Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Im Tutorial konfigurieren Sie die Rich-Text-Editor-Komponente in einem Microsoft Dataverse Formular und aktivieren den Rich-Text-Editor, damit er auf einer Webseite sichtbar ist.
In dieser Anleitung werden die Tabelle Feedback und die Webseite Kontakt verwendet, die unter Starterlayoutvorlagen.
Anforderungen
- Ihre Portalversion muss mindestens die Version 9.4.3.x haben.
- Eine Website, die eine der Starterlayoutvorlagen verwendet.
Schritt 1. Die Codekomponente einem Feld in einem Formular hinzufügen
Wählen Sie im Designstudio den Daten-Arbeitsbereich aus.
Wählen Sie die Feedback-Tabelle aus.
Wählen Sie Formulare aus und wählen Sie das einfache Kontaktformular aus.
Wählen Sie das Feld Nachricht.
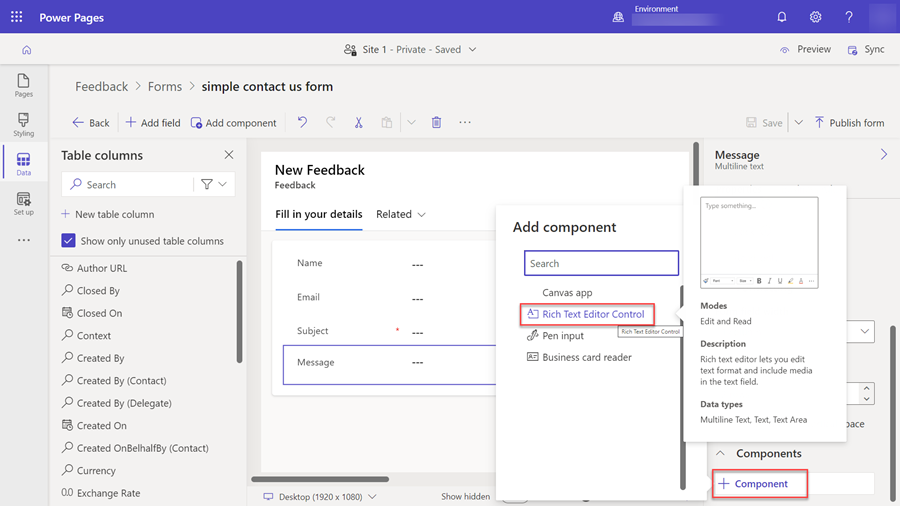
Wählen Sie + Komponente und wählen Sie die Komponente Zahleneingabe aus.

Wählen Sie Fertig aus.
Wählen Sie Speichern und Formular veröffentlichen aus.
Schritt 2. Die Rich-Text-Editor-Komponente auf der Webseite konfigurieren
In den folgenden Schritten konfigurieren wir die vorhandene Feedback-Seite, Sie können auch Ihre eigene Seite erstellen und Ihre eigene Formularkomponente hinzufügen.
Wählen Sie im Arbeitsbereich Seiten die Seite Kontaktieren Sie uns.
Das Feld Nachricht sollte auf dem Formular mit der Nachricht Benutzerdefinierte Komponente aktivieren, um dieses Feld in der Vorschau anzuzeigen erscheinen.
Wählen Sie das Feld und Feld bearbeiten aus.
Wählen Sie das Feld Benutzerdefinierte Komponente aktivieren aus.

