Vom UI-Kit unterstützte Komponenten
[Dieser Artikel ist Teil der Dokumentation zur Vorschauversion und kann geändert werden.]
Das Erstellen Sie Apps aus dem Figma UI Kit unterstützt bestimmte Komponenten. In diesem Artikel lernen Sie über diese Komponenten.
Die neuesten Informationen zu den unterstützten Komponenten und detaillierte Beispiele finden Sie auf der Seite Unterstützte Komponenten innerhalb des Erstellen Sie Apps aus dem Figma UI Kit.
Wichtig
Benennen Sie keine Komponenten um und ändern Sie keine Ebenen. Andernfalls konvertieren die Komponenten keine Eigenschaft in Power Apps.
Scrollbare Abschnitte
Ein scrollbarer Abschnitt ist ein Abschnitt auf einem Bildschirm. Wenn sich der Inhalt über den Abschnitt hinaus erstreckt, ist er immer noch zugänglich, wenn der Benutzer scrollt.
Die scrollbaren Abschnitte im UI-Kit sind in zwei verschiedenen Formaten verfügbar: Telefon, und Tablet.
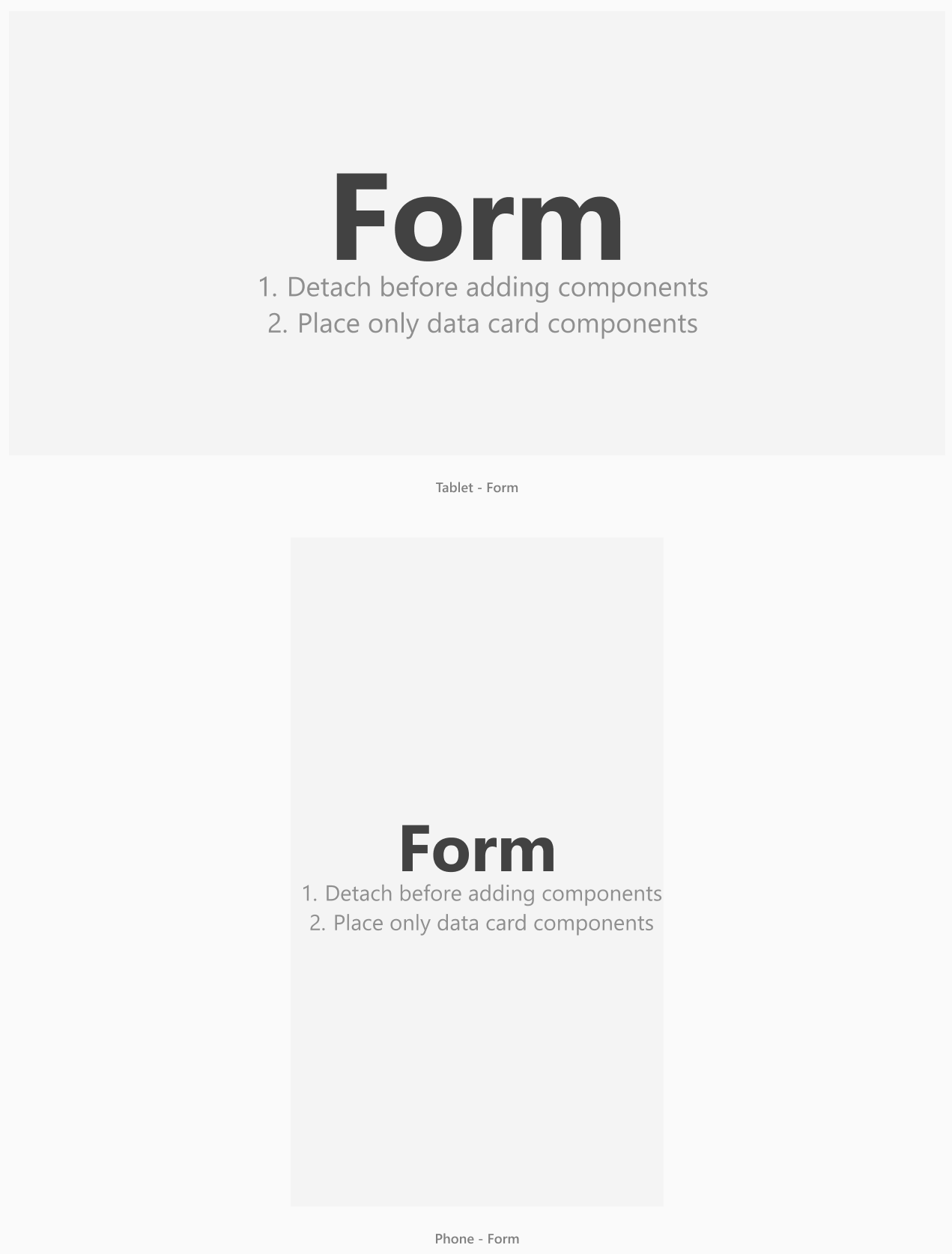
Form
Verwenden Sie einen Formularabschnitt, wenn Benutzer Felder ausfüllen und Daten übermitteln sollen.
In Power Apps wird dieser Abschnitt scrollbar sein.

- Platzieren Sie nur vertikale oder horizontale Datenkartenkomponenten im Formularabschnitt.
- Kombinieren Sie vertikale und horizontale Datenkarten nicht.
- Verwenden Sie keine Basiskomponenten in Formularrahmen.
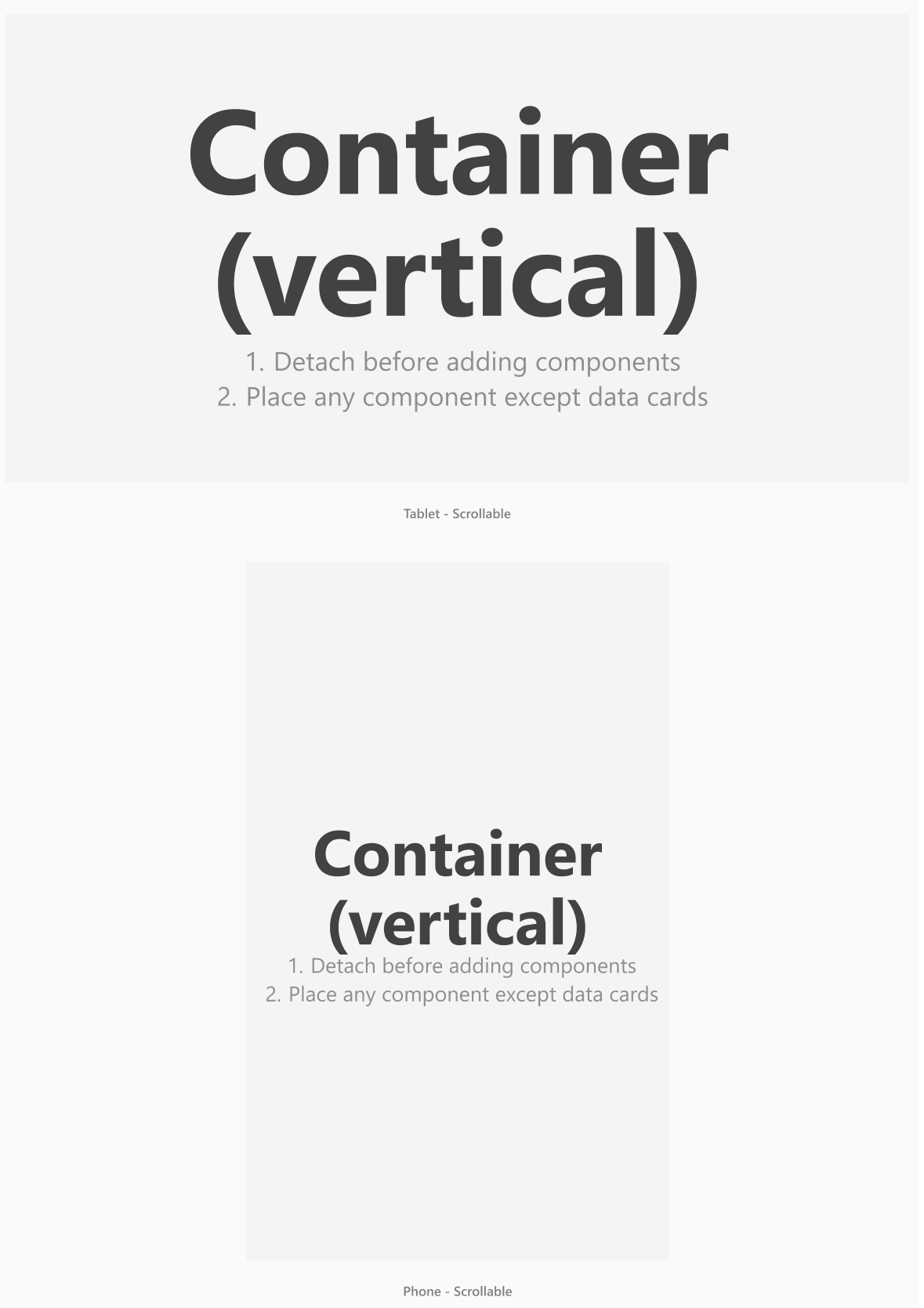
Container (vertikal)
Verwenden Sie die Container-Abschnitte (vertikal), wenn der Inhalt gescrollt werden soll. Zum Beispiel, wenn Sie einen Abschnitt mit längeren erklärenden Inhalten benötigen.
Tipp
Sie können auch ein kleines Formular in einem Containerabschnitt (vertikal) hinzufügen.

- Verwenden Sie Basiskomponenten und Formulare in Containerrahmen.
- Platzieren Sie keine vertikalen oder horizontalen Kartenkomponenten im Abschnitt Container (vertikal).
Vertikale und horizontale Datenkarten
Vertikal und horizontal Datenkarten sind Komponenten, die sich automatisch auf einem Formular anordnen.
Hinweis
Stellen Sie sicher, dass alle Datenkarten direkt in einer Formularkomponente platziert werden. Datenkarten können nicht außerhalb eines Formulars verwendet werden.
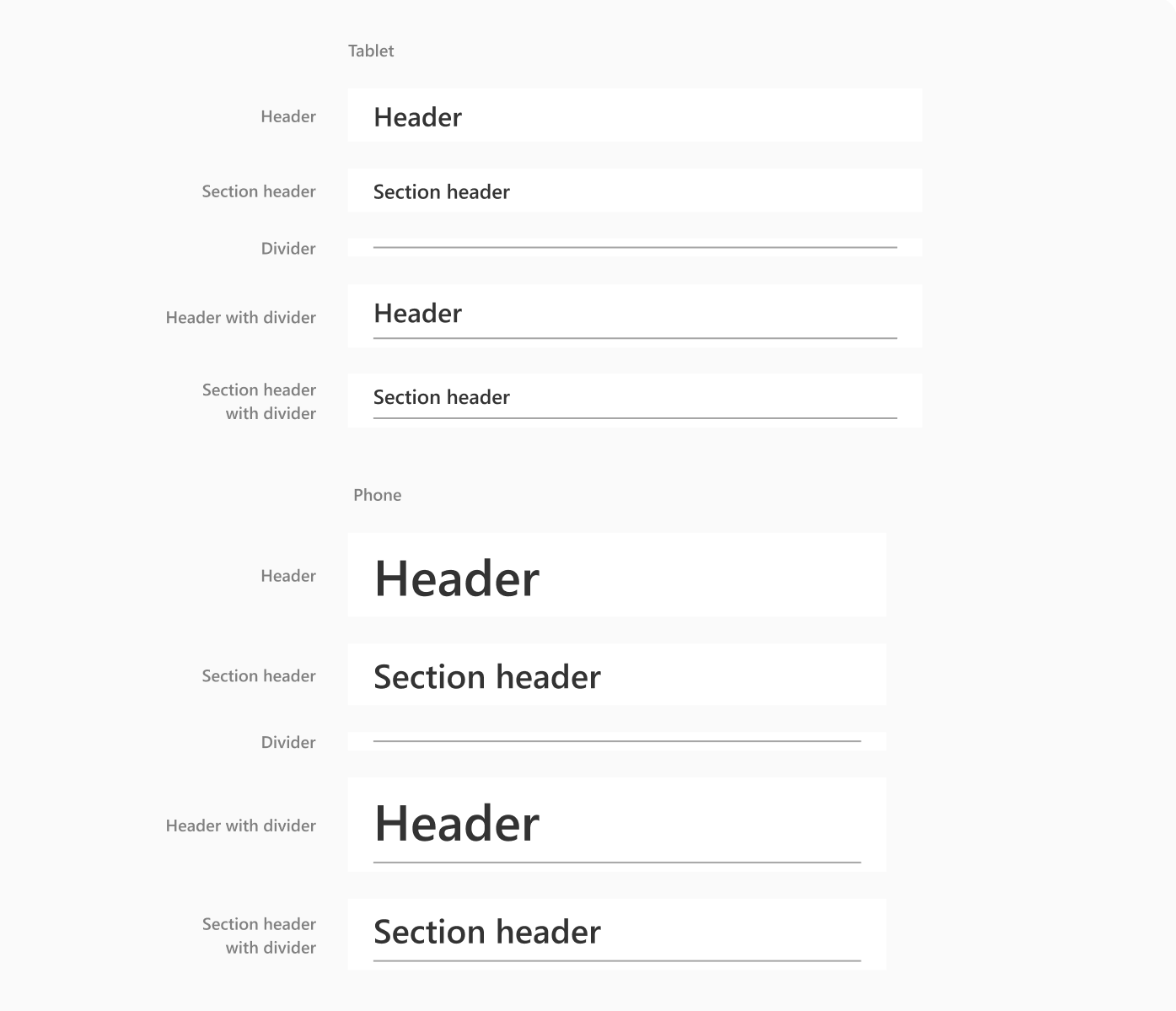
Überschriften und Teiler

