Bilder in Xamarin.Mac
In diesem Artikel wird die Arbeit mit Bildern und Symbolen in einer Xamarin.Mac-Anwendung behandelt. Es beschreibt das Erstellen und Verwalten der Bilder, die zum Erstellen des Symbols Ihrer Anwendung und zum Verwenden von Bildern sowohl im C#-Code als auch im Benutzeroberflächen-Generator von Xcode erforderlich sind.
Übersicht
Wenn Sie mit C# und .NET in einer Xamarin.Mac-Anwendung arbeiten, haben Sie Zugriff auf die gleichen Bild- und Symboltools, die ein Entwickler ausführt Objective-C und Xcode ausführt.
Es gibt verschiedene Möglichkeiten, wie Bildressourcen in einer macOS-Anwendung (früher als Mac OS X bezeichnet) verwendet werden. Von der einfachen Anzeige eines Bilds als Teil der Benutzeroberfläche Ihrer Anwendung, dem Zuweisen zu einem UI-Steuerelement wie einer Symbolleiste oder einem Quelllistenelement, zum Bereitstellen von Symbolen, erleichtert Xamarin.Mac das Hinzufügen großartiger Grafiken zu Ihren macOS-Anwendungen auf folgende Weise:
- UI-Elemente – Bilder können als Hintergründe oder als Teil Ihrer Anwendung in einer Bildansicht (
NSImageView) angezeigt werden. - Schaltfläche – Bilder können in Schaltflächen (
NSButton) angezeigt werden. - Bildzelle – Als Teil eines tabellenbasierten Steuerelements (
NSTableViewoderNSOutlineView), können Bilder in einer Bildzelle (NSImageCell) verwendet werden. - Symbolleistenelement – Bilder können einer Symbolleiste (
NSToolbar) als Bildsymbolleistenelement (NSToolbarItem) hinzugefügt werden. - Quelllistensymbol - Als Teil einer Quellliste (eine speziell formatierte
NSOutlineView). - App-Symbol – Eine Reihe von Bildern kann in einer
.icnsGruppe gruppiert und als Symbol Ihrer Anwendung verwendet werden. Weitere Informationen finden Sie in unserer Anwendungssymboldokumentation .
Darüber hinaus stellt macOS eine Reihe vordefinierter Bilder bereit, die in der gesamten Anwendung verwendet werden können.
In diesem Artikel werden die Grundlagen der Arbeit mit Bildern und Symbolen in einer Xamarin.Mac-Anwendung behandelt. Es wird dringend empfohlen, dass Sie zuerst den Artikel "Hello, Mac " durcharbeiten, insbesondere die Abschnitte "Einführung in Xcode" und "Interface Builder " und "Outlets" und "Actions ", da es sich um wichtige Konzepte und Techniken handelt, die wir in diesem Artikel verwenden werden.
Hinzufügen von Bildern zu einem Xamarin.Mac-Projekt
Beim Hinzufügen eines Bilds für die Verwendung in einer Xamarin.Mac-Anwendung gibt es mehrere Orte und Möglichkeiten, wie der Entwickler Bilddatei in die Quelle des Projekts aufnehmen kann:
- Hauptprojektstruktur [veraltet] – Bilder können direkt zur Projektstruktur hinzugefügt werden. Beim Aufrufen von In der Hauptprojektstruktur gespeicherten Bildern aus Code wird kein Ordnerspeicherort angegeben. Beispiel:
NSImage image = NSImage.ImageNamed("tags.png"); - Ressourcenordner [veraltet] – Der spezielle Ressourcenordner ist für jede Datei vorgesehen, die Teil des Bündels der Anwendung wird, z. B. Symbol, Startbildschirm oder allgemeine Bilder (oder ein anderes Bild oder eine andere Datei, die der Entwickler hinzufügen möchte). Beim Aufrufen von Im Ordner "Ressourcen" gespeicherten Bildern aus Code, genau wie bilder, die in der Hauptprojektstruktur gespeichert sind, wird kein Ordnerspeicherort angegeben. Beispiel:
NSImage.ImageNamed("tags.png") - Benutzerdefinierter Ordner oder Unterordner [veraltet] – Der Entwickler kann dem Quellbaum der Projekte einen benutzerdefinierten Ordner hinzufügen und die Bilder dort speichern. Der Speicherort, an dem die Datei hinzugefügt wird, kann in einem Unterordner geschachtelt werden, um das Projekt weiter zu organisieren. Wenn der Entwickler dem Projekt beispielsweise einen
CardOrdner und einen Unterordner diesesHeartsOrdners hinzugefügt hat, speichern Sie ein Bild Jack.png imHeartsOrdner,NSImage.ImageNamed("Card/Hearts/Jack.png")würde das Bild zur Laufzeit laden. - Bildsätze des Objektkatalogs [bevorzugt] – Hinzugefügt in OS X El Capitan, Asset Catalogs Image Sets enthalten alle Versionen oder Darstellungen eines Bilds, die erforderlich sind, um verschiedene Geräte und Skalierungsfaktoren für Ihre Anwendung zu unterstützen. Anstatt auf den Dateinamen der Bildressourcen (@1x, @2x) zu vertrauen.
