Kartenaktionen
Karten, die von Bots und Nachrichtenerweiterungen in Microsoft Teams verwendet werden, unterstützen die folgenden Aktivitätstypen CardAction :
Hinweis
Die CardAction Aktionen unterscheiden sich von potentialActions den Aktionen für Connectorkarten für Microsoft 365-Gruppen, wenn sie von Connectors verwendet werden.
| Typ | Aktion |
|---|---|
openUrl |
Öffnet eine URL im Standardbrowser. |
messageBack |
Sendet eine Nachricht und Nutzlast vom Benutzer, der die Schaltfläche ausgewählt oder auf die Karte getippt hat, an den Bot. Sendet eine separate Nachricht an den Chatstream. |
imBack |
Sendet eine Nachricht vom Benutzer, der die Schaltfläche ausgewählt oder auf die Karte getippt hat, an den Bot. Diese Nachricht vom Benutzer zum Bot ist für alle Unterhaltungsteilnehmer sichtbar. |
invoke |
Sendet eine Nachricht und Nutzlast vom Benutzer, der die Schaltfläche ausgewählt oder auf die Karte getippt hat, an den Bot. Diese Meldung ist nicht sichtbar. |
signin |
Initiiert den OAuth-Fluss, sodass Bots eine Verbindung mit sicheren Diensten herstellen können. |
Hinweis
- Teams unterstützt keine
CardAction-Typen, die in der vorherigen Tabelle nicht aufgeführt sind. - Teams unterstützt die
potentialActions-Eigenschaft nicht. - Kartenaktionen unterscheiden sich von vorgeschlagenen Aktionen in Bot-Framework oder Azure Bot Service.
- Wenn Sie eine Kartenaktion als Teil einer Nachrichtenerweiterung verwenden, funktionieren die Aktionen erst, wenn die Karte an den Kanal gesendet wird. Die Aktionen funktionieren nicht, während sich die Karte im Feld "Nachricht verfassen" befindet.
openUrl-Aktionstyp
Der openUrl-Aktionstyp gibt eine URL an, die im Standardbrowser gestartet werden soll.
Hinweis
- Ihr Bot erhält keine Benachrichtigung, auf welcher Schaltfläche ausgewählt wurde.
- URLs unterstützen keine Computernamen, die Zahlen enthalten. Beispielsweise wird ein Hostname wie userhostname123 nicht unterstützt.
Mit openUrl können Sie eine Aktion mit den folgenden Eigenschaften erstellen:
| Eigenschaft | Beschreibung |
|---|---|
title |
Wird als Schaltflächenbeschriftung angezeigt. |
value |
Dieses Feld muss eine vollständige und ordnungsgemäß formatierte URL enthalten. |
Der folgende Code zeigt ein Beispiel für openUrl-Aktionstyp in JSON:
{
"type": "openUrl",
"title": "Tabs in Teams",
"value": "https://msdn.microsoft.com/microsoft-teams/tabs"
}
messageBack-Aktionstyp
Mit messageBack können Sie eine vollständig angepasste Aktion mit den folgenden Eigenschaften erstellen:
| Eigenschaft | Beschreibung |
|---|---|
title |
Wird als Schaltflächenbeschriftung angezeigt. |
displayText |
Optional. Wird vom Benutzer im Chatstream verwendet, wenn die Aktion ausgeführt wird. Dieser Text wird nicht an Ihren Bot gesendet. |
value |
Wird an Ihren Bot gesendet, wenn die Aktion ausgeführt wird. Sie können den Kontext für die Aktion codieren, z. B. eindeutige Bezeichner oder ein JSON-Objekt. |
text |
Wird an Ihren Bot gesendet, wenn die Aktion ausgeführt wird. Verwenden Sie diese Eigenschaft, um die Botentwicklung zu vereinfachen. Ihr Code kann eine einzelne Eigenschaft der obersten Ebene überprüfen, um Botlogik zu verteilen. |
Die Flexibilität von messageBack bedeutet, dass Ihr Code keine sichtbare Benutzernachricht im Verlauf hinterlassen kann, indem einfach nicht verwendet displayTextwird.
Der folgende Code zeigt ein Beispiel für messageBack-Aktionstyp in JSON:
{
"buttons": [
{
"type": "messageBack",
"title": "My MessageBack button",
"displayText": "I clicked this button",
"text": "User just clicked the MessageBack button",
"value": "{\"property\": \"propertyValue\" }"
}
]
}
Die value-Eigenschaft kann entweder eine serialisierte JSON-Zeichenfolge oder ein JSON-Objekt sein.
