Erstellen einer Xamarin.Forms-App mit Azure
Übersicht
Dieses Tutorial zeigt, wie Sie einer mobilen Xamarin.Forms-App mithilfe des Mobile Apps-Features von Azure App Service als Back-End einen cloudbasierten Back-End-Dienst hinzufügen. Sie erstellen sowohl ein neues Mobile Apps-Back-End als auch eine einfache Xamarin.Forms-Aufgabenlisten-App, die App-Daten in Azure speichert.
Das Abschließen dieses Lernprogramms ist eine Voraussetzung für alle anderen Mobile Apps-Lernprogramme für Xamarin.Forms.
Voraussetzungen
Für dieses Tutorial benötigen Sie Folgendes:
Ein aktives Azure-Konto. Falls Sie kein Konto besitzen, können Sie sich für eine Azure-Testversion registrieren. So erhalten Sie bis zu 10 kostenlose mobile Apps, die Sie auch nach Ablauf der Testversion weiter nutzen können. Weitere Informationen finden Sie unter Kostenlose Azure-Testversion.
Visual Studio-Tools für Xamarin in Visual Studio 2017 oder höher oder Visual Studio für Mac. Anweisungen finden Sie auf der Xamarin-Installationsseite.
(optional) Zum Erstellen einer iOS-App ist ein Mac mit Xcode 9.0 oder höher erforderlich. Für die Entwicklung von iOS-Apps kann Visual Studio für Mac oder Visual Studio 2017 oder höher kann verwendet werden (sofern der Mac im Netzwerk verfügbar ist).
Erstellen eines neuen Mobile Apps-Back-Ends
Melden Sie sich beim Azure-Portal an.
Klicken Sie auf Ressource erstellen.
Geben Sie in das Suchfeld Web-Appein.
Klicken Sie in der Ergebnisliste über den Marketplace auf Web-App.
Wählen Sie Ihr Abonnement und Ihre Ressourcengruppe aus. Dabei können Sie entweder eine bereits vorhandene Ressourcengruppe auswählen oder eine neue erstellen und dabei den gleichen Namen wie für die App verwenden.
Geben Sie einen eindeutigen Namen für Ihre Web-App ein.
Wählen Sie als Standardoption zum VeröffentlichenCode aus.
Im Laufzeitstapel müssen Sie unter ASP.NET oder Node eine Version auswählen. Wenn Sie an einem .NET-Backend arbeiten, wählen Sie eine ASP.NET-Version aus. Wenn Sie aber an einer Node-basierten Anwendung arbeiten, wählen Sie eine Node-Version aus.
Wählen Sie ein Betriebssystem aus (entweder Linux oder Windows).
Wählen Sie die Region aus, für die diese App bereitgestellt werden soll.
Wählen Sie einen passenden App Service-Plan aus, und klicken Sie auf Überprüfen und erstellen.
Wählen Sie unter Ressourcengruppe eine vorhandene Ressourcengruppe aus, oder erstellen Sie eine neue. (Verwenden Sie dabei den gleichen Namen wie für die App.)
Klicken Sie auf Erstellen. Warten Sie ein paar Minuten, bis der Dienst bereitgestellt wurde, bevor Sie fortfahren. Das Benachrichtigungssymbol (Glocke) in der Portalüberschrift informiert Sie über Statusupdates.
Sobald die Bereitstellung abgeschlossen ist, klicken Sie erst auf den Abschnitt Bereitstellungsdetails und dann auf die Ressource vom Typ Microsoft.Web/sites. Dann werden Sie zu der App Service-Web-App geleitet, die Sie gerade erstellt haben.
Klicken Sie unter Einstellungen auf das Blatt Konfiguration und unter Anwendungseinstellungen auf die Schaltfläche Neue Anwendungseinstellung.
Geben Sie auf der Seite Anwendungseinstellung hinzufügen/bearbeiten den NamenMobileAppsManagement_EXTENSION_VERSION und den Wert Latest (Aktuell) ein. Drücken Sie anschließend auf „OK“.
Nun können Sie diese neu erstellte App Service-Web-App als mobile App verwenden.
