Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Jeder Portal-Design umfasst mindestens einen Aspekt, der eine Anpassung von SharePoint erfordert. Das Anpassungsmodell für SharePoint Online-Portale ist das SharePoint-Add-In-Modell oder das SharePoint-Framework. Beide verwenden eine verteilte Anwendungsarchitektur, die mehrere Ausführungsumgebungen umfasst: SharePoint Online, Webhoster, Dienstanbieter und den Clientbrowser. Diese Architektur basiert auf dem Konzept von Client-zu-Server-Datenanforderungen.
Beim Implementieren von Anpassungen in SharePoint muss noch mehr als sonst auf effektives Design und effektive Entwicklung geachtet werden. Dies gilt für Webanwendungen im Allgemeinen und für clientseitige Webanwendungen im Besonderen, vor allem, wenn es um das Konzept der Anwendungsleistung geht.
Hinweis
Obwohl dieser Leitfaden in erster Linie auf SharePoint Online abzielt, gilt er größtenteils auch für Portale, die in einer lokalen SharePoint-Umgebung gehostet werden.
Optimieren klassischer Portal-Seiten
Wenn Sie noch keine modernen Seiten implementiert haben und Ihre vorhandenen oder neuen klassischen Portal-Seiten optimieren möchten, gilt dieser Abschnitt für Sie. Um einige anfängliche Seitenüberprüfungen zu unterstützen und den Prozess des Verständnisses der Leistung auf klassischen Portal-Seiten für SharePoint Online zu starten, kann das Tool für die Seitendiagnose für SharePoint verwendet werden. Es handelt sich um eine Chrome-Erweiterung, die von Microsoft entwickelt wurde, um Anleitungen zur Optimierung klassischer SharePoint-Portal-Seiten hervorzuheben.
Obwohl sich einige der hervorgehobenen Elemente auf vorhandene out-of-box-Funktionen beziehen, arbeiten wir daran, diese Komponenten zu entfernen, da es bessere Alternativen gibt, die eine schnellere Benutzererfahrung bieten. Die größte Ursache ist die Verwendung der strukturellen Navigation. Das Tool hebt auch erweiterte Funktionen hervor, z. B. Content Delivery Networks (CDNs), die von Microsoft zur weiteren Optimierung der Endbenutzererfahrung zur Verfügung gestellt wurden. Bitte sehen Sie auch Optimieren der Leistung von SharePoint Online
Sie werden sehen, dass sie zwischen dem Tool für die Seitendiagnose und dem Optimierungsleitfaden eine allgemeine Übersicht über die Auswirkungen auf die Leistung bieten, während Sie anhand der Details auf dieser Seite ausführlicher erfahren, wie Anpassungen erstellt werden sollten, um eine Beeinträchtigung der Leistung einer Seite zu vermeiden.
Was Sie nicht tun sollten
Die folgende Liste enthält die wichtigsten Dinge, die Sie bei der Planung von Leistungennicht tun sollten.
Don‘ts:
- Erstellen Sie benutzerdefinierte clientseitige Steuerelemente, die clientseitige Datenanforderungen an SharePoint senden und ein Dutzend oder mehr davon zur Seite hinzufügen.
- Implementieren Sie Ihre clientseitigen Steuerelemente ohne zentralisierten Datenzugriff auf die SharePoint-Daten, sodass zahlreiche Steuerelemente auf einer Seite mehrmals genau dieselben Daten anfordern.
- Betten Sie redundantes benutzerdefiniertes JavaScript und CSS im gesamten Seitentext ein.
- Betten Sie mehrere Miniaturansichten mit 10 MB im gesamten Seitentext ein.
- Führen Sie alle clientseitigen Datenanforderungen zum Seitenladezeitpunkt aus, auch wenn die Daten zunächst nicht benötigt oder angezeigt werden, auch wenn sie möglicherweise nie verwendet werden.
- Fügen Sie unnötige Reihenfolgenabhängigkeiten in die Datenanforderungssequenz ein, und verwenden Sie synchrone Datenanforderungen, um die Ausführungsreihenfolge sicherzustellen.
- Verwenden Sie den älteren SharePoint Lists (SOAP)-Webdienst als Datenanforderungs-API Ihrer Wahl, und übergeben Sie ihn schlecht formatierte CAML-Abfragen.
- Vermeiden Sie das Zwischenspeichern von Datenantworten (insbesondere bei statischen Daten) auf dem Client, um sicherzustellen, dass jede Datenanforderung bei jedem Seitenladevorgang erneut ausgeführt wird.
- Führen Sie Hunderte von Updates für die Dokumentobjektmodell (DOM) der Seite durch, sobald jede Datenantwort abgeschlossen ist, auch wenn sie redundant oder in Konflikt stehen.
Weiterentwicklung des SharePoint Online-Anpassungsmodells
Das SharePoint Online-Anpassungsmodell hat sich vom klassischen serverbasierten Modell, bei dem benutzerdefinierter Code auf dem Server ausgeführt wird und serverseitige Datenanforderungen ausführt, zu einem modernen clientbasierten Modell entwickelt, bei dem benutzerdefinierter Code remote ausgeführt wird und clientseitige Datenanforderungen ausführt. Die natürliche Lösungsarchitektur für dieses Modell ist die verteilte clientseitige Webanwendung.
Eine Folge des verteilten clientseitigen Webanwendungsmodells, abgesehen von einer Erhöhung der inhärenten Komplexität der neuen benutzerdefinierten Lösung, ist ein erheblicher Anstieg des Client-zu-Server-Netzwerkdatenverkehrs, der der neuen benutzerdefinierten Lösung zugeordnet ist, und eine größere Abhängigkeit von der clientseitigen Ausführungsumgebung.
