Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Sie können das Listenformular in einer Liste oder Bibliothek mit einer benutzerdefinierten Kopf- und Fußzeile sowie dem Formulartextkörper mit einem oder mehreren Abschnitten und Feldern in jedem dieser Abschnitte konfigurieren. Die Formularkonfiguration hat keine Auswirkungen auf die Daten im Listenelement oder der Datei. Sie ändert nur, wie das Formular visuell dargestellt wird, wenn Benutzer durch die Liste oder Bibliothek navigieren. Jeder, der Ansichten in einer Liste erstellen und verwalten kann, kann die Formularkonfiguration verwenden, um das Formular mit Kopf-, Fuß- und Textzeilen mit Abschnitten zu konfigurieren.
Um ein Formular zu konfigurieren, verwenden Sie JSON-Formatierer, mit denen Sie bereits vertraut sind, wenn Sie eine Spalte oder eine Ansicht in einer Liste oder Bibliothek formatieren. Bei der Formularkonfiguration können bestimmte vordefinierte Elemente und Attribute die benutzerdefinierte Kopf-, Fußzeilen- und Textzeile mit einem oder mehreren Abschnitten erstellen.
Erste Schritte
So konfigurieren Sie das-Format in einer Liste oder Bibliothek
Rufen Sie die Liste oder Bibliothek auf, für die Sie das Formular konfigurieren möchten.
Wenn Sie sich in einer Liste befinden:
- Öffnen Sie ein Element, um die Elementdetails im Anzeigeformat anzuzeigen.
Wenn Sie sich in einer Dokumentbibliothek befinden:
- Wählen Sie eine Datei aus.
- „...“ auswählen
- „Mehr“ auswählen
- „Eigenschaften“ auswählen
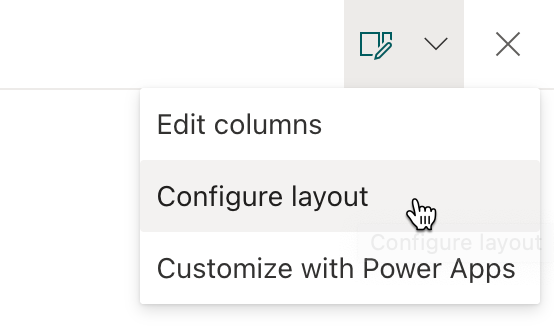
Erweitern Sie oben im Formular das Symbol Formular bearbeiten, und wählen Sie dann Layout konfigurieren aus.

Im Bereich Format können Sie die Formatierung auf die folgenden Abschnitte anwenden:
- Kopfzeile
- Textkörper
- Fußzeile
Konfigurieren einer benutzerdefinierten Kopfzeile
Wenn Sie eine Formatierung auf die Kopfzeile anwenden möchten, wählen Sie in der Dropdownliste Formatierung anwenden auf die Option Kopfzeile aus.
Fügen Sie Ihren benutzerdefinierten Kopfzeilenformatierer in den JSON-Texteingabebereich ein.
Hinweis
Die Formularkonfiguration ermöglicht es, bestimmte vordefinierte Elemente und Attribute zu verwenden, um die benutzerdefinierte Kopfzeile zu erstellen.
