Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Power Pages-Testversion
Wenn Ihr Administrator die Self-Service-Registrierung deaktiviert hat, können Sie sich nicht für eine Testversion von Power Pages registrieren.
Wenn Ihr Administrator die Websiteerstellung für Benutzer ohne Administratorrechte in Ihrem Unternehmen deaktiviert, können Sie keine Website erstellen. Sie werden in der Standardumgebung zur Power Pages-Startseite weitergeleitet. Wenden Sie sich an Ihren Administrator, damit er Ihnen eine Umgebung bereitstellt, die über ausreichende Rechte verfügt, damit Sie eine vorhandene Website in der Umgebung bearbeiten können.
Wenn Ihr Administrator die Erstellung einer Testumgebung für Benutzer ohne Administratorrechte in Ihrem Unternehmen deaktiviert, können Sie keine Umgebung erstellen. Sie können jedoch weiterhin eine Website in einer vorhandenen Umgebung im Mandanten erstellen, in dem Sie über die erforderlichen Mindestrechte verfügen.
Wenn Sie zum ersten Mal eine Website in einer neuen Umgebung erstellen, können Sie die Umgebung nicht umbenennen. Die Möglichkeit, die Umgebung beim Erstellen umzubenennen, wird jedoch in einem zukünftigen Update verfügbar sein.
Seiten-Arbeitsbereich
- Die Größe der in Websites hinzugefügten Schaltflächen, die mit der Startvorlage erstellt wurden, kann nicht geändert werden.
Ändern der Kopfzeile in der Portalverwaltungs-App
Wenn beim Anpassen des Headers jemand den Liquid-Code geändert hat, müssen diese Änderungen synchronisiert werden. Änderungen werden in Studio erst wiedergegeben, wenn die Attributwerte in den zugrunde liegenden Inhaltsausschnitten aktualisiert wurden, um diese Änderungen widerzuspiegeln. Um dieses Problem zu beheben, öffnen Sie den Inhaltsausschnitt Mobile-Header in der Portalverwaltungs-App und aktualisieren Sie den Quellcode mit den richtigen Attributwerten für jeden Ausschnitt wie im folgenden Beispiel dargestellt.
<a href="~/">
{% if snippets['Logo URL'] %}
<img src="{{ snippets['Logo URL'] }}" alt="{{ snippets['Logo alt text'] }}" style="width: auto; height: 32px; margin: 0 10px;">
{% endif %}
{% if snippets['Site name'] %}
<h1 class="siteTitle">{{ snippets['Site name'] }}</h1>
{% endif %}
</a>
Arbeitsbereich „Formatierung“
- Die Funktion „Abschnittsinnenabstand/Randeinstellungen“ im Arbeitsbereich „Stil“ funktioniert nicht für Websites, die mit Startvorlagen erstellt wurden.
Anpassen der Hintergrundfarbe für Ihre Power Pages-Website
Dieses bekannte Problem betrifft nur Websites, die mit Power Pages vor dem 23. September 2022 erstellt wurden.
Die Power Pages-Designs wurden aktualisiert, um die höchsten visuellen Zugänglichkeitsstandards zu erfüllen. Um sicherzustellen, dass Ihre bestehenden Power Pages-Websites, die vor dem 23. September 2022 erstellt wurden, diesen Standards entsprechen, müssen Sie Ihren Hintergrund aktualisieren, indem Sie die Website neu kompilieren.
Option 1: Der Themenpalette eine neue Farbe hinzufügen
Fügen Sie der Themenpalette mithilfe der Farbpalette im Arbeitsbereich Stil eine neue Farbe hinzu.
Option 2: Bearbeiten Sie einen Hintergrund in einem Abschnitt der Seite
Wählen Sie die gewünschte Farbe aus, während Sie den Hintergrund in einem Abschnitt im Arbeitsbereich Seiten bearbeiten.
Option 3: Ändern Sie Ihr Thema
Ändern Sie das Design im Arbeitsbereich Stil mit den folgenden Schritten:
Ein anderes Thema auswählen.
Wählen Sie Ihr ursprüngliches Design aus.
Wählen Sie Speichern.
Websitesichtbarkeit
Ist die Microsoft Entra-Authentifizierung deaktiviert, funktioniert eine Power Pages-Webseite nicht im privaten Modus. Standardmäßig ist die Microsoft Entra-Authentifizierung aktiviert, wenn die Webseite bereitgestellt wird. Ändern Sie den Status der Websitesichtbarkeit in Öffentlich, bevor Sie die Microsoft Entra-Authentifizierung deaktivieren.
