Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Fügen Sie Ihrer Canvas-App vielfältige Benutzeroberflächenelemente hinzu, und konfigurieren Sie Aspekte ihrer Darstellung und ihres Verhaltens direkt, über die Symbolleiste, auf der Registerkarte Eigenschaften oder in der Bearbeitungsleiste. Diese Elemente der Benutzeroberfläche werden als Steuerelemente bezeichnet, während die von Ihnen konfigurierten Aspekte als Eigenschaften bezeichnet werden.
Voraussetzungen
Wenn Sie noch keine Power Apps Lizenz haben, gehen Sie zu Anmeldung, und melden Sie sich an.
Erstellen einer Canvas-App ohne Vorlage.
Sie können sich die Einführung jederzeit später anschauen. Klicken oder tippen Sie hierzu auf das Fragezeichen-Symbol in der Nähe der oberen rechten Ecke, und klicken oder tippen Sie anschließend auf Einführung später machen.
Ein Steuerelement auswählen und hinzufügen
Fügen wir nun einen neuen Bildschirm und eine Schaltfläche hinzu. Sie können jedoch jede beliebige Art von Steuerung hinzufügen.
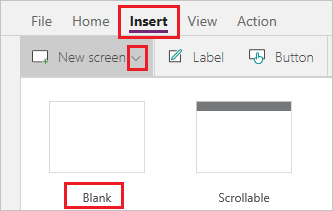
Wählen Sie im Menü Dokumenterstellung die Option Einfügen und dann Neuer Bildschirm aus.
Wählen Sie Leer aus, um Ihrer App einen leeren Bildschirm hinzuzufügen. (Bildschirme sind eine Art von Steuerelement, das andere Arten von Steuerelementen enthalten kann.)

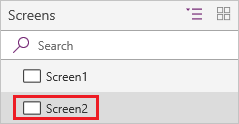
Der neue Bildschirm wird Screen2 benannt und wird in der Strukturansicht angezeigt. In diesem Bereich wird eine hierarchische Liste der Steuerelemente in Ihrer App angezeigt, sodass Sie jedes Steuerelement leicht finden und auswählen können.

Wenn Sie Screen2 auswählen, wählen Sie erneut Einfügen aus.
Wählen Sie das Steuerelement Schaltfläche aus. Das neue Steuerelement wird unter Bildschirm2 in der hierarchischen Liste der Baum-Ansicht angezeigt.

Auf der Anzeige umgibt standardmäßig ein Feld mit sechs Ziehpunkten die Schaltfläche. Diese Ziehpunkte umgeben jedes ausgewählte Steuerelement und sie werden zur Größenänderung des Steuerelements verwendet.
Auswählen der Bildschirm (außerhalb der Schaltfläche) und die Boxgriffe verschwinden. Wenn Sie das Steuerelement erneut auswählen möchten, wählen Sie es direkt auf dem Canvas oder aus der Liste Strukturansicht aus.
Wichtig
Sie müssen immer ein Steuerelement auswählen, bevor Sie es konfigurieren können.
Ein Steuerelement umbenennen
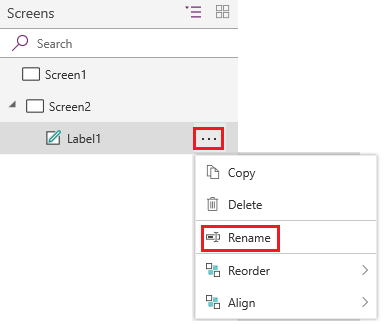
Bewegen Sie den Mauszeiger in der Liste der Steuerelemente über das Steuerelement, das Sie umbenennen möchten, um das Überlaufmenü (Auslassungspunkte) anzuzeigen.
Klicken Sie auf die Auslassungspunkte.
Klicken Sie auf Umbenennen. Fügen Sie einen eindeutigen, einprägsamen Namen hinzu, um das Erstellen Ihrer App zu vereinfachen.