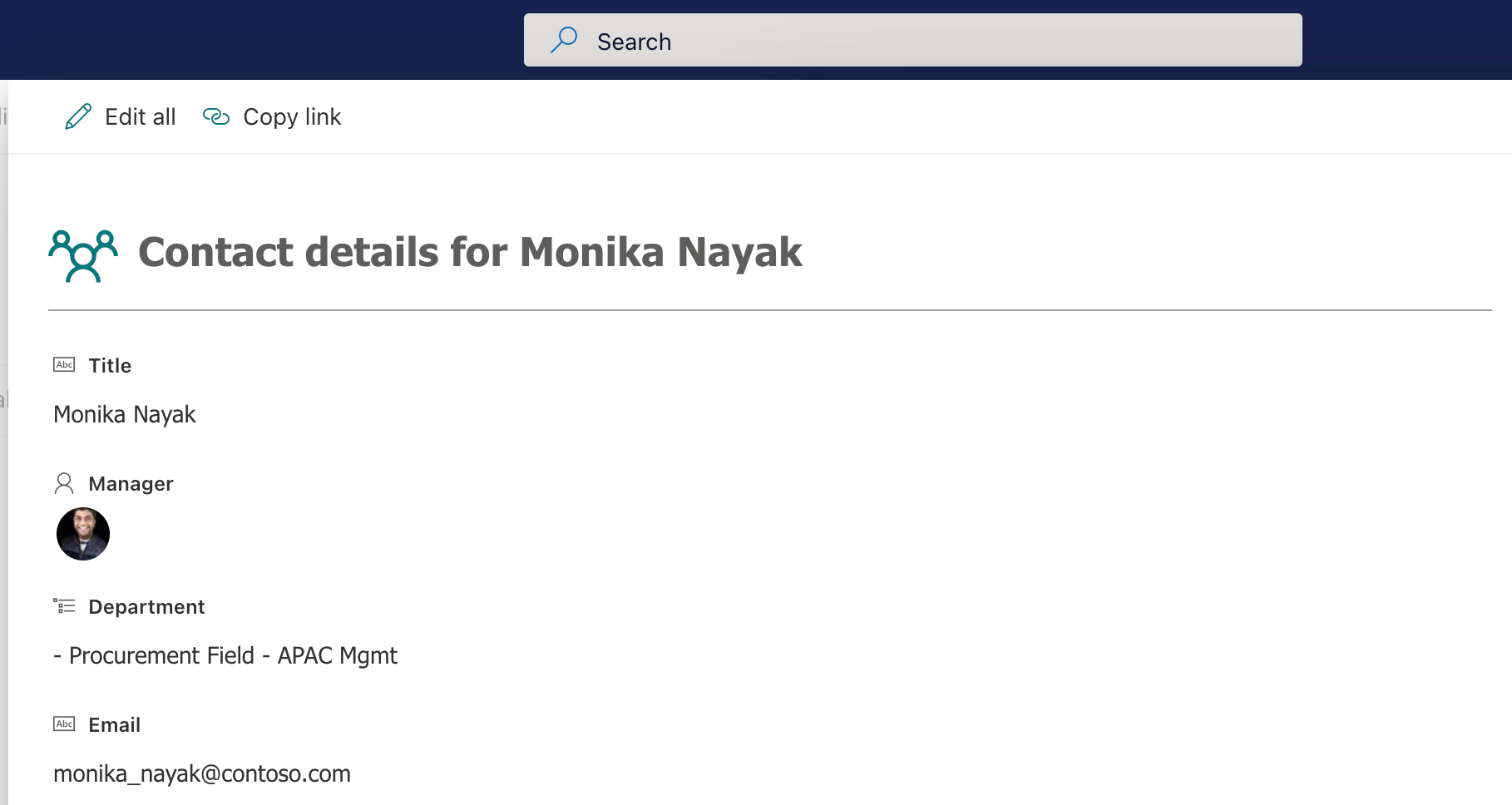
Nachfolgend sehen Sie ein Beispiel für eine benutzerdefinierte Kopfzeile und JSON-Code:

{ "elmType": "div", "attributes": { "class": "ms-borderColor-neutralTertiary" }, "style": { "width": "99%", "border-top-width": "0px", "border-bottom-width": "1px", "border-left-width": "0px", "border-right-width": "0px", "border-style": "solid", "margin-bottom": "16px" }, "children": [ { "elmType": "div", "style": { "display": "flex", "box-sizing": "border-box", "align-items": "center" }, "children": [ { "elmType": "div", "attributes": { "iconName": "Group", "class": "ms-fontSize-42 ms-fontWeight-regular ms-fontColor-themePrimary", "title": "Details" }, "style": { "flex": "none", "padding": "0px", "padding-left": "0px", "height": "36px" } } ] }, { "elmType": "div", "attributes": { "class": "ms-fontColor-neutralSecondary ms-fontWeight-bold ms-fontSize-24" }, "style": { "box-sizing": "border-box", "width": "100%", "text-align": "left", "padding": "21px 12px", "overflow": "hidden" }, "children": [ { "elmType": "div", "txtContent": "='Contact details for ' + [$Title]" } ] } ] }Um eine Vorschau der Änderungen anzuzeigen, klicken Sie auf die Schaltfläche Vorschau.
Klicken Sie auf Speichern, um Ihre Änderungen zu speichern.
Schließen Sie das Formular, und öffnen Sie es erneut, um die benutzerdefinierte Kopfzeile anzuzeigen.
Konfigurieren einer benutzerdefinierten Fußzeile
Wenn Sie eine Formatierung auf die Fußzeile anwenden möchten, wählen Sie im Bereich Format in der Dropdownliste Formatierung anwenden auf die Option Fußzeile aus.