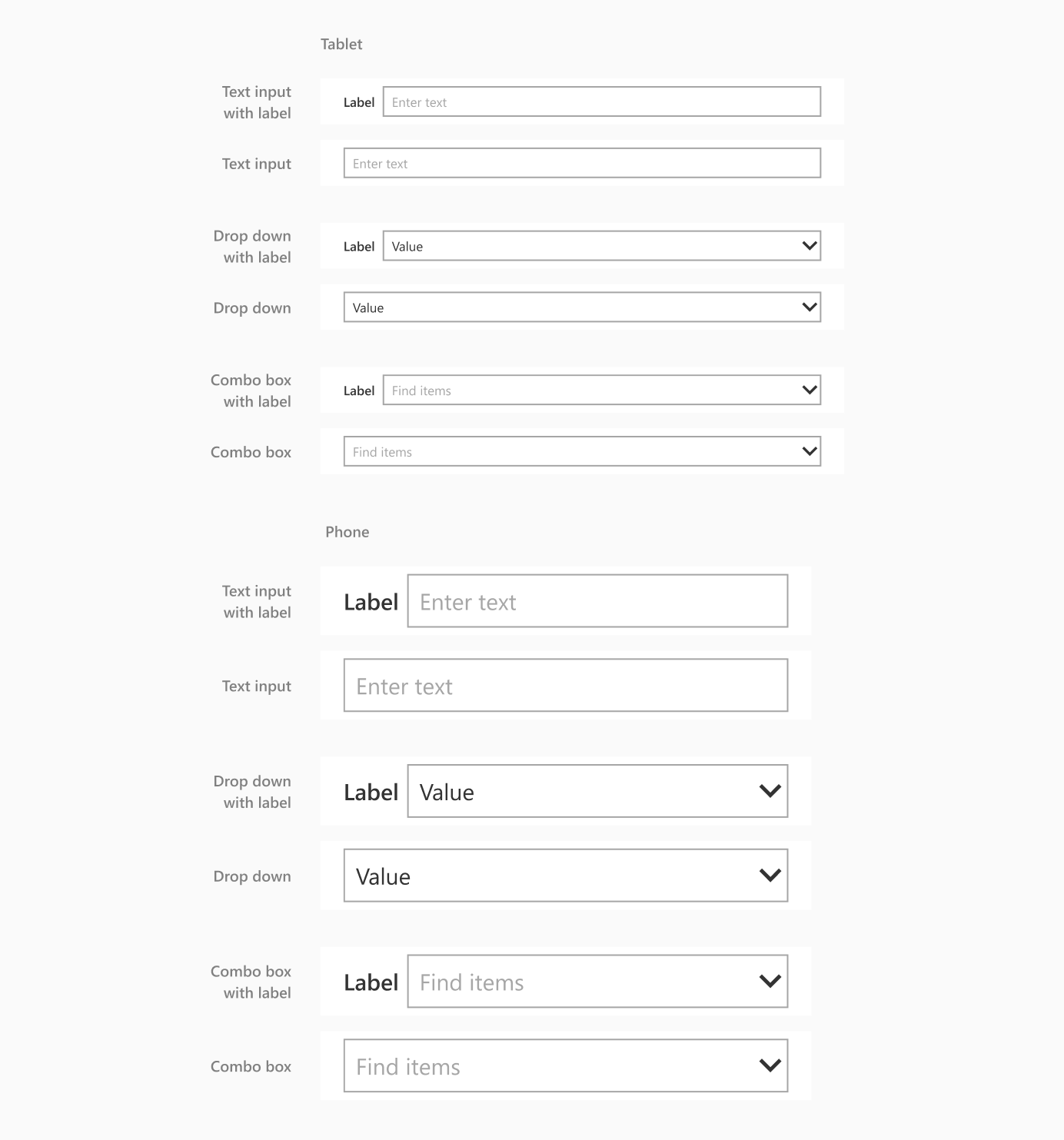
Texteingabe, Dropdown und Kombinationsfeld

Umschalten, Kontrollkästchen und Radio

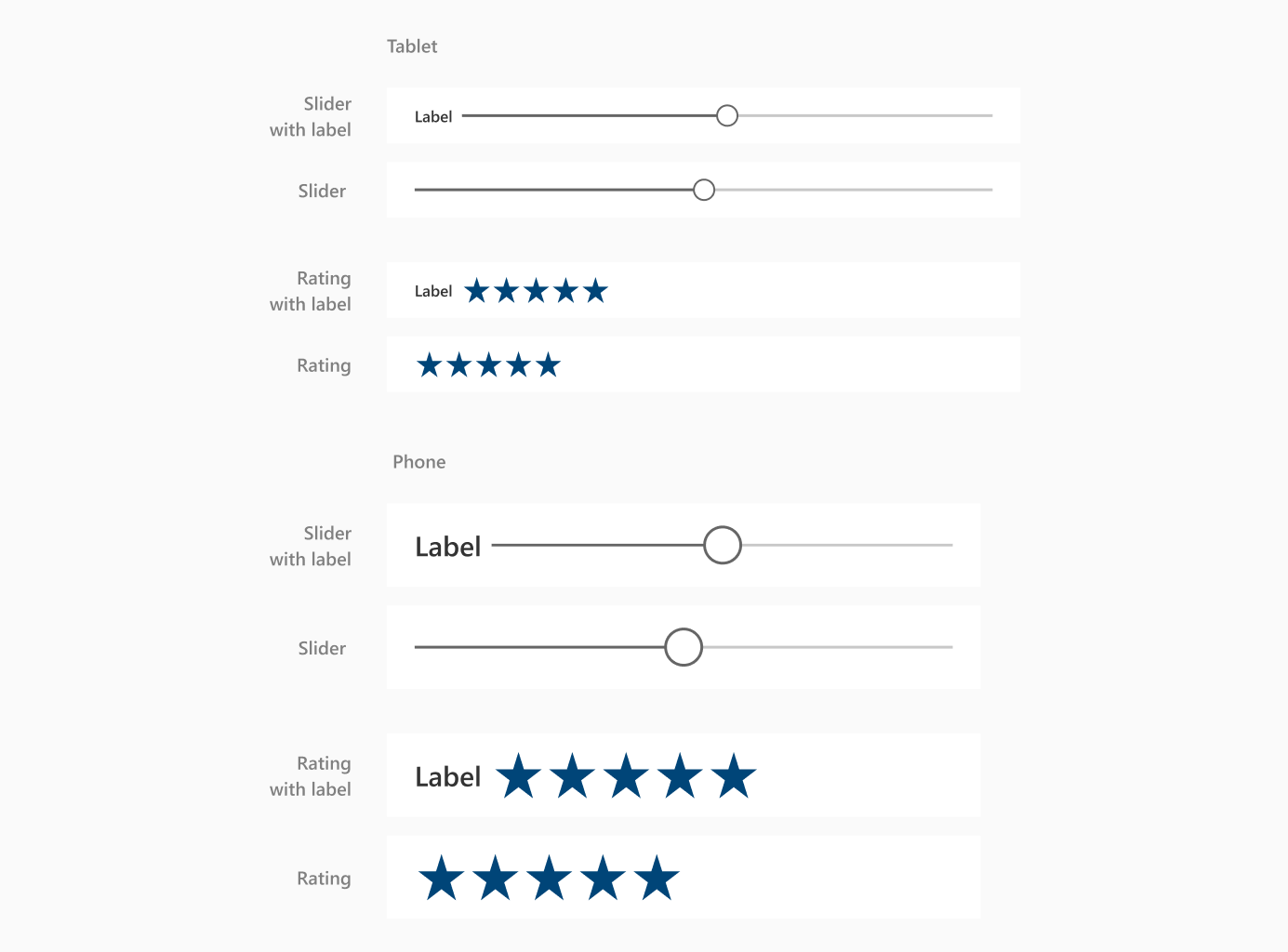
Schieberegler, Bewertung

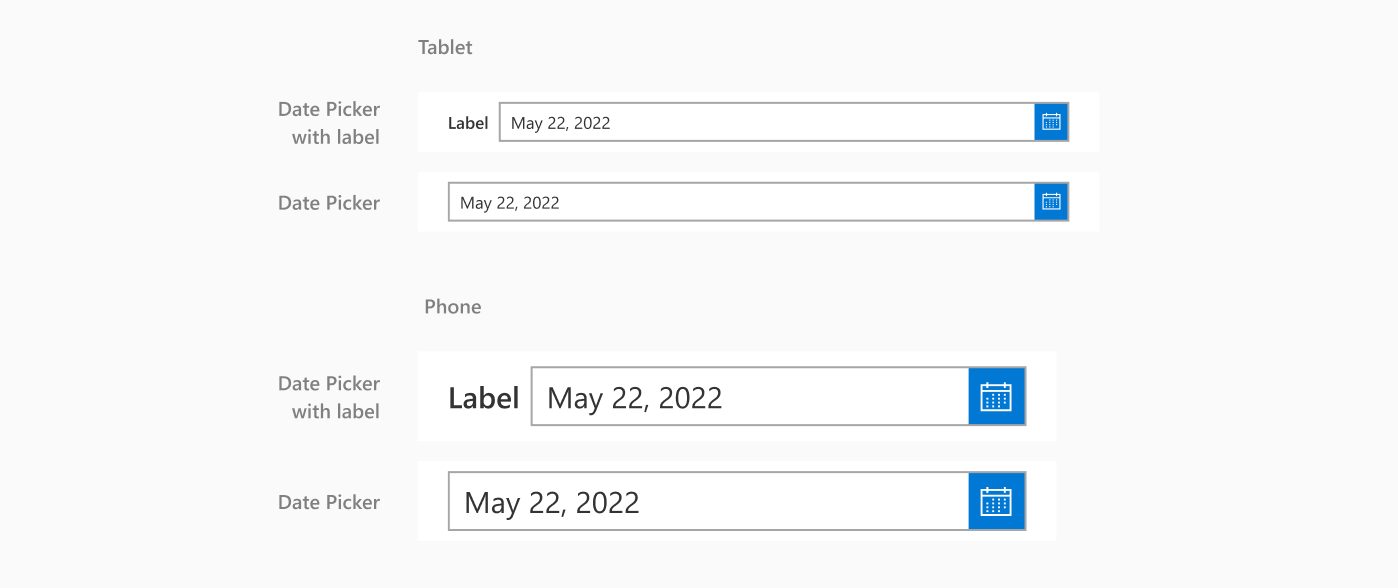
Datumsauswahl

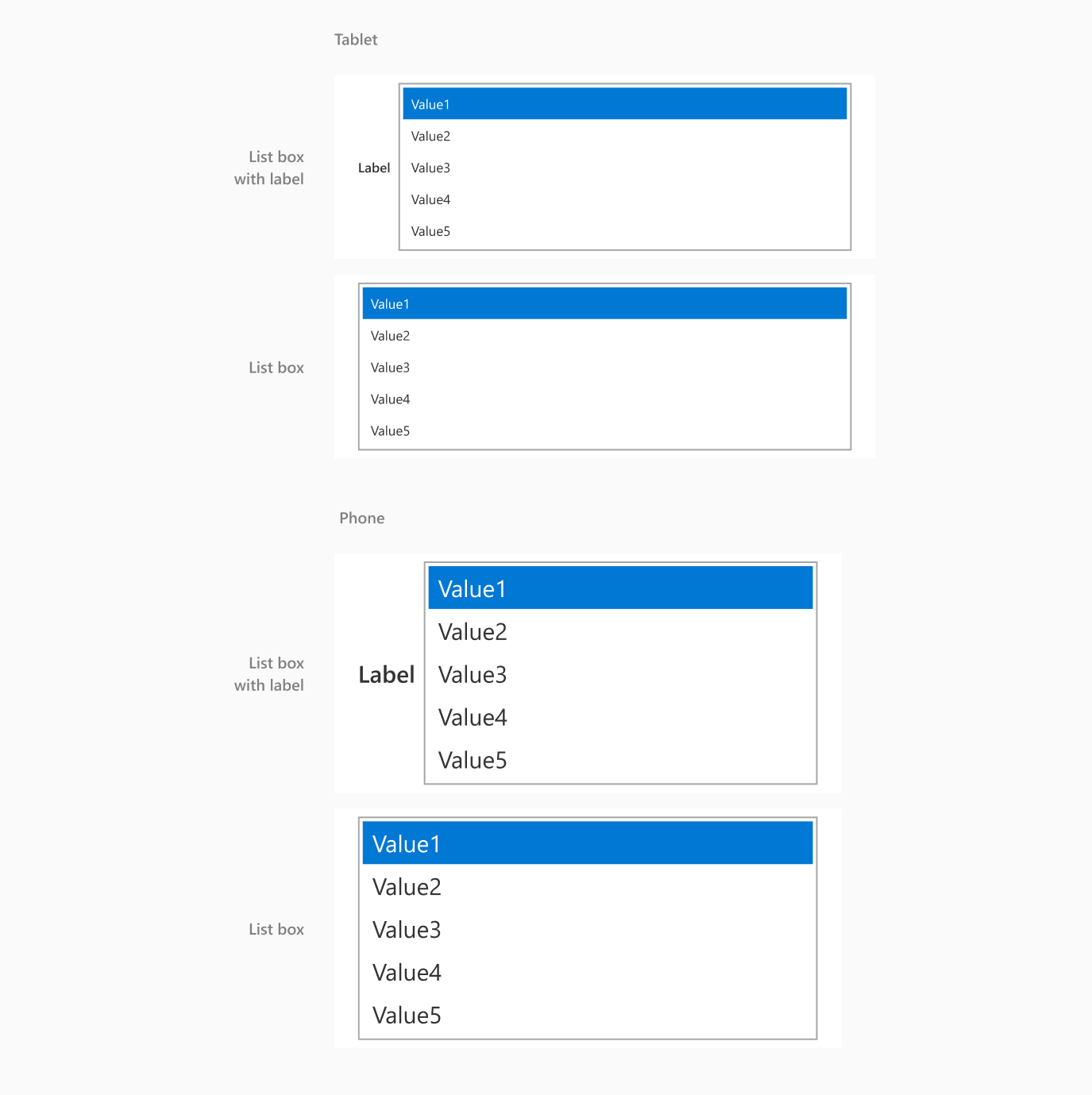
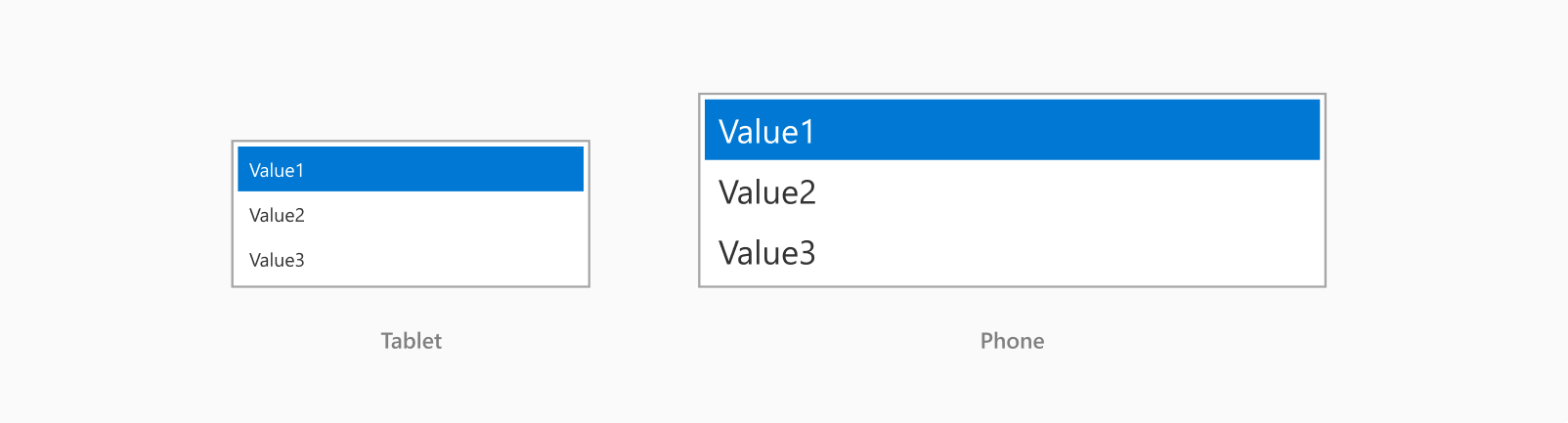
Listenfeld

