Versionshinweise zu SharePoint Framework v1.15.2
In dieser Version werden Updates für alle Features rund um Microsoft Viva, Microsoft Teams und SharePoint eingeführt.
Veröffentlicht: 2. August 2022
Wichtig
Auf dieser Seite werden Details zu einer bestimmten SPFx-Releaseversion erläutert. Es werden keine zusätzlichen SPFx-Voraussetzungen erläutert, die installiert werden müssen, um SPFx-Lösungen zu entwickeln, einschließlich Node.js, Yeoman und anderen Tools.
Informationen zu diesen Voraussetzungen finden Sie unter Einrichten Ihrer SharePoint-Framework-Entwicklungsumgebung.
Installieren der neuesten veröffentlichten Version
Installieren Sie die neueste Version von SharePoint Framework (SPFx), indem Sie das @latest-Tag einfügen:
npm install @microsoft/generator-sharepoint@latest --global
Aktualisieren von Projekten von v1.15.0 auf v1.15.2
- Identifizieren Sie in der Datei package.json des Projekts alle SPFx V1.15.0-Pakete. Gehen Sie für jedes SPFx-Paket folgendermaßen vor:
Deinstallieren Sie das vorhandene v1.15-Paket:
npm uninstall @microsoft/{spfx-package-name}@1.15.0Installieren Sie das neue v1.15.2-Paket:
npm install @microsoft/{spfx-package-name}@latest --save --save-exact
Tipp
Die CLI für Microsoft 365 bietet eine einfache schrittweise Anleitung zum Upgraden Ihrer Lösungen auf die aktuellste SharePoint-Framework-Version.
Neue Features und Funktionen
Aktivieren der Dienstprinzipalregistrierung zum Zeitpunkt der Genehmigung des Berechtigungsbereichs
Wenn eine SPFx-Lösung Zugriff auf APIs erfordert, können Administratoren diese Berechtigungsbereiche für den gesamten Mandanten auf der Seite „API-Zugriff“ im Mandanten-Admin vorab genehmigen.
Zuvor wurde angenommen, dass die API bereits im Mandanten vorhanden sein muss (entweder über einen App-Prinzipal oder einen Dienstprinzipal bei mehrinstanzenfähigen APIs), und wenn dies nicht der Fall ist, ist während der Genehmigung des Berechtigungsbereichs ein Fehler aufgetreten.
Jetzt können Entwickler die optionalen Attribute appId und replyUrl im Abschnitt webApiPermissionRequests von package-solution.json angeben.
