Modernes, aktualisiertes Design für modellgesteuerte Apps
Modellgesteuerte Apps haben ein modernes, aktualisiertes Design, wenn die Funktion Das neue Design testen von Endbenutzenden aktiviert wird. Das neue Design bietet ein aktualisiertes Erscheinungsbild, unter anderem bei Schriftarten, Farben, Rahmen, Schattierungen und mehr, die auf das neueste Microsoft Fluent-Designsystem abgestimmt sind. Das aktualisierte Design erleichtert die Verwendung modellgesteuerter Apps, sodass Benutzer ihre Ziele schnell und effizient erreichen können. Das Fluent-Designsystem bietet Konsistenz, Qualität und Microsoft-weite Plattformkohärenz. Es bietet auch eine solide Grundlage für die Erweiterbarkeit und ermöglicht die Unterstützung des dunklen Modus in der Zukunft.
Das neue Feature für das moderne, aktualisierte Erscheinungsbild, das jetzt standardmäßig aktiviert ist, wird langsamer eingeführt als andere Features. Weitere Informationen: Verwaltung der standardmäßigen Aktivierung nach dem Rollout in der allgemeinen Verfügbarkeit.
Was ist in dem modernen, aktualisierten Design enthalten
Folgendes können Sie in der modernen, aufgefrischten Erfahrung erwarten:
- Aktualisierter Stil bei Formular-, Ansichts- und Dashboard-Seiten, einschließlich der Verwendung von Schlagschatten und helleren Hintergrundfarben, um ein erhöhtes oder schwebendes Erscheinungsbild zu erzeugen. Das schwebende Erscheinungsbild hilft dabei, Abschnitte optisch zu trennen und die Aufmerksamkeit auf den Hauptinhalt zu lenken.
- Neue Fluent-basierte Steuerelemente in Formularen, Geschäftsprozessabläufen und Dialogen. Die Höhe von Dialogfeldern wird jetzt automatisch basierend auf dem Inhalt angepasst.
- Ein neues Power Apps-Raster anstelle des schreibgeschützten Rasters in Ansichts- und Standard-Dashboard-Seiten.
- Ein neuer Mechanismus zum Anpassen der App-Kopfzeilen-Farben an Ihr persönliches oder organisatorisches Branding. Weitere Informationen: Moderne Designs verwenden
- Eine Endbenutzereinstellung namens Das neue Design testen, die ein modernes, aktualisiertes Erlebnis ermöglicht.

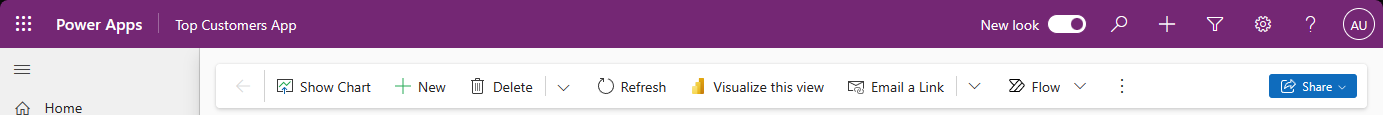
Befehlsleiste
Die schwebende Befehlsleiste ist auf die Microsoft 365-Erfahrung ausgerichtet, mit konsistenten Abständen, abgerundeten Ecken und Höhen. Beachten Sie, dass sich die Befehlsleiste im folgenden Beispiel in einem separaten Abschnitt oben auf der Seite befindet.