Erstellen einer Datenbankverbindung und Konfigurieren des Client- und Serverprojekts
Laden Sie die Client-SDK-Schnellstarts für die folgenden Plattformen herunter:
iOS (Objective-C)
iOS (Swift)
Android (Java)
Xamarin.iOS
Xamarin.Android
Xamarin.Forms
Cordova
Windows (C#)Hinweis
Wenn Sie das iOS-Projekt verwenden, müssen Sie "azuresdk-iOS-*.zip" aus der neuesten GitHub-Version herunterladen. Entzippen Sie die Datei, und fügen Sie die Datei
MicrosoftAzureMobile.frameworkdem Stamm des Projekts hinzu.Sie müssen eine Datenbankverbindung hinzufügen oder eine Verbindung mit einer vorhandenen Verbindung herstellen. Legen Sie zunächst fest, ob Sie einen Datenspeicher erstellen oder einen bereits vorhandenen verwenden möchten.
Erstellen Sie einen neuen Datenspeicher: Wenn Sie einen Datenspeicher erstellen möchten, verwenden Sie die folgende Schnellstartanleitung:
Schnellstart: Erste Schritte mit einzelnen Datenbanken in Azure SQL Datenbank
Vorhandene Datenquelle: Befolgen Sie die nachstehenden Anweisungen, wenn Sie eine vorhandene Datenbankverbindung verwenden möchten.
Format der SQL-Datenbank-Verbindungszeichenfolge:
Data Source=tcp:{your_SQLServer},{port};Initial Catalog={your_catalogue};User ID={your_username};Password={your_password}{your_SQLServer}: Name des Servers. Diesen finden Sie auf der Übersichtsseite für Ihre Datenbank, in der Regel im Format „server_name.database.windows.net“. {port}: Normalerweise 1433. {your_catalogue}: Name der Datenbank. {your_username}: Benutzername für den Zugriff auf Ihre Datenbank. {your_password}: Kennwort für den Zugriff auf Ihre Datenbank.
Weitere Informationen zum Format der SQL-Verbindungszeichenfolge
