Tastenkombinationen für Canvas-Apps
Hinweis
Verknüpfungen können je nach Tastaturlayout variieren.
Datei
| Verknüpfung | Aktion |
|---|---|
| STRG+O (oder ALT+F) | Datei öffnen |
| STRG+UMSCHALT+S (oder ALT+P) | App mit einem anderen Namen speichern |
| STRG+S | App mit demselben Namen oder zum ersten Mal speichern |
| STRG+UMSCHALT+P | App speichern und Veröffentlichungsdialog aktivieren |
| F12 | App-Datei (.msapp) herunterladen |
| ALT+F | Menü Datei öffnen |
Menüband
| Verknüpfung | Aktion |
|---|---|
| Eingabe | Ausgewählten Befehl ausführen |
| Tab | Zwischen Befehlen auf der ausgewählten Registerkarte und dann zur nächsten Registerkarte wechseln |
| ALT+I | Registerkarte Einfügen auswählen |
Bearbeiten
| Verknüpfung | Aktion |
|---|---|
| STRG+A | Alles auswählen |
| STRG+X | Ausschneiden |
| STRG+C | Kopieren |
| STRG+V | Einfügen |
| STRG+Z | Befehl „Rückgängig“ |
| STRG+Y | Befehl „Wiederholen“ |
| STRG+M | Bildschirm hinzufügen |
| STRG+= oder STRG+UMSCHALT+= | Vergrößern |
| STRG+- oder STRG+UMSCHALT+- | Verkleinern |
| Strg + 0 | Canvas an Seite anpassen |
| UMSCHALT+EINGABETASTE | Linie in einer Formel brechen |
Vorschauversion
| Verknüpfung | Aktion |
|---|---|
| F5 | Öffnen des Vorschaumodus |
| ESC | Vorschaumodus, Dialogfeld oder Flyout-Bereich schließen |
Canvas
| Verknüpfung | Aktion |
|---|---|
| Tab | Weiter-Steuerelement auswählen |
| UMSCHALT+F11 | Setzt den Fokus auf die Inline-Aktionsleiste |
| STRG+Klicken oder UMSCHALT+Klicken | Mehrere Objekte gleichzeitig auswählen |
| Nach-rechts-Pfeil | Ausgewähltes Steuerelement nach rechts bewegen |
| Nach-links-Pfeil | Ausgewähltes Steuerelement nach links bewegen |
| Nach-oben-Pfeil | Ausgewähltes Steuerelement nach oben bewegen |
| Nach-unten-Pfeil | Ausgewähltes Steuerelement nach unten bewegen |
Strukturansicht
Hinweis
Diese Verknüpfungen erfordern den Bereich Strukturansicht, um den Fokus zu haben.
| Verknüpfung | Aktion |
|---|---|
| F2 | Ein Steuerelement umbenennen |
| ESC | Umbenennen eines Steuerelements abbrechen |
| STRG+G | Gruppieren/Aufheben der Gruppierung von Steuerelementen |
| STRG+] | Vorwärts-Steuerelement |
| STRG+[ | Rückwärts-Steuerelement |
| STRG+UMSCHALT+] | In den Vordergrund |
| STRG+UMSCHALT+[ | In den Hintergrund |
Größe ändern
| Verknüpfung | Aktion |
|---|---|
| UMSCHALT+Nach-links-Pfeil | Breite verkleinern |
| STRG+UMSCHALT+Nach-links-Pfeil | Breite leicht verkleinern |
| UMSCHALT+Nach-unten-Pfeil | Höhe verkleinern |
| STRG+UMSCHALT+Nach-unten-Pfeil | Höhe leicht verkleinern |
| UMSCHALT+Nach-rechts-Pfeil | Breite vergrößern |
| STRG+UMSCHALT+Nach-rechts-Pfeil | Breite leicht vergrößern |
| UMSCHALT+Nach-oben-Pfeil | Höhe vergrößern |
| STRG+UMSCHALT+Nach-oben-Pfeil | Höhe leicht vergrößern |
Textformat
| Verknüpfung | Aktion |
|---|---|
| STRG+B | Durch fettgedruckte Ebenen wechseln |
| STRG+I | Kursiv aktivieren oder deaktivieren |
| STRG+U | Unterstreichen hinzufügen oder entfernen |
Alternatives Verhalten
| Verknüpfung | Aktion |
|---|---|
| ALT oder STRG+UMSCHALT | 1. Bevor Sie ein Steuerelement auswählen, blenden Sie die Designelemente aus, damit Sie wie die Benutzer der App mit den Steuerelementen interagieren können. 2. Wenn Sie nach dem Starten einer Größenänderung oder Neupositionierung eines Steuerelements diese Tasten gedrückt halten, werden alle Ausrichtungspunkte überschrieben. |
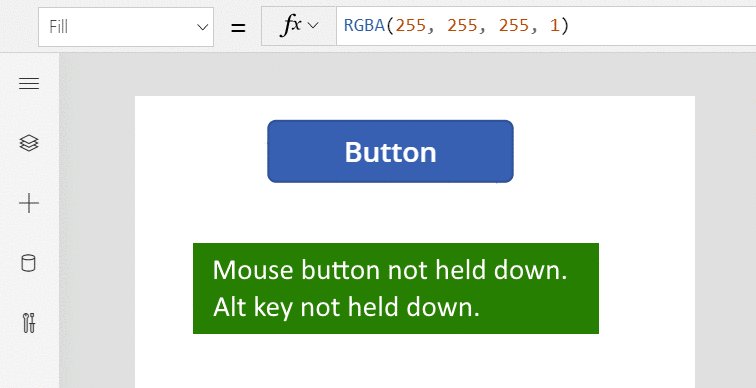
Wie eine Excel-Tabelle sind Canvas-Apps live und betriebsbereit, selbst wenn sie bearbeitet werden. Sie müssen nicht in den Vorschaumodus wechseln, um Ihre App auszuführen, wodurch die Bearbeitungs- und Testzyklen viel schneller werden. Dies wirft jedoch ein Problem auf: Wie unterscheiden wir die Auswahl eines Tastensteuerelements, damit die Größe geändert werden kann, von der Auswahl eines Tastensteuerelements, um die Logik in unserer App auszuführen?
