Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
[Dieses Thema ist Teil der Dokumentation zur Vorabversion und kann geändert werden.]
In diesem Tutorial wird gezeigt, wie eine Codekomponente für modellgesteuerte Apps erstellt wird, die von Bibliotheken abhängig ist, die in einer anderen Komponente enthalten sind. Erfahren Sie mehr über die Vorschau abhängiger Bibliotheken
Goal
Führen Sie die Schritte in diesem Tutorial aus, um ein Bibliothekssteuerelement und ein davon abhängiges Steuerelement zu erstellen. Dieses Tutorial enthält die folgenden Schritte:
- Die Bibliothekskomponente erstellen: Erstellen Sie eine Komponente, die nur die wiederverwendbare Bibliothek enthält. Der Einfachheit halber enthält dieses Steuerelement nur die wiederverwendbare Bibliothek. Es gibt keinen Grund, warum es nicht auch Funktionen bieten könnte.
- Das abhängige Steuerelement erstellen: Erstellen Sie eine Komponente, die die im Bibliothekssteuerelement festgelegte Bibliothek verwendet, und fügen Sie sie einem Formular einer modellgesteuerten App hinzu, um zu überprüfen, ob sie funktioniert.
- Abhängige Bibliothek bei Bedarf laden: Erweitern Sie das Beispiel, damit die abhängige Komponente die Bibliotheksressource bei Bedarf lädt, anstatt dass das Framework die Bibliothek lädt, wenn das Steuerelement geladen wird.
Anforderungen
Sie sollten bereits wissen, wie Sie:
- Erstellen und Entwickeln einer Code-Komponente
- Bündeln einer Code-Komponente
- Codekomponenten zu einer modellgesteuerten App hinzufügen
1. Erstellen Sie die Bibliothekskomponente
Diese Komponente stellt selbst keine Funktionen bereit. Es ist einfach ein Container für die Bibliothek.
Der erste Schritt besteht darin, eine neue Komponente mit dem „pac pcf init“-Befehl zu erstellen:
pac pcf init -n StubLibrary -ns SampleNamespace -t field -npm
Bibliothek definieren
Sie benötigen eine neue Deklarationsdatei (d.ts), um die Objekte und Funktionen zu beschreiben, die in Ihrer Bibliothek enthalten sind. Erstellen Sie im Stammordner Ihres Projekts eine neue Datei namens
myLib.d.ts:declare module 'myLib' { export function sayHello(): string; }Wir werden unsere Bibliothek als UMD-Modul verfügbar machen und müssen die Variable in den globalen Gültigkeitsbereich stellen. Dazu benötigen wir eine neue Deklarationsdatei (d.ts). Erstellen Sie im Stammordner Ihres Projekts eine neue Datei namens
global.d.ts:/* eslint-disable no-var */ declare global { var myLib: typeof import('myLib'); } export { };Aktualisieren Sie tsconfig.json, um UMD-Module und JavaScript-Code wie folgt zuzulassen:
Die Bibliothek hinzufügen
Fügen Sie Ihrem neuen Steuerungsordner einen neuen Ordner hinzu, der Ihre Bibliotheken libs für dieses Beispiel enthält. Erstellen Sie eine neue JavaScript-Datei. In diesem Beispiel wird eine Bibliothek mit dem Namen myLib-v_0_0_1.js verwendet, die über eine einzelne sayHello-Funktion verfügt.
// UMD module pattern
var myLib = (function (exports) {
"use strict";
function sayHello() {
return "Hello from myLib";
}
exports.sayHello = sayHello;
return exports;
})(/** @type {import('myLib')} */ ({}));
Konfigurationsdaten hinzufügen
Fügen Sie im Stammordner des Projekts eine Datei namens
featureconfig.jsonhinzu.Fügen Sie der
featureconfig.json-Datei den folgenden Text hinzu:{ "pcfAllowCustomWebpack": "on", "pcfAllowLibraryResources": "on" }Fügen Sie im Stammordner Ihres Projekts eine neue
webpack.config.js-Datei hinzu. Diese Konfigurationsdaten stellen sicher, dass die Bibliotheken nicht mit der Steuerelementausgabe gebündelt werden. Eine Bündelung ist nicht erforderlich, da sie beim Erstellen des Projekts bereits separat verpackt werden./* eslint-disable */ "use strict"; module.exports = { externals: { "myLib": "myLib" }, }Fügen Sie einen Verweis auf die Bibliothek unter dem
resourcesim Steuerelementmanifest hinzu.