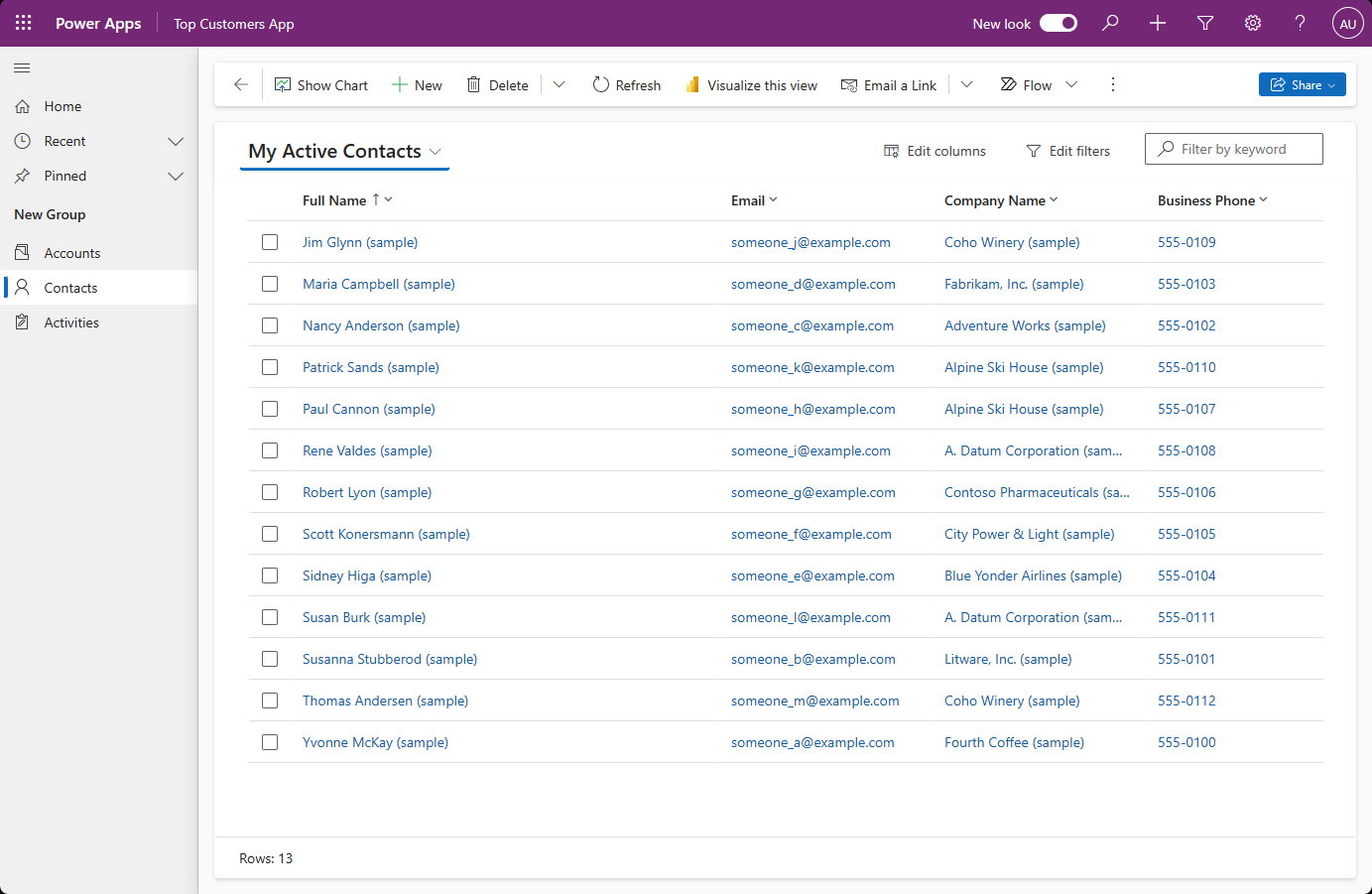
Ansichtsseiten
Ansichtsseiten verwenden die neue Befehlsleiste und verfügen über aktualisierte Rasterbereiche, die die Höhenänderungen nutzen, um die Aufmerksamkeit der Benutzenden auf sich zu ziehen.
Die wichtigste Änderung auf den Ansichtsseiten ist die Umstellung vom schreibgeschützten Raster auf das Power Apps-Rastersteuerelement, durch das dank Endlos-Scrolling eine moderne Datenbrowserumgebung entsteht. Dieses Raster erscheint auch in Unterrastern und zugehörigen Rastern in Hauptformularen und Dashboards. Das Power Apps-Rastersteuerelement unterstützt auch die Inline-Bearbeitung mithilfe der Eigenschaft Filterung aktivieren. Erstellende können ihre bearbeitbaren Raster manuell konfigurieren, um die Power Apps-Rastersteuerung zu verwenden.
Das folgende Beispiel zeigt eine Ansichtsseite im modernen, aufgefrischten Design.

