Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Im klassischen SharePoint und mit dem SharePoint-Add-In-Modell wurden Sie zum Bereitstellen von Artefakten in SharePoint mithilfe des SharePoint-Featureframeworks verwendet. Im modernen SharePoint können Sie sich weiterhin auf das SharePoint-Featureframework in einer SharePoint-Framework-Lösung verlassen, um Ihre Investitionen zu sparen. Sie können sich jedoch auch auf andere Optionen verlassen, z. B. die Verwendung von PnP PowerShell und der PnP-Bereitstellungs-Engine.
In diesem Artikel finden Sie ausführliche Informationen dazu, wie Sie die Bereitstellung einer bereits vorhandenen SharePoint-Add-In-Modell-basierten Lösung in eine SharePoint-Framework Lösung transformieren und wie Sie die SharePoint Feature Framework-Bereitstellung durch das neue und leistungsfähigere PnP-Bereitstellungsmodul ersetzen können.
Wichtig
Dieser Artikel bezieht sich auf so genannte PnP-Komponenten, Beispiele und/oder Tools, bei denen es sich um Open-Source-Ressourcen handelt, die von einer aktiven Community unterstützt werden, die unterstützung für sie bereitstellt. Es gibt keine SLA für die Unterstützung von Open Source-Tools durch offizielle Microsoft-Supportkanäle. Diese Komponenten oder Beispiele verwenden jedoch standardmäßig von Microsoft unterstützte APIs und Features, die von Microsoft unterstützt werden.
Wenn Sie möchten, können Sie das folgende Video watch, anstatt den gesamten Artikel zu lesen, den Sie immer noch als eine viel detailliertere Referenz betrachten können.
Hinweis
Weitere Details zum SharePoint-Featureframework finden Sie im Dokument SharePoint-Featureschemas.
Die SharePoint-Add-In-Modelllösung, von der migriert werden soll
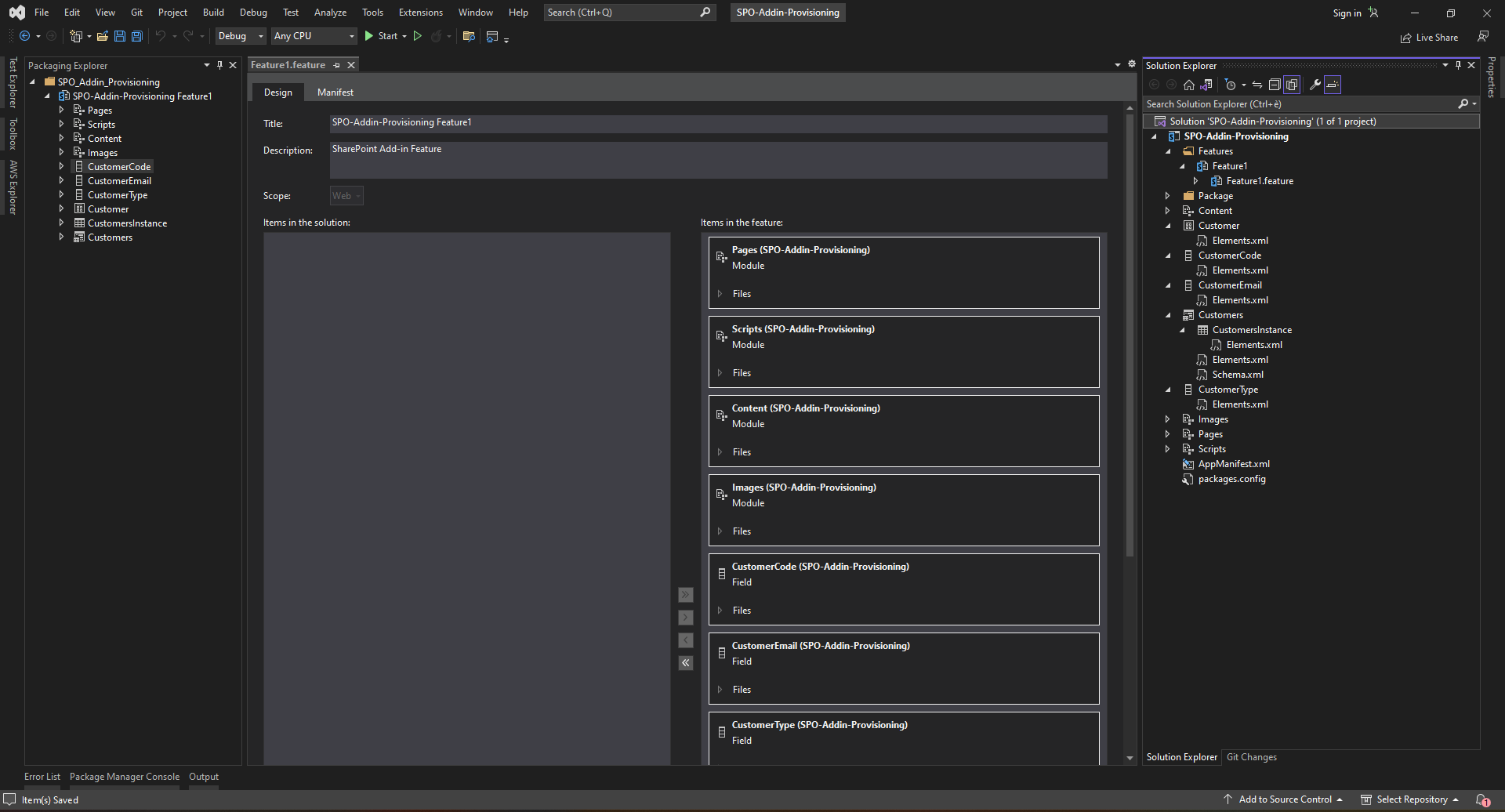
Angenommen, Sie verfügen über eine SharePoint-Add-In-Modelllösung, in der Sie einen Satz von benutzerdefinierten Websitespalten und einen benutzerdefinierten Inhaltstyp erstellt haben, der auf diesen Spalten basiert und eine Customer-Entität definiert. Im folgenden Screenshot sehen Sie, wie die Projektmappe in Visual Studio aussieht.

