Planen und Implementieren der SharePoint-Websitenavigation
Die Grundprinzipien und Methoden für die Webseiten- und Seitennavigation gelten für klassische und moderne SharePoint-Architekturen. Ihre Optionen für die Implementierung der Navigation unterscheiden sich jedoch je nach dem Framework für Ihre Websites und Ihr Intranet. Beispielsweise sind die standardmäßigen Navigationsfunktionen, die in klassischen SharePoint-Websitehierarchien – Websites mit Unterwebsites – verfügbar sind, in der modernen Benutzeroberfläche nicht verfügbar.
Stattdessen bieten Hubs eine großartige Möglichkeit, um die zuvor in den verwalteten Navigations- und Website-Hierarchien des klassischen SharePoint verfügbaren websiteübergreifenden Navigationsfeatures zu nutzen. Unabhängig davon, welches Framework Sie verwenden, können Sie die Anleitung in diesem Dokument verwenden, um die richtige Navigation für Ihre Organisation zu erstellen.
Inhalt dieses Artikels:
- Erkunden Sie die Erwägungen und bewährten Methoden für Webseiten- und Seitennavigationsdesigns
- Erfahren Sie mehr über die bewährten Methoden für die Websitenavigation
- Erfahren Sie mehr über die Menü Formate und-Erfahrungen
Navigation in der SharePoint-Website
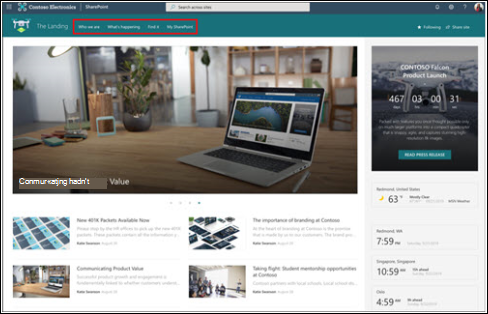
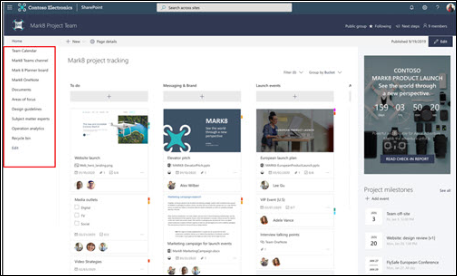
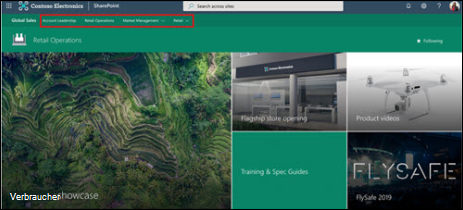
Dieses Planungshandbuch befasst sich in erster Linie mit der Navigation von Websites: der oberen Navigationserfahrung (Kommunikationswebsites und Hubs) und der linken Navigationserfahrung (nur Teamwebsites).
Obere Websitenavigation

Linke Websitenavigation

Hub-Navigation (obere Website)

"Wenn wir Kunden beobachten, die Aufgaben auf Websites ausführen, stellen wir bestimmte gängige Muster fest. So lässt sich z. B. feststellen, dass Personen bei der Ankunft auf einer bestimmten Website etwa 70 % der Zeit navigieren. Wenn Personen nicht mehr navigieren, können sie auf die Websitesuche zurückgreifen." -- Gerry McGovern
Warum ist Navigation wichtig?
Die effektivsten SharePoint-Websites helfen Benutzern, schnell zu finden, was sie brauchen. Dadurch können sie die Informationen für ihre Entscheidungen nutzen, sich über aktuelle Geschehnisse informieren, auf die benötigten Tools zugreifen oder sich mit Kollegen austauschen, um ein Problem zu lösen.
Auch wenn eine Suche zur Verfügung steht, beginnen die meisten Besucher ihre Website-Erfahrung, indem Sie durchblättern. Dieses Muster gilt auch für interne Websites. Eine gute Navigationsoberfläche bietet Besuchern eine komplette Übersicht über die Inhalte der Website und in Kombination mit der Startseite wird ihnen eine umfassende „Geschichte“ präsentiert.
Seitennavigation und Websitenavigation werden anders dargestellt. Die Links in der Websitenavigation sind auf jeder Seite der Website statisch. Auf die Navigationslinks der einzelnen Seiten wird nur zugegriffen, wenn der Besucher auf der jeweiligen Seite landet. Ein Vorteil von Seitenlinks besteht darin, dass sie von Seite zu Seite unterschiedlich sein können. Beide Arten von Navigationslinks leiten Ihre Besucher, indem sie Orientierungshilfen bieten.
