Erstellen eines Teams-Workflowbots
Der Workflow-Bot ermöglicht Benutzern die Interaktion mit einer adaptiven Karte, die durch das Feature für den Adaptive Karten-Aktionshandler in der Workflowbot-App aktiviert wird. Wenn Sie auf die ausgelöste Aktion adaptive Karte reagieren, wird ein sequenzieller Workflow abgeschlossen. Wenn Sie eine adaptive Karte erhalten, stellt sie eine oder mehrere Schaltflächen im Karte für Ihre Eingabe bereit. Sie können auch eine API aufrufen und dann eine weitere adaptive Karte in Ihrer Unterhaltung als Reaktion auf die aktion Karte senden. In diesem Tutorial erfahren Sie Folgendes:
- Erstellen eines Workflowbots mit dem Teams Toolkit
- Informationen zur Verzeichnisstruktur Ihrer App.
Die folgende Ausgabe wird angezeigt:

Voraussetzungen
Hier finden Sie eine Liste der Tools, die Sie zum Erstellen und Bereitstellen Ihrer Apps benötigen.
| Installieren | Für die Verwendung von | |
|---|---|---|
| Erforderlich | ||
| Visual Studio Code | JavaScript oder TypeScript, Buildumgebungen. Verwenden Sie die neueste Version. | |
| Teams Toolkit | Eine Microsoft Visual Studio Code-Erweiterung, die ein Projektgerüst für Ihre App erstellt. Verwenden Sie die neueste Version. | |
| Node.js | Back-End-JavaScript-Laufzeitumgebung. Weitere Informationen finden Sie unter Node.js Versionskompatibilitätstabelle für den Projekttyp. | |
| Microsoft Teams | Microsoft Teams für die Zusammenarbeit mit allen, mit denen Sie zusammenarbeiten, über Apps für Chats, Besprechungen, Anrufe und alles an einem Ort. | |
| Microsoft Edge (empfohlen) oder Google Chrome | Ein Browser mit Entwicklertools. | |
| Microsoft 365-Entwicklerkonto | Zugriff auf das Teams-Konto mit den entsprechenden Berechtigungen zum Installieren einer App. |
Hinweis
Der Leitfaden wird mit der neuesten Version des Teams Toolkit und nodejs Version 18 und 20 getestet. Die Schritte in diesem Leitfaden funktionieren möglicherweise mit anderen Versionen, wurden aber noch nicht getestet.
Vorbereiten der Entwicklungsumgebung
Nachdem Sie die erforderlichen Tools installiert haben, richten Sie die Entwicklungsumgebung ein.
Installieren des Teams-Toolkits
Das Microsoft Teams-Toolkit vereinfacht den Entwicklungsprozess mit Tools zum Bereitstellen und Bereitstellen von Cloudressourcen für Ihre App und zum Veröffentlichen im Teams Store.
Sie können das Teams-Toolkit mit Visual Studio Code oder einer Befehlszeilenschnittstelle namens TeamsFx CLI verwenden.
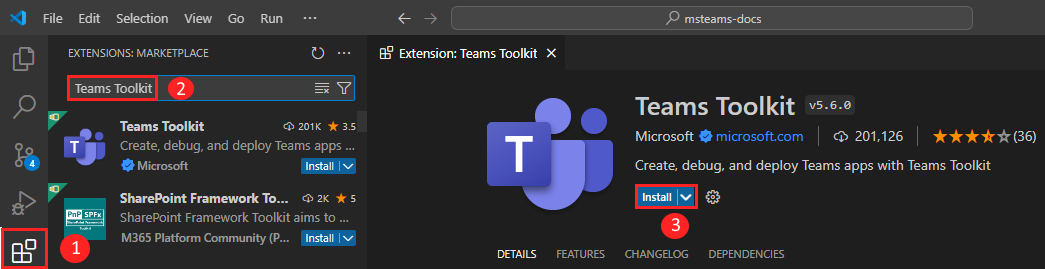
Öffnen Sie Visual Studio Code, und wählen Sie Erweiterungen (STRG+UMSCHALT+X oder Erweiterungen anzeigen>)aus.
Geben Sie im Suchfeld Teams Toolkit ein.
Wählen Sie Installieren aus.