Fügen Sie Ihren benutzerdefinierten Fußzeilenformatierer in den JSON-Texteingabebereich ein.
Hinweis
Die Formularkonfiguration ermöglicht es, bestimmte vordefinierte Elemente und Attribute zu verwenden, um die benutzerdefinierte Fußzeile zu erstellen.
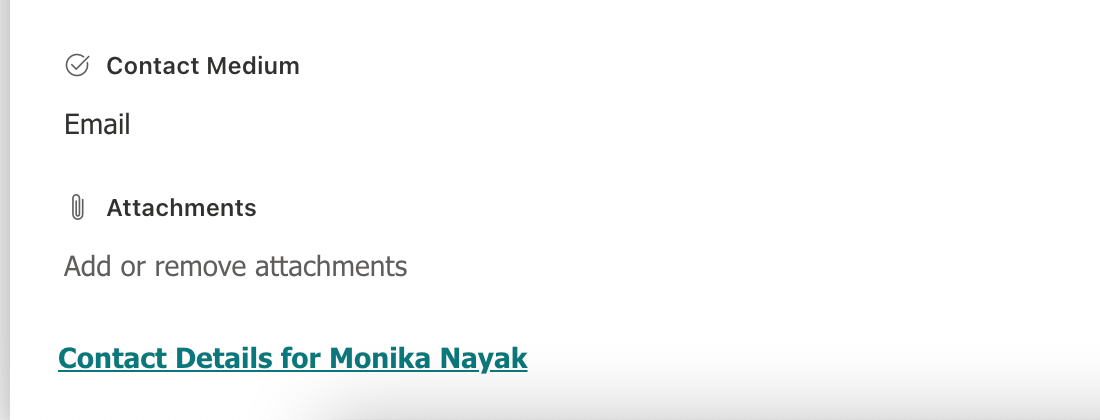
Nachfolgend sehen Sie ein Beispiel für eine benutzerdefinierte Fußzeile und JSON-Code:

{ "elmType": "div", "style": { "width": "100%", "text-align": "left", "overflow": "hidden", "border-top-width": "1px" }, "children": [ { "elmType": "div", "style": { "width": "100%", "padding-top": "10px", "height": "24px" }, "children": [ { "elmType": "a", "txtContent": "='Contact Details for ' + [$Title]", "attributes": { "target": "_blank", "href": "='https://aka.ms/contacts?email=' + [$Email]", "class": "ms-fontColor-themePrimary ms-borderColor-themePrimary ms-fontWeight-semibold ms-fontSize-m ms-fontColor-neutralSecondary–hover ms-bgColor-themeLight–hover" } } ] } ] }Um eine Vorschau der Änderungen anzuzeigen, klicken Sie auf die Schaltfläche Vorschau.
Klicken Sie auf Speichern, um Ihre Änderungen zu speichern.
Schließen Sie das Formular, und öffnen Sie es erneut, um die benutzerdefinierte Fußzeile anzuzeigen.
Konfigurieren eines benutzerdefinierten Textkörpers mit einem oder mehreren Abschnitten
Wenn Sie eine Formatierung auf den Textkörper anwenden möchten, wählen Sie im Bereich Format in der Dropdownliste Formatierung anwenden auf die Option Textkörper aus.
Fügen Sie Ihren benutzerdefinierten Textkörperformatierer in den JSON-Texteingabebereich ein.
Im Gegensatz zu Kopf- und Fußzeilen erlaubt die Textkörperkonfiguration nur die Definition eines oder mehrerer Abschnitte und das Hinzufügen einer oder mehrerer Spalten zu jedem dieser Abschnitte.
- Sie können für einen Textkörper einen oder mehrere Abschnitte definieren.
- Jeder Abschnitt kann auf eine oder mehrere Spalten in der Liste oder Bibliothek verweisen.
- Auf eine Spalte kann nur in einem Abschnitt verwiesen werden.
- Wenn in mehreren Abschnitten auf eine Spalte verwiesen wird, hat der erste Abschnitt, in dem auf die Spalte verwiesen wird, Vorrang.
- Auf eine Spalte, auf die in keinem der Abschnitte verwiesen wird, wird automatisch im letzten Abschnitt verwiesen.
- Auf neu hinzugefügte Spalten wird automatisch im letzten Abschnitt verwiesen.