Der Hauptvorteil von Websitenavigationslinks besteht darin, dass sie im Kontext der Website immer sichtbar sind. Da Websitenavigationslinks dauerhaft sind, können sie von großem Nutzen für Websitebesucher sein, wenn sie die Website durchlaufen und ihre Ziele erfüllen, d. h. das Gesuchte zu finden und angestrebte Aufgaben zu erledigen. Hub-Navigationslinks erweitern diese Orierntierungs-Oberfläche auf andere Websites in der Hub-"Familie". Dies unterstützt das Navigieren zu verwandten Inhalten sowohl auf der Website als auch auf verwandten Websites. Wenn Sie die Navigationslinks der Website so einstellen, dass sie in einer neuen Registerkarte geöffnet werden, können Sie den Besuchern der Website helfen, die gewünschten Informationen zu finden, ohne die aktuelle Seite verlassen zu müssen.
Grundlagen der Website-und Seitennavigation
Wenn Sie die Website- und Seitennavigation planen, sollten Sie Folgendes berücksichtigen:
- Organisieren von – gruppieren logischer und ähnlicher Absichten
- Beschriftung – Erstellen von eindeutigen Etiketten, die Ihre Benutzer sofort verstehen
- Benutzerfreundlichkeit – damit Benutzer problemlos die End-to-End Benutzeroberflächenerfahrung navigieren können.
- Auffindbarkeit – die Fähigkeit von Benutzern, das erforderliche schnell zu finden
Die Navigation sollte immer aus der Sichtweise des Benutzers der Informationen geplant werden, also aus der Sicht der Besucher Ihrer Website. Bei der Planung einer effektiven Navigation müssen Sie nicht nur darüber nachdenken, welche Informationen Sie präsentieren möchten, sondern auch überlegen, welche Informationen Ihre Leser nutzen möchten oder dringend benötigen.
Daher ist das Organisieren und Bezeichnen Ihrer Navigationslinks wichtig für die Nutzbarkeit und Auffindbarkeit. Wenn 70 % der Besucher Ihre Websites besuchen, um nach Informationen zu suchen, müssen Sie eine hervorragende Suchoberfläche bereitstellen, um die Nutzbarkeit Ihrer Seite zu gewährleisten. Weitere Informationen finden Sie unter Informationsarchitekturprinzipien in SharePoint.
Organisieren
Es gibt keinen einzigen richtigen Weg, um Ihre Navigationslinks zu organisieren. Sie treffen unterschiedliche Entscheidungen basierend auf dem Typ der website, die Sie erstellen, und Ihren Zuschauern. Organisationskonzepte können Folgendes beinhalten:
- Dienste
- Produkte
- Aktivitäten
- Benutzergruppen (wenn die Besucher eindeutig einer Gruppe zugeordnet werden können, wie z. B. Kursteilnehmer oder Kursleiter)
- Expertise-Bereiche oder -Funktionen
In erster Linie beinhalte die Standardnavigation für alle SharePoint-Websites Typen von Inhalten. Bei Kommunikationswebsites enthält die Standardnavigation Dokumente, Seiten und Seiteninhalte. Diese Kategorien sind hilfreich, wenn Sie Ihre Website erstellen, aber sie werden ihren Zuschauern in der Regel keinen Mehrwert verleihen, sobald Ihre Website gestartet werden kann.
Der Grund dafür ist, dass sich Konsumenten einer Kommunikationswebsite in der Regel nicht für die Art des Inhalts interessieren – sie interessieren sich für den Zweck oder das Thema des Inhalts. Planen Sie für Kommunikationswebsites, die sofort einsatzbereite Navigation zu löschen, wenn Sie zum Starten bereit sind, und ersetzen Sie sie durch etwas, das den Anweisungen im Abschnitt "Lokale Navigation" dieses Leitfadens entspricht.
Die standardmäßige Navigationsoberfläche für Teamwebsites enthält Links zu verbundenen Services, die von Microsoft 365 für moderne Teams bereitgestellt werden, einschließlich eines Links zum freigegebenen Team-Notizbuch und den Konversationen für das Team in Outlook. Dies sind die typischen Funktionen, die Teams für die effektive Zusammenarbeit benötigen, und die ohne die Erfahrung mit der Navigationsoberfläche möglicherweise schwer zu finden sind.
Sie können diese Links für Ihre Teamwebsites ergänzen oder verfeinern, aber Sie werden wahrscheinlich auch feststellen, dass die standardmäßige Navigationsoberfläche ein guter Ausgangspunkt ist. Sie werden die meisten dieser Links eher beibehalten als Sie es bei einer Kommunikationswebsite tun würden.