Betrachten Sie den folgenden Vergleich der Seitenladesequenz, die jedem Webanwendungsmodell zugeordnet ist.
Klassische serverseitige Webanwendungssequenz
- Erster Besuch der Seite
- Seitenanforderung ausgeben
- Ressourcendateianforderungen ausgeben (null oder mehr)
- Ausführen von JavaScript
- Zur Seite zurückkehren
- Seitenanforderung ausgeben
- Ausführen von JavaScript
Moderne clientseitige Webanwendungssequenz
- Erster Besuch der Seite
- Seitenanforderung ausgeben
- Ressourcendateianforderungen ausgeben (null oder mehr)
- Ausführen von JavaScript
- Ausgeben von Datenanforderungen (null oder mehr)
- Immer mehr JavaScript ausführen
- Zur Seite zurückkehren
- Seitenanforderung ausgeben
- Ausführen von JavaScript
- Ausgeben von Datenanforderungen (null oder mehr)
- Immer mehr JavaScript ausführen
Ein Netzwerkmonitor zeigt, dass eine moderne Webseite im Vergleich zu einer klassischen Webseite leicht zu einer Zunahme des Netzwerkdatenverkehrs in der Größenordnung führen kann. Ein browserbasierter Ausführungsprofiler zeigt auch, dass eine moderne Webseite eine größere Abhängigkeit von der Ausführung von clientseitigem JavaScript aufweist. Zu diesem Grund sind diese Erhöhungen eine Funktion des Entwurfs und der Implementierung der neuen Lösung, aber die Wahrscheinlichkeit eines signifikanten Anstiegs ist hoch.
Allgemeine Leistungsrichtlinien für clientseitige Webanwendungen
Nachdem Sie sich zum Erstellen einer benutzerdefinierten clientseitigen Webanwendung verpflichtet haben:
- Bestätigen Sie, dass Sie jetzt für die clientseitige Leistung dieser Anwendung verantwortlich sind.
- Bestätigen Sie, dass die Vorteile von serverseitigem Rendering und Zwischenspeichern für Ihre benutzerdefinierten Steuerelemente nicht mehr verfügbar sind.
- Beachten Sie, dass Ihre Anwendung jetzt leistungsfähige, clientseitige Entsprechungen bereitstellen muss.
Aus Leistungssicht besteht das Ziel bei modernen Webanwendungen im Allgemeinen und clientseitigen Webanwendungen im Besonderen darin, die clientseitige Logik zu implementieren, die erforderlich ist, um die minimalen Netzwerkdatenverkehrsmuster zu imitieren, die für Gegenbesuche auf klassischen Webseiten beobachtet werden.
In den folgenden Abschnitten finden Sie Eine Anleitung zur Leistung, um dieses Ziel zu erreichen.
Deaktivieren unnötiger Features in klassischen Portalen
Wenn die Veröffentlichungsfeatures in einem Portal aktiviert sind, werden sowohl die Gerätekanäle als auch die Search Engine Optimization (SEO)-Features mit ihren Standardeinstellungen aktiviert. Das SEO-Feature wurde entwickelt, um die Relevanz und Rangfolge der Suche in einem öffentlich genutzten Portal zu verbessern. Da SharePoint Online keine öffentlichen Websites mehr anbietet, ist dieses Feature nicht mehr erforderlich. Das Seitenrendering wird jedoch weiter mit zusätzlichen Kosten verbunden.
Das Feature "Gerätekanäle" wurde ursprünglich entwickelt, um das mobile Rendering von Veröffentlichungsportalen zu vereinfachen. Ein Großteil dieser Funktionalität wurde jedoch durch moderne Features wie die Mobile Apps und die moderne Benutzeroberfläche ersetzt. Wenn Sie keine benutzerdefinierten mobilen Masterpages für Ihr Portal entworfen haben, sollte dieses Feature deaktiviert werden. Ähnlich wie beim SEO-Feature erhöht dies zusätzliche Kosten und Komplexität für das Serverrendering der Seite, was letztendlich die Leistung beeinträchtigt.
Beide Features sind in der Benutzeroberfläche der Website ausgeblendet, sodass sie mit Code deaktiviert werden müssen. Im PnP PowerShell -Skript unten in diesem Abschnitt finden Sie Informationen zum Deaktivieren dieser Features:
Das Feature "Metadatennavigation und -filterung", das nicht mit der verwalteten Navigation verwechselt werden darf, bietet eine Möglichkeit, Listenansichten basierend auf Metadaten dynamisch zu filtern. Obwohl dies für Inhaltsautoren nützlich sein kann, um bestimmte Inhalte zu finden, die Änderungen erfordern, werden für jedes Seitenrendering auf Websites, auf denen das Feature aktiv ist, zusätzliche Kosten verursacht. Dies gilt nicht nur für Listenansichten, sondern auch für Veröffentlichungsseiten. Es wird empfohlen, dieses Feature in jedem Portal zu deaktivieren, in dem die Leistung von Bedeutung ist.
Connect-PnPOnline -Url https://yourtenant.sharepoint.com/sites/yourportal
# Device channels
Disable-PnPFeature -Scope Site -Identity 57cc6207-aebf-426e-9ece-45946ea82e4a -Force
# SEO
Disable-PnPFeature -Scope Site -Identity 17415b1d-5339-42f9-a10b-3fef756b84d1 -Force
# MetadataNav
Disable-PnPFeature -Scope Web -Identity 7201D6A4-A5D3-49A1-8C19-19C4BAC6E668 -Force
Hinweis
PnP PowerShell ist eine Open Source-Lösung mit aktiver Community, die Support dafür bietet. Es gibt keine SLA für den Support des Open-Source-Tools durch Microsoft.