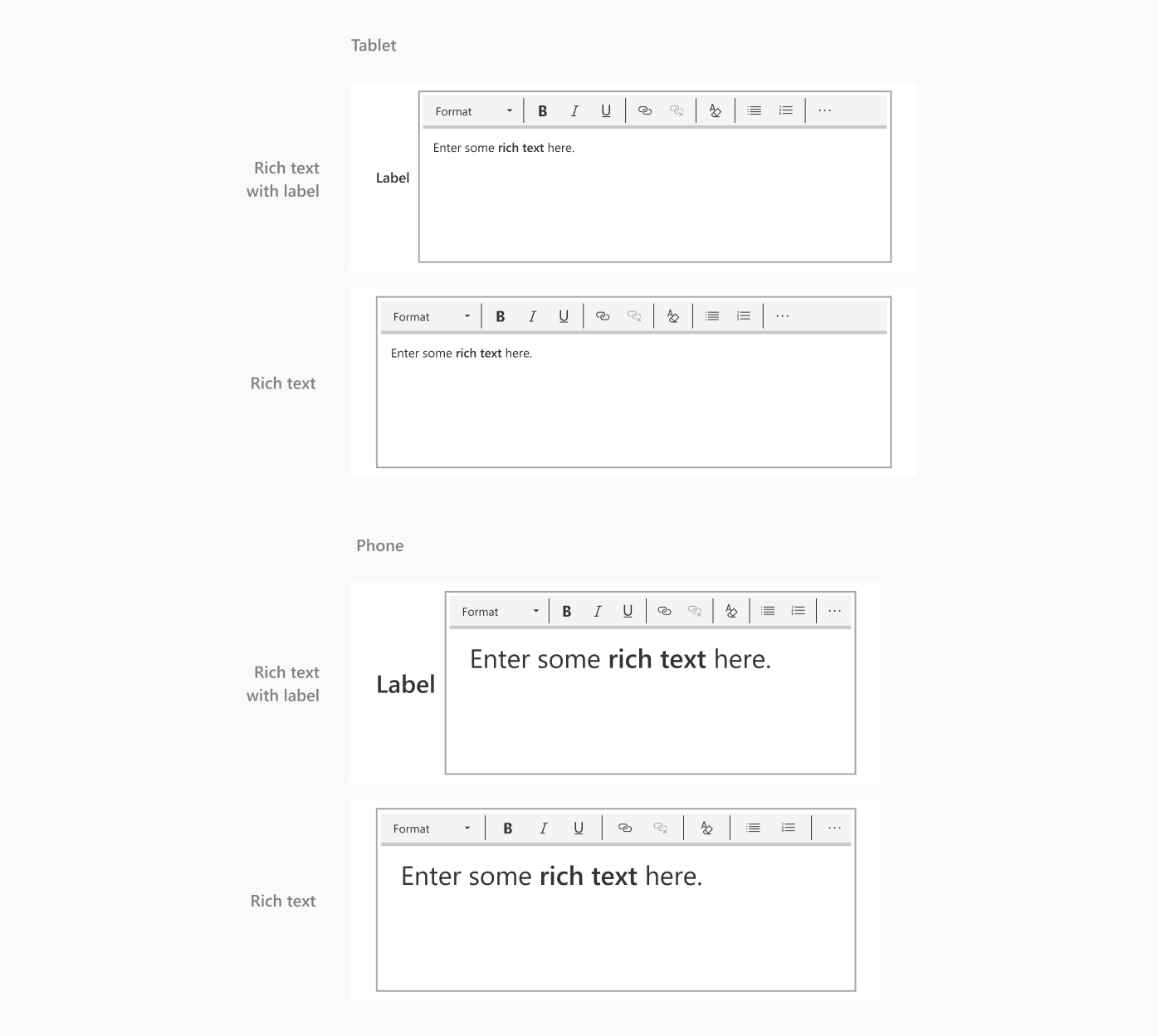
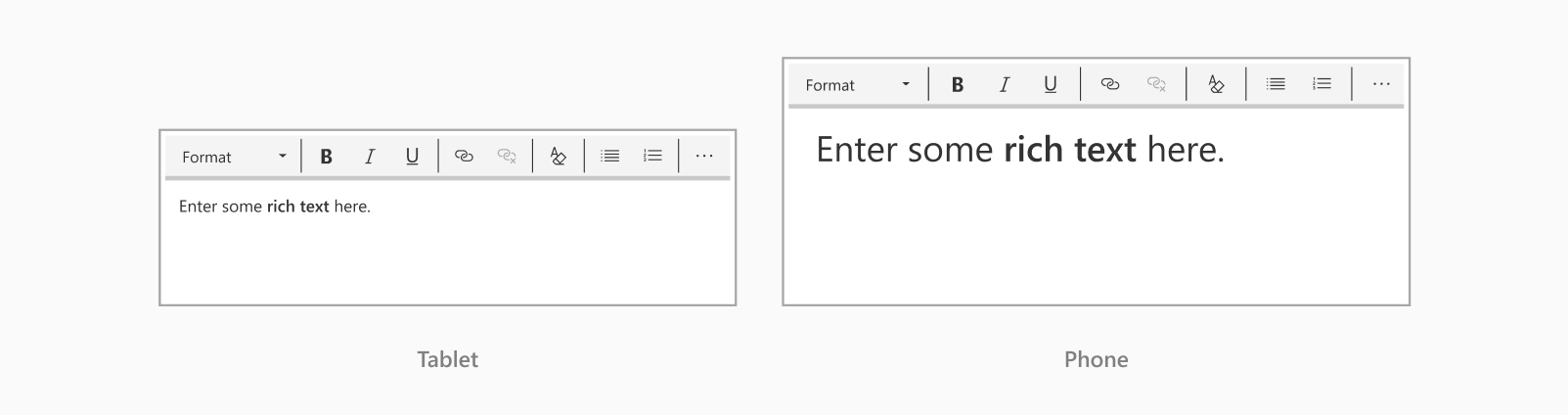
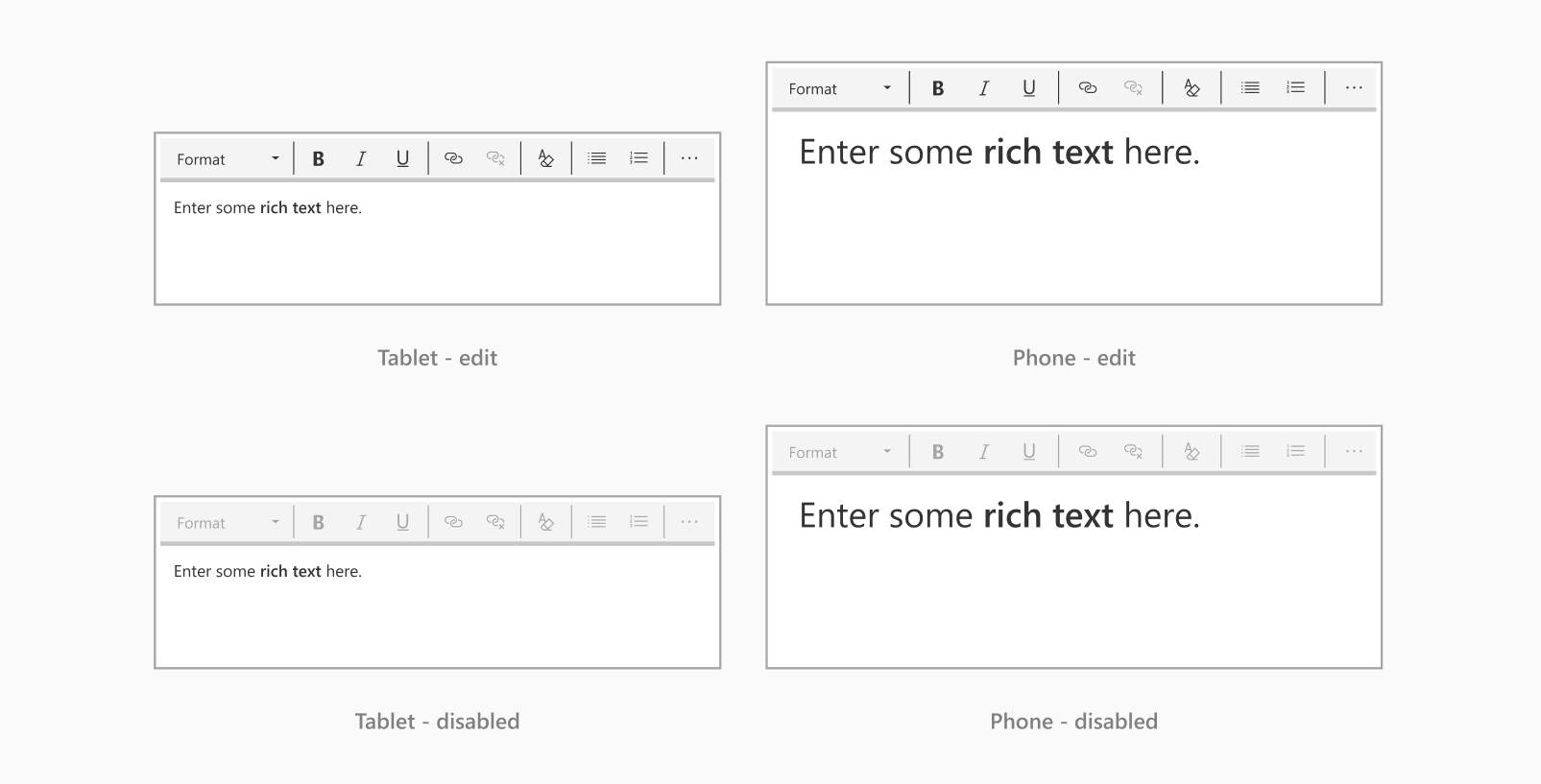
Rich-Text

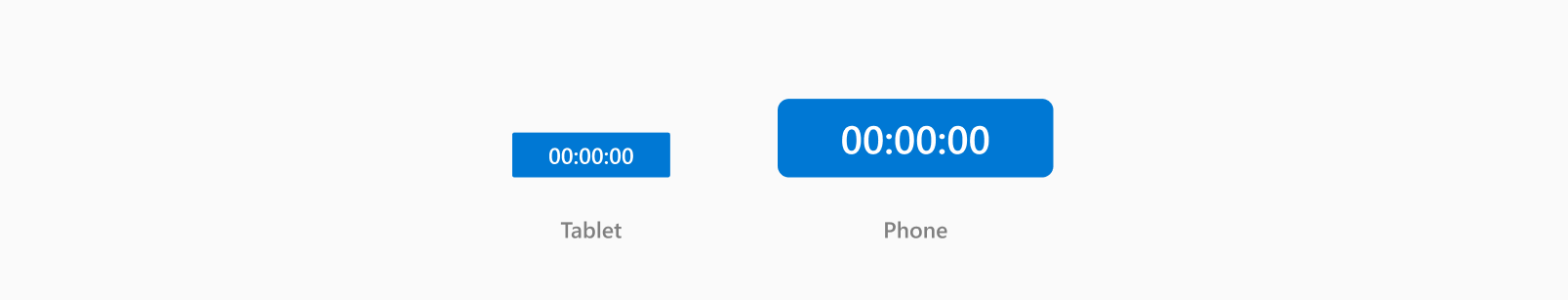
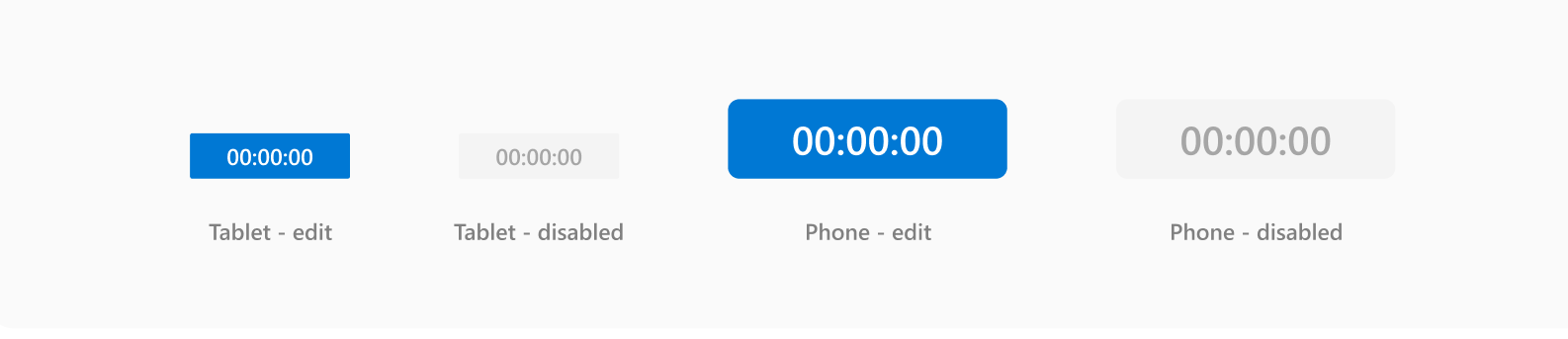
Selbstauslöser

Komponentengrößen, Zustände und Typen
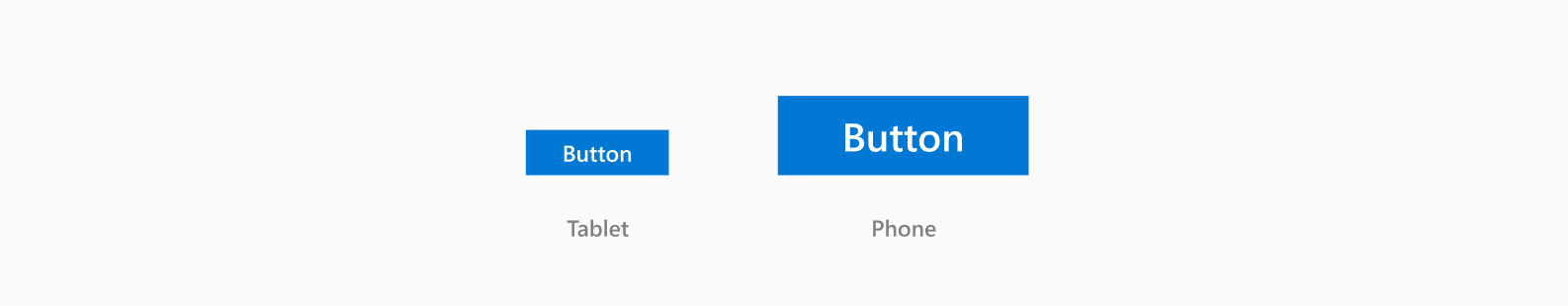
Tastengrößen

