Themenübersicht
Hinweis
- Seit Oktober 2022 heißen Power Apps-Portale Power Pages.
- Ab dem 26. Februar 2024 wird das Legacy-Power Apps-Portalstudio eingestellt. Verwenden Sie stattdessen Power Pages Designstudio zum Bearbeiten Ihrer Websites. Weitere Informationen: Power Apps-Portalstudio wird eingestellt
- Dieses Thema bezieht sich auf alte Funktionen. Aktuelle Informationen dazu finden Sie in der Microsoft Power Pages-Dokumentation.
In Power Apps-Portale ist die Funktion Standarddesign aktivieren auf Aus eingestellt. Wenn Sie diese Funktion aktivieren, können Sie Standardthemen verwenden, die Voreinstellungen genannt werden. Sie können auch Kopien der voreingestellten Designs für zusätzliche Anpassungen erstellen.
In diesem Artikel werden Sie durch die Funktion für grundlegende Designs geführt. Informationen zur erweiterten Anpassung von Designs finden Sie unter CSS bearbeiten.
Grundlegende Themen für vorhandene Portale aktivieren
Melden Sie sich bei Power Apps an.
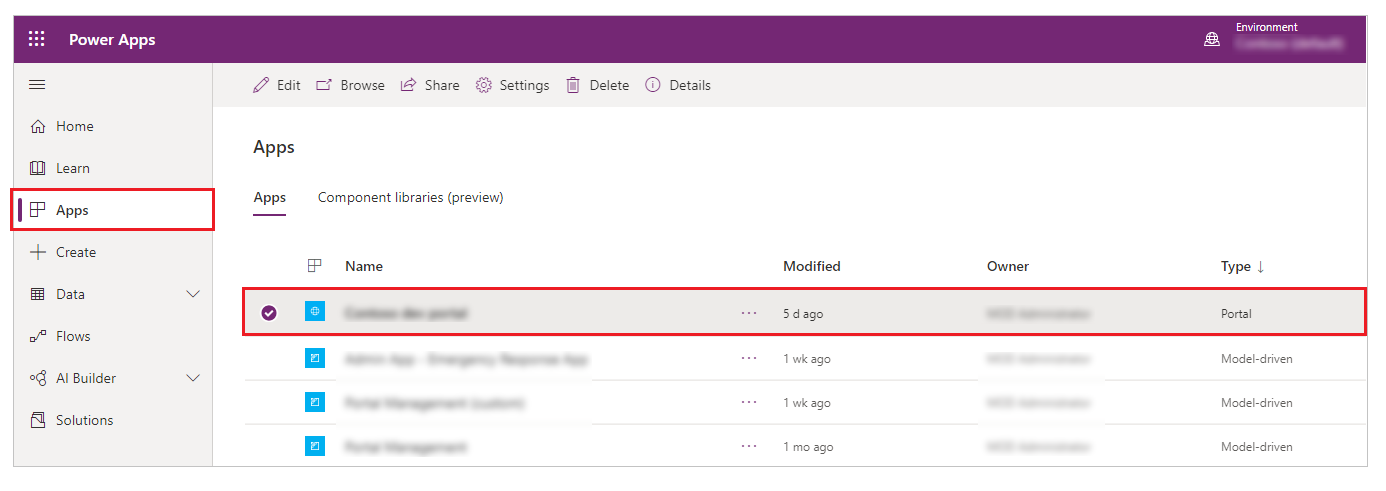
Wählen Sie im linken Navigationsbereich Apps und dann das Portal aus.

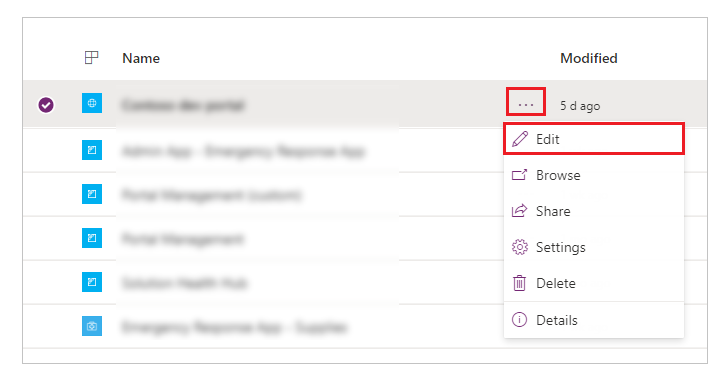
Wählen Sie Weitere Befehle (...) und dann Bearbeiten aus.