Vermeiden von XSLT-basierten Webparts
XSLT erhöht den Mehraufwand für das Seitenrendering erheblich. Diese Serversteuerelemente erfordern, dass das Stylesheet zur Anforderungszeit in ausführbaren Code kompiliert wird. Dies kann einige Zeit in Anspruch nehmen und ist serverspezifisch. Bei cloudbasierten Skalierungen kann die Kompilierung von benutzerdefiniertem XSLT ein häufiges Ereignis sein. Um diese Kosten zu vermeiden, sollten Sie stattdessen ein vom Client gerendertes Steuerelement verwenden. Zu den XSLT-basierten Webparts gehören unter anderem, ohne darauf beschränkt zu sein:
- Webpart für Inhaltsabfragen
- XSLT-Listenansicht Webpart
- RSS-Viewer-Webpart
- DataForm Webpart
- Webpart für Hyperlinkübersichten
App-Telemetrie
Die Leistung wird von Endbenutzern häufig in abseitiger Hinsicht betrachtet. Es ist jedoch ziemlich schwierig, Probleme wie Das Portal ist langsam endgültig zu lösen. Um wahrgenommene Leistungsprobleme zu quantifizieren, ist es wichtig, für die clientseitige Webanwendung zielorientierte Metriken zu erhalten.
Der Entwurf und die Entwicklung Ihrer clientseitigen Webanwendung sollten Telemetriedaten enthalten, um eine Leistungsbaseline einzurichten und die Laufzeitleistung der Anwendung kontinuierlich zu überwachen.
Erfassen Sie wichtige Informationsanwendungsmetriken, z. B.:
- Zeitpunkt der App-Initialisierung
- Anzeigedauer für das Laden von Seiten (im Allgemeinen und für bestimmte Seiten)
- Clientseitige Zeitsteuerung (im Allgemeinen und für bestimmte Aktionen)
- Zeitdauer für externe Anforderungen/Antworten (z. B. SharePoint-REST-Aufrufe, Drittanbieterdienste)
- Dauer der Suchausführung
- Auftreten von Seitenereignissen
- Ausgeführte Aktionen auf Steuerungsebene (d. h. Benutzer)
- Aufgetretene Ausnahmen (z. B. Fehler bei Datenanforderung, Drosselung der Datenanforderung)
Richten Sie eine zielorientierte Leistungsbaseline für Ihre clientseitige Webanwendung ein, und verwenden Sie diese Baseline, um Ihre anfänglichen Entwurfsentscheidungen zu überprüfen/zu optimieren. Überwachen Sie nach der Bereitstellung der Anwendung die fortlaufende Leistung, und verwenden Sie die Metriken, um mögliche Probleme zu identifizieren und zu beheben.
Erwägen Sie die Verwendung von Azure-Anwendung Insights, das ein JavaScript-Modul bereitstellt, das das Hinzufügen von Telemetriedaten zu beliebigen clientseitigen Webanwendungen vereinfacht. Sie können auch Einen eigenen Telemetrie-Back-End-Dienst erstellen, wissen aber, dass wir nicht empfehlen, die Telemetriedaten in SharePoint zu speichern, da sich dies negativ auf die Leistung Ihres Portals auswirkt.
Verwenden eines modernen Clientbrowsers
Der Clientbrowser kann erhebliche Auswirkungen auf die Leistung der clientseitigen Webanwendung im Hinblick auf die tatsächliche Leistung und die verfügbare Funktionalität haben.
Im Allgemeinen sollten Sie die aktuellste Version moderner Browser als Ziel verwenden, die mit Ihrem Desktopbetriebssystem kompatibel sind.
Es ist üblich, dass ein großes Unternehmen über mindestens eine webbasierte Branchenanwendung (Line-of-Business, LOB) verfügt, die weiterhin die Verwendung eines Legacybrowsers erfordert. Diese Einschränkung sollte jedoch den Fortschritt neuer Webanwendungen nicht beeinträchtigen. Entwerfen Sie neue clientseitige Webanwendungen, um von der verbesserten Leistung und Funktionalität moderner Browser zu profitieren.
Beim Umgang mit einer Legacy-Browsereinschränkung:
- Ältere Browseranforderungen als Ausnahmen behandeln; analysieren Sie die Gesamtkosten für die Auflösung der Ausnahme.
- Herabsetzen/Deaktivieren der modernen Funktionalität in der neuen Anwendung, wenn zur Laufzeit ein Legacybrowser erkannt wird.
- Erwägen Sie die Verwendung des Legacybrowsers nur für die eingeschränkte Branchenanwendung. verwenden Sie einen modernen Browser für alles andere, einschließlich der neuen clientseitigen Webanwendungen.
Die neuesten Office 365-Browseranforderungen finden Sie unter Welche Browser funktionieren mit Office Online.
Berücksichtigen der Clientumgebung und der Netzwerktopologie
Die Clientumgebung und die Netzwerktopologie, die den Client mit dem Server verbindet, können erhebliche Auswirkungen auf die Leistung clientseitiger Webanwendungen haben.
Im idealen Szenario besteht die Clientumgebung aus aktuellen Clientcomputern, auf denen moderne Browser ausgeführt werden, und ist über ein Netzwerk mit ausreichend Bandbreite und geringer Latenz mit dem Server verbunden. In Wirklichkeit stehen Sie vor einem weniger idealen Szenario, und Ihre Webanwendung verfügt möglicherweise nicht über die erforderliche politische Währung, um sofortige Änderungen voranzutreiben.
Passen Sie daher den anfänglichen Entwurf Ihrer clientseitigen Webanwendung an die aktuellen Einschränkungen an, und planen Sie, die Vorteile der Verbesserungen der Clientumgebung bei der Bereitstellung zu nutzen. In einem solchen Szenario kommt es schließlich zu einer Mischung aus Clientcomputern. Stellen Sie daher sicher, dass Ihre clientseitige Webanwendung Clientfunktionen zur Laufzeit erkennen und ihr Verhalten entsprechend anpassen kann.