Im Entwurfsmodus dient die Auswahl eines Objekts standardmäßig zum Bearbeiten: Verschieben, Ändern der Größe, Ändern von Eigenschaften und anderweitiges Konfigurieren des Objekts. Diese Standardeinstellung kann überschrieben werden, indem Sie die ALT- oder STRG+UMSCHALT-Tasten gedrückt halten, bevor die Auswahl initiiert wird. Damit wird die Auswahl so behandelt, als hätte es ein Benutzer der App getan.
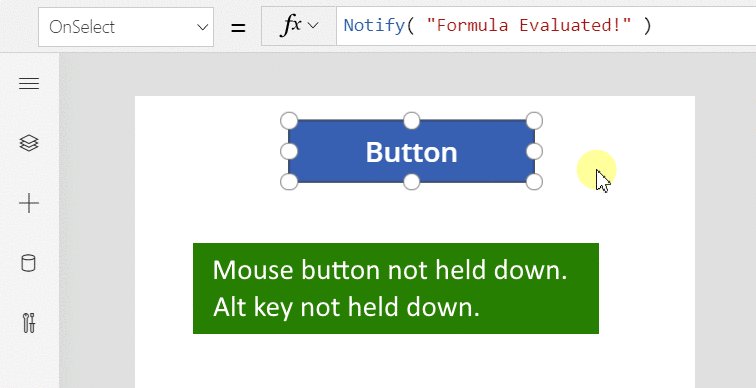
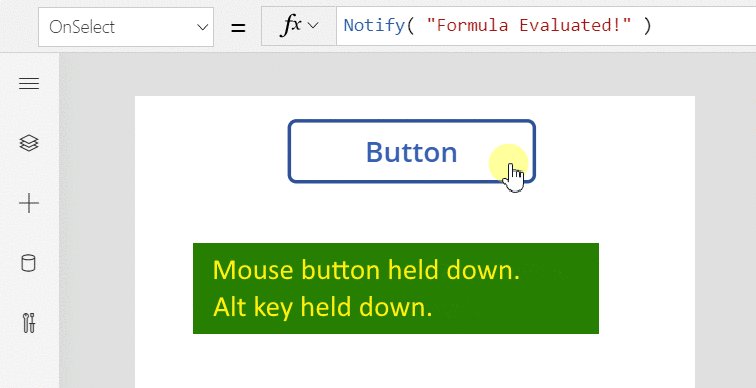
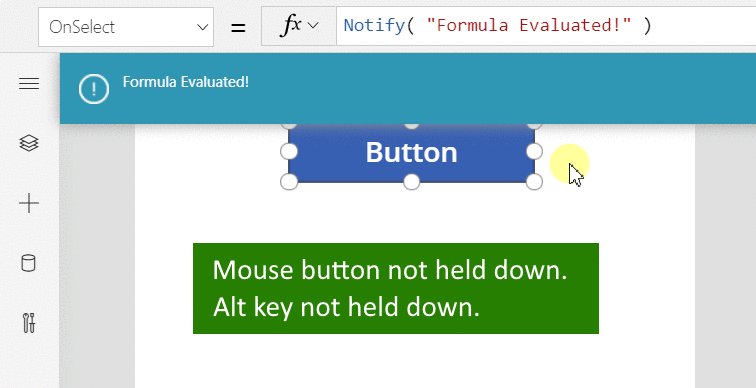
In der folgenden Animation wird zunächst ein Tastensteuerelement zum Bearbeiten ausgewählt. Um das Steuerelement herum werden Schmuckstücke angezeigt, und in der Formelleiste wird die OnSelect-Eigenschaft angezeigt, bereit zur Bearbeitung. Die Taste wird dann losgelassen. Drücken Sie zuerst die ALT-Taste und das Tastensteuerelement wird erneut ausgewählt; diesmal jedoch wird die OnSelect-Eigenschaft ausgewertet und die Benachrichtigung wird angezeigt, als ob die Schaltfläche in einer laufenden App ausgewählt worden wäre.