Beispiel für eingehende Nachrichten
replyToId enthält die ID der Nachricht, von der die Kartenaktion stammt. Verwenden Sie sie, wenn Sie die Nachricht aktualisieren möchten.
Der folgende Code zeigt ein Beispiel für eingehende Nachrichten:
{
"text":"User just clicked the MessageBack button",
"value":{
"property":"propertyValue"
},
"type":"message",
"timestamp":"2017-06-22T22:38:47.407Z",
"id":"f:5261769396935243054",
"channelId":"msteams",
"serviceUrl":"https://smba.trafficmanager.net/amer-client-ss.msg/",
"from":{
"id":"29:102jd210jd010icsoaeclaejcoa9ue09u",
"name":"John Smith"
},
"conversation":{
"id":"19:malejcou081i20ojmlcau0@thread.skype;messageid=1498171086622"
},
"recipient":{
"id":"28:76096e45-119f-4736-859c-6dfff54395f7",
"name":"MyBot"
},
"entities":[
{
"locale": "en-US",
"country": "US",
"platform": "Windows",
"timezone": "America/Los_Angeles",
"type": "clientInfo"
}
],
"channelData":{
"channel":{
"id":"19:malejcou081i20ojmlcau0@thread.skype"
},
"team":{
"id":"19:12d021jdoijsaeoaue0u@thread.skype"
},
"tenant":{
"id":"bec8e231-67ad-484e-87f4-3e5438390a77"
}
},
"replyToId": "1575667808184",
}
imBack-Aktionstyp
Die imBack-Aktion löst eine Rückgabenachricht an Ihren Bot aus, als ob der Benutzer sie in einer normalen Chatnachricht eingegeben hätte. Ihr Benutzer und alle anderen Benutzer in einem Kanal können die Schaltflächenantwort sehen.
Mit imBack können Sie eine Aktion mit den folgenden Eigenschaften erstellen:
| Eigenschaft | Beschreibung |
|---|---|
title |
Wird als Schaltflächenbeschriftung angezeigt. |
value |
Dieses Feld muss die Textzeichenfolge enthalten, die im Chat verwendet und daher an den Bot zurückgesendet wird. Dies ist der Nachrichtentext, den Sie in Ihrem Bot verarbeiten, um die gewünschte Logik auszuführen. |
Hinweis
Das value-Feld ist eine einfache Zeichenfolge. Formatierung oder ausgeblendete Zeichen werden nicht unterstützt.
Der folgende Code zeigt ein Beispiel für imBack-Aktionstyp in JSON:
{
"type": "imBack",
"title": "More",
"value": "Show me more"
}
invoke-Aktionstyp
Die invoke Aktion wird zum Aufrufen von Dialogen (in TeamsJS v1.x als Aufgabenmodule bezeichnet) verwendet.
Die invoke-Aktion enthält drei Eigenschaften: type, title und value.
Mit invoke können Sie eine Aktion mit den folgenden Eigenschaften erstellen:
| Eigenschaft | Beschreibung |
|---|---|
title |
Wird als Schaltflächenbeschriftung angezeigt. |
value |
Diese Eigenschaft kann eine Zeichenfolge, ein JSON-Objekt mit Zeichenfolgen oder ein JSON-Objekt enthalten. |
Der folgende Code zeigt ein Beispiel für invoke-Aktionstyp in JSON:
{
"type": "invoke",
"title": "Option 1",
"value": {
"option": "opt1"
}
}
Wenn ein Benutzer die Schaltfläche auswählt, empfängt Ihr Bot das value-Objekt mit einigen zusätzlichen Informationen.
Hinweis
Der Aktivitätstyp ist "invoke" anstatt "message", der "activity.Type == "invoke"" ist.
Beispiel für eingehende Aufrufnachricht
Die replyToId-Eigenschaft der obersten Ebene enthält die ID der Nachricht, von der die Kartenaktion stammt. Verwenden Sie sie, wenn Sie die Nachricht aktualisieren möchten.
