Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Power Pages enthält stabile Designs und Tools, mit denen Sie Ihre Website gestalten können. Treffen Sie eine Auswahl aus mehreren voreingestellten Designs, die Sie auf Ihr Portal anwenden können. Verwenden Sie diese Designs als Ausgangspunkt, und wenden Sie weitere Anpassungen mit dem Formatierungsmenü an.
Im Arbeitsbereich „Formatierung“ können Sie globale Formatvorlagen für Websites anwenden. Sie können Akualisierungen von Unternehmensbrandings anwenden und die Änderungen in der Vorschauversion auf der rechten Seite des App-Fensters überprüfen. Der Formatierungsbereich bietet 13 voreingestellte Designs. Für jedes Design können Sie die Farbpalette, Hintergrundfarbe, Schriftstile, Schaltflächenstile und Abschnittsränder anpassen.
Öffnen Sie das Designstudio.
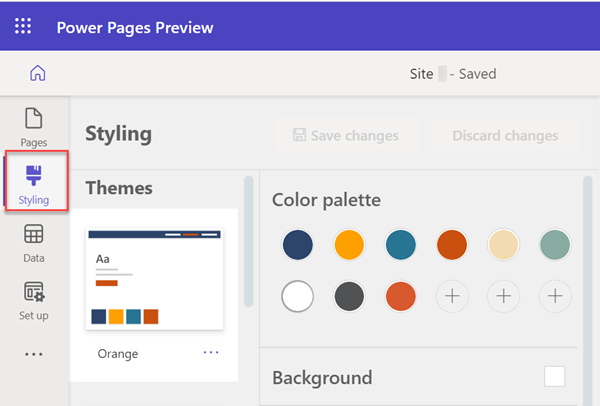
Wählen Sie im linken Bereich Formatierung aus.

Beachten Sie die Designliste im Arbeitsbereich „Formatierung“. Sie können bestimmte Elemente, wie z. B. die Farben und Schriftarten der Website, über das Menü „Styling“ weiter anpassen. Power Pages bietet grundlegende Schriftarten und mehr als 30 Google Fonts zur Auswahl.
Wählen Sie eines der voreingestellten Designs aus, um zu ermitteln, wie das Format im Canvas-Arbeitsbereich rechts angezeigt wird.
Jedes Design hat seine eigene Farbpalette.
Sie können das Formatierungsmenü anpassen, um Anpassungen an den einzelnen Designs vorzunehmen. Zu den Textoptionen gehören Schriftart, Gewichtung, Größe und Farbe.
Wählen Sie Änderungen speichern oder Änderungen verwerfen aus, nachdem Sie Ihre Änderungen vorgenommen haben.
Ein geändertes Design wird neben dem Designnamen angezeigt, es sei denn, ein Design wird zurückgesetzt, um Änderungen beizubehalten.
Zurücksetzen eines Designs
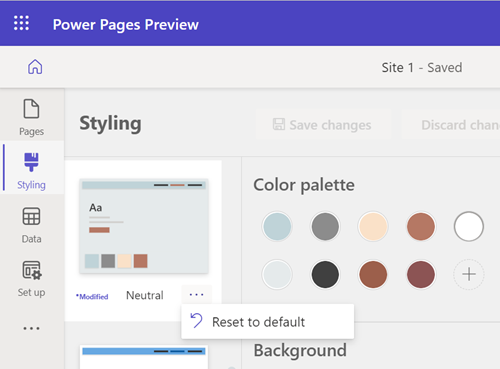
Um ein Design auf seinen ursprünglichen Zustand zurückzusetzen, wählen Sie die Auslassungspunkte (...) und dann die Option Auf Standard zurücksetzen aus.

Anzheigen Ihrer Seite
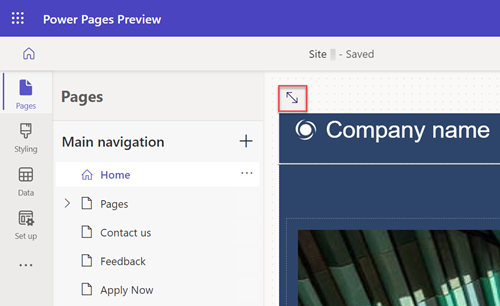
Um die vollständige Seite im Designstudio anzuzeigen, wählen Sie das Symbol „Ganze Seite“ aus.

