Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Die Microsoft Teams JavaScript-Clientbibliothek (TeamsJS) kann Ihnen helfen, gehostete Umgebungen in Teams, Microsoft 365-Apps und Outlook zu erstellen, in denen Ihre App-Inhalte in einem iFrame gehostet werden. Die Bibliothek ist hilfreich für die Entwicklung von Apps mit den folgenden Teams-Funktionen:
Ab Version 2.0.0wird die vorhandene TeamsJS-Bibliothek (@microsoft/teams-jsoder einfach TeamsJS) umgestaltet, damit Teams-Apps zusätzlich zu Microsoft Teams in Outlook und Microsoft 365-Apps ausgeführt werden können. Aus funktionaler Sicht unterstützt die neueste Version von TeamsJS alle vorhandenen (v.1.x.x) Teams-App-Funktionen, während die optionale Möglichkeit zum Hosten von Teams-Apps in Outlook und Microsoft 365-Apps hinzugefügt wird.
Hier ist die Versionsverwaltungsanleitung für verschiedene App-Szenarien:
| App-Typ | TeamsJS-Version | App-Manifestversion | Nächste Schritte |
|---|---|---|---|
| Teams-Apps, die in Outlook und Microsoft 365 erweitert wurden | TeamsJS v2.19.0 oder höher | Version 1.13 oder höher | Erweitern von Teams-Apps auf Microsoft 365 oder Erstellen einer neuen Microsoft 365-App |
| Vorhandene reine Teams-Apps | Update auf TeamsJS v2.19.0 oder höher* | v1.12 oder höher** | Grundlegendes zur Abwärtskompatibilität von TeamsJS und Aktualisieren auf TeamsJS v2.0 |
| Neue reine Teams-Apps | TeamsJS v2.19.0 oder höher | v1.12 oder höher** | Erstellen einer neuen Teams-App mit dem Microsoft 365 Agents Toolkit |
* Verwenden Sie die neuesten TeamsJS, um die neuesten Verbesserungen und die Unterstützung neuer Features zu nutzen, einschließlich nur Teams-Apps. TeamsJS v1.13.0 werden keine neuen Features oder Verbesserungen hinzugefügt. Neue App-Übermittlungen und -Updates erfordern jetzt TeamsJS v2.19.0 oder höher. Weitere Informationen finden Sie unter TeamsJS-Bibliothek.
** Wenn Sie Ihre persönliche Registerkarte oder Nachrichtenerweiterungs-App von Teams auf Die Manifestversion 1.13 oder höher aktualisieren, ist sie standardmäßig auf Microsoft 365-Hosts verfügbar. Um das teilweise Laden in nicht unterstützten Hosts zu vermeiden und eine konsistente Benutzererfahrung zu gewährleisten, definieren Sie Laufzeitanforderungen im Manifest, um zu steuern, wo und wie Ihre App angezeigt wird. Weitere Informationen finden Sie unter Angeben von Microsoft 365-Hostruntime-Anforderungen im App-Manifest.
Der rest dieses Artikels führt Sie durch die Struktur und die neuesten Updates der TeamsJS-Bibliothek.
Microsoft 365-Unterstützung (Ausführen von Teams-Apps in Microsoft 365 und Outlook)
TeamsJS v.2.0 führt die Möglichkeit ein, bestimmte Arten von Teams-Apps über das gesamte Microsoft 365-Ökosystem hinweg auszuführen. Die anderen Microsoft 365-Anwendungshosts (einschließlich Microsoft 365-App und Outlook) für Teams-Apps unterstützen eine Teilmenge der Anwendungstypen und Funktionen, die Sie für die Teams-Plattform erstellen können. Diese Unterstützung wird im Laufe der Zeit erweitert. Eine Zusammenfassung der Hostunterstützung für Teams-Apps finden Sie unter TeamsJS-Funktionsunterstützung in Microsoft 365.