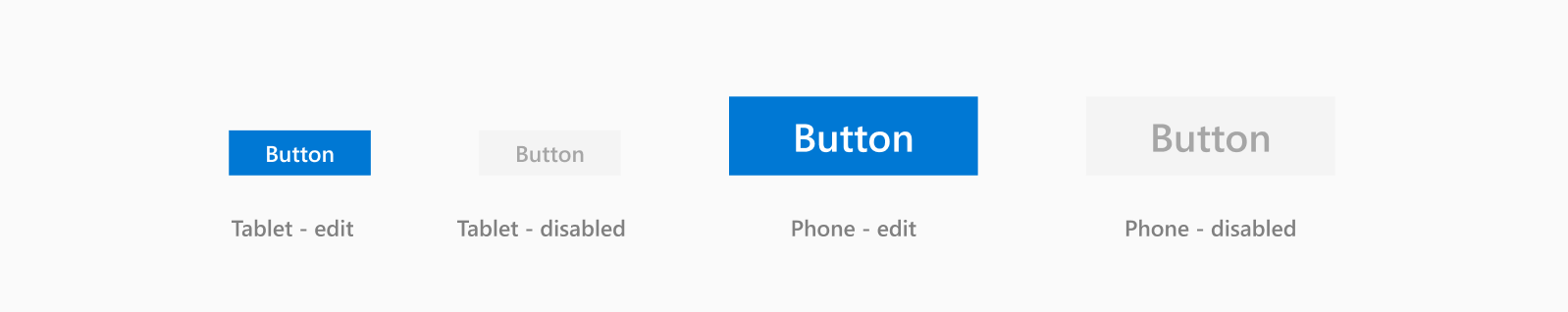
Schaltflächenzustände

- Wenn Sie eine umrandete Schaltfläche mit einem Strich wünschen, setzen Sie den Strich in Figma auf Mitte, da Power Apps konvertiert nur zentrierte Striche.
Etikettengrößen

Hinweis
Verwenden Sie innerhalb einer Textbeschriftung nur eine Schriftart und Schriftgröße. Wenn Sie mehr als eine Schriftart oder Schriftgröße innerhalb eines Textetiketts verwenden möchten, erstellen Sie separate Etiketten mit diesen Variationen. Stellen Sie außerdem sicher, dass der Text für die Beschriftung nicht über den Begrenzungsrahmen hinausragt, da er sonst nicht richtig konvertiert wird.
Texteingabegrößen

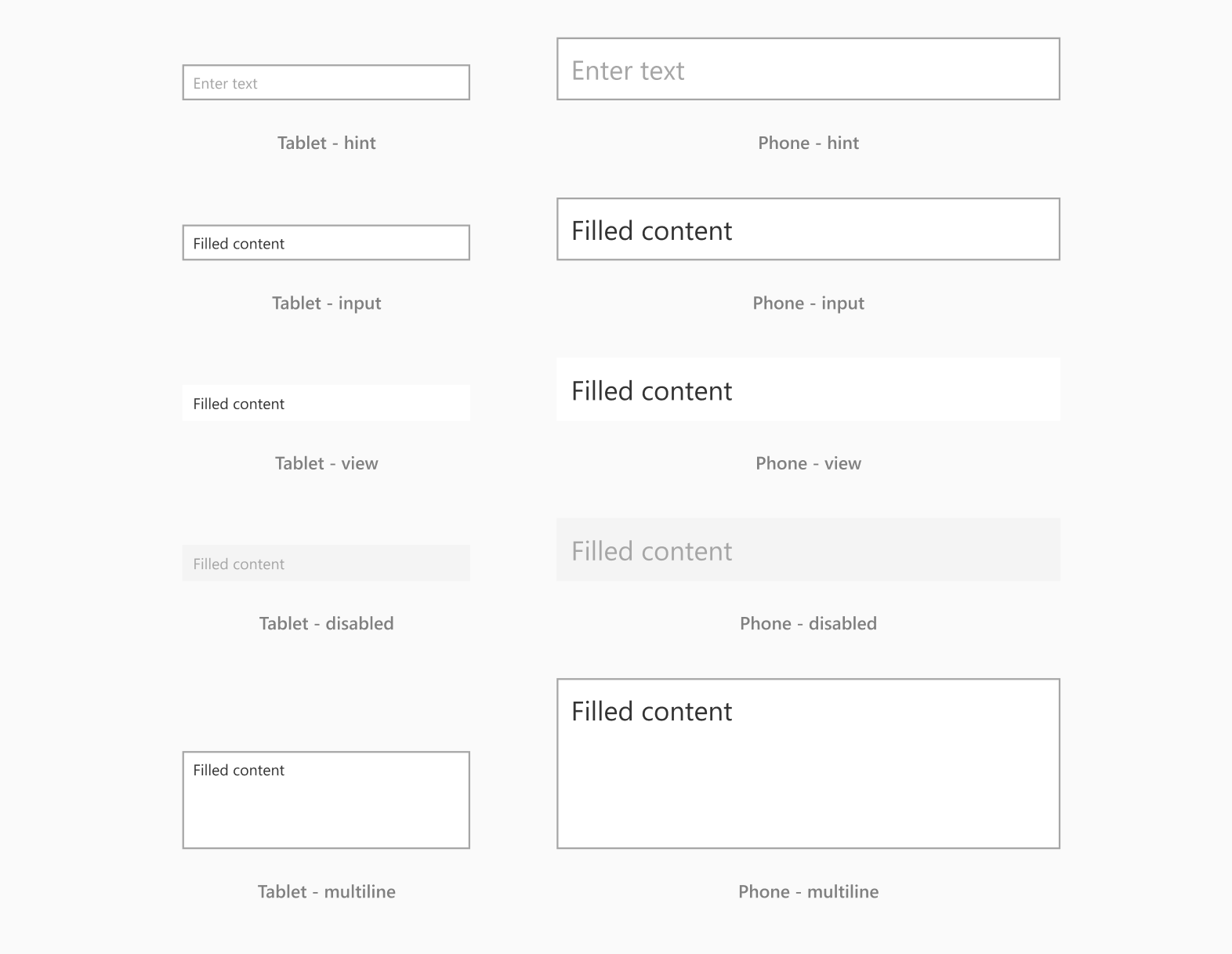
Texteingabezustände

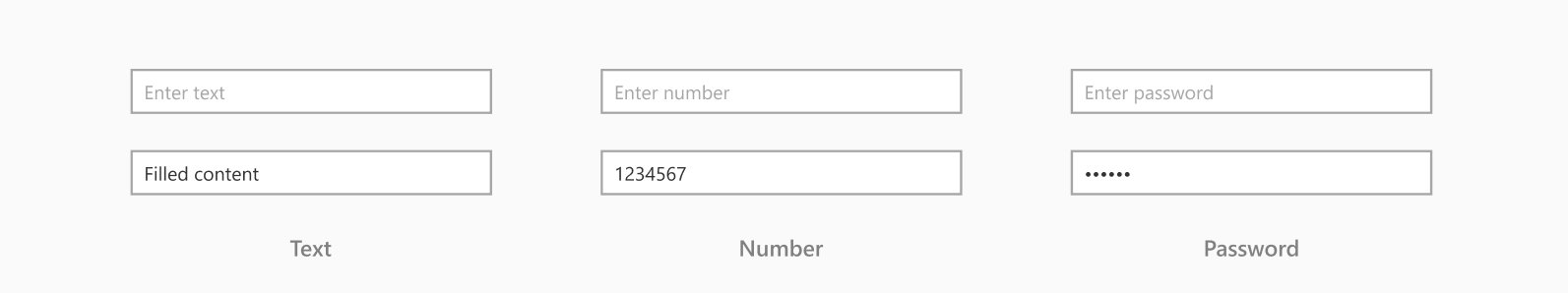
Texteingabetypen

Kombinationsfeldgrößen

Kombinationsfeldzustände

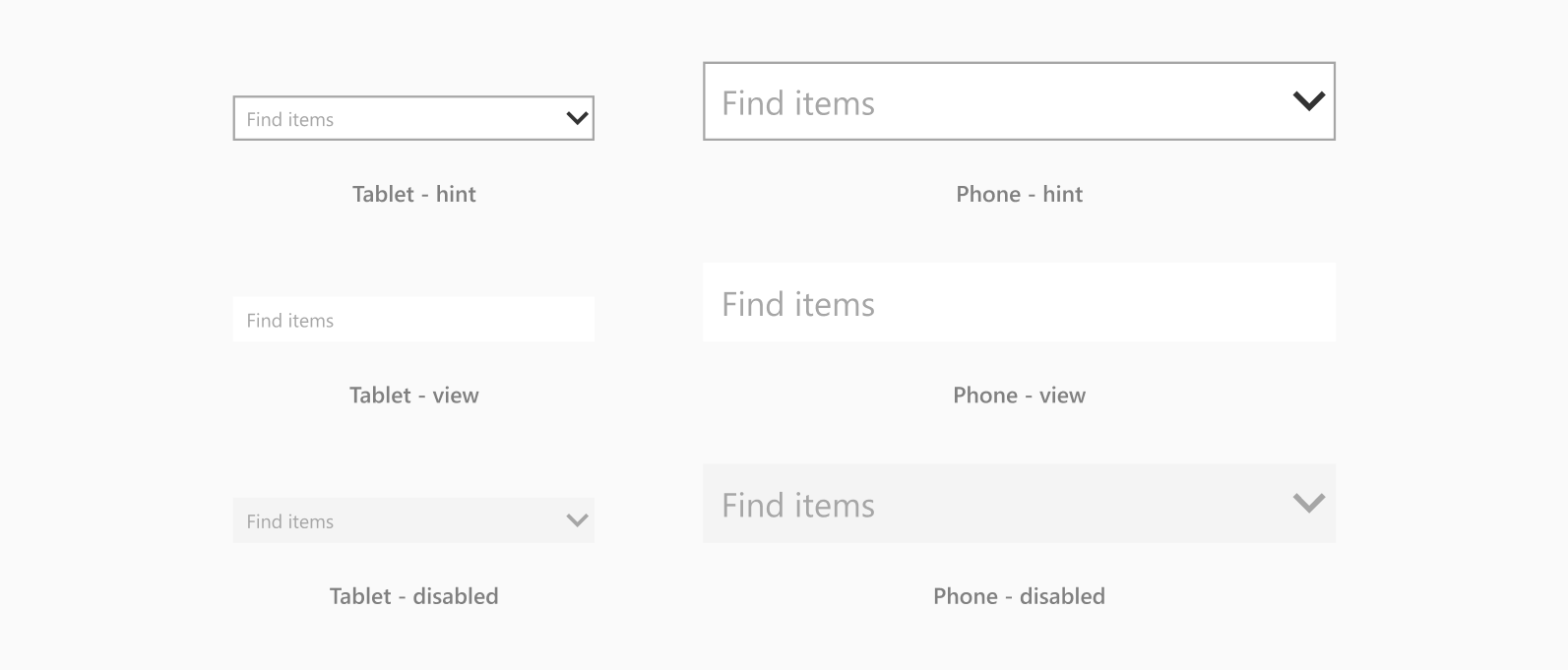
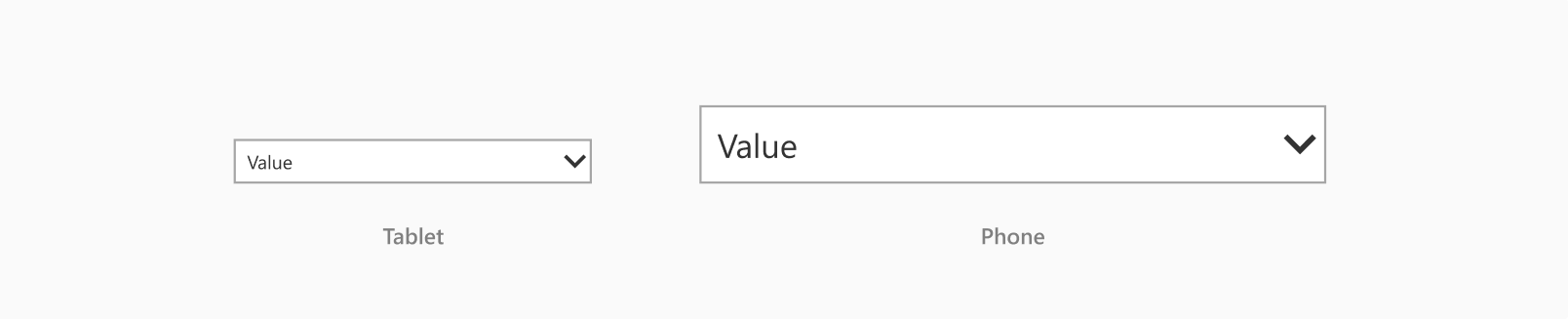
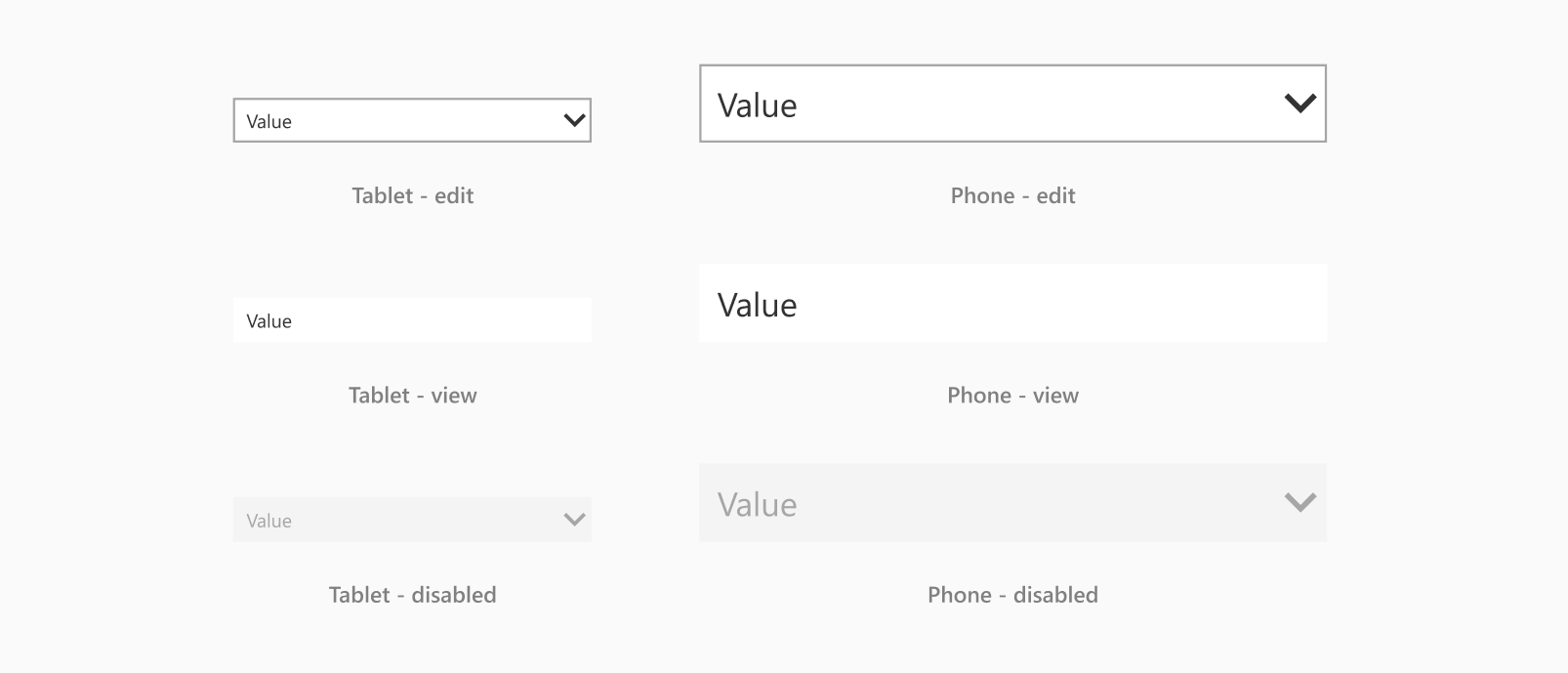
Dropdowngrößen