Dynamics 365-Vorlagen
Informationen zu Einschränkungen im Zusammenhang mit der Bearbeitung von Dynamics 365-Vorlagen mit Power Pages-Designstudio finden Sie unter Einschränkungen.
Visual Studio Code-Erweiterung für Power Pages
Beim Aktualisieren der Power Platform Tools für Visual Studio Code erhalten Sie möglicherweise eine Fehlermeldung
Cannot install Power Pages generator: spawnSync npm.cmd ENOENT. Um das Problem zu beheben, installieren Sie node.js und starten Sie Visual Studio Code neu.Zwei Sätze der Power Pages Erstellungsbefehle werden möglicherweise im Menü angezeigt und funktionieren nicht, wenn Sie sowohl eine stabile Version von Power Platform Tools als auch von Power Platform Tools [VORSCHAUVERSION] auf Visual Studio Code installiert haben.
Deinstallieren Sie die Version Power Platform Tools [VORSCHAUVERSION] , um das Problem zu beheben.
Microsoft Power Platform CLI für Power Pages
Das folgende bekannte Problem betrifft nur die PAC-CLI-Version 1.29.6.
- Möglicherweise erhalten Sie die folgende Fehlermeldung, während Sie den Power Pages-Befehl zum Herunter- oder Hochladen ausführen.
Sorry, the app encountered a non recoverable error and will need to terminate. The exception details have been captured and will be forwarded to the development team, if telemetry has been enabled. Exception Id: <guid>,Exception Type: System.AggregareException The diagnostics logs can be found at: <Pac installation location>\logs\pac-log.txt
Sie können die pac-log.txt-Datei öffnen und auf MSALCachePersistenceException prüfen, um festzustellen, ob dieses Problem auftritt
Error: Persistence check failed. Data was written but it could not be read. Possible cause: on Linux, LibSecret is installed but D-Bus isn't running because it cannot be started over SSH. HelpLink Url: Not Provided Stack Trace: at Microsoft.ldentity.Client.Extensions.Msal.Storage.VerifyPersistence0 at bolt.authentication.store.MsalExtensionCache
- Möglicherweise wird kein Anmeldefenster bei der Verwendung des Pac-Authentifizierungs-Befehl zum Herstellen einer Verbindung mit Ihrer Umgebung angezeigt
Schadensbegrenzung: Dieses bekannte Problem betrifft nur die PAC CLI-Version 1.29.6. Um das Problem zu beheben, kehren Sie zur vorherigen Power Apps CLI-Version 1.28.3 zurück. Informationen zur Deinstallation der neuesten Version 1.29.6 finden Sie unter Power Platform CLI für Windows deinstallieren. Installieren Sie anschließend die Vorgängerversion 1.28.3 von hier aus.
Allgemeine Fragen
Beim Konfigurieren oder Verwenden von Tabellenfeldern wird die folgende Fehlermeldung angezeigt:
Feldname: Sie haben die maximale Anzahl von X Zeichen in diesem Feld überschritten.
Dies kann passieren, wenn das referenzierte Feld für die Tabelle die im Fehler angegebene Zeichenbeschränkung überschreitet. Um diesen Grenzwert zu erhöhen, gehen Sie zum Datenarbeitsbereich, wählen Sie die Tabelle, das Feld und dann Spalte bearbeiten aus. Erhöhen Sie in den Optionen „Erweitert“ den Feldwert für Maximale Zeichenzahl auf einen höheren Wert. Zulässige Werte: 1 bis 1.048.576.
Felder, bei denen das Limit möglicherweise erhöht werden muss:
Table Feldanzeigename Basisformular Einstellungen (adx_settings) List Ansicht (adx_views) Basisformularmetadaten Unterrastereinstellung (adx_subgrid_settings) Webseite Kopieren (adx_copy) Das Änderungsdatum für die App könnte falsch sein, da es sich bei diesen Apps um vorbereitete Apps handelt, die bereits früher bereitgestellt worden sein könnten.
Wenn Sie eine Umgebung zusammen mit dem Starter-Portal erstellen, wird der Besitzer der Website nicht korrekt angezeigt. Es wird als System angezeigt.
