Benutzerdefinierte Seitenlayouts in Power Pages
Wenn Sie mithilfe von Design Studio eine neue Webseite erstellen, müssen Sie ein Seitenlayout auswählen. Im Arbeitsbereich „Seiten“ steht eine Reihe vorkonfigurierter Seitenlayouts zur Verfügung.

Sie können auch Ihre eigenen benutzerdefinierten Seitenlayouts mithilfe von HTML, Liquid, JavaScript und CSS erstellen.
Tipp
Wir haben eine Reihe von Tutorials und Videos entwickelt, anhand derer Sie sich mit der Verwendung von Power Pages und der Erstellung von benutzerdefinierten Seitenlayouts vertraut machen können. Weitere Informationen finden Sie unter Tutorial: Ein benutzerdefiniertes Seitenlayout hinzufügen
Ein benutzerdefiniertes Seitenlayout erstellen
Führen Sie zum Erstellen einer benutzerdefinierten Seite folgende Schritte aus:
- Erstellen Sie eine Webvorlage, die Ihren benutzerdefinierten Code enthält.
- Erstellen und konfigurieren Sie eine entsprechende Seitenvorlage, die beim Erstellen neuer Webseiten im Arbeitsbereich Seiten als benutzerdefiniertes Seitenlayout angezeigt wird.
Erstellen einer Webvorlage
Die Webvorlage enthält Ihren Code für das Layout. Der Code für die Webvorlage kann aus einer Kombination von Liquid, HTML, CSS und JavaScript bestehen.
Webvorlagen können in andere Inhalte eingebunden oder mit anderen Vorlagen kombiniert werden, um beim Erstellen von Webanwendungen ein modulares Vorlagensystem aufzubauen.
Wechseln Sie zu Power Pages.
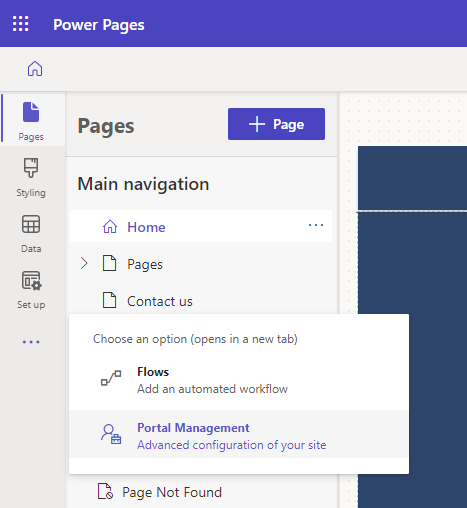
Wählen Sie im Designstudio, ... und dann Portalverwaltung aus. Sie müssen die Portalverwaltungs-App verwenden, um einen Webvorlagen-Datensatz zu erstellen und Ihren benutzerdefinierten Code einzugeben.

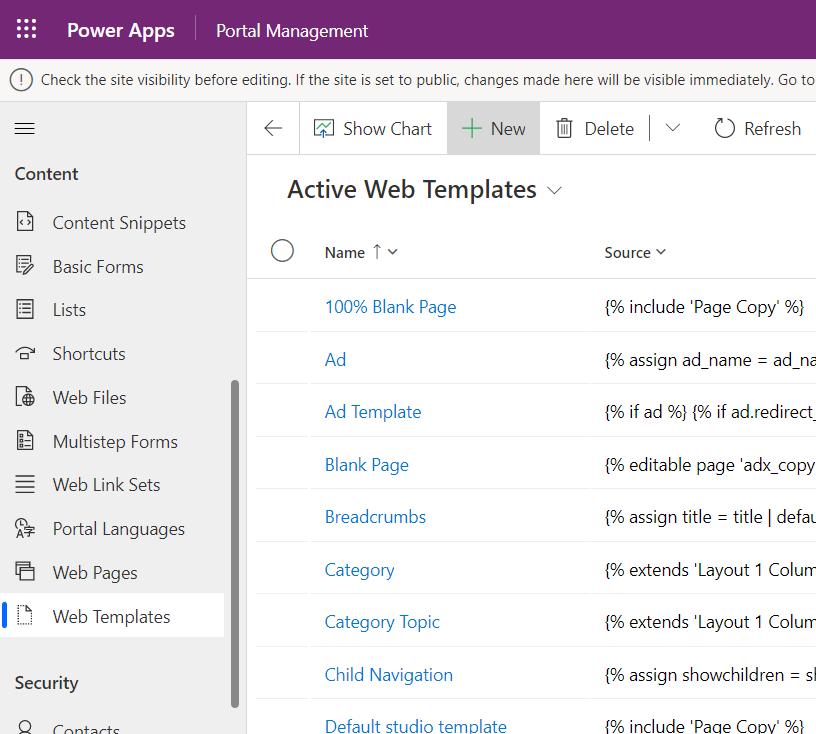
Scrollen Sie in der Portalverwaltungs-App zum Abschnitt Inhalt, und wählen Sie Webvorlagen aus.