Der folgende Code zeigt ein Beispiel für eingehende Aufrufnachrichten:
{
"type": "invoke",
"value": {
"option": "opt1"
},
"timestamp": "2017-02-10T04:11:19.614Z",
"localTimestamp": "2017-02-09T21:11:19.614-07:00",
"id": "f:6894910862892785420",
"channelId": "msteams",
"serviceUrl": "https://smba.trafficmanager.net/amer-client-ss.msg/",
"from": {
"id": "29:1Eniglq0-uVL83xNB9GU6w_G5a4SZF0gcJLprZzhtEbel21G_5h-
NgoprRw45mP0AXUIZVeqrsIHSYV4ntgfVJQ",
"name": "John Doe"
},
"conversation": {
"id": "19:97b1ec61-45bf-453c-9059-6e8984e0cef4_8d88f59b-ae61-4300-bec0-caace7d28446@unq.gbl.spaces"
},
"recipient": {
"id": "28:8d88f59b-ae61-4300-bec0-caace7d28446",
"name": "MyBot"
},
"entities": [
{
"locale": "en-US",
"country": "US",
"platform": "Web",
"type": "clientInfo"
}
],
"channelData": {
"channel": {
"id": "19:dc5ba12695be4eb7bf457cad6b4709eb@thread.skype"
},
"team": {
"id": "19:712c61d0ef384e5fa681ba90ca943398@thread.skype"
},
"tenant": {
"id": "72f988bf-86f1-41af-91ab-2d7cd011db47"
}
},
"replyToId": "1575667808184"
}
Anmeldung mit Aktionstyp
Der signin-Aktionstyp initiiert einen OAuth-Fluss, der Bots das Herstellen einer Verbindung mit sicheren Diensten ermöglicht. Weitere Informationen finden Sie unter Authentifizierungsfluss in Bots.
Teams unterstützt auch Aktionen für adaptive Karten, die nur von adaptiven Karten verwendet werden.
Der folgende Code zeigt ein Beispiel für signin-Aktionstyp in JSON:
{
"type": "signin",
"title": "Click me for signin",
"value": "https://signin.com"
}
Aktionen für adaptive Karten
Adaptive Karten unterstützen die folgenden sechs Aktionstypen:
- Action.OpenUrl: Öffnen Sie die angegebene URL.
- Action.Submit: Sendet das Ergebnis der Sendeaktion an den Bot.
-
Action.ShowCard: Ruft ein Dialogfeld auf und rendert die untere Karte in diesem Dialogfeld. Sie müssen dies nur behandeln, wenn
ShowCardActionModeauf Popup festgelegt ist. - Action.ToggleVisibility: Blendet ein oder mehrere Elemente im Karte aus.
- Action.Execute: Erfasst die Eingabefelder, führt mit dem optionalen Datenfeld zusammen und sendet ein Ereignis an den Client.
- Action.ResetInputs: Setzt die Werte der Eingaben in einer adaptiven Karte zurück.
Action.Submit
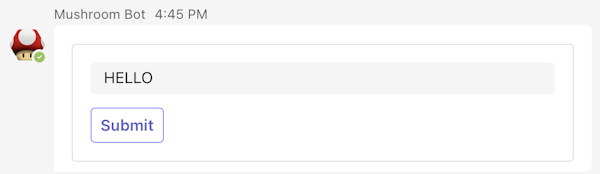
Action.Submit type wird verwendet, um die Eingabe zu erfassen, die data Eigenschaften zu kombinieren und ein Ereignis an den Bot zu senden. Wenn ein Benutzer die Aktion senden auswählt, sendet Teams eine Nachrichtenaktivität an den Bot, die die Eingabe des Benutzers in Schlüssel-Wert-Paaren für alle Eingabefelder und ausgeblendete Daten enthält, die in der Karte Nutzlast definiert sind.
Im Schema der adaptiven Karte ist die data Eigenschaft für Action.Submit entweder ein string oder ein object. Eine Submit-Aktion verhält sich für jede Dateneigenschaft anders:
-
string: Eine Aktion zum Senden einer Zeichenfolge sendet automatisch eine Nachricht vom Benutzer an den Bot und ist im Unterhaltungsverlauf sichtbar. -
object: Eine Aktion zum Senden eines Objekts sendet automatisch eine unsichtbare Nachricht vom Benutzer an den Bot, der ausgeblendete Daten enthält. Eine Aktion zum Übermitteln eines Objekts füllt die Value-Eigenschaft der Aktivität auf, während die Texteigenschaft leer ist.
Action.Submit entspricht den Bot Framework-Aktionen. Sie können auch die Nutzlast der adaptiven Karte "Action.Submit" ändern, um vorhandene Bot-Framework-Aktionen mithilfe einer msteams-Eigenschaft im data-Objekt von "Action.Submit" zu unterstützen. Wenn Sie die msteams -Eigenschaft unter datadefinieren, definiert der Teams-Client das Verhalten von Action.Submit. Wenn die msteams Eigenschaft nicht im Schema definiert ist, Action.Submit funktioniert wie eine reguläre Bot Framework-Aufrufaktion, wobei die Submit-Aktion einen Aufruf des Bots auslöst und der Bot die Nutzlast mit allen in den Eingabefeldern definierten Eingabewerten empfängt.