Wählen Sie OK aus.
Klicken Sie auf Sync.
Anmerkung
Um die Daten als Rich-Text anzeigen zu lassen, müssen Sie möglicherweise die Zeichengröße der Textspalten erhöhen, um die zusätzlichen Informationen aufzunehmen
Schritt 3.1: Tabellenberechtigungen für die Rich-Text-Anlagentabellen hinzufügen
Um Bilder im Rich-Text-Editor des Portals verwenden und speichern zu können, müssen Sie Tabellenberechtigungen zur Rich-Text-Anhang-Tabelle (msdyn_richtextfile) hinzufügen.
Öffnen Sie das Designstudio und wählen Sie dann den Einrichten-Arbeitsbereich aus.
Wählen Sie Tabellenberechtigungen aus.
Wählen Sie + Neue Berechtigung aus, um eine neue Tabellenberechtigung für die Rich-Text-Anlagentabelle zu erstellen. Sie können den Namen frei wählen. In diesem Beispiel verwenden wir RTE-Anhang.
Legen Sie als Zugriffstyp Globaler Zugriff aus.
Anmerkung
Der Typ Globaler Zugriff wird verwendet, da keine Beziehung zwischen der Tabelle, die für die Verwendung des „rich text editor“-Steuerelements konfiguriert ist, und der Rich-Text-Anlagentabelle besteht.
Wählen Sie unter Erlaubnis zu Lesen, Schreiben, Erstellen und Löschen aus.
Weisen Sie der Tabellenberechtigung eine passende Webrolle zu.

Wichtig
Wenn Sie Bilder als Base-64-Zeichenfolge direkt in der Spalte speichern möchten, die Sie für die Verwendung des „rich text editor“-Steuerelements konfiguriert haben, müssen Sie das Steuerelement mit einer JSON-Konfigurationsdatei konfigurieren. Legen Sie disableImages und disableDefaultImageProcessing auf wahr fest, damit Bilder auf allen Clients konsistent gerendert werden können. Die Verwendung dieser Methode erfordert keine globale Tabellenberechtigung für die Rich-Text-Anhang-Tabelle (msdyn_richtextfile).
Schritt 3.2. Die Web-API-Site-Einstellung hinzufügen
Um Bilder im Rich-Text-Editor-Steuerelement zu speichern, müssen Sie einige Website-Einstellungen hinzufügen.
Öffnen Sie die Portalverwaltungs-App.
Wechseln Sie zu Websiteeinstellungen.
Erstellen Sie die folgenden Website-Einstellungen: Geben Sie den Namen, Ihre Website und den Wert als wahr ein und wählen Sie Speichern & schließen aus.
Website-Einstellungsname Wert Webapi/msdyn_richtextfile/enabled Wahr Webapi/msdyn_richtextfile/fields *
Schritt 4. Sehen Sie die Website in der Vorschau an.
Wählen Sie im Designstudio Synchronisieren aus.
Wählen Sie Vorschauversion und dann Desktop aus, gehen Sie zur Seite Kontaktieren Sie uns aus. Sie sollten dann sehen, dass die benutzerdefinierte Komponente aktiviert ist.

Rich-Text-Editor in einem schreibgeschützten Formular
Bei einem schreibgeschützten Formular zeigt der Rich-Text-Editor den Inhalt mit Formatierungen und Bildern an. Der Inhalt kann gelesen, aber nicht bearbeitet oder aktualisiert werden.
Anmerkung
Für Drag & Drop werden nur die Dateiformate PNG, JPG oder GIF unterstützt.
Rich-Text-Editor-Inhaltsfelder mithilfe der Liquid- oder Seiten-Web-API rendern
Das Rich-Text-Editor-Inhaltsfeld kann mithilfe der Liquid- oder Seiten-Web-API gerendert werden. Wenn das Feld Bilddateien enthält, haben diese einen Dataverse-Web-API-Referenzpfad. Um diese Bilder auf einer Seiten-Webseite anzuzeigen, müssen Sie den aktuellen Pfad durch den entsprechenden Seiten-API-Pfad ersetzen.
Beispiel:
Das Bildelement im Inhaltsfeld des Rich-Text-Editors wird wie folgt angezeigt und enthält einen Verweis auf den Dataverse-Web-API-Pfad:
<img loading="lazy" src="/api/data/v9.0/msdyn_richtextfiles(d0a473a4-9e95-ee11-be37-000d3a5c393e)/msdyn_imageblob/$value?size=full" style="height:61px; width:376px">
Um das Bildelement zu aktualisieren, ersetzen Sie /api/data/v9.0 mit /_api wie nachfolgend dargestellt:
<img loading="lazy" src="/_api/msdyn_richtextfiles(d0a473a4-9e95-ee11-be37-000d3a5c393e)/msdyn_imageblob/$value?size=full" style="height:61px; width:376px">