Hinzufügen von Bildern zu einem Objektkatalogbildsatz
Wie oben erwähnt, enthalten eine Objektkataloge Image Sets alle Versionen oder Darstellungen eines Bilds, die erforderlich sind, um verschiedene Geräte und Skalierungsfaktoren für Ihre Anwendung zu unterstützen. Anstatt sich auf den Dateinamen der Bildressourcen zu verlassen (siehe oben die auflösungsunabhängige Bilder und Bildklatur), verwenden Bildsätze den Objekt-Editor, um anzugeben, welches Bild zu welchem Gerät und/oder welcher Auflösung gehört.
Doppelklicken Sie auf dem Lösungspad auf die Datei "Assets.xcassets ", um sie zur Bearbeitung zu öffnen:

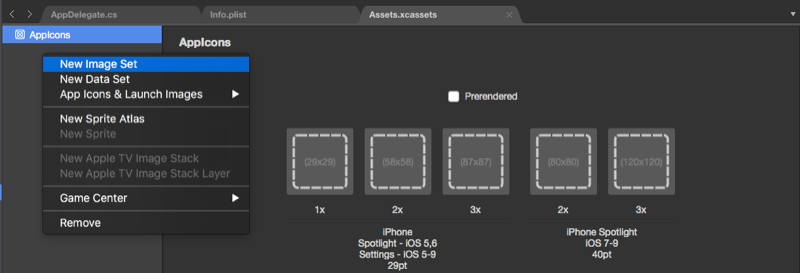
Klicken Sie mit der rechten Maustaste auf die Ressourcenliste, und wählen Sie "Neuer Bildsatz" aus:
Wählen Sie den neuen Bildsatz aus, und der Editor wird angezeigt:
Von hier aus können wir Bilder für jedes der verschiedenen Geräte und Auflösungen ziehen.
Doppelklicken Sie in der Ressourcenliste auf den Namen des neuen Bildsatzes, um ihn zu bearbeiten:
Eine spezielle Vector-Klasse, die zu Bildsätzen hinzugefügt wurde, die es uns ermöglicht, ein PDF-formatiertes Vektorbild in die Groß-/Kleinschreibung einzuschließen, statt einzelne Bitmapdateien in den verschiedenen Auflösungen einzuschließen. Mit dieser Methode geben Sie eine einzelne Vektordatei für die @1x Auflösung (formatiert als Vektor-PDF-Datei) an, und die @2x und @3x Versionen der Datei werden zur Kompilierungszeit generiert und im Bündel der Anwendung enthalten.
Wenn Sie z. B. eine MonkeyIcon.pdf Datei als Vektor eines Objektkatalogs mit einer Auflösung von 150px x 150px einschließen, würden die folgenden Bitmapressourcen beim Kompilieren in das endgültige App-Bündel aufgenommen:
- MonkeyIcon@1x.png - 150px x 150px Auflösung.