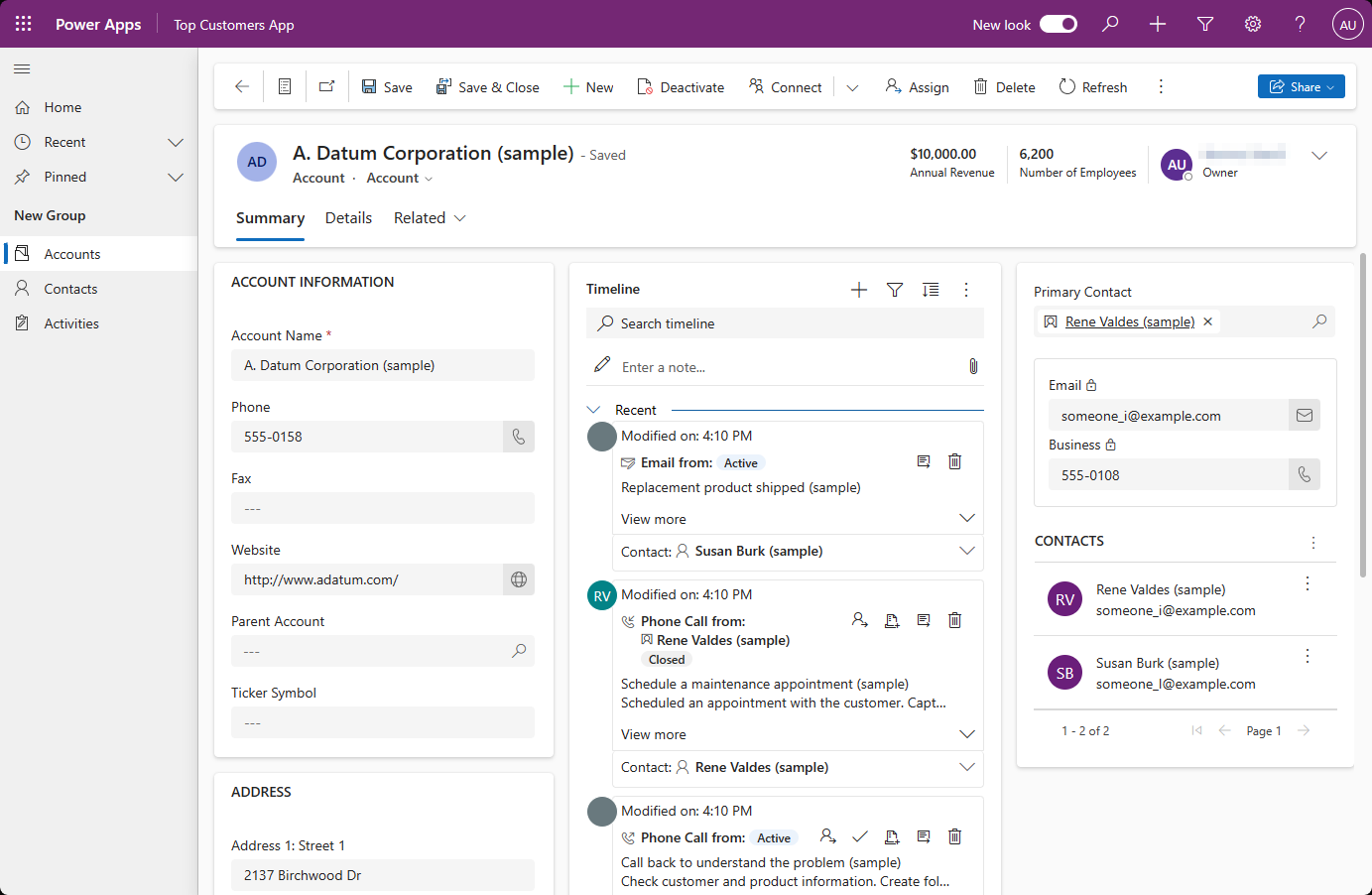
Formularseiten
Formularseiten verwenden die neue Befehlsleiste und haben aktualisierte Kopfzeilen, Registerkarten, Abschnitte und Geschäftsprozessflüsse. Schnellansichten, Kartenformulare, Kopfzeilen, Sitemaps und Zeitleisten-Steuerelemente verfügen ebenfalls über ein aktualisiertes Design.
Das folgende Beispiel zeigt eine Formularseite im modernen, aufgefrischten Design.

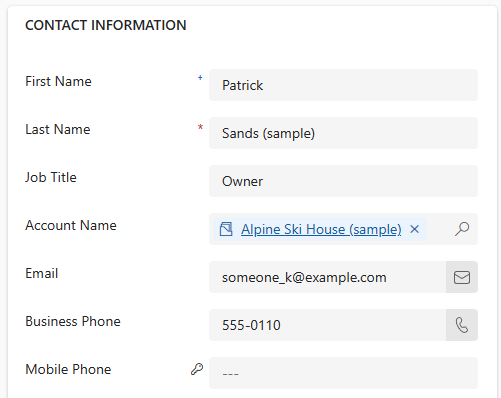
Feld-Steuerelemente
Feldsteuerelemente wie Texteingabe, Aktionseingabe, Suche und Kontrollkästchensteuerelemente werden mithilfe von Fluent-Komponenten erstellt und entworfen. Weitere Feldsteuerungen werden in zukünftigen Updates mit Fluent Design modernisiert.