Wie Sie sehen können, gibt es in der Lösung drei benutzerdefinierte Spalten (CustomerCode, CustomerEmail, CustomerType), einen benutzerdefinierten Inhaltstyp (Customer) und eine benutzerdefinierte Liste (Kunden), die auf dem benutzerdefinierten Inhaltstyp basieren und Teil der Bereitstellung eines Features mit dem Namen Feature1 sind.
Im folgenden Codeauszug sehen Sie die Definition der benutzerdefinierten Spalten und des Inhaltstyps:
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<Field
ID="{ac7f1666-9943-4cc4-81cf-90589dcdc26e}"
Name="CustomerCode"
DisplayName="Customer Code"
Type="Text"
Required="FALSE"
Group="PnP Columns">
</Field>
<Field
ID="{6dcb6494-aa2c-423c-9a77-2dafd95ee2ae}"
Name="CustomerEmail"
DisplayName="Customer Email"
Type="Text"
Required="FALSE"
Group="PnP Columns">
</Field>
<Field
ID="{f8818d0d-d464-4268-bff4-19b307616002}"
Name="CustomerType"
DisplayName="Customer Type"
Type="Choice"
Required="FALSE"
Group="PnP Columns">
<CHOICES>
<CHOICE>Government</CHOICE>
<CHOICE>Small Business</CHOICE>
<CHOICE>Medium Business</CHOICE>
<CHOICE>Enterprise</CHOICE>
<CHOICE>Non-Profit</CHOICE>
</CHOICES>
</Field>
<!-- Parent ContentType: Item (0x01) -->
<ContentType ID="0x01006F716FA02F3F485BA83E3CE5BD9EB06A" Name="Customer" Group="PnP Content Types" Description="Custom content type to define a Customer item" Inherits="TRUE" Version="0">
<FieldRefs>
<FieldRef ID="{ac7f1666-9943-4cc4-81cf-90589dcdc26e}" DisplayName="Customer Code" Required="TRUE" Name="CustomerCode" />
<FieldRef ID="{6dcb6494-aa2c-423c-9a77-2dafd95ee2ae}" DisplayName="Customer Email" Required="FALSE" Name="CustomerEmail" />
<FieldRef ID="{f8818d0d-d464-4268-bff4-19b307616002}" DisplayName="Customer Type" Required="TRUE" Name="CustomerType" />
</FieldRefs>
</ContentType>
</Elements>
Im folgenden Codeauszug sehen Sie die Definition der benutzerdefinierten Listenvorlage für die Liste der Kunden.
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<!-- Do not change the value of the Name attribute below. If it does not match the folder name of the List project item, an error will occur when the project is run. -->
<ListTemplate
Name="Customers"
Type="100"
BaseType="0"
OnQuickLaunch="TRUE"
SecurityBits="11"
Sequence="410"
DisplayName="Customers"
Description="My List Definition"
Image="/_layouts/15/images/itgen.png"/>
</Elements>
Schließlich sehen Sie im folgenden Codeauszug die Definition einer Liste instance der benutzerdefinierten Kundenliste.
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<ListInstance Title="Customers" OnQuickLaunch="TRUE" TemplateType="100" Url="Lists/Customers" Description="List of Customers"></ListInstance>
</Elements>
In Visual Studio verfügen Sie auch über einen grafischen Designer, mit dem Sie die Struktur des Inhaltstyps und der Liste sowie des benutzerdefinierten Features definieren können. Sobald Sie die SharePoint-Add-In-Lösung in einer SharePoint-Zielwebsitesammlung bereitstellen, finden Sie die Artefakte, die auf der von SharePoint gehosteten Website des SharePoint-Add-Ins bereitgestellt werden.
