Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Karte-Steuerelemente sind die Bausteine der Steuerelemente Formular bearbeiten und Formular anzeigen in Canvas-Apps. Das Formular stellt den gesamten Datensatz dar, und jede Karte stellt ein einzelnes Feld dieses Datensatzes dar.
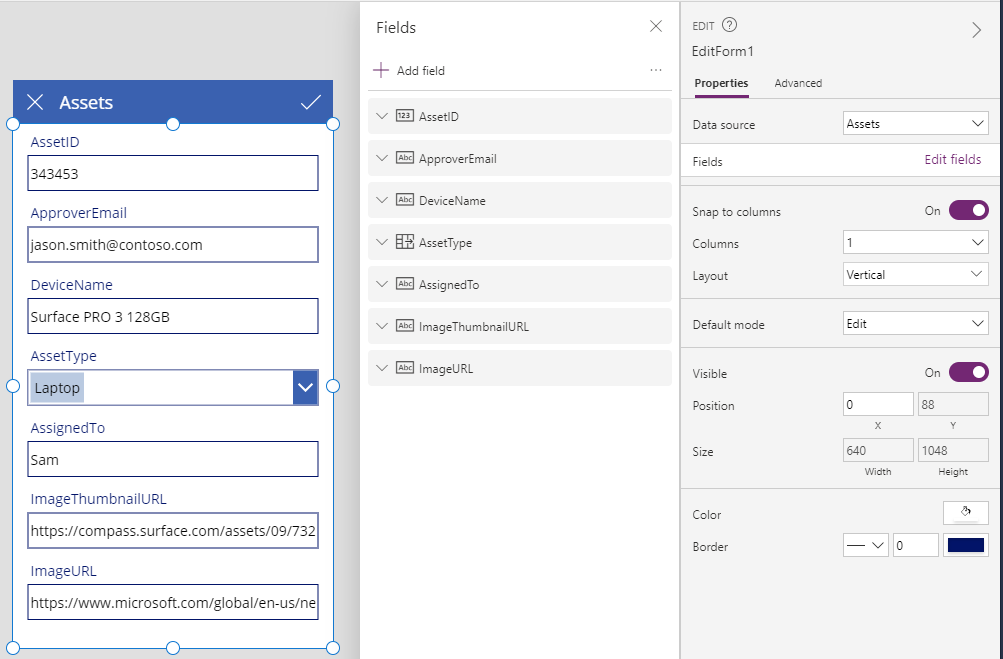
Interagieren Sie mit ganz einfach Karten im rechten Bereich, nachdem Sie ein Formular-Steuerelement im Designarbeitsbereich ausgewählt haben. In diesem Bereich können Sie auswählen, welche Felder auf welche Weise in welcher Reihenfolge angezeigt werden sollen. Die folgende Abbildung zeigt beispielsweise ein Steuerelement Formular bearbeiten in einer App, die aus einer Liste namens Anlagen erstellt wurde, in der Sie Felder an Ihre spezifischen Anforderungen anpassen können.

