Versionshinweise zu SharePoint Framework v1.14
In dieser Version werden Updates für die Features von Microsoft Viva, Microsoft Teams und SharePoint eingeführt.
Freigegeben: 17. Februar 2022
Wichtig
Auf dieser Seite werden Details zu einer bestimmten SPFx-Releaseversion erläutert. Es werden keine zusätzlichen SPFx-Voraussetzungen erläutert, die installiert werden müssen, um SPFx-Lösungen zu entwickeln, einschließlich Node.js, Yeoman und anderen Tools.
Informationen zu diesen Voraussetzungen finden Sie unter Einrichten Ihrer SharePoint-Framework-Entwicklungsumgebung.
- Identifizieren Sie in der Datei package.json des Projekts alle SPFx V1.13.1-Pakete. Gehen Sie für jedes SPFx-Paket folgendermaßen vor:
Deinstallieren Sie das vorhandene v1.13.1-Paket:
npm uninstall @microsoft/{spfx-package-name}@1.13.1Installieren Sie das neue v1.14-Paket:
npm install @microsoft/{spfx-package-name}@1.14.0 --save --save-exact
Tipp
Die CLI für Microsoft 365 bietet eine einfache schrittweise Anleitung zum Upgraden Ihrer Lösungen auf die aktuellste SharePoint-Framework-Version.
Scaffolding für adaptive Kartenerweiterungen wurde aktualisiert, um prägnanter zu sein.
BaseAdaptiveCardExtension.navigator
Wenn der aktuelle renderTypeCard ist, dann wird BaseAdaptiveCardExtension.cardNavigator zurückgegeben. Wenn der aktuelle renderTypeQuickView ist, dann wird BaseAdaptiveCardExtension.quickViewNavigator zurückgegeben.
BaseListViewCommandSet.raiseOnChange: () => void
Verwenden Sie diese Methode, um das Ereignis „onChange“ auszulösen und einen dynamischen Umbruch der "ListView" zu initialisieren.
ListViewAccessor stellt den erweiterten Status der aktuellen Listenansicht bereit. Neue Statuseigenschaften sind unten aufgeführt.
rows: Derzeit gerenderte Zeilen in der Listenansicht.selectedRows: Ausgewählte Zeilen in der Listenansicht.list: Grundlegende Informationen über die von der Listenansicht gerenderte Liste.view: Grundlegende Informationen über die von der Listenansicht gerenderte Ansicht.folderInfo: Ordnerinformationen zur Listenansicht.appliedFilters: Auf die Listenansicht angewendete Filter.sortField: Feldname für Sortieren.sortAscending: Gibt an, ob die Listenansicht aufsteigend oder absteigend sortiert ist.
ListViewAccessor.listViewStateChangedEvent: SPEvent<ListViewStateChangedEventArgs>
Dieses Ereignis wird jedes Mal ausgelöst, wenn sich der Status der Listenansicht ändert. Die Argumente enthalten den Typ des aufgetretenen Ereignisses (siehe ListViewAccessorStateChanges) und den vorherigen Status der Listenansicht (siehe IListViewAccessorState).
Command.disabled: boolean | undefined;
PredefinedGroup.Local = '8b7bf6f1-a56a-4aa3-8657-7eb6e7e6af61';
Die Gruppe zeigt lokal debuggte Webparts an.
Rückruf zum Deaktivieren des DOM-Elements, bevor die Ladeanzeige oder das Fehlerelement angezeigt wird
IClientSideWebPartStatusRenderer.displayLoadingIndicator(domElement: Element, loadingMessage: string, timeout?: number, clearDomElementCallback?: ClearDomElementCallback): void;
IClientSideWebPartStatusRenderer.renderError(domElement: HTMLElement, error: Error | string, clearDomElementCallback?: ClearDomElementCallback);
Verwenden Sie clearDomElementCallback, um den DOM-Knoten zu deaktivieren.
BaseClientSideWebPart.onThemeChanged(theme: IReadonlyTheme | undefined): void;
Wenn ein Design auf einer Seite initialisiert oder geändert wird, wird onThemeChanged mit dem neuen Design aufgerufen.