Fügen Sie die Verbindungszeichenfolge Ihrer mobilen App hinzu. In App Service können Sie Verbindungszeichenfolgen für Ihre Anwendung über die Option Konfiguration im Menü verwalten.
So fügen Sie eine Verbindungszeichenfolge hinzu:
Klicken Sie auf die Registerkarte Anwendungseinstellungen.
Klicken Sie auf [+] Neue Verbindungszeichenfolge.
Sie müssen den Namen, Wert und Typ Ihrer Verbindungszeichenfolge angeben.
Geben Sie als Name
MS_TableConnectionStringein.Der Wert muss der Verbindungszeichenfolge entsprechen, die Sie im vorherigen Schritt zusammengestellt haben.
Wenn Sie eine Verbindungszeichenfolge einer SQL Azure-Datenbank hinzufügen, wählen Sie unter Typ die Option SQLAzure.
Azure Mobile Apps umfasst SDKs für .NET- und Node.js-Back-Ends.
Node.js-Back-End
Wenn Sie die Node.js-Schnellstart-App verwenden möchten, befolgen Sie die nachstehenden Anweisungen.
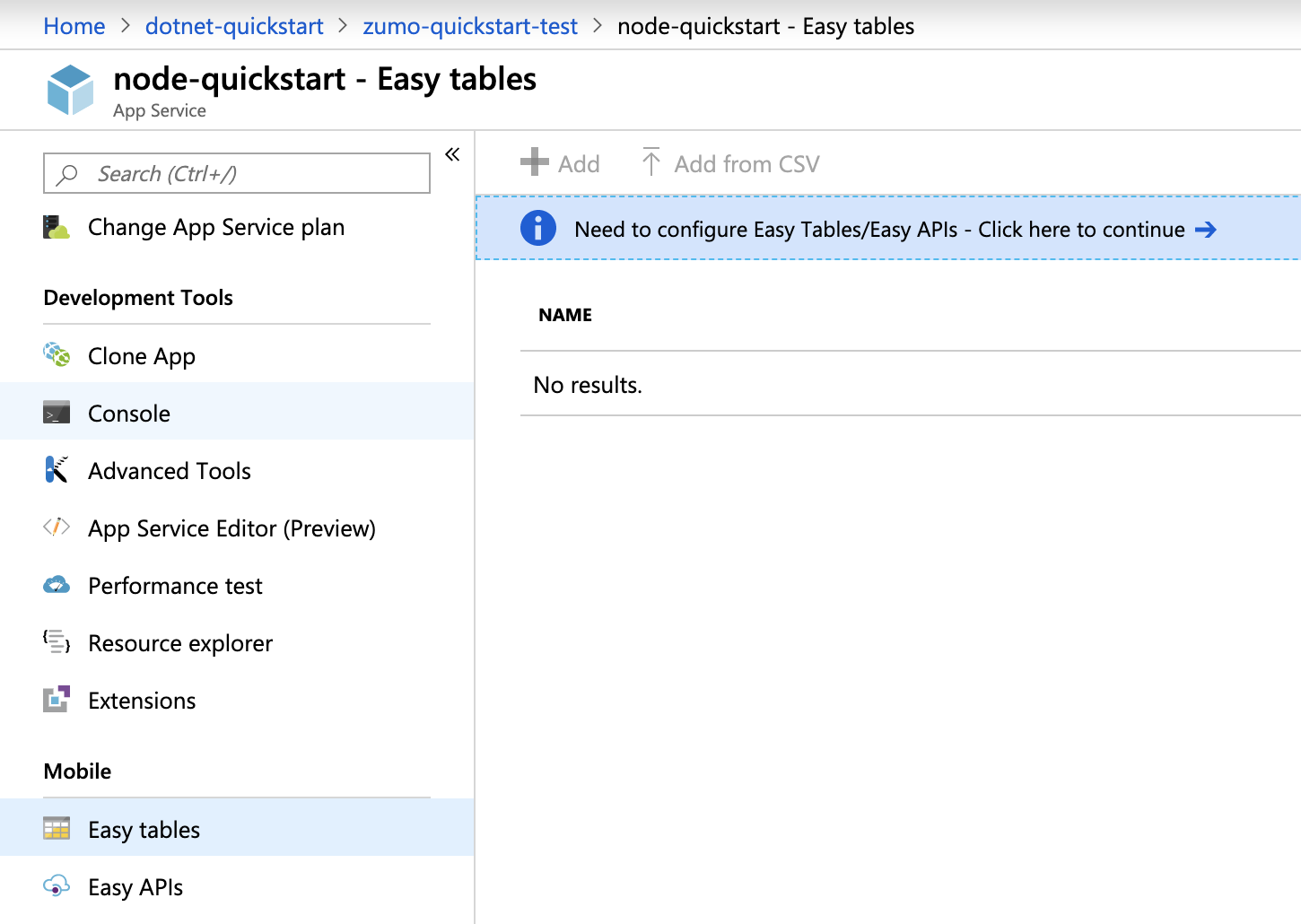
Wechseln Sie im Azure-Portal zu Einfache Tabellen. Der folgende Bildschirm wird angezeigt.