Wählen Sie im Bildschirm Aktive Webvorlagen die Option Neu aus.

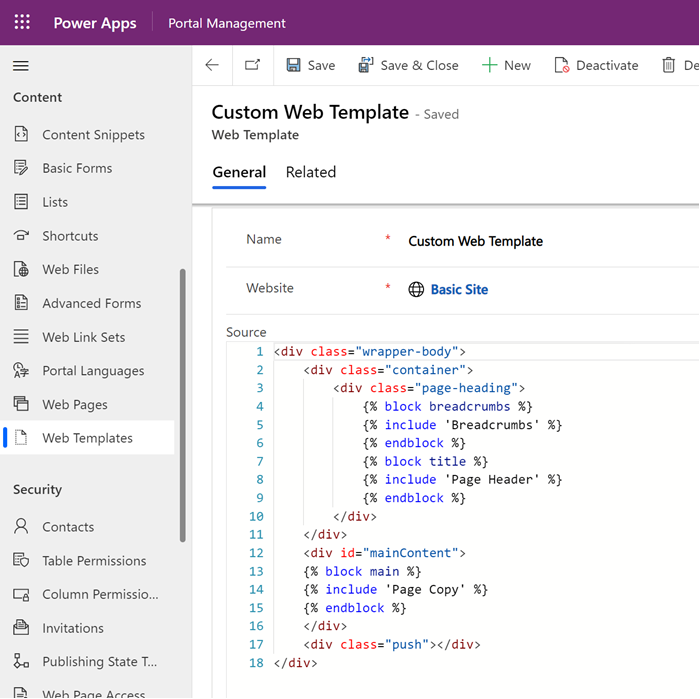
Füllen Sie die Felder aus.
Feld Wert Name des Dataflows Geben Sie einen Namen ein. Website Wählen Sie die Website aus, auf die das Design angewendet werden soll. Setzen Sie Ihren Cursor in das Feld. und drücken Sie die Eingabetaste auf Ihrer Tastatur, um eine Liste der verfügbaren Optionen anzuzeigen. Source Der Quellcodeinhalt Ihrer Webvorlage besteht in der Regel aus einer Kombination von Liquid, HTML, CSS und JavaScript. Basierend auf Ihren Anforderungen erstellen Sie den Code. MIME-Typ (Scrollen Sie zum Anzeigen dieses Feldes nach unten.) Das Feld stellt optional einen MIME-Typ für den Inhalt der Vorlage bereit. Wenn keiner bereitgestellt wird, wird ein Typ von „text/html“ angenommen. Dieser Wert wird nur verwendet, wenn die Vorlage einer Seitenvorlage zugeordnet ist und das Rendering aller Inhalte diese Vorlage steuert. 
Wählen Sie Save (Speichern).
Erstellen einer Seitenvorlage
Zum Erstellen benutzerdefinierter Seitenlayouts können Webvorlagen können mit Seitenvorlagen verwendet werden. Diese können dann zum Erstellen neuer Webseiten im Designstudio verwendet werden.
