Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Jedes Portalprojekt muss eine Navigationslösung implementieren. Je nach den Anforderungen des Projekts kann die Navigationslösung entweder nur vorkonfigurierte Navigationskomponenten, nur benutzerdefinierte Navigationskomponenten oder eine Kombination von beiden verwenden.
Dieser Artikel beschreibt, wie man ein leistungsfähiges Navigationssystem in SharePoint Online aufbaut.
Hinweis
Obwohl dieser Leitfaden in erster Linie auf SharePoint Online abzielt, gilt er größtenteils auch für Portale, die in einer lokalen SharePoint-Umgebung gehostet werden.
Was Sie nicht tun sollten
Die folgende Liste enthält die wichtigsten Dinge, die Sie beim Entwerfen der Portal-Navigationslösung nicht tun sollten.
Tun Sie dies nicht:
- Verwenden einer vorkonfigurierten strukturellen Websitenavigation, wenn die Websitesammlungen Ihres Portals eine komplexe Struktur besitzen (mehrere Ebenen von Websites und/oder eindeutige Berechtigungen).
- Verwenden einer benutzerdefinierten Navigationslösung, die alle Navigationsknoten für alle benutzerdefinierten Navigationssteuerelemente anfordert, sobald die Seite geladen wird, auch für Steuerelemente, die anfangs eingeklappt/ausgeblendet sind.
- Verwenden einer benutzerdefinierten Navigationslösung, welche die empfangenen Navigationsknoten nicht zwischenspeichert.
- Verwenden einer benutzerdefinierten Navigationslösung, die auf den Legacy-Listen-Webdienst (SOAP) abzielt; um zusätzliche Schwierigkeiten zu erhalten, übergeben Sie ihm einige schlecht formulierte CAML-Abfragen.
- Abrufen des Terminologiespeichers, indem Sie ihn über den Namen oder die ID referenzieren (z. B.
var termStores = taxSession.get_termStores();var termStore = termStores.getByName("Taxonomy_Dmxzz8tIBzk8wNVKQpJ+xA==");). Es wird empfohlen, den Standard-Terminologiespeicher für Schlüsselwörter oder Websitesammlungen zu verwenden (z. B.var termStore = taxSession.getDefaultSiteCollectionTermStore();odervar termStore = taxSession.DefaultKeywordsTermStore()).
Begründung für eine benutzerdefinierte Navigationslösung
Es gibt viele Gründe, warum sich ein Portalarchitekt für eine benutzerdefinierte Navigationslösung entscheiden könnte. Die meisten Gründe hängen mit der Tatsache zusammen, dass moderne Portaldesigns reaktionsfähig sind und in der Regel ein funktionsreiches Navigationssystem enthalten. Daher scheitern Versuche, das vorgeschlagene Design auf SharePoint abzubilden, letztendlich daran, dass die vorkonfigurierten serverseitigen Navigationssteuerungen nicht so konfiguriert werden können, dass sie eine oder mehrere Anforderungen des vorgeschlagenen Designs erfüllen. Spezifische Beispiele folgen.
Das vorkonfigurierte Steuerelement:
- Und seine Verwaltungs-Benutzererfahrung unterstützt kein reaktionsfähiges Benutzeroberflächen-Design.
- Zeigt nicht die erforderlichen Verhaltensweisen (z. B. Flyout/Schweben, Megamenü, angereicherte Medien, verzögertes Laden).
- Unterstützt nicht die gewünschten Attribute für die Navigationshierarchie (z. B. Kopfzeilen, Gruppierung, Tiefe, Link-Limite).
- Unterstützt nicht die gewünschten Attribute für Navigationslinks (z. B. Miniaturbild, Bild-Link, Veröffentlichungsstart/-ende, Hervorhebung).
- Ist nicht, oder nicht mehr, verfügbar (z. B. Fußzeile, Breadcrumb).