Dropdownzustände

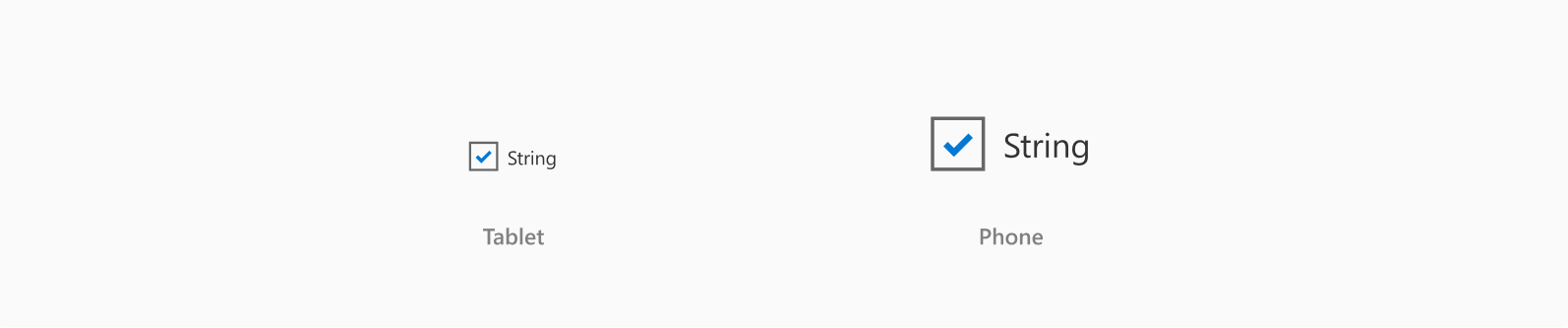
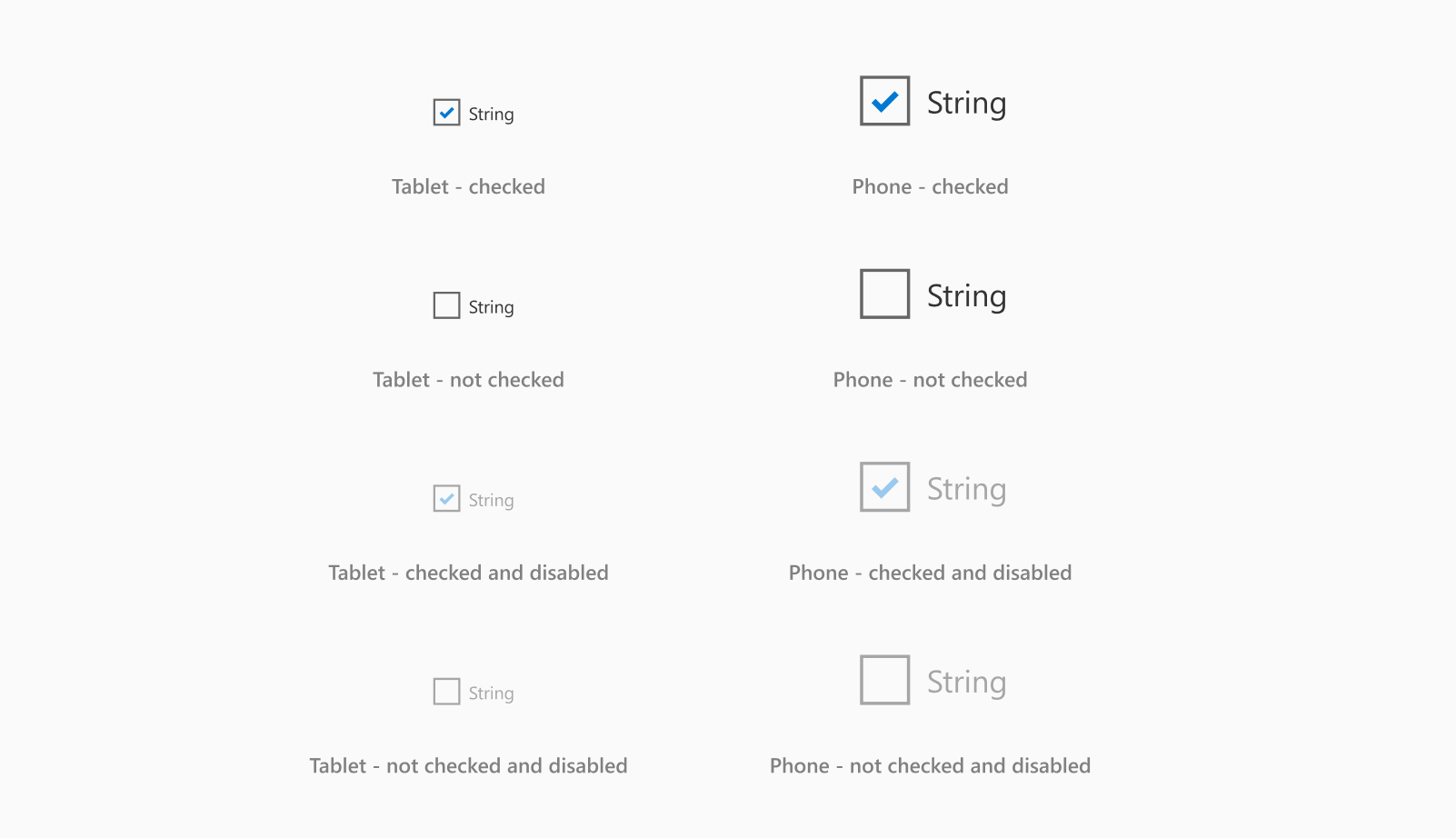
Kontrollkästchengrößen

Kontrollkästchenzustände

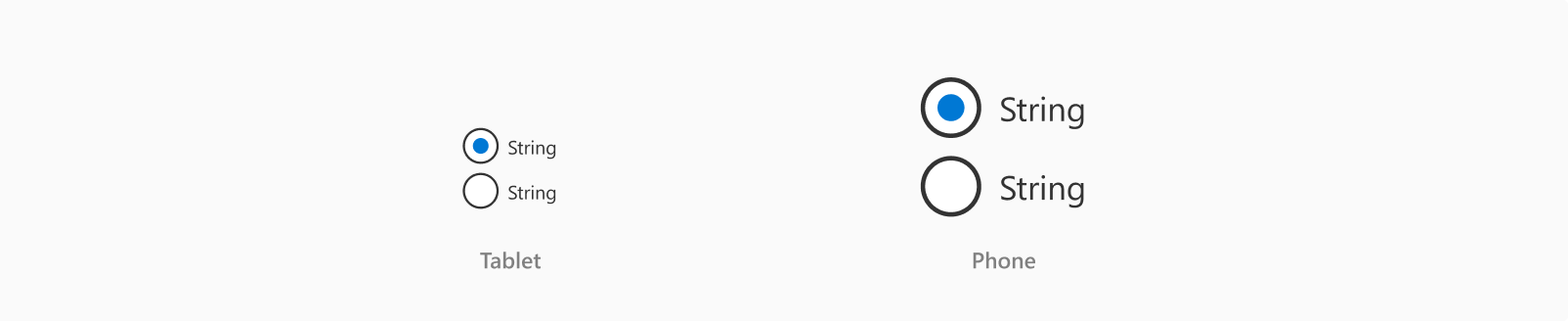
Optionsfeldgrößen

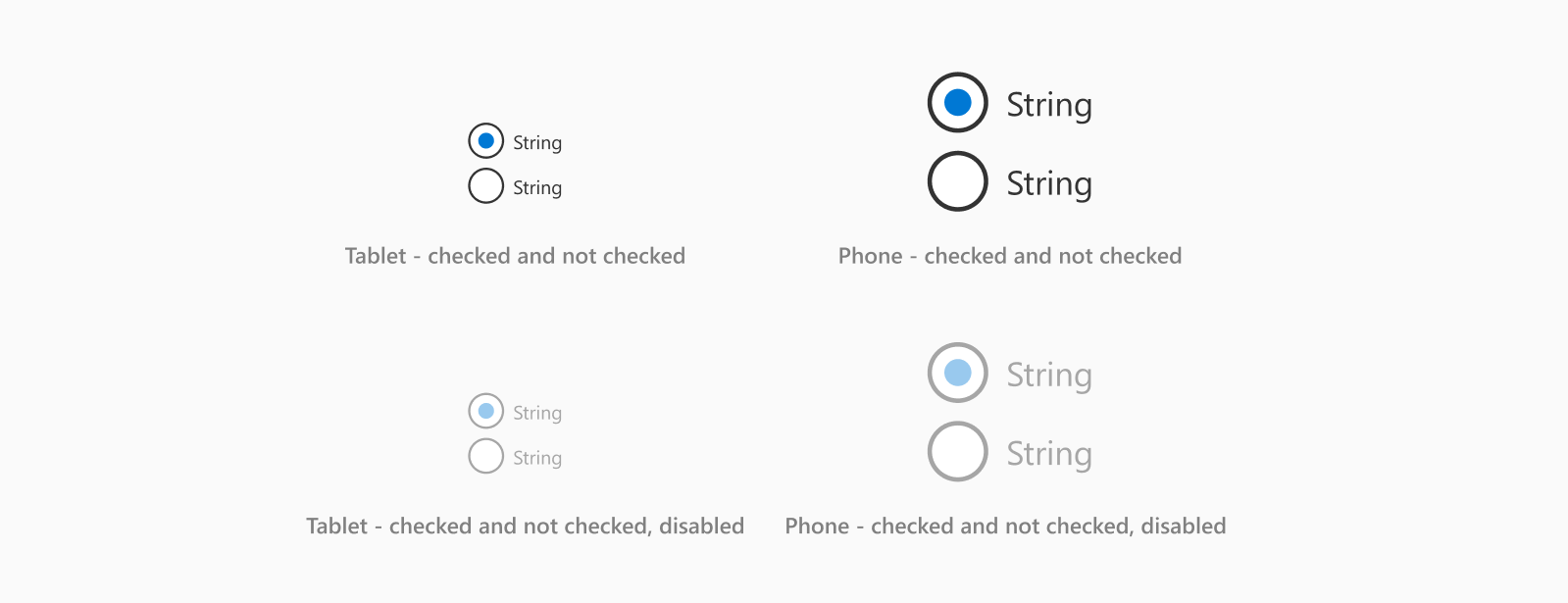
Optionsfeldstatus.

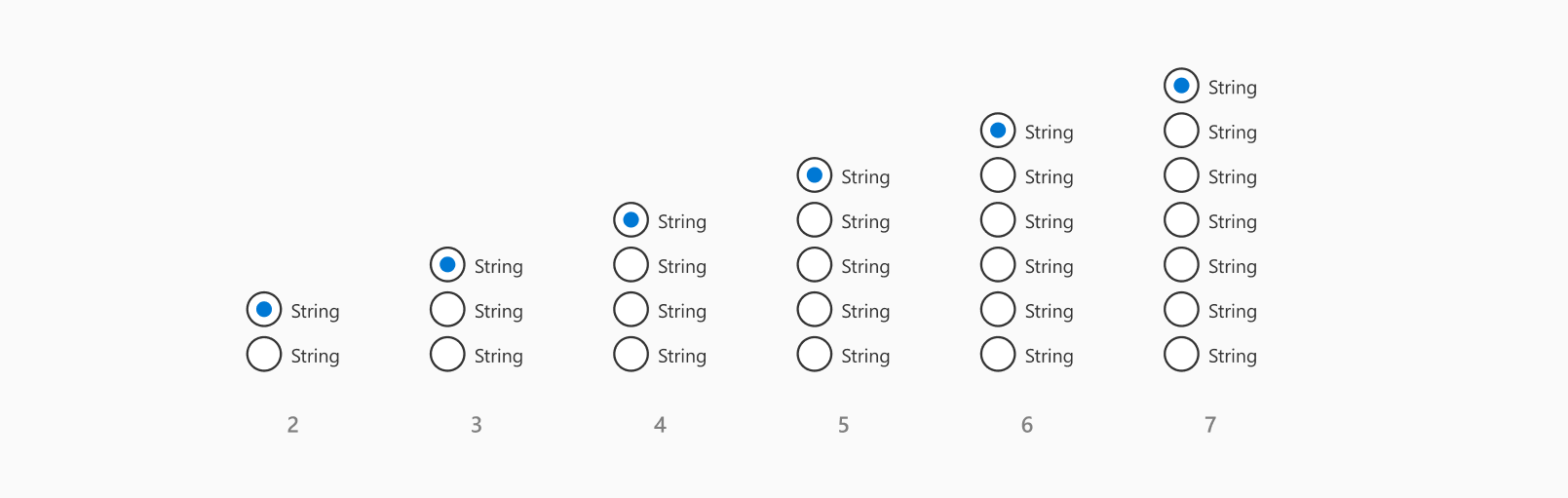
Optionsfeldtypen

- Belassen Sie alle Optionsfelder und Texte in derselben Farbe. Bei der Umwandlung in eine App verwendet Power Apps die Farbe des ersten Optionsfelds für alle übrigen Schaltflächen. Andere Farben, die Sie möglicherweise verwendet haben, werden nicht erkannt.
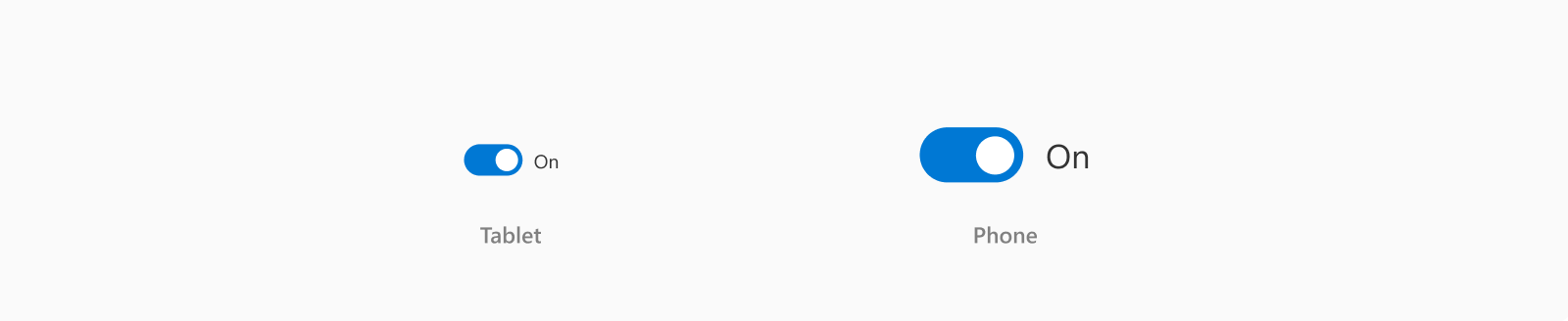
Größen umschalten