Um die Website so anzuzeigen, wie sie in der Produktion angezeigt wird, wählen Sie das Symbol „Vorschau“ aus.
![]()
Sie können auch die Viewportauswahl verwenden, um zwischen Web-, Tablet- und mobilen Ansichten des Arbeitsbereichs auszuwählen.
Designzuordnung
Jede Farbe in der Palette ist einem bestimmten Element auf der Seite zugeordnet. Das voreingestellte Design besteht aus neun Farben und drei Slots für vom Benutzer ausgewählte Farben. Wenn Sie Elemente anpassen, ist die Zuordnung erst korrekt, wenn das Thema zurückgesetzt ist.
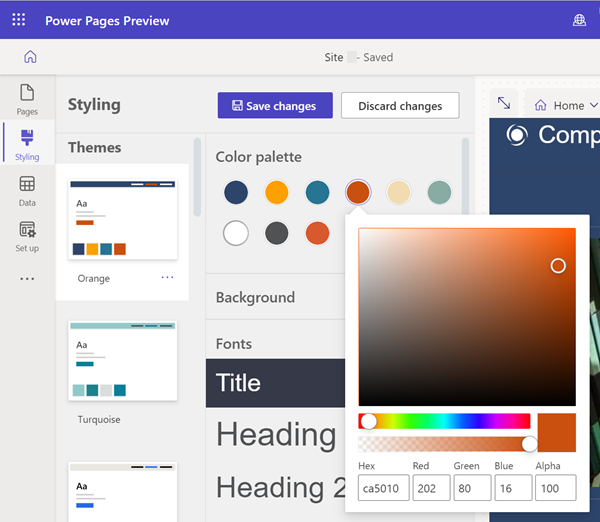
Um eine neue Farbe hinzuzufügen oder eine vorhandene Farbe zu ändern, wählen Sie das Pluszeichen (+) aus der Farbpalette und dann die Farbe mit der Farbauswahl, dem Hexadezimalwert oder den RGB-Werten aus.

Nachdem der Farbpalette eine neue Farbe hinzugefügt wurde, kann sie für die Farbgebung von Komponenten im Kontextmenü verwendet werden.
Notiz
Für Websites, die mit Power Pages vor dem 23. September 2022 erstellt wurden, gibt es ein bekanntes Problem im Zusammenhang mit Designs. Weitere Informationen: Anpassen der Hintergrundfarbe für Ihre Power Pages-Website
Rückgängig/Wiederholen
Sie können die Rückgängig- und Wiederholen-Symbole im Arbeitsbereich Gestalten, um Designaktualisierungen für alle Szenarien im Zusammenhang mit der Änderung eines aktuell ausgewählten Designs rückgängig zu machen.
Sie können die Optionen zum Rückgängigmachen/Wiederherstellen auf alle Stileinstellungen für das ausgewählte Thema anwenden, einschließlich dem Thema auf Standard zurücksetzen aus dem Menü weitere Optionen (...).
Wenn Sie zu einem neuen Design wechseln, werden Sie in einem Dialogfeld aufgefordert, alle nicht gespeicherten Änderungen zu speichern oder zu verwerfen. Der Rückgängig-/Wiederherstellen-Stapel wird bei Auswahl einer der Aktionen geleert.
Welche Erfahrung wird beim Rückgängigmachen/Wiederherstellen erwartet?
Die Optionen Rückgängig machen und Wiederherstellen unterstützen nur Änderungen, die Sie im Arbeitsbereich Styling vornehmen. Ihr Aktionsverlauf wird sofort gelöscht, wenn Sie zu einem anderen Arbeitsbereich navigieren oder zu einem anderen Thema wechseln.
Einige allgemeine Aktionen des Designstudios werden grundsätzlich nicht unterstützt:
Synchronisieren, Speichern, Vorschau anzeigen, Zoomen, Ändern der Leinwandgröße, Navigieren zwischen Arbeitsbereichen und Webseiten sowie Hochladen von Medien und CSS-Dateien.
Wechseln zu einem anderen Thema, Speichern eines neu ausgewählten Themas ohne Stiländerungen.
Benutzerdefinierte CSS Bereichs-Aktionen wie Hochladen, Aktivieren/Deaktivieren, Datei verschieben oben/unten in der Prioritätsreihenfolge.