Wenn Sie den URL einer kürzlich gelöschten Website wiederverwenden, um eine neue Website zu erstellen, entsteht eine gewisse Verzögerung bei der Einrichtung der Laufzeit. Diese Erfahrung tritt auf, weil die Bereinigung früherer Ressourcen noch im Gange wäre und es zwischen 30 Minuten und 1 Stunde dauern kann, bis die neue Website in Azure eingerichtet ist. Diese Website ist während dieser Zeit auch nicht verfügbar zum Bearbeiten und zeigt möglicherweise Fehler an, wenn es im Studio für die Bearbeitung gestartet wird.
Wenn Sie eine Umgebung in Power Apps wechseln, werden die Websites innerhalb einer Umgebung möglicherweise nicht sofort in der Liste Apps oder Letzte Apps angezeigt. Diese Erfahrung tritt besonders bei Umgebungen auf, die in einer anderen Region als ihr Mandant erstellt werden. Der Workaround besteht darin, die Browseraktualisierung zu verwenden oder einige Zeit zu warten, bis die Website in der App-Liste erscheint. Sie können alle Websites in einer Umgebung von der Power Pages Homepage anzeigen.
Wenn Sie den Portaleinstellungsbereich auf der Power Apps-Homepage geöffnet lassen, während Sie die Website von der Power Pages Hub im Power Platform Admin Center zurücksetzen, wird Benutzern die Fehlermeldung „Leider ist ein Fehler aufgetreten“ im Portaleinstellungsbereich angezeigt, da die Website nicht mehr verfügbar ist.
In bestimmten Fällen werden beim Erstellen einer neuen Website die Formatvorlagen nicht richtig auf die Website angewendet, und die Website wird ohne die Formatvorlagen angezeigt, wenn sie über Website durchsuchen geöffnet wird. Dieses Verhalten tritt nur selten auf und die Stile können durch einen Neustart der Website von der Power Pages Hub im Power Platform Admin Center wiederhergestellt werden.