Wenn diese Attribute vorhanden sind, werden Administratoren im Rahmen des API-Genehmigungsprozesses die standardmäßige Azure AD-App-Registrierungszustimmung angezeigt.
Neue Aktionstypen für Medien – Allgemeine Verfügbarkeit
Der Aktionstyp "Medienupload" ist jetzt allgemein verfügbar.
- Medienupload in der Erweiterung für adaptive Karten
- Tutorial – Erstellen einer adaptiven Kartenerweiterung mit der Aktion "Medien auswählen"
- Erkunden Sie die Medien-Upload-Funktion über das Eigenschaftsfenster der Kartendesigner-Karte in "Erweiterung für die adaptive Karte"
ISPFxAdaptiveCard.actions?: (
| ISubmitAction
| IOpenUrlAction
| IShowCardAction
| IGetLocationAction
| IShowLocationAction
| ISelectMediaAction // Raise a file picker or native media picker
)[];
Die Standortaktionen können wie unten dargestellt konfiguriert werden:
actions: [
{
type: 'VivaAction.GetLocation',
id: 'Get Location',
parameters: {chooseLocationOnMap: true}
}
{
type: 'VivaAction.ShowLocation',
id: 'Show Location',
parameters: parameters: {locationCoordinates: {latitude: 40, longitude: 40}}
}
]
Die Aktion „SelectMedia“ kann wie unten gezeigt konfiguriert werden:
actions: [
{
type: 'VivaAction.SelectMedia',
id: 'Select File',
parameters: {mediaType: MediaType.Image, allowMultipleCapture: true, maxSizePerFile : 200000, supportedFileFormats: ['jpg']},
title: 'Select File'
}
]
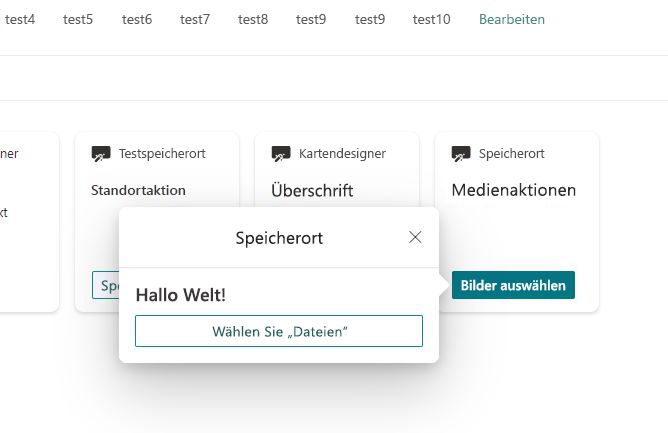
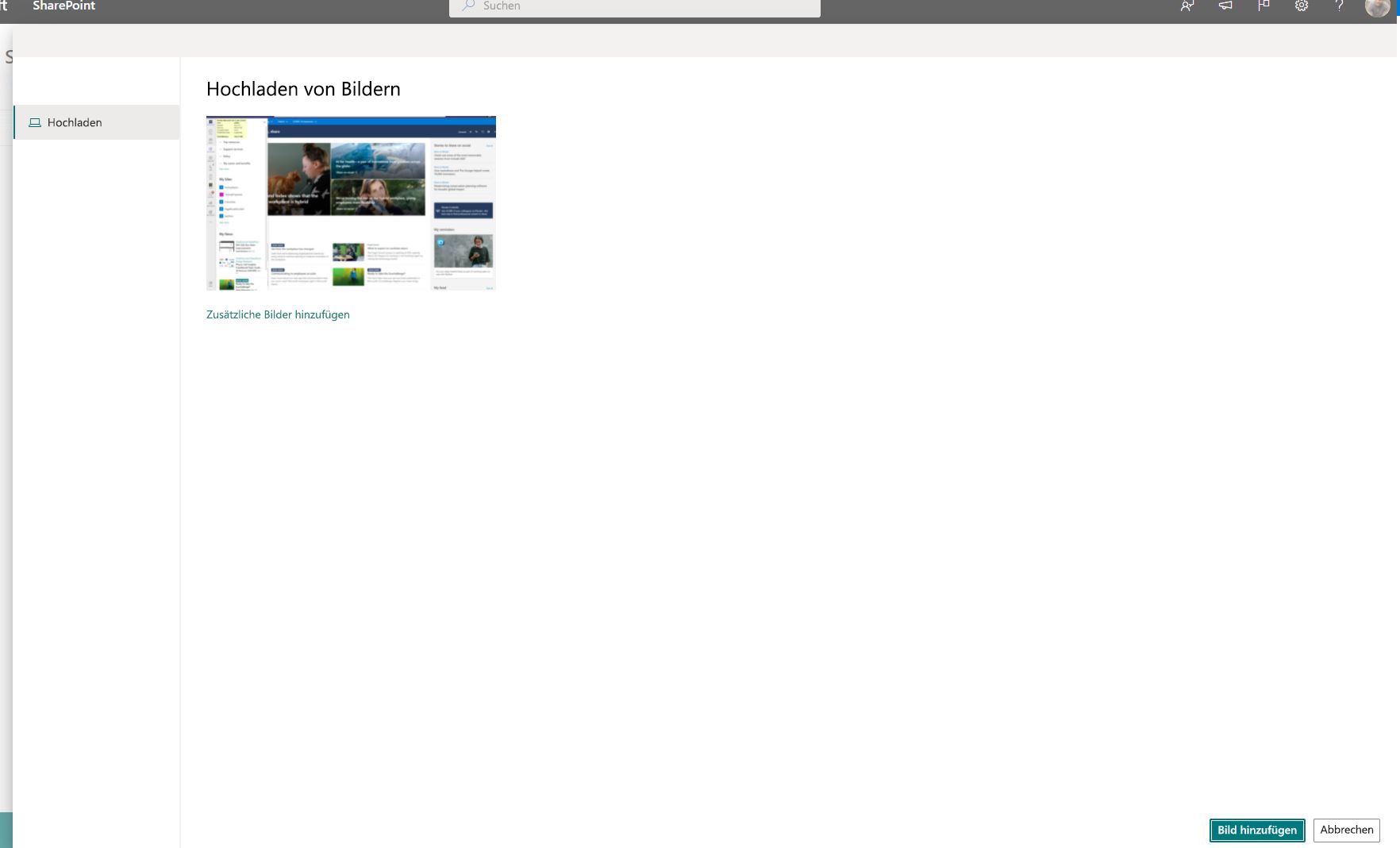
Die Aktion wird wie folgt gerendert:

Die "SelectMedia"-Aktion kann verwendet werden, um Bilder von Ihrem nativen Gerät auszuwählen. Im Browser wird die Dateiauswahl verwendet, um den Zugriff auf relevante Dateien zu erleichtern:

Aktualisierungen an den ESLint-Regeln
Basierend auf dem erhaltenen Feedback aus dem Ökosystem haben wir die angewendeten ESLint-Regeln "gelockert", um Praktiken für erzwungene eigensinnige Codierungsstile zu entfernen. Diese Regeln werden jetzt auch direkt zur eslintrc.js-Datei hinzugefügt, um weitere Änderungen auf Umgebungsebene zu vereinfachen.