Im Folgenden finden Sie die JSON-Struktur, um mit der Definition von Abschnitten und dem Verweisen auf Spalten in den Abschnitten zu beginnen:
{ "sections": [ { //give a display name for the section "displayname": "", "fields": [ //reference your fields here using their display name "Title" ] }, { //give a display name for the section "displayname": "", "fields": [ //reference your fields here using their display name ] } ] }Unten sehen Sie ein Beispiel für JSON-Code für einen benutzerdefinierten Textkörper mit Abschnitten:
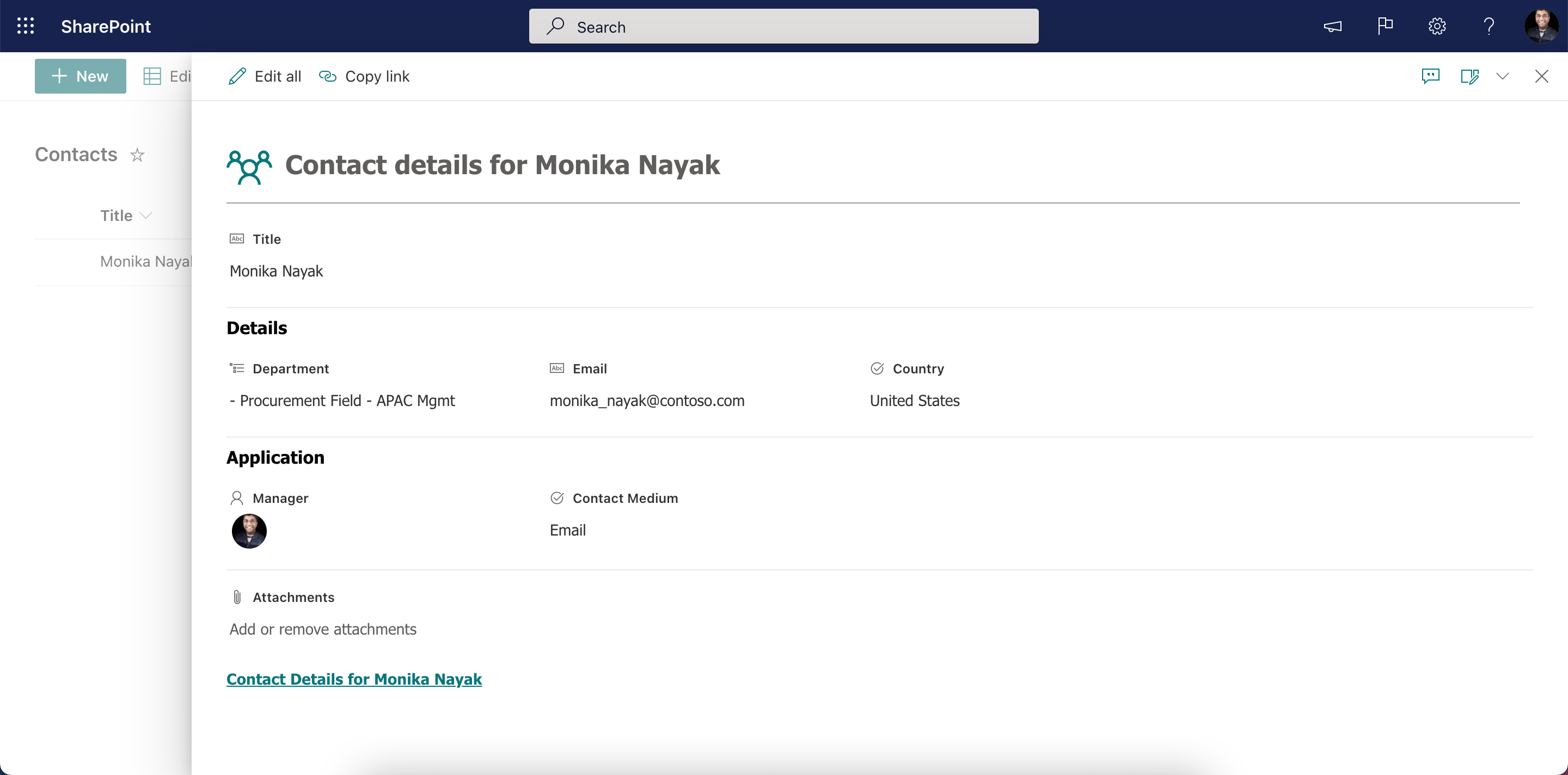
{ "sections": [ { "displayname": "", "fields": [ "Title" ] }, { "displayname": "Details", "fields": [ "Department", "Email", "Country" ] }, { "displayname": "Application", "fields": [ "Application Id", "Approver", "Reviewer" ] } ] }Sobald der Textkörper mit einem oder mehreren Abschnitten angepasst wurde, wechselt das Listen- oder Bibliotheksformular zu einem mehrspaltigen Layout.
