Formatieren von Karten in Microsoft Teams
Im Folgenden werden die beiden Möglichkeiten zum Hinzufügen von Rich-Text-Formatierungen für Ihre Karten beschrieben:
Karten unterstützen die Formatierung nur in der Texteigenschaft, nicht in den Titel- oder Untertiteleigenschaften. Die Formatierung kann je nach Kartentyp mithilfe einer Teilmenge von XML- oder HTML-Formatierung oder mit Markdown angegeben werden. Für die aktuelle und zukünftige Entwicklung von adaptiven Karten wird die Markdownformatierung empfohlen.
Die Formatierungsunterstützung unterscheidet sich zwischen Kartentypen. Das Rendern der Karte kann sich zwischen dem Desktop und den mobilen Microsoft Teams-Clients und Teams im Desktopbrowser leicht unterscheiden.
Sie können ein Inlinebild mit einer beliebigen Teams-Karte einschließen. Unterstützte Bildformate sind PNG-, JPG- oder GIF-Formate. Halten Sie die Abmessungen innerhalb von 1024 x 1024 Pixel und die Dateigröße kleiner als 1 MB. Animierte .gif Bilder werden nicht unterstützt. Weitere Informationen finden Sie unter Typen von Karten.
Sie können adaptive Karten und Connectorkarten für Microsoft 365-Gruppen mit Markdown formatieren, die bestimmte unterstützte Stile enthalten.
Formatieren von Karten mit Markdown
Die folgenden Kartentypen unterstützen Markdownformatierung in Teams:
- Adaptive Karten: Markdown wird im Feld "Adaptive Karte
Textblock" und undFact.ValueFact.Titleunterstützt. HTML wird in adaptiven Karten nicht unterstützt. - Connectorkarten für Microsoft 365-Gruppen: Markdown und eingeschränkter HTML-Code wird in Connectorkarten für Microsoft 365-Gruppen in den Textfelder unterstützt.
Hinweis
Markdown wird für OAuth-Anmeldekarten in Bots nicht unterstützt.
Sie können Zeilenumbrüche für adaptive Karten verwenden, indem Sie die Escape-Sequenzen \r oder \n für Zeilenumbrüche in Listen verwenden. Die Formatierung unterscheidet sich für adaptive Karten zwischen der Desktopversion und den mobilen Versionen von Teams. Kartenbasierte Erwähnungen werden in Web-, Desktop- und mobilen Clients unterstützt. Sie können die Eigenschaft für die Informationsmaskierung verwenden, um bestimmte Informationen zu maskieren, beispielsweise das Kennwort oder vertrauliche Informationen von Benutzern innerhalb des Input.Text-Eingabeelements der adaptiven Karte. Sie können die Breite einer adaptiven Karte mithilfe des width-Objekts erweitern. Sie können die Typeahead-Unterstützung innerhalb adaptiver Karten aktivieren und den Satz von Eingabeoptionen filtern, während der Benutzer Text eingibt. Sie können die msteams -Eigenschaft verwenden, um die Möglichkeit zum selektiven Anzeigen von Bildern in Stageview hinzuzufügen.
Die Formatierung unterscheidet sich für adaptive Karten und Connector-Karten zwischen der Desktopversion und den mobilen Versionen von Teams. In diesem Abschnitt können Sie das Beispiel für das Markdownformat für adaptive Karten und Connector-Karten durchgehen.
Die folgende Tabelle enthält die unterstützten Formatvorlagen für Textblock, Fact.Title und Fact.Value:
| Format | Beispiel | Markdown |
|---|---|---|
| Fett | Bold | **Bold** |
| Kursiv | Italic | _Italic_ |
| Unsortierte Liste |
|
- Item 1\r- Item 2\r- Item 3 |
| Sortierte Liste |
|
1. Green\r2. Orange\r3. Blue |
| Hyperlinks | Bing | [Title](url) |
Die folgenden Markdowntags werden nicht unterstützt:
- Überschriften
- Tabellen
- Bilder
- Vorformatierter Text
- Blockzitate
Zeilenumbrüche für adaptive Karten
Sie können die Escape-Sequenzen \r oder \n für Zeilenumbrüche in Listen verwenden. Die Verwendung von \n\n in Listen bewirkt, dass das nächste Element in der Liste eingezogen wird. Wenn Sie Zeilenumbrüche an anderer Stelle im TextBlock benötigen, verwenden Sie \n\n.
Unterschiede für adaptive Karten zwischen Mobilgeräten und Desktops
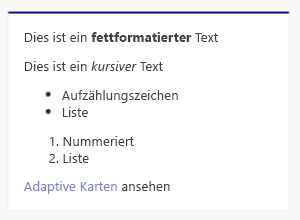
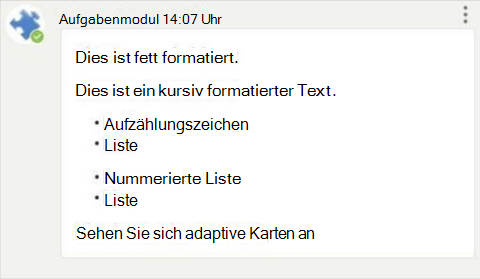
Auf dem Desktop erscheint die Markdownformatierung für adaptive Karten wie in der folgenden Abbildung dargestellt, sowohl in Webbrowsern als auch in der Teams-Clientanwendung:

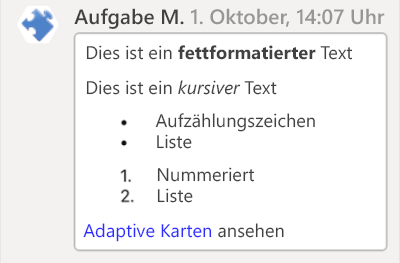
Unter iOS erscheint die Markdownformatierung für adaptive Karten wie in der folgenden Abbildung dargestellt:

Unter Android erscheint die Markdownformatierung für adaptive Karten wie in der folgenden Abbildung dargestellt:

Weitere Informationen finden Sie unter Textfeatures in adaptiven Karten.
Hinweis
Die in diesem Abschnitt erwähnten Datums- und Lokalisierungsfeatures werden in Teams nicht unterstützt.
Formatbeispiel für adaptive Karten
Der folgende Code zeigt ein Beispiel der Formatierung für adaptive Karten:
{
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "This is some **bold** text"
},
{
"type": "TextBlock",
"text": "This is some _italic_ text"
},
{
"type": "TextBlock",
"text": "- Bullet \r- List \r",
"wrap": true
},
{
"type": "TextBlock",
"text": "1. Numbered\r2. List\r",
"wrap": true
},
{
"type": "TextBlock",
"text": "Check out [Adaptive Cards](https://adaptivecards.io)"
}
]
}
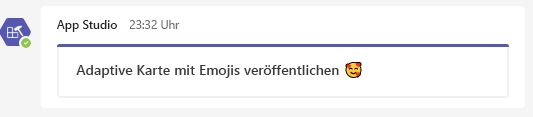
Adaptive Karten unterstützen Emoji. Der folgende Code zeigt ein Beispiel für adaptive Karten mit einem Emoji:
{ "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.0", "body": [ { "type": "Container", "items": [ { "type": "TextBlock", "text": "Publish Adaptive Card with emojis 🥰 ", "weight": "bolder", "size": "medium" }, ] }, ], }
Hinweis
Wenn Sie REST-APIs verwenden, legen Sie charset=UTF-8 in Ihren Anforderungsheadern fest, um Emojis in adaptiven Karten hinzuzufügen.