Verzögertes Laden der Adaptiven Kartenerweiterung Schnellansicht
Wenn ein ACE auf eine Seite geladen wird, werden sowohl die Kartenansicht als auch die Schnellansicht geladen. Die Schnellansicht muss jedoch erst geladen werden, wenn mit ihr interagiert wird. Durch das Verzögern des Ladens einer Schnellansicht wird beim Laden einer ACE eine Leistungssteigerung erzielt.
Im Folgenden finden Sie ein Beispiel zum Verzögern des Ladens der Schnellansicht.
Entfernen Sie das Importieren von Schnellansichtsdateien in Ihrer Klasse, die BaseAdaptiveCardExtension erweitert.
this.quickViewNavigator.register(
QuickViewID,
() => import(
'./Path-To-Your-QuickView-File'
).then((component) => new component.QuickView())
);
Das this.quickViewNavigator.register-Rückrufargument ermöglicht jetzt die direkte Rückgabe von Promise<TView> oder TView: () => TView | Promise<TView>
Behobene Probleme
Zeitrahmen Juni – Juli
- #7947 – Erweiterungen werden auf der Seite geladen, auch wenn die App aus dem Mandanten gelöscht wurde.
- #8191 – Leerer Bildschirm der SPFX Teams-App, wenn Sie sie zum zweiten Mal öffnen
- #8279 – Neue Symbole in Produktionsumgebungen
- #8301 – Fehler beim erneuten Aufrufen der benutzerdefinierten Teams-App „?app=portals“
- #8199 - Das im Manifest definierte
dataVersion-Element wird beim Hinzufügen eines WebParts auf einer Seite nicht berücksichtigt - #8272 – SPFx 1.15 – Fehler beim Verwenden der Formularanpassung zum Anzeigen vorhandener Listenelemente im klassischen Modus
- #8266 – SPFx 1.15: Formularanpassung funktioniert in „Verlauf anzeigen“ nicht
- #8251 -
onDisposewird nicht aufgerufen, und Webparts bleiben zwischen einzelnen App-Seiten erhalten - #5438 – Das Anwenden von Feldanpassungen führt zu leeren Zellen auf der Teams-Registerkarte „Dateien“
- #8263 – SPFx v1.15: „gulp clean“ entfernt den Ordner „Releases“ nicht
- #8260 – SPFx v1.15 – Unterdrücken Sie unnötige ESLint-Regel „no-async-await“
- #8268 – 1.15-Ressourcendateien wurden in den Unterverzeichnissen nicht gefunden
- #8236 – SPFx 1.15 – ESLint – Version von TypeScript, die nicht offiziell von unterstützt wird @typescript-eslint/typescript-estree
- #7999 – Warnungen bei Sicherheitslücken, die durch das Node-Fetch-Paket eingeführt wurden
- #8314 – React Vorlage der SPFx v1.15-Formularanpassung enthält falsche Referenz
- #8309 – Aktualisieren des serve.json-Schemas für IntelliSense, sodass
serveConfigurationsenthalten ist