Feldabschnitte, die Container für die Felder in einem Formular sind, haben ein optimiertes Design. Symbole befinden sich jetzt auf der rechten Seite der Feldbeschriftungen. Einige überflüssige Symbole wurden für ein übersichtlicheres Layout entfernt. Das Design von Eingabe- und Fehlermeldungen wird ebenfalls basierend auf dem Fluent-Design aktualisiert.
Das folgende Beispiel zeigt eine Reihe von Feldern im modernen, aufgefrischten Design.

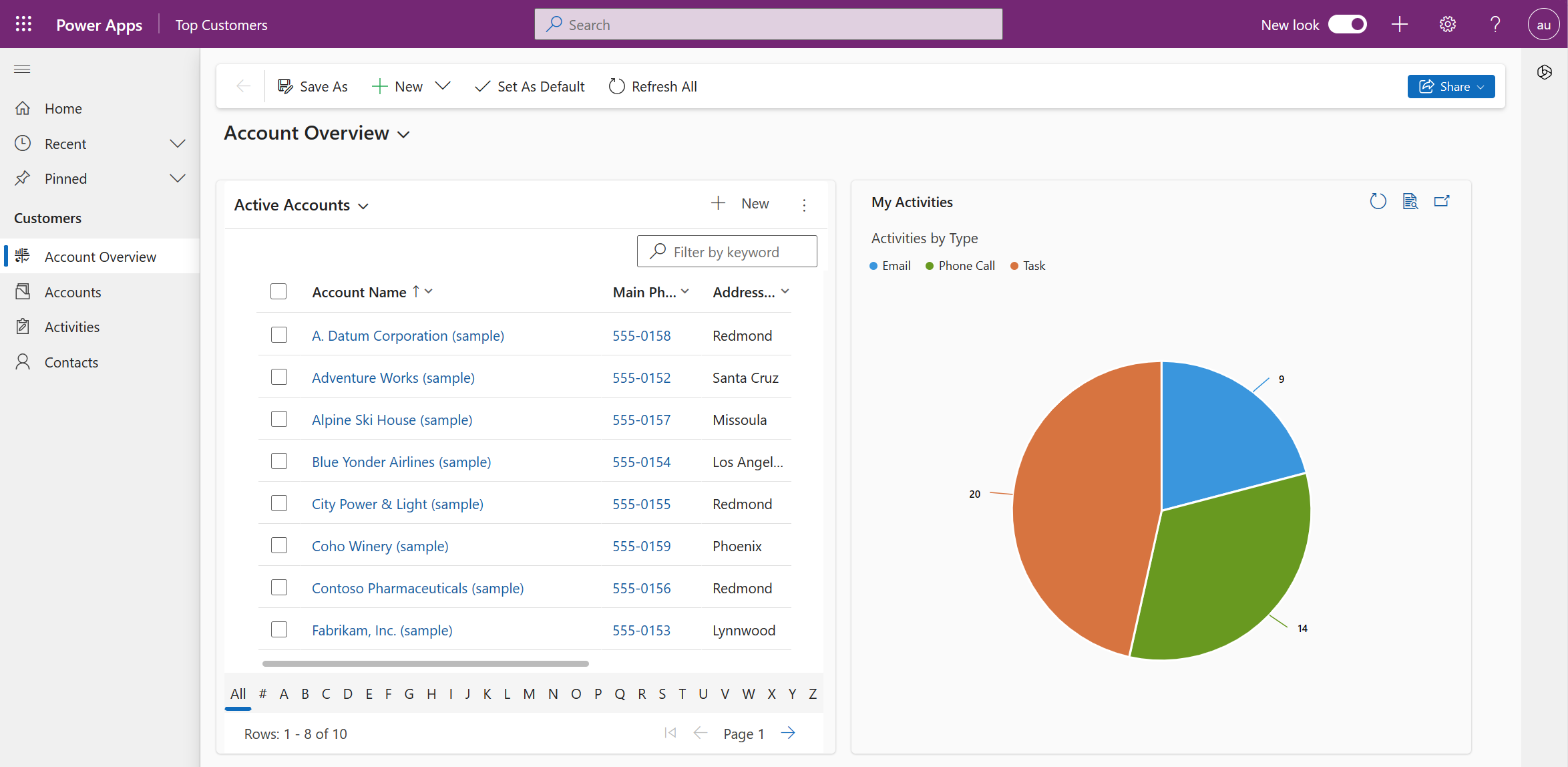
Dashboardseite
Die Systemdashboardseite mit unabhängigen Unterrastern und Diagrammen wurde aktualisiert, um die neue Befehlsleiste zu verwenden, und hat ein ähnliches Design wie die Abschnitte auf Formular- und Ansichtsseiten. Wenn die moderne Umgebung aktiviert ist oder der monatliche Kanal verwendet wird, verwenden die Systemdashboardraster das neue Power Apps-Rastersteuerelement. Das neue Raster ist nicht standardmäßig aktiviert.