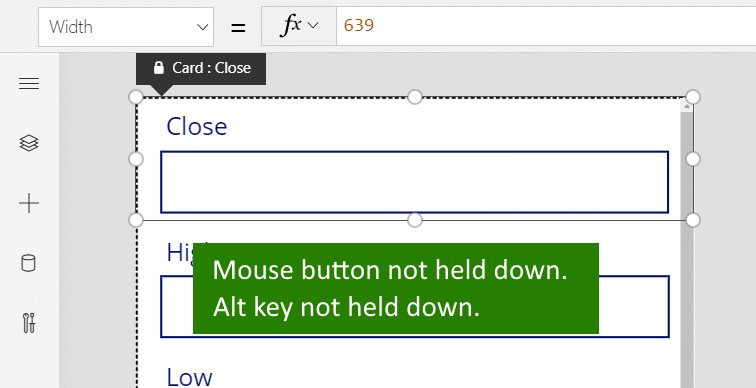
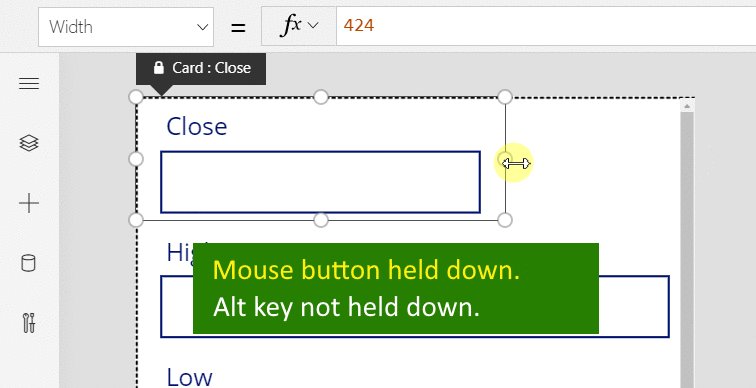
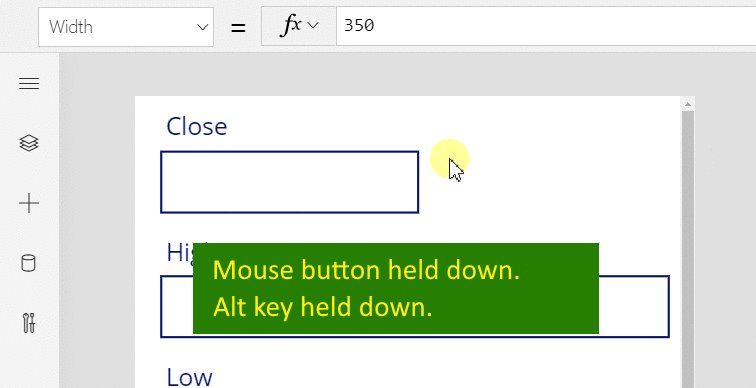
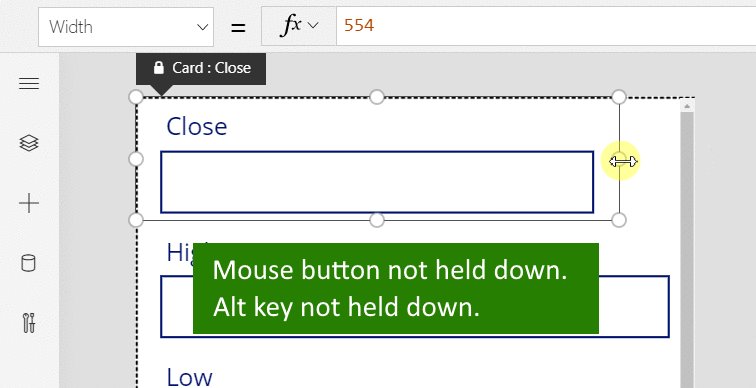
Die ALT-Taste kann ebenfalls verwendet werden, nachdem ein Steuerelement ausgewählt wurde, um Ausrichtungspunkte zum Verschieben und Ändern der Größe zu überschreiben. Die nächste Animation zeigt die Größenänderung einer Datenkarte innerhalb eines Formular bearbeiten-Steuerelements. Anfänglich ist die Größenänderung auf bestimmte Ausrichtungspunkte beschränkt. Später wird, ohne die Maustaste loszulassen, die Alt-Taste zusammen mit der Maustaste gedrückt. Das Hinzufügen der ALT-Taste überschreibt die Ausrichtungspunkte und jede Breite kann mit der Maus erhalten werden.

Sonstige
| Verknüpfung | Aktion |
|---|---|
| F1 | Dokumentation öffnen |
| STRG+F6 | Zum nächsten Orientierungspunkt navigieren |
| STRG+UMSCHALT+F6 | Zum vorherigen Orientierungspunkt navigieren |
| UMSCHALT+F10 | Öffnen Sie beispielsweise ein Kontextmenü in Strukturansicht |
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).