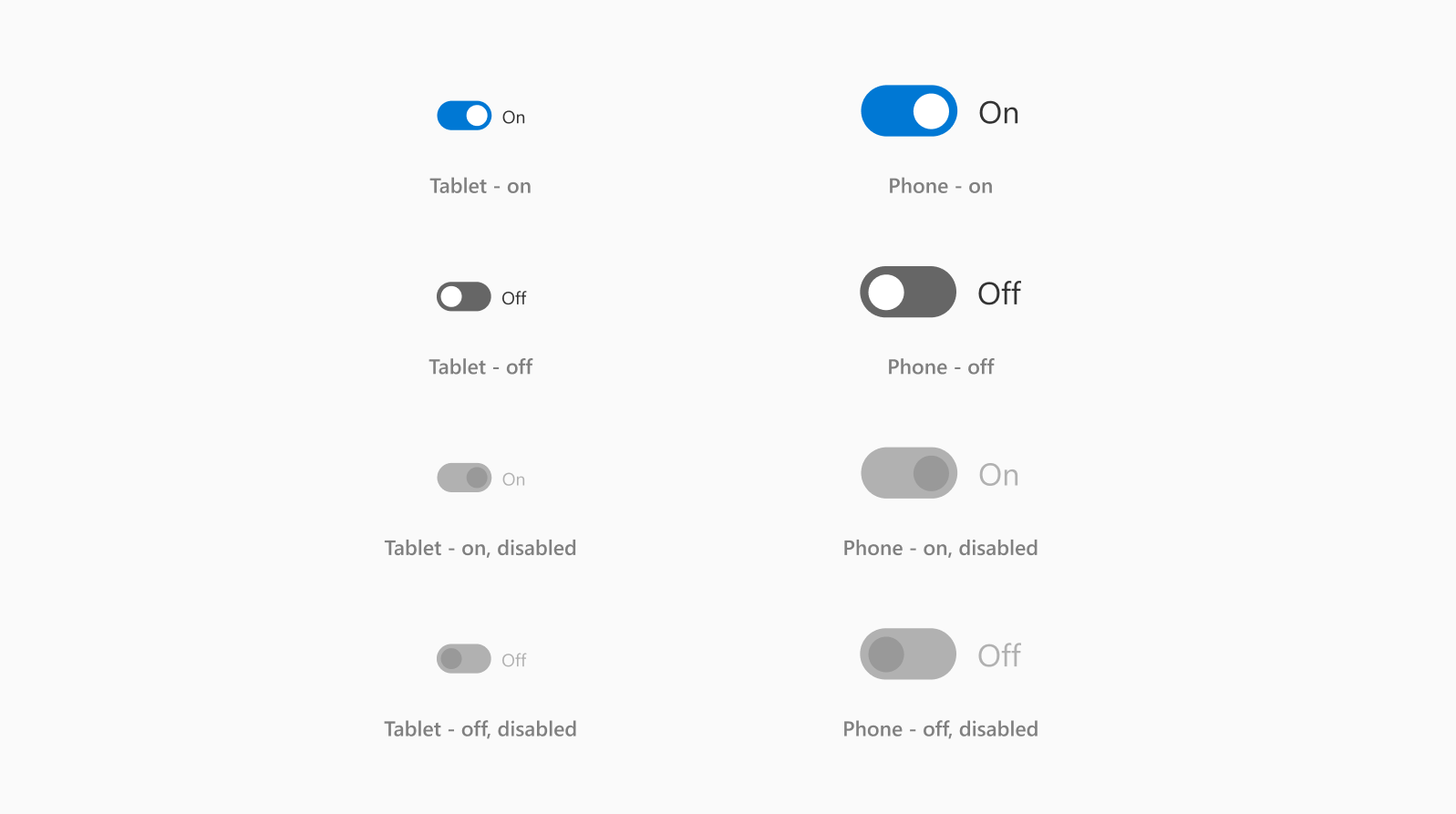
Status umschalten

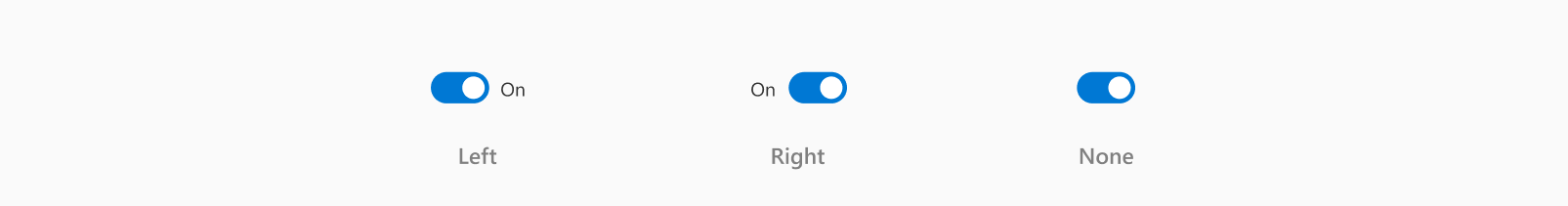
Typen umschalten

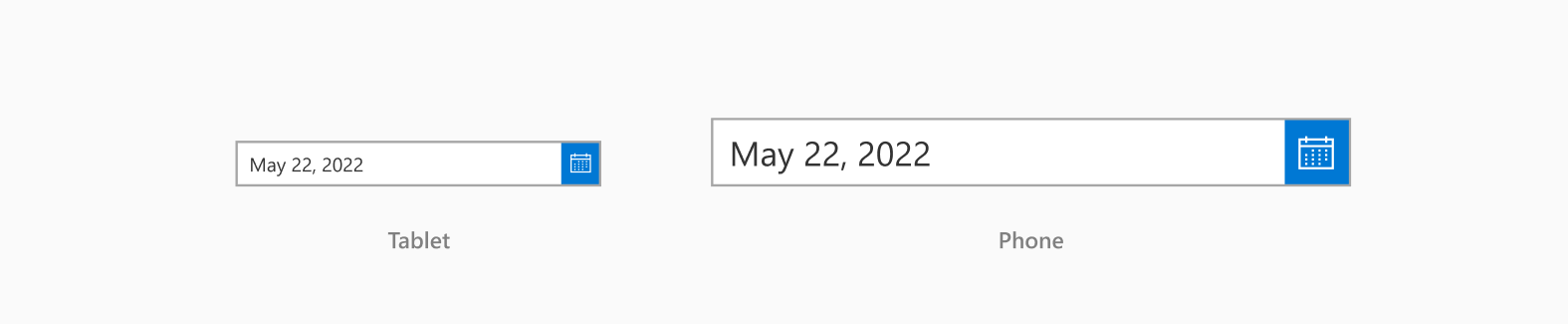
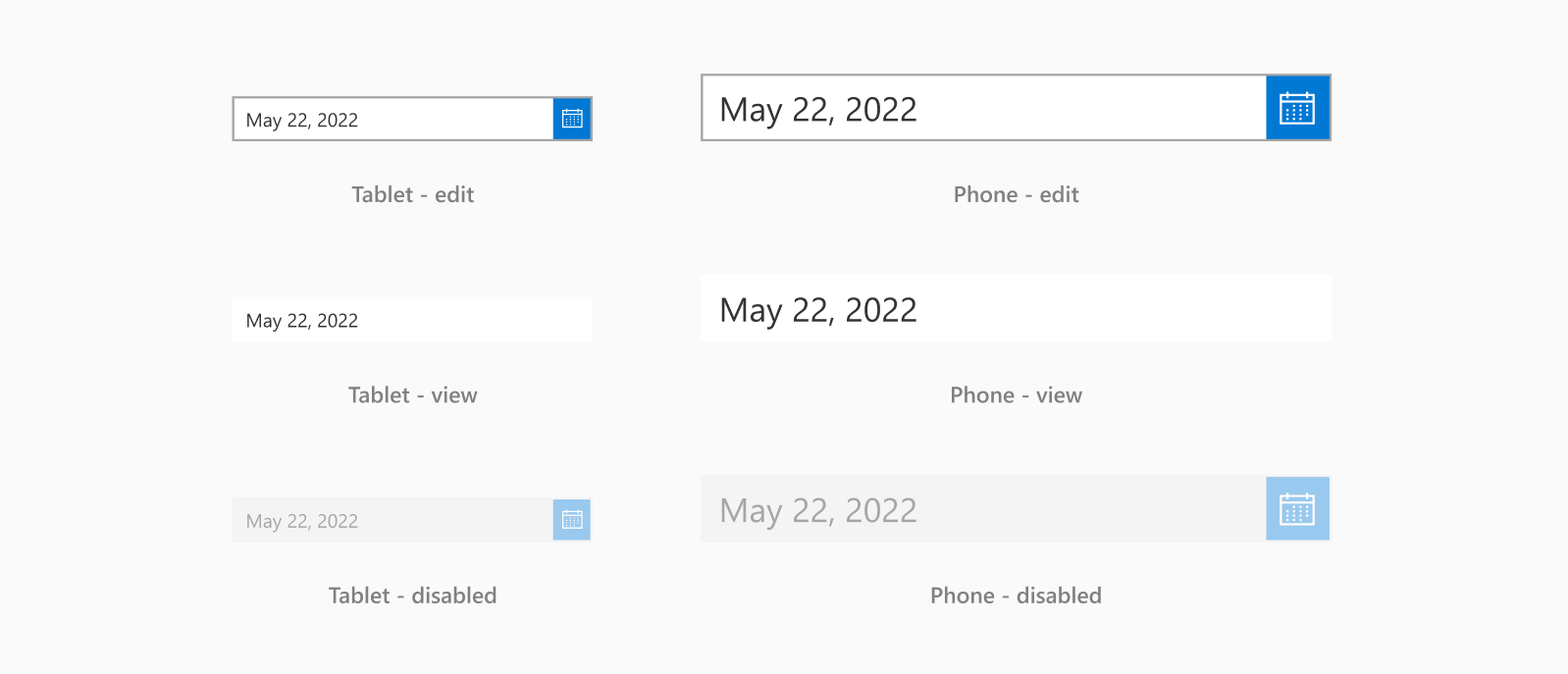
Datumsauswahlgrößen