Bekannte Einschränkungen
Das moderne, aufgefrischte Design für modellgesteuerte Apps hat einige Einschränkungen:
Modernes, aktualisiertes Erscheinungsbild außerhalb des Browsers
Die mobile App und die Mail-App unterstützen nicht den modernen, aufgefrischten Look und sind nicht Teil der Vorschau oder allgemeinen Verfügbarkeit.
Das Design wechseln oder den dunklen Modus aktivieren
Der Wechsel des Designs oder die Aktivierung des dunklen Modus wird derzeit nicht unterstützt.
Berücksichtigung klassischer Designs
Mit dem modernen, aktualisierten Design berücksichtigt Power Apps keine Anpassungen des klassischen Designs mehr. Sie können jedoch die Farben für den App-Header außer Kraft setzen, um das Branding Ihrer Organisation an das moderne, aktualisierte Erscheinungsbild anzupassen. Weitere Details finden Sie unter Die Farbe des App-Headers ändern. Weitere Designanpassungsoptionen für das neue, aktualisierte Erscheinungsbild sind noch nicht verfügbar.
Benutzerdefinierte Symbole
Nur SVG-Symbole werden unterstützt. Wenn Sie andere Formate wie PNG verwenden, werden diese in der Navigation nicht angezeigt, und stattdessen wird ein Standardsymbol angezeigt.
Häufig gestellte Fragen (Frequently Asked Questions, FAQs)
Das moderne, aktualisierte Erscheinungsbilds im Power Apps component framework/benutzerdefinierten Codekomponenten verwenden
Das verwendete moderne Design wird an Komponenten des Power Apps component framework übergeben, sodass Sie Ihre Komponenten mit modernen Designs gestalten können.
Das moderne, aktualisierte Erscheinungsbild auf benutzerdefinierten Seiten verwenden
Moderne Steuerelemente können mit benutzerdefinierten Seiten und dem modernen, aktualisierten Erscheinungsbild verwendet werden. Das moderne Design wird derzeit von benutzerdefinierten Seiten nicht übernommen.
Die Farbe des App-Headers ändern
Sie können die Farbe des App-Headers ändern, um sie an Ihre Organisation anzupassen, und gleichzeitig das moderne, aktualisierte Erscheinungsbild verwenden. Weitere Informationen finden Sie unter Moderne Designs verwenden. Weitere Designanpassungsoptionen für das neue, aktualisierte Erscheinungsbild sind noch nicht verfügbar.
Mit dem modernen, aktualisierten Erscheinungsbild arbeiten
Feedback zum modernen, aktualisierten Erscheinungsbild geben
Nachdem Sie das moderne, aufgefrischte Desgin in Ihren modellgesteuerten Apps verwendet haben, teilen Sie uns Ihre Meinung dazu im Power Apps-Community-Forum mit.
Die Zustimmung zum Rollout der allgemeinen Verfügbarkeit verwalten
Der moderne, aktualisierte Design für modellgesteuerte Apps ist allgemein in den folgenden Release-Kanälen verfügbar:
- Monatlicher Kanal im August 2023
- Halbjährlicher Kanal ab Veröffentlichungszyklus 2 2023
Sobald dies allgemein verfügbar ist, wird Endbenutzenden die Einstellung Das neue Design testen angezeigt, um ein modernes, aktualisierendes Erlebnis zu aktivieren. Benutzende können jederzeit zur alten Benutzeroberfläche (UI) zurückwechseln.