Verbessern der Ladezeitleistung mit JavaScript-Strukturschütteln
Ab Version 2.31.0 und höher ist die TeamsJS-Bibliothek vollständig strukturierbar. Tree Shaking ist eine JavaScript-Optimierung, die nicht verwendeten Code eliminiert. Durch die Verwendung von Strukturschütteln, wenn eine App für die Bereitstellung gebündelt ist, können Sie die Paketgröße reduzieren, was zu einem schnelleren Download und einer verbesserten Ladezeit führt.
Verwenden von Tree Shaking mit TeamsJS
Verwenden Sie einen Bundler, der Das Schütteln von Strukturen unterstützt, z. B. Webpack oder Rollup, um das Baumschütteln beim Bündeln Ihres App-Pakets zu nutzen. Wenn das Strukturschütteln aktiviert ist, wird der gesamte nicht verwendete TeamsJS-Code automatisch im endgültigen Paket entfernt. Betrachten Sie beispielsweise den folgenden Code:
export function scanBarCode(barCodeConfig: BarCodeConfig): Promise<string> {
//implementation omitted
}
export function hasPermission(): Promise<boolean>{
//implementation omitted
}
export function requestPermission(): Promise<boolean>{
//implementation omitted
}
export function isSupported(): boolean {
//implementation omitted
}
Angenommen, das barCode-Modul in TeamsJS enthält die vier Funktionen hasPermission(), isSupported(), requestPermission()und scanBarCode(BarCodeConfig). Wenn eine App nur die hasPermission() Funktion verwendet, werden nach dem Schütteln der Struktur die anderen drei Funktionen aus dem App-Bündel ausgeschlossen. Dadurch wird sichergestellt, dass Apps so einfach wie möglich bleiben und nur den benötigten Code enthalten.
Wichtig
Beachten Sie bei der Verwendung von Tree Shaking die folgenden Überlegungen:
- Wenn Ihre App CDN verwendet, um die TeamsJS-Bibliothek zu nutzen, ist die verwendete Bibliotheksversion nicht strukturverwackbar.
- Der Bibliothekstyp TeamsJS wurde von UMD (Universal Module Definition) in ESM (ECMAScript Modules) geändert, um das Schütteln von Strukturen zu unterstützen. Die UMD-Version wird jedoch weiterhin angeboten. Wenn ein Bundler ESM unterstützt, wird das strukturbasierte ESM-Paket von TeamsJS verwendet, andernfalls wird das UMD-Paket verwendet.
Neuerungen in TeamsJS Version 2.x.x
Es gibt zwei wesentliche Änderungen zwischen TeamsJS 1.x.x-Versionen und v.2.0.0 und höher:
Rückruffunktionen geben jetzt Promise-Objekte zurück. Die meisten Funktionen mit Rückrufparametern in TeamsJS v.1.12 werden modernisiert, um ein JavaScript Promise-Objekt zurückzugeben, um die Verarbeitung asynchroner Vorgänge und die Lesbarkeit des Codes zu verbessern.
APIs sind jetzt in Funktionen organisiert. Sie können sich Funktionen als logische Gruppierungen von APIs vorstellen, die ähnliche Funktionen bereitstellen, z
authentication. B. ,dialog,chatundcalendar. Jeder Namespace stellt eine separate Funktion dar.
Tipp
Sie können die Microsoft 365 Agents Toolkit-Erweiterung (früher als Teams Toolkit bezeichnet) für Microsoft Visual Studio Code verwenden, um den Microsoft TeamsJS v.2.0-Updateprozess für eine vorhandene Teams-App zu vereinfachen.
Abwärtskompatibilität
Sobald Sie mit dem Verweisen @microsoft/teams-js@2.0.0 (oder höher) von einer vorhandenen Teams-App beginnen, werden Warnungen zur Einstellung von Codeaufruf-APIs angezeigt, die geändert werden.