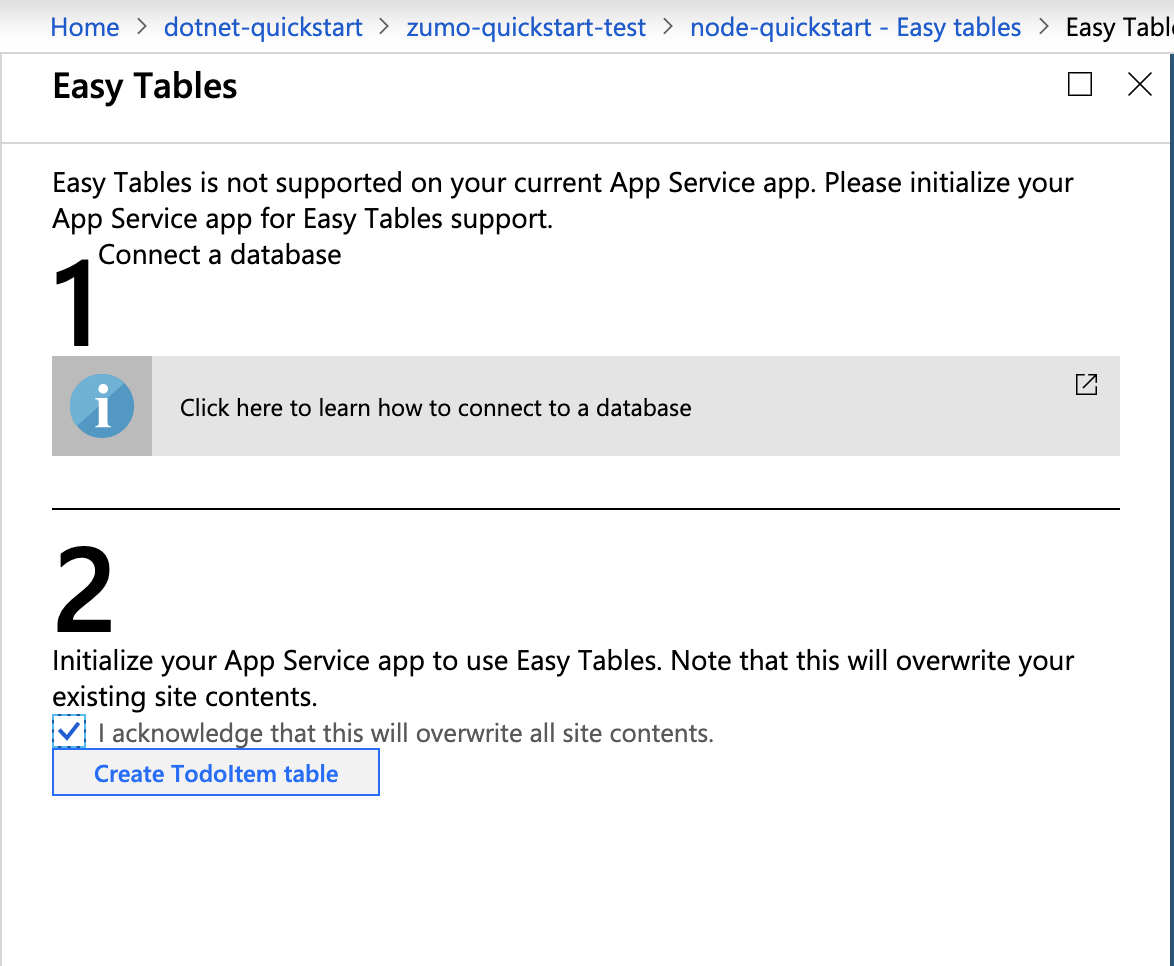
Stellen Sie sicher, dass die SQL-Verbindungszeichenfolge bereits auf der Registerkarte "Konfiguration " hinzugefügt wird. Aktivieren Sie dann das Kontrollkästchen von mir, dass dadurch alle Websiteinhalte überschrieben werden , und klicken Sie auf die Schaltfläche "TodoItem-Tabelle erstellen ".

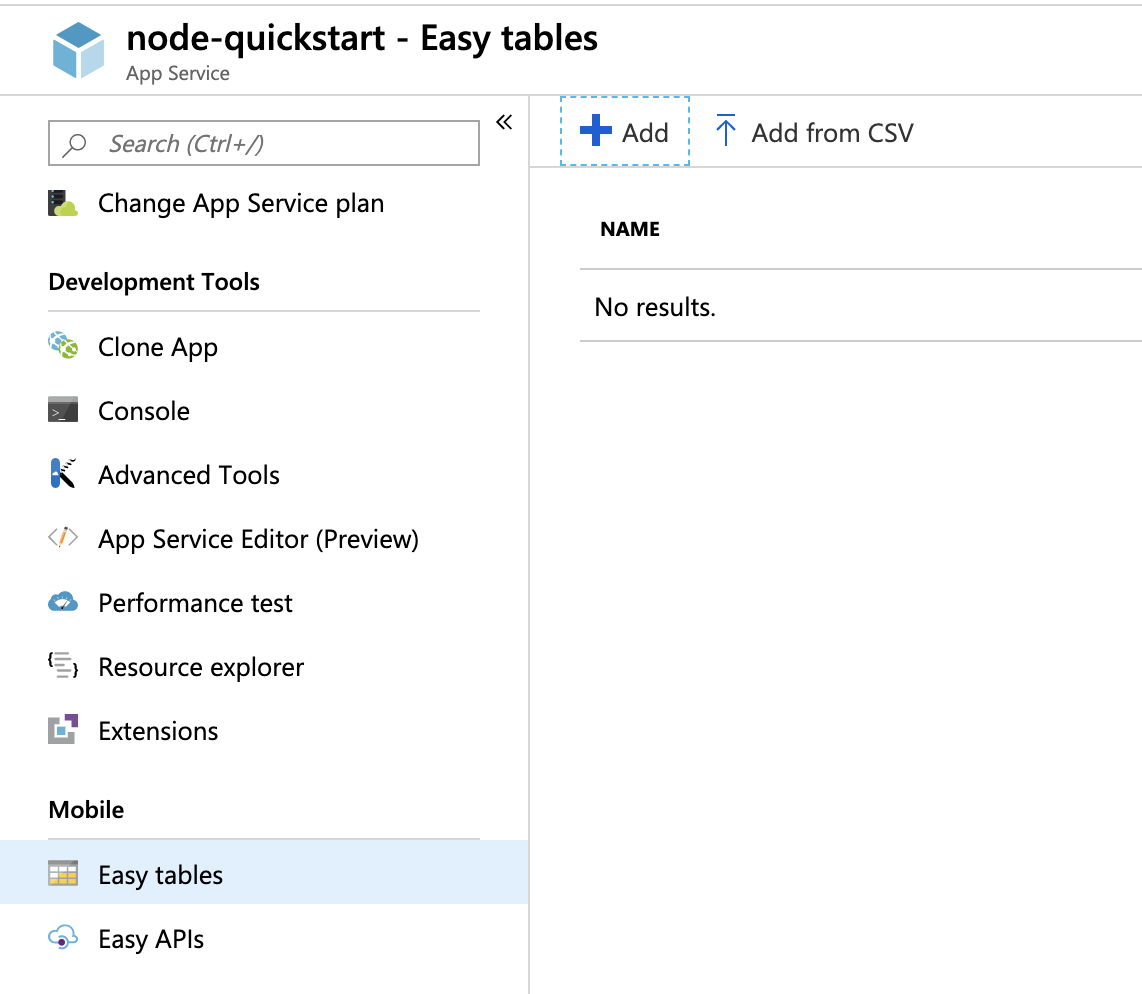
Klicken Sie in Einfache Tabellen auf die Schaltfläche + Hinzufügen.

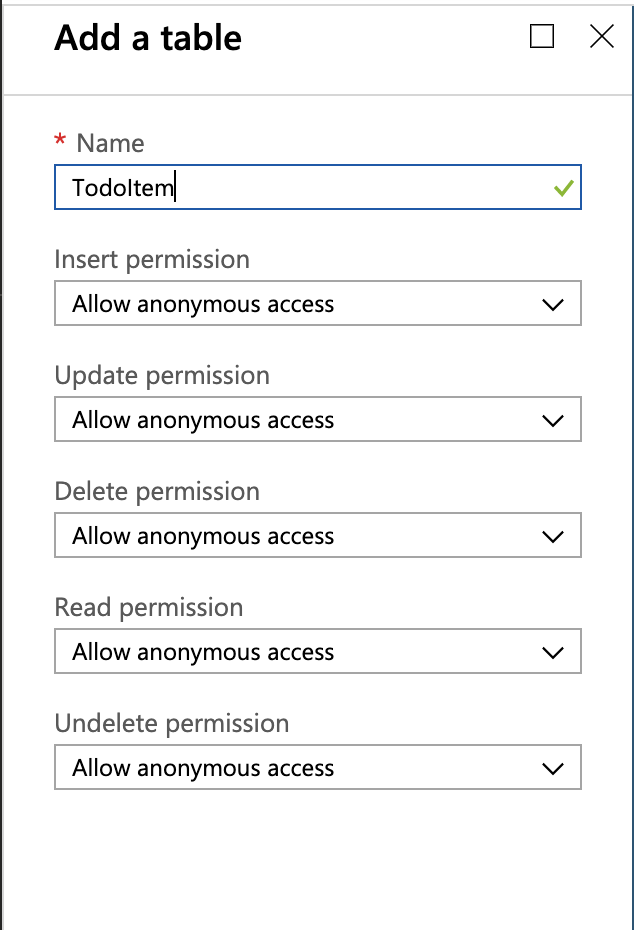
Erstellen Sie eine
TodoItem-Tabelle mit anonymem Zugriff.
.NET-Back-End
Wenn Sie die .NET-Schnellstart-App verwenden möchten, befolgen Sie die nachstehenden Anweisungen.
Laden Sie das .NET-Serverprojekt für Azure Mobile Apps aus dem Repository azure-mobile-apps-quickstarts herunter.
Erstellen Sie das .NET-Serverprojekt lokal in Visual Studio.