Um anzufangen, mit Karten zu arbeiten, lesen Sie Formular hinzufügen und Grundlegendes zu Datenformularen. Im weiteren Verlauf dieses Artikels wird erläutert, wie Karten funktionieren und wie Sie Karten anpassen oder eigene Karten erstellen können.
Vordefinierte Karten
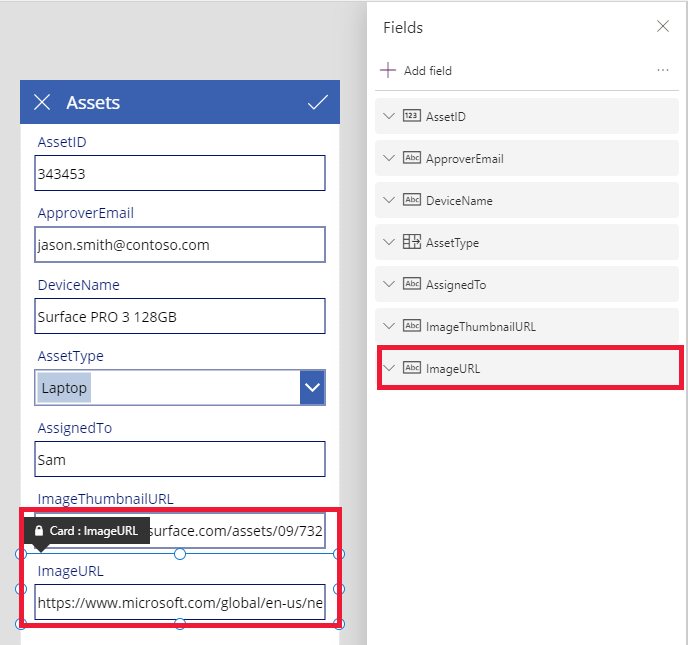
Power Apps bietet einen vordefinierten Satz an Karten für Zeichenfolgen, Zahlen und andere Datentypen, sodass Sie Ihre App ganz einfach an bestimmte Datenanforderungen anpassen können. Im rechten Bereich finden Sie die verfügbaren Varianten und können die für ein Feld verwendete Karte anpassen:

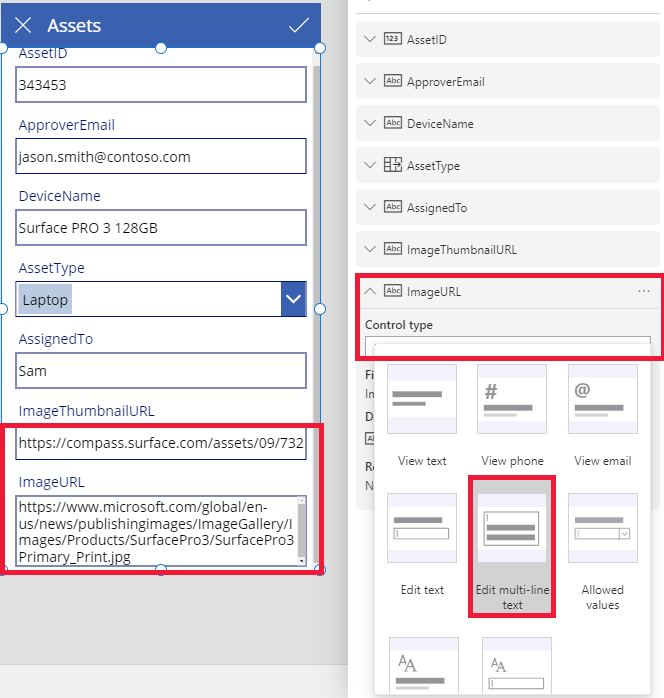
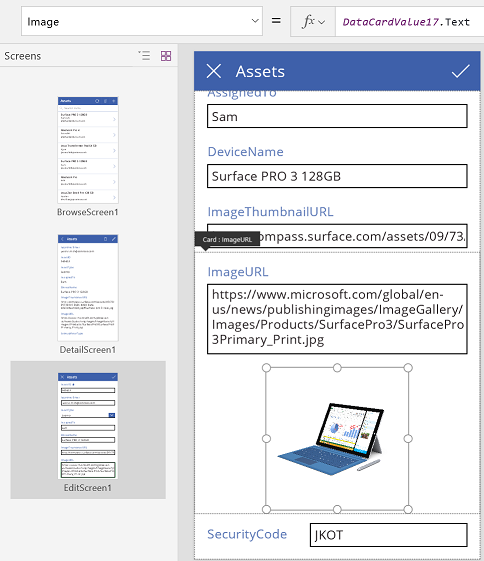
In diesem Beispiel wird eine Karte für einzeiligen Text verwendet, aber der Text der URL ist länger als in einer einzelnen Zeile angezeigt werden kann. Ändern Sie diese Karte also in eine Karte für mehrzeiligen Text, damit Ihr Benutzer mehr Spielraum zum Bearbeiten hat:

Verschiedene Felder in dieser Datenquelle werden nicht angezeigt, Sie können jedoch die einzelnen Felder ein- oder ausblenden, indem Sie das entsprechende Kontrollkästchen aktivieren. Dieses Beispiel zeigt, wie das Feld SecurityCode angezeigt wird.
Eine Karte anpassen
Karten enthalten andere Steuerelemente. Der Benutzer gibt in einem Bearbeitungsformular-Steuerelement Daten in einem standardmäßigen Texteingabe-Steuerelement ein, das Sie von der Registerkarte Einfügen hinzufügen.
Dieser Artikel führt Sie durch ein Beispiel dafür, wie Sie das Erscheinungsbild einer Karte ändern können, indem Sie ihre Steuerelemente bearbeiten.
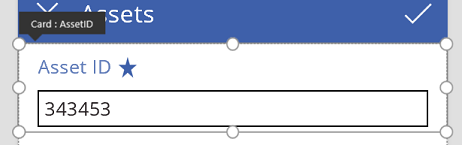
Kehren Sie zunächst zu der Karte zurück, die als Letzte für das Feld SecurityCode hinzugefügt wurde. Wählen Sie diese Karte aus, indem Sie einmal darauf klicken oder tippen:

Klicken oder tippen Sie auf das Texteingabe-Steuerelement auf der Karte, um es auszuwählen.

Verschieben Sie das Steuerelement auf der Karte durch Ziehen des Auswahlfelds, und ändern Sie seine Größe mithilfe der Ziehpunkte am Rand des Auswahlfelds:

Sie können die Größe der Steuerelement in der Karte ändern, sie verschieben und andere Änderungen vornehmen, aber Sie können sie nicht löschen, ohne sie erst zu entsperren.
Entsperren einer Karte
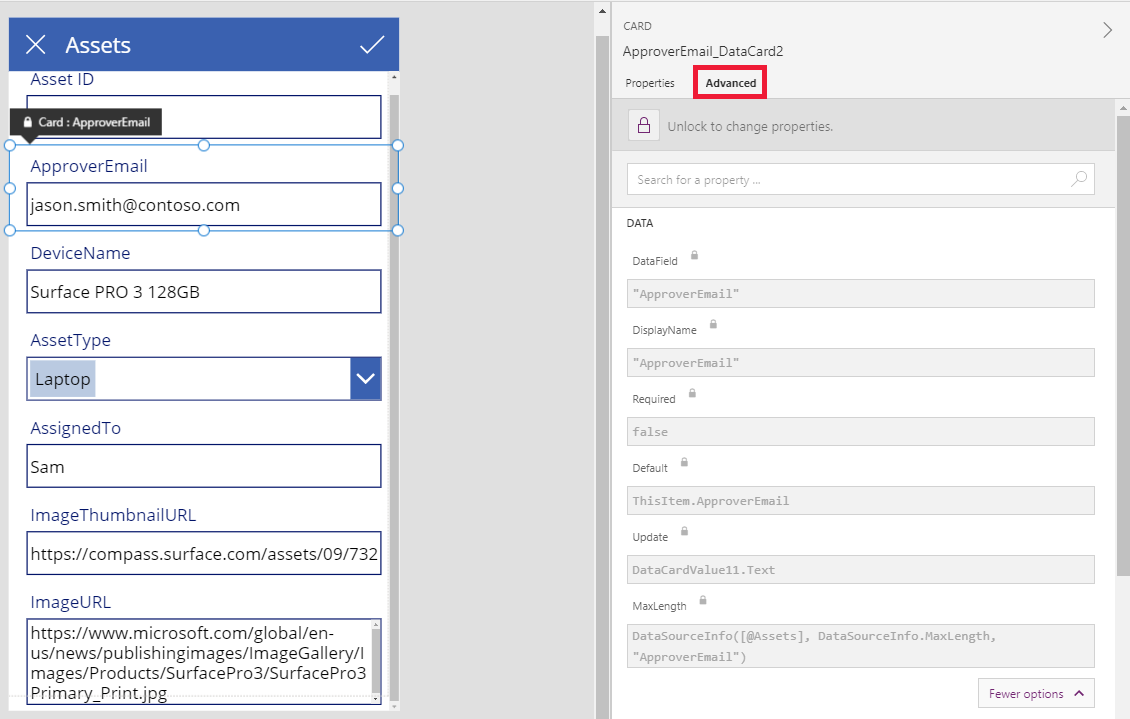
Karten sind selbst auch Steuerelemente, die über Eigenschaften und Formeln verfügen, sodass erweiterte Anforderungen daran vorgenommen werden können. Wenn Sie ein Feld in einem Formular anzeigen möchten, erstellt der rechte Bereich automatisch die Karte für Sie und generiert die benötigten Formeln, sodass Sie Zeit und Aufwand sparen. Diese Formeln finden sich auf der Registerkarte Erweitert im rechten Bereich:

Sie sehen umgehend eine der wichtigsten Eigenschaften der Karte: die Eigenschaft DataField. Diese Eigenschaft gibt an, welches Feld der Datenquelle dem Benutzer angezeigt wird und was er auf dieser Karte bearbeiten kann.
Auf der Registerkarte Erweitert gibt das Banner am oberen Rand an, dass die Eigenschaften dieser Karte gesperrt sind. Außerdem wird neben den Eigenschaften DataField, DisplayName und Required ein Schlosssymbol angezeigt. Diese Formeln wurden im rechten Bereich erstellt, und das Schloss verhindert das versehentliche Ändern dieser Eigenschaften.
![]()
Wählen Sie das Banner oben aus, um die Karte zu entsperren, damit Sie diese Eigenschaften ändern können:

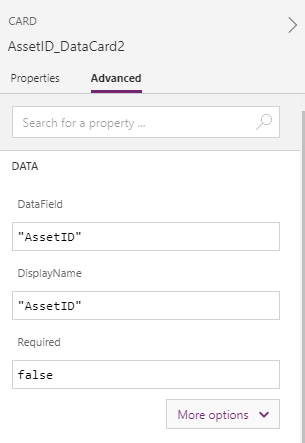
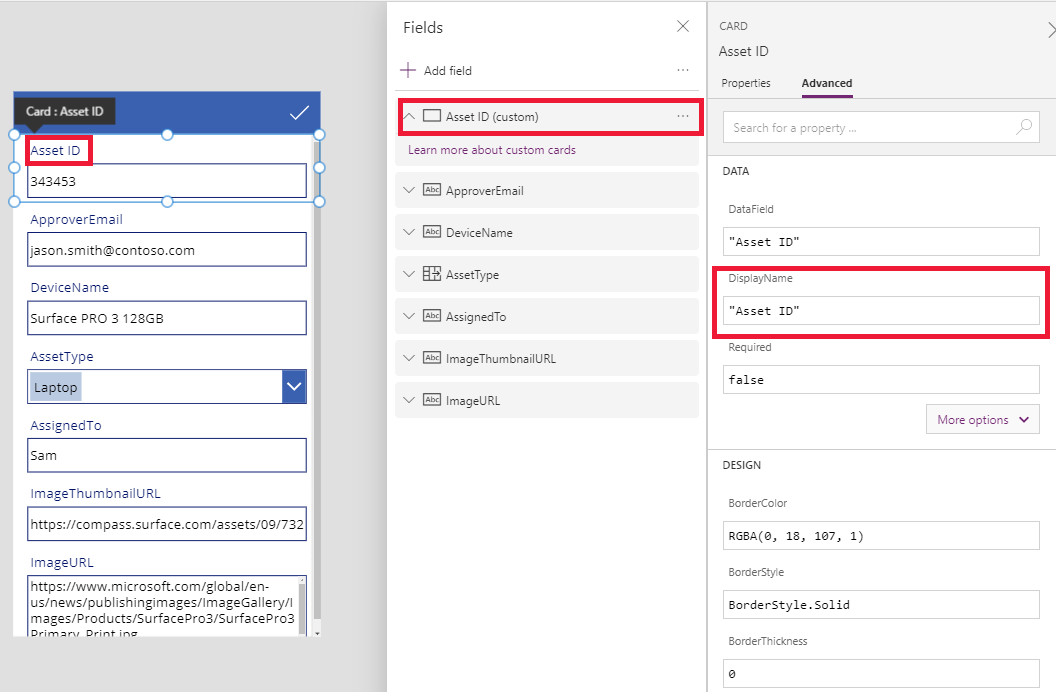
Ändern Sie DisplayName, um ein Leerzeichen zwischen Anlage und ID einzufügen. Durch diese Änderung ändern Sie das, was für Sie generiert wurde. Im rechten Bereich hat diese Karte eine andere Bezeichnung:

Jetzt habe Sie die Kontrolle über diese Karte und können sie noch weiter an Ihre Bedürfnisse anpassen. Allerdings können Sie nicht mehr wie vorher die Darstellung der Karte ändern (z. B. von einzeiligem auf mehrzeiligen Text umzustellen). Sie haben die vordefinierten Karte in eine „benutzerdefinierte Karte“ umgewandelt, die Sie nun steuern können.
Wichtig
Wenn Sie eine Karte entsperrt haben, können Sie sie nicht wieder sperren. Entfernen Sie die Karte, und fügen Sie sie nochmals im rechten Bereich ein, um sie erneut zu sperren.
Sie haben vielfältige Möglichkeiten, um das Erscheinungsbild und das Verhalten einer entsperrten Karte zu ändern. Sie können in der Karte z.B. Steuerelemente hinzufügen oder löschen. Sie können beispielsweise über das Menü Symbole auf der Registerkarte Einfügen eine Sternform hinzufügen.

Der Stern ist nun Bestandteil der Karte und verbleibt auf dieser, auch wenn Sie z.B. die Karten innerhalb des Formulars neu anordnen.
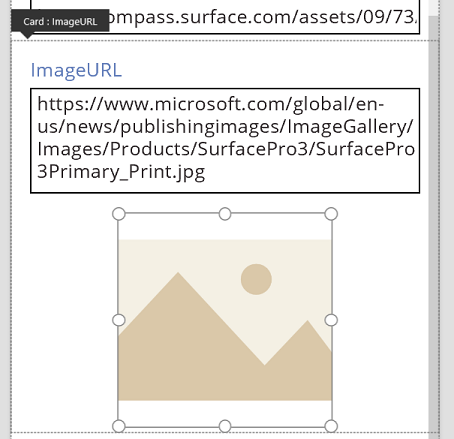
Ein weiteres Beispiel: Entsperren Sie die Karte ImageURL, und fügen Sie ihr von der Registerkarte Einfügen ein Bild-Steuerelement hinzu:

Legen Sie auf der Bearbeitungsleiste die Image-Eigenschaft dieses Steuerelements auf TextBox.Text fest, wobei TextBox der Name des Texteingabe-Steuerelements ist, das die URL enthält:

Jetzt sehen Sie die Bilder und können ihre URLs bearbeiten. Beachten Sie, dass Sie auch Parent.Default als Image-Eigenschaft hätten verwenden können, bei einer Änderung der URL durch den Benutzer würde dann jedoch keine Aktualisierung stattfinden.
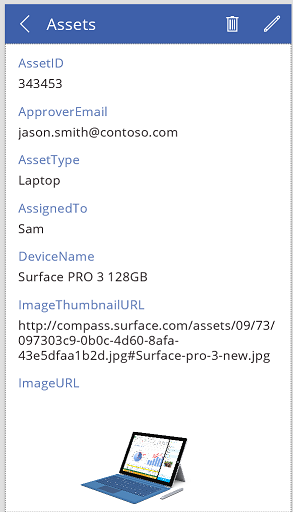
Den gleichen Vorgang können Sie auch auf dem zweiten Bildschirm der App ausführen, wo Sie ein Anzeigeformular-Steuerelement verwenden, um die Details eines Datensatzes anzuzeigen. In diesem Fall empfiehlt es sich, die Bezeichnung auszublenden (legen Sie die Visible-Eigenschaft der Bezeichnung und nicht der Karte auf FALSE fest), da der Benutzer die URL auf diesem Bildschirm nicht bearbeitet:

Interagieren mit einem Formular
Nach dem Entsperren einer Karte können Sie ändern, wie sie mit dem Formular interagiert, in dem sie enthalten ist.
Hier finden Sie Leitlinien dafür, wie Steuerelementen mit ihrer Karte und Karten mit dem Formular funktionieren. Diese Richtlinien helfen Ihnen zu verstehen, wie Formeln erstellt werden, die auf andere Steuerelemente verweisen, einschließlich Karten und Steuerelemente innerhalb von Karten. Seien Sie kreativ – Sie können eine App auf viele Arten erstellen, um sie an Ihre spezifischen Anforderungen anzupassen.
DataField-Eigenschaft
Die wichtigste Eigenschaft auf der Karte ist die DataField-Eigenschaft. Diese Eigenschaft steuert die Validierung, bestimmt, welches Feld aktualisiert wird, steuert andere Aspekte der Karte.
Informationsfluss (eingehend)
Als Container stellt das Formular ThisItem für alle Karten, die es enthält, zur Verfügung. Dieser Datensatz enthält alle Felder für den aktuellen, relevanten Datensatz.
Die Default-Eigenschaft jeder Karte sollte auf ThisItem.FieldName festgelegt werden. In einigen Fällen können Sie diesen Wert transformieren, sobald er eingeht. Z.B. möchten Sie möglicherweise eine Zeichenfolge formatieren oder einen Wert in eine andere Sprache übersetzen.
Jedes Steuerelement der Karte sollte auf Parent.Default verweisen, um den Wert des Feld abrufen zu können. Diese Strategie kapselt die Karte, sodass die Eigenschaft Default der Karte geändert werden kann, ohne dass sich dies auf die internen Formeln auswirkt.
Standardmäßig werden die Eigenschaften DefaultValue und Required aus den Metadaten der Datenquelle genommen, auf der Grundlage der DataField-Eigenschaft. Sie können diese Formeln mit Ihrer eigenen Logik überschreiben und die Metadaten der Datenquelle mithilfe der DataSourceInfo-Funktion integrieren.
Informationsfluss (ausgehend)
Nachdem der Benutzer einen Datensatz mithilfe der Steuerelemente auf den Karten geändert hat, speichert die SubmitForm-Funktion die Änderungen der Datenquelle. Wenn diese Funktion ausgeführt wird, liest das form-Steuerelement die Werte der DataField-Eigenschaft jeder Karte, um herauszufinden, welches Feld geändert werden soll.
Des form-Steuerelements liest auch den Wert der Update-Eigenschaft jeder Karte. Dieser Wert ist in der Datenquelle für dieses Feld gespeichert. Hier können Sie eine weiter Transformierung anwenden, um eventuell die Transformierung umzukehren, die auf die Default-Formel der Karte angewendet wurde.
Die Valid-Eigenschaft wird von den Metadaten der Datenquelle gesteuert, auf Grundlage der DataField-Eigenschaft. Außerdem basiert sie auf der Required-Eigenschaft und darauf, ob die Update-Eigenschaft einen Wert enthält. Wenn der Wert für die Update-Eigenschaft nicht gültig ist, bietet die Fehler-Eigenschaft eine benutzerfreundliche Fehlermeldung.
Wenn die Eigenschaft DataField einer Karte leer ist, fungiert die Karte als Container für Steuerelemente. Seine Eigenschaften Valid und Update werden nicht einbezogen, wenn das Formular gesendet wird.
Analyse eines Beispiels
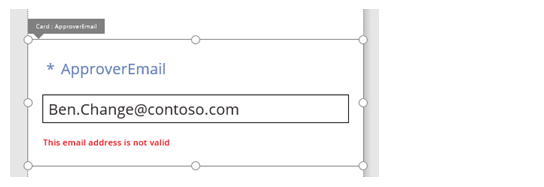
Sehen Sie sich die Steuerelemente an, aus denen eine einfache Dateneingabekarte besteht. Der Abstand zwischen den Steuerelementen wird vergrößert, um die einzelnen Steuerelemente deutlicher anzuzeigen und Ihnen zu helfen, zu verstehen, wie die einzelnen Komponenten zur Funktionalität der Karte beitragen:

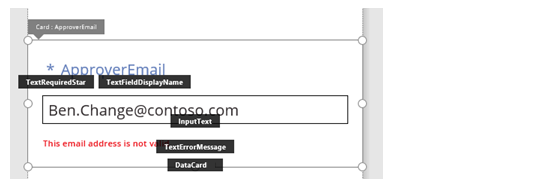
In dieser Grafik wurden die Steuerelemente innerhalb der Datenkarte mit einer Beschriftung versehen:

Dies Karte funktioniert mithilfe von vier Steuerelementen:
| Name des Dataflows | typ | Beschreibung |
|---|---|---|
| TextRequiredStar | Label-Steuerelement | Zeigt einen Stern, der häufig in Dateneingabeformularen verwendet wird, um erforderliche Felder zu kennzeichnen |
| TextFieldDisplayName | Label-Steuerelement | Zeigt den benutzerfreundlichen Namen des Felds an. Dieser Name kann von dem im Schema der Datenquelle abweichen. |
| InputText | Eingabetext-Steuerelement | Zeigt den anfänglichen Wert des Felds und ermöglicht es dem Benutzenden, diesen Wert zu ändern |
| TextErrorMessage | Label-Steuerelement | Zeigt dem Benutzenden eine benutzerfreundliche Fehlermeldung an, wenn ein Problem mit der Validierung auftritt. Es stellt außerdem sicher, dass das Feld einen Wert hat, wenn einer erforderlich ist. |
Um diese Steuerelemente mit Daten zu befüllen, können ihre Eigenschaften von denen der Karte anhand dieser Schlüsselformeln gesteuert werden. Formeln beziehen sich auf ein bestimmtes Feld. Stattdessen stammen alle Informationen von der Karte.
| Steuerelementeigenschaft | Formel | Beschreibung |
|---|---|---|
| TextRequiredStar.Visible | Parent.Required | Der Stern erscheint nur, wenn das Feld erforderlich ist. Eine Formel ist erforderlich, die von Ihnen oder den Metadaten der Datenquelle gesteuert wird. |
| TextFieldDisplayName.Text | Parent.DisplayName | Das Textfeld-Steuerelement zeigt den benutzerfreundlichen Namen, den Sie oder die Metadaten der Datenquelle bereitstellen, und die in der DisplayName-Eigenschaft der Karte festgelegt wird. |
| InputText.Default | Parent.Default | Das Texteingabe-Steuerelements zeigt zuerst den Wert des Felds der Datenquelle, wie er vom Standardwert der Karte bereitgestellt wird. |
| TextErrorMessage.Text | Parent.Error | Wenn ein Überprüfungsproblem auftritt, bietet die Error-Eigenschaft der Karte eine entsprechende Fehlermeldung. |
Anmerkung
Die Eigenschaft Parent.Error ist eine reine Ausgabeeigenschaft, die Sie nicht durch eine Formel festlegen können. Diese Eigenschaft erscheint nicht in der Liste der Eigenschaften in der Nähe der oberen linken Ecke oder in den Registerkarten Eigenschaften oder Erweitert am rechten Rand. Die Formelleiste schlägt diese Eigenschaft vor, wenn Sie eine Formel schreiben, die sich auf diese Eigenschaft bezieht.
Verwenden Sie die folgenden Hauptformeln, um Informationen aus diesen Steuerelementen abzurufen und sie wieder in die Datenquelle einzufügen:
| Steuerelementname | Formel | Beschreibung |
|---|---|---|
| DataCard.DataField | „ApproverEmail“ | Der Name des Felds, das der Benutzer auf dieser Karte anzeigen und bearbeiten kann. |
| DataCard.Update | InputText.Text | Der zu überprüfende Wert, der wieder in die Datenquelle eingefügt werden soll, wenn SubmitForm ausgeführt wird. |