Eine API-Übersetzungsebene (Zuordnung von v.1 zu v.2 TeamsJS-API-Aufrufen) wird bereitgestellt, damit vorhandene Teams-Apps weiterhin in Teams arbeiten können, bis sie den Anwendungscode aktualisieren können, um die TeamsJS v.2-API-Muster zu verwenden.
Authentifizierung
In TeamsJS Version 2.11.0 oder höher müssen Apps einen dritten URL-Parameter ( hostRedirectUrl) in der Authentifizierungs-API bereitstellen, um Benutzer nach Abschluss der Authentifizierung an den richtigen Client umzuleiten. Der hostRedirectUrl Authentifizierungsparameter ist erforderlich, damit Ihr Client über Microsoft 365-Hostanwendungen hinweg unterstützt wird. Apps, die in älteren Versionen von TeamsJS implementiert wurden, unterstützen nur Teams nach diesem Update, da die oauthRedirectmethod Abfrageparameter und authId an den App-Server eines Drittanbieters übergeben werden.
Weitere Informationen zum Authentifizierungsparameter finden Sie unter Verwenden externer OAuth-Anbieter.
Teams-Apps, die im gesamten Microsoft 365-Ölkosystem ausgeführt werden können
Im Folgenden finden Sie die Anforderungen, damit eine vorhandene Teams-App in Outlook und Microsoft 365 ausgeführt werden kann:
Abhängigkeit von TeamsJS Version 2.x.x (
@microsoft/teams-js@2.0.0) oder höher.Ändern Sie den vorhandenen Anwendungscode gemäß den erforderlichen Änderungen, die in diesem Artikel beschrieben werden.
Aktualisieren Sie Ihr App-Manifest (zuvor teams-App-Manifest genannt) auf Version 1.13 oder höher.
Weitere Informationen finden Sie unter Erweitern von Teams-Apps auf Microsoft 365.
In Zusagen konvertierte Rückrufe
Hinweis
Die getTabInstances API ist nicht auf Teams Mobile implementiert.
Teams-APIs, die zuvor einen Rückrufparameter verwendet haben, werden aktualisiert, um ein JavaScript Promise-Objekt zurückzugeben. Dazu gehören die folgenden APIs:
app.getContext, app.initialize, appInstallDialog.openAppInstallDialog, app.openLink, authentication.authenticate, authentication.getAuthToken, authentication.getUser, authentication.registerAuthenticationHandlers was removed to support using Promises, calendar.openCalendarItem, calendar.composeMeeting, call.startCall, chat.getChatMembers, conversations.openConversation, location.getLocation, location.showLocation, mail.openMailItem, mail.composeMail, pages.backStack.navigateBack, pages.navigateToTab, pages.tabs.getMruTabInstances, pages.tabs.getTabInstances, pages.getConfig, pages.config.setConfig, pages.backStack.navigateBack, people.selectPeople, teams.fullTrust.getConfigSetting, teams.fullTrust.joinedTeams.getUserJoinedTeams
Sie müssen die Art und Weise aktualisieren, wie Ihr Code diese APIs aufruft, um Promises zu verwenden. Wenn Ihr Code z. B. eine Teams-API wie folgt aufruft:
Dieser Code:
import microsoftTeams from "@microsoft/teams-js";
microsoftTeams.getContext((context) => { /* ... */ });
Muss aktualisiert werden auf:
import { app } from "@microsoft/teams-js";
app.getContext().then((context) => {
/*...*/
});
... oder das entsprechende async/await-Muster:
import { app } from "@microsoft/teams-js";
async function example() {
const context = await app.getContext();
/*...*/
}
Tipp
Wenn Sie das Agents Toolkit zum Aktualisieren auf TeamsJS v.2.0 verwenden, werden die erforderlichen Updates für Sie mit TODO Kommentaren in Ihrem Clientcode gekennzeichnet.