Hinweis
- Der Bot empfängt keine Benutzereingaben, es sei denn, der Benutzer übermittelt seine Aktionen in der adaptiven Karte über eine Schaltfläche, z. B . Speichern oder Absenden. Beispielsweise berücksichtigt der Bot Benutzeraktionen, z. B. das Auswählen einer Option aus mehreren Optionen oder das Ausfüllen von Feldern in einem Formular, nicht als Eingaben, es sei denn, der Benutzer übermittelt sie.
- Das Hinzufügen
msteamszu Daten mit einer Bot Framework-Aktion funktioniert nicht mit einem Dialogfeld für adaptive Karten. - Primäre oder destruktive
ActionStyleElemente werden in Teams nicht unterstützt. - Ihre App hat fünf Sekunden Zeit, um auf die Aufrufnachricht zu antworten.
Beispiel
Es folgt ein Beispiel für eine Action.Submit Karte Nutzlast:
Die Nutzlast besteht aus einem Texteingabefeld "id": "text-1" und ausgeblendeten Datennutzlasten "hiddenKey": 123.45.
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.5",
"fallbackText": "fallback text for sample 01",
"speak": "This is adaptive card sample 1",
"body": [
{
"type": "Container",
"items": [
{
"id": "text-1",
"type": "Input.Text"
}
]
}
],
"actions": [
{
"type": "Action.Submit",
"data": {
"hiddenKey": 123.45
}
}
]
}

Es folgt ein Beispiel für die eingehende Aktivität für einen Bot, wenn der Benutzer etwas in das Eingabefeld eingibt und Absenden auswählt. Das value Attribut enthält die Eingabe des Benutzers in der text-1 -Eigenschaft und eine ausgeblendete Datennutzlast in der hiddenKey -Eigenschaft:
{
"type": "message",
"timestamp": "2023-07-18T23:45:41.699Z",
"localTimestamp": "2023-07-18T16:45:41.699-07:00",
"id": "f:9eb18f56-2259-8fa4-7dfc-111ffff58e67",
"channelId": "msteams",
"serviceUrl": "https://smba.trafficmanager.net/amer/",
"from": {
"id": "29:1E0NZYNZFQOCUI8zM9NY_EhlCsWgNbLGTHUNdBVX2ob8SLjhltEhQMPi07Gr6MLScFeS8SrKH1WGvJSiVKThnyw",
"name": "Megan Bowen",
"aadObjectId": "97b1ec61-45bf-453c-9059-6e8984e0cef4"
},
"conversation": {
"conversationType": "personal",
"tenantId": "72f988bf-86f1-41af-91ab-2d7cd011db47",
"id": "a:1H-RowZ3FrIheyjTupPnoCC6JvOLB5pCWms1xwqvAJG97j61D18EuSennYZE6tyfbQrnfIN3uIcwpOx73mg10hHp_uoTMMQlXhXosIu_q7QVCaYiW6Ch3bPWAitUw4aSX"
},
"recipient": {
"id": "28:159e1c0f-15ef-4597-a8c6-44ba1fd89b78",
"name": "Mushroom"
},
"entities": [
{
"locale": "en-US",
"country": "US",
"platform": "Web",
"timezone": "America/Los_Angeles",
"type": "clientInfo"
}
],
"channelData": {
"tenant": {
"id": "72f988bf-86f1-41af-91ab-2d7cd011db47"
},
"source": {
"name": "message"
},
"legacy": {
"replyToId": "1:1XFuAl7wF96vl6iAQk9tqus0uFrB89uujGpld-Qm-XEw"
}
},
"replyToId": "1689723936016",
"value": {
"hiddenKey": 123.45,
"text-1": "HELLO"
},
"locale": "en-US",
"localTimezone": "America/Los_Angeles"
}
Bedingte Aktivierung von Aktionsschaltflächen
Sie können die conditionallyEnabled -Eigenschaft verwenden, um Aktionsschaltflächen zu deaktivieren, bis der Benutzer den Wert von mindestens einer der erforderlichen Eingaben ändert. Diese Eigenschaft kann nur mit Action.Submit - und Action.Execute -Aktionen verwendet werden. Bei einer bedingt aktivierten Schaltfläche werden Aktionen unabhängig von der Eingabe deaktiviert, wenn die isEnabled -Eigenschaft auf falsefestgelegt ist.