Hinweis
Wenn Sie den Textkörper des Formulars konfigurieren, wird das Formularlayout der Liste oder Bibliothek von einem einspaltigen in ein mehrspaltiges Layout gewechselt. Wir werden in einem zukünftigen Update Unterstützung für die Konfiguration des Textkörpers mit einspaltigem Layout hinzufügen.

Um eine Vorschau der Änderungen anzuzeigen, klicken Sie auf die Schaltfläche Vorschau.
Klicken Sie auf Speichern, um Ihre Änderungen zu speichern.
Schließen Sie das Formular, und öffnen Sie es erneut, um den benutzerdefinierten Textkörper anzuzeigen.
Benutzerdefiniertes Formatierer für Read-Only Felder
Einführung
Microsoft Listen bietet eine leistungsstarke Möglichkeit, Informationen zu organisieren und mit Ihrem Team zusammenzuarbeiten. Mit dem Anstieg der KI-basierten Listenelementerstellung müssen Benutzer häufig bestimmte Felder anzeigen, aber nicht bearbeiten – z. B. vom System generierte Daten oder Durch bots hinzugefügte Details. Um diese Anforderung zu erfüllen, wird eine neue benutzerdefinierte Formatierungsprogrammfunktion vorgeschlagen, mit der Felder in Listenformularen schreibgeschützt angezeigt werden können.
Warum Read-Only Felder wichtig sind
Derzeit sind schreibgeschützte Felder in Formularen "Neues Element" und "Bearbeiten" ausgeblendet. Dies führt zu Herausforderungen, wenn KI-Bots oder automatisierte Prozesse Elemente mit kritischen Daten erstellen, die Benutzer sehen, aber nicht ändern müssen. Zum Beispiel:
- Ein Bot erstellt ein Kundendienstticket mit issue details Issue Title, Issue Description.
- Benutzern sollten diese Informationen angezeigt werden, um Aktionen auszuführen (z. B. eine E-Mail zu senden), aber nicht in der Lage sein, sie zu ändern.
Der neue benutzerdefinierte Formatierungsprogramm löst dies, indem diese Felder schreibgeschützt angezeigt werden können.
Funktionsweise des benutzerdefinierten Formatierungsprogramms
Der benutzerdefinierte Formatierungsprogramm führt eine neue JSON-Konfiguration ein, um Felder in den Formularansichten als schreibgeschützt zu markieren.
JSON-Struktur
{
"sections": [{}],
"fieldsettings": [
{
"name": "fieldName",
"readonly": true
}
]
}
- name: Der interne Name des Felds.
- readonly: Wenn es auf TRUE festgelegt ist, wird das Feld als schreibgeschützt angezeigt.
Verhalten in unterschiedlichen Formularansichten
Der benutzerdefinierte Formatierungsprogramm stellt eine konsistente Benutzererfahrung sicher:
- Neues Elementformular: Das schreibgeschützte Feld wird nicht angezeigt.
- Bearbeitungsformular: Das Feld wird ohne bearbeitbares Textfeld angezeigt, ähnlich wie bei einer berechneten Spalte.
- Modus "Alle bearbeiten": Das Feld bleibt sichtbar und kann nicht bearbeitet werden.
Die Schaltfläche Speichern funktioniert wie erwartet – keine versehentlichen Änderungen an den schreibgeschützten Feldern.
Beispielanwendungsfall
Stellen Sie sich vor, ein CRM-Bot erstellt Tickets mit vorab ausgefüllten Problemdetails. Verwenden Sie dieses Format:
- Issue Title (schreibgeschützt): Benutzer können den Problemtitel anzeigen und kopieren, aber nicht ändern.
- Problembeschreibung (schreibgeschützt): Benutzer können die Problembeschreibung anzeigen und kopieren, aber nicht ändern.
- Problemquelle (schreibgeschützt): Benutzer können auf den Link Problemquelle klicken, ihn aber nicht ändern.