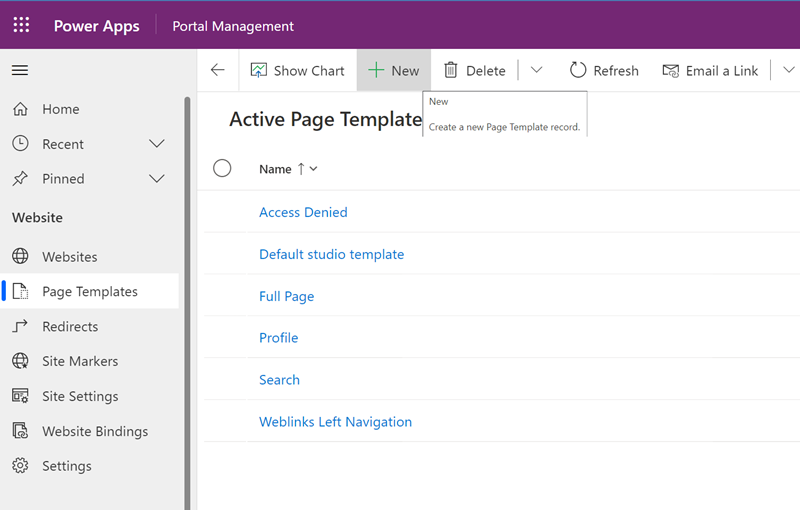
Scrollen Sie in der Portalverwaltungs-App zum Abschnitt Website, und wählen Sie Seitenvorlagen aus.
Wählen Sie im Bildschirm Aktive Seitenvorlagen die Option Neu aus.

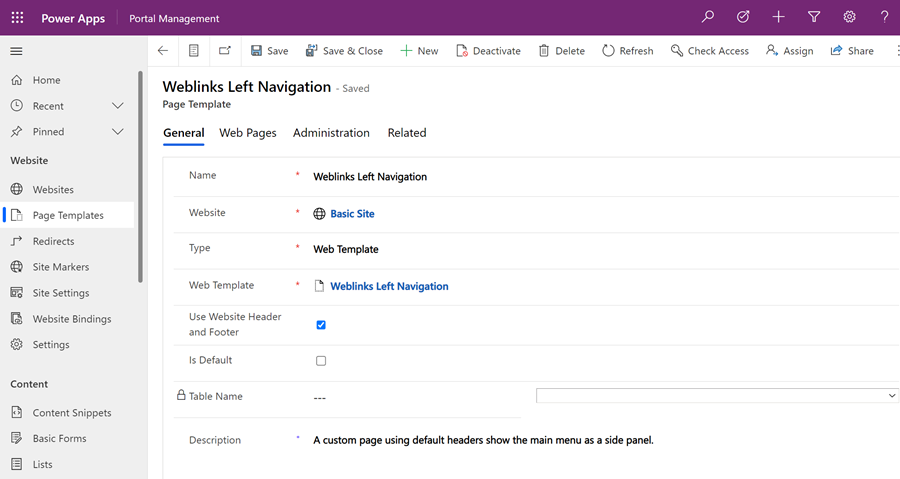
Füllen Sie die Felder aus.
Feld Wert Name des Dataflows Geben Sie einen Namen ein. Website Wählen Sie die Website aus, auf die das Design angewendet werden soll. Setzen Sie Ihren Cursor in das Feld. und drücken Sie die Eingabetaste auf Ihrer Tastatur, um eine Liste der verfügbaren Optionen anzuzeigen. Type Webvorlage auswählen Web-Vorlage Wählen Sie die Webvorlage aus, in der sich Ihr benutzerdefinierter Code befindet. Setzen Sie Ihren Cursor in das Feld. und drücken Sie die Eingabetaste auf Ihrer Tastatur, um eine Liste der verfügbaren Optionen anzuzeigen. Website-Kopf- und Fußzeile verwenden Wenn die Einstellung aktiviert ist, steuert Ihre Webvorlage das Rendering aller Seiteninhalte zwischen der zentralen Kopf- und Fußzeile der Website. Wenn diese Option deaktiviert ist, ist Ihr Webvorlage für das Rendern des gesamten Antwort verantwortlich. Falls Sie HTML rendern bezieht sich dies auf alles vom doctype bis zu den Stamm- <html>-Tags und auf alle Elemente dazwischen.Ist-Standard Nicht aktiviert. Tabelle Name Nichts ausgewählt. Beschreibung des Dataflows Eine Beschreibung Ihrer Seitenvorlage. 
