Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Wenn Sie mithilfe des Arbeitsbereichs „Seiten“ neue Webseiten erstellen, stehen Ihnen bereitgestellte Seitenlayouts zur Verfügung. In einigen Fällen möchten Sie vielleicht ein benutzerdefiniertes Seitenlayout erstellen, damit Informationen in einem bestimmten Format angezeigt werden oder eine besondere Benutzeroberfläche bereitgestellt wird.
In diesem Tutorial erfahren Sie, wie Sie ein benutzerdefiniertes Seitenlayout mithilfe von Liquid erstellen.
In unserem Beispielszenario soll eine einfache Vorlage mit zwei Spalten erstellt werden, bei der das Hauptmenü der Website als Navigation auf der linken Seite und der Seiteninhalt auf der rechten Seite angeordnet ist.
Diese folgenden Schritte und Objekte sind erforderlich, um ein benutzerdefiniertes Seitenlayout zu erstellen:
- Wir erstellen eine gemeinsame Basis-Webvorlage mit benutzerdefiniertem Code, um so das Basis-Seitenlayout festzulegen.
- Wir erstellen eine zweite Webvorlage mit zusätzlichem Code, um die modularen Funktionen von Webvorlagen zu demonstrieren.
- Außerdem wird ein Seitenvorlagendatensatz erstellt, der auf die Webvorlage verweist, die konfiguriert, wie das Seitenlayout auf der Website dargestellt wird.
- Am Ende erstellen wir dann eine Website mithilfe des benutzerdefinierten Seitenlayouts.
Anforderungen
- Ein Abonnement oder eine Testversion von Power Pages Fordern Sie hier eine Power Pages-Testversion
- Eine erstellte Power Pages-Website Erstellen Sie eine Power Pages-Website
- Grundlegende Kenntnisse über HTML und Liquid
Schritt 1: Erstellen einer Webvorlage und Schreiben des Liquid-Vorlagencodes
Zunächst erstellen wir Ihre Webvorlage und schreiben den Liquid-Vorlagencode. Wahrscheinlich können einige allgemeine Elemente dieser Vorlage in zukünftigen Vorlagen wiederverwendet werden. Wir erstellen also eine allgemeine Basis-Vorlage, die Sie mit Ihren spezifischen Vorlage erweitern. Ihre Basis-Vorlage liefert die Breadcrumb-Links, Titel/Kopfzeile Ihrer Seite und definiert Ihr zweispaltiges Layout.
Wechseln Sie zu Power Pages.
Wählen Sie im Designstudio, ... und dann Portalverwaltung aus. Sie müssen die Portalverwaltungs-App verwenden, um einen Webvorlagen-Datensatz zu erstellen und den benutzerdefinierten Code einzugeben.

Scrollen Sie in der Portalverwaltungs-App zum Abschnitt Inhalt, und wählen Sie Webvorlagen aus.
Wählen Sie im Bildschirm Aktive Webvorlagen die Option Neu aus.
Benennen Sie die Webvorlage in Zweispaltiges Layout.

Geben Sie im Feld Quelle nachfolgenden Code ein:
<div class=container> <div class=page-heading> <ul class=breadcrumb> {% for crumb in page.breadcrumbs -%} <li> <a href={{ crumb.url }}>{{ crumb.title }}</a> </li> {% endfor -%} <li class=active>{{ page.title }}</li> </ul> <div class=page-header> <h1>{{ page.title }}</h1> </div> </div> <div class=row> <div class=col-sm-4 col-lg-3> {% block sidebar %}{% endblock %} </div> <div class=col-sm-8 col-lg-9> {% block content %}{% endblock %} </div> </div> </div>Wählen Sie Speichern.
Schritt 2: Erstellen einer neuen Webvorlage, die die Basislayoutvorlage erweitert
Wir erstellen eine Webvorlage, die den Navigationsdatensatz der zugeordneten Website liest (siehe unten). Zudem erweitern wir die Basis-Vorlage, die wir im vorherigen Schritt erstellt haben. Webvorlagen können beim Erstellen erweiterter Websites als wiederverwendbare Komponenten genutzt werden.
Scrollen Sie in der Portalverwaltungs-App zum Abschnitt Inhalt, und wählen Sie Webvorlagen aus.
Wählen Sie im Bildschirm Aktive Webvorlagen die Option Neu aus.
Benennen Sie die Webvorlage mit Weblinks linke Navigation.

Weblinks linke Navigation (Webvorlage)
Beachten Sie, wie der Code das Liquid extends-Schlüsselwort verwendet, um die Basis-Layoutvorlage einzubinden.
{% extends 'Two Column Layout' %}
{% block sidebar %}
{% assign weblinkset_id = page.adx_navigation.id %}
{% if weblinkset_id %}
{% assign nav = weblinks[page.adx_navigation.id] %}
{% if nav %}
<div class=list-group>
{% for link in nav.weblinks %}
<a class=list-group-item href={{ link.url }}>
{{ link.name }}
</a>
{% endfor %}
</div>
{% endif %}
{% endif %}
{% endblock %}
{% block content %}
<div id="mainContent" class = "wrapper-body" role="main">
{% include 'Page Copy' %}
</div>
{% endblock %}
Schritt 3: Erstellen einer neue Seitenvorlage basierend auf der Webvorlage
In diesem Schritt erstellen wir eine neue Seitenvorlage, die auf einer Webvorlage basiert, die wir im vorherigen Schritt erstellt haben. Die Seitenvorlage ist erforderlich, damit das benutzerdefinierte Seitenlayout als Option angezeigt wird, die beim Erstellen einer neuen Webseite ausgewählt werden kann.
Scrollen Sie in der Portalverwaltungs-App zum Abschnitt Website, und wählen Sie Seitenvorlagen aus.
Wählen Sie im Bildschirm Aktive Seitenvorlagen die Option Neu aus.
Füllen Sie die Felder aus:
Feld Wert Name des Dataflows Geben Sie einen Namen ein. Website Wählen Sie die Website aus, auf die das Design anwenden möchten. Um eine Liste der verfügbaren Optionen anzuzeigen, setzen Sie Ihren Cursor in das Feld und drücken Sie die Eingabetaste auf Ihrer Tastatur, um eine Liste der verfügbaren Optionen anzuzeigen. typ Webvorlage auswählen Web-Vorlage Wählen Sie Weblinks linke Navigation (oder wie auch immer Sie Ihre Webvorlage genannt haben) aus. Website-Kopf- und Fußzeile verwenden Aktiviert. Ist-Standard Nicht aktiviert. Tabelle Name Nichts ausgewählt. Beschreibung des Dataflows Eine Beschreibung Ihrer Seitenvorlage. 
Wählen Sie Save (Speichern).
Schritt 4: Erstellen einer Webseite zum Anzeigen von Inhalt
Wählen Sie im Designstudio die Option Synchronisieren aus. Mit dieser Aktion werden in der Portalverwaltungs-App vorgenommene Aktualisierungen in das Designstudio übertragen.
Wählen Sie im Arbeitsbereich Seiten die Option + Seite aus.
Im Dialogfeld Seite hinzufügen:
- Seitenname eingeben.
- Wählen Sie unter Benutzerdefinierte Layouts Ihr benutzerdefiniertes Seitenlayout aus.
- Wählen Sie Hinzufügen aus.

Fügen Sie den bearbeitbaren Abschnitten der Seite weitere Inhalte hinzu.
Zusätzliche Seitenkonfiguration
In diesem Beispiel müssen wir den Navigationsdatensatz mit der Inhaltsseite verknüpfen, damit der benutzerdefinierter Code das Menü der linken Navigation darstellen kann.
Wählen Sie im Designstudio, ... und dann Portalverwaltung aus. Verwenden Sie die Portalverwaltungs-App, um Ihrer Seite weitere Konfigurationen hinzuzufügen.
Scrollen Sie in der Portalverwaltungs-App zum Abschnitt Inhalt, und wählen Sie Webseiten aus.
Suchen und öffnen Sie die Seite, die Sie zuvor im Arbeitsbereich Seiten erstellt haben. Damit wird die Stammwebseite geöffnet. Die Änderungen müssen auf der entsprechenden lokalisierten Inhaltsseite vorgenommen werden.
Scrollen Sie nach unten, und wählen Sie im Abschnitt Lokalisierter Inhalt die Webseite mit lokalisiertem Inhalt aus.

Anmerkung
Wenn Sie mehrere Sprachen eingerichtet haben, müssen Sie jede lokalisierte Seite aktualisieren.
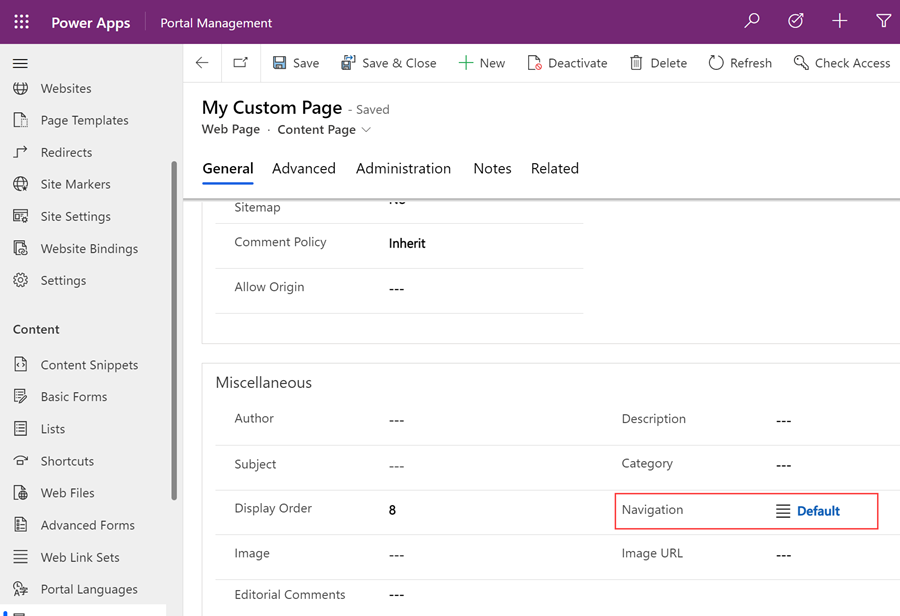
Gehen Sie zum Abschnitt Sonstiges und wählen Sie im Feld Navigation das Web-Link-Set aus, das Sie festlegen möchten.

Speichern Sie Ihre Änderungen, und kehren Sie zum Designstudio zurück.
Wählen Sie Vorschau aus und anschließend Desktop, um Ihre benutzerdefinierte Seite mit implementierter Seitennavigation anzuzeigen.
