Verwenden von Azure Queue Storage mit Node.js
Übersicht
In diesem Leitfaden wird die Ausführung häufiger Szenarien mit Azure Queue Storage erläutert. Die Beispiele sind in C# geschrieben und verwenden die Node.js-API. Die erläuterten Szenarien umfassen das Einfügen, Einsehen, Abrufen und Löschen von Warteschlangennachrichten. Außerdem erfahren Sie, wie Warteschlangen erstellt und gelöscht werden.
Was ist der Warteschlangenspeicher?
Die Warteschlangenspeicherung in Azure ist ein Dienst zur Speicherung großer Anzahlen von Nachrichten, auf die von überall auf der Welt mit authentifizierten Anrufen über HTTP oder HTTPS zugegriffen werden kann. Eine einzelne Warteschlangennachricht kann bis zu 64 KB groß sein, und eine Warteschlange kann Millionen von Nachrichten enthalten. Deren Anzahl ist nur durch die Kapazität des Speicherkontos begrenzt. Warteschlangenspeicher wird häufig verwendet, um ein Arbeits-Backlog zur asynchronen Verarbeitung zu erstellen.
Konzepte des Warteschlangendiensts
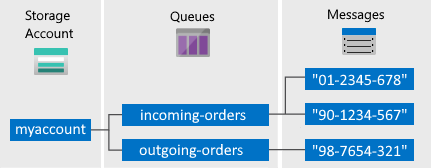
Der Azure-Warteschlangendienst umfasst die folgenden Komponenten:

Speicherkonto: Alle Zugriffe auf den Azure-Speicher erfolgen über ein Speicherkonto. Weitere Informationen zu Speicherkonten finden Sie in der Speicherkontoübersicht.
Warteschlange: Eine Warteschlange enthält einen Satz von Nachrichten. Alle Nachrichten müssen sich in Warteschlangen befinden. Beachten Sie, dass der Warteschlangenname nur aus Kleinbuchstaben bestehen darf. Informationen zum Benennen von Warteschlangen finden Sie unter Benennen von Warteschlangen und Metadaten.
Nachricht: Eine Nachricht in einem beliebigen Format und mit einer Größe von bis zu 64 KB. Eine Nachricht kann maximal sieben Tage in der Warteschlange verbleiben. Für Version 2017-07-29 oder höhere Versionen kann die maximale Gültigkeitsdauer eine beliebige positive Zahl sein. Mit -1 wird angegeben, dass die Nachricht nicht abläuft. Wird dieser Parameter ausgelassen, beträgt die Standardgültigkeitsdauer sieben Tage.
URL-Format: Warteschlangen sind über das folgende URL-Format adressierbar: http://
<storage account>.queue.core.windows.net/<queue>Mit der folgenden URL kann eine der Warteschlangen im Diagramm adressiert werden:
http://myaccount.queue.core.windows.net/incoming-orders
Erstellen eines Azure-Speicherkontos
Ihr erstes Azure-Speicherkonto erstellen Sie am einfachsten im Azure-Portal. Weitere Informationen finden Sie unter Erstellen von Speicherkonten.
Ein Azure-Speicherkonto können Sie auch mit Azure PowerShell, der Azure-Befehlszeilenschnittstelle oder dem Azure Storage-Ressourcenanbieter für .NET erstellen.
Wenn Sie zu diesem Zeitpunkt kein Speicherkonto in Azure erstellen möchten, können Sie auch den Azurite-Speicheremulator zum Ausführen und Testen Ihres Codes in einer lokalen Umgebung verwenden. Weitere Informationen finden Sie unter Verwenden des Azurite-Emulators für lokale Azure Storage-Entwicklung.
Erstellen einer Node.js-Anwendung
Anleitungen zum Erstellen einer leeren Node.js-Anwendung mithilfe von PowerShell oder Visual Studio Code finden Sie unter Erstellen einer Node.js-Web-App in Azure App Service und Erstellen und Bereitstellen einer Node.js-Anwendung in Azure Cloud Services.
Konfigurieren der Anwendung für den Speicherzugriff
Die Azure Storage-Clientbibliothek für JavaScript enthält eine Reihe von Bibliotheken, die mit den Storage-REST-Diensten kommunizieren.
Verwenden von Node Package Manager (npm) zum Beziehen des Pakets
Verwenden Sie eine Befehlszeilenschnittstelle, z. B. PowerShell (Windows), Terminal (Mac) oder Bash (Unix), und navigieren Sie zu dem Ordner, in dem Sie Ihre Beispielanwendung erstellt haben.