Datumsauswahlzustände

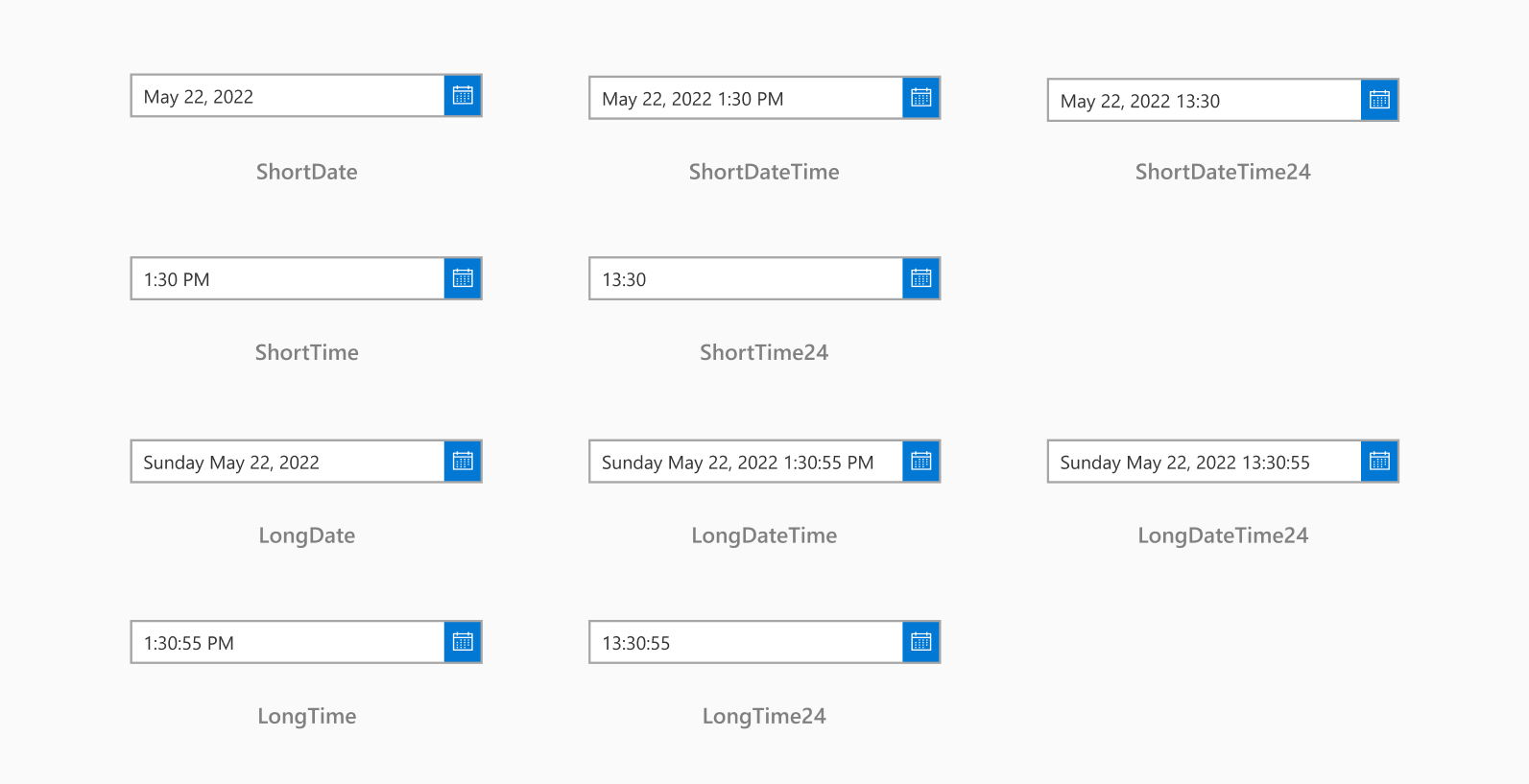
Datumsauswahltypen

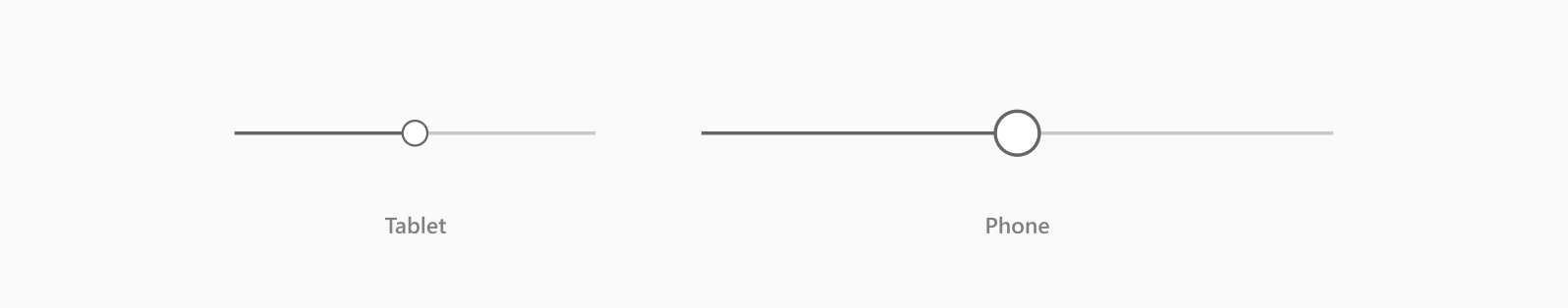
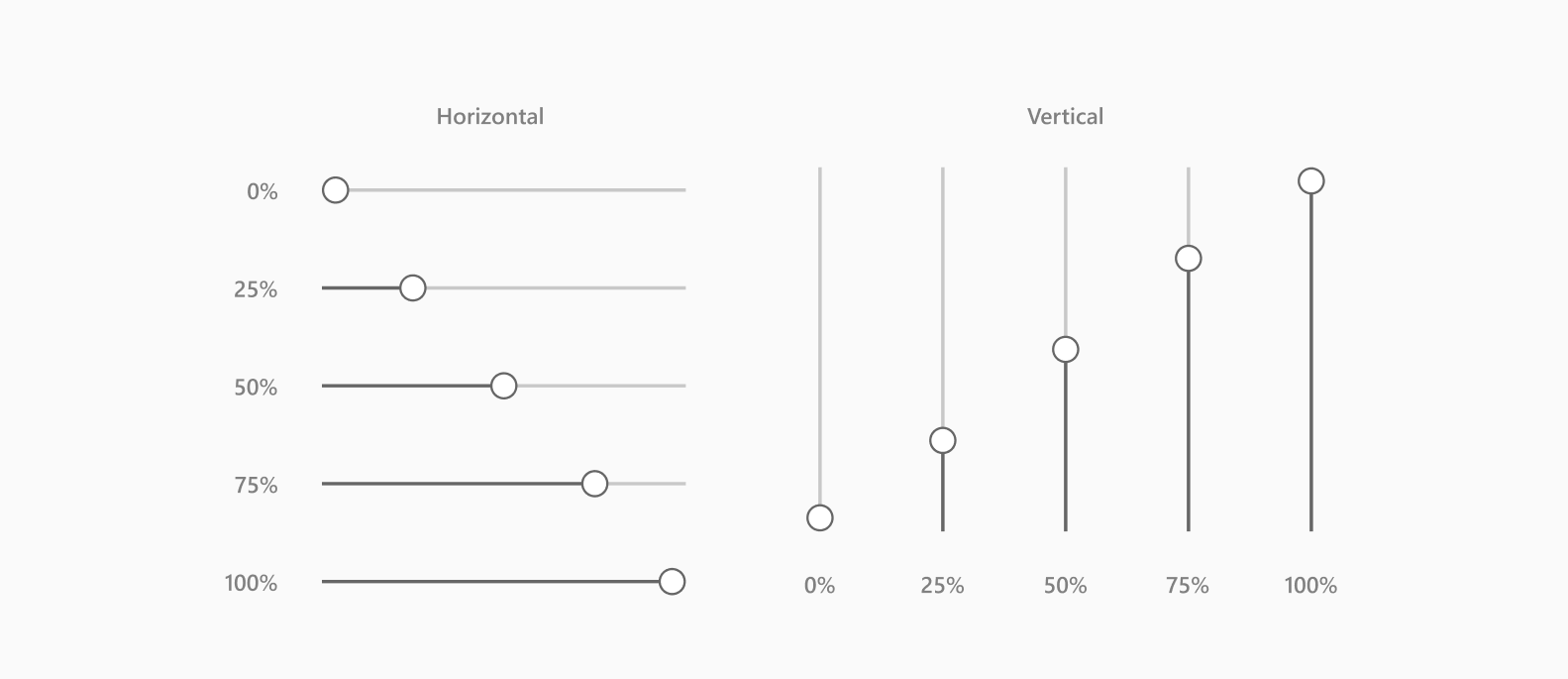
Schiebereglergrößen

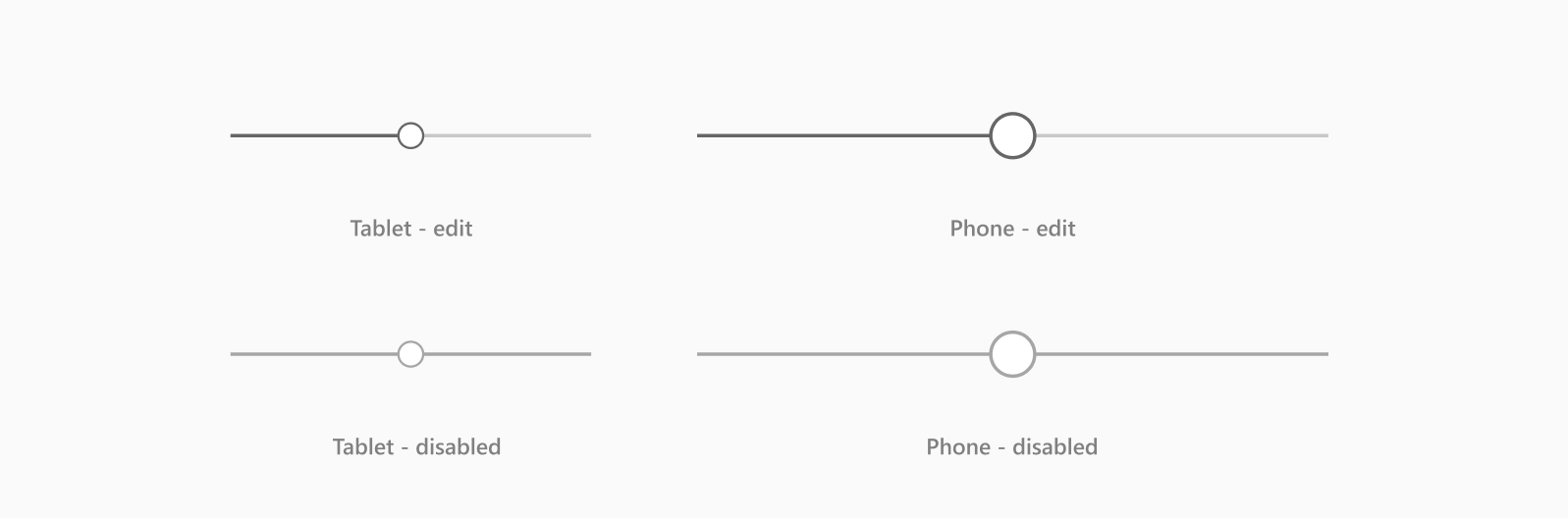
Schiebereglerzustände

Schiebereglertypen

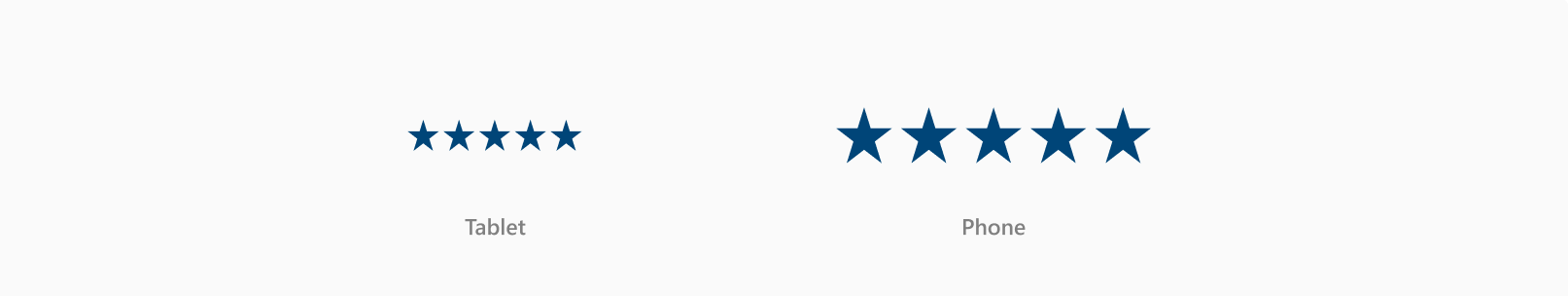
Bewertungsgrößen

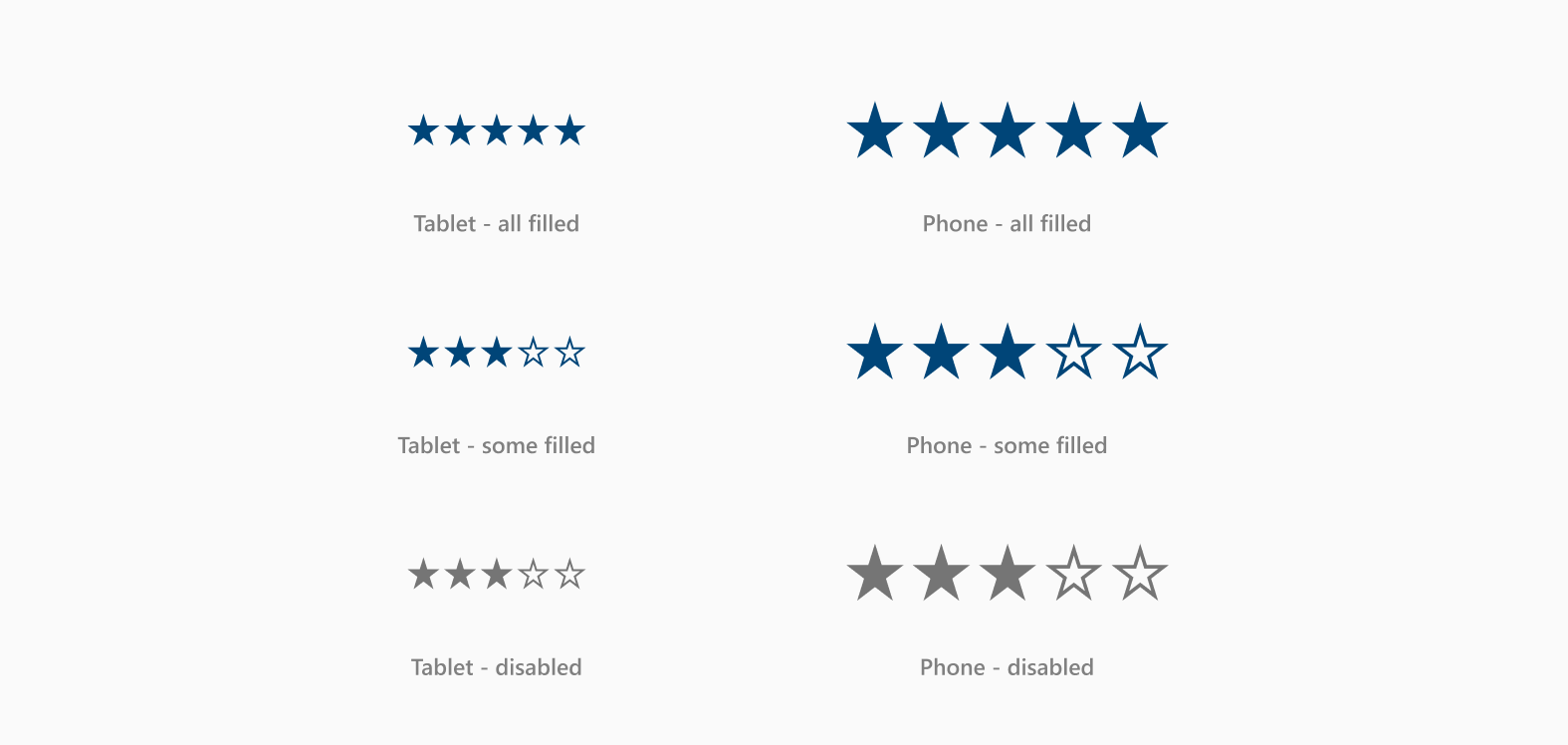
Bewertungszustände

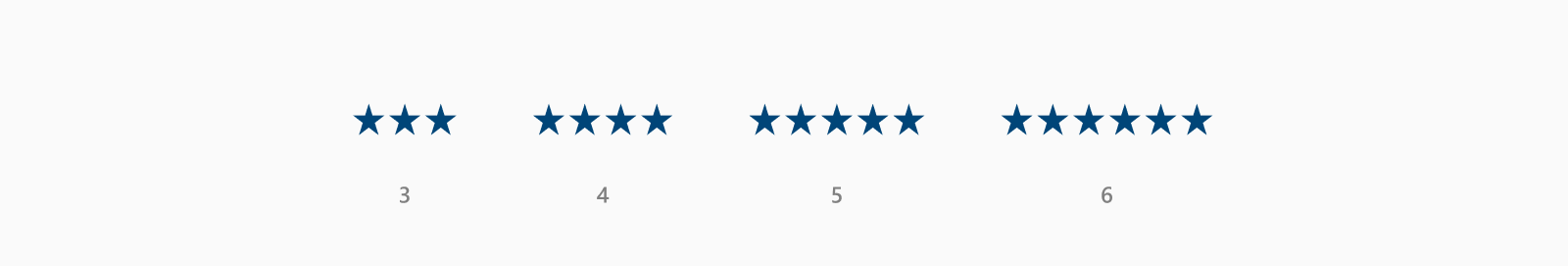
Bewertungstypen

- Behalten Sie beim Gestalten in Figma alle Sterne in der gleichen Farbe. Bei der Umwandlung in eine App verwendet Power Apps die Farbe des ersten Sterns für alle übrigen Sterne. Andere Farben, die Sie möglicherweise verwendet haben, werden nicht erkannt.
Listenfeldgrößen

