GPT in einer Power Apps-Canvas-App verwenden
Ihre Aufgabe für diese Übung ist es, mit der AI Builder-Aktion KI Reply eine Fragen-Antwort-App zu erstellen.
Melden Sie sich bei Power Apps an.
Wählen Sie im linken Bereich Apps aus.
Wählen Sie Neue App > Canvas aus.
Geben Sie als Namen Fragen und Antworten ein, und wählen Sie dann Tablet oder Phone für das Format der App aus, und klicken Sie auf Erstellen.
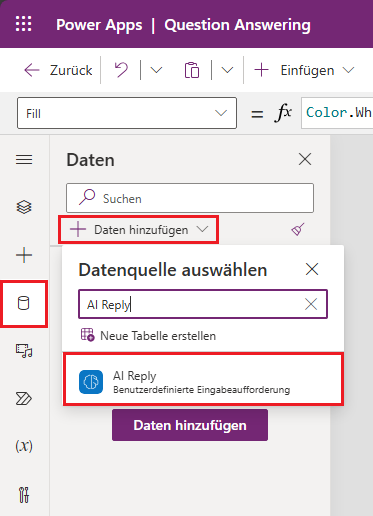
Wählen Sie im Datenbereich links das Dropdownmenü Daten hinzufügen aus. Suchen Sie unter KI-Modellen nach
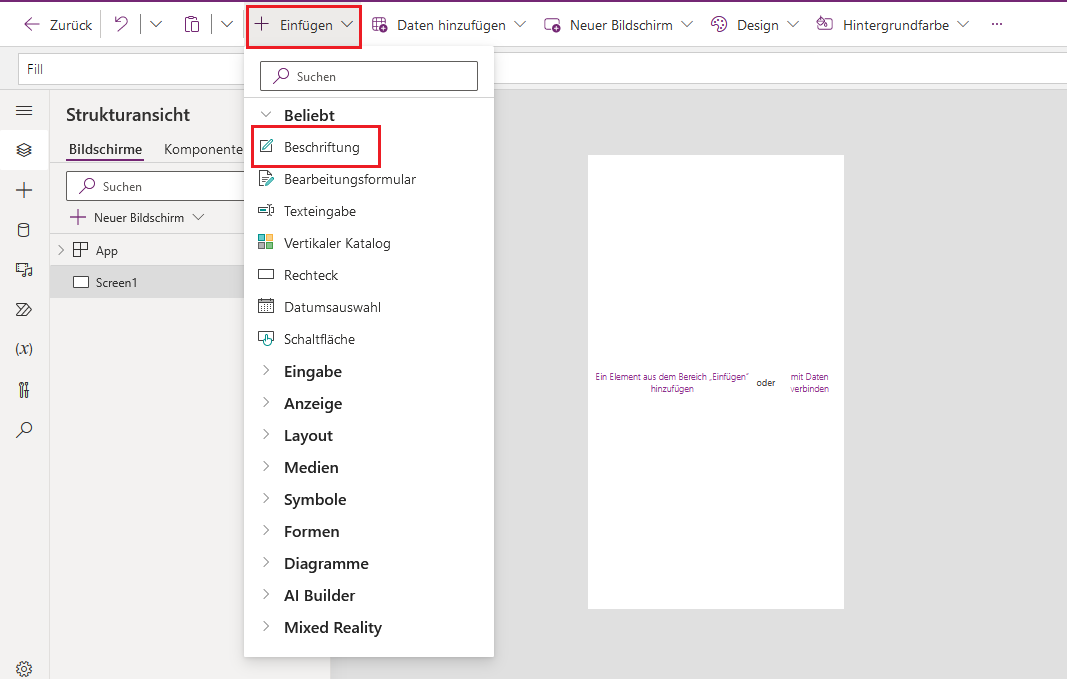
AI Reply, und wählen Sie die Aktion KI Reply AI Builder aus, um eine entsprechende Verbindung dafür als Datenquelle herzustellen.Wählen Sie im Menüband oben Einfügen > Textbeschriftung aus. Wiederholen Sie diesen Schritt, um so zwei Textbeschriftungen zu erhalten.