Geben Sie im Befehlsfenster
npm install @azure/storage-queueein.Überprüfen Sie, ob ein Ordner
node_moduleserstellt wurde. In diesem Ordner finden Sie das Paket@azure/storage-queuemit der Clientbibliothek, die Sie für den Zugriff auf den Speicher benötigen.
Importieren des Pakets
Fügen Sie in Ihrem Code-Editor den folgenden Code am Anfang der JavaScript-Datei hinzu, in der Sie Warteschlangen verwenden möchten.
const { QueueClient, QueueServiceClient } = require("@azure/storage-queue");
Erstellen von Warteschlangen
Der folgende Code ruft den Wert der Umgebungsvariable AZURE_STORAGE_CONNECTION_STRING ab und verwendet ihn zum Erstellen eines QueueServiceClient-Objekts. Mit diesem Objekt wird dann ein QueueClient-Objekts erstellt, das Ihnen das Arbeiten mit einer bestimmten Warteschlange ermöglicht.
// Retrieve the connection from an environment
// variable called AZURE_STORAGE_CONNECTION_STRING
const connectionString = process.env.AZURE_STORAGE_CONNECTION_STRING;
// Create a unique name for the queue
const queueName = "myqueue-" + Date.now().toString();
console.log("Creating queue: ", queueName);
// Instantiate a QueueServiceClient which will be used
// to create a QueueClient and to list all the queues
const queueServiceClient = QueueServiceClient.fromConnectionString(connectionString);
// Get a QueueClient which will be used
// to create and manipulate a queue
const queueClient = queueServiceClient.getQueueClient(queueName);
// Create the queue
await queueClient.create();
Wenn die Warteschlange bereits vorhanden ist, wird eine Ausnahme ausgelöst.
Formatieren der Nachricht
Der Nachrichtentyp ist eine Zeichenfolge. Alle Nachrichten werden als Zeichenfolgen behandelt. Wenn Sie einen anderen Datentyp senden müssen, müssen Sie diesen Datentyp beim Senden der Nachricht in eine Zeichenfolge serialisieren und das Zeichenfolgenformat beim Lesen der Nachricht deserialisieren.
Verwenden Sie die folgenden Hilfsfunktionen, um JSON in ein Zeichenfolgenformat und wieder zurück in Node.js zu konvertieren:
function jsonToBase64(jsonObj) {
const jsonString = JSON.stringify(jsonObj)
return Buffer.from(jsonString).toString('base64')
}
function encodeBase64ToJson(base64String) {
const jsonString = Buffer.from(base64String,'base64').toString()
return JSON.parse(jsonString)
}
Einfügen einer Nachricht in eine Warteschlange
Wenn Sie einer Warteschlange eine Nachricht hinzufügen möchten, rufen Sie die sendMessage-Methode auf.
messageText = "Hello, World";
console.log("Adding message to the queue: ", messageText);
// Add a message to the queue
await queueClient.sendMessage(messageText);
Einsehen der nächsten Nachricht
Sie können Nachrichten in der Warteschlange einsehen, ohne sie daraus zu entfernen. Rufen Sie dazu die Methode peekMessages auf.
Standardmäßig wird von peekMessages jeweils nur eine Nachricht angeschaut. Im folgenden Beispiel werden die ersten fünf Nachrichten in der Warteschlange eingesehen. Wenn weniger als fünf Nachrichten sichtbar sind, werden nur die sichtbaren Nachrichten zurückgegeben.
// Peek at messages in the queue
const peekedMessages = await queueClient.peekMessages({ numberOfMessages: 5 });
for (i = 0; i < peekedMessages.peekedMessageItems.length; i++) {
// Display the peeked message
console.log("Peeked message: ", peekedMessages.peekedMessageItems[i].messageText);
}
Wenn die Warteschlange beim Aufrufen von peekMessages keine Nachrichten enthält, wird kein Fehler zurückgegeben. Es werden aber auch keine Nachrichten zurückgegeben.
Ändern des Inhalts einer Nachricht in der Warteschlange
Im folgenden Beispiel wird der Text einer Nachricht aktualisiert.
Ändern Sie die Inhalte einer Nachricht direkt in der Warteschlange durch Aufrufen von updateMessage.
// Get the first message in the queue
var receivedMessages = await queueClient.receiveMessages();
const firstMessage = receivedMessages.receivedMessageItems[0];
// Update the received message
await queueClient.updateMessage(
firstMessage.messageId,
firstMessage.popReceipt,
"This message has been updated"
);
Entfernen einer Nachricht aus der Warteschlange
Das Entfernen einer Nachricht aus der Warteschlange ist ein zweistufiger Prozess:
Abrufen der Nachricht.
