Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Formularereignishandler für Power Apps-Formulare können für die folgenden Bereiche in einem Formular konfiguriert werden:
| Element | Ereignis | Beschreibung |
|---|---|---|
| Formular | OnLoad |
Tritt auf, wenn das Formular geladen wird. |
OnSave |
Tritt ein, wenn Daten gespeichert werden. | |
| Tab | TabStateChange |
Tritt ein, wenn die Registerkarte erweitert oder reduziert wird. |
| Spalte | OnChange |
Tritt ein, wenn sich Daten in der Spalte ändern, und das Steuerelement den Fokus verliert. |
| IFRAME | OnReadyStateComplete |
Tritt ein, wenn der Inhalt eines IFRAME geladen wird. |
Ein Ereignishandler besteht aus einem Verweis auf eine JavaScript-Webressource und eine Funktion, die innerhalb dieser Webressource definiert ist und ausgeführt wird, wenn das Ereignis auftritt. Jedes Element kann bis zu 50 verschiedene konfigurierte Ereignishandler haben.
Wichtig
Die inkorrekte Konfiguration eines Ereignishandlers kann zu Skriptfehlern führen, durch die das Formular inkorrekt geladen wird oder funktioniert. Wenn Sie nicht über der Entwickler des Skripts sind, stellen Sie sicher, dass Sie genau verstehen, welche Konfigurationsoptionen das Skript verlangt.
Konfigurieren Sie keinen Skriptereignishandler mithilfe einer Bibliothek, die aus einer Quelle stammt, der Sie nicht vollständig vertrauen. Skripts können verwendet werden, um beliebige Aktionen auszuführen, die ein Benutzer ausführen könnte, und schlecht geschriebene Skripts können die Leistung eines Formulars erheblich beeinträchtigen.
Testen Sie jeden konfigurierten Ereignishandler auf seine korrekte Funktionsweise.
Konfigurieren von Ereignishandlern