Das Symbol Teams Toolkit
 wird in der Visual Studio Code-Aktivitätsleiste angezeigt.
wird in der Visual Studio Code-Aktivitätsleiste angezeigt.
Sie können das Teams-Toolkit auch über den Visual Studio Code Marketplace installieren.
Einrichten Ihres Teams-Entwicklungsmandanten
Ein Mandant ist ein Raum oder Ein Container für Ihre organization in Teams, in dem Sie chatten, Dateien freigeben und Besprechungen ausführen. Dieser Bereich ist auch der Ort, an dem Sie Ihre App hochladen und testen. Lassen Sie uns überprüfen, ob Sie bereit sind, mit dem Mandanten zu entwickeln.
Option "Auf App-Upload überprüfen"
Nachdem Sie Ihre benutzerdefinierte App erstellt haben, müssen Sie Ihre App mit der Option Benutzerdefinierte App hochladen in Teams hochladen. Melden Sie sich bei Ihrem Microsoft 365-Konto an, um zu überprüfen, ob diese Option aktiviert ist.
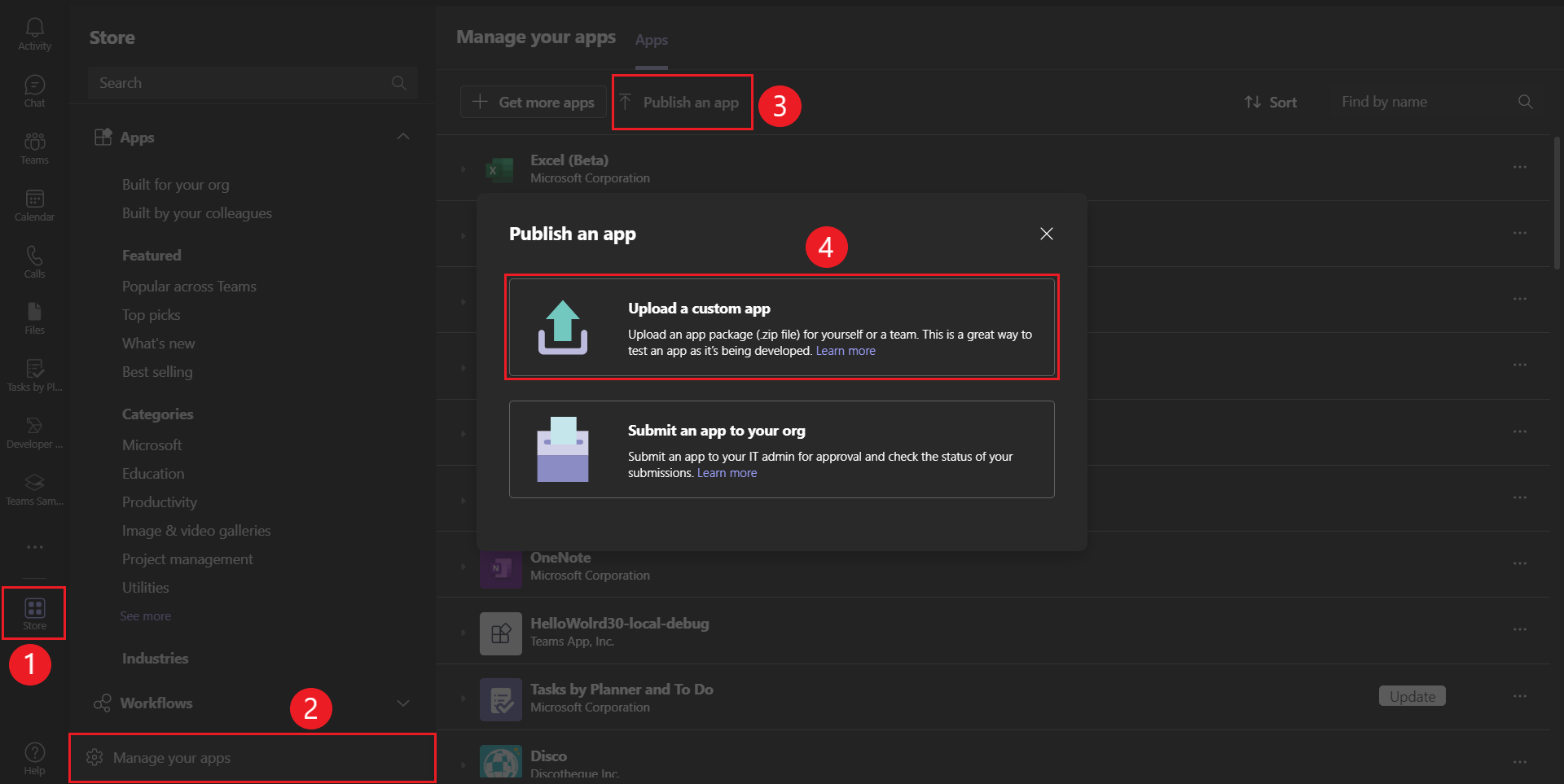
Mit den folgenden Schritten können Sie überprüfen, ob Sie Apps in Teams hochladen können:
Wählen Sie im Teams-Client das Symbol Apps aus.
Wählen Sie Verwalten Ihrer Apps aus.
Wählen Sie App hochladen aus.
Suchen Sie nach der Option Hochladen einer benutzerdefinierten App. Wenn die Option angezeigt wird, können Sie benutzerdefinierte Apps hochladen.