Bibliothek zum Fenster hinzufügen
Der letzte Schritt besteht darin, das index.ts des Steuerelements zu bearbeiten, um die Bibliothek an das Fenster zu binden.
import { IInputs, IOutputs } from "./generated/ManifestTypes";
export class StubLibrary
implements ComponentFramework.StandardControl<IInputs, IOutputs>
{
constructor() {
// Empty
}
public init(
context: ComponentFramework.Context<IInputs>,
notifyOutputChanged: () => void,
state: ComponentFramework.Dictionary,
container: HTMLDivElement
): void {
// Add control initialization code
}
public updateView(context: ComponentFramework.Context<IInputs>): void {
// Add code to update control view
}
public getOutputs(): IOutputs {
return {};
}
public destroy(): void {
// Add code to cleanup control if necessary
}
}
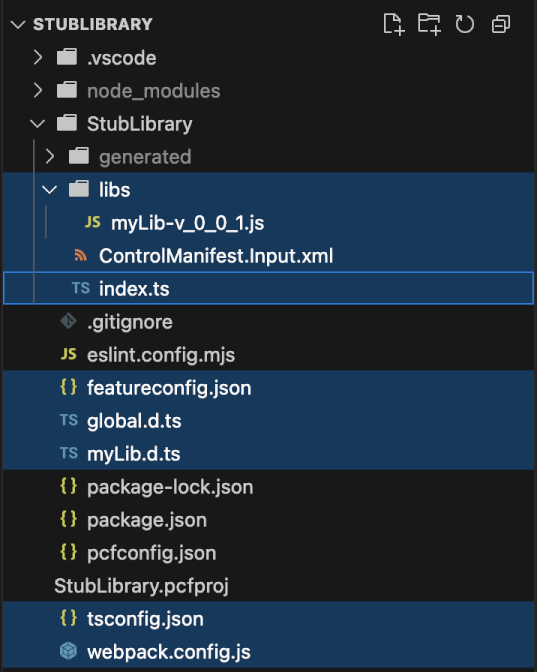
Das Bibliotheksprojekt sollte wie folgt aussehen:

Erstellen und Verpacken der Bibliothekskomponente
Um die Bibliothekskomponente fertigzustellen, führen Sie wie gewohnt die folgenden Schritte aus:
- Die Code-Komponente erstellen und aufbauen
- Bündeln der Code-Komponente
- Die Codekomponente bereitstellen
2. Erstellen des abhängigen Steuerelements
Nachdem Sie nun über ein Bibliothekssteuerelement verfügen, benötigen Sie ein Steuerelement, das davon abhängig ist.
Erstellen Sie mit diesem Befehl eine neue Komponente:
pac pcf init -n DependencyControl -ns SampleNamespace -t field -fw react -npmFügen Sie im Stammordner Ihres Projekts eine neue Feature-Steuerelementdatei mit dem Namen
featureconfig.jsonhinzu, die den folgenden Text enthält:{ "pcfResourceDependency": "on" }Fügen Sie die abhängige Ressource im Steuerelementmanifest hinzu.
Verwenden Sie den
schemaNamedes abhängigen Steuerelements[solution prefix]_[namespace].[control name], den Sie in dersolution.xml-Datei für die abhängige Komponente finden. Der XML-Code in der solution.xml Datei könnte wie folgt aussehen:<RootComponents> <RootComponent type="66" schemaName="samples_SampleNamespace.StubLibrary" behavior="0" /> </RootComponents>
<resources>
<code path="index.ts"
order="1" />
<platform-library name="React"
version="16.14.0" />
<platform-library name="Fluent"
version="9.46.2" />
</resources>
Global.d.ts hinzufügen
Da die StubLibrary als UMD-Modul verfügbar gemacht wird, müssen wir die Variable in den globalen Gültigkeitsbereich stellen. Dazu benötigen wir eine neue Deklarationsdatei (d.ts). Erstellen Sie im Stammordner Ihres Projekts eine neue Datei namens global.d.ts:
/* eslint-disable no-var */
interface MyLib {
sayHello(): string;
}
declare global {
var myLib: MyLib;
}
export { };
Die Bibliotheksfunktion verwenden
Aktualisieren Sie die HelloWorld.tsx-Komponentendatei so, dass sie eine Funktion aus der abhängigen Bibliothek verwendet. Die Bibliothek wird zur Laufzeit in das Window-Objekt geladen.
import * as React from 'react';
import { Label } from '@fluentui/react-components';
export interface IHelloWorldProps {
name?: string;
}
export class HelloWorld extends React.Component<IHelloWorldProps> {
public render(): React.ReactNode {
return (
<Label>
{this.props.name}
</Label>
)
}
}
Erstellen und packen Sie die abhängige Komponente
Führen Sie die folgenden Schritte wie gewohnt aus, um die abhängige Komponente fertigzustellen:
- Die Code-Komponente erstellen und aufbauen
- Bündeln der Code-Komponente
- Die Codekomponente bereitstellen
Die Komponente einem Formular hinzufügen
Fügen Sie die Komponente dem modellgesteuerten Formular hinzu.