- MonkeyIcon@2x.png - 300px x 300px Auflösung.
- MonkeyIcon@3x.png - 450px x 450px Auflösung.
Bei verwendung von PDF-Vektorbildern in Objektkatalogen sollte Folgendes berücksichtigt werden:
- Dies ist keine vollständige Vektorunterstützung, da die PDF-Datei zur Kompilierungszeit auf eine Bitmap gerastert wird und die Bitmaps in der endgültigen Anwendung ausgeliefert werden.
- Sie können die Größe des Bilds nicht anpassen, nachdem es im Objektkatalog festgelegt wurde. Wenn Sie versuchen, die Größe des Bilds (entweder im Code oder mithilfe von AutoLayout- und Größenklassen) zu ändern, wird das Bild wie jede andere Bitmap verzerrt.
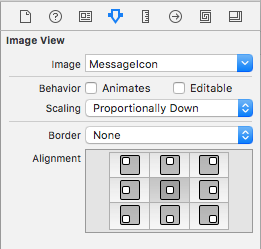
Wenn Sie einen Bildsatz im Schnittstellen-Generator von Xcode verwenden, können Sie einfach den Namen des Satzes aus der Dropdownliste im Attributinspektor auswählen:

Hinzufügen neuer Objektsammlungen
Beim Arbeiten mit Bildern in Den Objektkatalogen kann es vorkommen, dass Sie eine neue Auflistung erstellen möchten, anstatt alle Bilder der Assets.xcassets-Auflistung hinzuzufügen. Beispielsweise beim Entwerfen von On-Demand-Ressourcen.
So fügen Sie Ihrem Projekt einen neuen Objektkatalog hinzu:
Klicken Sie mit der rechten Maustaste auf das Projekt im Projektmappenblock , und wählen Sie " Neue Datei hinzufügen>" aus...
Wählen Sie den Mac-Objektkatalog aus, geben Sie einen Namen für die Sammlung ein, und klicken Sie auf die Schaltfläche "Neu":>

Von hier aus können Sie mit der Sammlung auf die gleiche Weise arbeiten wie die standardmäßige Assets.xcassets-Auflistung , die automatisch im Projekt enthalten ist.
Hinzufügen von Bildern zu Ressourcen
Wichtig
Diese Methode zum Arbeiten mit Bildern in einer macOS-App ist von Apple veraltet. Sie sollten stattdessen Bildersätze des Bestandskatalogs verwenden, um die Bilder Ihrer App zu verwalten.
Bevor Sie eine Bilddatei in Ihrer Xamarin.Mac-Anwendung (entweder im C#-Code oder im Schnittstellen-Generator) verwenden können, muss sie im Ordner "Ressourcen" des Projekts als Bundle-Ressource enthalten sein. Gehen Sie wie folgt vor, um einem Projekt eine Datei hinzuzufügen:
Klicken Sie im Projekt auf dem Projekt mit der rechten Maustaste auf den Ordner "Ressourcen", und wählen Sie "Dateien hinzufügen">...:

Wählen Sie im Dialogfeld "Dateien hinzufügen" die Bilddateien aus, die dem Projekt hinzugefügt werden sollen, wählen Sie
BundleResourcedie Buildaktion außer Kraft, und klicken Sie auf die Schaltfläche "Öffnen ":Wenn sich die Dateien noch nicht im Ordner "Ressourcen" befinden, werden Sie gefragt, ob Sie die Dateien kopieren, verschieben oder verknüpfen möchten. Wählen Sie aus, welche für Ihre Anforderungen geeignet sind, in der Regel kopieren:

Die neuen Dateien werden in das Projekt aufgenommen und zur Verwendung gelesen:

Wiederholen Sie den Vorgang für alle erforderlichen Bilddateien.
Sie können jede png-, jpg- oder PDF-Datei als Quellbild in Ihrer Xamarin.Mac-Anwendung verwenden. Im nächsten Abschnitt befassen wir uns mit dem Hinzufügen von High Resolution-Versionen unserer Bilder und Symbole zur Unterstützung von Retina-basierten Macs.