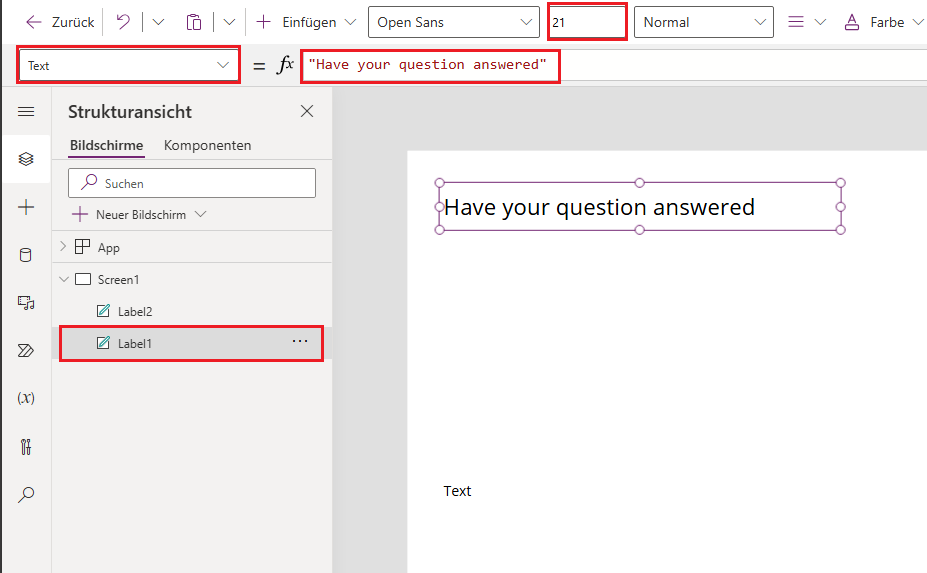
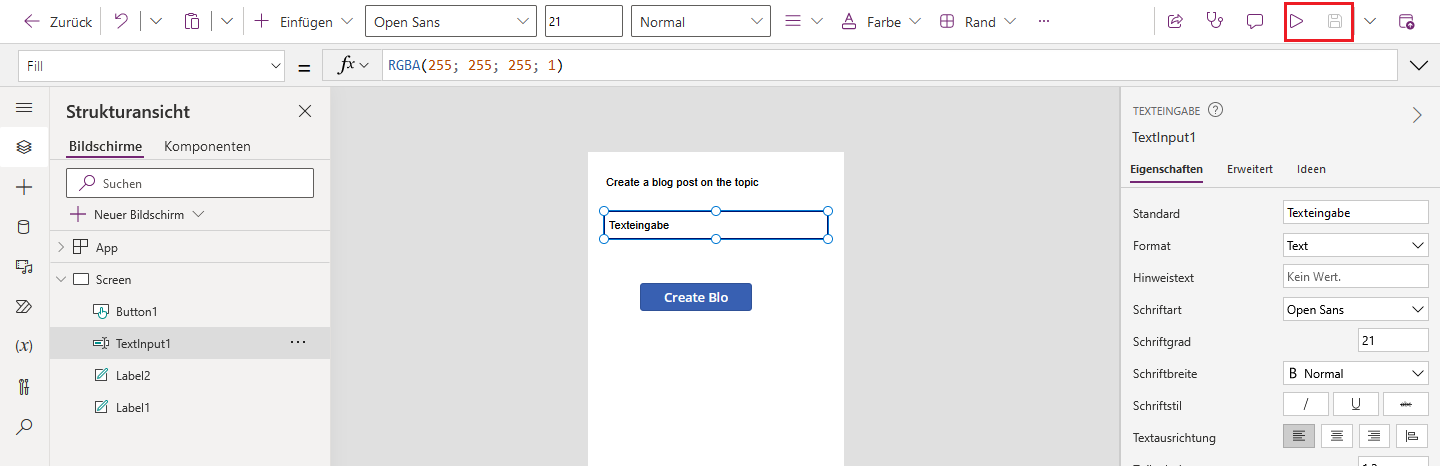
Jetzt sollten Label1 und Label2 in Ihrer Strukturansicht angezeigt werden. Verschieben Sie Label1 so, dass es sich auf der Canvas über Label2 befindet.