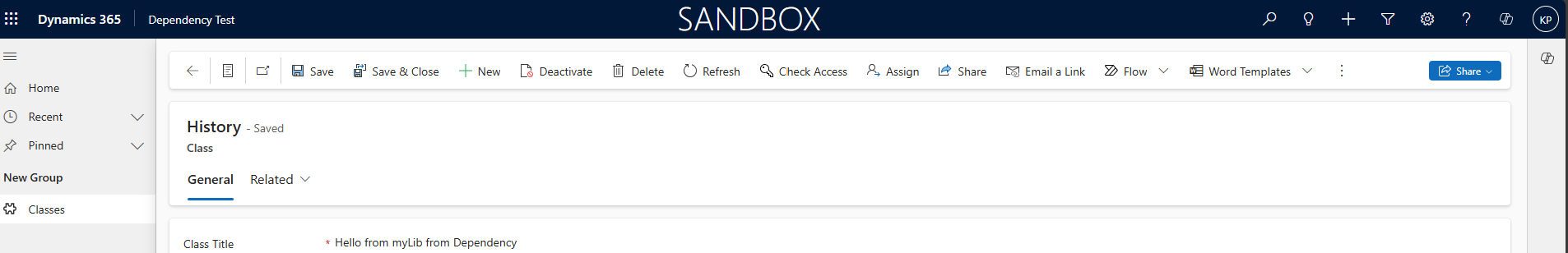
Navigieren Sie zum Formular. Sie sollten sehen, dass die Komponente den Text
Hello from myLib from Dependencyanzeigt.
3. Abhängige Bibliothek nach Bedarf laden
Sie können dieses Beispiel erweitern, indem Sie die abhängige Komponente so ändern, dass die Bibliotheksressource bei Bedarf geladen wird, anstatt dass das Framework die Bibliothek beim Laden der Komponente lädt. Das On-Demand-Ladeverhalten ist nützlich, wenn die vom Steuerelement verwendeten Bibliotheken groß sind und die Ladezeit des Formulars verlängern würden.
Festlegen des bedarfsgesteuerten Lastverhaltens
Um das bedarfsabhängige Ladeverhalten anzugeben, ändern Sie das Steuerelementmanifest der Komponente, die Sie in 2. Das abhängige Steuerelement erstellen erstellt haben.
<resources>
<dependency type="control"
name="samples_SampleNamespace.StubLibrary"
order="1" />
<code path="index.ts"
order="2" />
<platform-library name="React" version="16.14.0" />
<platform-library name="Fluent" version="9.46.2" />
</resources>
Ändern Sie die abhängige Komponente, um die Bibliothek bei Bedarf zu laden
Ändern Sie die HelloWorld.tsx, um einen Status und Methoden hinzuzufügen, um sie zu aktualisieren, sobald die Abhängigkeit geladen wird.
import * as React from 'react';
import { Label } from '@fluentui/react-components';
export interface IHelloWorldProps {
name?: string;
}
export class HelloWorld extends React.Component<IHelloWorldProps> {
public render(): React.ReactNode {
return (
<Label>
{ window.myLib.sayHello() + " from Dependency" || "Hello World"}
</Label>
)
}
}
Index.ts aktualisieren
Wenn das Skript bei Bedarf geladen wird, müssen Sie geringfügige Anpassungen an der Erstellung und Initialisierung der Komponente vornehmen. Zum Beispiel neue Variablen für Verweise auf den Kontext und den Container, um den Status zu aktualisieren.
Am wichtigsten ist es, eine getActions-Methode hinzuzufügen, um auf das beim Laden zu reagieren und das Laden des abhängigen Steuerelements anzufordern.
import { IInputs, IOutputs } from "./generated/ManifestTypes";
import { HelloWorld, IHelloWorldProps } from "./HelloWorld";
import * as React from "react";
export class DependencyControl implements ComponentFramework.ReactControl<IInputs, IOutputs> {
private notifyOutputChanged: () => void;
constructor() {
// Empty
}
public init(
context: ComponentFramework.Context<IInputs>,
notifyOutputChanged: () => void,
state: ComponentFramework.Dictionary
): void {
this.notifyOutputChanged = notifyOutputChanged;
}
public updateView(context: ComponentFramework.Context<IInputs>): React.ReactElement {
const props: IHelloWorldProps = { name: 'Power Apps' };
return React.createElement(
HelloWorld, props
);
}
public getOutputs(): IOutputs {
return { };
}
public destroy(): void {
// Add code to cleanup control if necessary
}
}
Abschließende Schritte
- Aktualisieren Sie die Versionsnummer des Steuerelements in der
ControlManifest.Input.xmlund die Version in derSolution.xml - Erstellen Sie die Lösung neu, packen Sie sie, stellen Sie sie bereit, und veröffentlichen Sie sie mit dem aktualisierten Steuerelement.