Ein Steuerelement löschen
Sie können ein Steuerelement entweder in der Liste Strukturansicht oder direkt aus dem Canvas löschen.
Löschen eines Steuerelements aus der Strukturansicht
- Bewegen Sie den Mauszeiger in der Liste der Steuerelemente über das Steuerelement, das Sie löschen möchten, um das Menü für weitere Optionen (Auslassungspunkte) anzuzeigen.
- Klicken Sie auf die Auslassungspunkte.
- Wählen Sie Löschen.
Ein Steuerelement vom Canvas löschen
Wählen Sie das Steuerelement im Canvas aus, und drücken Sie dann die Taste Delete.
Bildschirme neu anordnen
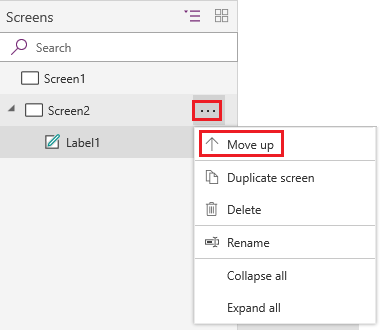
Bewegen Sie in der Baum-Ansicht den Mauszeiger über einen Bildschirm, den Sie nach oben oder unten verschieben möchten, um das Überlaufmenü (Ellipsen) anzuzeigen.
Wählen Sie die Auslassungspunkte aus, und wählen Sie dann Nach oben oder Nach unten aus. Wenn die Option Nach unten nicht angezeigt wird, befindet sich Ihr Bildschirm bereits an der untersten Position der Liste.

Anmerkung
Wenn die App geöffnet wird, wird normalerweise zuerst der Bildschirm oben in der Liste der Steuerelemente angezeigt. Sie können jedoch einen anderen Bildschirm angeben, indem Sie die Einstellung OnStart Eigenschaft auf eine Formel festlegen, die das Feature Navigieren enthält.
Verschieben und Ändern von Steuerelementen
Um ein Steuerelement zu verschieben, wählen Sie es aus, bewegen Sie den Mauszeiger über die Mitte, sodass der vierköpfige Pfeil angezeigt wird, und ziehen Sie das Steuerelement an eine andere Position.

Um die Größe eines Steuerelements zu ändern, wählen Sie es aus, bewegen Sie den Mauszeiger über ein beliebiges Handle im Auswahlfeld, sodass der Pfeil mit zwei Köpfen angezeigt wird, und ziehen Sie das Handle.

Anmerkung
Wie in Thema später beschrieben, können Sie ein Steuerelement auch verschieben und seine Größe ändern, indem Sie eine beliebige Kombination davon ändern X, Y, Height, und Width Eigenschaften in der Formelleiste.
Ein Steuerelement im Eigenschaftenbereich konfigurieren
Im Eigenschaftenbereich, der für das ausgewählte Steuerelement spezifisch ist, können Sie eine Vielzahl von Optionen angeben.
Wenn Sie z. B. ein Schaltflächen-Steuerelement auswählen, können Sie den Wert des Textes ersetzen, der im Eigenschaftenbereich des Steuerelements angezeigt wird.

Anmerkung
Alternativ können Sie den Anzeigetext ändern, indem Sie in der Formelleiste die Text-Eigenschaft ändern.
Konfigurieren eines Steuerelements in der Bearbeitungsleiste
Sie können ein Steuerelement konfigurieren, indem Sie eine Eigenschaft in der Eigenschaftenliste auswählen und dann einen Wert in der Formelleiste angeben. Die Autovervollständigung kann in der Formelleiste hilfreich sein, um Werte anzuzeigen, die Sie für ein Steuerelement verwenden können.
Die Schriftfarbe eines Steuerelements ändern
Wenn Sie beispielsweise die Schriftfarbe für den Text Ihres Steuerelements ändern möchten. Sie sehen viele Farboptionen.

Position eines Steuerelements auf dem Canvas ändern
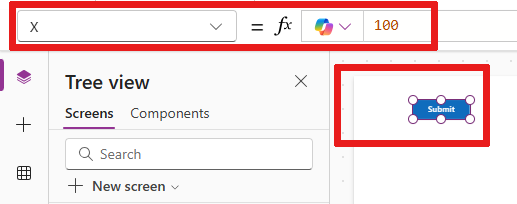
Sie können die X- und Y-Koordinaten für die Position des Steuerelements mithilfe der Formelleiste festlegen. Durch das Festlegen von Koordinaten in der Formelleiste erhalten Sie eine genauere Platzierung der Steuerelemente.
Wenn Sie in der Eigenschaftenliste z. B. X oder Y auswählen und in der Formelleiste eine Zahl angeben, wird das Steuerelement zu dieser Koordinate verschoben. In diesem Fall bewegt sich die Schaltfläche zur Position 100 auf der X-Achse, vorausgesetzt, dass sich die äußerste linke Seite der Leinwand auf der Null zeigen befindet.

