zu aktivieren:
- Erstellen Sie mithilfe von Teams App Camp eine suchbasierte Nachrichtenerweiterung.
- Erstellen Sie einen Microsoft 365-Entwicklermandanten , oder melden Sie sich mit Ihren Testmandantenanmeldeinformationen an.
Die von Ihrer App generierte adaptive Karte wird als Schleifenkomponente gerendert.
Codebeispiel
| Beispielname | Beschreibung | Node.js | .NET | Manifest |
|---|---|---|---|---|
| Nachrichtenerweiterung mit adaptiver Kartenbasierten Schleifenkomponente | In diesem Beispiel wird veranschaulicht, wie Eine Nachrichtenerweiterung mit einer auf adaptiven Karte basierenden Schleifenkomponente erstellt wird. | View | View | Anzeigen |
Siehe auch
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für