Wichtig
Wenn Sie "Images" zum Ordner "Ressourcen" hinzufügen, können Sie die Außerkraftsetzungs-Buildaktion auf "Standard" festlegen. Die Standardmäßige Buildaktion für diesen Ordner lautet BundleResource.
Bereitstellen von hochauflösenden Versionen aller App-Grafikressourcen
Jede Grafikressource, die Sie einer Xamarin.Mac-Anwendung (Symbole, benutzerdefinierte Steuerelemente, benutzerdefinierte Cursor, benutzerdefinierte Grafiken usw.) hinzufügen, müssen zusätzlich zu ihren Standardauflösungsversionen über hochauflösende Versionen verfügen. Dies ist erforderlich, damit Ihre Anwendung am besten aussieht, wenn sie auf einem Netzhaut display ausgestatteten Mac-Computer ausgeführt wird.
Übernehmen der @2x Benennungskonvention
Wichtig
Diese Methode zum Arbeiten mit Bildern in einer macOS-App ist von Apple veraltet. Sie sollten stattdessen Bildersätze des Bestandskatalogs verwenden, um die Bilder Ihrer App zu verwalten.
Wenn Sie die standard- und hochauflösenden Versionen eines Bilds erstellen, befolgen Sie diese Benennungskonvention für das Bildpaar, wenn sie in Ihr Xamarin.Mac-Projekt eingeschlossen werden:
- ImageName.filename-extension ( - Beispiel: tags.png)
- High-Resolution-Erweiterung - ImageName@2x.filename (Beispiel: ) tags@2x.png
Wenn sie einem Projekt hinzugefügt wurden, werden sie wie folgt angezeigt:

Wenn ein Bild einem UI-Element im Schnittstellen-Generator zugewiesen ist, wählen Sie einfach die Datei im ImageName aus.filename-extension format (Example: tags.png). Für die Verwendung eines Bilds im C#-Code wählen Sie die Datei im ImageName aus.filename-extension format.
Wenn Sie Xamarin.Mac-Anwendung auf einem Mac ausführen, wird imageName. Filename-Extension-Format Bild wird auf Standardauflösungsanzeigen verwendet, das ImageName@2x.filenameErweiterungsbild wird automatisch auf Retina Display-Basis Macs ausgewählt.
Verwenden von Bildern im Schnittstellen-Generator
Jede Bildressource, die Sie dem Ordner "Ressourcen " in Ihrem Xamarin.Mac-Projekt hinzugefügt haben und die Buildaktion auf "BundleResource " festgelegt haben, wird automatisch im Schnittstellen-Generator angezeigt und kann als Teil eines UI-Elements ausgewählt werden (wenn es Bilder verarbeitet).
Gehen Sie wie folgt vor, um ein Bild im Schnittstellen-Generator zu verwenden:
Hinzufügen eines Bilds zum Ordner "Ressourcen " mit einer Buildaktion von
BundleResource:
Doppelklicken Sie auf die Datei "Main.storyboard ", um sie zum Bearbeiten im Schnittstellen-Generator zu öffnen:
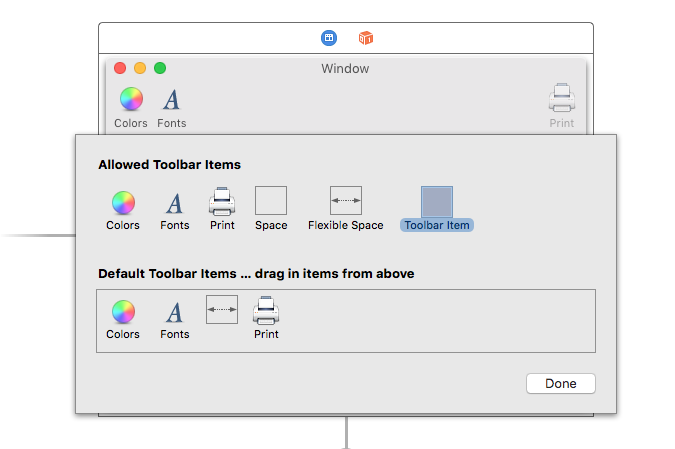
Ziehen Sie ein UI-Element, das Bilder auf der Entwurfsoberfläche einnimmt (z. B. ein Bildsymbolleistenelement):

Wählen Sie das Bild aus, das Sie dem Ordner "Ressourcen " im Dropdownmenü "Bildname " hinzugefügt haben:
Das ausgewählte Bild wird auf der Entwurfsoberfläche angezeigt:

Speichern Sie Ihre Änderungen, und kehren Sie zu Visual Studio für Mac zurück, um mit Xcode zu synchronisieren.
