Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
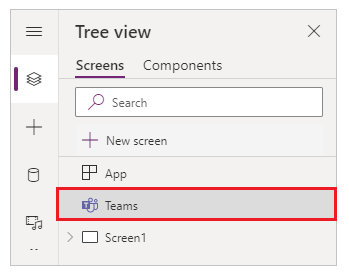
Mit dem Teams-Integrationsobjekt können Sie die Teams-Integrationsfunktionen leicht finden und darauf zugreifen und die verbesserte Verwendbarkeit von Ausdrücken bei gleichzeitiger Integration Ihre Canvas-App in Teams verwenden. Die Verfügbarkeit eines Teams-Integrationsobjekts kann validiert werden, indem überprüft wird, ob das Teams-Steuerelement aus der Strukturansicht vorhanden ist.

Bei der Integration von Power Apps in Teams stehen zwei Funktionen zur Verfügung. Sie können ein Teams-Design in einer Canvas-App abrufen und Daten je nach Team- oder Kanalkontext filtern.
Hinweis
Zur weiteren Integration in Teams können Sie den Microsoft Teams-Konnektor bei Aktionen wie dem Posten einer Nachricht, dem Anlegen einer Besprechung in Teams, dem Auflisten von Kanälen usw. verwenden.
Teams-Design nutzen
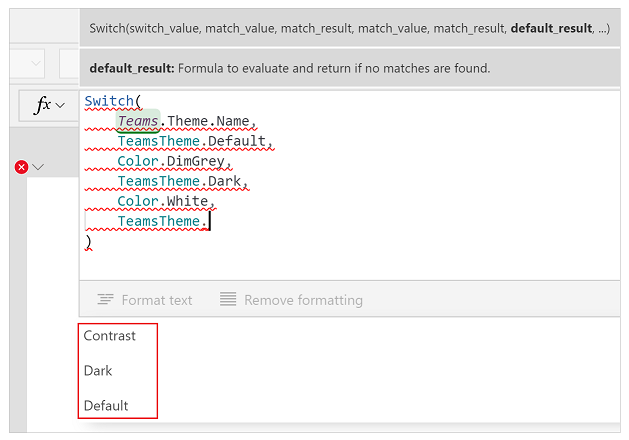
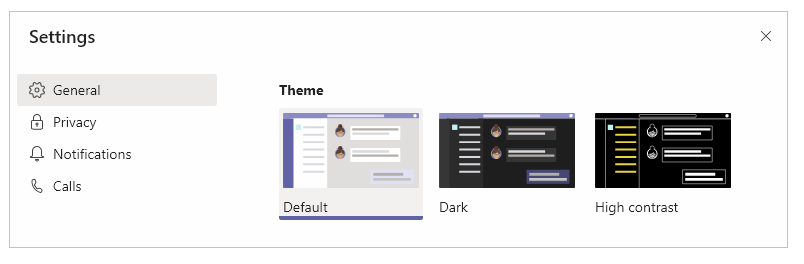
Teams verwendet drei Designs: Standard, Dunkel und Hoher Kontrast. Wenn Sie die Ausdrücke zum Abrufen von Designnamen verwenden, können Sie die Namen Standard, Dunkel und Kontrast in der Power Apps-Bearbeitungsleiste verwenden.
Verwenden Sie die folgende Formel, um einen Designnamen abzurufen.
Switch(
Teams.Theme.Name,
TeamsTheme.Default,
Color.DimGrey,
TeamsTheme.Dark,
Color.White,
TeamsTheme.Contrast,
Color.Black
)
In der obigen Formel wird der Ausdruck Teams.Theme.Name verwendet, um die Designnamen Standard, Dunkel oder Kontrast auszuwerten. Die Farbe des ausgewählten Canvas-App-Objekts wird je nach der in der Formel eingegebenen Farbe geändert.
Die Switch()-Funktion wertet eine Formel aus und bestimmt, ob das Ergebnis mit einem Wert in einer Sequenz übereinstimmt, die Sie angeben.

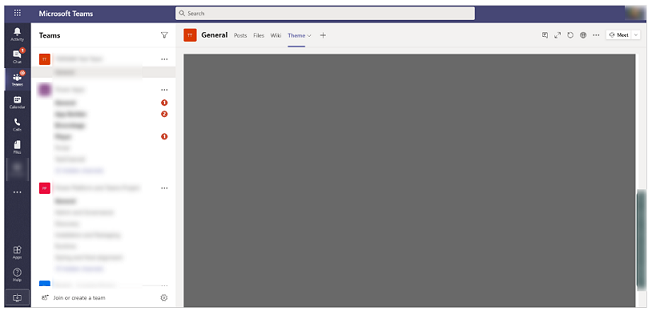
Diese Funktion führt dazu, dass der Hintergrund der Canvas-App abhängig von der Änderung der Designauswahl in Teams geändert wird.

Verwenden Sie diese Formel beispielsweise in der Eigenschaft Füllung eines Steuerelements an (z. B. eines Rechtecks), um die Füllfarbe basierend auf dem ausgewählten Teams-Design zu ändern.
| Teams-Design | App-Hintergrund |
|---|---|
| Standard (App-Hintergrundfarbe: DimGrey) |  |
| Dunkel (App Hintergrundfarbe: Weiß) |  |
| Hoher Kontrast (App-Hintergrundfarbe: Schwarz) |  |
Teams-Kanalnamen abrufen, um App-Daten zu filtern
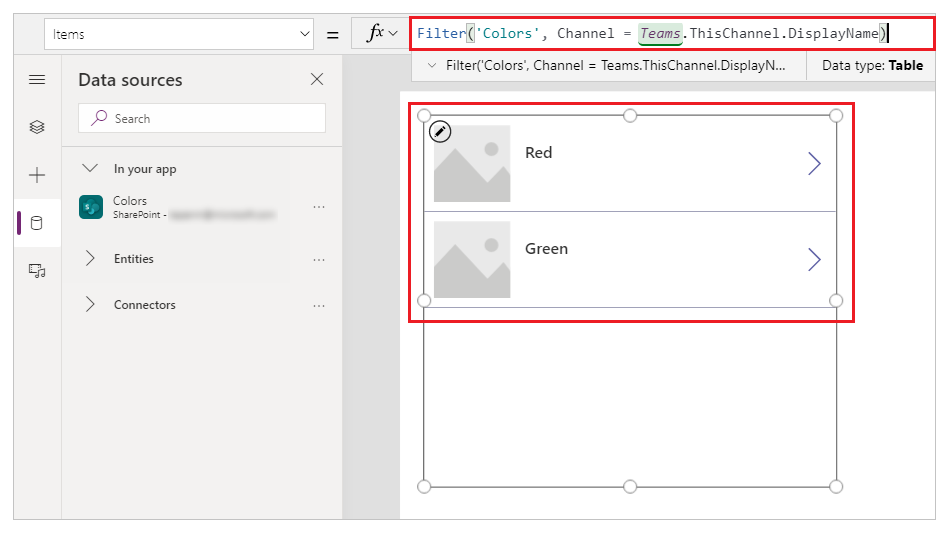
Sie können den Teams-Kanalnamen in den Canvas-App-Funktionen abrufen, z. B. Filter ()-Funktion. Verwenden Sie die folgende Syntax, um einen Teams-Kanalnamen zu erhalten:
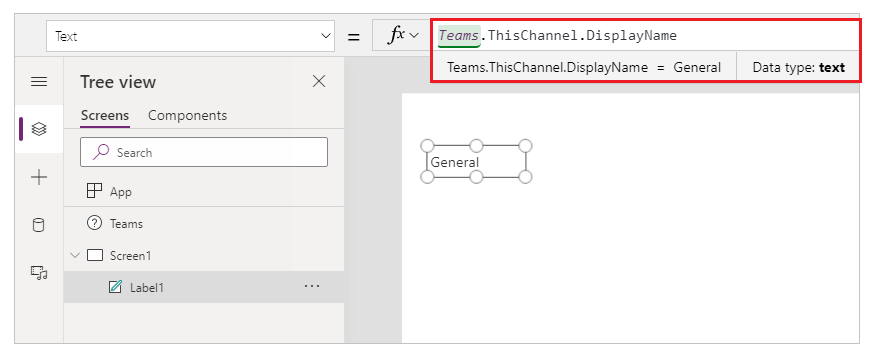
Teams.ThisChannel.DisplayName
Sie können beispielsweise eine Beschriftung hinzufügen und die Eigenschaft Text festlegen, um den Namen des Teams-Kanals anzuzeigen.

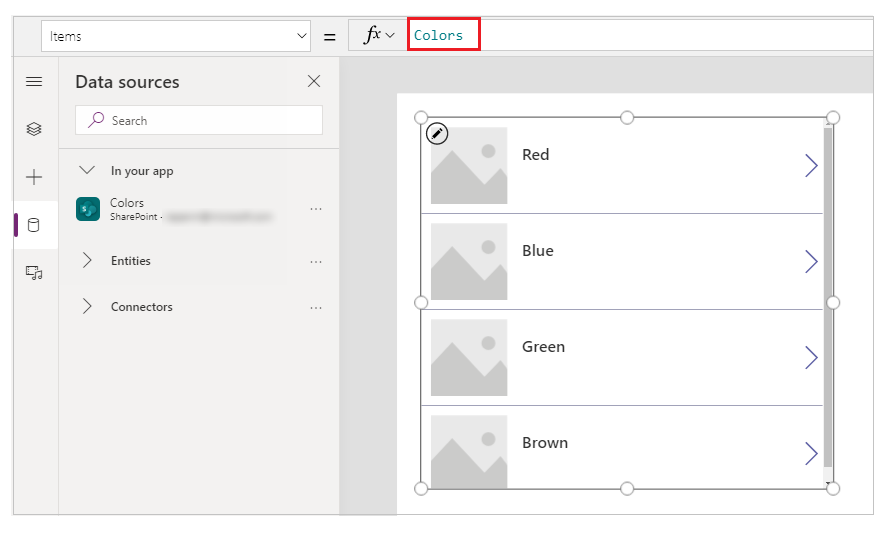
Wenn Sie sich zum Beispiel mit einer Liste verbinden, die auf einer SharePoint-Seite gehostet wird, können Sie die Elemente in einem Standardkatalog auflisten.

Die Liste enthält alle Elemente und eine Spalte, die den Teams-Kanalnamen darstellt.

Betrachtet man den Teams-Kanalnamen als Allgemein, können Sie mit der folgenden Formel den Kataloginhalt abhängig vom Namen des Kanals filtern.
Filter('Colors', Channel = Teams.ThisChannel.DisplayName)

Weitere Informationen zu Teams-Client-SDK finden Sie unter Kontextschnittstelle. Weitere Informationen zur Verwendung des Kontexts aus Teams finden Sie unter Kontext aus Teams verwenden.
Siehe auch
Apps verwalten
Grundlegendes zu Power Apps Studio
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).