Ändern der Größe des Steuerelements
Sie können die Größe eines Steuerelements durch Auswahl von Höhe oder Breite in der Eigenschaftenliste ändern, und dann geben Sie eine andere Zahl in der Formelleiste an.

Ändern des Anzeigetexts des Steuerelements
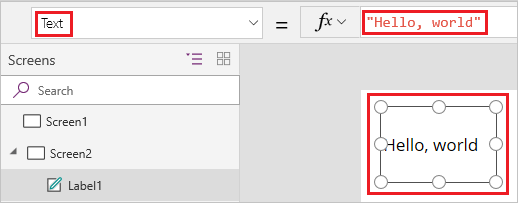
Sie können den Anzeigetext eines Steuerelements durch Auswahl von Text in der Eigenschaftenliste ändern und dann eine beliebige Kombination aus einer Literalzeichenfolge, einem Ausdruck oder einer Formel in der Formelleiste angeben.
Literale Zeichenfolge
Eine Literalzeichenfolge ist von Anführungszeichen umgeben und wird genau so angezeigt, wie Sie sie eingeben. "Hallo Welt" ist eine literale Zeichenfolge.

Anmerkung
Wenn Sie Text hinzufügen, der länger als die Breite Ihres Steuerelements ist, ändert das Steuerelement seine Breite nicht, um den Text aufzunehmen. Sie müssen die Größe des Steuerelements manuell ändern, damit der Text passt.
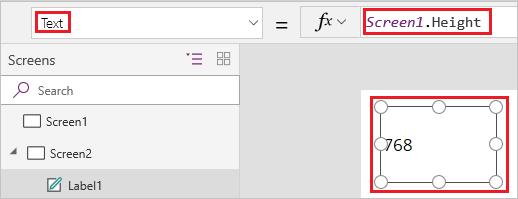
Ausdruck
Ein Ausdruck basiert häufig auf einer Eigenschaft eines anderen Steuerelements. Screen2.Height ist ein Ausdruck, der die Höhe von Screen2 anzeigt, wobei der Anzeigetext für ein Schaltflächensteuerelement dargestellt wird.

Mithilfe eines Ausdrucks können Sie z. B. ein Hintergrundbild oder ein Symbol als Füllung für Ihre Schaltfläche festlegen.
Formel
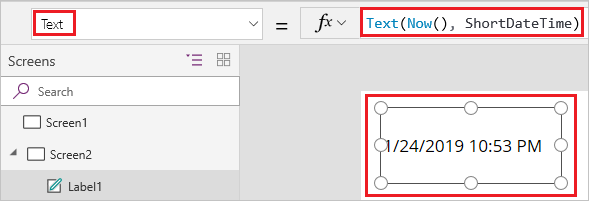
Eine Formel enthält eine oder mehrere Funktiomen. Die Funktion Now gibt das aktuelle Datum und die aktuelle Uhrzeit in Ihrer lokalen Zeitzone zurück und die Funktion Text formatiert Werte wie Datum, Uhrzeit und Währung.
Beispielsweise können Sie Datum und Uhrzeit in einem Label anzeigen:
Formeln sind normalerweise viel komplexer als dieses Beispiel, sodass sie Daten aktualisieren, sortieren, filtern und andere Vorgänge ausführen können. Weitere Informationen finden Sie unter Referenzinformationen zu Formeln.
Verwandte Informationen
- Hier finden Sie schrittweise Anleitungen zum Konfigurieren allgemeiner Steuerelemente wie Bildschirme, Listen, Galerien, Formen, und Diagramme.
- Referenzinformationen zu den einzelnen Steuerelementtypen finden Sie in der Steuerreferenz.