Die Standard Einschränkungen der soeben beschriebenen Technik sind die folgenden:
- Die Artefakte werden auf der von SharePoint gehosteten Website und nicht in der eigentlichen Websitesammlung bereitgestellt, die Sie mit Ihrer Lösung erweitert haben. Wenn Sie die Artefakte in der eigentlichen Websitesammlung bereitstellen möchten, sollten Sie sich auf andere Techniken wie die Remotebereitstellung verlassen (die wir weiter unten in diesem Artikel behandeln werden).
- Wenn Sie die SharePoint-Add-In-Lösung von der Zielwebsite entfernen, werden auch alle Artefakte und die zugehörigen Inhalte entfernt. Sie können schließlich benutzerdefinierte Logik über SharePoint-Remoteereignisempfänger implementieren, um Daten beizubehalten, aber dies ist ein nicht trivialer Vorgang.
- Wenn Sie die Wartung Ihrer Artefakte durchführen müssen, müssen Sie berücksichtigen, dass das SharePoint-Featureframework hauptsächlich für die erste Bereitstellung konzipiert wurde, aber es ist nicht wirklich gut für die Wartung der bereitgestellten Artefakte während des Lebenszyklus Ihrer Lösung.
Bereitstellen von Artefakten mit einem SharePoint-Framework
Nun kommen wir zum neuen SharePoint-Framework und sehen uns an, wie Sie die gleichen Artefakte bereitstellen können, aber mit einem definitiv besseren Ergebnis.
Zunächst müssen Sie das Gerüst für die SharePoint-Framework Projektmappe erstellen. Starten Sie also eine Eingabeaufforderung oder ein Terminalfenster, erstellen Sie einen Ordner, und führen Sie innerhalb des neu erstellten Ordners den folgenden Befehl aus.
Wichtig
Um das veranschaulichte Verfahren befolgen zu können, muss SharePoint-Framework in Ihrer Entwicklungsumgebung installiert sein. Ausführliche Anweisungen zum Einrichten Ihrer Umgebung finden Sie im Dokument Einrichten Ihrer SharePoint-Framework Entwicklungsumgebung.
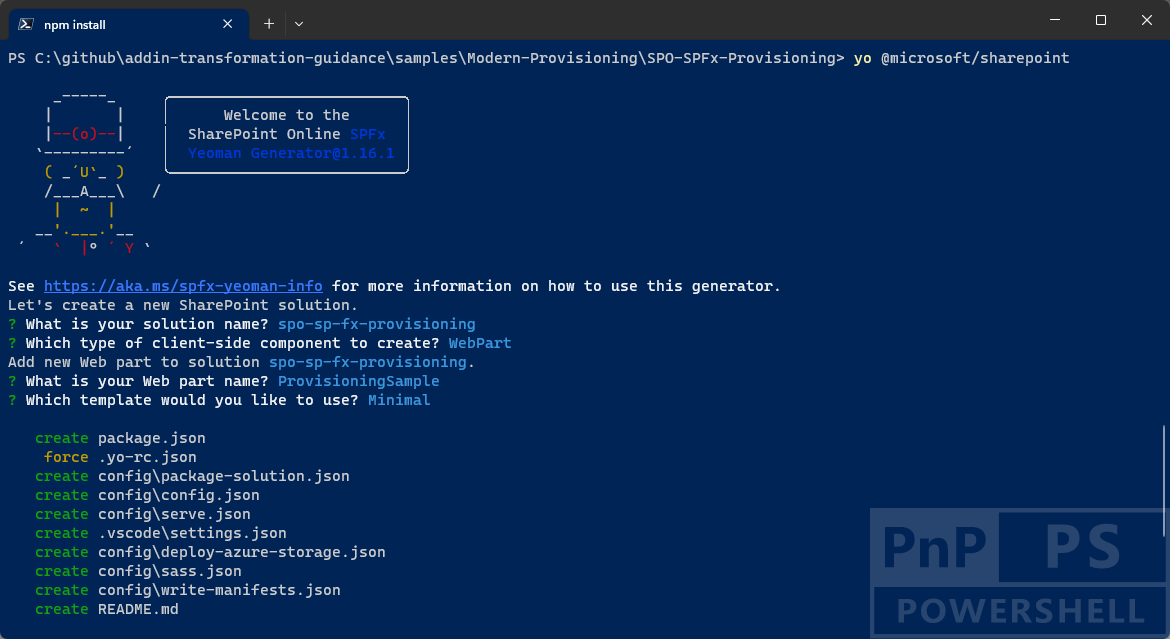
yo @microsoft/sharepoint

Befolgen Sie die Anweisungen, um ein Gerüst für eine Lösung für ein modernes Webpart zu erstellen. Treffen Sie insbesondere die folgenden Optionen, wenn Sie vom Tool dazu aufgefordert werden:
- Wie lautet der Name Ihrer Lösung? spo-sp-fx-provisioning
- Welchen Typ von clientseitiger Komponente möchten Sie erstellen? WebPart
- Wie lautet der Name Ihres Webparts? ProvisioningSample
- Welche Vorlage möchten Sie verwenden? Wenig
Mit den obigen Antworten haben Sie sich entschieden, eine Lösung mit dem Namen spo-sp-fx-provisioning zu erstellen, in der ein Webpart mit dem Namen ProvisioningSample vorhanden ist und das auf der Minimal-Vorlage basiert, um die Benutzererfahrung zu rendern. Im Grunde wird es einfach über ein wirklich minimales Webpart verfügen, das auf JavaScript, HTML und SCSS-Code basiert.
