Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Eine Komponente kann Eingabewerte empfangen, um Daten mithilfe von benutzerdefinierten Eingabeeigenschaften auszugeben oder zu verarbeiten. In diesem Artikel erfahren Sie, wie Sie mit solchen Komponenten arbeiten, die eine oder mehrere Eingabeeigenschaften mit einem bestimmten Schema für die angegebene Tabelle oder dem angegebenen Datensatz erwarten und wie Sie die Komponenteneingabefelder den Spalten der Datenquelle zuordnen.
Tipp
Informationen dazu, was die benutzerdefinierten Eingabe- und Ausgabeeigenschaften in Komponenten sind, finden Sie unter Benutzerdefinierte Eigenschaften in Komponenten.
Zuordnungsspalten
Verwenden Sie die RenameColumns() -Funktion, um eine oder mehrere Spalten einer Tabelle umzubenennen, um dem Eingabeeigenschaftenschema für die Eingabespaltenauswahl zu entsprechen.
Betrachten Sie beispielsweise eine Komponente, die eine Tabelleneingabe mit dem folgenden Format erwartet:
| Geschmack | Einheitspreis | Verkaufte Menge |
|---|---|---|
| Erdbeere | 1,99 | 20 |
| Schokolade | 2,99 | 45 |
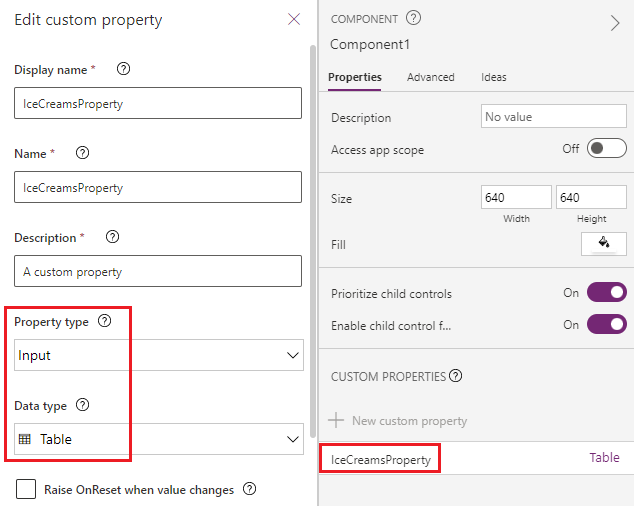
Die Eingabeeigenschaft erwartet den Tabellendatentyp:

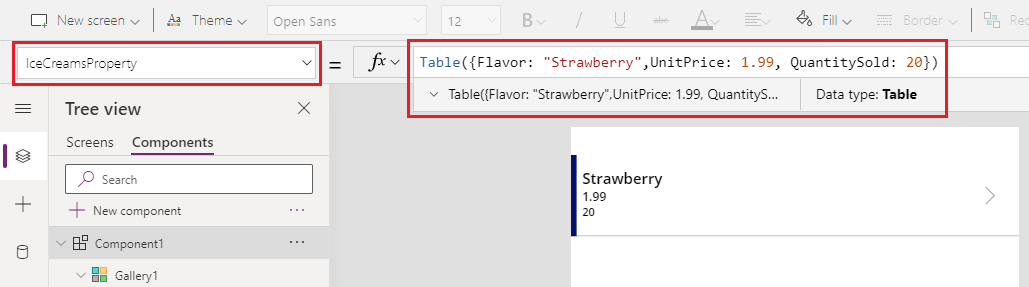
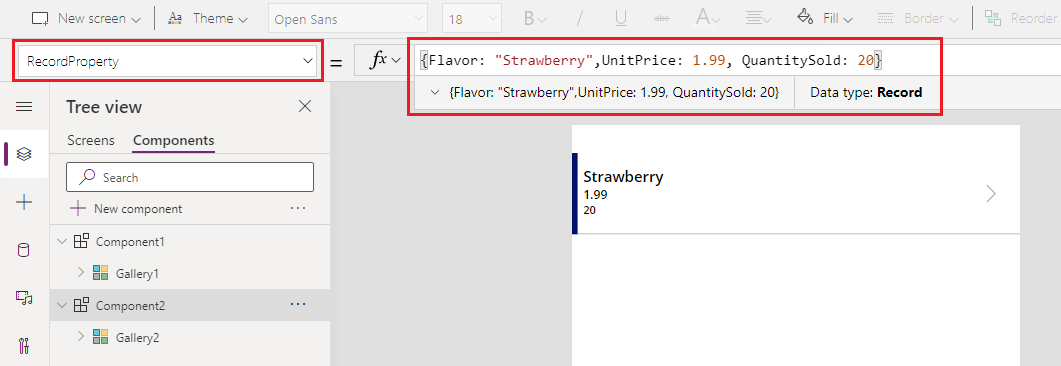
Das Schema der Eingabeeigenschaft sieht wie die folgende Formel aus:
Table({Flavor: "Strawberry",UnitPrice: 1.99, QuantitySold:20})

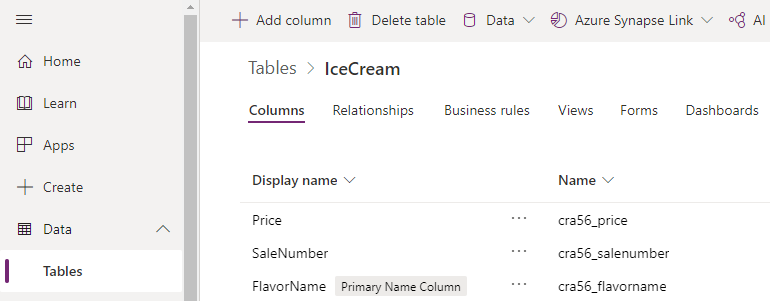
Die App, die diese Komponente verwendet, weist die folgende IceCreams-Tabelle auf, die nicht mit dem Komponentenschema übereinstimmt:
| FlavorName | Preis | SaleNumber |
|---|---|---|
| Erdbeere | 1,99 | 20 |
| Schokolade | 2,99 | 45 |

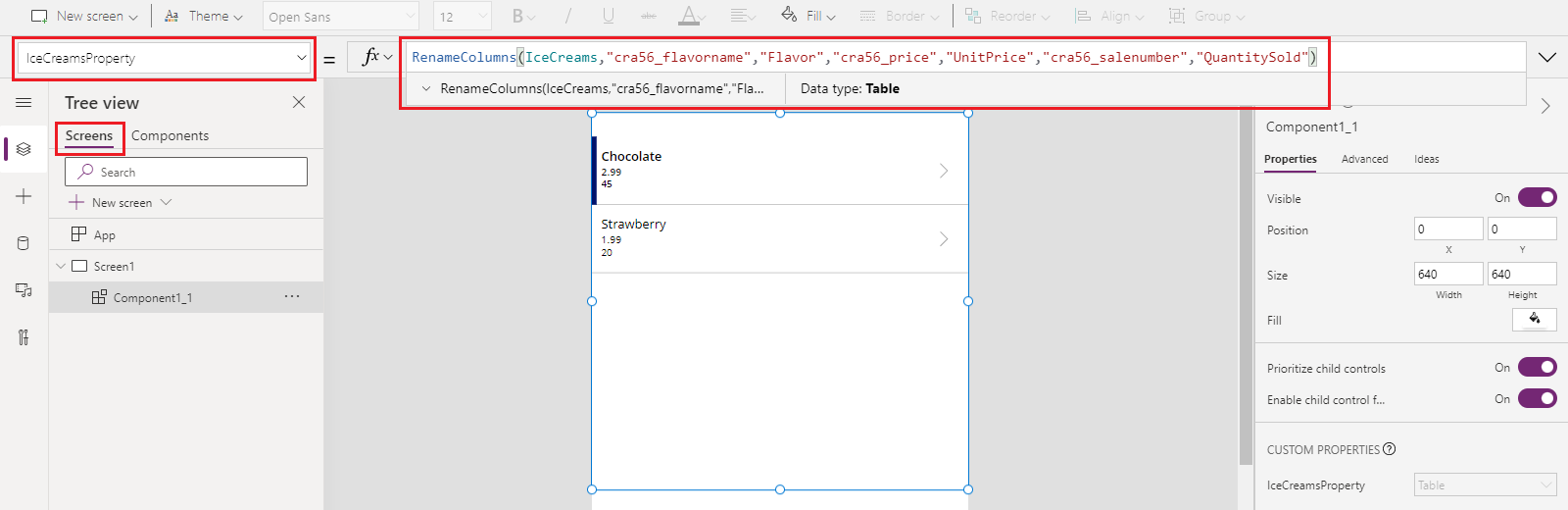
Verwenden Sie zum Zuordnen der richtigen Felder die Funktion RenameColumn(), um die erwarteten Spalten umzubenennen.
RenameColumns(IceCreams,"cra56_flavorname","Flavor","cra56_price","UnitPrice","cra56_salenumber","QuantitySold")

Die von der Komponente erwarteten Eingabefelder werden nun den übereinstimmenden Spalten aus der Datenquelle zugeordnet.
Datensätze zuordnen
Verwenden Sie die With() -Funktion, um einen einzelnen Datensatz zuzuordnen.
Zum Beispiel, ausgehend vom früheren Beispiel für die Zuordnung von Spalten, erwartet die benutzerdefinierte Eingabeeigenschaft einer Komponente innerhalb einer App einen Datensatztyp mit dem folgenden Schema:
{Flavor: "Strawberry",UnitPrice: 1.99, QuantitySold: 20}

Da die IceCreams-Datenquelle Spaltennamen als "FlavorName", "Price" und "SaleNumber" erwartet, müssen wir die Zuordnung für den Datensatz ändern, nachdem die Komponente der App hinzugefügt wurde.
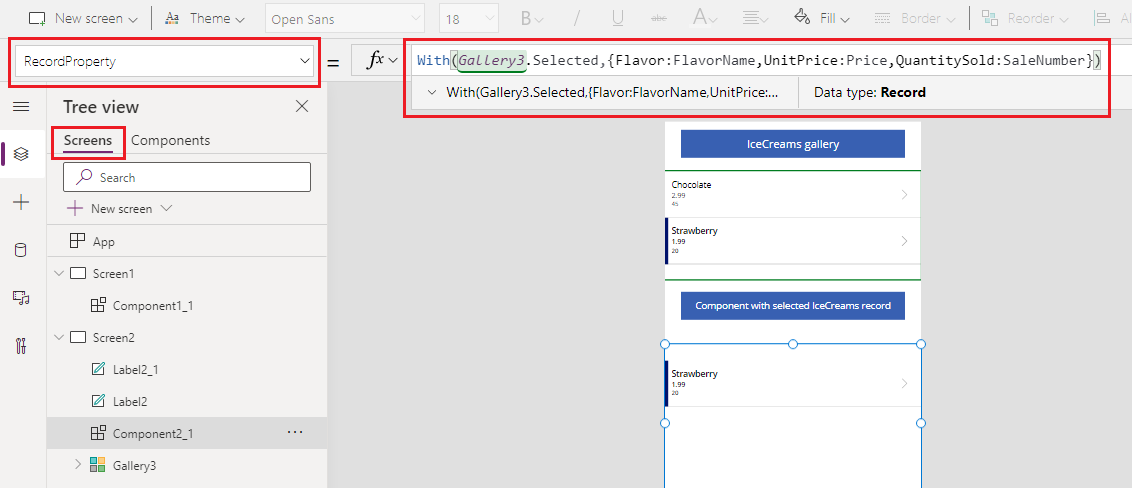
Verwenden Sie "With() "-Funktion, um die Spalten der IceCreams-Tabelle auszuwählen, und ordnen Sie sie den Eingabefeldern der Komponente zu:
With(Gallery3.Selected,{Flavor:FlavorName,UnitPrice:Price,QuantitySold:SaleNumber})

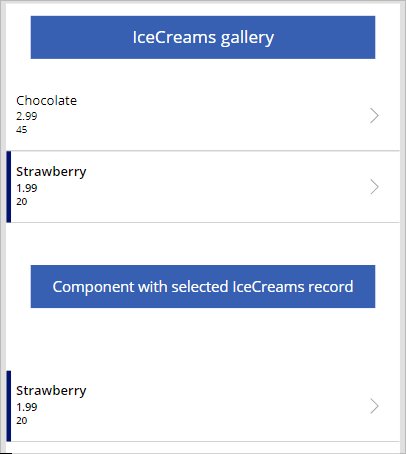
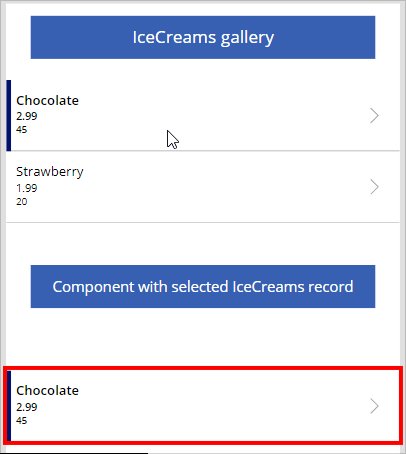
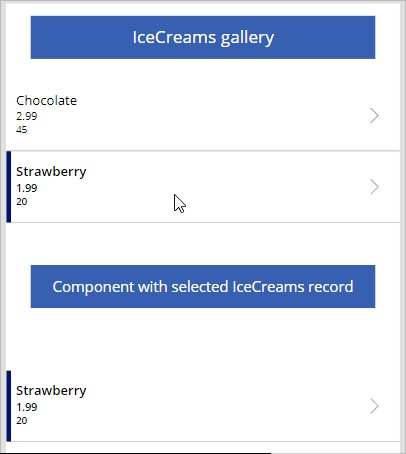
Die folgende Animation zeigt das Beispiel einer Komponente, die der App hinzugefügt wird, die den ausgewählten Datensatz aus dem Katalog (oberhalb der Komponente) anzeigt:

Kartentabellen
Verwenden Sie die ForAll()-Funktion, um eine Datensatztabelle den Datensätzen zuzuordnen, die von der zur App hinzugefügten Komponente erwartet werden.
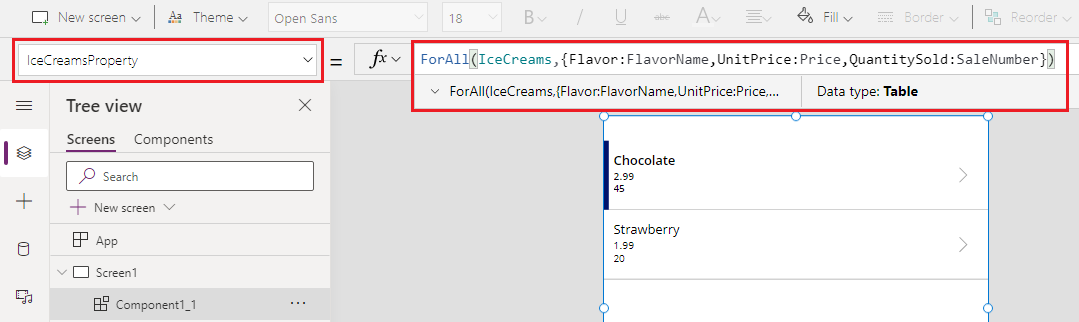
Beispielsweise können Sie am Ende der Zuordnungsspalten die ForAll() -Funktion verwenden, um die gesamte Tabelle mit den spezifischen Spalten zuzuordnen, die auf die Felder aus der Komponente für jede Zeile verweisen:
ForAll(IceCreams,{Flavor:FlavorName,UnitPrice:Price,QuantitySold:SaleNumber})

Karte mit Dropdown (veraltet)
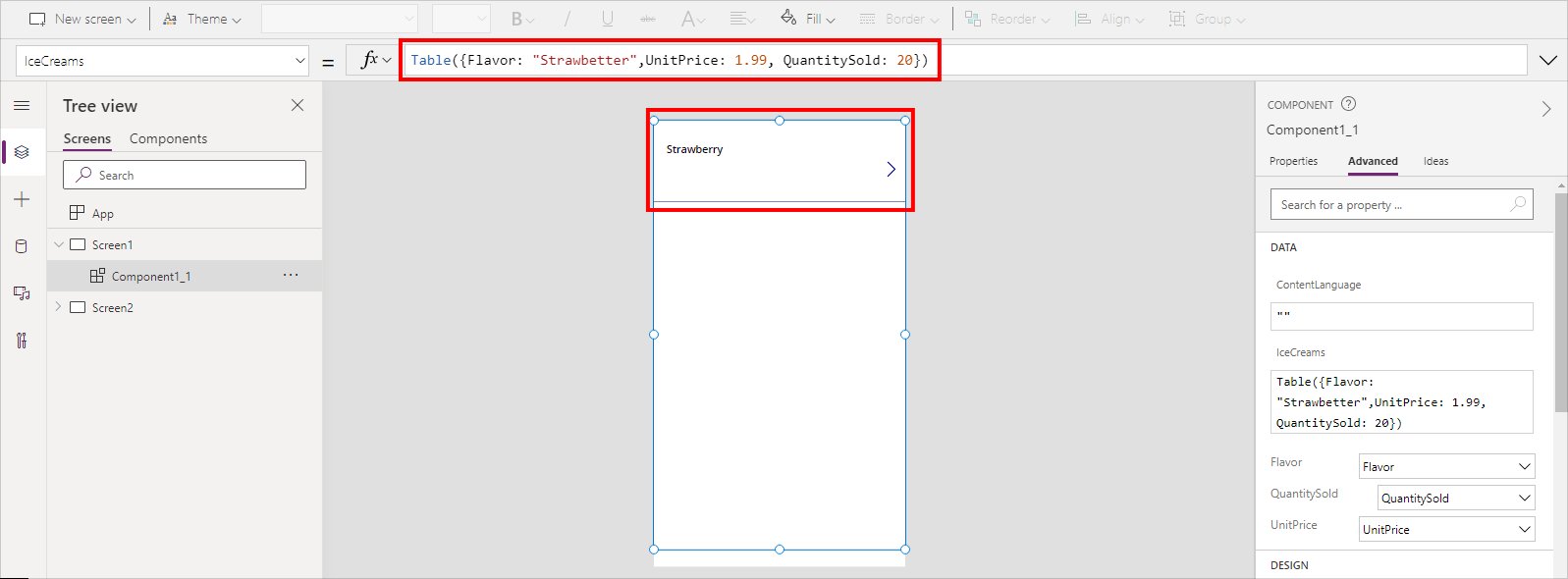
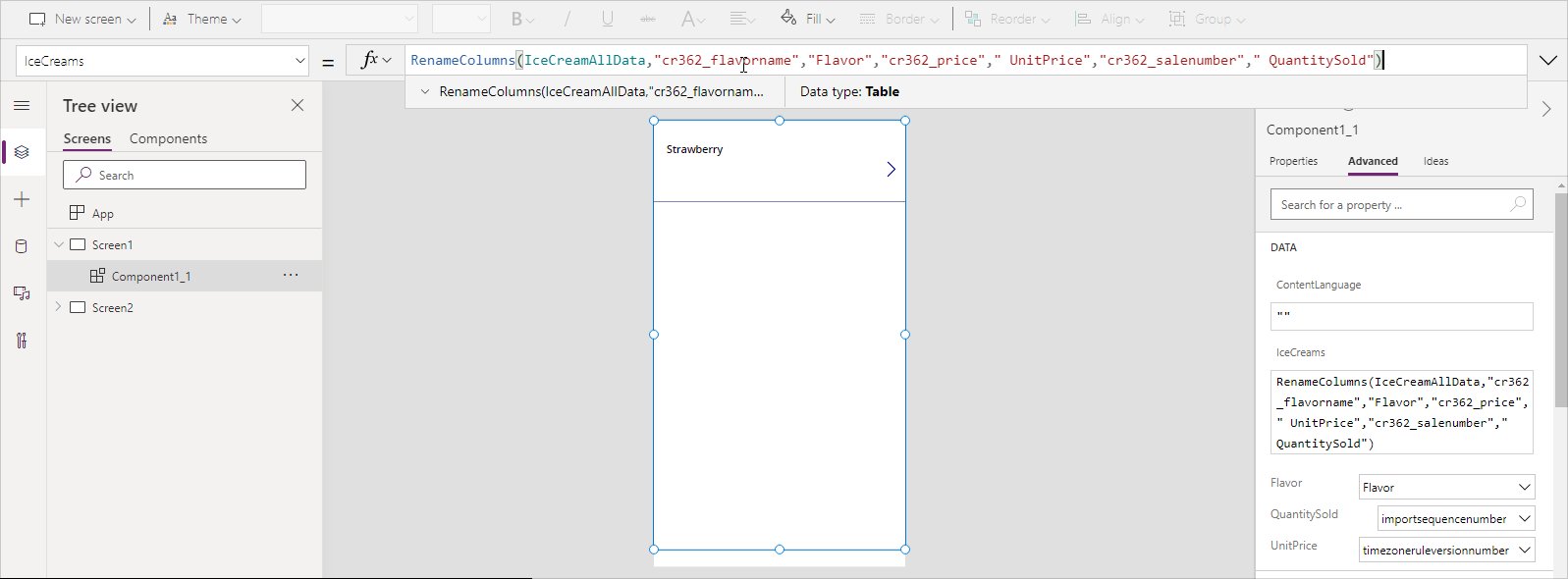
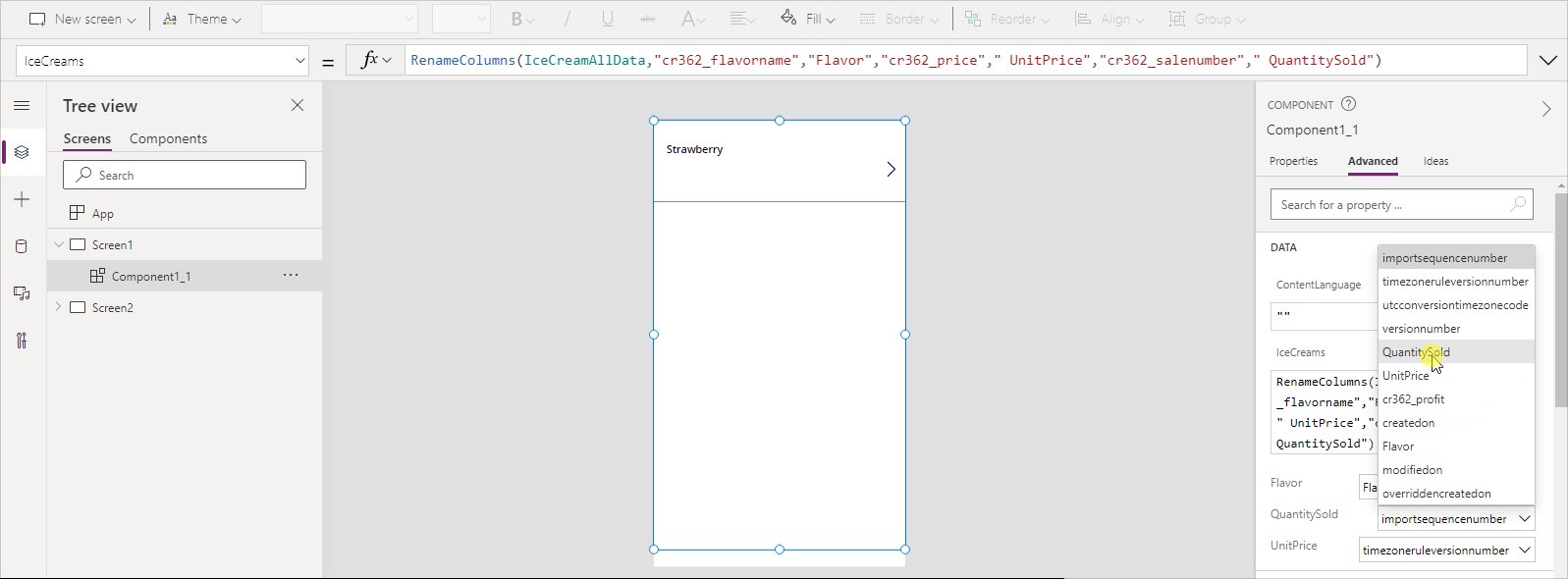
Sie können die Registerkarte "Erweitert " für eine Komponente verwenden, die einer App hinzugefügt wird, die die Eingabeeigenschaft von Tabelle oder Datensatztyp erwartet, und die Feldzuordnungen mithilfe der Dropdownoption auswählen. Diese Zuordnung wird standardmäßig zugewiesen, und es sei denn, Sie wählen manuell die entsprechenden Zuordnungsfelder aus, ergibt die Zuordnung möglicherweise keine erwarteten Ergebnisse.
Die folgende Animation zeigt beispielsweise die Formel, die aktualisiert wird, um Spalten umzubenennen. Die Komponente auf dem Bildschirm ändert die Feldzuordnung nicht, da die Standardfeldauswahl mithilfe dieses Dropdowns manuell aktualisiert werden muss.

Diese Methode zum Auswählen der Zuordnung mit dem Dropdown ist abgekündigt. Verwenden Sie stattdessen die Methoden für Spalten-, Datensatz- oder Tabellenzuordnungen , wie weiter oben in diesem Artikel beschrieben.
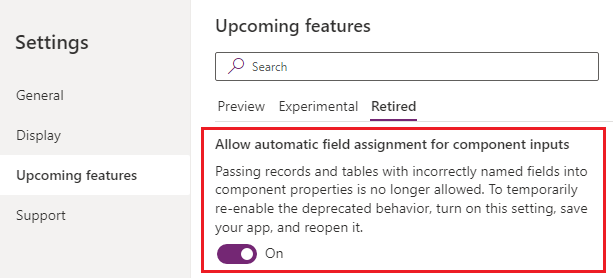
Sie können weiterhin die Dropdown-Option verwenden, um die Zuordnung für vorhandene Apps auszuwählen, obwohl dies nicht empfohlen wird. Bei neuen Apps ist diese Option standardmäßig nicht verfügbar. Um diese veraltete Funktion zu aktivieren oder zu deaktivieren, wechseln Sie zu Einstellungen>Zukünftige Funktionen>Veraltet und wählen Sie Automatische Feldzuweisung für Komponenteneingaben zulassen aus.

Stellen Sie beim Aktivieren der Einstellung sicher, dass Sie die App in Power Apps Studio speichern und erneut öffnen. Aktualisieren Sie nach dem erneuten Öffnen die Eingabeeigenschaftenformel, um die Formelüberprüfung auszulösen, damit die Dropdownoptionen im Bereich "Erweiterte Eigenschaften" angezeigt werden.
Siehe auch
- Verhaltensformeln für Komponenten
- Als veraltet markiert: Komponentenfelder über das Dropdown-Menü zuordnen
- Canvas-Komponenten
- Komponentenbibliothek
- Anwendungslebenszyklusverwaltung für Komponentenbibliotheken (COMPONENT Library Application Lifecycle Management, ALM)
- Hinzufügen von Multimedia zu einer Komponente
- Verhaltensformeln für Komponenten
- Power Apps-Komponentenframework
- Hinzufügen von Canvaskomponenten zu einer benutzerdefinierten Seite in einer modellgesteuerten App