Die obigen Schritte funktionieren für jedes UI-Element, das die Festlegung der Bildeigenschaft im Attributinspektor zulässt. Wenn Sie eine @2x Version Ihrer Bilddatei hinzugefügt haben, wird sie automatisch auf Retina Display basierenden Macs verwendet.
Wichtig
Wenn das Bild nicht im Dropdownmenü "Bildname" verfügbar ist, schließen Sie Ihr STORYBOARD-Projekt in Xcode, und öffnen Sie es aus Visual Studio für Mac erneut. Wenn das Bild immer noch nicht verfügbar ist, stellen Sie sicher, dass die Buildaktion vorhanden ist BundleResource und das Bild dem Ordner "Ressourcen " hinzugefügt wurde.
Verwenden von Bildern im C#-Code
Beim Laden eines Bilds in den Arbeitsspeicher mithilfe von C#-Code in Ihrer Xamarin.Mac-Anwendung wird das Bild in einem NSImage Objekt gespeichert. Wenn die Bilddatei im Xamarin.Mac-Anwendungsbundle (in Ressourcen enthalten) enthalten ist, verwenden Sie den folgenden Code, um das Bild zu laden:
NSImage image = NSImage.ImageNamed("tags.png");
Der obige Code verwendet die statische ImageNamed("...") Methode der NSImage Klasse, um das angegebene Bild aus dem Ressourcenordner in den Arbeitsspeicher zu laden, wenn das Bild nicht gefunden werden kann, null wird zurückgegeben. Wenn Sie eine @2x Version Ihrer Bilddatei hinzugefügt haben, wird sie automatisch auf Retina Display-basierten Macs verwendet, wie Bilder, die im Interface Builder zugewiesen sind.
Verwenden Sie den folgenden Code, um Bilder außerhalb des Bündels der Anwendung (aus dem Mac-Dateisystem) zu laden:
NSImage image = new NSImage("/Users/KMullins/Documents/photo.jpg")
Arbeiten mit Vorlagenbildern
Basierend auf dem Design Ihrer macOS-App kann es vorkommen, dass Sie ein Symbol oder Bild innerhalb der Benutzeroberfläche anpassen müssen, um einer Änderung des Farbschemas zu entsprechen (z. B. basierend auf den Benutzereinstellungen).
Um diesen Effekt zu erzielen, wechseln Sie zum Rendermodus Ihrer Bildressource in das Vorlagenbild:
Weisen Sie dem Benutzeroberflächen-Generator von Xcode das Bildobjekt einem UI-Steuerelement zu:

Oder legen Sie optional die Bildquelle im Code fest:
MyIcon.Image = NSImage.ImageNamed ("MessageIcon");
Fügen Sie dem Ansichtscontroller die folgende öffentliche Funktion hinzu:
public NSImage ImageTintedWithColor(NSImage sourceImage, NSColor tintColor)
=> NSImage.ImageWithSize(sourceImage.Size, false, rect => {
// Draw the original source image
sourceImage.DrawInRect(rect, CGRect.Empty, NSCompositingOperation.SourceOver, 1f);
// Apply tint
tintColor.Set();
NSGraphics.RectFill(rect, NSCompositingOperation.SourceAtop);
return true;
});
Wichtig
Besonders bei der Einführung des dunklen Modus in macOS Mojave ist es wichtig, die LockFocus API beim Erneuten Ändern von benutzerdefinierten gerenderten NSImage Objekten zu vermeiden. Solche Bilder werden statisch und werden nicht automatisch aktualisiert, um Erscheinungsbild- oder Anzeigedichteänderungen zu berücksichtigen.