Hinweis
Wenn Sie die Option zum Hochladen einer benutzerdefinierten App nicht finden, wenden Sie sich an Ihren Teams-Administrator.
Erstellen eines kostenlosen Teams-Entwicklermandanten (optional)
Wenn Sie nicht über ein Teams-Entwicklerkonto verfügen, treten Sie dem Microsoft 365-Entwicklerprogramm bei.
Gehen Sie zu Microsoft 365-Entwicklerprogramm.
Wählen Sie Jetzt beitreten aus, und folgen Sie den Anweisungen auf dem Bildschirm.
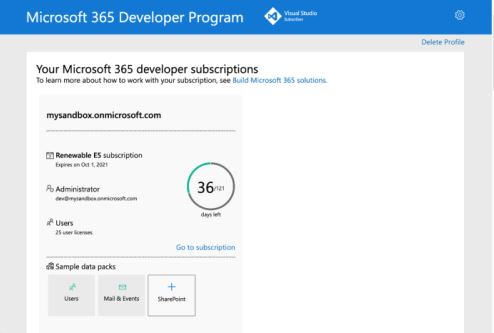
Wählen Sie auf der Willkommensseite E5-Abonnement einrichten aus.
Einrichten Ihres Administratorkontos. Nachdem Sie fertig sind, wird der folgende Bildschirm angezeigt:

Melden Sie sich bei Teams mit dem Administratorkonto an, das Sie gerade eingerichtet haben. Vergewissern Sie sich, dass Sie über die Option Benutzerdefinierte App hochladen in Teams verfügen.
Erstellen eines Workflowbots
Führen Sie zum Erstellen eines Workflowbots mit Visual Studio Code die folgenden Schritte aus:
Öffnen Sie Visual Studio Code.
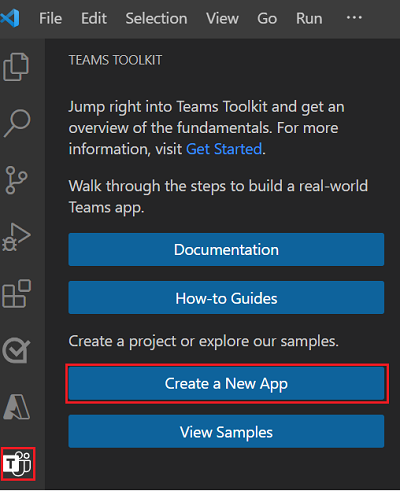
Wählen Sie das Symbol Teams Toolkit
 in der Visual Studio Code-Aktivitätsleiste aus.
in der Visual Studio Code-Aktivitätsleiste aus.Wählen Sie Neue App erstellenaus.

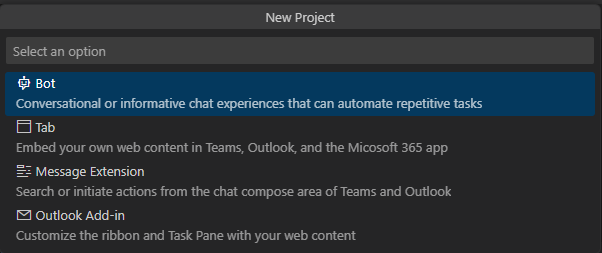
Wählen Sie Bot aus, um ein neues Botprojekt zu erstellen.