Weitere Informationen zu Planung der Netzwerkleistung finden Sie unterNetzwerkplanung und Leistungsoptimierung für Office 365.
Verwalten von Datenanforderungsmustern
Die ordnungsgemäße Verwaltung des clientseitigen Datenanforderungsdatenverkehrs ist entscheidend für die Leistung einer benutzerdefinierten clientseitigen Webanwendung. In diesem Kontext sollte Ihr Primäres Ziel darin sein, die Client-zu-Server-Datenanforderungen zu minimieren und zu optimieren, die Ihre Anwendung benötigt.
Verwenden Sie ein intelligentes Datenlademuster, um Ihre Datenanforderungen (vom Server oder einer anderen Back-End-Datenquelle) zu steuern.
- Verzögern Sie die Datenanforderung so lange wie möglich (d. h. verzögertes Laden).
- Fordern Sie die Daten nur an, wenn und wann sie tatsächlich benötigt werden. z. B. als Reaktion auf ein Browserereignis oder eine Benutzeraktion (d. h. keine Daten für ein reduziertes/ausgeblendetes Steuerelement anfordern; warten Sie, bis das Steuerelement erweitert/gerendert wird).
Verwenden eines Caches zum Erfüllen aller Datenanforderungen
- Für benutzerspezifische Inhalte, z. B. Benutzerprofilinformationen, speichern Sie den Inhalt in LocalStorage auf dem Client zwischen.
- Überprüfen Sie den lokalen Datencache, bevor Sie die Datenanforderung an den Server ausgeben.
- Gibt zwischengespeicherte Daten zurück, wenn sie vorhanden und noch nicht abgelaufen sind (z. B. bei einem Cachetreffer).
- Für Inhalte, die von mehreren Benutzern gemeinsam genutzt werden, sollten Sie einen Cachedienst der mittleren Ebene in Betracht ziehen.
- Für Inhalte, die dynamisch generiert werden oder häufig aktualisiert werden, z. B. Nachrichtenartikel, sollten Azure Redis Cache oder ein ähnlicher Dienst zum Zwischenspeichern der Daten verwendet werden.
- Bei statischen Inhalten oder Inhalten, die nur selten aktualisiert werden, z. B. Seitennavigation, sollten Sie diesen Inhalt in eine JSON-Datei schreiben und aus einem CDN bereitstellen.
- Um die Kosten auf der mittleren Ebene zu senken, können Clients die Antworten auch an LocalStorage zwischenspeichern.
Weitere Informationen finden Sie unter Caching.
Rufen Sie den Server (oder eine andere Back-End-Datenquelle) nur auf, wenn ein Cachefehler auftritt.
- Rufen Sie die neuen Daten über einen asynchronen AJAX-Aufruf ab (verwenden Sie niemals einen synchronen AJAX-Aufruf).
- Gibt veraltete Daten (oder Standarddaten) zurück, wenn bei einer Anforderung neuer Daten ein Fehler auftritt.
- Erwägen Sie die Darstellung eines Statusindikators, während ein Anruf mit hoher Latenz ausgeführt wird.
Analysieren der Datenantwort
- Entfernen Sie alle anforderungsspezifischen Verpackungsebenen aus der Antwort.
- Extrahieren Sie die Kerndatenergebnisse, und konvertieren Sie sie in eine minimale, anforderungsunabhängige JSON-Darstellung:
- Eine minimale Darstellung erfordert weniger Speicherplatz im (endlichen) clientseitigen Cache.
- Eine anforderungsunabhängige Darstellung entkoppelt die Daten von ihrer Datenquelle und der Anforderungssemantik. Dadurch kann die Datenquelle einfach geändert werden (statisch, simuliert, live), während die Lösung entwickelt wird.
- JSON ermöglicht die Verwendung von JavaScript-Objekten, an die benutzerdefinierte clientseitige Anzeigesteuerelemente problemlos gebunden werden können. dies dient auch zum Definieren des Arbeitsdatenvertrags zwischen den UX- und Data-Teams.
Speichern der Datenantwort in einem Cache
- Speichern Sie die JSON-Darstellung der Datenantwort im Cache.
- Verwenden Sie einen Cache der mittleren Ebene für freigegebene Daten (z. B. globales Menü).
- Verwenden Sie einen privaten Cache (lokaler Speicher) für personenbezogene Daten (z. B. "Meine Aktien").
- Verwenden Sie komponentenspezifische Ablaufwerte, die an der Unmenge der zugeordneten Daten ausgerichtet sind. Beispiel: Globale Menüdaten (30 Minuten), Aktien-Tickerdaten (5 Minuten).
- Achten Sie darauf, keine Ergebnisse zu speichern, da es sich um eine gültige Datenantwort handelt.
- Stellen Sie sicher, dass zwischengespeicherte Daten auf allen Seiten und Komponenten der clientseitigen Webanwendung verfügbar sind.
Nutzen Sie das clientseitige Data Access Layer Framework
Das clientseitige Data Access Layer Framework wird weiter unten in diesem Artikel beschrieben und implementiert die zuvor beschriebenen Muster.
Behandeln Sie die Data Access Layer als Kernkomponente Ihres gesamten clientseitigen Frameworks, und stellen Sie sicher, dass sie von allen clientseitigen Webanwendungen für Konsistenz und Leistung verwendet wird.
Verwalten von Datenanforderungsmustern
Einige clientseitige Datenanforderungen können sich negativ auf den SharePoint-Server auswirken.