Unterstützung von Erwähnungen innerhalb adaptiver Karten
Sie können innerhalb eines Adaptive Card-Texts für Bots und Nachrichtenerweiterungsantworten hinzufügen @mentions . Um Karten hinzuzufügen @mentions , befolgen Sie die gleiche Benachrichtigungslogik und darstellung wie bei nachrichtenbasierten Erwähnungen in Kanal- und Gruppenchatunterhaltungen.
Bots und Nachrichtenerweiterungen können Erwähnungen innerhalb des Karteninhalts in den Elementen TextBlock und FactSet enthalten.
Hinweis
- Kanal- und Teamerwähnungen werden in Botnachrichten nicht unterstützt.
- Sie können @mention mehrere Benutzer in einer einzelnen Adaptive Card-Nachricht verwenden. Stellen Sie jedoch sicher, dass der Grenzwert für die Nachrichtengröße 28 KB für eingehende Webhooks und 40 KB für eine Botnachricht nicht überschreitet.
- Adaptive Karten, die von eingehenden Webhooks gesendet werden, unterstützen nur Benutzererwähnungen und keine Bot-Erwähnungen.
Um eine Erwähnung in eine adaptive Karte aufzunehmen, muss Ihre App die folgenden Elemente enthalten:
-
<at>username</at>in den unterstützten Elementen der adaptiven Karte. - Das
mention-Objekt innerhalb einermsteams-Eigenschaft im Karteninhalt enthält die Teams-Benutzer-ID des erwähnten Benutzers. - Die
userIdist für Ihre Bot-ID und einen bestimmten Benutzer eindeutig. Sie kann für @mention einen bestimmten Benutzer verwendet werden. DieuserIdkann mithilfe einer der in Benutzer-ID abrufen erwähnten Optionen abgerufen werden.
Beispiel einer adaptiven Karte mit einer Erwähnung
Der folgende Code zeigt ein Beispiel einer adaptiven Karte mit einer Erwähnung:
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"text": "Hi <at>John Doe</at>"
}
],
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.0",
"msteams": {
"entities": [
{
"type": "mention",
"text": "<at>John Doe</at>",
"mentioned": {
"id": "29:123124124124",
"name": "John Doe"
}
}
]
}
}
}
Microsoft Entra-Objekt-ID und UPN in der Benutzererwähnung
Mit der Teams-Plattform können Sie Benutzer zusätzlich zu den vorhandenen Erwähnungs-IDs mit ihrer Microsoft Entra-Objekt-ID und ihrem Benutzerprinzipalnamen (User Principle Name, UPN) erwähnen. Bots mit adaptiven Karten und Connectors mit eingehenden Webhooks unterstützen die zwei Benutzererwähnungs-IDs.
In der folgenden Tabelle werden die neu unterstützten Benutzererwähnungs-IDs beschrieben:
| IDs | Unterstützende Funktionen | Beschreibung | Beispiel |
|---|---|---|---|
| Microsoft Entra-Objekt-ID | Bot, Connector | Objekt-ID des Microsoft Entra-Benutzers | 49c4641c-ab91-4248-aebb-6a7de286397b |
| UPN | Bot, Connector | UPN des Microsoft Entra-Benutzers | john.smith@microsoft.com |
Benutzererwähnung in Bots mit adaptiven Karten
Bots unterstützen die Benutzererwähnung mit der Microsoft Entra-Objekt-ID und dem UPN zusätzlich zu den vorhandenen IDs. Die Unterstützung für zwei neue IDs ist in Bots für Textnachrichten, adaptiven Kartentext und die Nachrichtenerweiterungsantwort verfügbar. Bots unterstützen die Erwähnungs-IDs in Unterhaltungen und invoke-Szenarien. Der Benutzer erhält eine Aktivitätsfeedbenachrichtigung, wenn er mit den IDs verwendet wird @mentioned .
Hinweis
Schemaaktualisierungen und Änderungen an der Benutzeroberfläche/Benutzeroberfläche sind für Benutzererwähnungen mit adaptiven Karten im Bot nicht erforderlich.
Beispiel
Beispiel für die Benutzererwähnung in Bots mit adaptiven Karten wie folgt:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.0",
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"text": "Hi <at>Adele UPN</at>, <at>Adele Microsoft Entra ID</at>"
}
],
"msteams": {
"entities": [
{
"type": "mention",
"text": "<at>Adele UPN</at>",
"mentioned": {
"id": "AdeleV@contoso.onmicrosoft.com",
"name": "Adele Vance"
}
},
{
"type": "mention",
"text": "<at>Adele Microsoft Entra ID</at>",
"mentioned": {
"id": "87d349ed-44d7-43e1-9a83-5f2406dee5bd",
"name": "Adele Vance"
}
}
]
}
}
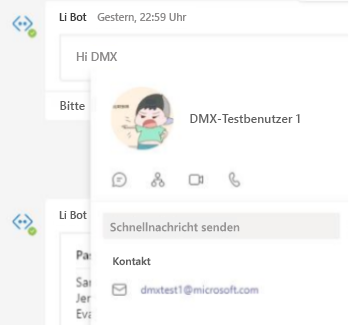
Die folgende Abbildung veranschaulicht die Benutzererwähnung mit adaptiver Karte im Bot:

Benutzererwähnung im eingehenden Webhook mit adaptiven Karten
Eingehende Webhooks unterstützen die Benutzererwähnung in adaptiven Karten mit der Microsoft Entra-Objekt-ID und dem UPN.
Hinweis
- Aktivieren Sie die Benutzererwähnung im Schema für eingehende Webhooks, um die Microsoft Entra-Objekt-ID und den UPN zu unterstützen.
- Ui/UX-Änderungen sind für Benutzererwähnungen mit Microsoft Entra-Objekt-ID und UPN nicht erforderlich.
Beispiel
Beispiel für die Benutzererwähnung im eingehenden Webhook wie folgt:
{
"type": "message",
"attachments": [
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "Sample Adaptive Card with User Mention"
},
{
"type": "TextBlock",
"text": "Hi <at>Adele UPN</at>, <at>Adele Microsoft Entra ID</at>"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.0",
"msteams": {
"entities": [
{
"type": "mention",
"text": "<at>Adele UPN</at>",
"mentioned": {
"id": "AdeleV@contoso.onmicrosoft.com",
"name": "Adele Vance"
}
},
{
"type": "mention",
"text": "<at>Adele Microsoft Entra ID</at>",
"mentioned": {
"id": "87d349ed-44d7-43e1-9a83-5f2406dee5bd",
"name": "Adele Vance"
}
}
]
}
}
}]
}
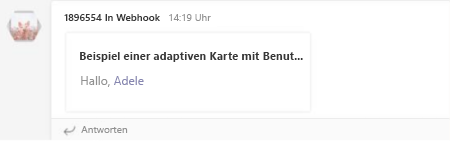
Die folgende Abbildung veranschaulicht die Benutzererwähnung im eingehenden Webhook:

Personensymbol in einer adaptiven Karte
Mithilfe des Symbols "Personen" können Benutzer die Bilder von Benutzern auf einer adaptiven Karte anzeigen. Sie können ein Bild einfügen und alle auf Bilder unterstützten Eigenschaften anwenden.
Es gibt zwei Arten von Personensymbolen, die in einer adaptiven Karte unterstützt werden:
Persona: Wenn Sie einen einzelnen Benutzer in einer adaptiven Karte anzeigen möchten, werden das Personensymbol und der Name des Benutzers angezeigt.
Der folgende JSON-Code ist ein Beispiel für eine Persona-Karte:
{ "$schema": "https://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.0.0", "body": [ { "type": "TextBlock", "text": "Persona", "weight": "bolder" }, { "type": "Component", "name": "graph.microsoft.com/user", "view": "compact", "properties": { "id": "65f50003-e15d-434a-9e14-0fcfeb3d7817", "displayName": "Daniela Mandera", "userPrincipalName": "damandera@microsoft.com" } } ] }Persona-Gruppe: Wenn Sie mehrere Benutzer in einer adaptiven Karte anzeigen möchten, wird nur das Personensymbol der Benutzer angezeigt.
Der folgende JSON-Code ist ein Beispiel für eine Persona-Gruppe:
{ "$schema": "https://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.0.0", "body": [ { "type": "TextBlock", "text": "Persona Set", "weight": "bolder" }, { "type": "Component", "name": "graph.microsoft.com/users", "view": "compact", "properties": { "users": [ { "id": "65f50003-e15d-434a-9e14-0fcfeb3d7817", "displayName": "Daniela Mandera", "userPrincipalName": "damandera@microsoft.com" }, { "id": "65f50003-e15d-434a-9e14-0fcfeb3d7817", "displayName": "Daniela Mandera", "userPrincipalName": "damandera@microsoft.com" } ] } } ] }Hinweis
Sie können den Stil der Persona- und Persona-Gruppe in einer adaptiven Karte nicht anpassen.
Die folgende Abbildung zeigt ein Beispiel für das Personensymbol in einer adaptiven Karte:
![]()
Abfrageparameter
In der folgenden Tabelle sind die Abfrageparameter aufgeführt:
| Eigenschaftenname | Beschreibung |
|---|---|
type |
component |
name |
Verwenden Sie graph.microsoft.com/users , um alle Mitglieder in der gesamten Organisation zu durchsuchen. |
view |
compact |
properties |
An die Komponentenvorlage übergeben |
id |
MRT des Benutzers |
displayName |
Name des Benutzers |
userPrincipalName |
Der Prinzipalname des Benutzers des Kontos in der Microsoft Entra-ID |
Adaptive Komponenten sind allgemeine Komponenten, die von Vorlagen und nativen adaptiven Kartenelementen unterstützt werden. Der Typ component kann an einer beliebigen Stelle im Kartentext verwendet werden, und die Komponentendaten werden im properties -Attribut definiert. Die Komponentendaten unter properties werden direkt an die Komponente übergeben. Die properties -Eigenschaft definiert das Format für Persona und Persona Set, und alle anderen Eigenschaften unter properties werden nach component Typ im Schema der adaptiven Karte ignoriert.
Ihr Bot kann die Liste der Mitglieder und deren grundlegende Benutzerprofile abfragen, einschließlich Teams-Benutzer-IDs und Microsoft Entra-Informationen wie name, idund userPrincipalName. Weitere Informationen finden Sie unter Abrufen der Liste oder des Benutzerprofils.
Die folgenden Abbildungen zeigen das Personensymbol in einer adaptiven Karte auf Teams-Desktop- und mobilen Clients:
Desktopclient:
![]()
Wenn ein Benutzer auf ein Personensymbol zeigt, wird die Personenkarte dieses Benutzers angezeigt.
Mobile Clients
![]()
![]()
Wenn ein Benutzer ein Personensymbol auswählt, wird die Personenkarte dieses Benutzers angezeigt.
Maskieren von Information in adaptiven Karten
Verwenden Sie die Eigenschaft zur Informationsmaskierung, um bestimmte Informationen zu maskieren, z. B. das Kennwort oder vertrauliche Informationen von Benutzern innerhalb des Input.TextEingabeelements der adaptiven Karte.
Hinweis
Das Feature unterstützt nur die clientseitige Informationsmaskierung. Der maskierte Eingabetext wird als Klartext an die HTTPS-Endpunktadresse gesendet, die während der Bot-Konfiguration angegeben wurde.
Um Informationen in adaptiven Karten zu maskieren, fügen Sie die style -Eigenschaft zum Typinput.text hinzu, und legen Sie ihren Wert auf Password fest.
Beispiel für adaptive Karte mit Maskierungseigenschaft
Der folgende Code zeigt ein Beispiel für eine adaptive Karte mit Maskierungseigenschaft:
{
"type": "Input.Text",
"id": "secretThing",
"style": "password",
},
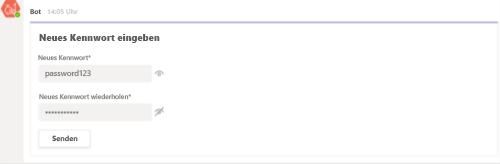
Die folgende Abbildung zeigt ein Beispiel für die Maskierung von Informationen in adaptiven Karten:

Adaptive Karte in ganzer Breite
Sie können die msteams -Eigenschaft verwenden, um die Breite einer adaptiven Karte zu erweitern und zusätzlichen Canvas-Platz zu nutzen. Der nächste Abschnitt enthält Informationen zur Verwendung der Eigenschaft.
Hinweis
Testen Sie Ihre adaptive Karte mit voller Breite in schmalen Formfaktoren wie mobilen und Besprechungsseitenbereichen, um sicherzustellen, dass Inhalte nicht abgeschnitten werden.
Erstellen von Karten in ganzer Breite
Um eine adaptive Karte in ganzer Breite zu erstellen, muss das width-Objekt der msteams-Eigenschaft im Karteninhalt auf Full festgelegt werden.
Beispiel einer adaptiven Karte in ganzer Breite
Um eine adaptive Karte in ganzer Breite zu erstellen, muss Ihre App die Elemente aus dem folgenden Codebeispiel enthalten:
{
"type": "AdaptiveCard",
"body": [{
"type": "Container",
"items": [{
"type": "TextBlock",
"text": "Digest card",
"size": "Large",
"weight": "Bolder"
}]
}],
"msteams": {
"width": "Full"
},
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
Die folgende Abbildung zeigt eine adaptive Karte in ganzer Breite:

Die folgende Abbildung zeigt die Standardansicht einer adaptiven Karte, wenn Sie die width Eigenschaft nicht auf Full festgelegt haben:

Adaptives Kartenlayout
Adaptive Karten passen ihr Aussehen und Verhalten automatisch an den Stil der Hostanwendung an, haben jedoch ein festes Layout, das für mobile Teams- und Desktopclients unverändert bleibt. Sie müssen Ihre adaptiven Karten so entwerfen, dass sie auf jedem Gerät gut aussehen, um eine verbesserte Benutzererfahrung für Chats, Kanäle und Besprechungschats zu bieten. In diesem Artikel erfahren Sie mehr über das Entwerfen von reaktionsfähigen adaptiven Karten.
Das adaptive Kartenlayout hilft Ihnen, Karten mit unterschiedlichen Layouts zu entwerfen, die auf unterschiedliche Kartenbreiten ausgerichtet sind.
Entwerfen von reaktionsfähigen adaptiven Karten
Verwenden Sie die targetWidth -Eigenschaft für ein beliebiges Element für Folgendes:
Ein- oder Ausblenden aller Elemente basierend auf der Breite der Karte.
Legen Sie unterschiedliche Zielbreiten für verschiedene Elemente fest, um unterschiedliche Layouts zu erstellen.
In der folgenden Tabelle sind die verfügbaren
targetWidthWerte aufgeführt:Wert Beschreibung veryNarrowDas -Element ist sichtbar, wenn die Breite der adaptiven Karte sehr schmal ist, z. B. in einem Besprechungschat. narrowDas Element ist sichtbar, wenn die Breite der adaptiven Karte schmal ist, z. B. auf einem Mobiltelefon im Hochformatmodus. standardDas Element ist sichtbar, wenn die Breite der adaptiven Karte standard ist, z. B. auf einem Mobiltelefon im Querformat, auf einem Tablet im Hochformatmodus oder in einem Chat auf dem Desktop. wideDas Element ist sichtbar, wenn die Breite der adaptiven Karte breit ist, z. B. auf einem Tablet im Querformat, in einem Kanal oder Chat auf dem Desktop, wenn Sie ihre Karte auf die volle Breite festlegen. Sie können die
targetWidth-Eigenschaft auch festlegen, um ein Element für einen Bereich von Kartenbreiten sichtbar zu machen, indem Sie dieatLeastPräfixe undatMostverwenden. Beispielsweise können Sie ein Element nur dann sichtbar machen, wenn die Kartenbreite "Standard oder höher" ist, oder nur, wenn die Kartenbreite "schmal oder darunter" ist. Die folgende Tabelle enthält Anleitungen zum Sichtbarmachen eines Elements für einen Bereich von Kartenbreiten:Beispiel Beschreibung "targetWidth": "atLeast:standard"Das Element ist nur sichtbar, wenn die Breite der adaptiven Karte mindestens standard ist, d. h. standard oder breit. "targetWidth": "atMost:narrow"Das Element ist nur sichtbar, wenn die Breite der adaptiven Karte höchstens schmal ist, was sehr schmal oder schmal ist. Hinweis
Sie müssen nicht für alle Elemente festlegen
targetWidth. Wenn Sie für ein Element nicht festlegentargetWidth, ist das Element immer sichtbar, unabhängig von der Breite der Karte.
Im Folgenden finden Sie JSON-Beispiele für eine adaptive Karte, die ohne Verwendung targetWidth und ÄnderungtargetWidth entwickelt wurde:
Adaptive Karte, die ohne Verwendung
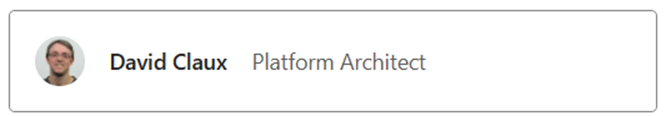
targetWidthvon entwickelt wurde:{ "type": "AdaptiveCard", "body": [ { "type": "ColumnSet", "columns": [ { "type": "Column", "items": [ { "type": "Image", "style": "Person", "url": "https://aka.ms/AAp9xo4", "size": "Small" } ], "width": "auto" }, { "type": "Column", "spacing": "medium", "verticalContentAlignment": "center", "items": [ { "type": "TextBlock", "weight": "Bolder", "text": "David Claux", "wrap": true } ], "width": "auto" }, { "type": "Column", "spacing": "medium", "items": [ { "type": "TextBlock", "text": "Platform Architect", "isSubtle": true, "wrap": true } ], "width": "stretch", "verticalContentAlignment": "center" } ] } ], "$schema": "https://adaptivecards.io/schemas/adaptive-card.json", "version": "1.5" }Die folgenden Abbildungen zeigen das Rendern der adaptiven Karte für verschiedene Kartenbreiten:
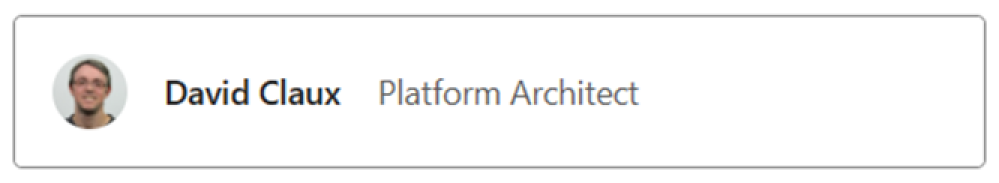
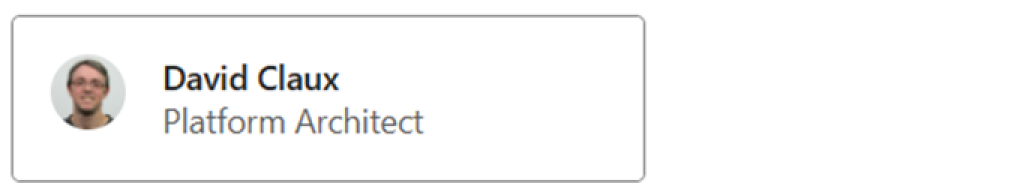
Wenn die Breite der Karte breit ist, sieht die Karte gut aus.

Wenn die Breite der Karte standard oder schmal ist, wird die Rolle gedrückt.

Wenn die Breite der Karte sehr schmal ist, werden Name und Rolle erheblich komprimiert.

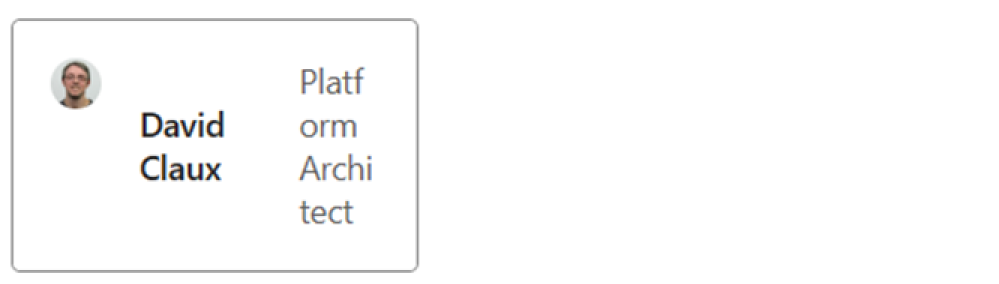
Adaptive Karte wurde mit aktualisiert, um reaktionsfähig
targetWidthzu sein:{ "type": "AdaptiveCard", "body": [ { "type": "ColumnSet", "columns": [ { "type": "Column", "targetWidth": "atLeast:narrow", "items": [ { "type": "Image", "style": "Person", "url": "https://aka.ms/AAp9xo4", "size": "Small" } ], "width": "auto" }, { "type": "Column", "spacing": "medium", "verticalContentAlignment": "center", "items": [ { "type": "TextBlock", "weight": "Bolder", "text": "David Claux", "wrap": true }, { "type": "TextBlock", "targetWidth": "atMost:narrow", "spacing": "None", "text": "Platform Architect", "isSubtle": true, "wrap": true } ], "width": "auto" }, { "type": "Column", "targetWidth": "atLeast:standard", "spacing": "medium", "items": [ { "type": "TextBlock", "text": "Platform Architect", "isSubtle": true, "wrap": true } ], "width": "stretch", "verticalContentAlignment": "center" } ] } ], "$schema": "https://adaptivecards.io/schemas/adaptive-card.json", "version": "1.5" }Sehen wir uns an, wie dieselbe adaptive Karte gerendert wird, nachdem die
targetWidth-Eigenschaft für verschiedene Kartenbreiten verwendet wurde:Wenn die Karte breit ist, sieht die Karte immer noch gut aus.