Öffnen Sie in Visual Studio den Projektmappen-Explorer, klicken Sie mit der rechten Maustaste auf das Projekt
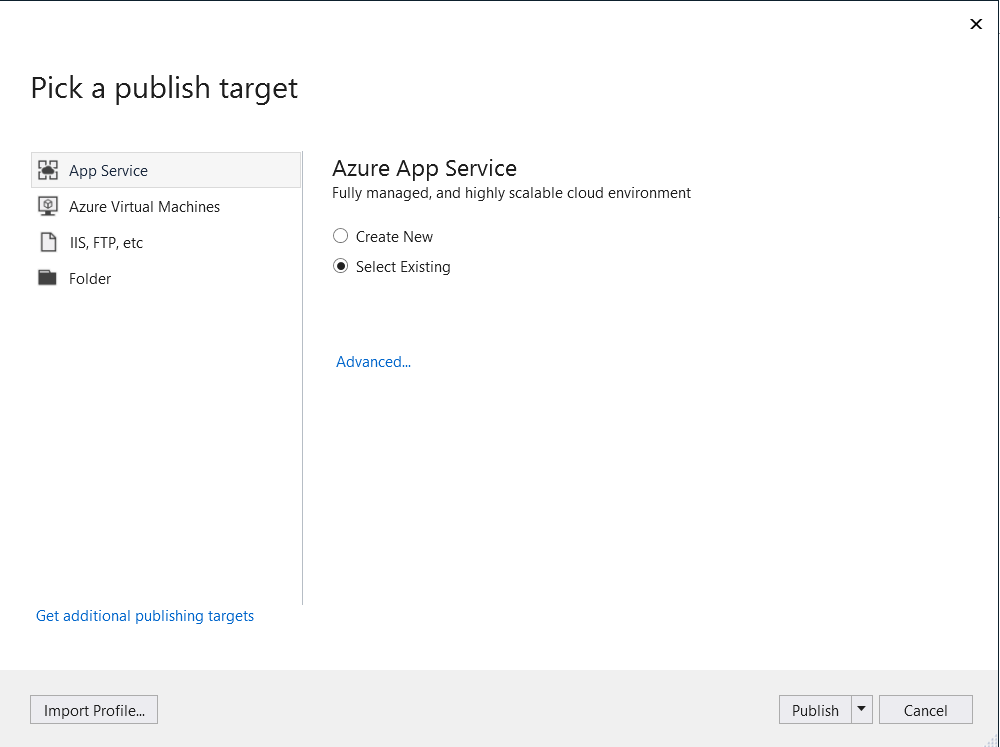
ZUMOAPPNAMEService, und klicken Sie auf Veröffentlichen. Das FensterPublish to App Servicewird angezeigt. Wenn Sie an einem Mac arbeiten, finden Sie hier andere Möglichkeiten zum Bereitstellen der App.
Wählen Sie App Service als Ziel für die Veröffentlichung aus, klicken Sie auf Vorhandene auswählen, und klicken Sie dann im unteren Fensterbereich auf Veröffentlichen.
Sie müssen sich zuerst mit Ihrem Azure-Abonnement bei Visual Studio anmelden. Wählen Sie
Subscription,Resource Groupund dann den Namen Ihrer App aus. Klicken Sie schließlich auf OK. Dadurch wird das lokale .NET-Serverprojekt im App Service-Back-End bereitgestellt. Nach Abschluss der Bereitstellung werden Sie im Browser anhttp://{zumoappname}.azurewebsites.net/umgeleitet.
Ausführen der Xamarin.Forms-Lösung
Die Visual Studio-Tools für Xamarin sind zum Öffnen der Projektmappe erforderlich. Informationen finden Sie in den Xamarin-Installationsanweisungen. Sind die Tools bereits installiert, führen Sie die folgenden Schritte aus, um die Projektmappe herunterzuladen und zu öffnen:
Visual Studio (Windows und Mac)
Wechseln Sie zum Azure-Portal, und navigieren Sie zu der mobilen App, die Sie erstellt haben. Suchen Sie auf dem Blatt
Overviewnach der URL, die den öffentlichen Endpunkt für Ihre mobile App darstellt. Beispiel: Der Websitename für meinen App-Namen „test123“ lautet https://test123.azurewebsites.net.Öffnen Sie die Datei
Constants.csim Ordner „xamarin.forms/ZUMOAPPNAME“. Der Anwendungsname lautetZUMOAPPNAME.Ersetzen Sie in der Klasse
Constants.csdie VariableZUMOAPPURLdurch den oben angegebenen öffentlichen Endpunkt.public static string ApplicationURL = @"ZUMOAPPURL";wird zu
public static string ApplicationURL = @"https://test123.azurewebsites.net";Führen Sie die nachstehenden Anweisungen aus, um die Android- oder Windows-Projekte bzw. das iOS-Projekt (sofern ein Mac-Computer im Netzwerk verfügbar ist) auszuführen.