Die Ergebnisse überprüfen
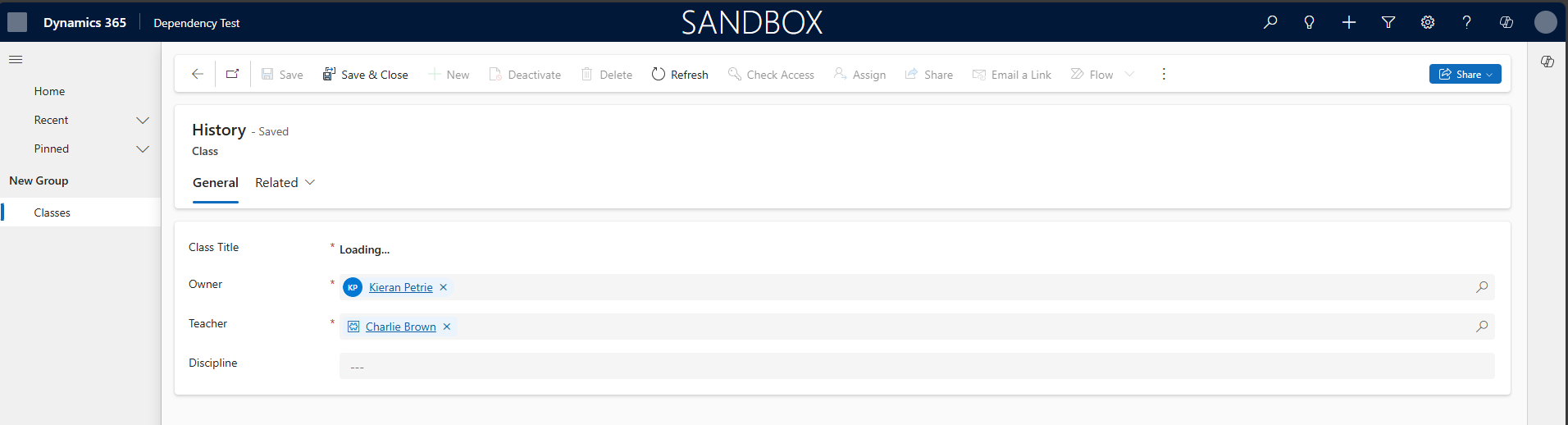
Wenn die Seite geladen wird, wird das Steuerelement jetzt mit Loading... angezeigt.
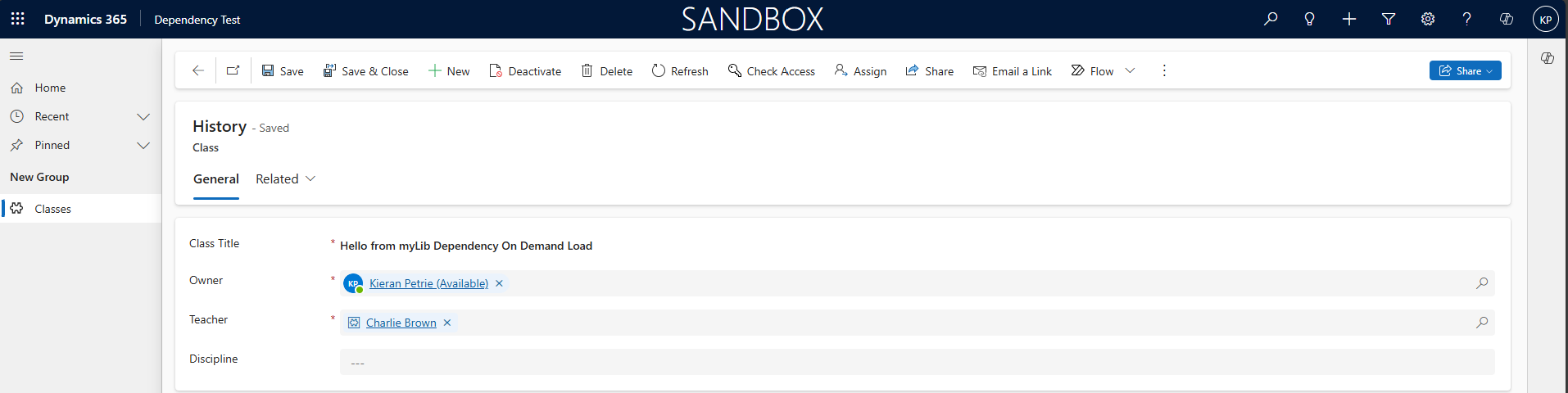
Sobald die Seite geladen wird, wird das Steuerelement aktualisiert und zeigt Hello from myLib Dependency On Demand Load an.