Das folgende Verfahren beschreibt, wie Sie einen Ereignishandler für ein Formular konfigurieren. Verwenden Sie ähnliche Schritte, um einen Ereignishandler für eine Registerkarte, eine Spalte oder einen iFrame zu konfigurieren.
Anmelden bei Power Apps, öffnen Sie die gewünschte Tabelle und öffnen Sie dann das Formular in Formulardesigner, in dem Sie einen Ereignishandler konfigurieren möchten.
Wählen Sie je nach Bibliotheksstatus Folgendes aus:
- Wenn die Bibliothek mit der Funktion, die Sie als Ereignishandler festlegen möchten, bereits verfügbar ist, klicken Sie im rechten Eigenschaftenbereich unter Konto Hauptformular und wählen Sie Ereignis, klicken Sie auf die Registerkarte, und fahren Sie dann mit Schritt 3 fort.
- Wenn die Bibliothek mit der gewünschten Funktion noch nicht verfügbar ist, wählen Sie Formularbibliotheken und klicken Sie im linken Navigationsbereich und wählen Sie Bibliothek hinzufügen aus:
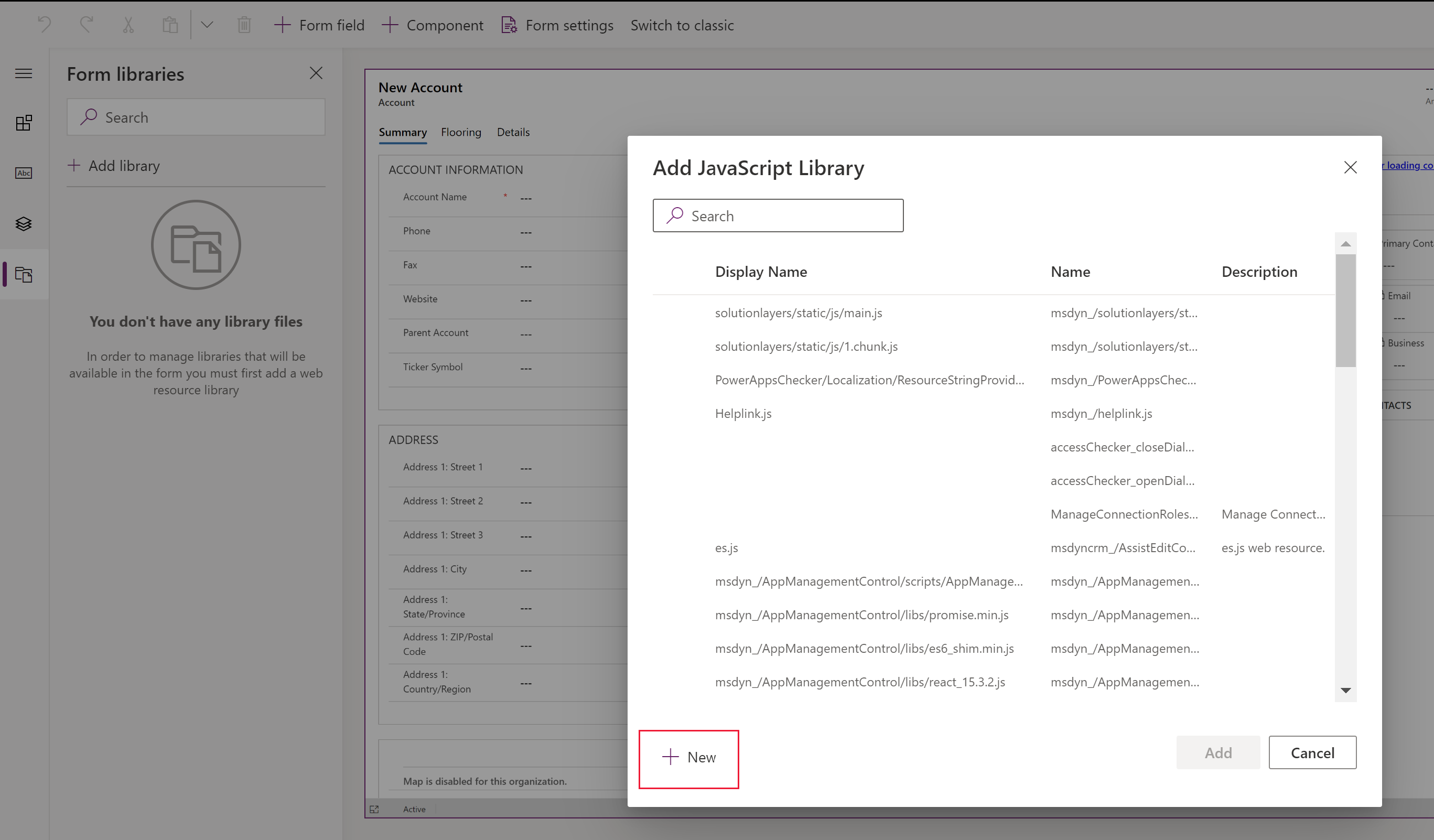
- Auf der Seite JavaScript-Bibliothek hinzufügen wählen Sie Neu.

- Vervollständigen Sie auf der neuen Registerkarte des Browsers die Eigenschaften, um die JScript-Webressource zu erstellen, und wählen Sie dann speichern und dann veröffentlichen. Mehr Informationen: Erstellen Sie eine JavaScript-Webressource
- Schließen Sie die Registerkarte Browser und kehren Sie zur JavaScript-Bibliothek hinzufügen Liste zurück.
- Wählen Sie die JavaScript-Webressource aus der Liste aus und wählen Sie Hinzufügen und wählen Sie dann die Registerkarte Ereignisse.
Hinweis
Möglicherweise müssen Sie Abbrechen auswählen und dann Bibliothek hinzufügen, um die Liste aktualisieren.
- Auf der Seite JavaScript-Bibliothek hinzufügen wählen Sie Neu.
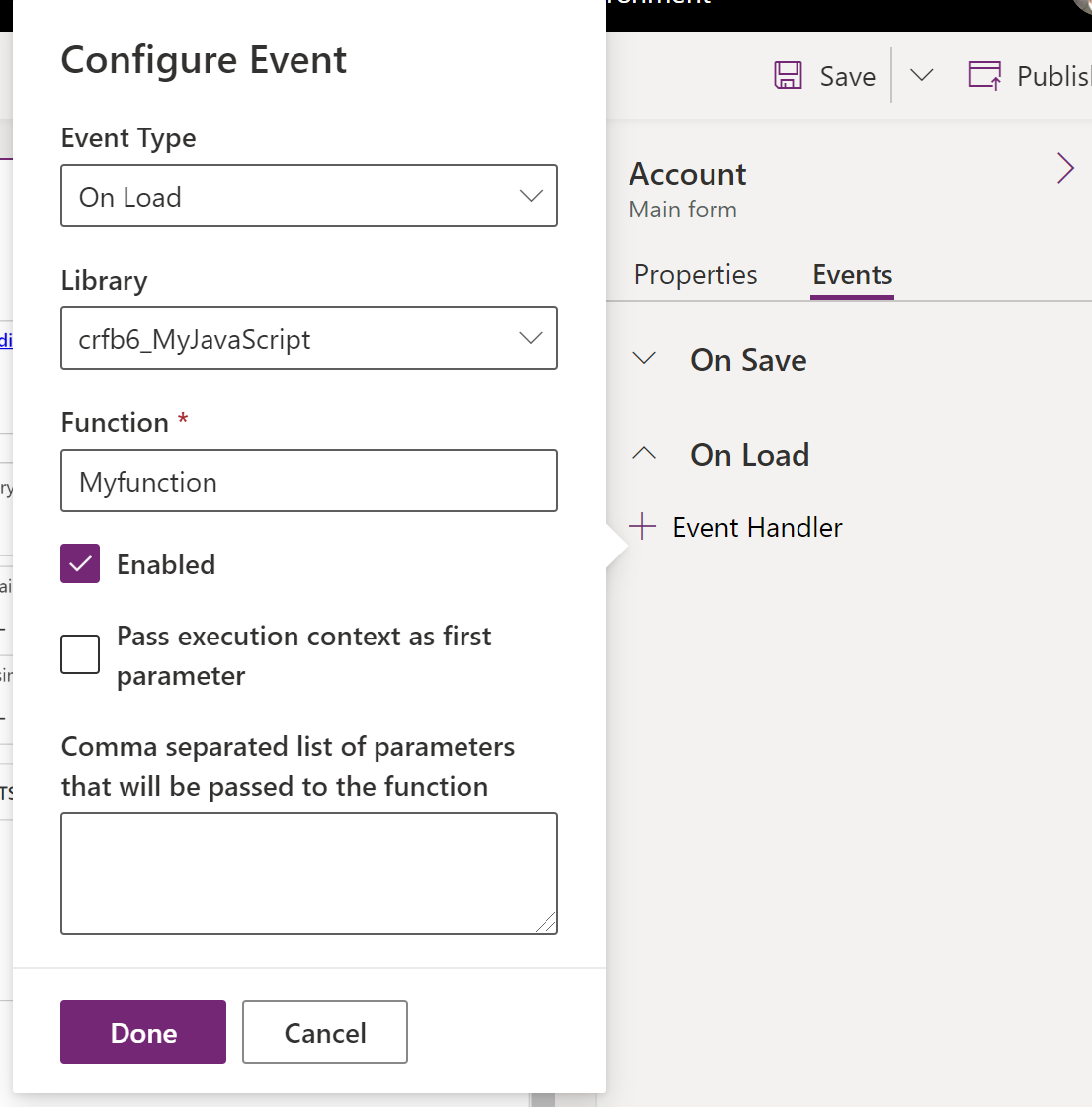
Auf der Registerkarte Ereignis wählen Sie Ereignishandler und vervollständigen Sie die folgenden Informationen, um das Formularereignis zu konfigurieren, und wählen Sie dann Fertig:
Ereignistyp:
- Beim Speichern: Wenn ein Datensatz nach einem Formularfeldwechsel gespeichert wird.
- Beim Laden: Wenn das Formular geöffnet wird.
Bibliothek: Die JavaScript-Webressource.
Funktion: Der Name der Funktion innerhalb der JavaScript-Webressource, die für das Ereignis ausgeführt werden soll.
Aktiviert: Der Ereignishandler ist standardmäßig aktiviert. Deaktivieren Sie das Kontrollkästchen Aktiviert, wenn Sie dieses Ereignis nicht aktivieren möchten.
Übergeben Sie den Ausführungskontext als ersten Parameter: Für einige Funktionen muss ein Ausführungskontext an die Funktion übergeben werden. Wählen Sie Ausführungskontext als ersten Parameter übergeben aus, wenn dies erforderlich ist.
Durch Kommas getrennte Liste von Parametern, die an die Funktion übergeben werden: Einige Funktionen können eine Reihe von Parametern akzeptieren, um das Verhalten einer Funktion zu steuern. Wenn diese erforderlich sind, geben Sie diese in der Durch Kommata getrennten Liste mit Parametern, die an die Funktion weitergegeben werden. ein.
Abhängigkeiten der Tabellenspalten: Für Beim Speichern Ereignisse wählen Sie die Spalten aus, in denen das Ereignis nach dem Speichern eines Datensatzes ausgelöst werden soll.

Speichern Sie das Formular, und veröffentlichen Sie es anschließend.
Konfigurieren Sie einen Ereignishandler mit der klassischen Erfahrung
Wählen Sie im klassischen Formular-Editor das Element mit dem Ereignis aus, für das Sie den Handler konfigurieren möchten.
Wählen Sie auf der Registerkarte „Start” in der Gruppe Bearbeiten die Option Eigenschaften ändern aus, oder doppelklicken Sie einfach auf das Element.
Wählen Sie im Elementeigenschaftendialogfeld die Registerkarte Ereignisse
Erweitern Sie den Bereich Formularbibliotheken. Wenn die Bibliothek, die die Funktion, die Sie als Ereignishandler einrichten wollen, enthält, noch nicht aufgeführt ist, fügen Sie sie hinzu.
So fügen Sie eine Formularbibliothek zu einem Ereignishandler hinzu:
Wählen Sie im Abschnitt Formularbibliotheken der Ereignisliste die Option Hinzufügen aus.
Suchen Sie die JavaScript-Webressource in der Liste verfügbarer Webressourcen. Wählen Sie diese aus, und wählen Sie dann Auswählen Hinzufügen aus.
Wenn die benötigte JavaScript-Webressource nicht vorhanden ist, wählen auf Neu aus, um ein neues Webressourcenformular zu öffnen und eine Ressource zu erstellen.
Informationen zum Erstellen einer JavaScript-Webressource finden Sie unter Erstellen Sie eine JavaScript-Webressource.
Die Webressource, die Sie erstellt haben, ist jetzt im Dialogfeld Zeile suchen ausgewählt. Wählen Sie Hinzufügen aus, um den Dialog zu schließen.
Wählen Sie im Abschnitt Ereignishandler das Ereignis, für das Sie einen Ereignishandlern einrichten möchten.
Wählen Sie Hinzufügen aus, um den Dialog Handlereigenschaften zu öffnen.
Wählen Sie auf der Registerkarte Details die entsprechende Bibliothek, und geben Sie den Namen der Funktion ein, die für das Ereignis ausgeführt werden soll.
Der Ereignishandler ist standardmäßig aktiviert. Deaktivieren Sie das Kontrollkästchen Aktiviert, wenn Sie dieses Ereignis nicht aktivieren möchten.
Einige Funktionen erfordern einen Ausführungskontext, um an die Funktion übergeben werden zu können. Wählen Sie Ausführungskontext als ersten Parameter übergeben aus, wenn dies erforderlich ist.
Einige Funktionen akzeptieren eine Reihe von Parametern zur Steuerung des Verhaltens einer Funktion. Wenn diese erforderlich sind, geben Sie diese in der durch Kommata getrennten Liste mit Parametern, die an die Funktion weitergegeben werden ein.
Fügen Sie auf der Registerkarte Abhängigkeiten alle Spalten, von denen das Skript abhängt, im Bereich Abhängige Spalten hinzu.
Wählen Sie auf OK aus, um den Dialog Handlereigenschaften zu schließen.
Wenn der Ereignishandler eingegeben ist, können Sie die Reihenfolge, in der die Funktion ausgeführt wird im Verhältnis zu anderen Funktionen mit den grünen Pfeilen ändern.
Wählen Sie OK aus, um den Dialog Elementeigenschaften zu schließen.
Wählen Sie Speichern aus, um Ihre Änderungen zu speichern. Wählen Sie Veröffentlichen aus, um das Formular zu veröffentlichen.
Hinweis
Während Sie mit der Benutzeroberfläche (UI) die Reihenfolge ändern können, in der die Skripts geladen werden, indem die grünen Auf- und Abwärts-Pfeile verwendet werden, werden die Skripts tatsächlich nicht sequenziell geladen.
Erstellen Sie eine JavaScript-Webressource
Stellen Sie im Webressourceformular die folgenden Eigenschaften ein:
Eigenschaft Wert Name Erforderlich Geben Sie den Namen der Webressource ein. Anzeigename Erforderlich Geben Sie den in der Liste der Webressourcen anzuzeigenden Namen ein. Beschreibung (Optional). Geben Sie eine Beschreibung der Webressource ein. Typ Erforderlich Wählen Sie Skript (JScript) aus. Sprache (Optional). Wählen Sie eine der Sprachen aus, die für Ihre Organisation verfügbar sind. Wenn Sie ein Skript erhalten haben, wird nachdrücklich empfohlen, die Schaltfläche Durchsuchen zu verwenden, um die Datei zu suchen und sie hochzuladen.
Alternativ können Sie die Schaltfläche Text-Editor auswählen und den Inhalt des Skripts in den Dialog Inhalt bearbeiten eingeben oder einfügen.
Hinweis
Da dieser einfache Text-Editor keine Funktionen enthält, um die Korrektheit des Skripts zu prüfen, sollten Sie immer eine separate Anwendung wie Visual Studio verwenden, um die Skripts zu bearbeiten und sie dann hochladen.
- Wählen Sie Speichern aus, und schließen Sie die Seite Webressourcendialog.
Nächste Schritte
Durchlauf: Schreiben Sie Ihren ersten Clientskript
Verwenden des Hauptformulars und seiner Komponenten
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).