Die cloudübergreifende Kommunikation über das SDK ist aus Sicherheitsgründen eingeschränkt. Daher ist Teams, die von der Domäne 21Vianet betrieben werden, nicht in validOriginsenthalten. Damit eine App in Teams funktioniert, die von 21Vianet betrieben werden, geben Sie die Von 21Vianet betriebene Teams-Domäne während der SDK-Initialisierung in Ihrer App-Bereitstellung an, indem Sie den parameter validMessageOrigins verwenden.
import { app } from '@microsoft/teams-js';
app.initialize(["https://teams.microsoftonline.cn"]);
In Funktionen unterteilte APIs
Eine Funktion ist eine logische Gruppierung (über Namespaces) von APIs, die ähnliche Funktionen bereitstellen. Sie können sich Microsoft Teams, Outlook und Microsoft 365-Apps als Hosts für Ihre Registerkarten-App vorstellen. Ein Host unterstützt eine bestimmte Funktion, wenn er alle in dieser Funktion definierten APIs unterstützt. Ein Host kann eine Funktion nicht teilweise implementieren. Funktionen können feature- oder inhaltsbasiert sein, z. B. authentication (Authentifizierung) oder dialog (Dialogfeld). Es gibt auch Funktionen für Anwendungstypen wie Seiten und andere Gruppierungen.
Ab TeamsJS v.2.0 werden APIs als Funktionen in einem JavaScript-Namespace definiert, dessen Name der erforderlichen Funktion entspricht. Wenn eine App beispielsweise auf einem Host ausgeführt wird, der die dialog-Funktion (Dialogfeld) unterstützt, kann die App sicher APIs aufrufen, z. B. dialog.open (zusätzlich zu anderen dialogfeldbezogenen APIs, die im Namespace definiert sind). Wenn eine App versucht, eine API aufzurufen, die auf diesem Host nicht unterstützt wird, generiert die API eine Ausnahme.
Tipp
Überprüfen Sie die Hostunterstützung einer bestimmten Funktion zur Laufzeit, indem Sie für diese Funktion (Namespace) die Funktion isSupported() aufrufen.
Ableiten Ihrer App-Umgebung
Sie können die Hostunterstützung einer bestimmten Funktion zur Laufzeit überprüfen, indem Sie die Funktion isSupported() für diese Funktion (Namespace) aufrufen. Es wird zurückgegeben true , wenn es unterstützt wird und false wenn nicht, und Sie können das App-Verhalten entsprechend anpassen. Auf diese Weise kann Ihre App Benutzeroberflächen und Funktionen in Hosts nutzen, die diese unterstützen, kann aber weiterhin auch für Hosts ausgeführt werden, die diese nicht unterstützen.
Der Hostname, in dem Ihre App arbeitet, wird als HostName-Enumerationswert der Context Schnittstelle (app.Context.app.host.name) angezeigt. Sie können dies zur Laufzeit abfragen, indem Sie aufrufen getContext. Für den klassischen Teams-Client kann dieser Wert als unbekannt oder nicht definiert zurückgegeben werden. Ordnen Sie diese Werte in diesem Fall klassischen Teams zu.
Der {hostName}URL-Platzhalterwert ist ebenfalls verfügbar. Es wird jedoch empfohlen, den hostName-Mechanismus mit Diskretion zu verwenden.
- Gehen Sie nicht basierend auf dem HostName-Eigenschaftswert davon aus, dass bestimmte Funktionen auf einem Host verfügbar sind oder nicht verfügbar sind. Überprüfen Sie stattdessen die Unterstützung der Funktion (
isSupported). - Sie sollten hostNamenicht verwenden, um API-Aufrufe Gates zuzuweisen. Überprüfen Sie stattdessen die Unterstützung der Funktion (
isSupported). - Sie sollten hostNameverwenden, um das Design Ihrer Anwendung basierend auf dem Host, auf dem sie ausgeführt wird, zu unterscheiden. Sie können das Lila von Microsoft Teams beispielsweise als Hauptakzentfarbe verwenden, wenn die App in Teams ausgeführt wird, und das Blau von Outlook, wenn sie in Outlook ausgeführt wird.
- Sie sollten hostNameverwenden, um Nachrichten, die dem Benutzer angezeigt werden, basierend auf dem Host, auf dem die App ausgeführt wird, zu unterscheiden. Zeigen Sie beispielsweise Verwalten Sie Ihre Aufgaben in Microsoft 365 an, wenn Sie in Microsoft 365 im Web ausgeführt werden, und Verwalten Sie Ihre Aufgaben in Teams , wenn Sie in Teams ausgeführt werden.
Tipp
Die bewährte Methode besteht darin, die Laufzeitanforderungen und Abhängigkeiten Ihrer App auf hostagnostische Weise anzugeben, anstatt Ihren App-Code mit hostspezifischer Logik in einer speziellen Groß-/Kleinschreibung zu verwenden. Weitere Informationen finden Sie unter Angeben von Microsoft 365-Hostruntime-Anforderungen in Ihrem App-Manifest.
Namespaces
Ab TeamsJS v.2.0 werden APIs mithilfe von Namespaces in Funktionen unterteilt. Einige neue Namespaces von besonderer Bedeutung sind app, pages, dialog und teamsCore.
Namespace app(App)
Der app -Namespace enthält APIs der obersten Ebene, die für die allgemeine App-Nutzung in Teams, Microsoft 365-Apps und Outlook erforderlich sind. Alle APIs aus verschiedenen anderen TeamsJS-Namespaces werden ab TeamsJS v.2.0 in den app Namespace verschoben:
Ursprünglicher Namespace global (window) |
Neuer Namespace app |
|---|---|
executeDeepLink |
app.openLink (umbenannt) |
initialize |
app.initialize |
getContext |
app.getContext |
registerOnThemeChangeHandler |
app.registerOnThemeChangeHandler |
Ursprünglicher Namespace appInitialization |
Neuer Namespace app |
|---|---|
appInitialization.notifyAppLoaded |
app.notifyAppLoaded |
appInitialization.notifySuccess |
app.notifySuccess |
appInitialization.notifyFailure |
app.notifyFailure |
appInitialization.notifyExpectedFailure |
app.notifyExpectedFailure |
appInitialization.FailedReason-Enumeration |
app.FailedReason |
appInitialization.ExpectedFailureReason-Enumeration |
app.ExpectedFailureReason |
appInitialization.IFailedRequest-Enumeration |
app.IFailedRequest |
appInitialization.IExpectedFailureRequest-Enumeration |
app.IExpectedFailureRequest |
Namespace pages (Seiten)
Der pages -Namespace enthält Funktionen zum Ausführen und Navigieren in Webseiten in verschiedenen Microsoft 365-Hosts, einschließlich Teams, Microsoft 365-App und Outlook. Er enthält auch mehrere Unterfunktionen, die als Unternamespaces implementiert sind.
Ursprünglicher Namespace global (window) |
Neuer Namespace pages |
|---|---|
setFrameContext |
pages.setCurrentFrame (umbenannt) |
initializeWithFrameContext |
pages.initializeWithFrameContext |
registerFocusEnterHandler |
pages.registerFocusEnterHandler |
registerFullScreenHandler |
pages.registerFullScreenHandler |
returnFocus |
pages.returnFocus |
shareDeepLink |
pages.shareDeepLink |
Ursprünglicher Namespace settings |
Neuer Namespace pages |
|---|---|
settings.getSettings |
pages.getConfig (umbenannt) |
pages.tabs
Ursprünglicher Namespace global (window) |
Neuer Namespace pages.tabs |
|---|---|
getTabInstances |
pages.tabs.getTabInstances |
getMruTabInstances |
pages.tabs.getMruTabInstances |
Ursprünglicher Namespace navigation |
Neuer Namespace pages.tabs |
|---|---|
navigation.navigateToTab |
pages.tabs.navigateToTab |
pages.config
Ursprünglicher Namespace settings |
Neuer Namespace pages.config |
|---|---|
settings.setSettings |
pages.config.setConfig (umbenannt) |
settings.setValidityState |
pages.config.setValidityState |
settings.initialize |
pages.config.initialize |
settings.registerOnSaveHandler |
pages.config.registerOnSaveHandler |
settings.registerOnRemoveHandler |
pages.config.registerOnRemoveHandler |
settings.Settings-Schnittstelle |
pages.config.Config (umbenannt) |
settings.SaveEvent-Schnittstelle |
pages.config.SaveEvent (umbenannt) |
settings.RemoveEvent-Schnittstelle |
pages.config.RemoveEvent (umbenannt) |
settings.SaveParameters-Schnittstelle |
pages.config.SaveParameters (umbenannt) |
settings.SaveEventImpl-Schnittstelle |
pages.config.SaveEventImpl (umbenannt) |
Ursprünglicher Namespace global (window) |
Neuer Namespace pages.config |
|---|---|
registerChangeConfigHandler |
pages.config.registerChangeConfigHandler (umbenannt) |
pages.backStack
Ursprünglicher Namespace navigation |
Neuer Namespace pages.backStack |
|---|---|
navigation.navigateBack |
pages.backStack.navigateBack |
Ursprünglicher Namespace global (window) |
Neuer Namespace pages.backStack |
|---|---|
registerBackButtonHandler |
pages.backStack.registerBackButtonHandler |
pages.appButton
Ursprünglicher Namespace global (window) |
Neuer Namespace pages.appButton |
|---|---|
registerAppButtonClickHandler |
pages.appButton.onClick (umbenannt) |
registerAppButtonHoverEnterHandler |
pages.appButton.onHoverEnter (umbenannt) |
registerAppButtonHoverLeaveEnter |
pages.appButton.onHoverLeave (umbenannt) |
FrameContext-Schnittstelle |
pages.appButton.FrameInfo (umbenannt) |
Namespace dialog (Dialogfeld)
Hinweis
Die window.alertAPIs , window.confirmund window.prompt , die zum Anzeigen eines Dialogfelds verwendet werden, werden im neuen Teams-Client nicht unterstützt. Es wird empfohlen, ein Dialogfeld innerhalb Ihres eigenen Frames zu rendern, z. B. mithilfe des Fluent V9-Dialogfelds oder mithilfe der Microsoft Teams JavaScript-Clientbibliothek (TeamsJS), um ein Teams-Dialogfeld mit adaptiver Karte oder einem geschachtelten <iframe>anzuzeigen.
Der TeamsJS-Aufgabennamespace wird in dialog umbenannt, und die folgenden APIs werden umbenannt:
Ursprünglicher Namespace tasks |
Neuer Namespace dialog |
|---|---|
tasks.startTask |
dialog.url.open, dialog.url.bot.open, dialog.adaptiveCard.open, dialog.adaptiveCard.bot.open |
tasks.submitTask |
dialog.url.submit (umbenannt) |
tasks.updateTask |
dialog.update (umbenannt) |
tasks.TaskModuleDimension-Enumeration |
dialog.DialogDimension (umbenannt) |
tasks.TaskInfo-Schnittstelle |
dialog.DialogInfo (umbenannt) |
Darüber hinaus ist diese Funktion in zwei Standard Unterkapazitäten unterteilt, dialog.url für HTML-basierte Dialoge und dialog.adaptiveCard für Dialoge mit adaptiven Karten, mit weiteren Unternamenräumen für botbasierte Dialoge.
Namespace teamsCore
Um die TeamsJS-Bibliothek für die Ausführung anderer Microsoft 365-Hosts wie Microsoft 365-App und Outlook zu generalisieren, werden Teams-spezifische Funktionen (ursprünglich im globalen Namespace) in einen teamsCore-Namespace verschoben:
Ursprünglicher Namespace global (window) |
Neuer Namespace teamsCore |
|---|---|
enablePrintCapability |
teamsCore.enablePrintCapability |
print |
teamsCore.print |
registerOnLoadHandler |
teamsCore.registerOnLoadHandler |
registerBeforeUnloadHandler |
teamsCore.registerBeforeUnloadHandler |
Aktualisierungen der Context-Schnittstelle
Die Context Schnittstelle wird in den app Namespace verschoben und aktualisiert, um ähnliche Eigenschaften zu gruppieren, um eine bessere Skalierbarkeit zu erzielen, da sie in Outlook und Microsoft 365-App zusätzlich zu Teams ausgeführt wird.
Eine neue Eigenschaft app.Context.app.host.name wird hinzugefügt, um Registerkarten zu aktivieren, um die Benutzererfahrung abhängig von der Hostanwendung zu unterscheiden.
Sie können die Änderungen auch visualisieren, indem Sie die transformLegacyContextToAppContext Funktion in der Microsoft TeamsJS-Quelle 2.x.x (app.ts-Datei ) überprüfen.
Ursprünglicher Name in der Context-Schnittstelle |
Neuer Speicherort in app.Context |
|---|---|
appIconPosition |
app.Context.app.iconPositionVertical |
appLaunchId |
NICHT IN TeamsJS v.2.0 |
appSessionId |
app.Context.app.sessionId |
channelId |
app.Context.channel.id |
channelName |
app.Context.channel.displayName |
channelRelativeUrl |
app.Context.channel.relativeUrl |
channelType |
app.Context.channel.membershipType |
chatId |
app.Context.chat.id |
defaultOneNoteSectionId |
app.Context.channel.defaultOneNoteSectionId |
entityId |
app.Context.page.id |
frameContext |
app.Context.page.frameContext |
groupId |
app.Context.team.groupId |
hostClientType |
app.Context.app.host.clientType |
hostTeamGroupId |
app.Context.channel.ownerGroupId |
hostTeamTenantId |
app.Context.channel.ownerTenantId |
isCallingAllowed |
app.Context.user.isCallingAllowed |
isFullScreen |
app.Context.page.isFullScreen |
isMultiWindow |
app.Context.page.isMultiWindow |
isPSTNCallingAllowed |
app.Context.user.isPSTNCallingAllowed |
isTeamArchived |
app.Context.team.isArchived |
locale |
app.Context.app.locale |
loginHint |
app.Context.user.loginHint |
meetingId |
app.Context.meeting.id |
osLocaleInfo |
app.Context.app.osLocaleInfo |
parentMessageId |
app.Context.app.parentMessageId |
ringId |
app.Context.app.host.ringId |
sessionId |
app.Context.app.host.sessionId |
sourceOrigin |
app.Context.page.sourceOrigin |
subEntityId |
app.Context.page.subPageId |
teamId |
app.Context.team.internalId |
teamSiteDomain |
app.Context.sharepointSite.domain |
teamSitePath |
app.Context.sharepointSite.path |
teamSiteUrl |
app.Context.sharepointSite.url |
teamTemplateId |
app.Context.team.templateId |
teamType |
app.Context.team.type |
tenantSKU |
app.Context.user.tenant.teamsSku |
tid |
app.Context.user.tenant.id |
upn |
app.Context.user.userPrincipalName |
userClickTime |
app.Context.app.userClickTime |
userFileOpenPreference |
app.Context.app.userFileOpenPreference |
userLicenseType |
app.Context.user.licenseType |
userObjectId |
app.Context.user.id |
userTeamRole |
app.Context.team.userRole |
| – | app.Context.app.host.name |
Aktualisieren auf TeamsJS Version 2.0
Die einfachste Möglichkeit, Ihre Teams-App mit TeamsJS Version 2.0.x zu aktualisieren, ist die Verwendung der Agents-Toolkit-Erweiterung für Visual Studio Code. Dieser Abschnitt führt Sie durch die entsprechenden Schritte. Wenn Sie Ihren Code lieber manuell aktualisieren möchten, finden Sie weitere Informationen zu erforderlichen API-Änderungen unter In Zusagen und APIs unterteilte Rückrufe in Funktionen.
1. Installieren der neuesten Agents Toolkit Visual Studio Code-Erweiterung
Suchen Sie im Marketplace für Visual Studio Code-Erweiterungen nach Microsoft 365 Agents Toolkit , und installieren Sie die neueste Version.
2. Aktualisieren von TeamsJS-Referenzen
Um in Outlook- und Microsoft 365-Apps ausgeführt werden zu können, muss Ihre App vom npm-Paket@microsoft/teams-js@2.0.0 (oder höher) abhängig sein. Wenn Sie diese Schritte manuell ausführen möchten und weitere Informationen zu den API-Änderungen benötigen, lesen Sie die Abschnitte In Zusagen konvertierte Rückrufe und APIs, die in Funktionen unterteilt sind.
- Stellen Sie sicher, dass Sie über das neueste Agents Toolkit (Version 2.10.0 oder höher) verfügen.
- Öffnen Sie die Befehlspalette:
Ctrl+Shift+P - Führen Sie den Befehl
Teams: Upgrade Teams JS SDK references to support Outlook and Microsoft 365 appsaus.
Nach Abschluss aktualisiert das Hilfsprogramm Ihre package.json Datei mit der Abhängigkeit von TeamsJS Version 2.x.x (@microsoft/teams-js@2.0.0 oder höher), und Ihre *.js/.ts und *.jsx/.tsx werden aktualisiert mit:
-
package.jsonVerweise auf TeamsJS Version 2.x.x - Importieren von Anweisungen für TeamsJS Version 2.x.x
- Funktions-, Enumerations- und Schnittstellenaufrufe an TeamsJS Version 2.x.x
-
TODO-Kommentarerinnerungen zum Überprüfen von Bereichen, die von Änderungen an der Kontextschnittstelle betroffen sein könnten -
TODOKommentarerinnerungen zum Konvertieren von Rückruffunktionen in Zusagen
Wichtig
Code in HTML-Dateien wird von den Upgradetools nicht unterstützt und erfordert manuelle Änderungen.
3. Aktualisieren des App-Manifests (optional)
Wenn Sie eine Teams-App aktualisieren, um sie in Microsoft 365-Apps und Outlook auszuführen, müssen Sie auch das App-Manifest auf Version 1.13 oder höher aktualisieren. Sie können dies ganz einfach mit dem Agents Toolkit oder manuell tun.
- Öffnen Sie die Befehlspalette:
Ctrl+Shift+P - Ausführen von Teams: Aktualisieren Sie das Teams-Manifest, um den Befehl Outlook- und Microsoft 365-Apps zu unterstützen , und wählen Sie Ihre App-Manifestdatei aus. Änderungen werden vorgenommen.
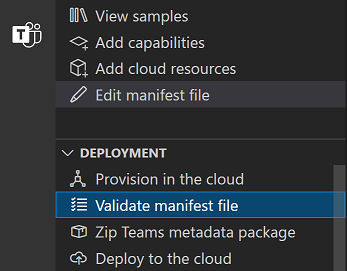
Wenn Sie das Agents Toolkit zum Erstellen Ihrer persönlichen App verwendet haben, können Sie es auch verwenden, um die Änderungen an Ihrer App-Manifestdatei zu überprüfen und Fehler zu identifizieren. Öffnen Sie die Befehlspalette Ctrl+Shift+P , und suchen Sie nach Teams: Manifestdatei überprüfen, oder wählen Sie die Option im Menü Bereitstellung des Agents-Toolkits aus (suchen Sie auf der linken Seite von Visual Studio Code nach dem Teams-Symbol).

Nächste Schritte
- Verwenden Sie die Referenz zur TeamsJS-Bibliothek , um mit der TeamsJS-Bibliothek zu beginnen.
- Überprüfen Sie das Änderungsprotokoll auf die neuesten Updates für TeamsJS.