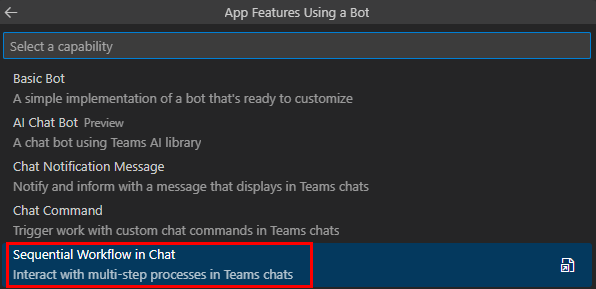
Wählen Sie Sequenzieller Workflow im Chat als App-Feature aus, das Sie in Ihrer App erstellen möchten.

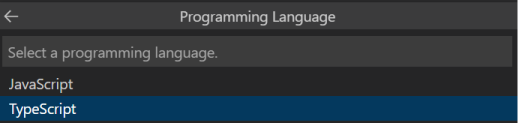
Wählen Sie TypeScript als Programmiersprache aus.

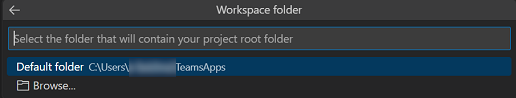
Wählen Sie Standardordner aus, um ihren Projektstammordner am Standardspeicherort zu speichern.
Hinweis
Sie können auch den Standardspeicherort ändern, indem Sie Durchsuchen... auswählen.

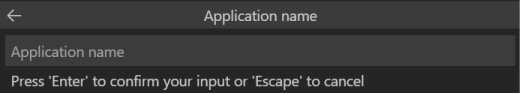
Geben Sie einen geeigneten Namen für Ihre App ein.

Drücken Sie die EINGABETASTE.
Der Workflowbot wird in wenigen Sekunden erstellt, und Sie können das Gerüst sehen.

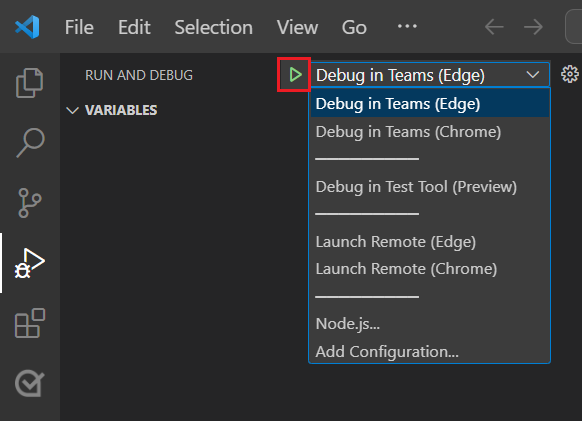
Wählen Sie in der Visual Studio Code-Aktivitätsleiste das Symbol Ausführen und Debuggen
 aus.
aus.Wählen Sie in der Dropdownliste Debuggen in Teams (Edge) oder Debuggen in Teams (Chrome) aus.

Wählen Sie Debuggen starten aus.
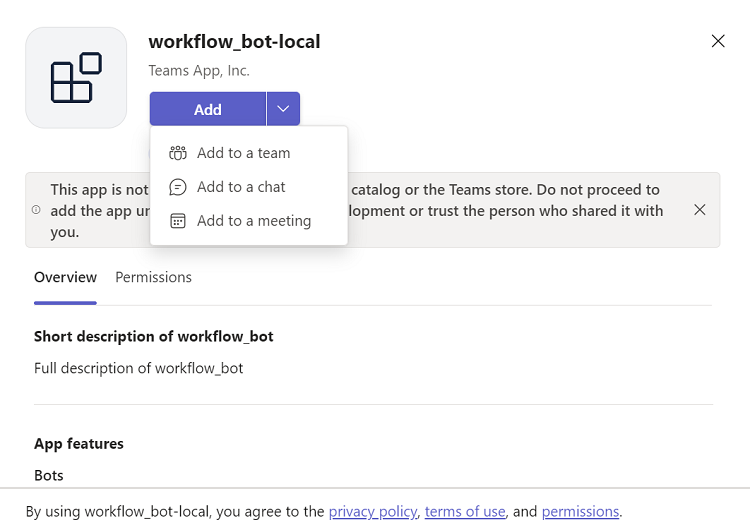
Klicken Sie auf Hinzufügen.

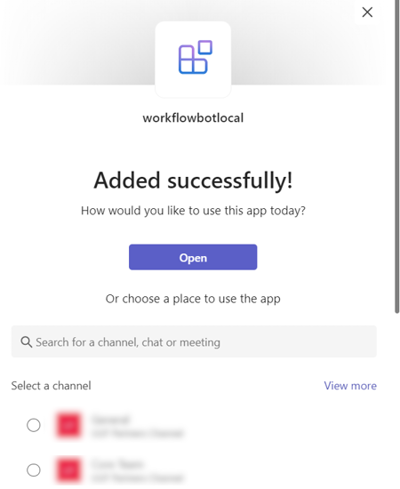
Wählen Sie Öffnen aus, um die App im persönlichen Bereich zu öffnen.
Alternativ können Sie entweder den erforderlichen Bereich suchen und auswählen oder einen Kanal, Chat oder eine Besprechung aus der Liste auswählen und durch das Dialogfeld navigieren, um Los auszuwählen.

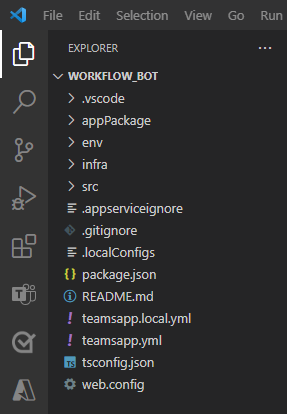
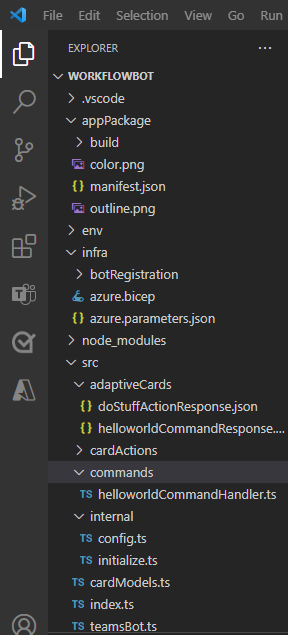
Einführung in den Quellcode
Das Teams-Toolkit stellt Komponenten zum Erstellen einer App bereit. Nach dem Erstellen des Projekts können Sie die Projektordner und -dateien im Explorer Bereich von Visual Studio Code für JavaScript/TypeScript anzeigen.