Wählen Sie Save (Speichern).
Der häufigste Einsatzfall für Webvorlagen ist das Rendern von HTML. Das Rendern der gesamten Antwort (über das Deaktivieren von Kopf- und Fußzeile der Website verwenden) bietet Ihnen jedoch auch die Option alle gewünschten textbasierten Formate zu rendern. Hier wird das Attribut MIME-Typ der Webvorlage relevant. Wenn eine Seitenvorlage gerendert wird, die die Kopf- und Fußzeile der Website nicht verwendet, wird der Content-Type-Header der HTTP-Antwort auf den MIME-Typ der zugehörigen Webvorlage gesetzt (Text/html wird verwendet, wenn kein MIME-Typ angegeben ist. ) und bietet eine Vielzahl von Optionen zum Rendern von Nicht-HTML-Inhalten mithilfe von Liquid. Ein häufiger Anwendungsfall wäre das Rendern eines RSS-Feeds, indem ein MIME-Typ auf application/rss+xml festgelegt wird.
Erstellen einer Webseite mithilfe einer benutzerdefinierten Vorlage
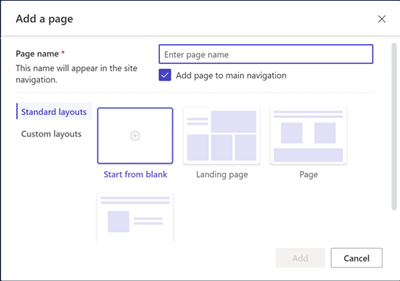
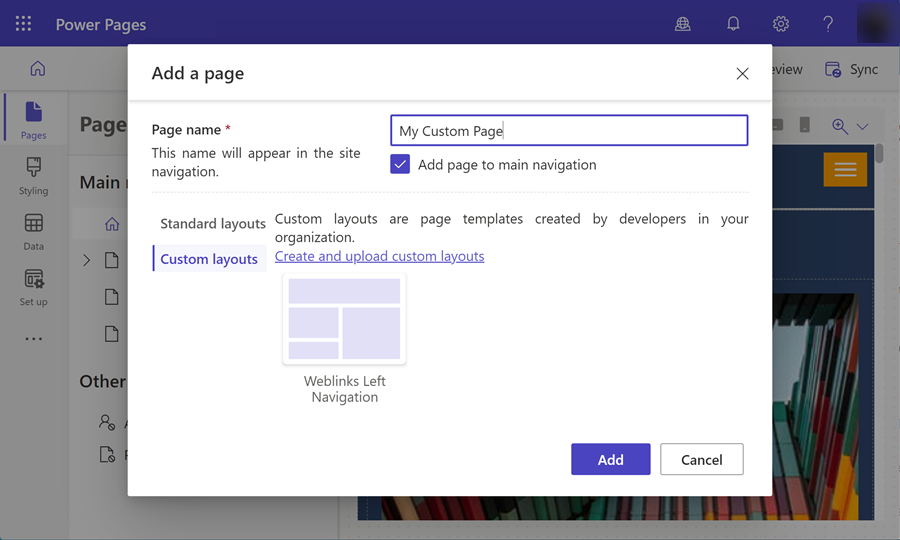
Wählen Sie im Arbeitsbereich Seiten im Designstudio die Option + Seite aus.
Im Dialogfeld Seite hinzufügen:
- Seitenname eingeben
- Wählen Sie unter Benutzerdefinierte Layouts Ihr benutzerdefiniertes Seitenlayout aus.
- Wählen Sie Hinzufügen.

Wählen Sie Vorschau aus, um ihre benutzerdefinierte Seite auf der Website anzuzeigen.