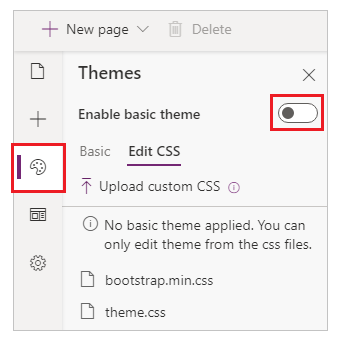
Wählen Sie im linken Navigationsbereich Designs aus und aktivieren Sie dann die Umschalttaste Standarddesign aktivieren.

Ändern Sie das Design für Ihr Portal
Sie können jedes vorhandene Design in Ihrem Portal auf ein Standarddesign festlegen.
Melden Sie sich bei Power Apps an.
Wählen Sie im linken Navigationsbereich Apps und dann das Portal aus.
Wählen Sie Weitere Befehle (...) und dann Bearbeiten aus.
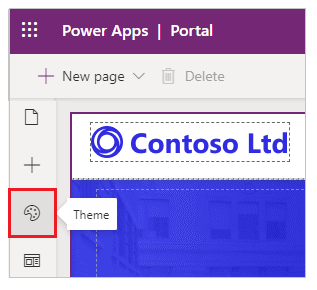
Wählen Sie im Komponentenbereich Design aus.

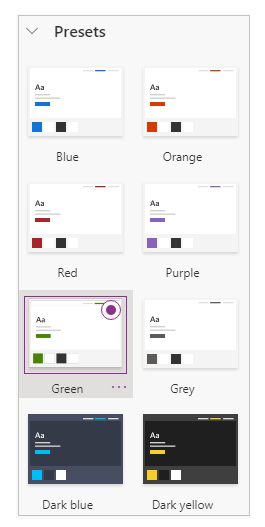
Wählen Sie ein Standarddesign aus den verfügbaren Voreinstellungen aus (in unserem Beispiel haben wir Grün ausgewählt).

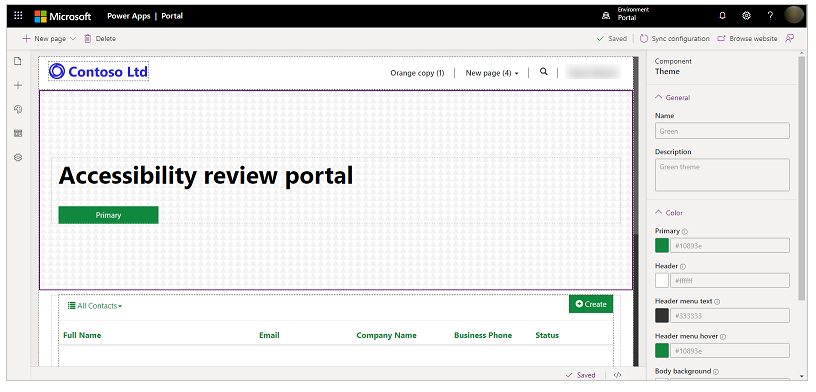
Das ausgewählte Design wird auf Ihr Portal angewendet.

Hinweis
Wählen Sie nach dem Ändern des Designs oder der Designeigenschaften wie Farben in Studio die Option Website durchsuchen aus, um die Änderungen in einer separaten Browserregisterkarte anzuzeigen. Wenn Sie mit dieser Methode mehrere Änderungen vornehmen und zu verschiedenen Seiten im Browser wechseln, kann der veraltete Browser-Cache dazu führen, dass Ihr Browser Designänderungen anzeigt, die nicht aktuell sind. Verwenden Sie in diesem Fall STRG+F5, um die Seite neu zu laden.
Erstellen eines neuen Designs
Melden Sie sich bei Power Apps an.
Wählen Sie im linken Navigationsbereich Apps und dann das Portal aus.
Wählen Sie Weitere Befehle (...) und dann Bearbeiten aus.
Wählen Sie im Komponentenbereich Design aus.
Wählen Sie Neues Design aus.

Designdetails bearbeiten
Sie können den Namen, die Beschreibung, die Farbe und andere Typografieeinstellungen des Designs in Power Apps Studio aktualisieren.
Melden Sie sich bei Power Apps an.
Wählen Sie im linken Navigationsbereich Apps und dann das Portal aus.
Wählen Sie Weitere Befehle (...) und dann Bearbeiten aus.
Wählen Sie aus dem Komponentenbereich Design aus.
Wählen Sie das aktuell angewendete Design aus oder wählen Sie ein neues Design aus den Voreinstellungen aus. Durch Auswahl eines Designs wird der Detailbereich auf der rechten Seite Ihres Arbeitsbereichs geöffnet.