Beim Konfigurieren eines Basisformulars mit der Portalverwaltungs-App wird das falsche modellgesteuerte Formular angezeigt, wenn es als Basisformular auf einer Seite gerendert wird. Dies kann passieren, wenn ein modellgesteuerter Formularname über verschiedene Formulartypen hinweg (Hauptmenü, Karte und QuickViewform) dupliziert wird. Beim Konfigurieren oder Erstellen eines Basisformulars für das Portal wird nur ein Formularname angezeigt. Um das Problem zu beheben, benennen Sie das modellgesteuerte Formular um, oder erstellen Sie eine Kopie (mit einem eindeutigen Namen), die beim Konfigurieren des Basisformulars verwendet werden soll. Beim Erstellen eines Formulars im Datenarbeitsbereich wird nur das Hauptformular angezeigt.
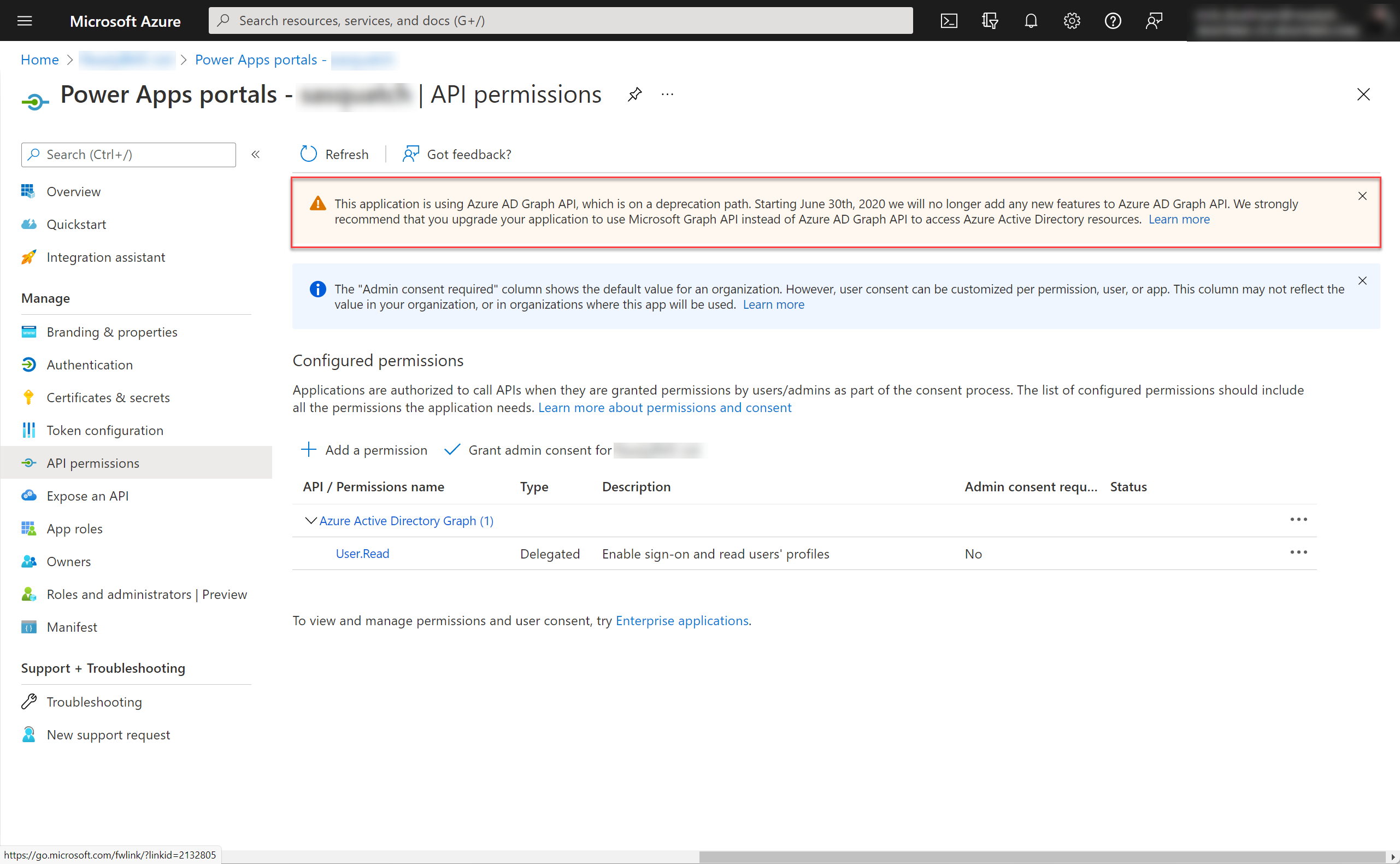
Standardmäßig verwenden Power Pages Websites die Azure Active Directory-Graph-API zur Azure-App-Registrierung des Portals, die derzeit veraltet ist. Power Pages verwenden die Microsoft Graph-API in einem zukünftigen Update, daher ist kein Administratoreingriff erforderlich. Wenn die vorhandene Azure Active Directory-Graph-API-Berechtigung manuell durch die Microsoft Graph-API ersetzt wird, wird sie auf die Azure Active Directory-Graph-API zurückgesetzt, wenn Sie die SharePoint-Integration in der Power Pages Hub im Power Platform Admin Center aktivieren oder deaktivieren.

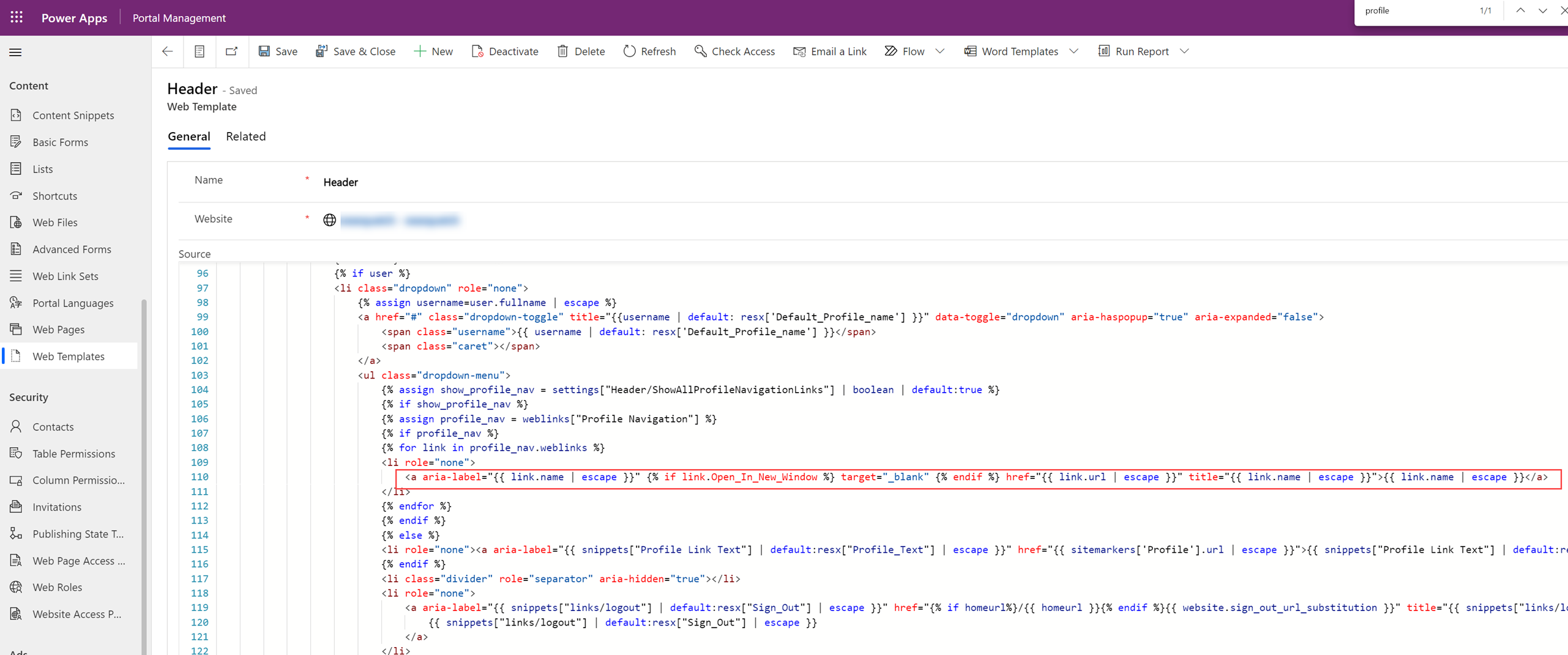
Bei der Konfiguration der Einstellung In neuem Fenster öffnen über den Profil-Weblink wird die Profilseite nicht in einem neuen Fenster geöffnet. Um dieses Problem zu beheben, aktualisieren Sie die Überschrift-Web-Vorlage durch Aktualisierung des Liquid-Code im
{% if profile_nav %}-Abschnitt.
Anmerkung
Erstellen Sie eine Sicherungskopie der Überschrift-Webvorlage, bevor Sie diese Schritte ausführen.
Ersetzen Sie diese Codezeile:
<a aria-label="{{ link.name | escape }}" href="{{ link.url | escape }}" title="{{ link.name | escape }}">{{ link.name | escape }}</a>Durch diese Zeile:
<a aria-label="{{ link.name | escape }}" {% if link.Open_In_New_Window %} target="_blank" {% endif %} href="{{ link.url | escape }}" title="{{ link.name | escape }}">{{ link.name | escape }}</a>Das Hinzufügen eines Cloud-Flows unmittelbar nach dem Erstellen einer Website führt zu einem Fehler. Um dies zu verhindern, warten Sie nach dem Erstellen Ihrer Website etwa 30 Minuten bis 1 Stunde, bevor Sie einen Cloud-Flow hinzufügen.
Probleme mit dem Power Pages-Designstudio
Codekomponenten im Designstudio
Der Canvas des Power Pages Designstudios rendert möglicherweise einige Codekomponenten von Drittanbietern nicht. Die Ausführung nicht vertrauenswürdiger Skripte in Codekomponenten von Drittanbietern, Seitenkopien, Webvorlagen und Inhaltsausschnitten wird blockiert, da sie beim Rendern im Power Pages Designstudio möglicherweise auf vertrauliche Benutzerdaten zugreifen.
Bilder werden im Power Pages Designstudio nicht angezeigt
Wenn Cookies von Drittanbietern in Ihrem Browser deaktiviert sind, werden Bilder im Power Pages Designstudio nicht angezeigt. Um dieses bekannte Problem zu beheben, müssen Sie Cookies in Ihrem Browser aktivieren.
So aktivieren Sie Cookies, wenn Ihr Browser sie blockiert:
Wählen Sie im Microsoft Edge Fenster Mehr (...) > Einstellungen > Erweiterte Einstellungen anzeigen.
Scrollen Sie nach unten zu Cookies und wählen Sie „Cookies nicht blockieren“ aus
Anmerkung
Wenn Sie nicht alle Cookies von Drittanbietern zulassen möchten, können Sie Ihre Browsereinstellungen auch so anpassen, dass Cookies stattdessen nur für [*.]powerpages.microsoft.com zugelassen werden.
RTE-Steuerelement (Rich Text Editor) in Power Pages
Für Drag & Drop werden nur die Dateiformate PNG, JPG oder GIF unterstützt.