Das Gerüstbautool generiert für Sie eine neue SharePoint-Framework Lösung. Wenn sie fertig ist, können Sie einfach den aktuellen Ordner mit Ihrem bevorzugten Code-Editor öffnen. Wenn Ihr bevorzugter Code-Editor Microsoft Visual Studio Code ist, führen Sie einfach den folgenden Befehl aus:
code .
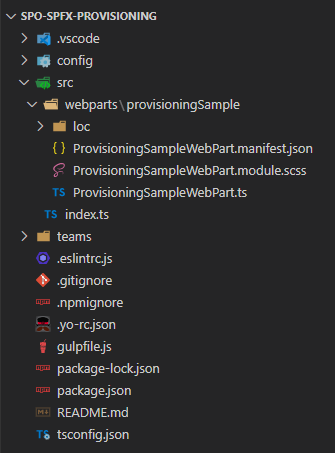
In der folgenden Abbildung sehen Sie die Gliederung der generierten SharePoint-Framework Lösung.

Erstellen Sie unter dem Stammordner der Gerüstlösung einen Ordner mit dem Namen sharepoint und einen Unterordner mit Namensressourcen. Im Ordner assets können Sie jetzt eine elements.xml-Datei und eine schema.xml-Datei erstellen. In der elements.xml-Datei können Sie die Artefaktdefinitionen kopieren, die Sie in der SharePoint-Add-In-Lösung erstellt haben, indem Sie die SharePoint Feature Framework-Syntax verwenden. Hier folgt ein Beispiel für den Inhalt der elements.xml-Datei .
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<Field
ID="{ac7f1666-9943-4cc4-81cf-90589dcdc26e}"
Name="CustomerCode"
DisplayName="Customer Code"
Type="Text"
Required="FALSE"
Group="PnP Columns">
</Field>
<Field
ID="{6dcb6494-aa2c-423c-9a77-2dafd95ee2ae}"
Name="CustomerEmail"
DisplayName="Customer Email"
Type="Text"
Required="FALSE"
Group="PnP Columns">
</Field>
<Field
ID="{f8818d0d-d464-4268-bff4-19b307616002}"
Name="CustomerType"
DisplayName="Customer Type"
Type="Choice"
Required="FALSE"
Group="PnP Columns">
<CHOICES>
<CHOICE>Government</CHOICE>
<CHOICE>Small Business</CHOICE>
<CHOICE>Medium Business</CHOICE>
<CHOICE>Enterprise</CHOICE>
<CHOICE>Non-Profit</CHOICE>
</CHOICES>
</Field>
<!-- Parent ContentType: Item (0x01) -->
<ContentType ID="0x01006F716FA02F3F485BA83E3CE5BD9EB06A" Name="Customer" Group="PnP Content Types" Description="Custom content type to define a Customer item" Inherits="TRUE" Version="0">
<FieldRefs>
<FieldRef ID="{ac7f1666-9943-4cc4-81cf-90589dcdc26e}" DisplayName="Customer Code" Required="TRUE" Name="CustomerCode" />
<FieldRef ID="{6dcb6494-aa2c-423c-9a77-2dafd95ee2ae}" DisplayName="Customer Email" Required="FALSE" Name="CustomerEmail" />
<FieldRef ID="{f8818d0d-d464-4268-bff4-19b307616002}" DisplayName="Customer Type" Required="TRUE" Name="CustomerType" />
</FieldRefs>
</ContentType>
<ListInstance
CustomSchema="schema.xml"
FeatureId="00bfea71-de22-43b2-a848-c05709900100"
Title="Customers"
Description="List of Customers"
TemplateType="100"
OnQuickLaunch="TRUE"
Url="Lists/Customers">
</ListInstance>
</Elements>
Der einzige Unterschied im Vergleich zur SharePoint-Add-In-Lösung besteht darin, dass das ListInstance-Element in derselben elements.xml Datei definiert ist, in der die Felder und der Inhaltstyp definiert sind. Darüber hinaus gibt das ListInstance-Element in der SharePoint-Framework Lösung eine FeatureId (mit dem Wert 00bfea71-de22-43b2-a848-c05709900100) an, die definiert, dass Sie eine benutzerdefinierte Liste bereitstellen.