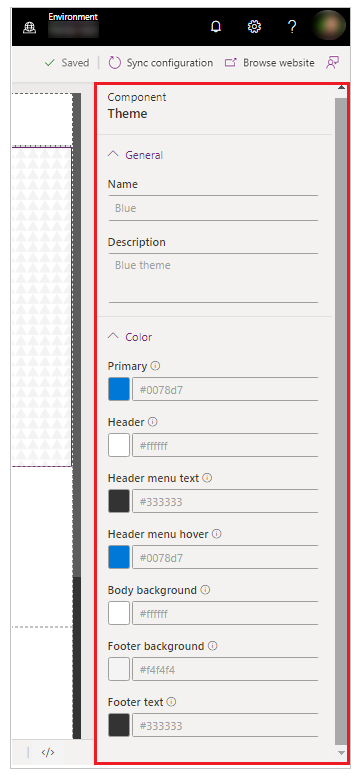
Bearbeiten Sie Designdetails wie Name, Beschreibung und Farbe für verschiedene Bereiche.
Farboption Betroffene Bereiche Primär Farbe von Links und Schaltflächen. Überschrift Hintergrundfarbe für Kopfzeile. Kopfzeilenmenü-Text Textfarbe für das Kopfzeilenmenü. Mauszeiger des Kopfzeilenmenüs Hintergrundfarbe von Menüelementen, wenn der Mauszeiger darauf zeigt. Textkörperhintergrund Hintergrundfarbe für den Textbereich. Fußzeilenhintergrund Hintergrundfarbe für die Fußzeile. Fußzeilentext Textfarbe für Fußzeile. Speichern und veröffentlichen Sie die Änderungen.
Ein voreingestelltes Design kopieren
Melden Sie sich bei Power Apps an.
Wählen Sie im linken Navigationsbereich Apps und dann das Portal aus.
Wählen Sie Weitere Befehle (...) und dann Bearbeiten aus.
Wählen Sie aus dem Komponentenbereich Design aus.
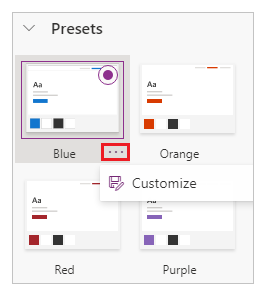
Wählen Sie das Thema aus den Voreinstellungen aus, das Sie kopieren möchten, wählen Sie ... und dann Anpassen aus.

Aktualisieren Sie die Designdetails wie im vorherigen Abschnitt beschrieben, und speichern Sie das Design.
SaaS-Variablen
SaaS ist eine Stylesheet-Sprache mit vollständig CSS-kompatibler Syntax. Wenn Sie die Funktion „Standarddesign aktivieren“ aktivieren, können Sie anstelle von Werten zum Konfigurieren von Designfarben SaaS-Variablen verwenden.
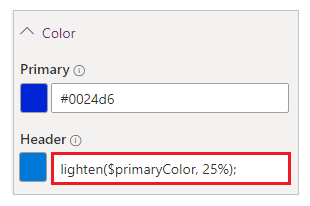
Wenn Sie beispielsweise die Farbe der Kopfzeile 25 Prozent heller als die Primärfarbe einstellen möchten, können Sie anstelle einer bestimmten Farbe den folgenden Wert verwenden:
lighten($primaryColor, 25%);

Sie können die folgenden SaaS-Variablen mit grundlegenden Themen verwenden:
| Farboption | SaaS-Variablenname |
|---|---|
| Primär | $primaryColor |
| Überschrift | $headerColor |
| Kopfzeilenmenü-Text | $headerMenuTextColor |
| Mauszeiger des Kopfzeilenmenüs | $headerMenuHoverColor |
| Textkörperhintergrund | $bodyBackground |
| Fußzeilenhintergrund | $footerColor |
| Fußzeilentext | $footerTextColor |
Reihenfolge der SaaS-Variablen
SaaS-Variablen arbeiten von oben nach unten. Sie können die Farbe der Kopfzeile auf lighten($primaryColor, 25%); festlegen. Sie können jedoch die Primärfarbe nicht auf lighten($headerColor, 25%); festlegen, da sich Kopfzeile in der Liste der Farboptionen unter Primär befindet.
Überlegungen zum Standarddesign
- Sie können nicht zwei Designs mit demselben Designnamen oder demselben Namen der Designdatei haben.
- Jeder manuell eingegebene Farbwert muss für eine gültige Farbe gelten.
- Das Wechseln des CSS für voreingestellte Designs wird nicht unterstützt.
- Das empfohlene Kontrastverhältnis für Vordergrund- und Hintergrundfarbe beträgt 4.5: 1, um die Zugänglichkeit zu gewährleisten.
Nächste Schritte
Siehe auch
Power Apps Portale Studio
Websites erstellen und verwalten
WYSIWYG-Editor
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für