(Optional) Ausführen des Android-Projekts
In diesem Abschnitt führen Sie das Xamarin.Android-Projekt aus. Wenn Sie nicht mit Android-Geräten arbeiten, können Sie diesen Abschnitt überspringen.
Visual Studio
Klicken Sie mit der rechten Maustaste auf das Android-Projekt (Droid), und wählen Sie Als Startprojekt festlegen aus.
Wählen Sie im Menü Build die Option Konfigurations-Manager aus.
Aktivieren Sie im Dialogfeld Konfigurations-Manager neben dem Android-Projekt die Kontrollkästchen Erstellen und Bereitstellen. Stellen Sie sicher, dass für das Projekt mit freigegebenem Code das Kontrollkästchen Erstellen aktiviert ist.
Drücken Sie F5, oder klicken Sie auf die Schaltfläche Starten, um das Projekt zu erstellen und die App in einem Android-Emulator zu starten.
Visual Studio für Mac
Klicken Sie mit der rechten Maustaste auf das Android-Projekt, und wählen Sie Als Startprojekt festlegen aus.
Klicken Sie auf das Menü Ausführen und dann auf Debuggen starten, um das Projekt zu erstellen und die App in einem Android-Emulator zu starten.
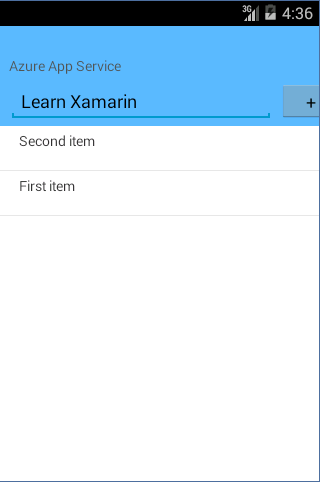
Geben Sie in der App einen aussagekräftigen Text ein (beispielsweise Xamarin kennenlernen), und wählen Sie anschließend das Pluszeichen ( + ) aus.

Dadurch wird eine POST-Anforderung an das neue, in Azure gehostete Mobile Apps-Back-End gesendet. Daten von der Anforderung werden in die TodoItem-Tabelle eingefügt. In der Tabelle gespeicherte Einträge werden vom Mobile Apps-Back-End zurückgegeben, und die Daten werden in der Liste angezeigt.
Hinweis
Den Code, der auf Ihr Mobile Apps-Back-End zugreift, finden Sie in der C#-Datei TodoItemManager.cs des Projekts mit freigegebenem Code in der Projektmappe.
(Optional) Ausführen des iOS-Projekts
In diesem Abschnitt führen Sie das Xamarin.iOS-Projekt für iOS-Geräte aus. Wenn Sie nicht mit iOS-Geräten arbeiten, können Sie diesen Abschnitt überspringen.
Visual Studio
Klicken Sie mit der rechten Maustaste auf das iOS-Projekt, und wählen Sie Als Startprojekt festlegen aus.
Wählen Sie im Menü Build die Option Konfigurations-Manager aus.
Aktivieren Sie im Dialogfeld Konfigurations-Manager neben dem iOS-Projekt die Kontrollkästchen Erstellen und Bereitstellen. Stellen Sie sicher, dass für das Projekt mit freigegebenem Code das Kontrollkästchen Erstellen aktiviert ist.
Drücken Sie F5 , um das Projekt zu erstellen und die App im iPhone-Emulator zu starten.
Visual Studio für Mac
Klicken Sie mit der rechten Maustaste auf das iOS-Projekt, und wählen Sie Als Startprojekt festlegen aus.
Wählen Sie im Menü Ausführen die Option Debuggen starten aus, um das Projekt zu erstellen und die App im iPhone-Emulator zu starten.
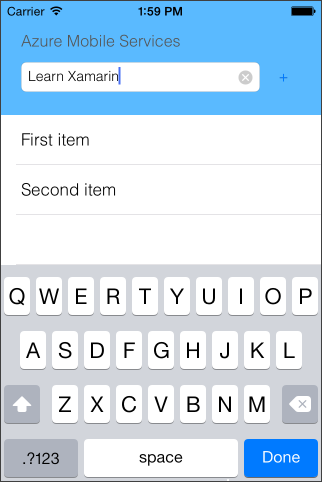
Geben Sie in der App einen aussagekräftigen Text ein (beispielsweise Xamarin kennenlernen), und wählen Sie anschließend das Pluszeichen ( + ) aus.