Im folgenden Codeauszug sehen Sie den Inhalt des Beispiels schema.xml Datei.
<List xmlns:ows="Microsoft SharePoint" Title="Customers" EnableContentTypes="TRUE"
FolderCreation="FALSE" Direction="$Resources:Direction;" Url="Lists/Customers"
BaseType="0" xmlns="http://schemas.microsoft.com/sharepoint/">
<MetaData>
<ContentTypes>
<ContentTypeRef ID="0x01006F716FA02F3F485BA83E3CE5BD9EB06A" />
</ContentTypes>
<Fields></Fields>
<Views>
<View BaseViewID="1" Type="HTML" WebPartZoneID="Main" DisplayName="$Resources:core,objectiv_schema_mwsidcamlidC24;"
DefaultView="TRUE" MobileView="TRUE" MobileDefaultView="TRUE" SetupPath="pages\viewpage.aspx"
ImageUrl="/_layouts/images/generic.png" Url="AllItems.aspx">
<XslLink Default="TRUE">main.xsl</XslLink>
<JSLink>clienttemplates.js</JSLink>
<RowLimit Paged="TRUE">30</RowLimit>
<Toolbar Type="Standard" />
<ViewFields>
<FieldRef Name="LinkTitle"></FieldRef>
<FieldRef Name="CustomerCode"></FieldRef>
<FieldRef Name="CustomerEmail"></FieldRef>
<FieldRef Name="CustomerType"></FieldRef>
</ViewFields>
<Query>
<OrderBy>
<FieldRef Name="ID" />
</OrderBy>
</Query>
</View>
</Views>
<Forms>
<Form Type="DisplayForm" Url="DispForm.aspx" SetupPath="pages\form.aspx" WebPartZoneID="Main" />
<Form Type="EditForm" Url="EditForm.aspx" SetupPath="pages\form.aspx" WebPartZoneID="Main" />
<Form Type="NewForm" Url="NewForm.aspx" SetupPath="pages\form.aspx" WebPartZoneID="Main" />
</Forms>
</MetaData>
</List>
Wie Sie sehen können, definiert die Datei das Schema der benutzerdefinierten Liste der Kunden, indem sie die Felder auswählt, die in der AllItems.aspx Standardansicht angezeigt werden sollen, und verweist auf den benutzerdefinierten Inhaltstyp des Kunden.
Nun müssen Sie einfach einen Verweis auf diese Dateien in der package-solution.json-Datei der SharePoint-Framework Projektmappe hinzufügen. Sie finden diese Datei im Ordner config der Projektmappe. Die automatisch gerüstete Datei sieht wie der folgende Auszug aus.
{
"$schema": "https://developer.microsoft.com/json-schemas/spfx-build/package-solution.schema.json",
"solution": {
"name": "spo-sp-fx-provisioning-client-side-solution",
"id": "de2d1a39-600d-435a-8440-48381d5e797e",
"version": "1.0.0.0",
"includeClientSideAssets": true,
"skipFeatureDeployment": true,
"isDomainIsolated": false,
"developer": {
"name": "",
"websiteUrl": "",
"privacyUrl": "",
"termsOfUseUrl": "",
"mpnId": "Undefined-1.16.1"
},
"metadata": {
"shortDescription": {
"default": "spo-sp-fx-provisioning description"
},
"longDescription": {
"default": "spo-sp-fx-provisioning description"
},
"screenshotPaths": [],
"videoUrl": "",
"categories": []
},
"features": [
{
"title": "spo-sp-fx-provisioning Feature",
"description": "The feature that activates elements of the spo-sp-fx-provisioning solution.",
"id": "4e275c1d-519f-4560-8883-11418c83ea6a",
"version": "1.0.0.0"
}
]
},
"paths": {
"zippedPackage": "solution/spo-sp-fx-provisioning.sppkg"
}
}
Es gibt eine Featureeigenschaft , bei der es sich um ein Array von Featureobjekten handelt. Sie können die Definition dieses Features erweitern und durch den folgenden Code ersetzen.
"features": [
{
"title": "spo-sp-fx-provisioning Feature",
"description": "The feature that activates elements of the spo-sp-fx-provisioning solution.",
"id": "4e275c1d-519f-4560-8883-11418c83ea6a",
"version": "1.0.0.0",
"assets": {
"elementManifests": [
"elements.xml"
],
"elementFiles":[
"schema.xml"
]
}
}
]
Die Eigenschaft assets verweist sowohl auf die elements.xml als auch auf die schema.xml Dateien. Außerdem müssen Sie den Wert des skipFeatureDeployment-Attributs auf false aktualisieren, sodass Ihre Lösung benutzerdefinierte Features bereitstellen kann. Außerdem wird die Funktion zur globalen Bereitstellung der Lösung auf Mandantenebene deaktiviert.