Wählen Sie auf der Formelleiste Label1 aus, und ändern Sie den Wert Text von
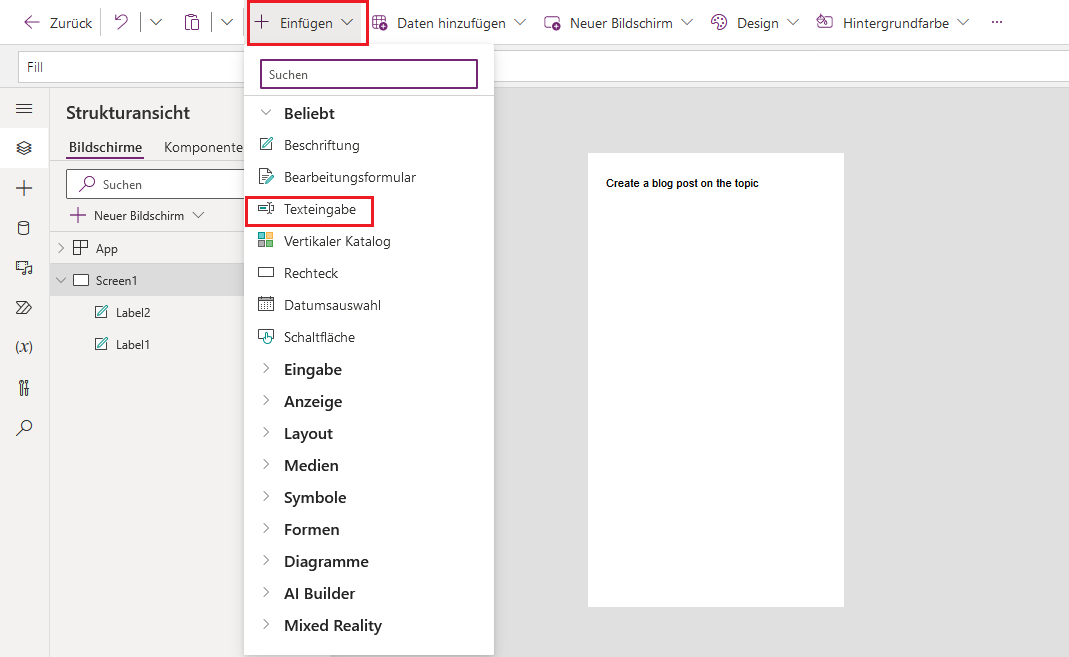
"Text"in"Have your question answered". Ändern Sie zudem die Schriftgröße in21. Passen Sie die Größe der Bezeichnung nach Bedarf an.Wählen Sie im Menüband oben Einfügen > Texteingabe aus.
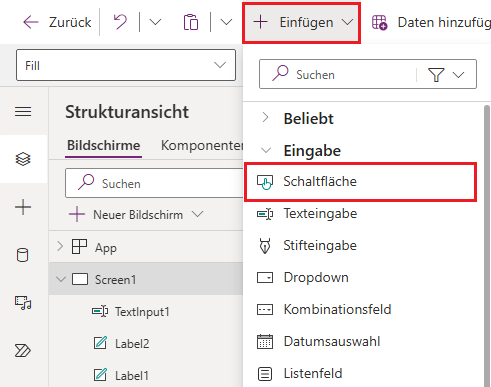
Wählen Sie im oberen Menüband Eingeben > Schaltfläche aus.
Ordnen Sie die Steuerelemente so an, dass sich Label1 über TextInput1 befindet und Button1 unter TextInput1 angezeigt wird. Label2 sollte unten angezeigt werden. Ändern Sie die Größe der Steuerelemente nach Bedarf.
