Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
In diesem Schnellstart lernen Sie, wie Sie:
- Formatieren einer Xamarin.Forms-Shellanwendung mithilfe von XAML-Formatvorlagen.
- Verwenden von XAML Hot Reload, um Änderungen an der Benutzeroberfläche anzuzeigen, ohne die Anwendung neu zu kompilieren.
In dieser Schnellstartanleitung erfahren Sie, wie Sie eine plattformübergreifende Xamarin.Forms-Anwendung mit XAML-Formatvorlagen formatieren. Außerdem verwendet die Schnellstartanleitung XAML Hot Reload, um die Benutzeroberfläche der ausgeführten Anwendung zu aktualisieren, ohne dass die Anwendung neu kompiliert werden muss. Weitere Informationen zu XAML Hot Reload finden Sie unter XAML Hot Reload für Xamarin.Forms.
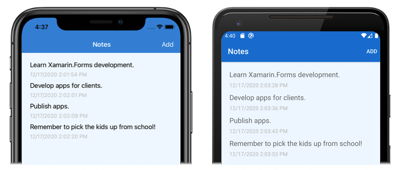
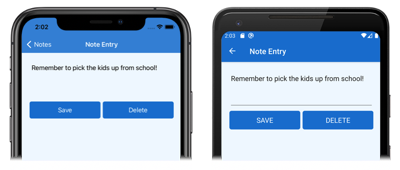
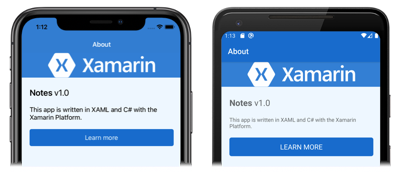
Die fertige Anwendung wird unten gezeigt:
Voraussetzungen
Sie sollten den vorherigen Schnellstart erfolgreich abgeschlossen haben, bevor Sie mit diesem Schnellstart beginnen.
Aktualisieren der App mit Visual Studio
Starten Sie Visual Studio, und öffnen Sie die Projektmappe „Notizen“.
Erstellen Sie das Projekt, und führen Sie es auf der Plattform Ihrer Wahl aus. Weitere Informationen finden Sie unter Erstellen des Schnellstarts.
Lassen Sie die Anwendung offen, und kehren Sie zu Visual Studio zurück.
Öffnen Sie im Projektmappen-Explorer im Projekt Notes die Datei App.xaml. Ersetzen Sie dann den vorhandenen Code durch folgenden Code:
<?xml version="1.0" encoding="utf-8" ?> <Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.App"> <!-- Resources used by multiple pages in the application --> <Application.Resources> <Thickness x:Key="PageMargin">20</Thickness> <!-- Colors --> <Color x:Key="AppPrimaryColor">#1976D2</Color> <Color x:Key="AppBackgroundColor">AliceBlue</Color> <Color x:Key="PrimaryColor">Black</Color> <Color x:Key="SecondaryColor">White</Color> <Color x:Key="TertiaryColor">Silver</Color> <!-- Implicit styles --> <Style TargetType="ContentPage" ApplyToDerivedTypes="True"> <Setter Property="BackgroundColor" Value="{StaticResource AppBackgroundColor}" /> </Style> <Style TargetType="Button"> <Setter Property="FontSize" Value="Medium" /> <Setter Property="BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> <Setter Property="TextColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="CornerRadius" Value="5" /> </Style> </Application.Resources> </Application>Dieser Code definiert einen
Thickness-Wert, eine Reihe vonColor-Werten sowie implizite Formate für die TypenContentPageundButton. Diese Formate, die sich in der KlasseResourceDictionaryauf der Anwendungsebene befinden, können in der gesamten App verarbeitet werden. Weitere Informationen zur XAML-Formatierung finden Sie unter Format in den ausführlichen Erläuterungen zum Xamarin.Forms-Schnellstart.Nach Durchführung der Änderungen an App.xaml aktualisiert XAML Hot Reload die Benutzeroberfläche der ausgeführten App, ohne dass die Anwendung neu erstellt werden muss. Insbesondere ändert sich die Hintergrundfarbe der einzelnen Seiten. Standardmäßig wendet Hot Reload Änderungen sofort nach dem Beenden der Eingabe an. Jedoch kann die Einstellung geändert werden, wenn Sie lieber warten möchten, bis die Datei gespeichert wird, um danach Änderungen vorzunehmen.