Hinweis
Weitere Informationen zum skipFeatureDeployment-Attribut finden Sie im Dokument Mandantenbezogene Lösungsbereitstellung für SharePoint-Framework Lösungen.
Erstellen und packen Sie nun die SharePoint-Framework Projektmappe, und führen Sie den folgenden Befehl im Terminalfenster aus dem Projektmappenordner aus.
gulp bundle --ship && gulp package-solution --ship
Der obige Befehl erstellt, bündelt und packt die Projektmappe in ein . SPPKG-Datei, die im Ordner sharepoint/solution der Lösung gespeichert wird. Laden Sie nun die generierte Datei sharepoint/solution/spo-sp-fx-provisioning.sppkg in den App-Katalog Ihres Mandanten oder in den lokalen App-Katalog einer Websitesammlung hoch.
Hinweis
Weitere Informationen zum lokalen App-Katalog der Websitekolection finden Sie im Dokument Verwenden des Websitesammlungs-App-Katalogs.
Öffnen oder erstellen Sie eine neue Websitesammlung, und navigieren Sie zur Seite "Websiteinhalte" . Klicken Sie auf den Befehl "Neu –> App" , und wählen Sie das Anwendungspaket aus, das Sie gerade im App-Katalog bereitgestellt haben. Zurück zur Seite "Websiteinhalte" finden Sie eine neue Liste mit dem Namen Kunden, die entsprechend den artefakten erstellt wird, die in den elements.xml- und schema.xml-Dateien definiert sind.
Es ist interessant und wichtig zu beachten, dass die von der SharePoint-Framework Lösung bereitgestellten Artefakte jetzt in der tatsächlichen Website definiert sind, die Sie erweitert haben, und nicht auf einer App-bezogenen Website. Wenn Sie die benutzerdefinierte Lösung außerdem von der Website entfernen, bleiben Ihre Datenstruktur und Der Inhalt erhalten, und Sie verlieren keine wichtigen Daten.
Wie es bei der SharePoint-Add-In-Modellbereitstellung der Fall war, müssen Sie, falls Sie die Artefakte verwalten müssen, ab und zu während des Lebenszyklus Ihres Projekts etwas zu kämpfen haben.
Bereitstellen von Artefakten mit der PnP-Bereitstellungs-Engine
Um die beste Bereitstellungserfahrung mit vollständigen Funktionen, Wartung und Lebenszyklusverwaltung zu erzielen, sollten Sie sich auf die so genannte "Remotebereitstellung" verlassen. Das Remotebereitstellungsmodell basiert auf der Verwendung von benutzerdefiniertem Code, der die Artefakte in der Zielumgebung erstellt und verwaltet. Sie können Ihren eigenen benutzerdefinierten Code schreiben, indem Sie das SharePoint-Clientobjektmodell, die SharePoint-REST-APIs oder Microsoft Graph oder eine andere Technik Ihrer Wahl verwenden.
Die Microsoft 365 & Power Platform Community (auch bekannt als Microsoft 365 PnP) hat jedoch eine Bereitstellungs-Engine erstellt, die intern auf der Remotebereitstellung basiert, aber aus Verbrauchersicht einfach auf eine XML-Bereitstellungsdatei und eine Reihe von PowerShell-Befehlen angewiesen ist. Diese Engine wird häufig als "PnP-Bereitstellungs-Engine" bezeichnet, und um sie zu verwenden, müssen Sie einfach PowerShell Core und das PnP.PowerShell-Modul installieren.
Hinweis
Zum Einrichten des PnP-PowerShell-Moduls in PowerShell Core können Sie die Anweisungen im Dokument PnP PowerShell befolgen.
Wichtig
Die PnP-Bereitstellungs-Engine kann auch programmgesteuert aus einer eigenen benutzerdefinierten Anwendung verwendet werden, die in Microsoft .NET ausgeführt wird. Weitere Informationen finden Sie im Dokument Einführung in die PnP-Bereitstellungs-Engine.
Um Artefakte mithilfe der PnP-Bereitstellungs-Engine und PnP PowerShell bereitzustellen, können Sie eine XML-Bereitstellungsvorlage mit einer Struktur wie der folgenden erstellen.