Wichtig
render sollte nicht in onThemeChangedaufgerufen werden. Das Aufrufen von render kann zu einem unvorhergesehenen Reflow des Webparts führen. render wird bei Bedarf automatisch aufgerufen.
- Kein Framework und React-Vorlagen werden mit neuer benutzerfreundlicher Benutzeroberfläche aktualisiert.
- Die neue Vorlage „Minimal“ wurde hinzugefügt: Sie ermöglicht den Beginn der Entwicklung mit der minimalen Menge an bereitgestelltem Code.
Die nächsten Eingabeaufforderungen wurden zugunsten ihrer Standardwerte als veraltet festgelegt:
- Beschreibung der Lösung
- Umgebungsversion (SharePoint)
- Mandantenweite Bereitstellung
- Isolierte Berechtigungen
- Komponentenbeschreibung
BaseComponentContext.isServedFromLocalhost(): boolean;
Jede SPFx-Komponente kann jetzt überprüfen, ob sie aktuell von lokal bereitgestelltem Code ausgeführt wird.
IPropertyPaneGroup.isGroupNameHidden?: boolean;
isGroupNameHidden kann verwendet werden, um das Rendern des Gruppennamens des Eigenschaftenbereichs zu überspringen, um zu verhindern, dass eine leere Gruppenüberschrift angezeigt wird.
Der Standardwert vonisGroupNameHidden ist „false“.
Der serve.json-Konfiguration wurde die neue Eigenschaft ipAddress hinzugefügt. Dieser Parameter ist hilfreich, wenn Docker-Container verwendet werden. So legen Sie beispielsweise den Serve-Host auf "0.0.0.0" fest.
Diese Eigenschaft wird explizit verwendet, um den Server zu beenden, was bedeutet, dass keinerlei Debug-URLs und Webpack-Konfigurationen betroffen sind.
Die folgenden Features befinden sich noch im Vorschaustatus als Teil der Version 1.14 und sollten nicht in der Produktion verwendet werden. Wir möchten sie im Rahmen des bevorstehenden Version 1.15 offiziell veröffentlichen.
Zur Verbesserung der Leistung unterstützt SPFx jetzt das lokale Zwischenspeichern der Kartenansichten Ihrer adaptiven Kartenerweiterung. Die zwischengespeicherte Kartenansicht wird sofort gerendert, wenn Ihre Adaptive Card Extension geladen wird. Nachdem Ihre adaptive Kartenerweiterung geladen wurde, kann sie optional die Kartenansicht aktualisieren.
interface ICacheSettings {
/**
* Whether cache is enabled. Default: true
*/
isEnabled: boolean;
/**
* Expiry time in seconds. Default: 86400 seconds (24 hours)
*/
expiryTimeInSeconds: number;
/**
* Returns the Card View used to generate the cached card.
* By default, the currently rendered Card View will be used to cache the card.
*/
cachedCardView?: () => BaseCardView;
}
BaseAdaptiveCardExtension.getCacheSettings(): Partial<ICacheSettings>;
Standardmäßig ist das Zwischenspeichern mit Standardeinstellungen aktiviert. Eine Adaptive Kartenerweiterung kann ihre Cacheeinstellungen anpassen, indem sie getCacheSettings überschreibt, um die Einstellungen zurückzugeben, die sie überschreiben möchte.
Wenn die letzte bekannte Kartenansicht nicht zwischengespeichert werden soll, können Sie eine bestimmte Kartenansicht bereitstellen, die zwischengespeichert und beim Laden der nächsten Seite über ICacheSettings.cachedCardViewangezeigt werden soll. Diese Kartenansicht muss zuvor nicht registriert worden sein.
Eine Erweiterung für adaptive Karten kann auch den aktuellen Status lokal zwischenspeichern. Standardmäßig wird kein Status zwischengespeichert.
BaseAdaptiveCardExtension.getCachedState(state: TState): Partial<TState>;
Wenn getCachedState überschrieben wird, werden die zwischengespeicherten Werte bereitgestellt, wenn die Erweiterung für adaptive Karten beim nächsten Seitenladevorgang initialisiert wird.
onInit verfügt über eine neue Überladung, die Informationen zum Status der zwischengespeicherten Karte übergibt. Wenn die Karte nicht aus einer zwischengespeicherten Kartenansicht geladen wurde, werden cachedLoadParametersundefined.
interface ICachedLoadParameters {
state: TState;
}
BaseAdaptiveCardExtension.onInit(cachedLoadParameters?: ICachedLoadParameters): Promise<void>;
Der Anfangszustand Ihrer adaptiven Kartenerweiterung kann aus dem zwischengespeicherten Zustand als Seeding festgelegt werden. Der zwischengespeicherte Status kann auch verwendet werden, um zu bestimmen, ob weitere Logik ausgeführt werden muss.
Die Zwischenspeicherung des Status und die Ablaufzeit des Zwischenspeichers können verwendet werden, um zu bestimmen, wann teure Fernabrufe von der adaptiven Kartenerweiterung getätigt werden müssen.
Caching kann dazu beitragen, die wahrgenommene Leistung Ihrer adaptiven Kartenerweiterung erheblich zu verbessern.
BaseView.onActionError(error: IActionErrorArguments): void
Setzen Sie diese Methode außer Kraft, um Fehler bei Aktionen für adaptive Karten zu beheben.
Hinweis
Diese neuen Aktionen sind derzeit nur im Browser verfügbar. Viva Connections Desktop- und Viva Connections Mobile-Unterstützung wird später aktiviert.
Nach der allgemeinen Verfügbarkeit sieht die Unterstützungsmatrix für Aktionen wie folgt aus:
| Aktion | Viva Connection Desktop | Viva Connections Mobile | Browser |
|---|---|---|---|
| Medien auswählen | Unterstützt | Unterstützt | Unterstützt |
| Standort abrufen | Nicht unterstützt | Unterstützt | Unterstützt |
| Standort anzeigen | Nicht unterstützt | Unterstützt | Unterstützt |
ISPFxAdaptiveCard.actions?: (
| ISubmitAction
| IOpenUrlAction
| IShowCardAction
| ISelectMediaAction // Raise a file picker or native media picker
| IGetLocationAction // Get a location
| IShowLocationAction // Show a location on a map
)[];
Die "SelectMedia"- und "Location"-Aktion kann wie unten dargestellt konfiguriert werden:
actions: [
{
type: 'VivaAction.SelectMedia',
id: 'Select File',
parameters: {mediaType: MediaType.Image, allowMultipleCapture: true, maxSizePerFile : 200000, supportedFileFormats: ['jpg']},
title: 'Select File'
},
{
type: 'VivaAction.GetLocation',
id: 'Get Location',
parameters: {chooseLocationOnMap: true}
}
{
type: 'VivaAction.ShowLocation',
id: 'Show Location',
parameters: parameters: {locationCoordinates: {latitude: 40, longitude: 40}}
}
]
Die Aktionen werden wie folgt gerendert:
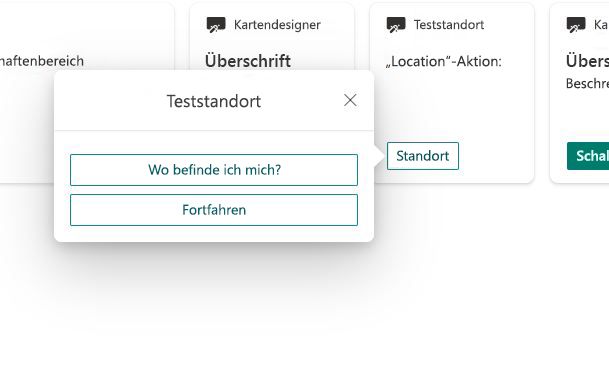
"Location"-Aktion:

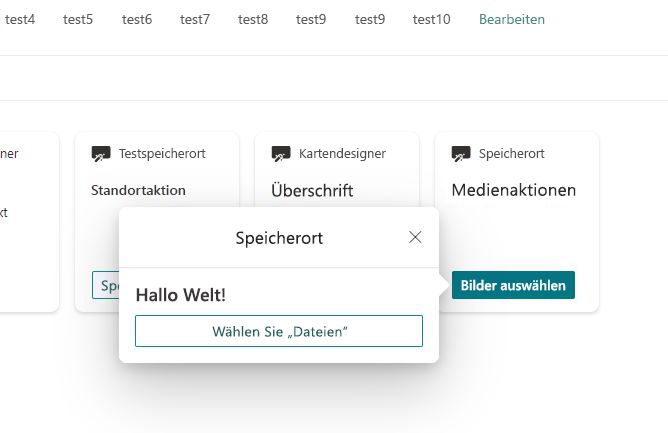
"SelectMedia"-Aktion:

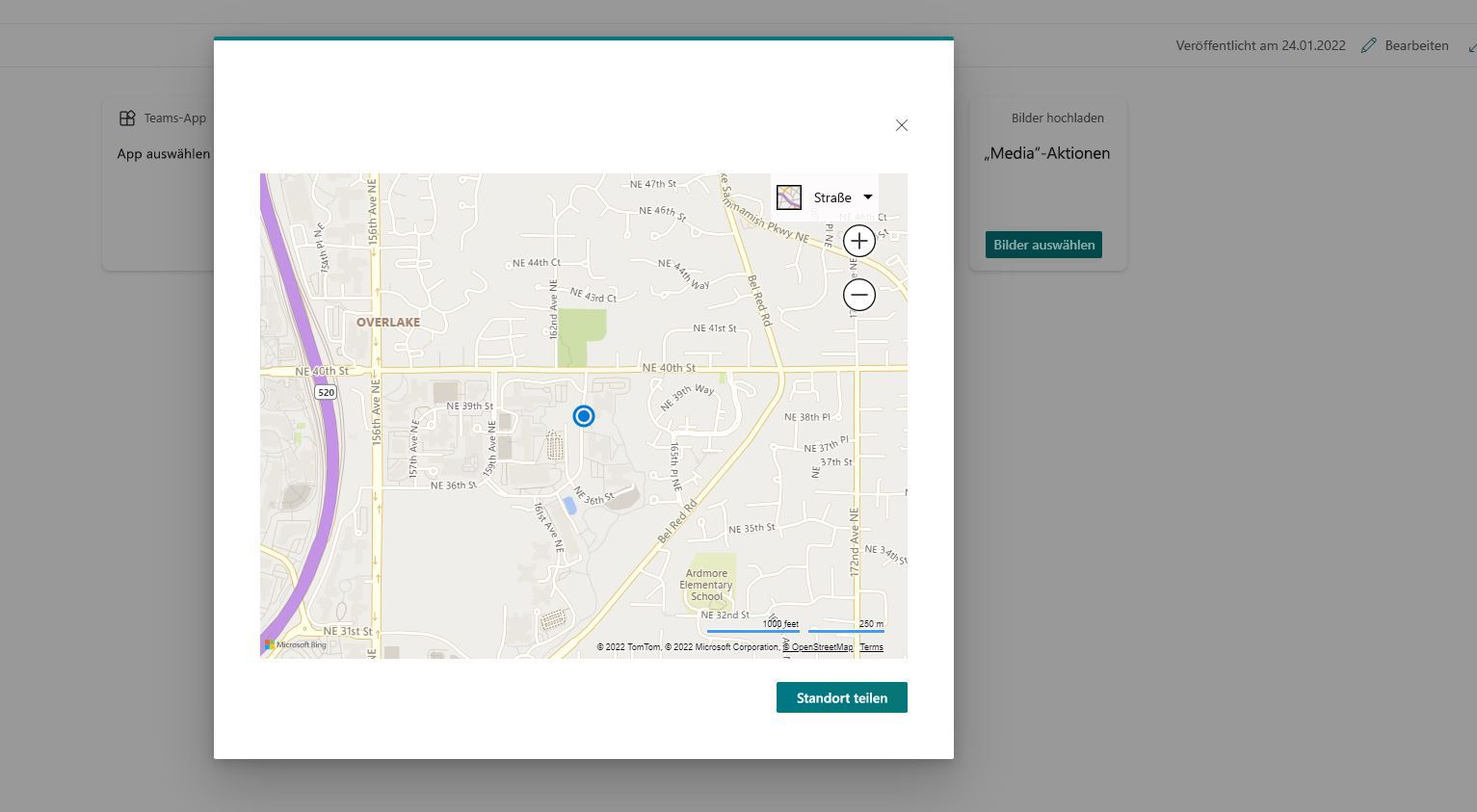
Die "Location"-Aktion kann verwendet werden, um Ihren aktuellen Standort abzurufen, Ihren aktuellen oder einen benutzerdefinierten Standort auf einer Karte anzuzeigen und Ihren aktuellen Standort aus einer Karte auszuwählen. Im Browser wird Bing Maps als Zuordnungsschnittstelle verwendet:

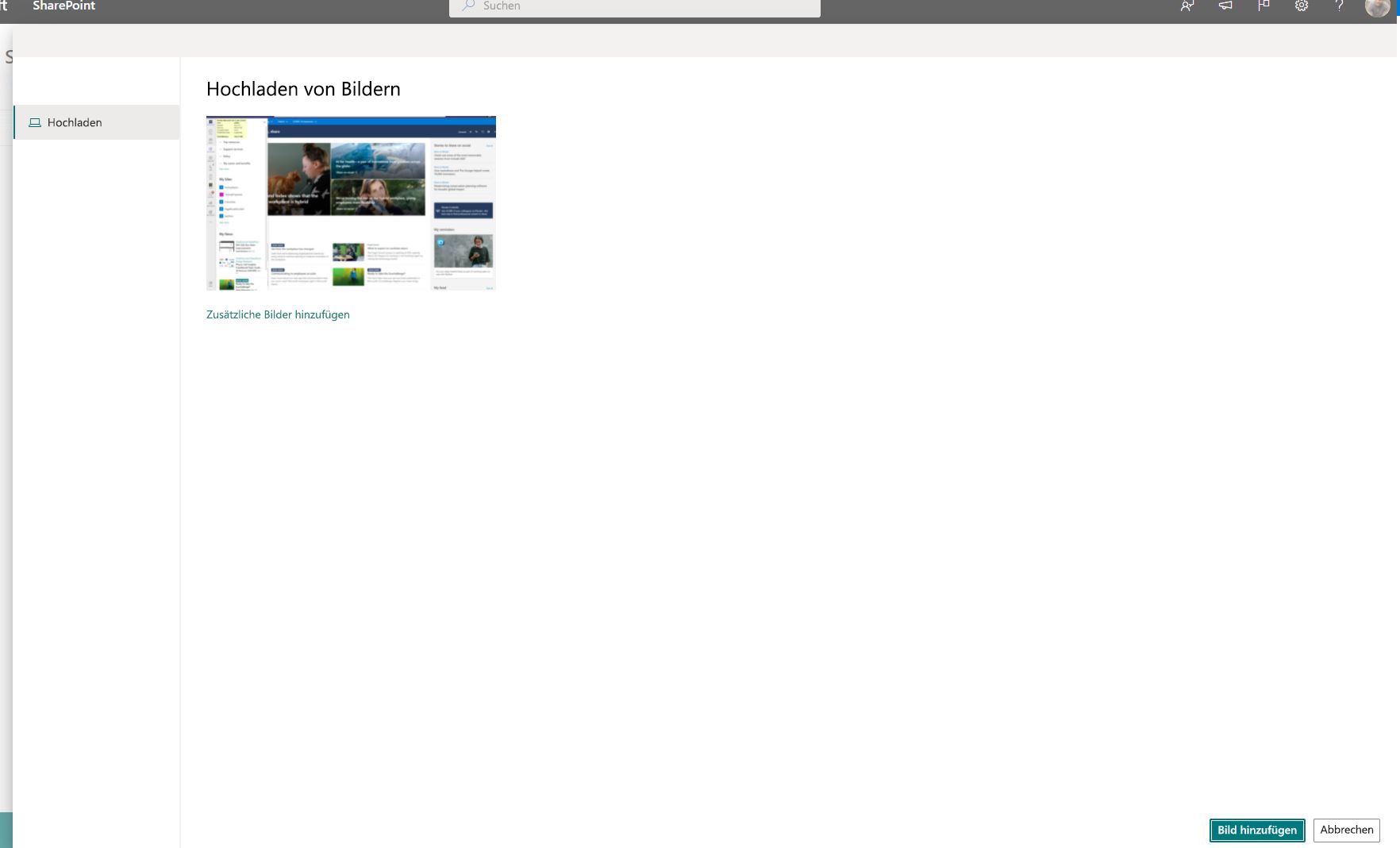
Die "SelectMedia"-Aktion kann verwendet werden, um Bilder von Ihrem nativen Gerät auszuwählen. Im Browser wird die Dateiauswahl verwendet, um den Zugriff auf relevante Dateien zu erleichtern:

Die statische ImageHelper-Klasse (in @microsoft/sp-image-helper) wurde hinzugefügt, um SPFx-Entwicklern Laufzeitzugriff auf Folgendes zu ermöglichen:
- URLs automatisch generierter Miniaturansichten von Seiten und Dokumenten, die in SharePoint gespeichert sind
- Optimierten Urls zu in SharePoint gespeicherten Bildern
Weitere Informationen: Bildhelfer-API
Wichtig
Jede vorhandene Lösung, die entfernte APIs verwendet, funktioniert weiterhin ohne Probleme. Das Entfernen bedeutet, dass Sie keine neuen Lösungen erstellen können, welche diese APIs verwenden.
- Veraltete APIs aus
@microsoft/sp-listview-extensibility:BaseListViewCommandSet.onListViewUpdated
- Veraltete APIs aus
@microsoft/sp-core-libraryEnvironmentType.Local
- Veraltete APIs aus
@microsoft/sp-httpentferntGraphHttpClientGraphHttpClientConfigurationGraphHttpClientResponseIGraphHttpClientConfigurationIGraphHttpClientConfigurationsIGraphHttpClientOptions
- Vorschau-APIs aus
@microsoft/sp-webpart-baseentferntISDKs.officeIOffice
- #5131: Designtoken in SCSS-Dateien in SPFx 1.10.0 funktionieren nicht mehr
- #4808: SPFX und "react-dnd"
- #4587: Hintergrundabschnitte in domänenisolierten Webparts unterstützt (Feature ab SPFx 1.8.2 verfügbar)
- #4550: App-Seite mit einzelnem Webpart verhindert nicht die Navigation, wenn nicht gespeicherte Änderungen vorhanden sind
- #5098 -
this.context.propertyPane.open()wird in IFrame in isolierten Webparts geöffnet - #5227: Schnellstart-Navigation (für SinglePageWebParts) schlägt fehl
- #6779: Anwendungsanpasser werden nach dem Hinzufügen eines Elements zur Liste auf der Teamregisterkarte "Listen" angezeigt
- #5787: Überprüfen der Berechtigung "FullMask" und des bitweisen JS-Grenzwerts
- #872: SPFx: Installationsfehler können nicht angezeigt werden
- #6253 -
pageContextwird in App-Anpassern in der Inlinenavigation nicht aktualisiert - #6102: Randloser Webpartabschnitt rendert keine Symbole
- #7536: ACE-Teams-Deep-Link navigiert nicht zu einer bestimmten Registerkarte
- #6343: Vorschau wird für Webparts in einem Einzelseitenmodus nicht angezeigt
- #7079 -
Guid.tryParse()funktioniert nicht - #7558 – SpFx v1.13.1-Standardprojekt empfiehlt unnötige & veraltete VSCode-Erweiterung
- #6854: Durch das Aufrufen von
clearLoadingIndicatorwird das gesamte WebPart entfernt - #3219: Das Hinzufügen des Anwendungsanpassers zu einem vorhandenen Webpartprojekt bewirkt, dass Webparts nicht bereitgestellt werden
- #3830: "Der angegebene Teil ist im Paket nicht vorhanden", wenn DOCX in
elementFilesbereitgestellt wird - #3840: Leider ist bei der Bereitstellung von Ressourcen aus SPFx ein Fehler aufgetreten
- #4294 -
isGroupNameHiddenist von diesem Releasetyp ausgeschlossen - #4680: SPFx 1.9.1, "office-ui-fabric-react" und "sp-property-pane"
- #6232: Fehlermeldungen zu
<div>können nicht in<p>geschachtelt werden, wenn Webpartdaten in der Workbench-Testumgebung betrachtet werden - #7386: Build schlägt fehl, wenn
skipFeatureDeploymentauf "TRUE" festgelegt wird - #7691 – 1.13.1 TypeError: Die Eigenschaft „toJson“ von undefiniert kann beim Bündeln/Bedienen eines großen Projekts nicht gelesen werden.