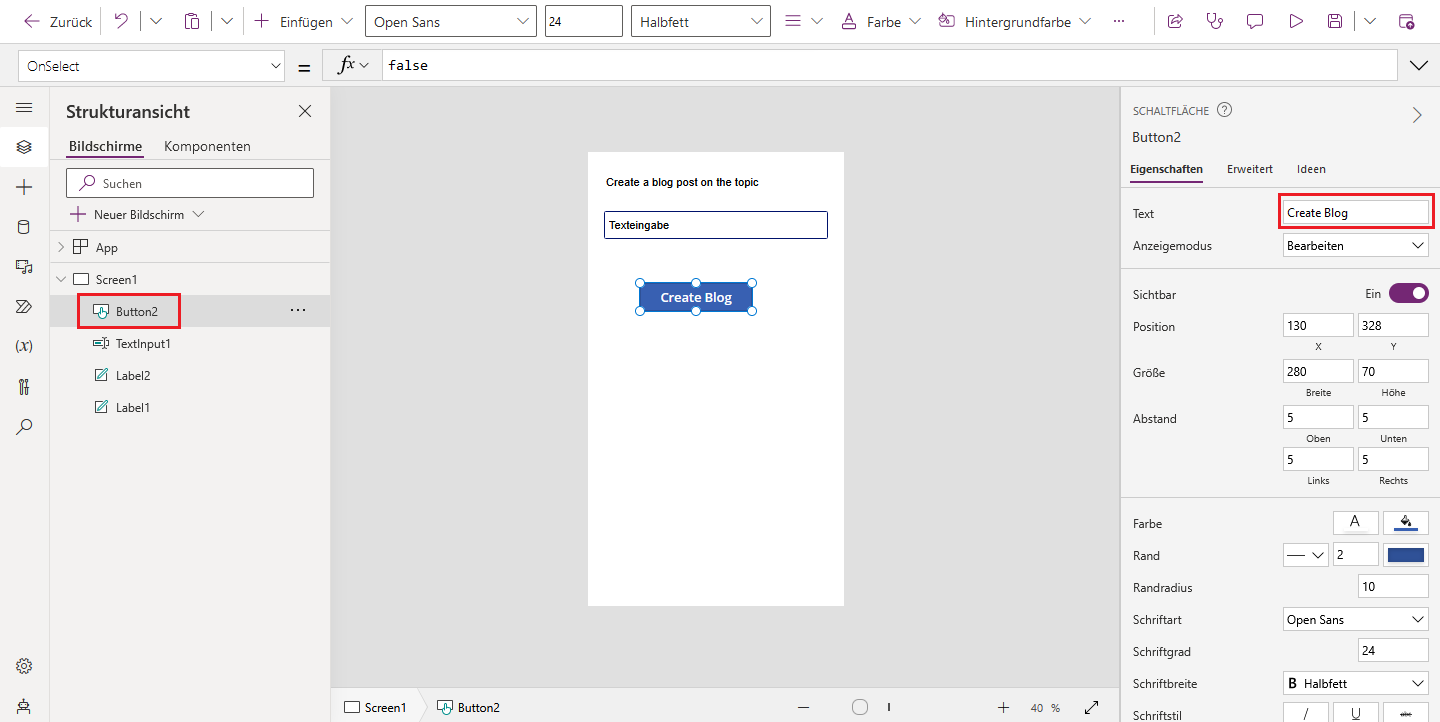
Wählen Sie im linken Bereich Button1 aus, und ändern Sie den Wert Text von
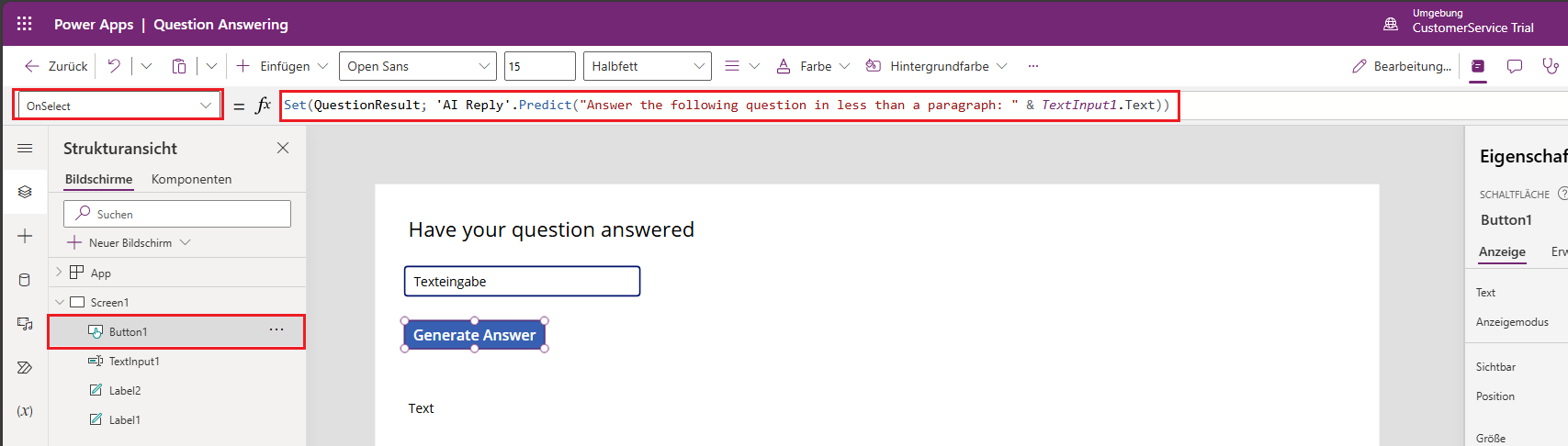
"Button"in"Generate Answer".Wählen Sie im linken Bereich Button1 und dann im Dropdownmenü OnSelect aus.