So wird die conditionallyEnabled -Eigenschaft definiert:
| Eigenschaft | Typ | Erforderlich | Beschreibung |
|---|---|---|---|
conditionallyEnabled |
Boolescher Wert | ✔️ | Steuert, ob die Aktion nur aktiviert ist, wenn mindestens eine erforderliche Eingabe vom Benutzer ausgefüllt wurde. |
Die folgende Karte Nutzlast zeigt eine bedingt aktivierte Schaltfläche an:
{
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"type": "Input.Text",
"placeholder": "Placeholder text",
"label": "Required text input",
"isRequired": true,
"id": "text"
},
{
"type": "Input.Date",
"label": "Required date input",
"isRequired": true,
"id": "date"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Submit",
"conditionallyEnabled": true
},
{
"type": "Action.Submit",
"title": "Permanently disabled button",
"isEnabled": false
}
]
}
Disabled

Enabled

Feedback zum Ausfüllen des Formulars
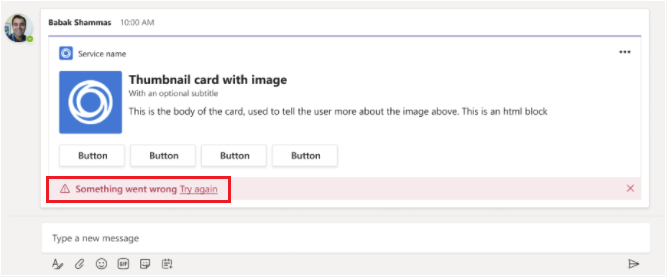
Sie können Feedback zum Ausfüllen von Formularen mithilfe einer adaptiven Karte erstellen. Die Meldung zum Ausfüllen des Formulars wird in adaptiven Karten angezeigt, während eine Antwort an den Bot gesendet wird. Die Meldung kann zwei Typen aufweisen: Fehler oder Erfolg:
Fehler: Wenn eine an den Bot gesendete Antwort nicht erfolgreich ist, ist ein Fehler aufgetreten, wird die Meldung Erneut versuchen angezeigt. Der Fehler tritt aus verschiedenen Gründen auf, z. B.:
Zu viele Anforderungen
Mehrere gleichzeitige Vorgänge für dieselbe Konversation
Dienstabhängigkeitsproblem
Gateway-Timeout

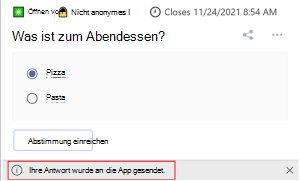
Erfolg: Wenn eine an den Bot gesendete Antwort erfolgreich ist, wird Ihre Antwort an die App-Nachricht gesendet angezeigt.

Sie können Schließen oder Chat wechseln auswählen, um die Nachricht zu schließen.
Wenn Sie die Erfolgsmeldung nicht anzeigen möchten, legen Sie das -Attribut
hidein dermsTeamsfeedback-Eigenschaft auftruefest. Es folgt ein Beispiel:"content": { "type": "AdaptiveCard", "title": "Card with hidden footer messages", "version": "1.0", "actions": [ { "type": "Action.Submit", "title": "Submit", "msTeams": { "feedback": { "hide": true } } } ] }
Weitere Informationen zu Karten und Karten in Bots finden Sie in der Kartendokumentation.
Adaptive Karten mit messageBack-Aktion
Um eine messageBack Aktion mit einer adaptiven Karte einzuschließen, fügen Sie die folgenden Details in das -Objekt ein msteams :
Hinweis
Sie können ggf. zusätzliche ausgeblendete Eigenschaften in das data-Objekt einschließen.