Löschen der Nachricht.
Im folgenden Beispiel wird eine Nachricht abgerufen und dann gelöscht.
Wenn Sie eine Nachricht abrufen möchten, rufen Sie die Methode receiveMessages auf. Durch diesen Aufruf werden die Nachrichten in der Warteschlange unsichtbar, sodass andere Clients sie nicht verarbeiten können. Sobald Ihre Anwendung eine Nachricht verarbeitet hat, rufen Sie deleteMessage auf, um sie aus der Warteschlange zu löschen.
// Get next message from the queue
receivedMessages = await queueClient.receiveMessages();
var message = receivedMessages.receivedMessageItems[0];
console.log("Dequeuing message: ", message.messageText);
await queueClient.deleteMessage(message.messageId, message.popReceipt);
Eine Nachricht wird standardmäßig nur 30 Sekunden lang ausgeblendet. Nach 30 Sekunden wird sie für andere Clients sichtbar. Sie können einen anderen Wert angeben, indem Sie options.visibilityTimeout festlegen, wenn Sie receiveMessages aufrufen.
Wenn die Warteschlange beim Aufrufen von receiveMessages keine Nachrichten enthält, wird kein Fehler zurückgegeben. Es werden aber auch keine Nachrichten zurückgegeben.
Zusätzliche Optionen für das Entfernen von Nachrichten aus der Warteschlange
Es gibt zwei Möglichkeiten, wie Sie das Abrufen von Nachrichten aus der Warteschlange anpassen können:
-
options.numberOfMessages: Abrufen eines Nachrichtenbatches (bis zu 32). -
options.visibilityTimeout: Festlegen eines längeren oder kürzeren Unsichtbarkeits-Zeitlimits.
Im folgenden Beispiel wird die Methode receiveMessages verwendet, um mit einem einzigen Aufruf fünf Nachrichten abzurufen. Anschließend wird jede Nachricht mithilfe einer for-Schleife verarbeitet. Zudem wird das Unsichtbarkeits-Zeitlimit auf fünf Minuten für alle Nachrichten festgelegt, die durch diese Methode zurückgegeben werden.
// Get up to 5 messages from the queue
const receivedMsgsResp = await queueClient.receiveMessages({ numberOfMessages: 5, visibilityTimeout: 5 * 60 });
for (i = 0; i < receivedMsgsResp.receivedMessageItems.length; i++)
{
message = receivedMsgsResp.receivedMessageItems[i];
console.log("Dequeuing message: ", message.messageText);
await queueClient.deleteMessage(message.messageId, message.popReceipt);
}
Abrufen der Warteschlangenlänge
Die Methode getProperties gibt Metadaten über die Warteschlange zurück, einschließlich der geschätzten Anzahl der in der Warteschlange wartenden Nachrichten.
const properties = await queueClient.getProperties();
console.log("Approximate queue length: ", properties.approximateMessagesCount);
Auflisten von Warteschlangen
Rufen Sie zum Abrufen einer Liste von Warteschlangen QueueServiceClient.listQueues auf. Wenn Sie eine Liste abrufen möchten, die nach einem bestimmten Präfix gefiltert wurde, legen Sie in Ihrem Aufruf options.prefix auf listQueues fest.
for await (const item of queueServiceClient.listQueues()) {
console.log("Queue: ", item.name);
}
Löschen von Warteschlangen
Zum Löschen einer Warteschlange und aller darin enthaltenen Nachrichten rufen Sie die Methode DeleteQueue für das QueueClient-Objekt auf.
// Delete the queue
console.log("Deleting queue: ", queueClient.name);
await queueClient.delete();
Wenn Sie alle Nachrichten in einer Warteschlange löschen möchten, ohne diese selbst zu löschen, rufen Sie ClearMessages auf.
Tipp
Repository mit Azure Storage-Codebeispielen
In unserer Liste mit Azure Storage-Beispielen finden Sie benutzerfreundliche, umfassende Azure Storage-Codebeispiele, die Sie herunterladen und ausführen können.
Nächste Schritte
Nachdem Sie sich nun mit den Grundlagen von Queue Storage vertraut gemacht haben, folgen Sie diesen Links, um mehr über komplexere Speicheraufgaben zu erfahren.
- Besuchen Sie den Azure Storage-Teamblog, um sich über Neuigkeiten zu informieren.
- Besuchen Sie das Repository Azure Storage-Clientbibliothek für JavaScript auf GitHub.