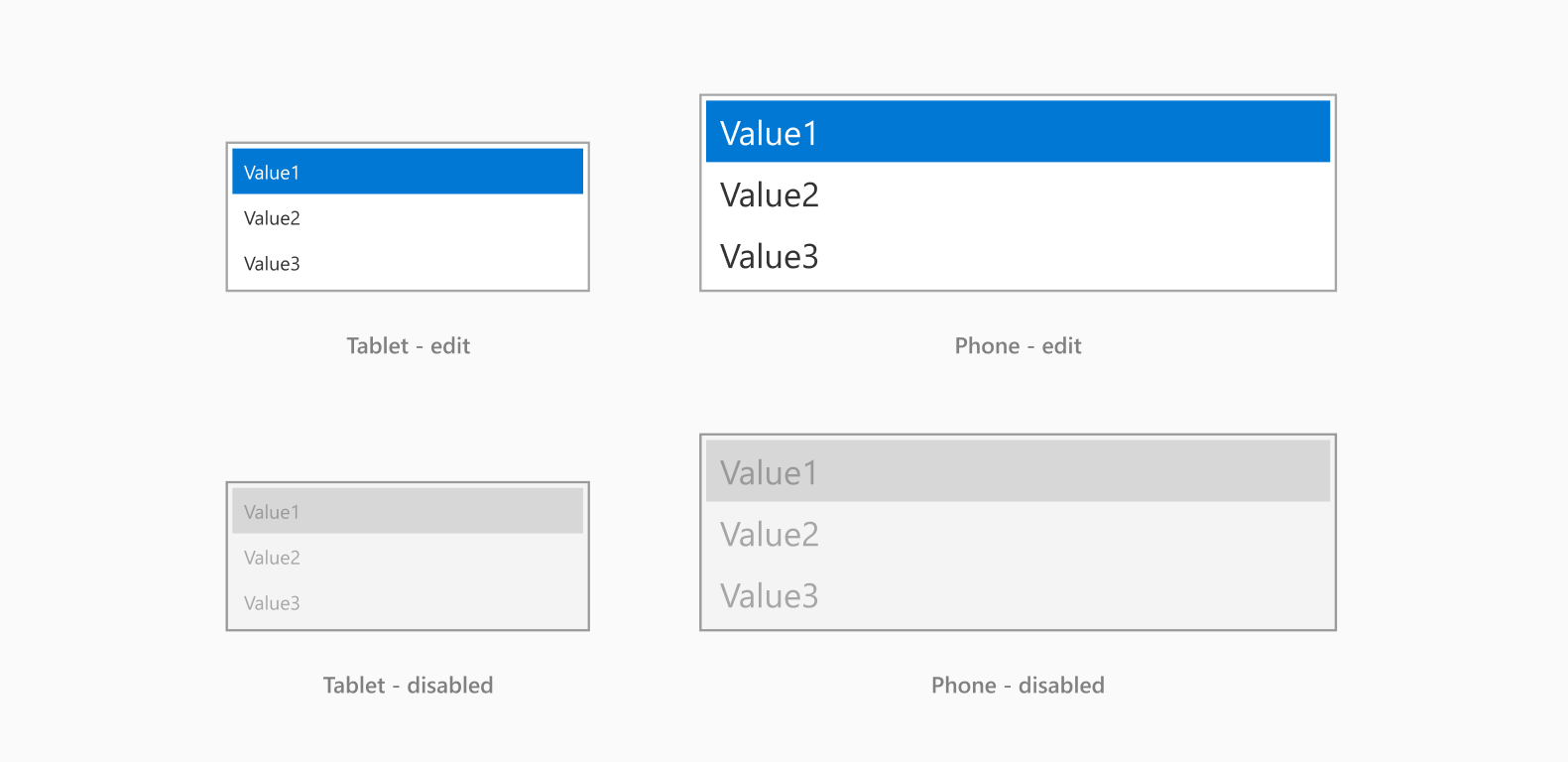
Listenfeldzustände

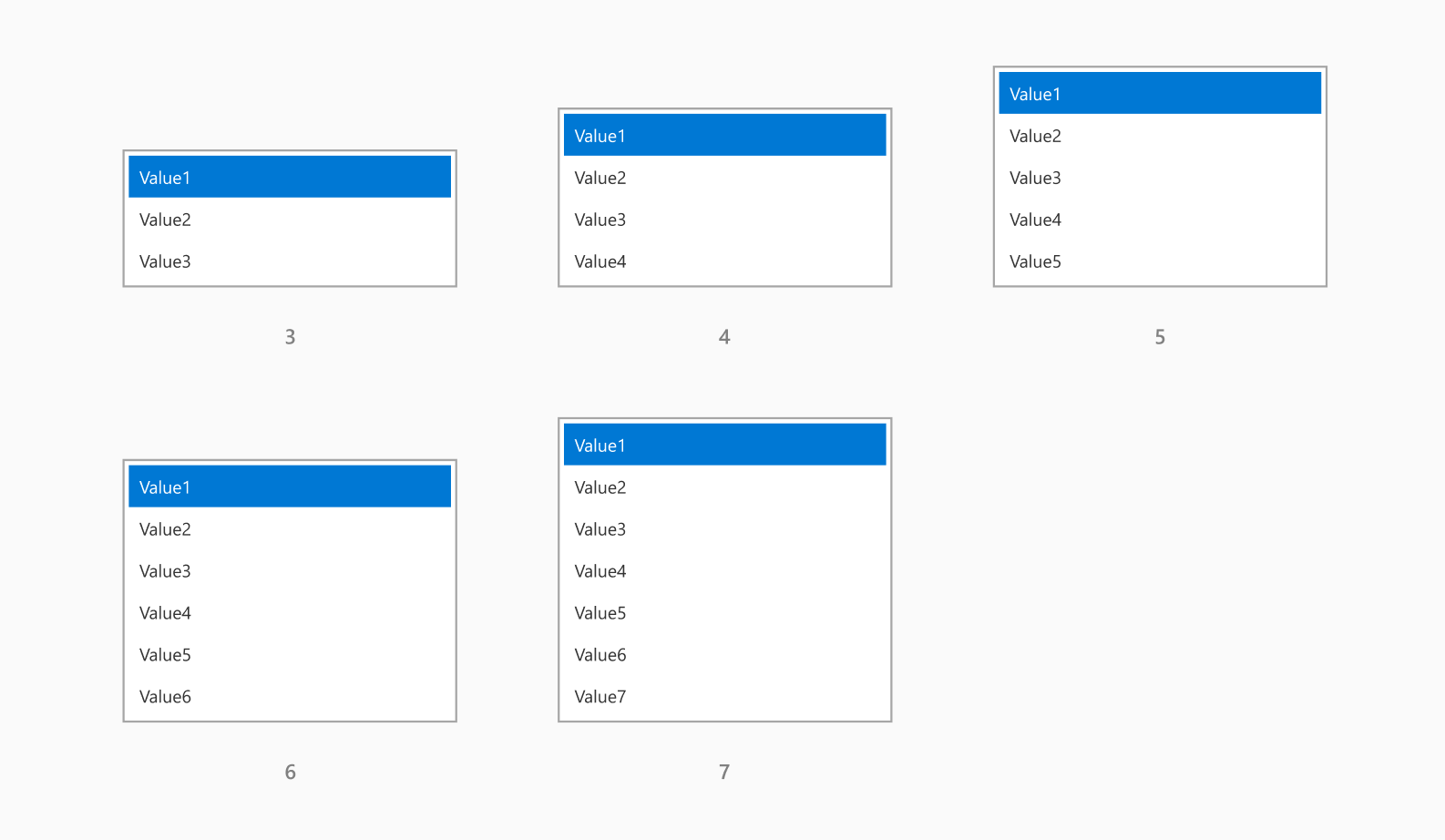
Listenfeldtypen

Rich-Text-Größen

Rich-Text Zustände

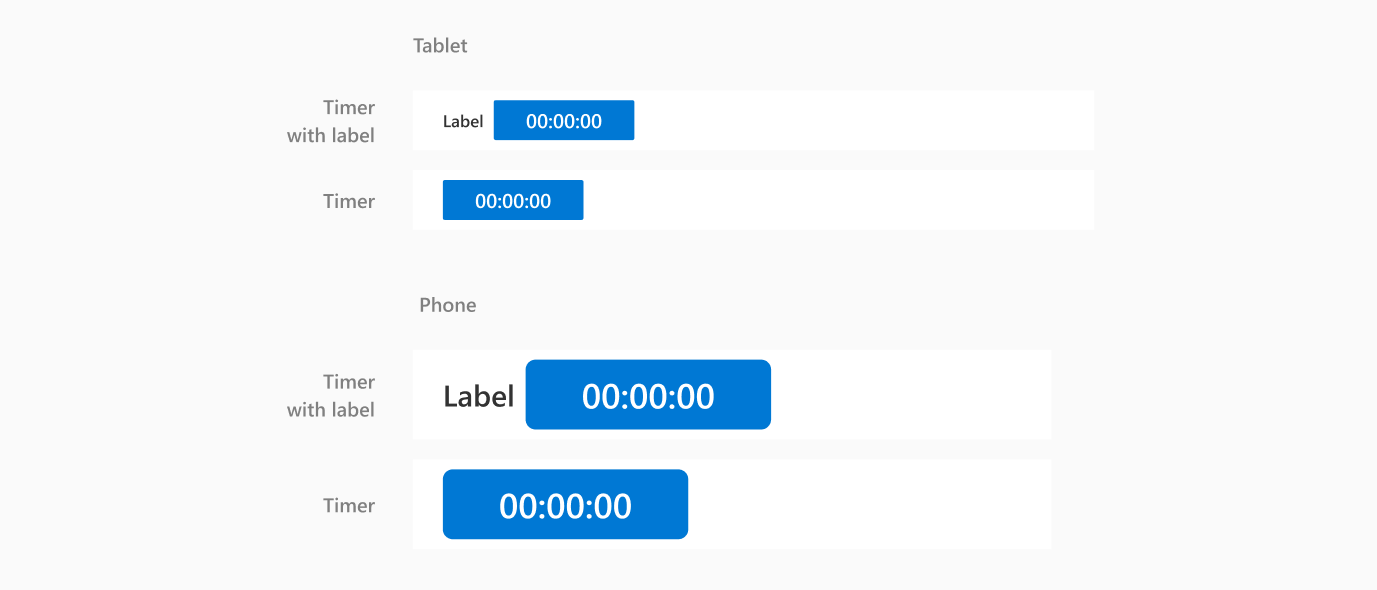
Selbstauslöser-Größen

Selbstauslöserstatus

Zu ignorierender Inhalt
Verwenden Sie diese Komponenten, um Notizen, Kommentare oder verschiedene Inhalte zu erstellen, die in der endgültigen App nicht gerendert werden müssen. Der Inhalt wird dann beim Konvertieren des Designs in Power Apps ignoriert.

Bilder und Rechtecke
Bilder und Rechtecke werden unverändert gerendert, wenn das Design in eine App umgewandelt wird.
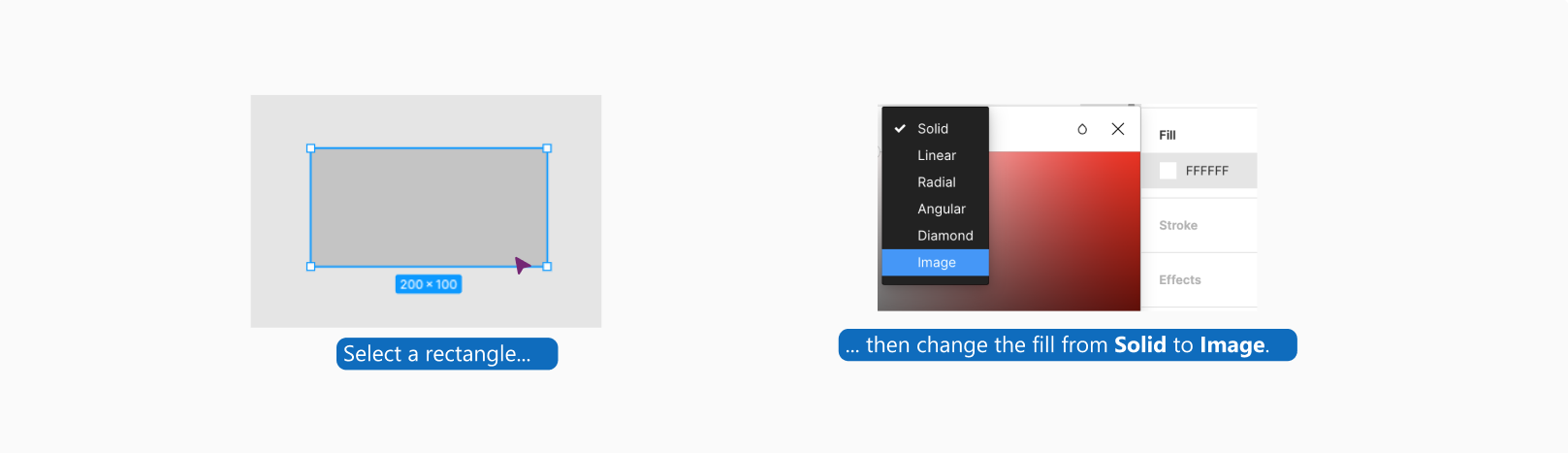
Bilder

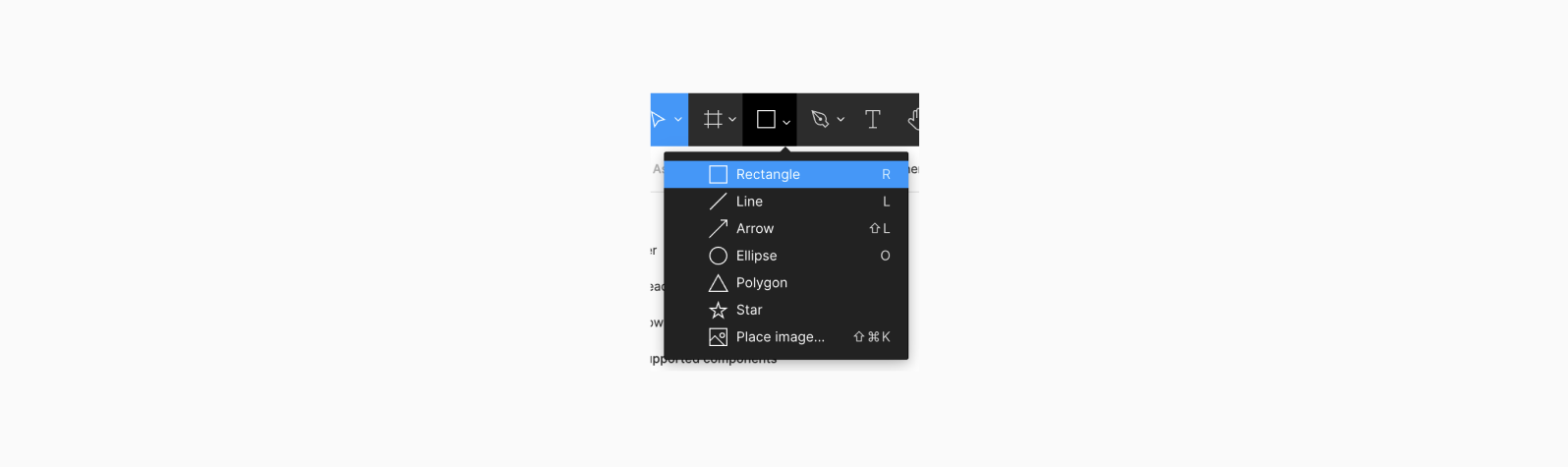
Rechtecke

- Verwenden Sie seitdem nur Rechtecke mit eckigen Ecken, da Power Apps nur Rechtecke mit eckigen Ecken konvertieren kann. In Figma bedeutet dies, dass der Eckenradius auf Null gesetzt werden muss.
Siehe auch
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für