Wenn die Breite der Karte standard oder schmal ist, wird die Rolle unter dem Namen verschoben, da kein horizontaler Abstand vorhanden ist, um sie nebeneinander anzuzeigen.

Wenn die Breite der Karte sehr schmal ist, können wir das Bild ausblenden und nur die aussagekräftigsten Informationen behalten.

Weitere Informationen zum Entwerfen einer adaptiven Karte finden Sie unter Entwerfen adaptiver Karten für Ihre Teams-App.
Typeahead-Unterstützung
Wenn Benutzer innerhalb des Input.Choiceset-Schemaelements zum Filtern und Auswählen einer beträchtlichen Anzahl von Auswahlmöglichkeiten auffordert werden, kann die Aufgabenvervollständigung erheblich verlangsamt werden. Die Unterstützung von Typeahead innerhalb adaptiver Karten kann die Eingabeauswahl vereinfachen, indem der Satz von Eingabeoptionen eingegrenzt oder gefiltert wird, während der Benutzer Text eingibt.
Um Typeahead in Input.Choiceset zu aktivieren, legen Sie style auf filtered fest, und stellen Sie sicher, dass isMultiSelect auf false festgelegt ist.
Beispiel für eine adaptive Karte mit Typeahead-Unterstützung
Der folgende Code zeigt ein Beispiel für eine adaptive Karte mit Typeahead-Unterstützung:
{
"type": "Input.ChoiceSet",
"label": "Select a user",
"isMultiSelect": false,
"choices": [
{ "title": "User 1", "value": "User1" },
{ "title": "User 2", "value": "User2" }
],
"style": "filtered"
}
Stageview für Bilder in adaptiven Karten
In einer adaptiven Karte können Sie die msteams -Eigenschaft verwenden, um die Möglichkeit zum selektiven Anzeigen von Bildern in Stageview hinzuzufügen. Wenn Benutzer mit dem Mauszeiger auf die Bilder zeigen, wird ein Erweiterungssymbol angezeigt, für welches das allowExpand-Attribut auf true festgelegt ist. Der folgende Code ist ein Beispiel für die msteams -Eigenschaft:
{
"type": "AdaptiveCard",
"body": [
{
"type": "Image",
"url": "https://picsum.photos/200/200?image=110",
"msTeams": {
"allowExpand": true
}
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
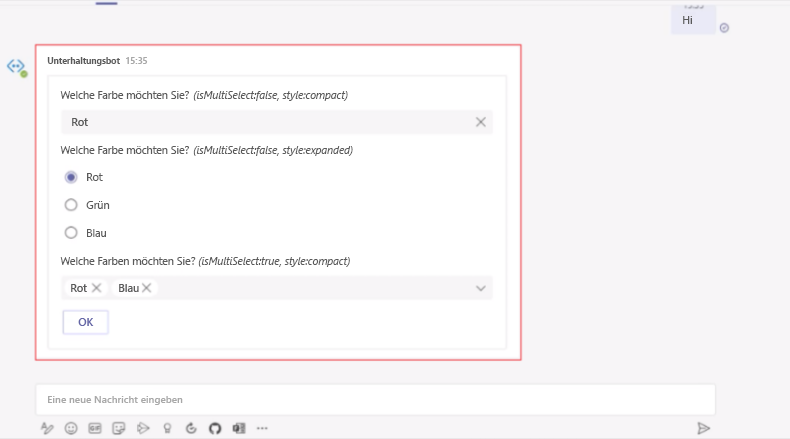
Wenn Benutzer mit dem Mauszeiger auf das Bild zeigen, wird in der oberen rechten Ecke ein Symbol zum Erweitern angezeigt, wie in der folgenden Abbildung dargestellt:
![]()
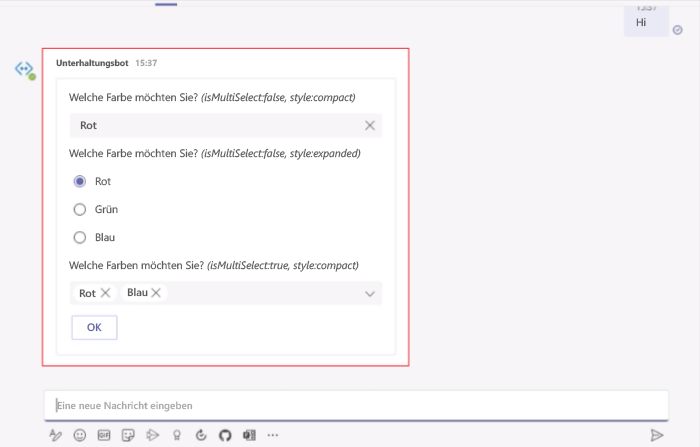
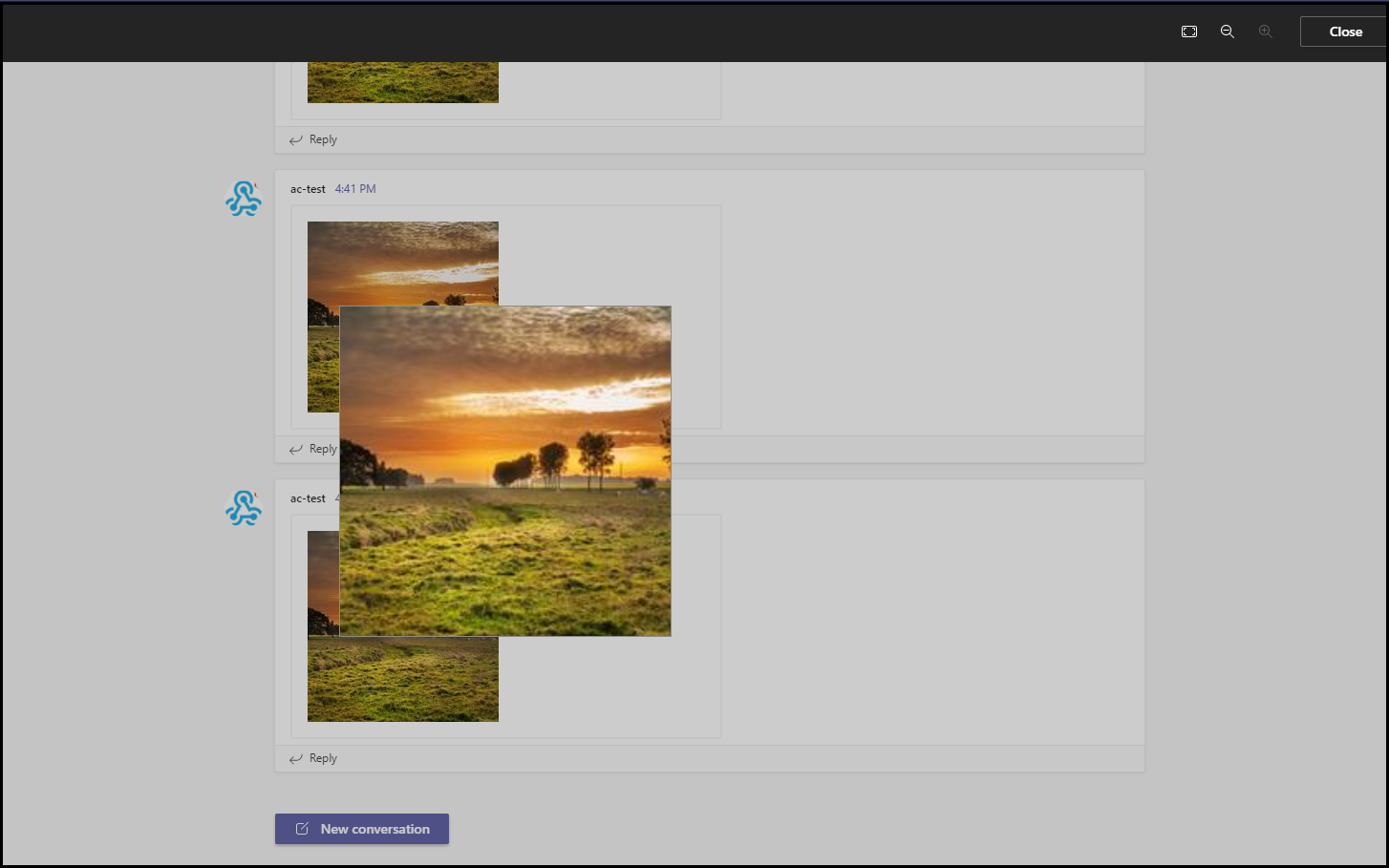
Die Abbildung wird in Stageview angezeigt, wenn der Benutzer das Erweiterungssymbol auswählt, wie in der folgenden Abbildung gezeigt:

In der Stageview können Benutzer das Bild vergrößern und verkleineren. Sie können die Bilder auf Ihrer adaptiven Karte auswählen, die über diese Funktion verfügen muss.
Hinweis
- Die Funktion zum Vergrößern und Verkleinern gilt nur für Bildelemente, die in einer adaptiven Karte den Typ „Bild“ aufweisen.
- Für mobile Teams-Apps ist die Stageview-Funktionalität für Bilder in adaptiven Karten standardmäßig verfügbar. Benutzer können Bilder von adaptiven Karten in Stageview anzeigen, indem sie einfach auf das Bild tippen, unabhängig davon, ob das
allowExpandAttribut vorhanden ist oder nicht.
CodeBlock in adaptiven Karten
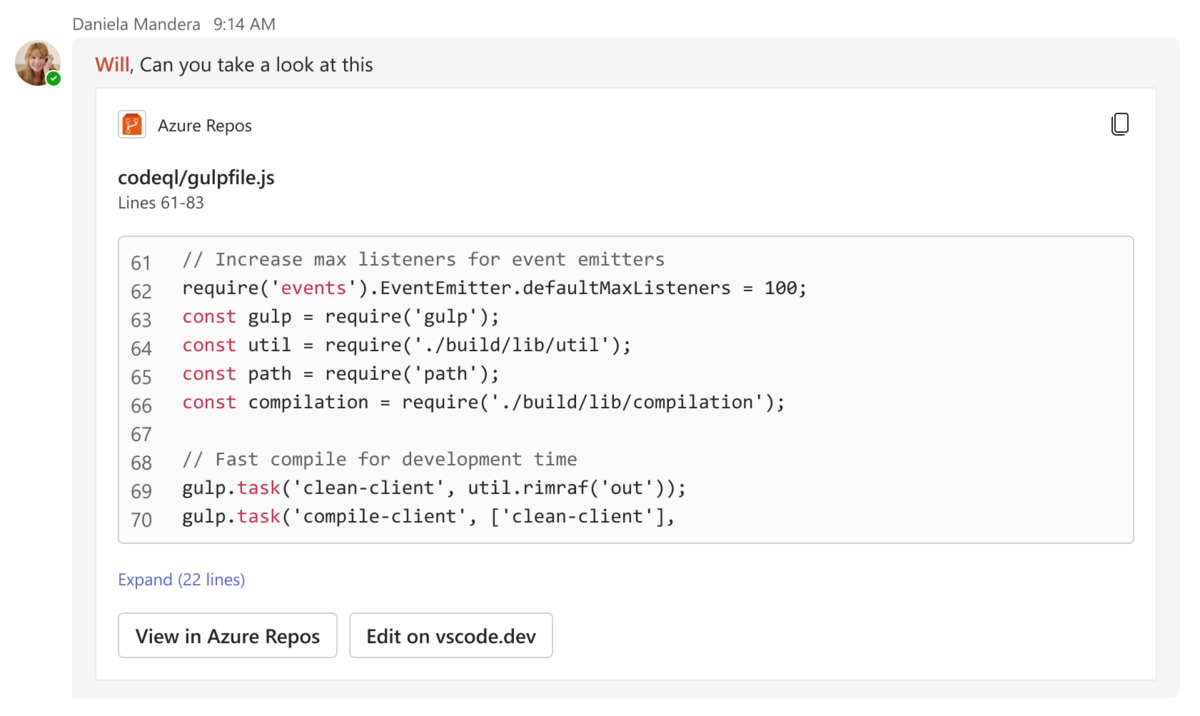
Mit dem CodeBlock -Element können Sie Codeausschnitte als reich formatierte adaptive Karten in Teams-Chats, -Kanälen und -Besprechungen freigeben. Adaptive Karten mit dem CodeBlock -Element erleichtern die Lesbarkeit des Codeausschnitts, da der Einzug, die Nummerierung und die Syntaxmarkierung der Programmiersprache entsprechen. Darüber hinaus können Sie Aktionsschaltflächen hinzufügen, um den Code an der Quelle anzuzeigen oder den Code in integrierten Entwicklungsumgebungen (IDEs) wie Microsoft Visual Studio oder Microsoft Visual Studio Code zu bearbeiten.
Der folgende Screenshot zeigt eine adaptive Karte mit einem Codeausschnitt:

Das CodeBlock -Element unterstützt die folgenden Sprachen:
| Sprache | Unterstützt | Sprache | Unterstützt |
|---|---|---|---|
| Schlagen | ✔️ | JSON | ✔️ |
| C | ✔️ | Perl | ✔️ |
| C++ | ✔️ | PHP | ✔️ |
| C# | ✔️ | PowerShell | ✔️ |
| CSS | ✔️ | Python | ✔️ |
| DOS | ✔️ | SQL | ✔️ |
| OK | ✔️ | TypeScript | ✔️ |
| GraphQL | ✔️ | Visual Basic | ✔️ |
| HTML | ✔️ | Verilog | ✔️ |
| Java | ✔️ | VHDL | ✔️ |
| JavaScript | ✔️ | XML | ✔️ |
Hinweis
Das CodeBlock -Element erkennt Nur-Text als Sprache, wenn Sie den Enumerationswert in der language -Eigenschaft des Schemas auf PlainText festlegen.
Der folgende Code ist ein Beispiel für eine adaptive Karte, die einen Codeausschnitt anzeigt:
{
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.5",
"body": [
{
"type": "TextBlock",
"text": "editor.js",
"style": "heading"
},
{
"type": "TextBlock",
"text": "Lines 61 - 76"
},
{
"type": "CodeBlock",
"codeSnippet": "/**\n* @author John Smith <john.smith@example.com>\n*/\npackage l2f.gameserver.model;\n\npublic abstract strictfp class L2Char extends L2Object {\n public static final Short ERROR = 0x0001;\n\n public void moveTo(int x, int y, int z) {\n _ai = null;\n log(\"Shouldn't be called\");\n if (1 > 5) { // what!?\n return;\n }\n }\n}",
"language": "java",
"startLineNumber": 61
}
],
"actions": [
{
"type": "Action.OpenUrl",
"title": "View in Azure Repos",
"url": "https://azure.microsoft.com/en-us/products/devops/repos/"
},
{
"type": "Action.OpenUrl",
"title": "Edit in vscode.dev",
"url": "https://vscode.dev/"
}
]
}
Das CodeBlock -Element unterstützt die folgenden Eigenschaften:
| Eigenschaft | Typ | Erforderlich | Beschreibung |
|---|---|---|---|
codeSnippet |
String | Ja | Der Codeausschnitt, der auf einer adaptiven Karte angezeigt werden soll. |
language |
Enum | Ja | Die Sprache des Codeausschnitts, der auf einer adaptiven Karte angezeigt werden soll. |
startLineNumber |
Zahl | Nein | Die Zeilennummer in der Quelle, an der der Codeausschnitt beginnt. Wenn sie leer gelassen wird, ist der Standardwert 1. |
Tipp
- Sonderzeichen haben bestimmte Funktionen in der
codeSnippet-Eigenschaft. Beispielsweise löst das Zeilenumbruchzeichen\neinen Zeilenumbruch aus. - Um das Zeilenumbruchzeichen
\nals Teil des Codeausschnitts in einer adaptiven Karte anzuzeigen, stellen Sie sicher, dass Sie es als\\nEscapezeichen in dercodeSnippet-Eigenschaft verwenden. Andernfalls rendert Teams den Code nach dem\nin der nächsten Zeile der Karte.
Begrenzungen
- Eine adaptive Karte mit dem
CodeBlock-Element wird nur in Teams-Web- und Desktopclients unterstützt. - Der Codeausschnitt in einer adaptiven Karte ist schreibgeschützt und kann nicht bearbeitet werden.
- Eine adaptive Karte zeigt nur die ersten 10 Zeilen des Codeausschnitts an. Wenn mehr als 10 Codezeilen vorhanden sind, muss der Benutzer Erweitern auswählen, um den Rest des Codeausschnitts anzuzeigen.
Überlaufmenü für adaptive Karten
Adaptive Karte in Teams unterstützt das Überlaufmenü. Sie können ein Überlaufmenü für alle sekundären Aktionen in einer adaptiven Karte auffüllen. Ein Überlaufmenü in einer adaptiven Karte kann folgendem hinzugefügt werden:
Aktionen: In Aktionen werden die primären Schaltflächen auf der adaptiven Karte angezeigt, und die sekundären Schaltflächen befinden sich im Überlaufmenü.
ActionSet: ActionSet ist eine Kombination aus mehreren Aktionen in einer adaptiven Karte. Jeder Aktionssatz kann über ein Überlaufmenü verfügen.
Hinweis
Eine adaptive Karte unterstützt bis zu sechs primäre Aktionen, die auf der Karte angezeigt werden können. Jede zusätzliche primäre Aktion wird im Überlaufmenü angezeigt.