- Vermeiden Sie die Verwendung clientseitiger CAML-Abfragen, insbesondere solche, die auf den Legacy-SOAP-Webdienst (Lists) abzielen.
- Clientseitige CAML-Abfragen umgehen in der Regel alle serverseitigen Zwischenspeicherungsmechanismen, was zu einer negativen Serverleistung bei hoher Auslastung führt.
Wenn Sie CAML-Abfragen verwenden müssen, beachten Sie die folgenden Richtlinien:
- Vermeiden Sie deren Verwendung auf Seiten mit hohem Volumen (z. B. auf der Startseite des Portals).
- Definieren Sie die einfachste und effizienteste CAML-Abfrage und überprüfen Sie ihre Leistung.
- Nutzen Sie das clientseitige Data Access Layer Framework (weiter unten in diesem Artikel beschrieben), um die Datenantwort zwischenzuspeichern.
Verwenden Sie im Allgemeinen SharePoint-REST-APIs für clientseitige Datenanforderungen. Verwenden Sie beim Durchführen der Daten-/Inhaltsaggregation die Rest-APIs für die SharePoint-Suche.
Optimieren Sie Ihre Suchabfragen, um die Ausführungszeit und Antwortgrößen zu minimieren.
- Beschränken Sie die Verwendung von Platzhaltern.
- Geben Sie nur die Felder zurück, die erforderlich sind (d. h., wählen Sie *aus).
- Begrenzen Sie die Anzahl der Ergebnisse (d. h. Zeilenlimits verwenden).
- Richten Sie den kleinsten möglichen Bereich als Ziel ein.
- Halten Sie die Anzahl der Suchabfragen so gering wie möglich.
- Führen Sie regelmäßige Abfrageüberwachungen durch, um redundante/ähnliche Abfragen zu konsolidieren, die auf dieselben Daten ausgerichtet sind.
Redundante Aufrufe vermeiden
- Häufig erfordern mehrere Steuerelemente auf einer Seite Daten aus einer einzelnen Quelle. Wenn dies nicht ordnungsgemäß geplant ist, kann dies zu mehreren ähnlichen Dienstaufrufen führen. Wenn Sie sicherstellen, dass die von einem Steuerelement abgerufenen Daten (sofern zutreffend) für andere verfügbar sind, können unnötige Roundtrips vermieden werden.
Nur das anfordern, was erforderlich ist
- Die SharePoint-Clientbibliothek ermöglicht es einem Entwickler, die für seine Anwendung erforderlichen Felder anzugeben und nur diese Daten zurückzugeben. Dies reduziert die Kosten auf allen Ebenen.
Codebeispiele, die dieses Verfahren veranschaulichen, finden Sie unter Nur ausgewählte Eigenschaften einer Website abrufen
Achten Sie auf aggregierte Anforderungsvolumes
- Clientseitige REST-Anforderungen an SharePoint Online unterliegen jetzt der Anforderungsdrosselung und sogar der Anforderungsblockierung.
- Achten Sie auf die HTTP-Antwortcodes/-Warnungen Ihrer Datenanforderungen, und ändern Sie das Verhalten Ihrer Datenanforderungen entsprechend, um Datendienstunterbrechungen in Ihren clientseitigen Webanwendungen zu vermeiden.
Details zur Vermeidung von Drosselung oder Blockierung finden Sie unter Vermeiden von Drosselung oder Blockierung in SharePoint Online.
REST-Batchanforderungen
- REST-Anforderungsdatenverkehr kann jetzt über OData Batching optimiert werden.
- Weitere Informationen finden Sie unter OData Batch Request Tutorial und der OData Batch Request Protocol Spec.
- Alternativ können Sie die Office Development Patterns and Practices JavaScript Core (PnP-JS-Core) Komponente verwenden, die auch eine Wrapper zum Kapseln von Batchanforderungsfunktionen bereitstellt.
Nutzen Sie den "kostenlosen Versand".
Nutzen Sie integrierte Funktionen, mit denen Daten automatisch an die clientseitige Webanwendung übermittelt werden können, ohne dass eine explizite Datenanforderung erforderlich ist:
Verwenden Sie die globale JavaScript-Variable mit dem Namen spPageContextInfo, falls verfügbar.
- Er ist im globalen JavaScript-Namespace jeder klassischen SharePoint-Seite enthalten.
- Sie enthält allgemeine Kontextinformationen, die von der clientseitigen Umgebung beim Laden von Seiten benötigt werden.
- Es ist nicht erforderlich, SharePoint aufzurufen, um diese Daten beim Laden der Seite abzurufen.
Verwenden Sie vorab geladene Informationen aus SharePoint-Framework, wenn Sie moderne Seiten verwenden und Ihre Anpassung mithilfe von SharePoint-Framework implementieren.
Verwenden Sie JavaScript-Dateien zum Speichern von Konfigurationseinstellungen, die von der clientseitigen Webanwendung verwendet werden.
- Platzieren Sie diese Dateien an Ihrem Ressourcendateispeicherort (z. B. SharePoint-Formatbibliothek).
- Verweisen Sie in Ihrer clientseitigen Webanwendung auf diese Dateien als JavaScript-Ressourcendatei.
- Browser übermitteln diese Dateien automatisch an die Clientumgebung, wenn die Seite geladen wird. darüber hinaus wird jede vom lokalen Internetdateicache gespeichert/bereitgestellt.
- Es ist nicht erforderlich, SharePoint aufzurufen, um diese Daten beim Laden der Seite abzurufen.