- Keine Integration mit benutzerdefinierten/Legacy-Navigationsdatenspeichern.
- Die Verwaltungsbenutzererfahrung ist in Bezug auf die Navigationssteuerung uneinheitlich und nicht benutzerfreundlich.
Wenn sich die Gründe summieren, sollten Sie eine benutzerdefinierte Navigationslösung in Betracht ziehen.
Verwendung einer vorkonfigurierten Navigationslösung
Sie haben die Gründe für eine benutzerdefinierte Navigationslösung geprüft und sind zu dem Schluss gekommen, dass keiner dieser Gründe zutrifft. Die gute Nachricht ist, dass Sie bewährte Muster für eine vorkonfigurierte Navigationslösung nutzen können.
In ihrem Kern besteht eine Navigationslösung aus einer Gruppe von Navigationssteuerelementen, welche ihre Daten aus einem Navigationsspeicher erhalten. Wenn Sie eine vorkonfigurierte Navigationslösung wählen, dann ist die verwaltete Navigation (später in diesem Artikel beschrieben) normalerweise die bevorzugte Wahl für einen Navigationsspeicher, weil sie die bessere Seitenladeleistung bietet.
Die andere Wahl, die vorkonfigurierte strukturelle Navigation (später in diesem Artikel beschrieben) kann leicht sehr ressourcenintensiv werden (insbesondere bei komplexen Websitesammlungsstrukturen) und zu einer deutlich langsameren Seitenladeleistung führen.
Verwendung einer benutzerdefinierten Navigationslösung
Sie haben die Gründe für eine benutzerdefinierte Navigationslösung geprüft und sind zu dem Schluss gekommen, dass genügend dieser Gründe zutreffen. Die gute Nachricht ist, dass Sie bewährte Muster für die Entwicklung einer benutzerdefinierten Navigationslösung nutzen können.
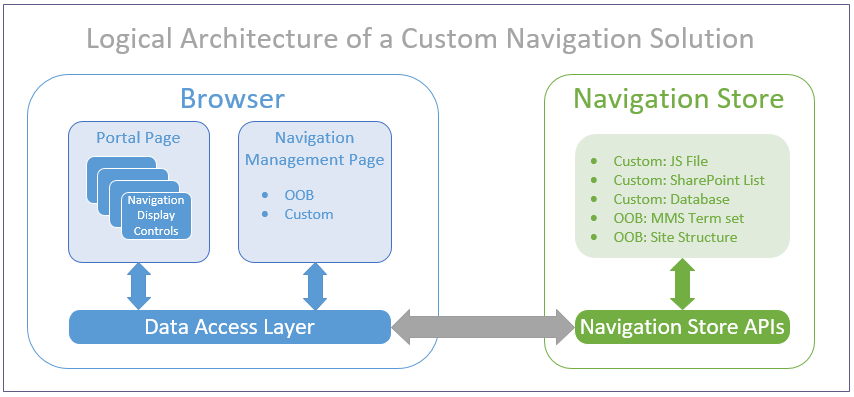
Das folgende Diagramm zeigt die logische Architektur einer benutzerdefinierten Navigationslösung.

In den folgenden Abschnitten werden die Hauptkomponenten der logischen Architektur beschrieben.
Navigationsanzeigesteuerelement
Dies ist ein benutzerdefiniertes clientseitiges JavaScript-Anzeigesteuerelement, das sich auf der Seite befindet.
Im Allgemeinen fragt das Steuerelement den Navigationsspeicher ab, wenn die Seite geladen wird, verarbeitet die Navigationsdatenantwort und rendert die Navigationskomponente (Präsentation, Informationen und Verhalten). In der Praxis sollte das Steuerelement ein verzögertes Lademuster beachten: Führen Sie die Navigationsdatenanforderung nur bei Bedarf aus, und verzögern Sie diese so lange wie möglich.