Dadurch wird eine POST-Anforderung an das neue, in Azure gehostete Mobile Apps-Back-End gesendet. Daten von der Anforderung werden in die TodoItem-Tabelle eingefügt. In der Tabelle gespeicherte Einträge werden vom Mobile Apps-Back-End zurückgegeben, und die Daten werden in der Liste angezeigt.
Hinweis
Den Code, der auf Ihr Mobile Apps-Back-End zugreift, finden Sie in der C#-Datei TodoItemManager.cs des Projekts mit freigegebenem Code in der Projektmappe.
(Optional) Ausführen des Windows-Projekts
In diesem Abschnitt führen Sie das Xamarin.Forms-UWP-Projekt (Universelle Windows-Plattform) für Windows-Geräte aus. Wenn Sie nicht mit Windows-Geräten arbeiten, können Sie diesen Abschnitt überspringen.
Visual Studio
Klicken Sie mit der rechten Maustaste auf ein beliebiges UWP-Projekt, und wählen Sie Als Startprojekt festlegen aus.
Wählen Sie im Menü Build die Option Konfigurations-Manager aus.
Aktivieren Sie im Dialogfeld Konfigurations-Manager neben dem ausgewählten Windows-Projekt die Kontrollkästchen Erstellen und Bereitstellen. Stellen Sie sicher, dass für das Projekt mit freigegebenem Code das Kontrollkästchen Erstellen aktiviert ist.
Um das Projekt zu erstellen und die App in einem Windows-Emulator zu starten, drücken Sie F5, oder klicken Sie auf die Schaltfläche Starten. (Der Text Lokaler Computer sollte angezeigt werden.)
Hinweis
Das Windows-Projekt kann nicht unter macOS ausgeführt werden.
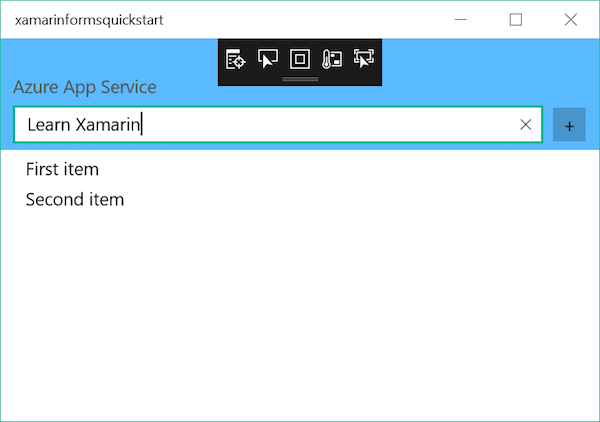
Geben Sie in der App einen aussagekräftigen Text ein (beispielsweise Xamarin kennenlernen), und wählen Sie anschließend das Pluszeichen ( + ) aus.
Dadurch wird eine POST-Anforderung an das neue, in Azure gehostete Mobile Apps-Back-End gesendet. Daten von der Anforderung werden in die TodoItem-Tabelle eingefügt. In der Tabelle gespeicherte Einträge werden vom Mobile Apps-Back-End zurückgegeben, und die Daten werden in der Liste angezeigt.

Hinweis
Den Code, der auf Ihr Mobile Apps-Back-End zugreift, finden Sie in der C#-Datei TodoItemManager.cs des Portable Class Library-Projekts Ihrer Projektmappe.
Problembehandlung
Sollten beim Erstellen der Lösung Probleme auftreten, führen Sie den NuGet-Paket-Manager aus, und aktualisieren Sie auf die neueste Version von Xamarin.Forms. Aktualisieren Sie außerdem im Android-Projekt die Xamarin.Android-Unterstützungspakete. Schnellstartprojekte enthalten unter Umständen nicht immer die neuesten Versionen.
Beachten Sie, dass alle Unterstützungspakete, auf die in Ihrem Android-Projekt verwiesen wird, die gleiche Version aufweisen müssen. Das Azure Mobile Apps-NuGet-Paket hat eine Xamarin.Android.Support.CustomTabs-Abhängigkeit für die Android-Plattform. Wenn also das Projekt neuere Unterstützungspakete verwendet, müssen Sie dieses Paket direkt mit der erforderlichen Version installieren, um Konflikte zu vermeiden.