Das moderne, aktualisierte Erscheinungsbild aktivieren
Endbenutzende können das moderne, aktualisierte Design ihrer modellgesteuerten Apps in der App aktivieren, indem sie die Einstellung Das neue Design testen im Header ihrer App aktivieren. Sie können jederzeit zurückwechseln.
Die alte Benutzeroberfläche wiederherstellen
Ja, Endbenutzende können zur alten Benutzeroberfläche zurückkehren, indem sie den Umschalter Neues Design deaktivieren. Erstellende können das neue Design auch deaktivieren, indem sie die App-Einstellungen aktualisieren.
Weitere Informationen zum Deaktivieren des modernen, aktualisierten Designs finden Sie unter Modellgesteuerte App-Einstellungen im App-Designer verwalten.
Administrierende können die Einstellung Neues Design in allen Apps einer Organisation mithilfe des Lösungs-Explorers deaktivieren, um den Wert Neues Design für modellgesteuerte Apps auf Nein festzulegen. Dadurch wird der Umschalter Neues Design ausgeblendet und verhindert, dass das moderne aktualisierte Design angewendet wird.
https://make.powerapps.com/ öffnen
Öffnen Sie unter Lösungen eine vorhandene Lösung, die eine oder mehrere modellgesteuerte App enthält:
Wählen Sie Vorhandenes hinzufügen > Mehr > Einstellung.
Suchen Sie nach Neues Design.
Wählen Sie Neues Design für modellgesteuerte Apps aus.
Wählen Sie Hinzufügen aus, um dies zur Lösung hinzuzufügen.
Wählen Sie Neues Design für modellgesteuerte Apps im Lösungs-Explorer aus.
Aktualisieren Sie Wert der Umgebung festlegen auf Nein.
Wählen Sie Save (Speichern).
Veröffentlichen Sie alle Anpassungen.
Hinweis
Wenn Sie den 2. Veröffentlichungszyklus 2023 verwenden und das neue Erscheinungsbild deaktivieren möchten, aktualisieren Sie die Einstellung Neues Design testen.
Verwalten des standardmäßigen Rollouts für die allgemeine Verfügbarkeit
Das moderne, aktualisierte Erscheinungsbild für modellbasierte Apps ist in den folgenden Release-Kanälen standardmäßig aktiviert:
- Monatlicher Kanal im April 2024
- Halbjährlicher Kanal ab Veröffentlichungszyklus 1 2024
Sobald er allgemein verfügbar ist, können Endbenutzende die standardmäßig aktivierte Einstellung Neues Design sehen, die ein modernes, aktualisiertes Erlebnis bietet. Benutzende können jederzeit zur alten Benutzeroberfläche (UI) zurückwechseln. Für den halbjährlichen Kanal erfolgt die Einführung ab April langsam über mehrere Wochen hinweg. Erstellende und Administrierende müssen mit Verzögerungen bei der Einführung dieses Features in ihren Apps rechnen.
Das moderne Erscheinungsbild für meine App aktivieren und den Umschalter entfernen
In Szenarien, in denen Erstellende und Administrierende das moderne Erscheinungsbild immer aktiviert sein soll, können sie dazu die App-Einstellung Neues Design immer aktiviert festlegen. Dadurch wird das moderne, aktualisierte Erscheinungsbild für alle Benutzende der App aktiviert und für Endbenutzende die Möglichkeit entfernt, den Header-Umschalter zum Deaktivieren des Neuen Designs auf „Aus“ zu stellen.
Administrierende können die Einstellung Neues Design immer aktiviert in allen Apps einer Organisation aktivieren, indem sie im Lösungs-Explorer den Wert Neues Design immer an auf Ja festlegen. Dadurch wird der Umschalter Neues Design ausgeblendet und das moderne, aktualisierte Erscheinungsbild für alle Benutzende aktiviert.
- https://make.powerapps.com/ öffnen
- Öffnen Sie unter Lösungen eine vorhandene Lösung, die eine oder mehrere modellgesteuerte App enthält:
- Wählen Sie Vorhandenes hinzufügen > Mehr > Einstellung.
- Suchen Sie nach Neues Design immer aktiviert.
- Wählen Sie Neues Design immer aktiviert.
- Wählen Sie Hinzufügen aus, um dies zur Lösung hinzuzufügen.
- Wählen Sie Neues Design immer aktiviert aus dem Lösungs-Explorer aus.
- Aktualisieren Sie Wert der Umgebung festlegen auf Ja.
- Wählen Sie Save (Speichern).
- Veröffentlichen Sie alle Anpassungen.