Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
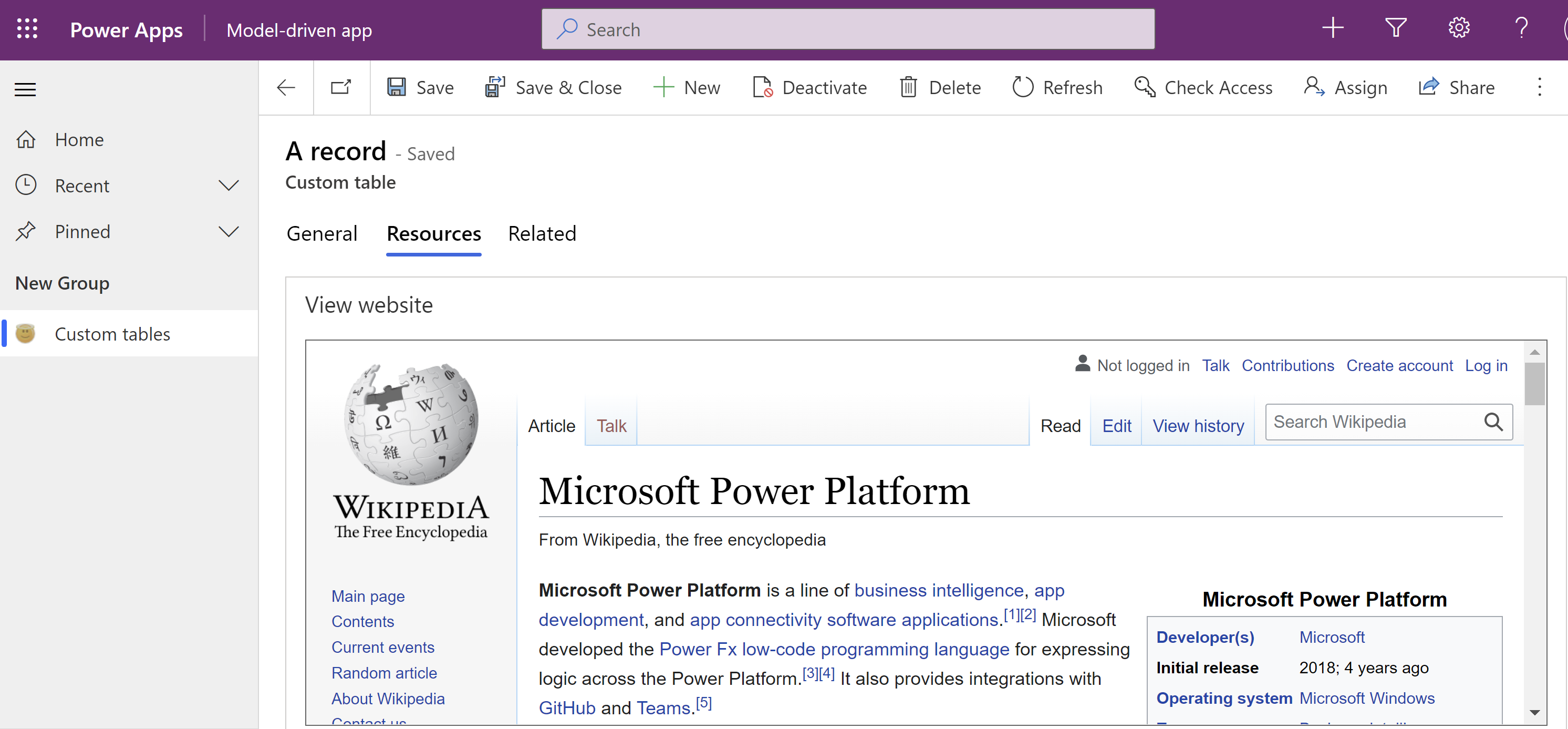
Mit der externen Website-Komponente können Sie einen Inlineframe (iframe) hinzufügen, um den Inhalt einer anderen Website in das Formular zu integrieren.

Wählen Sie im linken Navigationsbereich Lösungen aus, öffnen Sie die gewünschte Lösung und öffnen Sie die gewünschte Tabelle aus, die Sie bearbeiten möchten. Wenn sich das Element nicht im linken Seitenbereich befindet, wählen Sie …Mehr und dann das gewünschte Element aus.
Wählen Sie im Bereich Datenerfahrungen die Option Formulare aus.
Öffnen Sie in der Liste der Formulare ein Formular des Typs Haupt.
Wählen Sie im klassischen Formulardesigner den Abschnitt der Canvas aus, dem der iFrame hinzugefügt werden soll.
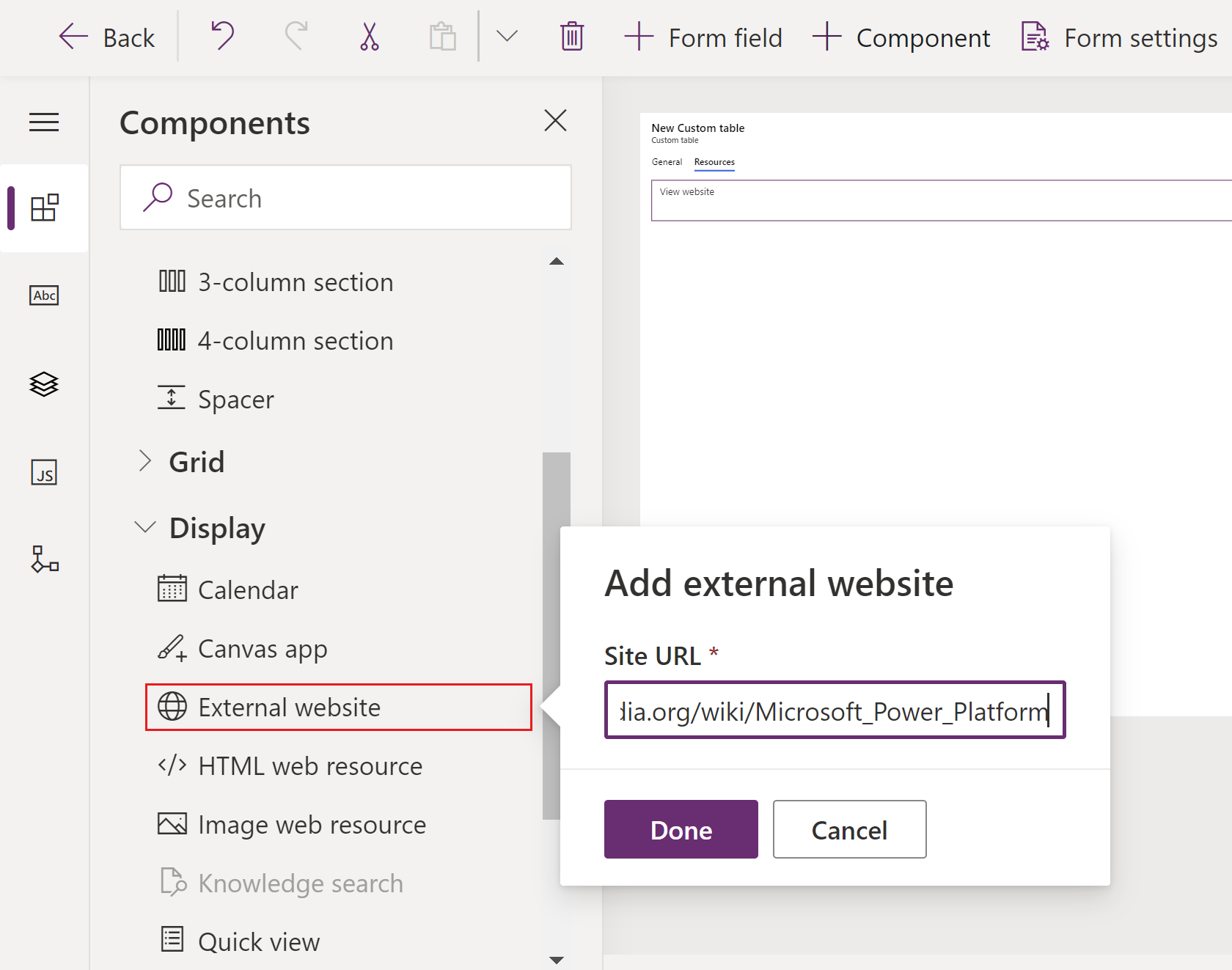
Erweitern Sie im linken Bereich KomponentenAnzeige, wählen Sie Externe Website aus, geben Sie die Website-URL ein und wählen Sie dann Fertig aus.

Registerkarte Eigenschaft Beschreibung Anzeigeoptionen Beschriftung Erforderlich: Eine für den iFrame anzuzeigende Beschriftung. Anzeigeoptionen Name Erforderlich: Ein eindeutiger Name für den iFrame. Der Name darf nur alphanumerische Zeichen und Unterstriche enthalten. Anzeigeoptionen Beschriftung ausblenden Wählen Sie aus, ob die Beschriftung ausgeblendet werden soll. Anzeigeoptionen Ausblenden Sie können den iFrame ausblenden, sodass er mithilfe von Skripten sichtbar gemacht werden kann. Weitere Informationen: Sichtbarkeitsoptionen Anzeigeoptionen URL Erforderlich: Die URL für die in dem iFrame anzuzeigende Seite. Formatierung Spaltenbreite Wenn der Abschnitt, der den iFrame enthält, mehr als eine Spalte enthält, können Sie festlegen, dass die Spalte die Anzahl von Spalten belegt, die der Abschnitt enthält. Formatierung Höhe der Komponente Sie können die Höhe des iFrames steuern, indem Sie eine Zahl von Zeilen angeben. Formatierung Den gesamten verfügbaren vertikalen Platz nutzen Anstatt die Höhe durch eine Zahl von Zeilen anzugeben, können Sie zulassen, dass die Höhe des iFrames den verfügbaren Raum einnimmt. Formatierung Bildlauf Sie haben drei Optionen für den Bildlauf:
- Nach Bedarf: Zeigen Sie Bildlaufleisten an, wenn die Größe des iFrames größer ist als der verfügbare Platz.
- Immer: Bildlaufleisten immer anzeigen.
- Nie: Bildlaufleisten nie anzeigen.Formatierung Rand anzeigen Um den iFrame einen Rand anzeigen. Abhängigkeiten Tabellenspaltenabhängigkeiten Ein iFrame kann möglicherweise per Skript mit Spalten im Formular interagieren. Wenn eine Spalte aus dem Formular entfernt wird, kann das Skript in dem iFrame möglicherweise beschädigt werden. Fügen Sie von Skripten referenzierten Spalten in dem iFrame den Tabellenspaltenabhängigkeiten hinzu, damit sie nicht versehentlich entfernt werden können. Erweitert Frameübergreifendes Skripting einschränken, wenn unterstützt. Es gilt als Sicherheitsrisiko, zuzulassen, dass Seiten von einer anderen Website über Skripts mit der App interagieren. Verwenden Sie diese Option, um frameübergreifendes Skripting für Seiten, die Sie nicht kontrollieren, zu verhindern. Erweitert Zeilenobjekttypcode und eindeutige Bezeichner als Parameter übergeben Daten zu der Organisation, dem Benutzer und dem Datensatz können an den iFrame übergeben werden. Weitere Informationen: Übergeben von Parametern an iFrames Speichern und veröffentlichen Sie das Formular.
Anmerkung
- Wenn die Webseite nicht im iFrame angezeigt wird, kann dies daran liegen, dass die Website kein iFrame-Rendering zulässt. In diesem Fall wird die Nachricht URLverweigerte die Verbindung zur Runtime im iFrame angezeigt.
- Formulare sind nicht zur Anzeige innerhalb eines iframe entwickelt.
- Authentifizierung innerhalb eines iFrame, entweder über eine Weiterleitung oder Pop-ups, wird auf Mobilgeräten nicht unterstützt.
Übergeben von Parametern an iFrames
Informationen zur Zeile können übergeben werden, indem Sie die Option Zeilenobjekttypcode und eindeutige Bezeichner als Parameter übergeben aktivieren. Die übergebenen Werte sind:
| Parameter | Eigenschaft |
|---|---|
orglcid |
Die Organisations-Standardsprachen-LCID. |
orgname |
Der Name der Organisation. |
userlcid |
Die bevorzugte Sprach-LCID des Benutzers |
type |
Der Tabellentypcode. Dieser Wert kann für benutzerdefinierte Tabellen in verschiedenen Organisationen unterschiedlich sein. Verwenden Sie stattdessen typename. |
typename |
Der Tabellentypname. |
id |
Der ID-Wert der Zeile. Dieser Parameter hat keinen Wert, bis die Tabellenzeile gespeichert wird. |
Einen iFrame mit dem klassischen Formulardesigner hinzufügen
Melden Sie sich bei Power Apps an.
Wählen Sie im linken Navigationsbereich Tabellen aus, und öffnen Sie dann die gewünschte Tabelle. Wenn sich das Element nicht im linken Seitenbereich befindet, wählen Sie …Mehr und dann das gewünschte Element aus.
Wählen Sie den Bereich Formulare aus.
Öffnen Sie in der Liste der Formulare ein Formular des Typs Haupt.
Wählen Sie In klassischen Modus wechseln aus, um das Formular im klassischen Formulardesigner zu bearbeiten.
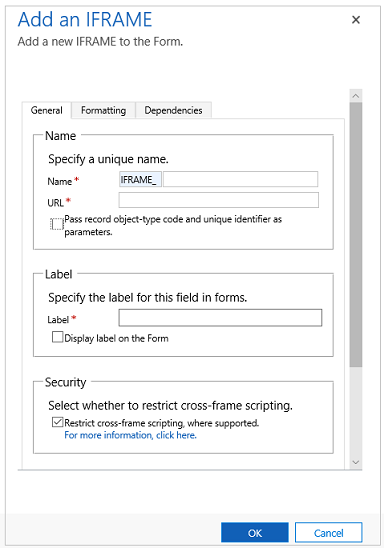
Klicken Sie auf der Registerkarte Einfügen auf IFRAME, um die IFRAME-Eigenschaften anzuzeigen.

| Tab | Eigenschaften | Eigenschaft |
|---|---|---|
| Allgemein | Name | Erforderlich: Ein eindeutiger Name für den iFrame. Der Name darf nur alphanumerische Zeichen und Unterstriche enthalten. |
| URL | Erforderlich: Die URL für die in dem iFrame anzuzeigende Seite. | |
| Zeilenobjekttypcode und eindeutige Bezeichner als Parameter übergeben | Daten zu der Organisation, dem Benutzer und der Zeile können an den iFrame übergeben werden. Weitere Informationen: Übergeben von Parametern an iFrames | |
| Beschriftung | Erforderlich: Eine für den iFrame anzuzeigende Beschriftung. | |
| Beschriftung im Formular anzeigen | Ob die Beschriftung angezeigt werden soll. | |
| Frameübergreifendes Skripting einschränken, wenn unterstützt. | Es gilt als Sicherheitsrisiko, zuzulassen, dass Seiten von einer anderen Website über Skripts mit der Dynamics 365-Anwendung interagieren. Verwenden Sie diese Option, um frameübergreifendes Skripting für Seiten, die Sie nicht kontrollieren, zu verhindern. |
|
| Standardmäßig sichtbar | Die Anzeige des iFrames ist optional und kann durch Skripts gesteuert werden. Weitere Informationen: Sichtbarkeitsoptionen | |
| Für mobile Nutzung aktivieren | Wählen Sie das Kontrollkästchen aus, um den iFrame für mobile Geräte zu aktivieren. | |
| Formatierung | Wählen Sie die Anzahl der Spalten, die vom Steuerelement belegt werden | Wenn der Abschnitt, der den iFrame enthält, mehr als eine Spalte enthält, können Sie festlegen, dass die Spalte die Anzahl von Spalten belegt, die der Abschnitt enthält. |
| Wählen Sie die Anzahl der Zeilen für das Steuerelement aus | Sie können die Höhe des iFrames steuern, indem Sie eine Zahl von Zeilen angeben. | |
| Automatisch erweitern, um verfügbaren Bereich auszufüllen | Anstatt die Höhe durch eine Zahl von Zeilen anzugeben, können Sie zulassen, dass die Höhe des iFrames den verfügbaren Raum einnimmt. | |
| Wählen Sie den Bildlauftyp für den iFrame aus | Sie haben drei Möglichkeiten: - Nach Bedarf: Zeigen Sie Bildlaufleisten, wenn die Größe des iFrames größer ist als der verfügbare Platz. - Immer: Bildlaufleisten immer anzeigen. - Nie: Bildlaufleisten nie anzeigen. |
|
| Rand anzeigen | Um den iFrame einen Rand anzeigen. | |
| Abhängigkeiten | Abhängige Spalten | Ein iFrame kann möglicherweise per Skript mit Spalten im Formular interagieren. Wenn eine Spalte aus dem Formular entfernt wird, kann das Skript in dem iFrame möglicherweise beschädigt werden. Fügen Sie von Skripten in den iframe referenzierte Spalten den Abhängigen Spalten hinzu, damit sie nicht versehentlich entfernt werden können. |