Liquid Template-Tag für Code-Komponenten
Das Power Apps Component Framework ermöglicht professionellen Entwicklern und App-Entwicklern das Erstellen von Codekomponenten für modellgesteuerte und Canvas-Apps. Diese Codekomponenten können verwendet werden, um das Benutzererlebnis beim Arbeiten mit Daten in Formularen, Ansichten und Dashboards zu verbessern. Weitere Informationen: Verwendung von Code-Komponenten in Power Pages
Wichtig
Das Liquid Template-Tag für Codekomponenten erfordert Portale der Version 9.3.10.x oder höher.
Mit dieser Version haben wir die Möglichkeit eingeführt, Code-Komponenten über ein Liquid-Vorlagentag auf Webseiten hinzuzufügen und Komponenten über Web-API zu aktivieren, die für Komponenten auf Feldebene auf Formularen in Power Pages aktiviert sind.
Code-Komponenten können mit dem Liquid-Vorlagen-Tag codecomponent hinzugefügt werden. Der Schlüssel zur Bezeichnung der zu ladenden Codekomponente wird mit dem Attribut name übergeben. Der Schlüssel kann die GUID (das ist die ID der Codekomponente) oder der Name der in Microsoft Dataverse importierten Codekomponente sein.
Die Werte der Eigenschaften, die die Codekomponente erwartet, müssen als Schlüssel/Wert-Paar übergeben werden, getrennt durch „:“ (Doppelpunkt), wobei der Schlüssel der Eigenschaftsname und der Wert der JSON-Stringwert ist.
{% codecomponent name: <ID or name> <property1:value> <property2:value> %}
Um zum Beispiel eine Codekomponente hinzuzufügen, die einen Eingabeparameter mit dem Namen controlValue erwartet, verwenden Sie das folgende Liquid Template Tag:
{% codecomponent name:abc_SampleNamespace.MapControl controlValue:'Space Needle' controlApiKey:<API Key Value>%}
Trinkgeld
Dieses Beispiel verwendet Parameter mit den Namen controlvalue und controlApiKey. Die von Ihnen verwendete Komponente kann jedoch andere Parameternamen erfordern.
Sie können das Muster-Steuerelement für Zuordnungen verwenden und die Codekomponente als Lösung für die Verwendung mit Power Pages verpacken.
Anmerkung
Von der Community erstellte Ressourcen werden von Microsoft nicht unterstützt. Falls Sie Fragen haben oder Probleme mit Community-Ressourcen, wenden Sie sich an den Herausgeber der Ressource. Bevor Sie diese Ressourcen verwenden, müssen Sie sicherstellen, dass sie den Richtlinien des Power Apps component framework entsprechen und nur zu Referenzzwecken verwendet werden sollten.
Tutorial: Code-Komponenten auf Seiten mit Liquid Template-Tag verwenden
In diesem Lernprogramm konfigurieren Sie Power Pages, um die Komponente zu einer Webseite hinzuzufügen. Anschließend besuchen Sie die Webseite der Site und interagieren mit der Komponente.
Bevor Sie beginnen
Wenn Sie die in diesem Tutorial verwendete Beispielcodekomponente verwenden, stellen Sie sicher, dass Sie zunächst die Beispiellösungen in die Umgebung importieren, bevor Sie beginnen. Um mehr über den Import von Lösungen zu erfahren, gehen Sie zu Lösungen importieren.
Anforderungen
Die Voraussetzungen und Informationen über unterstützte/nicht unterstützte Codekomponenten in Power Pages finden Sie unter Verwendung von Codekomponenten in Power Pages.
Anmerkung
Dieses Tutorial verwendet eine Beispielcodekomponente, die mit dem Power Apps component framework erstellt wurde, um ein Steuerelement für eine Karte auf einer Webseite zu demonstrieren. Sie können auch jede bestehende oder neue eigene Komponente und jede andere Webseite für dieses Tutorial verwenden. Stellen Sie in diesem Fall sicher, dass Sie Ihre Komponente und Ihre Webseite verwenden, wenn Sie die Schritte in diesem Lernprogramm ausführen. Weitere Informationen darüber, wie Sie Codekomponenten erstellen, finden Sie unter Erstellen Sie Ihre erste Komponente.
Schritt 1. Fügen Sie die Codekomponente zu einer Webseite von Studio aus hinzu
Öffnen Sie Ihre Website im Power Pages Designstudio.
Wählen Sie im Arbeitsbereich Seiten + Seite aus.
Geben Sie der Seite einen Namen. Zum Beispiel Karten-Viewer.