Verwenden von Ressourcendateien
Verwenden Sie Ressourcendateien effektiv, um die Leistung Ihrer clientseitigen Webanwendung zu verbessern:
Verwenden Sie JavaScript-/CSS-Dateien, um gemeinsame Skript-/CSS-Inhalte bereitzustellen, die Seiten- und Komponentenübergreifend freigegeben sind. Sie erhalten die gleichen Vorteile, die zuvor für JavaScript-basierte Konfigurationsdateien beschrieben wurden, sowie:
- Hält sich an die Vorgaben von "One Rule, One Place".
- Vermeidet redundante, eingebettete Skript-/CSS-Inhalte.
- Minimiert den Seiteninhalt.
Packen Sie (d. h. "minify") Ihre Ressourcendateien, um deren Größe zu reduzieren und die Downloadzeiten zu verbessern.
Nutzen Sie dynamische Dateianforderungen, um optionale JavaScript-Dateien nur bei Bedarf zurückzustellen/zu laden (d. h. verzögertes Laden).
Stellen Sie sicher, dass JavaScript-Dateien in der richtigen Reihenfolge angefordert werden. implementieren Sie Logik, um sicherzustellen, dass die erforderliche Funktionalität vorhanden ist.
Nutzen Sie Image Sprites, um die Anzahl der Bilddateien zu reduzieren, die heruntergeladen werden müssen.
Nutzen Sie Bilddarstellungen in SharePoint, um optimale Bildeinschränkungen für gängige Szenarien mit Bildverwendung zu definieren (z. B. Miniaturansicht, Hero, Rollup).
Verwenden eines Content Delivery Network
Ein Content Delivery Network (CDN) ist ein geografisch verteiltes Netzwerk, mit dem Endbenutzer eine bestimmte Ressourcendatei vom nächstgelegenen CDN-Speicherort abrufen können. Die Verwendung eines CDN führt zu besseren Downloadzeiten und trägt zu einer verbesserten Wahrnehmung der gesamten Seitenleistung bei.
Nutzen Sie vorhandene CDNs, um clientseitige Frameworks von Drittanbietern bereitzustellen (z. B. jQuery, Bootstrap, Knockout, AJAX).
Erwägen Sie die Verwendung eines CDN, um Ihre benutzerdefinierten Ressourcendateien bereitzustellen:
- Azure CDN
- Öffentliche/private CDN-Funktion von Office 365
- SharePoint Portal Style Library (Standardoption, wenn kein CDN verwendet wird)
Hinweis
Die privaten Office 365-CDN-Funktion verfügt über eine automatische URL-Umschreibung des Veröffentlichungsfeatures in CDN-URLs. Nachdem das private CDN aktiviert wurde, gibt SharePoint Ihre Veröffentlichungsseiten mit Links zurück, die auf Ihren privaten CDN-Speicherort verweisen, ohne dass Sie als Entwickler dies erstellen müssen. Dies gilt für Veröffentlichungsseiten, aber auch für Daten, die von einem Suchwebpart, der Bildbibliotheks-Diashow, Bildfeldern in SPList-REST-Abfragen und SharePoint-Bilddarstellungen zurückgegeben werden. Ihr Veröffentlichungsportal kann auch privates und öffentliches CDN im selben Portal kombinieren.
Verwenden von AJAX
Mit asynchronem JavaScript und XML (AJAX) kann eine clientseitige Webanwendung Hintergrunddatenanforderungen auf eine Weise ausführen, die kein vollständiges Laden der Seite erfordert.
Zur Hervorhebung steht der A in AJAX für asynchrone; ist es am besten, es auf diese Weise zu behalten. Obwohl es möglich ist, synchrone Aufrufe in AJAX auszuführen, ist es selten eine gute Idee, dies zu tun.
Niemals synchrone AJAX-Aufrufe ausführen; der Browser blockiert, bis der Aufruf abgeschlossen ist, was zu einer schlechten Benutzererfahrung führt.
Die Notwendigkeit eines synchronen Aufrufs tritt in der Regel aufgrund einer Reihenfolgenabhängigkeit im Datenanforderungsfluss auf. Analysieren Sie den Datenanforderungsfluss zur Entwurfszeit, und beseitigen (oder reduzieren Sie zumindest) die Reihenfolgenabhängigkeit. Verringern Sie die Auswirkungen von Abhängigkeiten, die verbleiben, indem Sie die Erfolgsereignishandler asynchroner Datenanforderungen verketten.
Ausführen von JavaScript mit Bedacht
Die JavaScript-Ausführungsphase ist der letzte Teil der gesamten Seitenladesequenz. Während dieser Phase führt der Browser alle JavaScript-Befehle aus, die erforderlich sind, um alles miteinander zu verknüpfen und dem Benutzer die endgültige gerenderte Seite zu präsentieren.
Schlecht implementiertes JavaScript kann immer noch zu einer schlechten Benutzererfahrung führen, auch wenn Ihre clientseitige Webanwendung alle Anweisungen befolgt, um die Webseite und ihre Ressourcendateien anzufordern und alle ihre Datenanforderungen auszuführen.
Umfassende Leistungsrichtlinien für JavaScript liegen außerhalb des Rahmens dieses Artikels. Hier fassen wir jedoch einige der wichtigsten Konzepte zusammen:
- Schränken Sie Updates für das DOM ein.
- Verwenden Sie Schleifenstrukturen effizient.
- Schränken Sie die Verwendung von try/catch in kritischen Codesegmenten ein.
- Verwenden Sie den richtigen Bereich für Variablen.
Ausführliche Richtlinien zur JavaScript-Leistung:
- JavaScript-Muster und Leistung
- Office Dev PnP-Webcast – JavaScript-Leistungsüberlegungen für SharePoint
Überwachen von Seiten mit hohem Volumen
Achten Sie besonders auf den Entwurf und die Implementierung von Seiten mit hohem Volumen innerhalb Ihrer clientseitigen Webanwendung.
Eine typische Seite mit hohem Volumen ist die Startseite des Portals. Stellen Sie sich das Szenario vor, in dem die IT-Abteilung des Unternehmens eines großen Unternehmens (50.000 Benutzer) ein Gruppenrichtlinie-Objekt (GPO) implementiert, das alle Desktopbrowser zwingt, die Startseite des Portals standardmäßig zu öffnen. Die Leistung der Startseite des Portals ist jetzt zu einem kritischen Aspekt geworden. Wenn ihr anfänglicher Entwurf dieses Datenverkehrsvolumen nicht berücksichtigt hat, kann es im Portal zu einer erheblichen Leistungsbeeinträchtigung kommt.
Bewährte Methoden:
Vermeiden Sie die Verwendung von Content-by-Query-Webparts auf der Seite. stattdessen Inhalts-nach-Suche-Webparts bevorzugen.
Begrenzen und optimieren Sie die Anzahl der clientseitigen Datenanforderungen, die von der Seite ausgegeben werden.
Stellen Sie sicher, dass für clientseitige Datenanforderungen eine ordnungsgemäße clientseitige Zwischenspeicherung verwendet wird.
„Segmentieren“ Sie die Seite:
- Beschränken Sie die anfängliche Seitenverarbeitung auf die obere Hälfte (d. h. den ersten Block) der Seite.
- Verwenden Sie Bildlaufereignisse, um die Verarbeitung zusätzlicher Seitenblöcke auszulösen, während sich der Benutzer nach unten bewegt.
Begrenzen Sie die Datenmenge, die in benutzerdefinierten Anzeigesteuerelementen wie Hervorhebung (z. B. neueste Fallstudie) und Rollups (z. B. Top 3 News Links) gerendert wird.
- Stellen Sie Weitere Informationen bereit... Links, um Benutzer zu Detailseiten mit geringem Volumen umzuleiten, auf denen erweiterte Inhalte mit weniger Gesamtauswirkungen auf das Portal angezeigt werden können.
Clientseitiges Data Access Layer (DAL) Framework
Das clientseitige Data Access Layer (DAL) Framework ist ein benutzerdefiniertes clientseitiges JavaScript-Framework, das Sie implementieren und allen benutzerdefinierten clientseitigen Anzeigesteuerelementen Ihrer clientseitigen Webanwendungen zur Verfügung stellen. Es unterstützt intelligente Datenlademuster, abstrahiert die Details der Client-zu-Server-Anforderungen, stellt Funktionen zum Zwischenspeichern von Daten bereit, um den Client-zu-Server-Anforderungsdatenverkehr zu minimieren, und verbessert die wahrgenommene Seitenleistung erheblich.
Es gibt eine Reihe clientseitiger JavaScript-Frameworks und -Bibliotheken, die Sie zum Implementieren der DAL nutzen können. Wählen Sie das aus, mit dem Sie am besten vertraut sind, und halten Sie sich an die folgenden Grundsätze. Verwenden Sie die logische Architektur, die als Vorlage für Ihre Implementierung vorgeschlagen wird.
Das clientseitige Data Access Layer (DAL) Beispiel stellt eine funktionierende Referenzimplementierung des clientseitigen Data Access Layer (DAL) Frameworks bereit.
Architekturebenen
- Leistung ist Feature #1.
- Kernkomponente des gesamten clientseitigen Frameworks; die von allen benutzerdefinierten clientseitigen Webanwendungen und -komponenten für Konsistenz und Leistung genutzt werden.
- Erfüllen von Datenanforderungen über einen Datencache; Wenn ein Cachefehler auftritt, führen Sie den Client-zu-Server-Datenabruf aus.
- Rufen Sie die neuen Daten über einen asynchronen Client-zu-Server AJAX-Aufruf ab (verwenden Sie niemals einen synchronen AJAX-Aufruf).
- Reduzieren Sie kaskadierende Aufruffehler, indem Sie veraltete Daten wiederverwenden, wenn/falls eine Datenanforderung fehlschlägt.
- Berücksichtigen Sie die Antwort auf die Anforderungsdrosselung, und passen Sie das Verhalten entsprechend an.
- Speichern Sie die Serverdatenantwort mithilfe einer minimalen, anforderungsunabhängigen JSON-Darstellung im Cache.
- Unterstützen Sie vorübergehende und dauerhafte Speicheroptionen.
- Verwenden Sie vorübergehenden Speicher für personenbezogene Daten und dauerhaften Speicher für freigegebene Daten.
- Unterstützen Sie absolute und gleitende Ablaufrichtlinien.
- Zulassen, dass jeder Speichereintrag seine eigenen Speicheroptionen für Speicher (vorübergehend/dauerhaft), Ablaufrichtlinie (absolut/gleitend) und Ablauftimeout (in Minuten) konfiguriert.
- Überwachen Sie die Laufzeitleistung kontinuierlich über Protokollierung und Telemetrie.
- Überprüfen Sie kontinuierlich Datenflussszenarien/-sequenzen, um sicherzustellen, dass jedes für die gesamte Seitenleistung und Reaktionsfähigkeit optimiert bleibt.
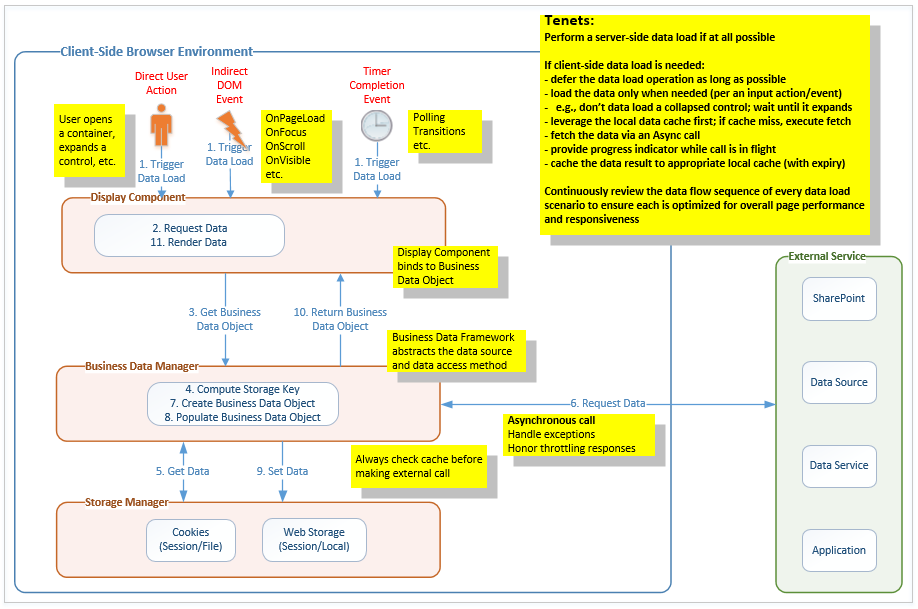
Das folgende Diagramm zeigt die logische Architektur des clientseitigen Data Access Layer (DAL) Frameworks.

Hauptkomponenten
Die logische Architektur des DAL Frameworks (Data Access Layer) umfasst die folgenden Komponenten:
JavaScript-basierte Anzeigekomponenten
- Diese Steuerelemente nutzen intelligente Datenzugriffsmuster (z. B. Verzögertes Laden) und DOM-Ereignisse, um sicherzustellen, dass Datenanforderungen so lange wie möglich zurückgestellt und nur bei Bedarf initiiert werden (z. B. warten, bis ein reduziertes Menü erweitert wird).
- Anzeigesteuerelemente können Statusindikatoren darstellen, während Datenanforderungen ausgeführt werden.
Ereignisbasierte Datenanforderungen
- Diese Ereignishandler sind an Steuerungs- oder Seitenereignisse gebunden und rufen Datenzugriffsmethoden auf, wenn sie ausgelöst werden.
Manager für Geschäftsdatenelemente
- Stellt Geschäftsdatenobjekte (Business Data Objects, BDOs) für die Verwendung durch die Anzeigekomponenten bereit.
- Stellt logische Datenzugriffsmethoden bereit, die die zugrunde liegenden Datenquellen abstrahieren.
- BDO-Daten können aus einem Modell, einem clientseitigen Cache oder der tatsächlichen Datenquelle stammen.
Externe Dienste
- Stellen Sie APIs bereit, um auf serverseitige Daten (d. h. Back-End-Daten) zuzugreifen.
- Umfasst SharePoint Online, Datendienste von Drittanbietern, benutzerdefinierte Datenquellen und benutzerdefinierte Anwendungen.
Speicher-Manager
- Stellt clientseitige Datencachesemantik mit Dauerhaftigkeit (vorübergehend oder dauerhaft), Dauer (Ablauftimeout) und Richtlinie (absolut oder gleitende) bereit.
- Webspeicher ermöglicht der Clientumgebung das Speichern vorübergehender Daten (Sitzungsspeicher) und langfristiger Daten (lokaler Speicher).
- Sitzungsspeicher unterstützt das Zwischenspeichern privater Daten.
- Lokaler Speicher unterstützt das Zwischenspeichern freigegebener Daten.
- Die Cookieunterstützung kann hinzugefügt werden, um bei Bedarf eine weitere clientseitige Speicheroption bereitzustellen.
- Die Bereitstellung von Daten aus einem clientseitigen Cache reduziert Anforderungen an die tatsächliche Datenquelle und verbessert die Seitenleistung.
Typische Aufrufsequenz
Ein Ereignis (implizit oder explizit) tritt im Clientbrowser auf.
Die Anzeigekomponente bestimmt, dass Daten zum Rendern angefordert werden müssen.
Die Anzeigekomponente fordert ihr zugeordnetes Geschäftsdatenobjekt (BDO) vom Business Data Manager an.
- Optional zeigt die Anzeigekomponente eine Statusanzeige an, während die Anforderung ausgeführt wird.
Der Business Data Manager berechnet den Speicherschlüssel und bestimmt die Speicheroptionen für die BDO.
Der Business Data Manager fordert das BDO vom Storage Manager gemäß den Speicheroptionen an.
- Wenn der BDO vorhanden und aktuell ist, tritt ein Cachetreffer auf, und der Storage-Manager gibt den BDO-Wert zurück (fahren Sie mit Schritt 10 fort).
- Wenn der BDO nicht vorhanden oder veraltet ist, tritt ein Cachefehler auf, und der Storage-Manager gibt keinen BDO-Wert zurück (fahren Sie mit Schritt 6 fort).
Die Business Data Manager stellt eine (asynchrone) Anforderung an den externen Dienst für neue Daten aus.
- Wenn die Anforderung fehlschlägt, verwendet der Business Data Manager die veraltete BDO erneut, sofern vorhanden (fahren Sie mit Schritt 9 fort).
- Wenn die Anforderung erfolgreich ist, verarbeitet der Business Data Manager die Antwort auf die aktuellen Daten (fahren Sie mit Schritt 7 fort).
Der Business Data Manager erstellt das Geschäftsdatenobjekt (Business Data Object, BDO).
Der Business Data Manager füllt den BDO mit den neuen Daten auf.
Der Business Data Manager fordert den Storage Manager auf, das BDO gemäß den Speicheroptionen zu speichern.
Der Business Data Manager gibt die BDO an die Anzeigekomponente zurück.
Die Anzeigekomponente wird an den BDO gebunden und rendert die Daten.