Geben Sie auf der Bearbeitungsleiste folgenden Code ein:
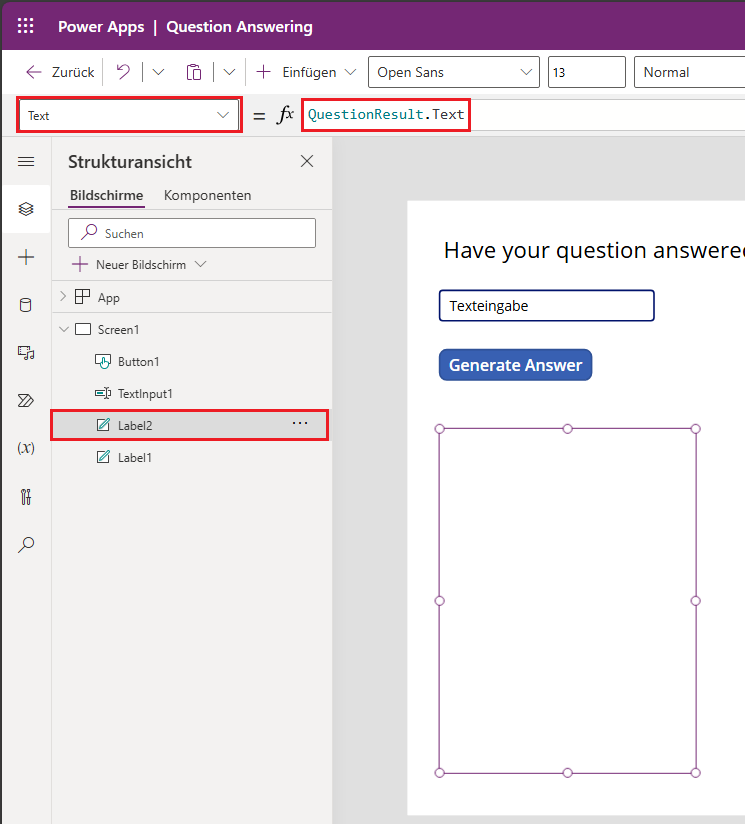
Set(QuestionResult, 'AI Reply'.Predict("Answer the following question in less than a paragraph: " & TextInput1.Text));Mit der Auswahl von Label2 im linken Bereich. Ändern Sie den Wert Text in
QuestionResult.Text, und passen Sie die Größe des Steuerelements je nach Bedarf an.
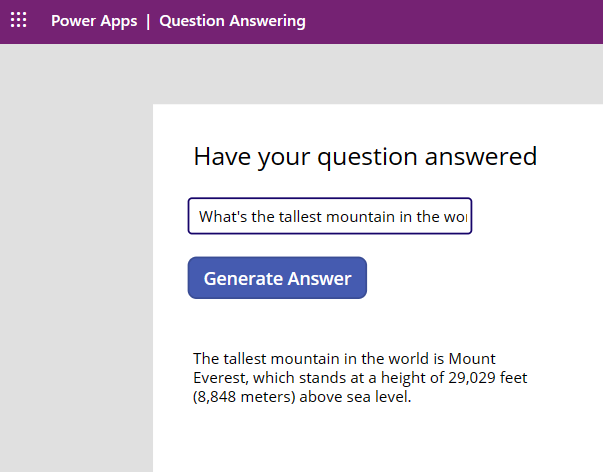
Herzlichen Glückwunsch! Sie haben eine App erstellt, die eine AI Builder-Funktion KI Reply verwendet. Wählen Sie oben rechts auf dem Bildschirm Speichern aus, um alle Änderungen in der App zu speichern, und klicken Sie dann auf Wiedergeben, um die Anwendung zu testen.
Die App in Aktion beobachten
Im folgenden Beispiel wird das Ergebnis der Eingabe von What's the tallest mountain in the world? im Feld Texteingabe angezeigt.
Wichtig
Vergewissern Sie sich, dass KI-generierter Inhalt korrekt und angemessen ist, bevor Sie ihn verwenden.