<?xml version="1.0" encoding="utf-8"?>
<pnp:Provisioning xmlns:pnp="http://schemas.dev.office.com/PnP/2022/09/ProvisioningSchema">
<pnp:Preferences Generator="PnP.Framework, Version=1.11.2.0, Culture=neutral, PublicKeyToken=0d501f89f11b748c" />
<pnp:Templates ID="CONTAINER-TEMPLATE-C42C0644EDAD4821A31A0576D43FC721">
<pnp:ProvisioningTemplate ID="TEMPLATE-C42C0644EDAD4821A31A0576D43FC721" Version="1" BaseSiteTemplate="GROUP#0" Scope="RootSite">
<pnp:SiteFields>
<Field ID="{f8818d0d-d464-4268-bff4-19b307616002}" Name="CustomerType" DisplayName="Customer Type" Type="Choice" Required="FALSE" Group="PnP Columns" SourceID="{e0c4f842-d65c-4d47-a829-49d10b674777}" StaticName="CustomerType">
<CHOICES>
<CHOICE>Government</CHOICE>
<CHOICE>Small Business</CHOICE>
<CHOICE>Medium Business</CHOICE>
<CHOICE>Enterprise</CHOICE>
<CHOICE>Non-Profit</CHOICE>
</CHOICES>
</Field>
<Field ID="{ac7f1666-9943-4cc4-81cf-90589dcdc26e}" Name="CustomerCode" DisplayName="Customer Code" Type="Text" Required="FALSE" Group="PnP Columns" SourceID="{e0c4f842-d65c-4d47-a829-49d10b674777}" StaticName="CustomerCode"></Field>
<Field ID="{6dcb6494-aa2c-423c-9a77-2dafd95ee2ae}" Name="CustomerEmail" DisplayName="Customer Email" Type="Text" Required="FALSE" Group="PnP Columns" SourceID="{e0c4f842-d65c-4d47-a829-49d10b674777}" StaticName="CustomerEmail"></Field>
</pnp:SiteFields>
<pnp:ContentTypes>
<pnp:ContentType DisplayFormClientSideComponentId="" DisplayFormClientSideComponentProperties="" NewFormClientSideComponentProperties="" EditFormClientSideComponentId="" EditFormClientSideComponentProperties="" ID="0x01006F716FA02F3F485BA83E3CE5BD9EB06A" Name="Customer" Description="Custom content type to define a Customer item" Group="PnP Content Types" NewFormUrl="" EditFormUrl="" DisplayFormUrl="" UpdateChildren="false">
<pnp:FieldRefs>
<pnp:FieldRef ID="fa564e0f-0c70-4ab9-b863-0177e6ddd247" Name="Title" Required="true" UpdateChildren="true" />
<pnp:FieldRef ID="ac7f1666-9943-4cc4-81cf-90589dcdc26e" Name="CustomerCode" Required="true" UpdateChildren="true" />
<pnp:FieldRef ID="6dcb6494-aa2c-423c-9a77-2dafd95ee2ae" Name="CustomerEmail" UpdateChildren="true" />
<pnp:FieldRef ID="f8818d0d-d464-4268-bff4-19b307616002" Name="CustomerType" Required="true" UpdateChildren="true" />
</pnp:FieldRefs>
</pnp:ContentType>
</pnp:ContentTypes>
<pnp:Lists>
<pnp:ListInstance Title="Customers" Description="List of Customers" DocumentTemplate="" TemplateType="100" Url="Lists/Customers" MinorVersionLimit="0" MaxVersionLimit="0" DraftVersionVisibility="0" TemplateFeatureID="00bfea71-de22-43b2-a848-c05709900100" ContentTypesEnabled="true" EnableFolderCreation="false" DefaultDisplayFormUrl="{site}/Lists/Customers/DispForm.aspx" DefaultEditFormUrl="{site}/Lists/Customers/EditForm.aspx" DefaultNewFormUrl="{site}/Lists/Customers/NewForm.aspx" ImageUrl="/_layouts/15/images/itgen.png?rev=47" IrmExpire="false" IrmReject="false" IsApplicationList="false" ValidationFormula="" ValidationMessage="">
<pnp:ContentTypeBindings>
<pnp:ContentTypeBinding ContentTypeID="0x01006F716FA02F3F485BA83E3CE5BD9EB06A" Default="true" />
</pnp:ContentTypeBindings>
<pnp:Views>
<View Name="{2EA9DA9A-4506-4C93-8CCF-0AADB3DD5F82}" DefaultView="TRUE" MobileView="TRUE" MobileDefaultView="TRUE" Type="HTML" DisplayName="All Items" Url="{site}/Lists/Customers/AllItems.aspx" Level="1" BaseViewID="1" ContentTypeID="0x" ImageUrl="/_layouts/15/images/generic.png?rev=47">
<Query>
<OrderBy>
<FieldRef Name="ID" />
</OrderBy>
</Query>
<ViewFields>
<FieldRef Name="LinkTitle" />
<FieldRef Name="CustomerCode" />
<FieldRef Name="CustomerEmail" />
<FieldRef Name="CustomerType" />
</ViewFields>
<RowLimit Paged="TRUE">30</RowLimit>
<JSLink>clienttemplates.js</JSLink>
</View>
</pnp:Views>
<pnp:FieldRefs>
<pnp:FieldRef ID="fa564e0f-0c70-4ab9-b863-0177e6ddd247" Name="Title" Required="true" DisplayName="Title" />
<pnp:FieldRef ID="ac7f1666-9943-4cc4-81cf-90589dcdc26e" Name="CustomerCode" Required="true" DisplayName="Customer Code" />
<pnp:FieldRef ID="6dcb6494-aa2c-423c-9a77-2dafd95ee2ae" Name="CustomerEmail" DisplayName="Customer Email" />
<pnp:FieldRef ID="f8818d0d-d464-4268-bff4-19b307616002" Name="CustomerType" Required="true" DisplayName="Customer Type" />
</pnp:FieldRefs>
</pnp:ListInstance>
</pnp:Lists>
</pnp:ProvisioningTemplate>
</pnp:Templates>
</pnp:Provisioning>
Der XML-Code definiert die Artefakte mithilfe einer Syntax, die dem SharePoint-Featureframework sehr ähnlich aussieht. Tatsächlich definiert die Vorlage drei benutzerdefinierte Felder (CustomerType, CustomerCode, CustomerEMail), einen benutzerdefinierten Inhaltstyp (Customer) und eine benutzerdefinierte Liste (Customers).