Das Anzeigesteuerelement kann zur Entwurfszeit der statischen Definition der Seite hinzugefügt werden (über eine Gestaltungsvorlage, ein Seitenlayout oder ein Webpart), oder es kann dem dynamischen Zustand der Seite zur Laufzeit (über die JavaScript-Einbettungsmethode) hinzugefügt werden.
Das Anzeigesteuerelement nutzt die clientseitige Datenzugriffsebene (später in diesem Artikel beschrieben), um die Seitenleistung zu optimieren.
Das Anzeigesteuerelement kann optional einen Einstellungslink für seine Navigationsverwaltungsseite bereitstellen, der eine Benutzeroberfläche zum Verwalten der Konfiguration des Navigationssteuerelements bereitstellt.
Im Folgenden finden Sie einige allgemeine Anleitungen für die verschiedenen Arten von Navigationssteuerelementen, die normalerweise in einer benutzerdefinierten Navigationslösung verwendet werden.
Typische Navigationsanzeigesteuerelemente
- Globale Navigation: Implementieren Sie ein benutzerdefiniertes Steuerelement, das auf eine zentrale, portalspezifische Navigationskonfigurationsentität ausgerichtet ist. Verwenden Sie einen öffentlichen Cache für die Navigationsknoten. Betrachten Sie die vorkonfigurierte Verwaltungsseite.
- Fußzeilennavigation: Implementieren Sie ein benutzerdefiniertes Steuerelement, das auf eine zentrale, portalspezifische Navigationskonfigurationsentität ausgerichtet ist. Verwenden Sie einen öffentlichen Cache für die Navigationsknoten. Betrachten Sie die vorkonfigurierte Verwaltungsseite.
- Siteübersicht: Implementieren Sie ein benutzerdefiniertes Steuerelement, das auf eine zentrale, portalspezifische Navigationskonfigurationsentität ausgerichtet ist.
- Aktuelle Navigation (d. h. linkshändig): Implementieren Sie ein benutzerdefiniertes Steuerelement, das auf eine lokale, webbasierte Navigationskonfigurationsentität abzielt. Verwenden Sie einen öffentlichen Cache für die Navigationsknoten. Betrachten Sie die vorkonfigurierte Verwaltungsseite.
- Breadcrumb: Vermeiden Sie das Implementieren dieses benutzerdefinierten Steuerelements. Das Erstellen der übergeordneten Kette von Webobjekten, basierend auf der URL des aktuellen Webs, ist ein kostspieliger Vorgang.
- Nützliche Links: Implementieren Sie ein benutzerdefiniertes Steuerelement, das auf eine lokale, webbasierte Navigationskonfigurationsentität abzielt. Verwenden Sie einen öffentlichen Cache für die Navigationsknoten. Betrachten Sie die vorkonfigurierte Verwaltungsseite.
- Meine Links: Implementieren Sie ein benutzerdefiniertes Steuerelement, das auf eine private, benutzerspezifische Navigationskonfigurationsentität abzielt. Verwenden Sie einen privaten Zwischenspeicher für die Navigationsknoten. Stellen Sie eine benutzerdefinierte Verwaltungsseite zur Verfügung.
Navigationsspeicher
Der Navigationsspeicher behält die Konfiguration des benutzerdefinierten Navigationssteuerelements bei. Sie können festlegen, dass das benutzerdefinierte Navigationssteuerelement entweder einen benutzerdefinierten Navigationsspeicher oder einen vorkonfigurierten Navigationsspeicher verwendet.
Benutzerdefinierter Navigationsspeicher
Der am häufigsten verwendete benutzerdefinierte Navigationsspeicher, eine benutzerdefinierte SharePoint-Liste, erzielt ein Gleichgewicht zwischen Erweiterbarkeit, Verwaltbarkeit und Leistung (bei Abfragen über die Suche). Das Listenschema kann leicht um benutzerdefinierte Inhaltstypen erweitert werden, die Navigationskopfzeilen/-gruppen und Navigationslinks darstellen, sowie Websitespalten, welche die gewünschten benutzerdefinierten Attribute definieren (z. B. Anzeigereihenfolge). Durchforstete Eigenschaften für diese Websitespalten können verwalteten Eigenschaften in der SharePoint-Suche zugeordnet werden. Die Navigationsdaten können leicht über die vertrauten vorkonfigurierten Listenverwaltungsseiten verwaltet werden. Auf die Navigationsdaten kann remote über die REST-API für die SharePoint-Suche zugegriffen werden.
Hinweis
Die suchbasierte Navigation ist vom Suchindex abhängig. SharePoint durchforstet kontinuierlich Portalinhalte. Es gibt jedoch noch eine geringfügige Verzögerung, bevor Änderungen an der SharePoint-Liste im Suchindex angezeigt werden.
Der einfachste und leistungsstärkste benutzerdefinierte Navigationsspeicher ist eine JavaScript-Ressourcendatei (z. B. nav.js), die eine komponentenspezifische Konfigurationsvariable (z. B. footerNav) deklariert, die mit einer JSON-Zeichenfolge initialisiert wird. Der Browser lädt die Datei automatisch herunter und stellt sie zur späteren Verwendung in den Zwischenspeicher. Die Konfigurationsdaten sind nach dem Laden in die JavaScript-Laufzeitumgebung einsatzbereit. Der primäre Kompromiss bei diesem Ansatz betrifft die Verwaltungsbenutzeroberfläche: Ein Administrator muss zumindest eine JSON-Zeichenfolge in einer JavaScript-Datei manuell bearbeiten. Eine benutzerdefinierte Benutzeroberfläche wäre erforderlich, um den Speicher vom Administrator zu abstrahieren und die Benutzerfreundlichkeit zu verbessern.
Am anderen Ende des Spektrums benutzerdefinierter Navigationsspeicher befindet sich die benutzerdefinierte Datenbank. Diese Option bietet die ultimative Flexibilität, erfordert aber auch die meiste individuelle Entwicklung. Darüber hinaus ist eine Hosting-Umgebung für die Datenbank, die benutzerdefinierte Web-API und die Navigationsverwaltungsseite erforderlich.
Hinweis
Ein hervorragendes Beispiel zum Implementieren eines benutzerdefinierten Navigationsspeichers, der die clientseitige Datenzugriffsebene verwendet, finden Sie unter Clientseitige Datenzugriffsebene (Data Access Layer, DAL) – Beispiel im SharePoint PnP-Repository.
Vorkonfigurierter Navigationsspeicher
Vorkonfigurierte verwaltete Navigation (MMS): Die verwaltete Navigation ermöglicht die Verwendung eines verwalteten Metadatendienst (Managed Metadata Service, MMS)-Ausdruckssatzes, um die Navigationsknoten für eine bestimmte Websitesammlung zu konfigurieren. Vorkonfigurierte Navigationsanzeigesteuerelemente nutzen diese Daten automatisch. Die vorkonfigurierte Navigationsverwaltungsseite bietet eine benutzerfreundliche Benutzeroberfläche zum Verwalten der Navigationsknoten innerhalb einer uneingeschränkten Hierarchie (unbegrenzte Tiefe). Benutzerdefinierte Navigationsanzeigesteuerelemente können diese Daten ebenfalls nutzen, müssen dies jedoch über JSOM tun, da derzeit keine REST-API für die Arbeit mit der verwalteten Navigation verfügbar ist.
Hinweis
Es ist ziemlich umständlich, eine globale Navigationsdefinition über die verwaltete Navigation zu konfigurieren und zu unterhalten. Bei jeder Erstellung einer neuen Websitesammlung müssen Sie die Konfiguration für die Websitesammlung und den zugehörigen Ausdruckssatz duplizieren. Beachten Sie außerdem, dass die verwaltete Navigation nicht auf die Sicherheit zugeschnitten ist, sodass Ihre Benutzern möglicherweise Links sehen, auf die sie nicht zugreifen können.
Vorkonfigurierte strukturelle Navigation (Website): Die strukturelle Navigation ermöglicht ihnen die Verwendung der nativen Struktur der Websitesammlung (deren Webs und Seiten) sowie der erstellten Überschriften und Links, um die Navigationsknoten für eine bestimmte Websitesammlung zu konfigurieren. Die vorkonfigurierte Navigationsverwaltungsseite bietet eine Benutzeroberfläche zum Verwalten der Navigationsknoten innerhalb einer eingeschränkten Hierarchie (eingeschränkte Tiefe). Benutzerdefinierte Navigationsanzeigesteuerelemente können diese Daten ebenfalls nutzen, müssen dies jedoch über JSOM tun, da derzeit keine REST-API für die Arbeit mit der strukturellen Navigation verfügbar ist.
Hinweis
Die vorkonfigurierten Navigationsanzeigesteuerelemente verwenden Datenbankabfragen (d. h. Inhalt nach Abfrage), um die Navigationsdaten abzurufen. Dies erfolgt bei jedem Seitenladevorgang, was für komplexe Websitesammlungsstrukturen sehr ressourcenintensiv ist. Die Verwendung der strukturellen Navigation wird nur für kleine Portale mit einfachen Websitesammlungsstrukturen empfohlen. Die strukturelle Navigation gibt immer auf die Sicherheit zugeschnittene Ergebnisse zurück.
Vorkonfigurierter Suchindex (Suche): Die suchgesteuerte Navigation ermöglicht es Ihnen, den SharePoint-Suchindex nach Websites und Seiten abzufragen, indem Sie die richtige Suchabfrage erstellen. Es gibt keine spezifische vorkonfigurierte Navigationsverwaltungsseite, und Sie müssen benutzerdefinierte Navigationsanzeigesteuerelemente implementieren, um die aus den Suchabfragen abgerufenen Daten zu nutzen.
Hinweis
Wenn Sie die suchgesteuerte Navigation verwenden, ist es wichtig, dass Sie die erhaltenen Suchergebnisse zwischenspeichern, da Sie nicht bei jedem Seitenladevorgang auf den Server zugreifen möchten. Weiter unten in diesem Artikel wird die clientseitige Datenzugriffsebene erläutert, bei der es sich um das Modell handelt, das in Kombination mit der suchgesteuerten Navigation verwendet werden soll. Genau wie bei der strukturellen Navigation wird die suchgesteuerte Navigation auf die Sicherheit zugeschnitten, sodass Ihren Benutzern keine nicht erreichbaren Links angezeigt werden. Der Nachteil der suchgesteuerten Navigation besteht darin, dass es schwierig ist, die Reihenfolge der zurückgegebenen Navigationselemente zu steuern.
Navigationsverwaltungsseite
Die Navigationsverwaltungsseite bietet eine Benutzeroberfläche, um die Konfiguration des Navigationssteuerelements auf benutzerfreundliche Weise zu verwalten. Auf die Seite kann direkt zugegriffen werden, sowie über einen optionalen Link, der im Navigationssteuerelement vorhanden ist (z. B. ein Link „Einstellungen“). Die Seite verwendet die entsprechenden Navigationsspeicher-APIs für den ausgewählten Navigationsspeicher, um die Konfiguration des Navigationssteuerelements zu verwalten.
Sie können festlegen, dass das benutzerdefinierte Navigationssteuerelement entweder eine benutzerdefinierte oder eine vorkonfigurierte Navigationsverwaltungsseite verwendet.
In vielen Fällen sollte die dem ausgewählten Navigationsspeicher zugeordnete vorkonfigurierte Standard-Navigationsverwaltungsseite (z. B. SharePoint-Listenansicht oder Ausdruckssatz-Verwaltungsseite) ausreichen. Wenn keine Standardseite verfügbar ist, müssen Sie offensichtlich eine benutzerdefinierte Seite entwickeln. Berücksichtigen Sie bei der Entscheidung, ob die vorhandene Standardseite akzeptabel ist oder nicht, die Gesamtkosten für die Entwicklung einer benutzerdefinierten Verwaltungsseite (Entwurf, Entwicklung/Unterhalt, Hosting und Benutzerschulungen).
Als Faustregel gilt, dass Sie benutzerdefinierte Verwaltungsseiten nur dann verwenden, wenn keine Standardoption vorhanden ist, wenn die Seite eine reaktionsfähige Benutzeroberfläche unterstützen muss, oder wenn die Seite über die Front-End-Benutzeransicht des Portals (im Gegensatz zur Back-End-Administratorenansicht) genutzt werden soll.
Navigationsspeicher-API
Die Navigationsspeicher-API stellt eine programmgesteuerte Schnittstelle bereit, um die Konfiguration des Navigationssteuerelements konsistent und sicher zu verwalten. Sie können festlegen, dass das benutzerdefinierte Navigationssteuerelement entweder eine benutzerdefinierte oder eine vorkonfigurierte Navigationsspeicher-API verwendet.
Wenn Sie eine benutzerdefinierte Navigationsspeicher-API entwickeln und bereitstellen möchten, beachten Sie die folgenden Richtlinien:
- Implementieren Sie die API mithilfe des Technologiestapels Ihrer Wahl (ASP.NET Web-API 2.0, Node.js,...).
- Hosten Sie die API in einer über das Internet zugänglichen Umgebung.
- Verwenden Sie öffentliches DNS für die Namensauflösung.
- Verlangen Sie SSL, und beziehen Sie das SSL-Zertifikat von einer öffentlichen Zertifizierungsstelle.
- Aktivieren Sie den anonymen Zugriff, und sichern Sie die API mit Azure AD.
- Implementieren Sie die Unterstützung für CORS (Cross-Origin Resource Support).
Für .NET-Clientumgebungen:
- Visieren Sie SharePoint-APIs über das clientseitige SharePoint-Objektmodell (CSOM oder REST) an.
- Visieren Sie Ihre benutzerdefinierten Web-APIs über REST an.
- Visieren Sie Drittanbieter-APIs über REST an (verwenden Sie SOAP nur bei Bedarf).
Für Browser-Clientumgebungen:
- Visieren Sie SharePoint-APIs über die SharePoint-REST-APIs an (verwenden Sie JSOM nur falls notwendig).
- Verwenden Sie die domänenübergreifende Bibliothek, wenn Sie eine andere Websitesammlung anvisieren.
- Visieren Sie Ihre benutzerdefinierten Web-APIs über REST an.
- Verwenden Sie die Microsoft-Authentifizierungsbibliothek für JavaScript und den impliziten OAuth-Fluss.
- Visieren Sie Drittanbieter-APIs über REST an (oder SOAP, falls erforderlich).
Clientseitige Datenzugriffsebene
Die clientseitige Datenzugriffsebene ist ein benutzerdefiniertes clientseitiges JavaScript-Framework, das allen benutzerdefinierten clientseitigen Anzeigesteuerelementen zur Verfügung gestellt wird, einschließlich der benutzerdefinierten Navigationsanzeigesteuerelemente. Es unterstützt intelligente Datenlademuster, abstrahiert die Details der Client-zu-Server-Anforderungen, stellt Funktionen zum Zwischenspeichern von Daten bereit, um den Client-zu-Server-Anforderungsdatenverkehr zu minimieren, und verbessert die wahrgenommene Seitenleistung.
Weitere Informationen zur clientseitigen Data Access Layer finden Sie unter Leitfaden zur Leistung für SharePoint Online-Portale.