Öffnen Sie im Projektmappen-Explorer im Projekt Notes die Datei AppShell.xaml. Ersetzen Sie dann den vorhandenen Code durch folgenden Code:
<?xml version="1.0" encoding="UTF-8"?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:Class="Notes.AppShell"> <Shell.Resources> <!-- Style Shell elements --> <Style x:Key="BaseStyle" TargetType="Element"> <Setter Property="Shell.BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> <Setter Property="Shell.ForegroundColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="Shell.TitleColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="Shell.TabBarUnselectedColor" Value="#95FFFFFF"/> </Style> <Style TargetType="TabBar" BasedOn="{StaticResource BaseStyle}" /> </Shell.Resources> <!-- Display a bottom tab bar containing two tabs --> <TabBar> <ShellContent Title="Notes" Icon="icon_feed.png" ContentTemplate="{DataTemplate views:NotesPage}" /> <ShellContent Title="About" Icon="icon_about.png" ContentTemplate="{DataTemplate views:AboutPage}" /> </TabBar> </Shell>Dieser Code fügt dem
Shell-Ressourcenwörterbuch zwei Formatvorlagen hinzu. Dadurch wird eine Reihe vonColor-Werten definiert, die von der Anwendung verwendet werden.Nach Durchführung der Änderungen an AppShell.xaml aktualisiert XAML Hot Reload die Benutzeroberfläche der ausgeführten App, ohne die Anwendung neu zu erstellen. Insbesondere ändert sich die Hintergrundfarbe des Shellchroms.
Öffnen Sie im Projektmappen-Explorer im Projekt Notes die Datei NotesPage.xaml im Ordner Ansichten. Ersetzen Sie dann den vorhandenen Code durch folgenden Code:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <ContentPage.Resources> <!-- Define a visual state for the Selected state of the CollectionView --> <Style TargetType="StackLayout"> <Setter Property="VisualStateManager.VisualStateGroups"> <VisualStateGroupList> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal" /> <VisualState x:Name="Selected"> <VisualState.Setters> <Setter Property="BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> </VisualState.Setters> </VisualState> </VisualStateGroup> </VisualStateGroupList> </Setter> </Style> </ContentPage.Resources> <!-- Add an item to the toolbar --> <ContentPage.ToolbarItems> <ToolbarItem Text="Add" Clicked="OnAddClicked" /> </ContentPage.ToolbarItems> <!-- Display notes in a list --> <CollectionView x:Name="collectionView" Margin="{StaticResource PageMargin}" SelectionMode="Single" SelectionChanged="OnSelectionChanged"> <CollectionView.ItemsLayout> <LinearItemsLayout Orientation="Vertical" ItemSpacing="10" /> </CollectionView.ItemsLayout> <!-- Define the appearance of each item in the list --> <CollectionView.ItemTemplate> <DataTemplate> <StackLayout> <Label Text="{Binding Text}" FontSize="Medium" /> <Label Text="{Binding Date}" TextColor="{StaticResource TertiaryColor}" FontSize="Small" /> </StackLayout> </DataTemplate> </CollectionView.ItemTemplate> </CollectionView> </ContentPage>Dieser Code fügt dem
ResourceDictionaryauf Seitenebene eine implizite Formatvorlage für dasStackLayouthinzu, die die Darstellung der einzelnen ausgewählten Elemente imCollectionView-Element definiert. Außerdem legt der Code die EigenschaftenCollectionView.MarginundLabel.TextColorauf Werte fest, die imResourceDictionaryauf Anwendungsebene definiert sind. Beachten Sie, dass das implizite Format der KlasseStackLayoutzur KlasseResourceDictionaryauf Seitenebene hinzugefügt wurde, weil es nur von der KlasseNotesPageverarbeitet wird.Nach Durchführung der Änderungen an NotesPage.xaml aktualisiert XAML Hot Reload die Benutzeroberfläche der ausgeführten App, ohne die Anwendung neu zu erstellen. Insbesondere ändert sich die Farbe der ausgewählten Elemente in der
CollectionView.Öffnen Sie im Projektmappen-Explorer im Projekt Notes die Datei NoteEntryPage.xaml im Ordner Ansichten. Ersetzen Sie dann den vorhandenen Code durch den folgenden Code:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NoteEntryPage" Title="Note Entry"> <ContentPage.Resources> <!-- Implicit styles --> <Style TargetType="{x:Type Editor}"> <Setter Property="BackgroundColor" Value="{StaticResource AppBackgroundColor}" /> </Style> </ContentPage.Resources> <!-- Layout children vertically --> <StackLayout Margin="{StaticResource PageMargin}"> <Editor Placeholder="Enter your note" Text="{Binding Text}" HeightRequest="100" /> <Grid ColumnDefinitions="*,*"> <!-- Layout children in two columns --> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Mit diesem Code wird ein implizites Format für die Klasse
Editorzur KlasseResourceDictionaryauf Seitenebene hinzugefügt und die EigenschaftStackLayout.Marginauf einen Wert festgelegt, der in der KlasseResourceDictionaryauf Anwendungsebene definiert ist. Beachten Sie, dass die implizitenEditor-Formatvorlagen demResourceDictionaryauf Seitenebene hinzugefügt wurden, weil sie nur von derNoteEntryPageverwendet werden.Navigieren Sie in der ausgeführten Anwendung zur
NoteEntryPage.XAML Hot Reload hat die Benutzeroberfläche der Anwendung aktualisiert, ohne dass die Anwendung neu erstellt werden musste. Insbesondere hat sich die Hintergrundfarbe für den
Editorin der ausgeführten Anwendung sowie die Darstellung derButton-Objekte geändert.Öffnen Sie im Projektmappen-Explorer im Projekt Notes die Datei AboutPage.xaml im Ordner Ansichten. Ersetzen Sie dann den vorhandenen Code durch folgenden Code:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.AboutPage" Title="About"> <!-- Layout children in two rows --> <Grid RowDefinitions="Auto,*"> <Image Source="xamarin_logo.png" BackgroundColor="{StaticResource AppPrimaryColor}" Opacity="0.85" VerticalOptions="Center" HeightRequest="64" /> <!-- Layout children vertically --> <StackLayout Grid.Row="1" Margin="{StaticResource PageMargin}" Spacing="20"> <Label FontSize="22"> <Label.FormattedText> <FormattedString> <FormattedString.Spans> <Span Text="Notes" FontAttributes="Bold" FontSize="22" /> <Span Text=" v1.0" /> </FormattedString.Spans> </FormattedString> </Label.FormattedText> </Label> <Label Text="This app is written in XAML and C# with the Xamarin Platform." /> <Button Text="Learn more" Clicked="OnButtonClicked" /> </StackLayout> </Grid> </ContentPage>Dieser Code legt die Eigenschaften
Image.BackgroundColorundStackLayout.Marginauf Werte fest, die imResourceDictionaryauf Anwendungsebene definiert sind.Navigieren Sie in der ausgeführten Anwendung zur
AboutPage.XAML Hot Reload hat die Benutzeroberfläche der Anwendung aktualisiert, ohne dass die Anwendung neu erstellt werden musste. Insbesondere hat sich die Hintergrundfarbe für das
Imagein der ausgeführten Anwendung geändert.
Aktualisieren der App mit Visual Studio für Mac
Starten Sie Visual Studio für Mac, und öffnen Sie das Projekt „Notizen“.
Erstellen Sie das Projekt, und führen Sie es auf der Plattform Ihrer Wahl aus. Weitere Informationen finden Sie unter Erstellen des Schnellstarts.
Lassen Sie die Anwendung offen, und kehren Sie zu Visual Studio für Mac zurück.
Öffnen Sie im Lösungspad im Projekt Notes die Datei App.xaml. Ersetzen Sie dann den vorhandenen Code durch folgenden Code:
<?xml version="1.0" encoding="utf-8" ?> <Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.App"> <!-- Resources used by multiple pages in the application --> <Application.Resources> <Thickness x:Key="PageMargin">20</Thickness> <!-- Colors --> <Color x:Key="AppPrimaryColor">#1976D2</Color> <Color x:Key="AppBackgroundColor">AliceBlue</Color> <Color x:Key="PrimaryColor">Black</Color> <Color x:Key="SecondaryColor">White</Color> <Color x:Key="TertiaryColor">Silver</Color> <!-- Implicit styles --> <Style TargetType="ContentPage" ApplyToDerivedTypes="True"> <Setter Property="BackgroundColor" Value="{StaticResource AppBackgroundColor}" /> </Style> <Style TargetType="Button"> <Setter Property="FontSize" Value="Medium" /> <Setter Property="BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> <Setter Property="TextColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="CornerRadius" Value="5" /> </Style> </Application.Resources> </Application>Dieser Code definiert einen
Thickness-Wert, eine Reihe vonColor-Werten sowie implizite Formate für die TypenContentPageundButton. Diese Formate, die sich in der KlasseResourceDictionaryauf der Anwendungsebene befinden, können in der gesamten App verarbeitet werden. Weitere Informationen zur XAML-Formatierung finden Sie unter Format in den ausführlichen Erläuterungen zum Xamarin.Forms-Schnellstart.Nach Durchführung der Änderungen an App.xaml aktualisiert XAML Hot Reload die Benutzeroberfläche der ausgeführten App, ohne dass die Anwendung neu erstellt werden muss. Insbesondere ändert sich die Hintergrundfarbe der einzelnen Seiten. Standardmäßig wendet Hot Reload Änderungen sofort nach dem Beenden der Eingabe an. Jedoch kann die Einstellung geändert werden, wenn Sie lieber warten möchten, bis die Datei gespeichert wird, um danach Änderungen vorzunehmen.
Öffnen Sie im Lösungspad im Projekt Notes die Datei AppShell.xaml. Ersetzen Sie dann den vorhandenen Code durch folgenden Code:
<?xml version="1.0" encoding="UTF-8"?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:Class="Notes.AppShell"> <Shell.Resources> <!-- Style Shell elements --> <Style x:Key="BaseStyle" TargetType="Element"> <Setter Property="Shell.BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> <Setter Property="Shell.ForegroundColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="Shell.TitleColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="Shell.TabBarUnselectedColor" Value="#95FFFFFF"/> </Style> <Style TargetType="TabBar" BasedOn="{StaticResource BaseStyle}" /> </Shell.Resources> <!-- Display a bottom tab bar containing two tabs --> <TabBar> <ShellContent Title="Notes" Icon="icon_feed.png" ContentTemplate="{DataTemplate views:NotesPage}" /> <ShellContent Title="About" Icon="icon_about.png" ContentTemplate="{DataTemplate views:AboutPage}" /> </TabBar> </Shell>Dieser Code fügt dem
Shell-Ressourcenwörterbuch zwei Formatvorlagen hinzu. Dadurch wird eine Reihe vonColor-Werten definiert, die von der Anwendung verwendet werden.Nach Durchführung der Änderungen an AppShell.xaml aktualisiert XAML Hot Reload die Benutzeroberfläche der ausgeführten App, ohne die Anwendung neu zu erstellen. Insbesondere ändert sich die Hintergrundfarbe des Shellchroms.
Öffnen Sie im Lösungspad im Projekt Notes die Datei NotesPage.xaml im Ordner Ansichten. Ersetzen Sie dann den vorhandenen Code durch folgenden Code:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <ContentPage.Resources> <!-- Define a visual state for the Selected state of the CollectionView --> <Style TargetType="StackLayout"> <Setter Property="VisualStateManager.VisualStateGroups"> <VisualStateGroupList> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal" /> <VisualState x:Name="Selected"> <VisualState.Setters> <Setter Property="BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> </VisualState.Setters> </VisualState> </VisualStateGroup> </VisualStateGroupList> </Setter> </Style> </ContentPage.Resources> <!-- Add an item to the toolbar --> <ContentPage.ToolbarItems> <ToolbarItem Text="Add" Clicked="OnAddClicked" /> </ContentPage.ToolbarItems> <!-- Display notes in a list --> <CollectionView x:Name="collectionView" Margin="{StaticResource PageMargin}" SelectionMode="Single" SelectionChanged="OnSelectionChanged"> <CollectionView.ItemsLayout> <LinearItemsLayout Orientation="Vertical" ItemSpacing="10" /> </CollectionView.ItemsLayout> <!-- Define the appearance of each item in the list --> <CollectionView.ItemTemplate> <DataTemplate> <StackLayout> <Label Text="{Binding Text}" FontSize="Medium" /> <Label Text="{Binding Date}" TextColor="{StaticResource TertiaryColor}" FontSize="Small" /> </StackLayout> </DataTemplate> </CollectionView.ItemTemplate> </CollectionView> </ContentPage>Dieser Code fügt dem
ResourceDictionaryauf Seitenebene eine implizite Formatvorlage für dasStackLayouthinzu, die die Darstellung der einzelnen ausgewählten Elemente imCollectionView-Element definiert. Außerdem legt der Code die EigenschaftenCollectionView.MarginundLabel.TextColorauf Werte fest, die imResourceDictionaryauf Anwendungsebene definiert sind. Beachten Sie, dass das implizite Format der KlasseStackLayoutzur KlasseResourceDictionaryauf Seitenebene hinzugefügt wurde, weil es nur von der KlasseNotesPageverarbeitet wird.Nach Durchführung der Änderungen an NotesPage.xaml aktualisiert XAML Hot Reload die Benutzeroberfläche der ausgeführten App, ohne die Anwendung neu zu erstellen. Insbesondere ändert sich die Farbe der ausgewählten Elemente in der
CollectionView.Öffnen Sie im Lösungspad im Projekt Notes die Datei NoteEntryPage.xaml im Ordner Ansichten. Ersetzen Sie dann den vorhandenen Code durch folgenden Code:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NoteEntryPage" Title="Note Entry"> <ContentPage.Resources> <!-- Implicit styles --> <Style TargetType="{x:Type Editor}"> <Setter Property="BackgroundColor" Value="{StaticResource AppBackgroundColor}" /> </Style> </ContentPage.Resources> <!-- Layout children vertically --> <StackLayout Margin="{StaticResource PageMargin}"> <Editor Placeholder="Enter your note" Text="{Binding Text}" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Dieser Code fügt dem
ResourceDictionaryauf Seitenebene implizite Formatvorlagen für denEditorhinzu und legt die EigenschaftStackLayout.Marginauf einen Wert fest, der imResourceDictionaryauf Anwendungsebene definiert ist. Beachten Sie, dass die impliziteEditor-Formatvorlage demResourceDictionaryauf Seitenebene hinzugefügt wurden, weil sie nur von derNoteEntryPageverwendet werden.Navigieren Sie in der ausgeführten Anwendung zur
NoteEntryPage.XAML Hot Reload hat die Benutzeroberfläche der Anwendung aktualisiert, ohne dass die Anwendung neu erstellt werden musste. Insbesondere hat sich die Hintergrundfarbe für den
Editorin der ausgeführten Anwendung sowie die Darstellung derButton-Objekte geändert.Öffnen Sie im Lösungspad im Projekt Notes die Datei AboutPage.xaml im Ordner Ansichten. Ersetzen Sie dann den vorhandenen Code durch folgenden Code:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.AboutPage" Title="About"> <!-- Layout children in two rows --> <Grid RowDefinitions="Auto,*"> <Image Source="xamarin_logo.png" BackgroundColor="{StaticResource AppPrimaryColor}" Opacity="0.85" VerticalOptions="Center" HeightRequest="64" /> <!-- Layout children vertically --> <StackLayout Grid.Row="1" Margin="{StaticResource PageMargin}" Spacing="20"> <Label FontSize="22"> <Label.FormattedText> <FormattedString> <FormattedString.Spans> <Span Text="Notes" FontAttributes="Bold" FontSize="22" /> <Span Text=" v1.0" /> </FormattedString.Spans> </FormattedString> </Label.FormattedText> </Label> <Label Text="This app is written in XAML and C# with the Xamarin Platform." /> <Button Text="Learn more" Clicked="OnButtonClicked" /> </StackLayout> </Grid> </ContentPage>Dieser Code legt die Eigenschaften
Image.BackgroundColorundStackLayout.Marginauf Werte fest, die imResourceDictionaryauf Anwendungsebene definiert sind.Navigieren Sie in der ausgeführten Anwendung zur
AboutPage.XAML Hot Reload hat die Benutzeroberfläche der Anwendung aktualisiert, ohne dass die Anwendung neu erstellt werden musste. Insbesondere hat sich die Hintergrundfarbe für das
Imagein der ausgeführten Anwendung geändert.
Nächste Schritte
In diesem Schnellstart haben Sie gelernt, wie Sie:
- Formatieren einer Xamarin.Forms-Shellanwendung mithilfe von XAML-Formatvorlagen.
- Verwenden von XAML Hot Reload, um Änderungen an der Benutzeroberfläche anzuzeigen, ohne die Anwendung neu zu kompilieren.
Weitere Informationen zu den Grundlagen der Anwendungsentwicklung mit der Xamarin.Forms-Shell finden Sie in den ausführlichen Erläuterungen zum Schnellstart.