| Eigenschaft | Beschreibung |
|---|---|
type |
Auf messageBack festlegen. |
displayText |
Optional. Wird vom Benutzer im Chatstream verwendet, wenn die Aktion ausgeführt wird. Dieser Text wird nicht an Ihren Bot gesendet. |
value |
Wird an Ihren Bot gesendet, wenn die Aktion ausgeführt wird. Sie können den Kontext für die Aktion codieren, z. B. eindeutige Bezeichner oder ein JSON-Objekt. |
text |
Wird an Ihren Bot gesendet, wenn die Aktion ausgeführt wird. Verwenden Sie diese Eigenschaft, um die Botentwicklung zu vereinfachen. Ihr Code kann eine einzelne Eigenschaft der obersten Ebene überprüfen, um Botlogik zu verteilen. |
Der folgende Code zeigt ein Beispiel für adaptive Karten mit messageBack-Aktion:
{
"type": "Action.Submit",
"title": "Click me for messageBack",
"data": {
"msteams": {
"type": "messageBack",
"displayText": "I clicked this button",
"text": "text to bots",
"value": "{\"bfKey\": \"bfVal\", \"conflictKey\": \"from value\"}"
}
}
}
Adaptive Karten mit imBack-Aktion
Um eine imBack Aktion mit einer adaptiven Karte einzuschließen, fügen Sie die folgenden Details in das -Objekt ein msteams :
Hinweis
Das value Feld ist eine einfache Zeichenfolge, die keine Formatierung oder ausgeblendete Zeichen unterstützt.
| Eigenschaft | Beschreibung |
|---|---|
type |
Auf imBack festlegen. |
value |
Zeichenfolge, die im Chat zurückgegeben werden muss. |
Der folgende Code zeigt ein Beispiel für adaptive Karten mit imBack-Aktion:
{
"type": "Action.Submit",
"title": "Click me for imBack",
"data": {
"msteams": {
"type": "imBack",
"value": "Text to reply in chat"
}
}
}
Adaptive Karten mit Anmeldeaktion
Um eine signin Aktion mit einer adaptiven Karte einzuschließen, fügen Sie die folgenden Details in das -Objekt ein msteams :
Hinweis
Sie können ggf. zusätzliche ausgeblendete Eigenschaften in das data-Objekt einschließen.
| Eigenschaft | Beschreibung |
|---|---|
type |
Auf signin festlegen. |
value |
Legen Sie die URL fest, an die Sie umleiten möchten. |
Der folgende Code zeigt ein Beispiel für adaptive Karten mit signin-Aktion:
{
"type": "Action.Submit",
"title": "Click me for signin",
"data": {
"msteams": {
"type": "signin",
"value": "https://signin.com"
}
}
}
Adaptive Karten mit invoke-Aktion
Um eine invoke Aktion mit einer adaptiven Karte einzuschließen, fügen Sie die folgenden Details in das -Objekt ein msteams :
Hinweis
Sie können ggf. zusätzliche ausgeblendete Eigenschaften in das data-Objekt einschließen.
| Eigenschaft | Beschreibung |
|---|---|
type |
Auf task/fetch festlegen. |
data |
Festlegen des Werts. |
Der folgende Code zeigt ein Beispiel für adaptive Karten mit invoke-Aktion:
{
"type": "Action.Submit",
"title": "submit",
"data": {
"msteams": {
"type": "task/fetch"
}
}
}
| Eigenschaft | Beschreibung |
|---|---|
type |
Auf invoke festlegen. |
value |
Legen Sie den anzuzeigenden Wert fest. |
Der folgende Code zeigt ein Beispiel für adaptive Karten mit invoke-Aktion mit zusätzlichen Nutzlastdaten:
[
{
"type": "Action.Submit",
"title": "submit with object value",
"data": {
"ab": "xy",
"msteams": {
"type": "invoke",
"value": { "a": "b" }
}
}
},
{
"type": "Action.Submit",
"title": "submit with stringified json value",
"data": {
"ab": "xy",
"msteams": {
"type": "invoke",
"value": "{ \"a\": \"b\"}"
}
}
}
]
Codebeispiele
| S.No. | Karte | Beschreibung | .NET | Node.js | Python | Java | Manifest |
|---|---|---|---|---|---|---|---|
| 1 | Adaptive Kartenaktionen | In diesem Beispiel werden verschiedene Aktionen vorgestellt, die in adaptiven Karten unterstützt werden. | View | View | – | – | View |
| 2 | Verwenden von Karten | Stellt alle Karte-Typen vor, einschließlich Miniaturansichten, Audio, Medien usw. Baut auf Begrüßung von Benutzer und Bot mit mehreren Eingabeaufforderungen auf, indem ein Karte mit Schaltflächen in der Willkommensnachricht präsentiert wird, die an das entsprechende Dialogfeld weitergeleitet werden. | View | View | View | View | – |
| 3 | Adaptive Karten | Veranschaulicht, wie das Dialogfeld mit mehreren Durchläufen eine Karte verwenden kann, um Benutzereingaben für Name und Alter abzurufen. | View | View | View | View | – |
| 4 | Kartenformatierung | In diesem Beispiel wird eine Schaltfläche mit bedingter Aktivierung veranschaulicht. | View | View | – | – | – |