Überlaufmenü aktivieren
Um das Überlaufmenü zu aktivieren, konfigurieren Sie die mode Eigenschaft mit dem Wert als primary oder secondary im Schema der adaptiven Karte. In der folgenden Tabelle wird die mode -Eigenschaft beschrieben:
| Eigenschaft | Typ | Erforderlich | Beschreibung |
|---|---|---|---|
mode |
Enumeration (primär, sekundär) | Nein | Gibt an, ob es sich bei der Aktion um eine primäre oder sekundäre Aktion handelt. Sekundäre Aktionen werden in ein Überlaufmenü reduziert. |
Das folgende Beispiel zeigt die mode -Eigenschaft im actions Typ und im ActionSet -Element:
Aktionen
Im folgenden Beispiel gibt es zwei primäre Aktionen und eine sekundäre Aktion. Die sekundäre Aktion erstellt ein Überlaufmenü.
{
"type": "AdaptiveCard",
"actions": [
{
"type": "Action.Submit",
"title": "Set due date"
},
{
"type": "Action.OpenUrl",
"title": "View",
"url": "https://adaptivecards.io"
},
{
"type": "Action.Submit",
"title": "Delete",
"mode": "secondary"
}
]
}
Hinweis
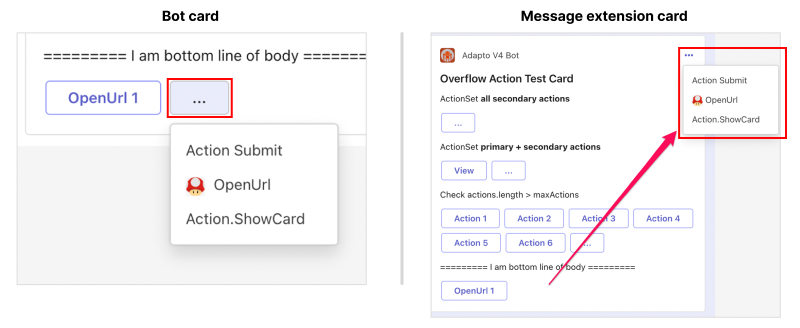
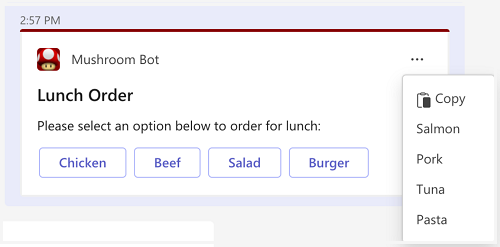
- Das Überlaufmenü verhält sich auf einer vom Bot gesendeten Karte und einer Nachrichtenerweiterungskarte für die Stammebene
actionsin einer adaptiven Karte anders. Das Überlaufmenü auf einer vom Bot gesendeten Karte wird als Popup-Kontextmenü und auf der Nachrichtenerweiterungskarte in der oberen rechten Ecke unter dem Symbol Weitere Optionen (...) angezeigt. Das Verhalten gilt nicht für dieActionSetin einer adaptiven Karte.
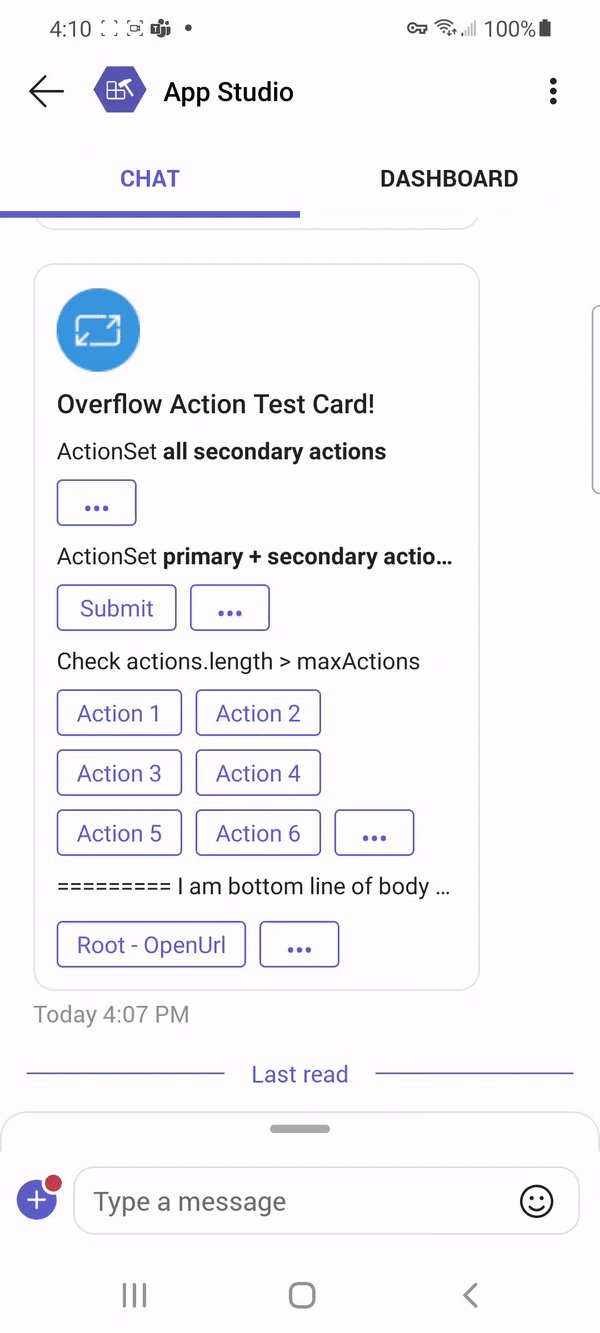
Die folgende Abbildung zeigt ein Beispiel für ein Überlaufmenü in einer vom Bot gesendeten Karte und einer Nachrichtenerweiterungskarte:

Aktionsgruppe
Im folgenden Beispiel werden alle Aktionen als sekundär markiert, daher wird ein einzelnes Überlaufmenü auf der Karte angezeigt.
{
"type": "ActionSet",
"actions": [
{
"type": "Action.Submit",
"title": "view",
"mode": "Secondary"
{
},
"type": "Action.submit",
"title": "Delete",
"mode": "secondary"
},
{
"type": "Action.submit",
"title": "Delete",
"mode": "secondary"
}
]
}
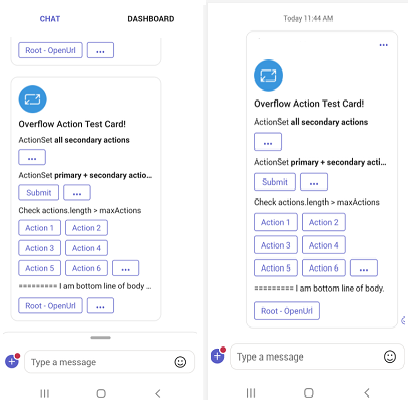
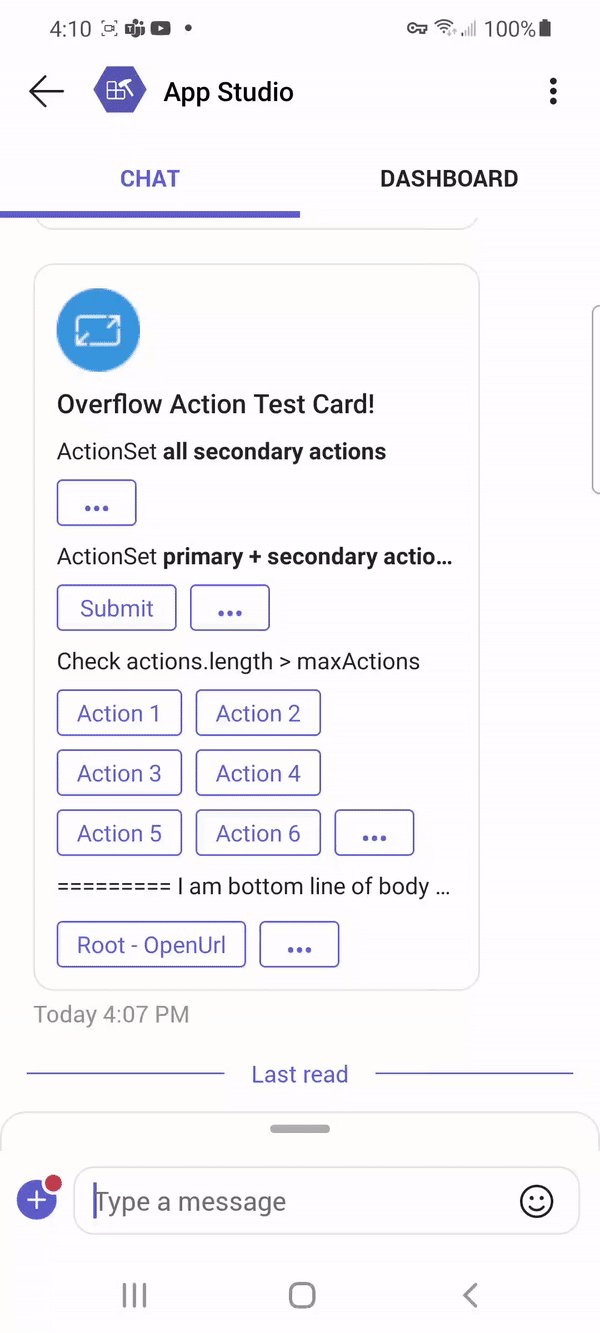
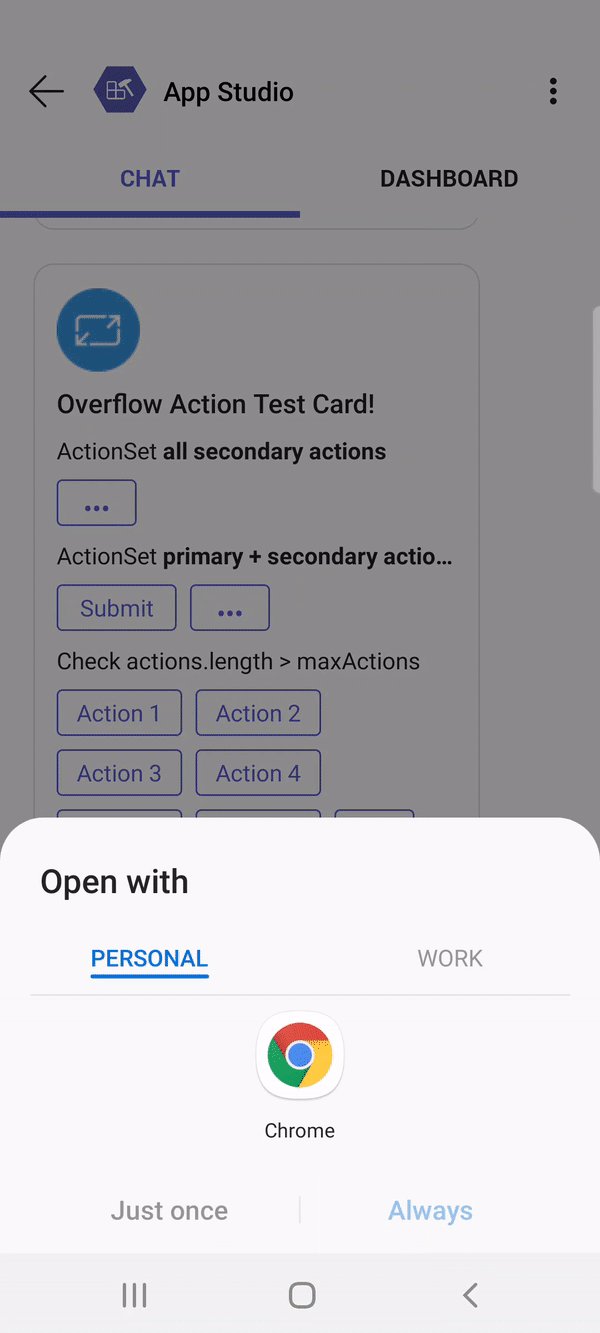
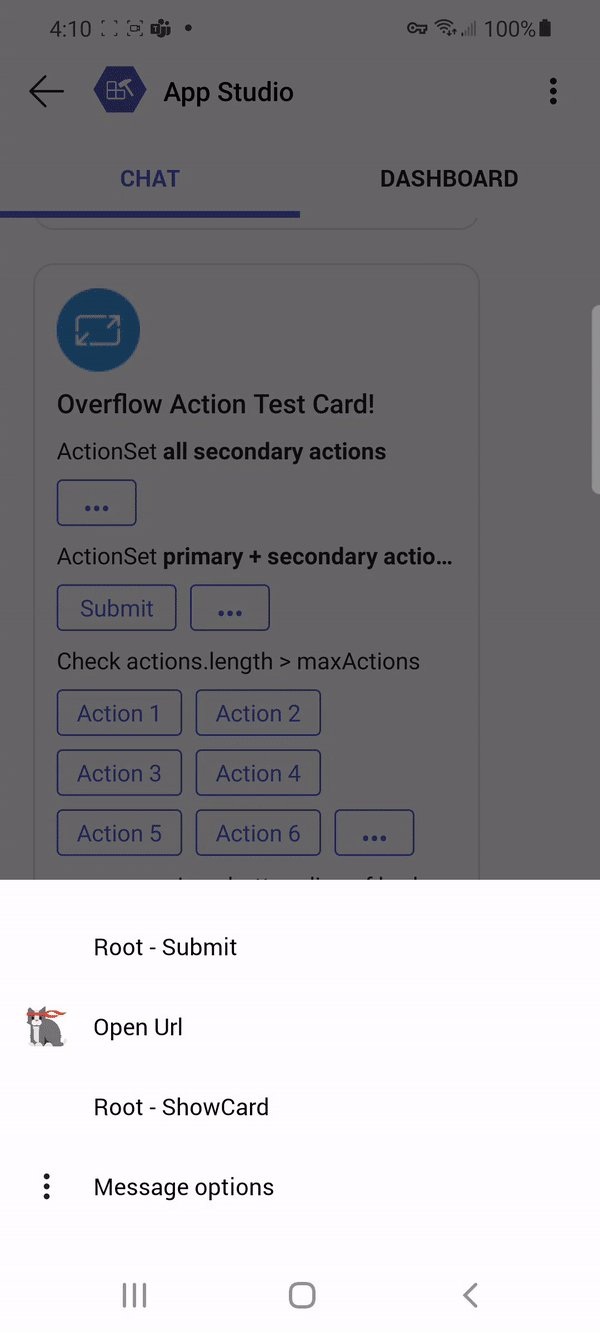
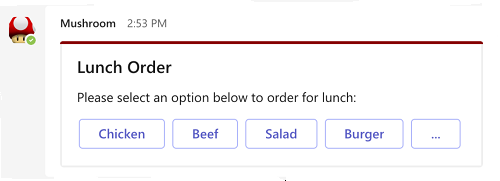
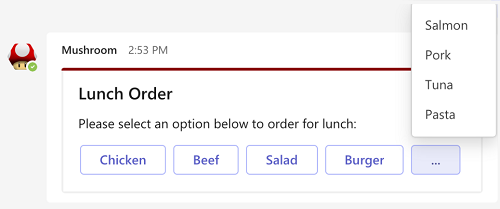
Das folgende Beispiel zeigt die Oberfläche des Überlaufmenüs in Teams-Desktop- und mobilen Clients:
Wenn ein Benutzer das Überlaufmenü auf einem Desktop auswählt, werden die Schaltflächen, die als sekundär festgelegt sind, in der adaptiven Karte angezeigt.



Formatieren von Karten mit HTML
Die folgenden Kartentypen unterstützen die HTML-Formatierung in Teams:
- Connectorkarten für Microsoft 365-Gruppen: Eingeschränkte Markdown- und HTML-Formatierungen werden in Connectorkarten für Microsoft 365-Gruppen unterstützt.
- Hero- und Miniaturansichtskarten: HTML-Tags werden für einfache Karten unterstützt, z. B. Hero- und Miniaturansichtskarten.
Für Connectorkarten für Microsoft 365-Gruppen und einfache Karten unterscheidet sich die Formatierung zwischen der Desktopversion und den mobilen Versionen von Teams. In diesem Abschnitt können Sie das HTML-Formatbeispiel für Connector-Karten und einfache Karten durchgehen.
- HTML-Format für Connectorkarten für Microsoft 365-Gruppen
- HTML-Format für Hero- und Miniaturansichtskarten
Connector-Karten unterstützen eingeschränkte Markdown- und HTML-Formatierung.
| Format | Beispiel | HTML |
|---|---|---|
| Fett | text | <strong>text</strong> |
| Kursiv | text | <em>text</em> |
| Header (Ebenen 1–3) | Text | <h3>Text</h3> |
| Durchgestrichen |
|
<strike>text</strike> |
| Unsortierte Liste |
|
<ul><li>text</li><li>text</li></ul> |
| Sortierte Liste |
|
<ol><li>text</li><li>text</li></ol> |
| Vorformatierter Text | text |
<pre>text</pre> |
| Blockzitat | text |
<blockquote>text</blockquote> |
| Hyperlink | Bing | <a href="https://www.bing.com/">Bing</a> |
| Bildverknüpfung |
|
<img src="https://aka.ms/Fo983c" alt="Duck on a rock"></img> |
In Connector-Karten werden Zeilenumbrüche in HTML mit dem <p>-Tag gerendert.
Unterschiede zwischen Mobilgeräten und Desktops für Connector-Karten
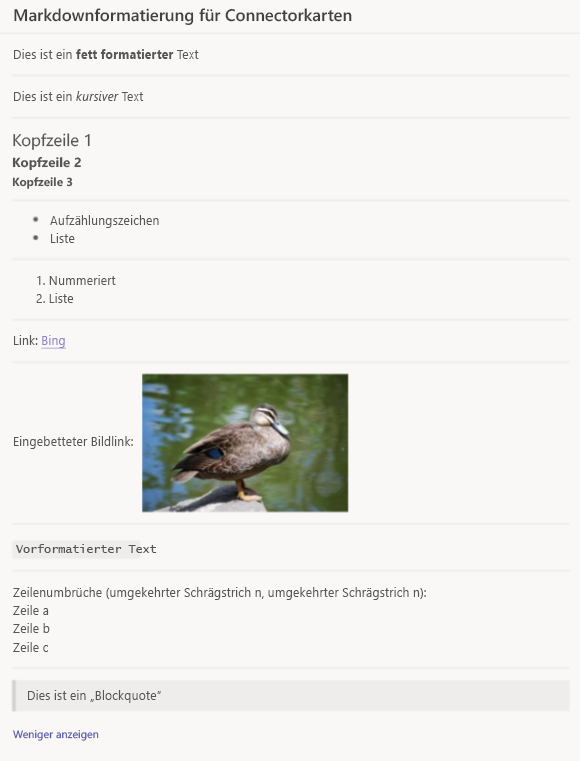
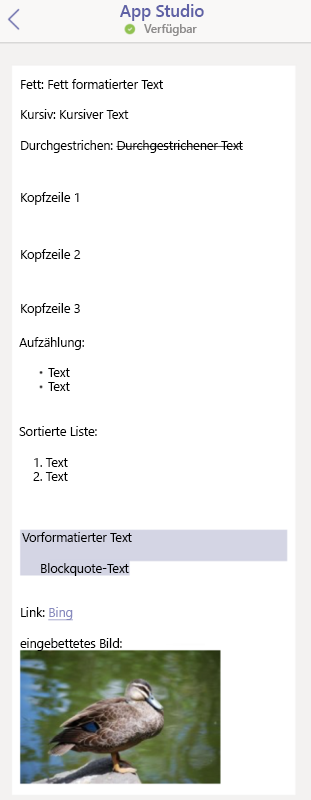
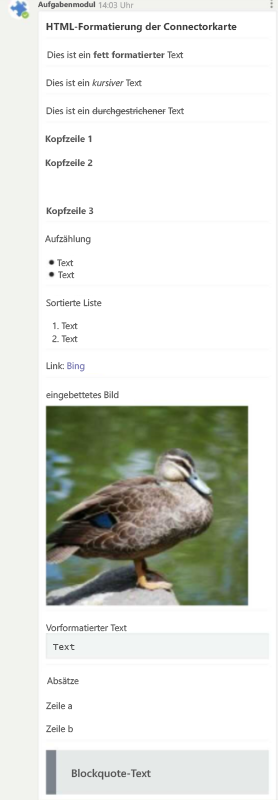
Auf dem Desktop erscheint die HTML-Formatierung für Connector-Karten wie in der folgenden Abbildung dargestellt:

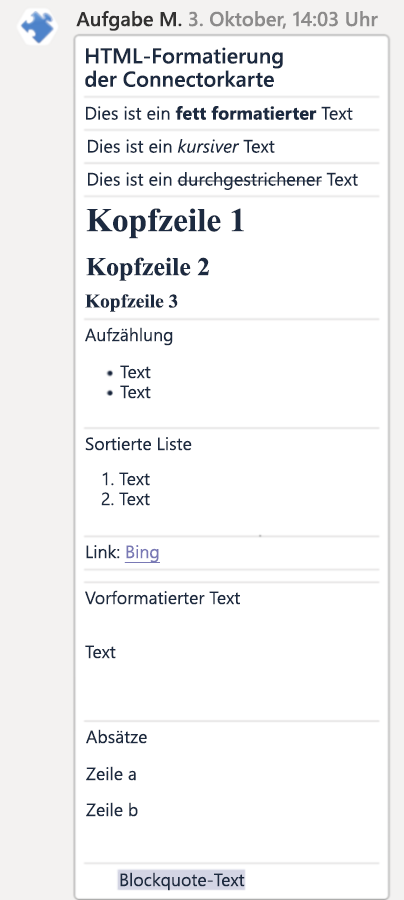
Unter iOS erscheint die HTML-Formatierung wie in der folgenden Abbildung dargestellt:

Connector-Karten, die HTML für iOS verwenden, weisen die folgenden Probleme auf:
- Inlinebilder werden unter iOS nicht mit Markdown oder HTML in Connectorkarten gerendert.
- Vorformatierter Text wird gerendert, hat aber keinen grauen Hintergrund.
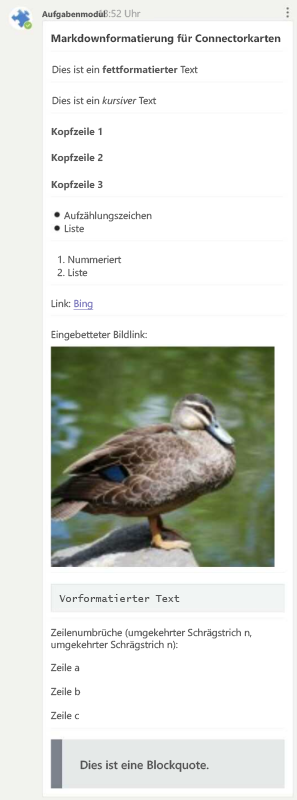
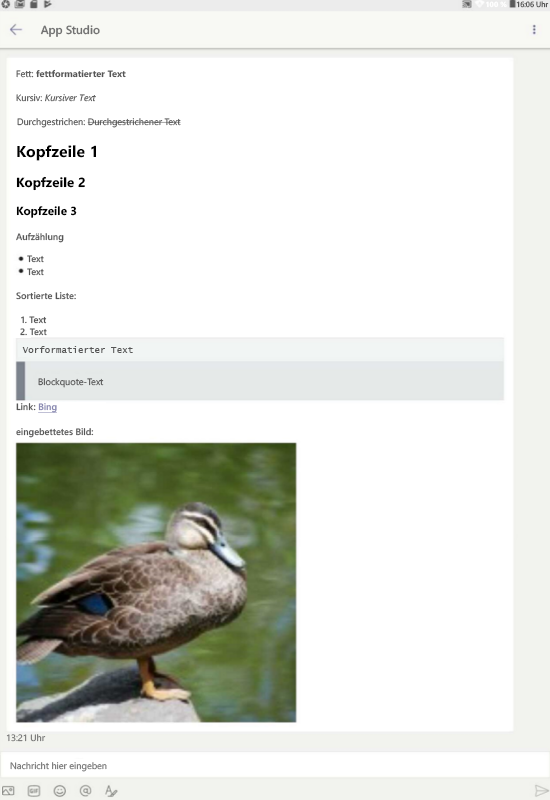
Unter Android erscheint die HTML-Formatierung wie in der folgenden Abbildung dargestellt:

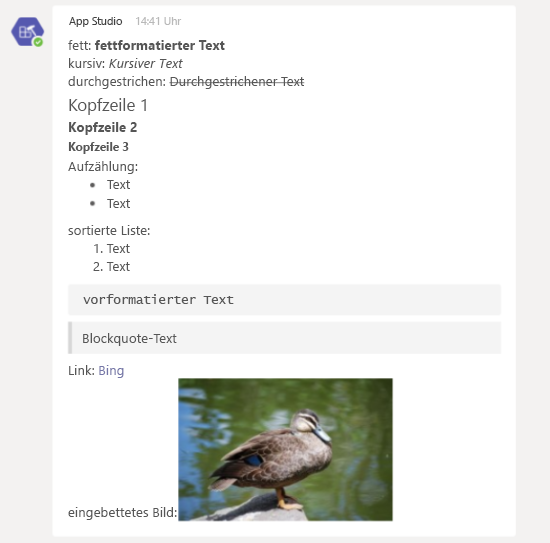
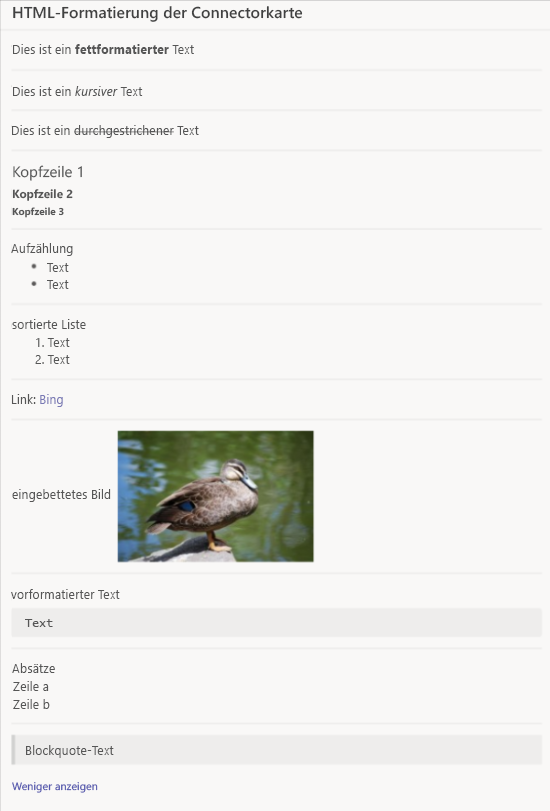
Formatbeispiel für HTML-Connector-Karten
Der folgende Code zeigt ein Beispiel für die Formatierung von HTML-Connector-Karten:
{
"contentType": "application/vnd.microsoft.teams.card.o365connector",
"content": {
"@type": "MessageCard",
"@context": "https://schema.org/extensions",
"summary": "Summary",
"title": "Connector Card HTML formatting",
"sections": [
{
"text": "This is some <strong>bold</strong> text"
},
{
"text": "This is some <em>italic</em> text"
},
{
"text": "This is some <strike>strikethrough</strike> text"
},
{
"text": "<h1>Header 1</h1>\r<h2>Header 2</h2>\r <h3>Header 3</h3>"
},
{
"text": "bullet list <ul><li>text</li><li>text</li></ul>"
},
{
"text": "ordered list <ol><li>text</li><li>text</li></ol>"
},
{
"text": "hyperlink <a href=\"https://www.bing.com/\">Bing</a>"
},
{
"text": "embedded image <img src=\"https://aka.ms/Fo983c\" alt=\"Duck on a rock\"></img>"
},
{
"text": "preformatted text <pre>text</pre>"
},
{
"text": "Paragraphs <p>Line a</p><p>Line b</p>"
},
{
"text": "<blockquote>Blockquote text</blockquote>"
}
]
}
}
Codebeispiele
| S.No. | Beschreibung | .NET | Node.js | Manifest |
|---|---|---|---|---|
| 1 | Diese Beispiel-App zeigt die verschiedenen Kartenformate, die in Teams unterstützt werden. | View | View | Anzeigen |