Der erstellte Bot ist ein normales TeamsFx-Projekt, das die folgenden Ordner enthält:
| Ordner/Datei | Inhalt |
|---|---|
teamsapp.yml |
Die Hauptprojektdatei beschreibt Ihre Anwendungskonfiguration und definiert den Satz von Aktionen, die in den einzelnen Lebenszyklusphasen ausgeführt werden sollen. |
teamsapp.local.yml |
Dies wird mit Aktionen überschrieben teamsapp.yml , die die lokale Ausführung und das Debuggen ermöglichen. |
env/ |
Name/Wert-Paare werden in Umgebungsdateien gespeichert und von teamsapp.yml verwendet, um die Bereitstellungs- und Bereitstellungsregeln anzupassen. |
.vscode/ |
VSCode-Dateien zum Debuggen. |
appPackage/ |
Vorlagen für das Teams-Anwendungsmanifest. |
infra/ |
Vorlagen für die Bereitstellung von Azure-Ressourcen. |
src/ |
Der Quellcode für die Anwendung. |
src/index.js |
Anwendungseinstiegspunkt und express -handler für den Workflowbot. |
src/teamsBot.js |
Ein leerer Teams-Aktivitätshandler für die Botanpassung. |
src/commands/helloworldCommandHandler.js |
Implementierung, die die Reaktion auf einen Chatbefehl verarbeitet. |
src/adaptiveCards/helloworldCommandResponse.json |
Definiert die adaptive Karte (UI), die als Reaktion auf einen Chatbefehl angezeigt wird. |
src/adaptiveCards/doStuffActionResponse.json |
Eine generierte adaptive Karte, die zur Antwort der Aktion "doStuff" an Teams gesendet wird. |
src/cardActions/doStuffActionHandler.js |
Implementiert den Handler für die Schaltfläche, die doStuff in der adaptiven Karte angezeigt wird. |
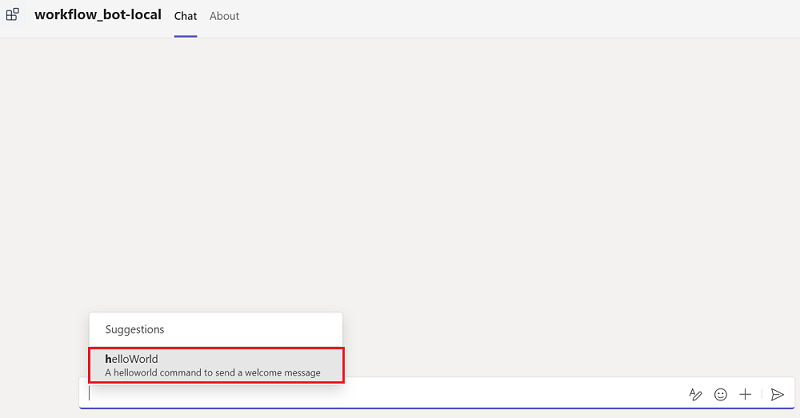
Interaktion mit dem Workflowbot
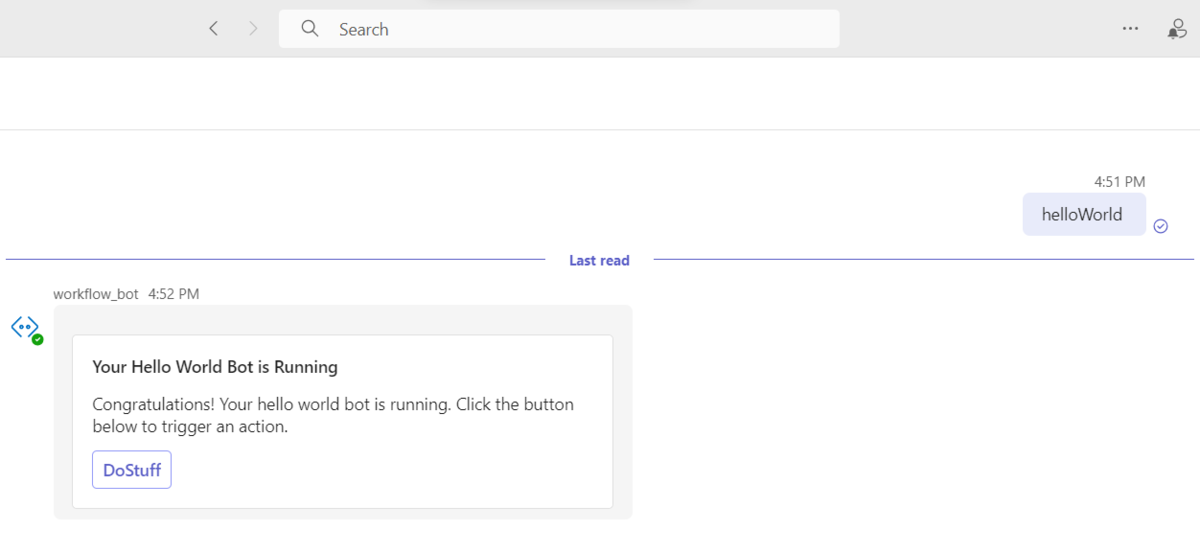
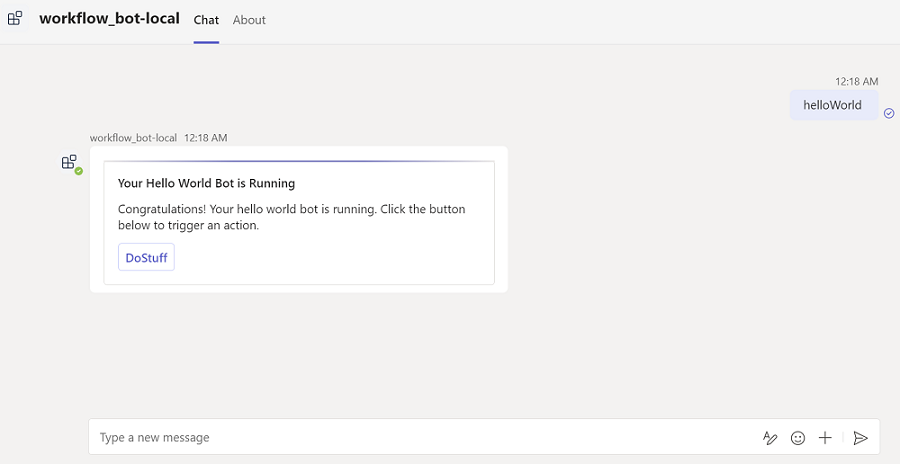
Sie können mit dem Bot in Teams interagieren, indem Sie einen helloWorld-Befehl senden.