Navigationsmenüs in SharePoint
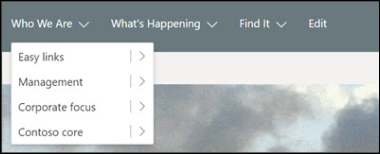
Es gibt zwei Arten von Navigationsmenü-Formatvorlagen für SharePoint-Websites – Cascading- und Mega-Menü. Teamwebsites und Kommunikationswebsites unterstützen sowohl Megamenüs als auch kaskadierende Menüs. Hubs – ganz gleich, ob es sich um Teamwebsites oder Kommunikationswebsites handelt, fügen der Website ein zusätzliches Mega-Menü hinzu. Mega-Menüs sind auf lokalen Websites nicht verfügbar. Erfahren Sie, wie Sie die Navigation auf Ihrer SharePoint-Website anpassen.
hierarchisches Menü

Mega-Menü

Menüverknüpfungen
Es gibt zwei Arten von Navigationslinks: Bezeichnungen und Links. Eine Bezeichnung ist einfach ein Kategorielink – sie ermöglicht das Gruppieren von verwandten Links, ist aber selbst kein Link.. Ein Link erfordert einen Hyperlink und stellt für den Benutzer eine "anklickbare" Oberfläche dar. Eine Bezeichnung sollte immer mindestens einen Link darunter aufweisen.
Sowohl Cascading- als auch Mega-Menüs unterstützen bis zu drei Navigationsebenen in Ihrem Menü. Die erste Ebene stellt die Registerkarten dar, die am oberen Rand angezeigt werden. Die zweite Ebene ist die nächste Ebene unterhalb der Registerkarte und die dritte Ebene ist eingerückt oder unterhalb der zweiten Ebene. Megamenüs funktionieren am besten, wenn Sie alle drei Navigationsebenen verwenden. Wenn Sie ein Mega-Menü verwenden, wird die zweite Linkebene fett gedrucktangezeigt. Wenn Sie nur zwei Ebenen in Ihrem Menü benötigen, ziehen Sie die Verwendung der Cascading-Formatvorlage in Betracht.
Menü-Erfahrungen
Es gibt zwei Arten von Navigationsmöglichkeiten – zielgerichtet und nicht zielgerichtet. Mithilfe der zielgerichteten Navigation können Sie auswählen, wer Navigationslinks sieht, um persönlichere Navigationserlebnisse zu schaffen. Bei nicht zielgerichteten Links wird allen Benutzern der Link angezeigt, auch wenn Sie keinen Zugriff auf den Zielspeicherort haben. Hier erfahren Sie, wie Sie Navigationslinks in Menüs einsetzen.
Menüsymbole
Alle Arten von Menüverknüpfungen unterstützen eine gewisse Verzierung mit Emojis. Emojis können am Anfang oder Ende einer Linkbezeichnung verwendet werden, um Ihre Links optisch interessanter zu machen.
Wählen Sie ein Emoji aus, das sich auf das Thema der Bezeichnung bezieht. Sie können auf emojipedia.org nach Emojis suchen oder die WINDOWS-TASTE + PUNKT (.) verwenden. Kopieren Sie das Emoji, und fügen Sie es dem Etikett hinzu, wenn Sie Die Navigation bearbeiten.
Links zu Seiten, nicht zu einzelnen Dokumenten
Dokumentenlinks werden in einem neuen Fenster geöffnet, was hilfreich ist, wenn jemand das Dokument nach dem Lesen schließen möchte, aber Dokumentenlinks leiten Besucher zu einem neuen Kontext. In einigen Fällen kann dies die gewünschte Erfahrung sein. Aber wenn die Navigation auf eine Seite mit einem eingebetteten Dokument anstatt direkt auf ein Dokument verweist, haben Sie die Möglichkeit, Kontext für das Dokument bereitzustellen und den Navigationskontext für die Website beizubehalten. Ziehen Sie die folgenden Alternativen in Betracht, wenn Sie einen Navigationslink verwenden möchten, um ein einzelnes Dokument zu öffnen:
- Können Sie den Inhalt des Dokuments als Seite anstatt als Dokument neu erstellen? Die Seiten sind online leichter zu lesen und bieten Ihnen die Möglichkeit, vielseitige, dynamische Erlebnisse für Ihre Benutzer zu schaffen. Moderne Seiten können auf mobilen Geräten einfacher gelesen werden. Dokumente eignen sich hervorragend zum Herunterladen oder Drucken, aber wenn Inhalte nur gelesen werden sollen, ist eine kurze, ausgefeilte Seite eine bessere Möglichkeit, um Informationen zu präsentieren und bereitzuhalten.
