WYSIWYG-Editor
Hinweis
- Seit Oktober 2022 heißen Power Apps-Portale Power Pages.
- Ab dem 26. Februar 2024 wird das Legacy-Power Apps-Portalstudio eingestellt. Verwenden Sie stattdessen Power Pages Designstudio zum Bearbeiten Ihrer Websites. Weitere Informationen: Power Apps-Portalstudio wird eingestellt
- Dieses Thema bezieht sich auf alte Funktionen. Aktuelle Informationen dazu finden Sie in der Microsoft Power Pages-Dokumentation.
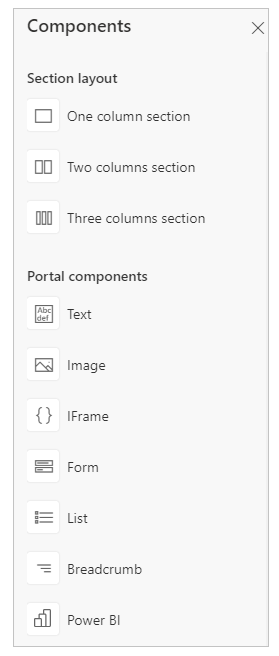
Wenn Sie die erforderlichen Webseiten hinzugefügt und ihre Hierarchie in der Siteübersicht verwaltet haben, können Sie verschiedene Komponenten hinzufügen. Mit dem WYSIWYG(What You See Is What You Get)-Editor können Sie die erforderlichen Komponenten ganz leicht auf dem Canvas hinzuzufügen und bearbeiten. Die folgenden Komponenten können Sie auf dem Canvas hinzufügen und bearbeiten:
- Abschnitte
- Einspaltiger Abschnitt
- Zweispaltiger Abschnitt
- Dreispaltiger Abschnitt
- Komponenten
Hinweis
Wenn Sie Ihr Portal mithilfe des Power Apps-Portalstudios anpassen, würden die Websitebenutzer eine Auswirkung auf die Leistung feststellen. Wir empfehlen daher, die Änderungen nicht während der Hauptnutzungszeiten auf einem Liveportal durchzuführen.
Verwenden des WYSIWYG-Editors:
Bearbeiten Sie das Portal, um es im Power Apps-Portalstudio zu öffnen.
Wählen Sie die Seite aus, auf der Sie die Komponente hinzufügen möchten.
Wählen Sie ein bearbeitbares Element auf dem Canvas aus.
Hinweis
Die bearbeitbaren Elemente werden durch eine Grenze voneinander abgetrennt.
Wählen Sie Komponenten
 auf der linken Seite des Bildschirms auswählen
auf der linken Seite des Bildschirms auswählenWählen Sie die hinzuzufügende Komponente aus.

Die ausgewählte Komponente wird innerhalb des bearbeitbaren Elements dem Canvas hinzugefügt.
Zum Löschen einer Komponente wählen Sie die Komponente auf dem Canvas aus. Dann wählen Sie Löschen in der Befehlsleiste oben auf der Seite aus.

Nächste Schritte,
Siehe auch
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).