Wählen Sie das Seitenlayout Mit leerer Vorlage beginnen aus.
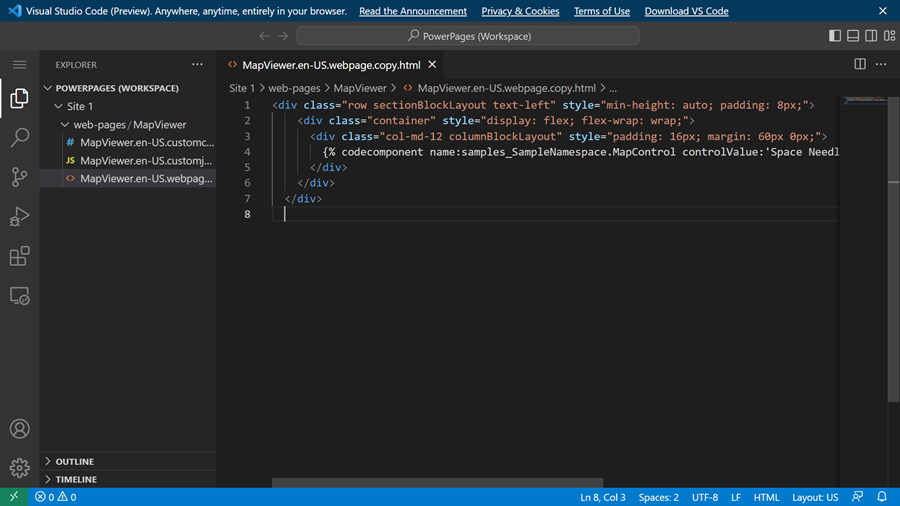
Wählen Sie die Schaltfläche Code bearbeiten, um Visual Studio Code für das Web zu öffnen.
Fügen Sie das Steuerelement zwischen
<div></div>mit dem Liquid-Vorlagentag unter Verwendung der folgenden Syntax hinzu:{% codecomponent name:abc\_SampleNamespace.MapControl controlValue:'Space Needle' controlApiKey:'<API Key Value>' %}
Trinkgeld
Um die Details aller importierten Komponenten abzurufen und nach einem Komponentennamen zu suchen, lesen Sie die CustomControl Web-API.
Beispiel: ''
So suchen Sie nach einer Komponente:
https://contoso.api.crm10.dynamics.com/api/data/v9.2/customcontrols?$select=ContosoCustomControlNameSo rufen Sie Eingabeparameter für eine Komponente ab:
https://contoso.api.crm10.dynamics.com/api/data/v9.2/customcontrols?$filter=name eq 'ContosoCustomControlName' &$select=manifest
Wählen Sie auf der Tastatur CTRL-S, um den Aktualisierungscode zu speichern.
Navigieren Sie zurück zum Designstudio und wählen Sie Synchronisieren, um die Webseite mit den Bearbeitungen von Visual Studio Code zu aktualisieren.
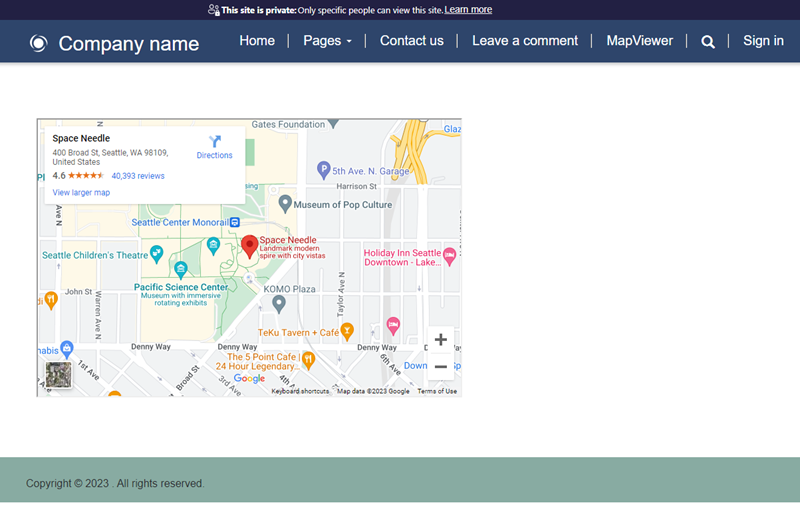
Wählen Sie oben rechts Vorschau und Desktop aus, um eine Vorschau der Website anzuzeigen.
Auf der Webseite wird nun das hinzugefügte Steuerelement angezeigt.

Nächste Schritte,
Übersicht: Codekomponenten in Portalen verwenden