- Sie können das Dokument oder einen Link zum Dokument auf einer Seite einbetten. Wenn der Besucher auf den Link zu einer Seite klickt, bleibt die Websitenavigation sichtbar. Die Seite ermöglicht es Ihnen, Kontext für das Dokument bereitzustellen, und sorgt dafür, dass der Benutzer im Kontext Ihrer Website bleibt.
Praktizieren Sie die fortschreitende Offenlegung
Die Navigation sollte die Frage "Was kann ich auf dieser Website oder von diesem Standort aus tun?" beantworten. Aber, begrenzte Immobilien auf der Navigationsleiste oder Schnellstart bedeutet, dass Sie das Prinzip der progressiven Offenlegung anwenden müssen. Dieser Ansatz empfiehlt, dass Sie Ihre Inhalte in logischen Kategorien gruppieren und den Benutzern eine begrenzte Anzahl von Auswahlmöglichkeiten bieten, damit diese jede Inhaltskategorie erkunden können, um weitere Informationen zu erhalten.
Die fortschreitende Offenlegung gilt für alle Typen der Navigation und nicht nur für den oberen Navigationsbereich oder die Websitenavigation. Sie gilt auch für Seiteninhalte. In Ihrer Navigation benötigen Sie nicht für jeden Inhalt Ihrer Website oder Ihres Portals einen Link, aber Ihre Benutzer sollten die Möglichkeit haben, eine Vorstellung von der gesamten Website zu erhalten, indem sie sich die Navigationsoptionen ansehen. Eine gute Navigation beantwortet Benutzern folgende Fragen:
- Wo bin ich?
- Was kann ich hier tun?
- Wie geht es weiter?
Planen Sie die Optimierung der Navigationsoberflächen für Ihre Benutzer, indem Sie Navigations- und Seitenlinks kombinieren, um diese drei Fragen zu beantworten.
Verwalten von Navigationserwartungen
Navigation verbessert die Geschichte Ihres digitalen Arbeitsplatzes, indem Benutzer leichter benötigte Inhalte durchsuchen können. Im Internet erwarten wir, dass wir nach den benötigten Inhalten suchen müssen. Doch im Intranet erwarten Benutzer einen Navigationsbereich, der sorgfältig darauf zugeschnitten wurde, Inhalte verständlicher zu machen und sie bei der Suche zu unterstützen.
Das Zusammenstellen einer Navigationserfahrung für Intranets und digitale Arbeitsplätze, die auch nur aus wenigen hundert Websites bestehen, kann eine entmutigende Aufgabe sein – vor allem Ihr Ziel (oder das Ihnen zugewiesene Ziel) besteht darin, sicherzustellen, dass alle Inhalte in "drei Klicks" gefunden werden können. Entgegen der weit verbreiteten Meinung werden Ihre Zuschauer Ihre Website nicht verlassen oder aufgeben, wenn sie nicht in der Lage sind, mit drei Klicks zu finden, wonach sie suchen! Mehr oder weniger Klicks stellen Benutzer nicht mehr zufrieden und vermitteln auch nicht den Eindruck, dass die Website schneller sei.
Wirklich wichtig für den Navigationsbereich ist eine "Informationsspur" – ob die Bezeichnung für den Link einen angemessenen Hinweis darauf bietet, wohin der "Klick" führt. Den größten Einfluss auf die Nutzbarkeit haben die Qualität der Beschriftung und die Tatsache, ob die Beschriftung ihr Versprechen erfüllt. Benutzer sind bereit, zu klicken, um Informationen zu finden, wenn sie sicher sind, dass sie mit jedem Klick in die richtige Richtung gelangen – näher an ihr Ziel heran.
Die "Informationsspur" auf SharePoint-Websites kann mit eindeutigen, sich gegenseitig ausschließenden Bezeichnungen für Links und Bezeichnungslisten und Bibliotheken gewährleistet werden, die Benutzern eindeutig vermitteln, was sie finden werden. Sie können Ihre Navigation verbessern, indem Sie sich die Zeit nehmen, Tests durchzuführen, um sicherzustellen, dass die Navigationsbezeichnungen bei Ihren Benutzern Anklang finden und den Richtlinien für Bezeichnungen dieses Dokuments entsprechen. Ihre Navigationsergebnisse werden am erfolgreichsten sein, wenn Sie sich die Zeit nehmen, Ihre Benutzer sowie deren wichtigste Aufgaben und Fragen zu verstehen und Navigationsoberflächen erstellen, die ihre Versprechen halten.