Sie erhalten die folgende Befehlsantwort in Adaptive Karte:

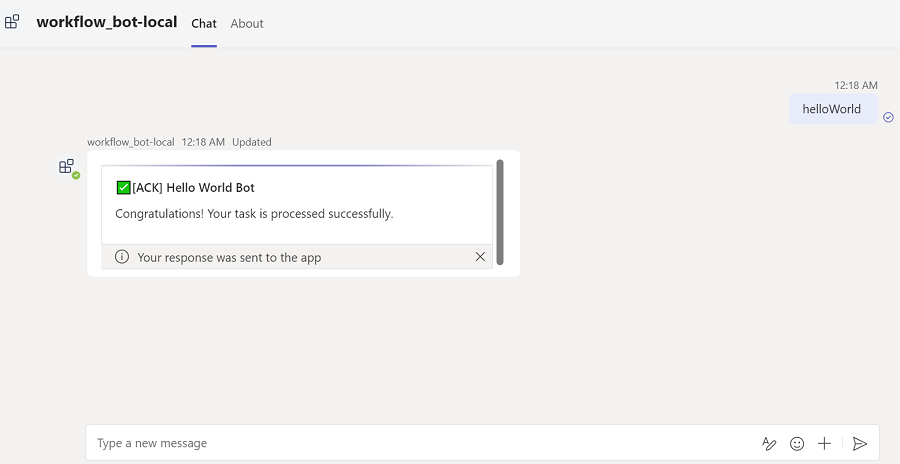
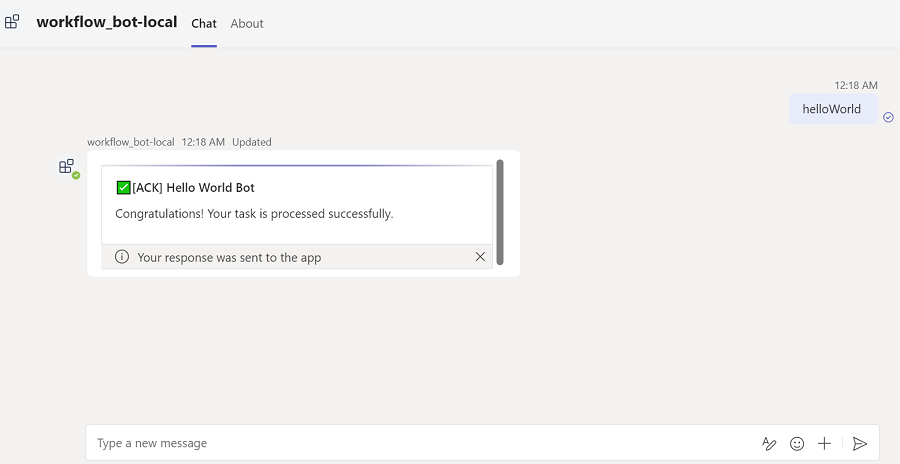
Anschließend können Sie die Schaltfläche DoStuff auswählen, um die Aktion aufzurufen, die mit der folgenden aktualisierten adaptiven Karte antwortet:

Abschließen der Herausforderung
Haben Sie sich so etwas einfallen lassen?

Herzlichen Glückwunsch!
Sie haben das Tutorial für die ersten Schritte mit dem Workflowbot für Microsoft Teams abgeschlossen.
Liegt ein Problem mit diesem Abschnitt vor? Wenn ja, senden Sie uns Feedback, damit wir den Abschnitt verbessern können.