Durch Die Verwendung des oben genannten handlerbasierten Mechanismus erfolgt das erneute Rendern für dynamische Bedingungen automatisch, wenn dies NSImage gehostet wird, z. B. in einer NSImageView.
Rufen Sie zum Färben eines Vorlagenbilds diese Funktion für das Bild auf, um die Farbe zu färben:
MyIcon.Image = ImageTintedWithColor (MyIcon.Image, NSColor.Red);
Verwenden von Bildern mit Tabellenansichten
Um ein Bild als Teil der Zelle in eine NSTableViewZelle einzuschließen, müssen Sie ändern, wie die Daten von der Methode der Tabellenansicht NSTableViewDelegate's GetViewForItem zurückgegeben werden, um eine NSTableCellView anstelle der typischen NSTextFieldzu verwenden. Zum Beispiel:
public override NSView GetViewForItem (NSTableView tableView, NSTableColumn tableColumn, nint row)
{
// This pattern allows you reuse existing views when they are no-longer in use.
// If the returned view is null, you instance up a new view
// If a non-null view is returned, you modify it enough to reflect the new data
NSTableCellView view = (NSTableCellView)tableView.MakeView (tableColumn.Title, this);
if (view == null) {
view = new NSTableCellView ();
if (tableColumn.Title == "Product") {
view.ImageView = new NSImageView (new CGRect (0, 0, 16, 16));
view.AddSubview (view.ImageView);
view.TextField = new NSTextField (new CGRect (20, 0, 400, 16));
} else {
view.TextField = new NSTextField (new CGRect (0, 0, 400, 16));
}
view.TextField.AutoresizingMask = NSViewResizingMask.WidthSizable;
view.AddSubview (view.TextField);
view.Identifier = tableColumn.Title;
view.TextField.BackgroundColor = NSColor.Clear;
view.TextField.Bordered = false;
view.TextField.Selectable = false;
view.TextField.Editable = true;
view.TextField.EditingEnded += (sender, e) => {
// Take action based on type
switch(view.Identifier) {
case "Product":
DataSource.Products [(int)view.TextField.Tag].Title = view.TextField.StringValue;
break;
case "Details":
DataSource.Products [(int)view.TextField.Tag].Description = view.TextField.StringValue;
break;
}
};
}
// Tag view
view.TextField.Tag = row;
// Setup view based on the column selected
switch (tableColumn.Title) {
case "Product":
view.ImageView.Image = NSImage.ImageNamed ("tags.png");
view.TextField.StringValue = DataSource.Products [(int)row].Title;
break;
case "Details":
view.TextField.StringValue = DataSource.Products [(int)row].Description;
break;
}
return view;
}
Hier gibt es ein paar interessante Zeilen. Zuerst erstellen wir für Spalten, die ein Bild enthalten möchten, eine neue NSImageView größe und position, wir erstellen auch eine neue NSTextField und platzieren die Standardposition basierend darauf, ob wir ein Bild verwenden:
if (tableColumn.Title == "Product") {
view.ImageView = new NSImageView (new CGRect (0, 0, 16, 16));
view.AddSubview (view.ImageView);
view.TextField = new NSTextField (new CGRect (20, 0, 400, 16));
} else {
view.TextField = new NSTextField (new CGRect (0, 0, 400, 16));
}
Zweitens müssen wir das neue Bildansichts- und Textfeld in das übergeordnete NSTableCellViewFeld aufnehmen:
view.AddSubview (view.ImageView);
...
view.AddSubview (view.TextField);
...
Schließlich müssen wir dem Textfeld mitteilen, dass es mit der Tabellenansichtszelle verkleinern und vergrößern kann:
view.TextField.AutoresizingMask = NSViewResizingMask.WidthSizable;
Beispielausgabe:
Weitere Informationen zum Arbeiten mit Tabellenansichten finden Sie in der Dokumentation zu Tabellenansichten .
Verwenden von Bildern mit Gliederungsansichten
Um ein Bild als Teil der Zelle in eine NSOutlineViewZelle einzuschließen, müssen Sie ändern, wie die Daten von der Gliederungsansicht-Methode NSTableViewDelegate's GetView zurückgegeben werden, um eine NSTableCellView anstelle der typischen NSTextFieldzu verwenden. Zum Beispiel:
public override NSView GetView (NSOutlineView outlineView, NSTableColumn tableColumn, NSObject item) {
// Cast item
var product = item as Product;
// This pattern allows you reuse existing views when they are no-longer in use.
// If the returned view is null, you instance up a new view
// If a non-null view is returned, you modify it enough to reflect the new data
NSTableCellView view = (NSTableCellView)outlineView.MakeView (tableColumn.Title, this);
if (view == null) {
view = new NSTableCellView ();
if (tableColumn.Title == "Product") {
view.ImageView = new NSImageView (new CGRect (0, 0, 16, 16));
view.AddSubview (view.ImageView);
view.TextField = new NSTextField (new CGRect (20, 0, 400, 16));
} else {
view.TextField = new NSTextField (new CGRect (0, 0, 400, 16));
}
view.TextField.AutoresizingMask = NSViewResizingMask.WidthSizable;
view.AddSubview (view.TextField);
view.Identifier = tableColumn.Title;
view.TextField.BackgroundColor = NSColor.Clear;
view.TextField.Bordered = false;
view.TextField.Selectable = false;
view.TextField.Editable = !product.IsProductGroup;
}
// Tag view
view.TextField.Tag = outlineView.RowForItem (item);
// Allow for edit
view.TextField.EditingEnded += (sender, e) => {
// Grab product
var prod = outlineView.ItemAtRow(view.Tag) as Product;
// Take action based on type
switch(view.Identifier) {
case "Product":
prod.Title = view.TextField.StringValue;
break;
case "Details":
prod.Description = view.TextField.StringValue;
break;
}
};
// Setup view based on the column selected
switch (tableColumn.Title) {
case "Product":
view.ImageView.Image = NSImage.ImageNamed (product.IsProductGroup ? "tags.png" : "tag.png");
view.TextField.StringValue = product.Title;
break;
case "Details":
view.TextField.StringValue = product.Description;
break;
}
return view;
}
Hier gibt es ein paar interessante Zeilen. Zuerst erstellen wir für Spalten, die ein Bild enthalten möchten, eine neue NSImageView größe und position, wir erstellen auch eine neue NSTextField und platzieren die Standardposition basierend darauf, ob wir ein Bild verwenden:
if (tableColumn.Title == "Product") {
view.ImageView = new NSImageView (new CGRect (0, 0, 16, 16));
view.AddSubview (view.ImageView);
view.TextField = new NSTextField (new CGRect (20, 0, 400, 16));
} else {
view.TextField = new NSTextField (new CGRect (0, 0, 400, 16));
}
Zweitens müssen wir das neue Bildansichts- und Textfeld in das übergeordnete NSTableCellViewFeld aufnehmen:
view.AddSubview (view.ImageView);
...
view.AddSubview (view.TextField);
...
Schließlich müssen wir dem Textfeld mitteilen, dass es mit der Tabellenansichtszelle verkleinern und vergrößern kann:
view.TextField.AutoresizingMask = NSViewResizingMask.WidthSizable;
Beispielausgabe:
Weitere Informationen zum Arbeiten mit Gliederungsansichten finden Sie in unserer Dokumentation zu Gliederungsansichten .
Zusammenfassung
Dieser Artikel hat einen detaillierten Blick auf die Arbeit mit Bildern und Symbolen in einer Xamarin.Mac-Anwendung genommen. Wir haben die verschiedenen Typen und Verwendungsmöglichkeiten von Bildern, die Verwendung von Bildern und Symbolen im Benutzeroberflächen-Generator von Xcode und die Verwendung von Bildern und Symbolen im C#-Code gesehen.