Sie können die Vorlage auf eine Zielwebsite anwenden, ohne eine SharePoint-Add-In-Lösung oder eine SharePoint-Framework-Lösung erstellen zu müssen, indem Sie einfach die folgenden PnP PowerShell-Cmdlets verwenden:
Connect-PnPOnline https://<tenant-name>.sharepoint.com/sites/<TargetSite>
Invoke-PnPSiteTemplate -Path .\template.xml
Das Cmdlet Connect-PnPOnline öffnet eine Verbindung mit der Zielwebsite, während das Invoke-PnPSiteTemplate-Cmdlet die eigentliche Bereitstellung durchführt und intern auf der PnP Framework-Bibliothek basiert, die die PnP-Bereitstellungs-Engine implementiert.
Hinweis
Weitere Informationen zur PnP Framework-Bibliothek finden Sie im Dokument PnP Framework-Dokumentation oder im Artikel Upgraden Ihres Codes vom clientseitigen SharePoint-Objektmodell (CSOM) auf die PnP-Bibliotheken.
Was diesen Ansatz am besten für die Bereitstellung von Artefakten macht, ist, dass Sie mit der Remotebereitstellung und insbesondere mit der PnP-Bereitstellungs-Engine Auch unterwegs Ihre Informationsarchitektur und Artefakte verwalten können. Wenn Sie die XML-Bereitstellungsvorlage aktualisieren und das Invoke-PnPSiteTemplate-Cmdlet mehrmals aufrufen, aktualisiert die Engine die Zielwebsite mit der neuesten Definition der Artefakte, wendet Deltaänderungen an und synchronisiert die Datenstruktur auf der Zielwebsite mit der neuesten Version der Vorlage. Aus Sicht der Wartung ist dies definitiv ein Killer-Feature.
Eine weitere Sache, die sie hervorheben sollte, ist, dass Sie mit der PnP-Bereitstellungs-Engine Ihre Artefakte auch grafisch entwerfen können, indem Sie den Webbrowser und eine Quellvorlagenwebsite verwenden. Nachdem Sie Ihre Artefakte auf der Vorlagenwebsite definiert haben und weiterhin PnP PowerShell verwenden, können Sie die XML-Bereitstellungsvorlage problemlos mithilfe der folgenden PowerShell-Cmdlets aus der Website extrahieren:
Connect-PnPOnline https://<tenant-name>.sharepoint.com/sites/<SourceSite>
Get-PnPSiteTemplate -Out .\template.xml
Das obige Skript extrahiert eine Vorlage mit der gesamten Datenstrukturdefinition Ihrer Quellvorlagenwebsite. Wenn Sie jedoch nur eine Teilmenge von Artefakten extrahieren möchten, z. B. benutzerdefinierte Websitespalten, benutzerdefinierte Inhaltstypen und eine hypotethische Liste von Kunden , die Sie visuell entworfen haben, können Sie die folgenden PowerShell-Cmdlets verwenden:
Connect-PnPOnline https://<tenant-name>.sharepoint.com/sites/<SourceSite>
Get-PnPSiteTemplate -Out .\template.xml -ListsToExtract "Customers" -Handlers Fields,ContentTypes,Lists
Jetzt haben Sie viele Optionen zum Automatisieren und Synchronisieren der Bereitstellung von Artefakten mithilfe der PnP-Bereitstellungs-Engine und PnP PowerShell.
Empfohlene Inhalte
Weitere Informationen zu diesem Thema finden Sie in den folgenden Dokumenten:
