Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Fügen Sie Ihren Registerkarten modale Dialoge (in TeamsJS v1.x als Aufgabenmodule bezeichnet) hinzu, um die Benutzererfahrung für alle Workflows zu vereinfachen, die Dateneingaben erfordern. Mithilfe von Dialogfeldern können Sie Benutzereingaben in einem modalem Microsoft Teams-Aware-Fenster erfassen, z. B. Planner Karten bearbeiten. Sie können Dialoge verwenden, um eine ähnliche Benutzeroberfläche zu erstellen.
Die beiden Standard Vorgänge von Dialogen umfassen das Öffnen und Schließen (Übermitteln) dieser Dialoge. Die Funktionen unterscheiden sich geringfügig für frühere Versionen (vor v2.x.x) der TeamsJS-Bibliothek:
// Open HTML dialog
microsoftTeams.dialog.url.open(
urlDialogInfo: UrlDialogInfo,
submitHandler?: DialogSubmitHandler,
messageFromChildHandler?: PostMessageChannel
): void;
// Open Adaptive Card dialog
microsoftTeams.dialog.adaptiveCard.open(
adaptiveCardDialogInfo: AdaptiveCardDialogInfo,
submitHandler?: DialogSubmitHandler
): void;
// Submit HTML dialog (AC dialogs send result from Action.Submit)
microsoftTeams.dialog.url.submit(
result?: string | any,
appIds?: string | string[]
): void;
Hinweis
Die dialog.submit -Eigenschaft kann nur innerhalb eines Dialogs aufgerufen werden.
In den folgenden Abschnitten wird der Prozess des Aufrufens eines Dialogs von einer Registerkarte und der Übermittlung des Ergebnisses erläutert.
Aufrufen eines Dialogfelds über eine Registerkarte
Hinweis
Ab TeamsJS v2.8.x unterstützt der dialog Namespace Adaptive Card-basierte Dialoge. Der tasks -Namespace wird aus Gründen der Abwärtskompatibilität weiterhin unterstützt. Es empfiehlt sich jedoch, den Aufruf von bzwdialog.adaptiveCard.open. für HTML- bzw. Adaptive Card-basierte Dialoge zu dialog.url.open aktualisierentasks.startTask(). Weitere Informationen finden Sie im Dialognamespace.
Sie können entweder ein HTML- oder adaptives Kartendialogfeld über eine Registerkarte aufrufen.
HTML-Dialogfeld
microsoftTeams.dialog.url.open(urlDialogInfo, submitHandler);
Der Wert von UrlDialogInfo.url wird auf den Speicherort des Inhalts Des Dialogfelds festgelegt. Das Dialogfeld wird geöffnet und UrlDialogInfo.url als <iframe> darin geladen. JavaScript auf der Dialogfeldseite ruft auf microsoftTeams.app.initialize(). Wenn auf der Seite eine submitHandler Funktion vorhanden ist und beim Aufrufen microsoftTeams.dialog.url.open()von ein Fehler auftritt, submitHandler wird aufgerufen, wobei err auf die Fehlerzeichenfolge festgelegt ist, die dasselbe angibt.
Warnung
Die Clouddienste von Microsoft, einschließlich Webversionen von Teams, Outlook und Microsoft 365-Domänen, werden zur *.cloud.microsoft Domäne migriert. Führen Sie so schnell wie möglich die folgenden Schritte aus, um sicherzustellen, dass Ihre App weiterhin auf unterstützten Microsoft 365-Webclienthosts gerendert wird:
Aktualisieren Sie die TeamsJS-Bibliothek auf v.2.19.0 oder höher. Sie müssen aufrufen
microsoftTeams.app.initialize(), um eine Warnung in der neuen Domäne zu vermeiden. Weitere Informationen zur neuesten Version von TeamsJS finden Sie unter Microsoft Teams JavaScript-Clientbibliothek.Wenn Sie CSP-Header ( Content Security Policy ) für Ihre App definiert haben, aktualisieren Sie die Frame-Vorgängerdirektive , um die
*.cloud.microsoftDomäne einzuschließen. Um die Abwärtskompatibilität während der Migration sicherzustellen, behalten Sie die vorhandenenframe-ancestorsWerte in Ihren CSP-Headern bei. Dieser Ansatz stellt sicher, dass Ihre App weiterhin sowohl für vorhandene als auch für zukünftige Microsoft 365-Hostanwendungen funktioniert, und minimiert den Bedarf an nachfolgenden Änderungen.
Aktualisieren Sie die folgende Domäne in der frame-ancestors -Direktive der CSP-Header Ihrer App:
https://*.cloud.microsoft
Dialogfeld "Adaptive Karte"
microsoftTeams.dialog.adaptiveCard.open(adaptiveCardDialogInfo, submitHandler);
Der Wert von adaptiveCardDialogInfo.card ist der JSON für eine adaptive Karte. Sie können angeben, dass ein submitHandler mit einer fehlerhaften Zeichenfolge aufgerufen werden soll, wenn beim Aufrufen open() ein Fehler aufgetreten ist oder wenn der Benutzer das Dialogfeld mit der Schaltfläche X (Beenden) schließt.
Der nächste Abschnitt enthält ein Beispiel für das Aufrufen eines Dialogs.
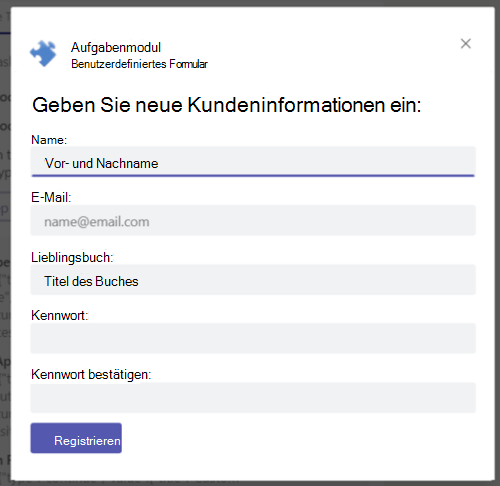
Beispiel für das Aufrufen eines Dialogfelds
In der folgenden Abbildung wird das Dialogfeld angezeigt:

Der folgende Code wird aus dem Dialogfeldbeispiel angepasst:
let urlDialogInfo = {
title: null,
height: null,
width: null,
url: null,
fallbackUrl: null,
};
urlDialogInfo.url = "https://contoso.com/atk/customform";
urlDialogInfo.title = "Custom Form";
urlDialogInfo.height = 510;
urlDialogInfo.width = 430;
submitHandler = (submitHandler) => {
console.log(`Submit handler - err: ${submitHandler.err}`);
alert("Result = " + JSON.stringify(submitHandler.result) + "\nError = " + JSON.stringify(submitHandler.err));
};
microsoftTeams.dialog.url.open(urlDialogInfo, submitHandler);
Gibt submitHandler die Werte von err oder result an die Konsole zurück.
Übermitteln des Ergebnisses eines Dialogfelds
Wenn beim Aufrufen des Dialogfelds ein Fehler auftritt, wird Ihre submitHandler Funktion sofort mit einer err Zeichenfolge aufgerufen, die angibt, welcher Fehler aufgetreten ist. Die submitHandler Funktion wird auch mit einer err Zeichenfolge aufgerufen, wenn der Benutzer X im Dialogfeld zum Beenden auswählt.
Wenn kein Aufruffehler auftritt und der Benutzer nicht X auswählt, um das Dialogfeld zu schließen, wählt der Benutzer nach Abschluss des Vorgangs eine Schaltfläche senden aus. In den folgenden Abschnitten wird erläutert, was als Nächstes für die Dialogfeldtypen HTML und adaptive Karten geschieht.
HTML- oder JavaScript-Dialogfelder
Rufen Sie nach dem Überprüfen der Benutzereingabe auf microsoftTeams.dialog.url.submit(). Sie können ohne Parameter aufrufen submit() , wenn Teams das Dialogfeld schließen soll, oder Sie können ein Objekt oder eine Zeichenfolge result als ersten Parameter zurück an Ihre App und eine appId der App übergeben, die das Dialogfeld als zweiten Parameter geöffnet hat. Wenn Sie mit einem Parameter aufrufensubmit(), müssen Sie ein appId übergeben (oder ein Array von appId Zeichenfolgen von Apps, die zum Empfangen des Ergebnisses des Dialogfelds autorisiert result sind). Mit dieser Aktion kann Teams überprüfen, ob die App, die das Ergebnis sendet, mit dem aufgerufenen Dialogfeld übereinstimmt.
Teams ruft dann Ihre submitHandler auf, wobei errNULL ist und result das Objekt oder die Zeichenfolge ist, das Bzw. die Sie an submit()übergeben haben.
Dialogfelder für adaptive Karten
Wenn Sie das Dialogfeld mit einem submitHandler aufrufen und der Benutzer eine Action.Submit Schaltfläche auswählt, werden die Werte im Karte als objekt data zurückgegeben. Wenn der Benutzer die ESC-TASTE drückt oder X auswählt, um das Dialogfeld zu beenden, wird ihre submitHandler mit der err Zeichenfolge aufgerufen. Wenn Ihre App zusätzlich zu einer Registerkarte einen Bot enthält, können Sie den appId des Bots als Wert von completionBotId in das TaskInfo Objekt (BotAdaptiveCardDialogInfo) einschließen.
Der vom Benutzer ausgefüllte Text der adaptiven Karte wird mithilfe einer task/submit invoke-Nachricht an den Bot gesendet, wenn der Benutzer eine Action.Submit-Schaltfläche auswählt. Das Schema für das Objekt, das Sie erhalten, ähnelt dem Schema, das Sie für Aufgaben-/Abruf- und Task-/Sendenachrichten erhalten.
Der einzige Unterschied besteht darin, dass das Schema des JSON-Objekts ein Objekt der adaptiven Karte ist, im Gegensatz zu einem Objekt, das ein Adaptive Card-Objekt enthält , wie wenn adaptive Karten mit Bots verwendet werden.
Der folgende Code ist das Beispiel für Nutzlast:
{
"task": {
"type": "continue",
"value": {
"title": "Title",
"height": "height",
"width": "width",
"url": null,
"card": "Adaptive Card or Adaptive Card bot card attachment",
"fallbackUrl": null,
"completionBotID": "bot App ID"
}
}
}
Der folgende Code ist das Beispiel für eine Aufrufanforderung:
let adaptiveCardDialogInfo = {
title: "Dialog Demo",
height: "medium",
width: "medium",
card: null,
fallbackUrl: null,
completionBotId: null,
};
adaptiveCardDialogInfo.card = {
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"type": "TextBlock",
"text": "This is a sample Adaptive Card.",
"wrap": true
}
]
}
submitHandler = (err, result) => {
console.log(`Submit handler - err: ${err}`);
alert(
"Result = " + JSON.stringify(result) + "\nError = " + JSON.stringify(err)
);
};
microsoftTeams.dialog.adaptiveCard.open(adaptiveCardDialogInfo, submitHandler);
Der nächste Abschnitt enthält ein Beispiel für die Übermittlung des Ergebnisses eines Dialogs (in TeamsJS v1.x als Aufgabenmodul bezeichnet).
Beispiel für die Übermittlung des Ergebnisses eines Dialogs
Nach dem vorherigen Beispiel für das Aufrufen eines HTML-Dialogfelds sehen Sie hier ein Beispiel für das html-Formular, das in den Dialog eingebettet ist:
<form method="POST" id="customerForm" action="/register" onSubmit="return validateForm()">
Dieses Formular enthält fünf Felder, namefür dieses Beispiel sind jedoch nur die drei Werte , emailund favoriteBookerforderlich.
Der folgende Code enthält ein Beispiel für die validateForm()-Funktion, die submit() aufruft:
function validateForm() {
var customerInfo = {
name: document.forms["customerForm"]["name"].value,
email: document.forms["customerForm"]["email"].value,
favoriteBook: document.forms["customerForm"]["favoriteBook"].value
}
microsoftTeams.dialog.url.submit(customerInfo, "xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx");
return true;
}
Fehler beim Aufrufen des Dialogfelds
Hinweis
Der tasks Namespace wird durch den dialog -Namespace ersetzt. Der dialog Namespace enthält Unternamespaces für HTML-Funktionen (url), adaptive Karte (adaptiveCard) und botbasierte Funktionen (dialog.url.bot und dialog.adaptiveCard.bot).
Die folgende Tabelle enthält die möglichen Werte von err , die Ihr submitHandler empfängt:
| Problem | Fehlermeldung mit dem Wert err |
|---|---|
Es wurden Werte für TaskInfo.url und TaskInfo.card angegeben. |
Werte für Karte und URL wurden angegeben. Die eine oder die andere, aber nicht beide, sind zulässig. |
TaskInfo.url und TaskInfo.card angegeben. |
Sie müssen einen Wert entweder für die Karte oder die URL angeben. |
Ungültige appId. |
Ungültige App-ID. |
| Der Benutzer hat die Schaltfläche „X“ ausgewählt und es geschlossen. | Der Benutzer hat den Dialog abgebrochen oder geschlossen. |
Codebeispiel
| Beispielname | Beschreibung | .NET | Node.js | Manifest |
|---|---|---|---|---|
| Dialogbeispielbots-V4 | In dieser Beispiel-App wird veranschaulicht, wie Dialoge (in TeamsJS v1.x als Aufgabenmodule bezeichnet) mit Bot Framework v4 verwendet werden. | View | View | View |