Übung – Canvas-App mit Copilot in Power Apps erstellen
In dieser Übung verwenden Sie Copilot in Power Apps, um eine mobile Anwendung zu erstellen. Außendienstmitarbeiter verwenden diese App zum Durchsuchen des Immobilienbestands und zum Verwalten von Besichtigungsterminen, und die Daten werden in Dataverse gespeichert.
Hinweis
Power Apps benötigt eine Microsoft 365-Lizenz oder eine kostenlose Testversion. Erfahren Sie mehr über die Lizenzierungsoptionen. Microsoft-Produkte umfassen Power Apps und Power Automate.
Hinweis
In dieser Übung können Ihre Datenergebnisse von den in den Screenshots und Bildern gezeigten Ergebnissen abweichen. Dies liegt daran, dass Power Apps OpenAI verwendet, um Daten für die Übung zu generieren und sich die Daten täglich ändern.
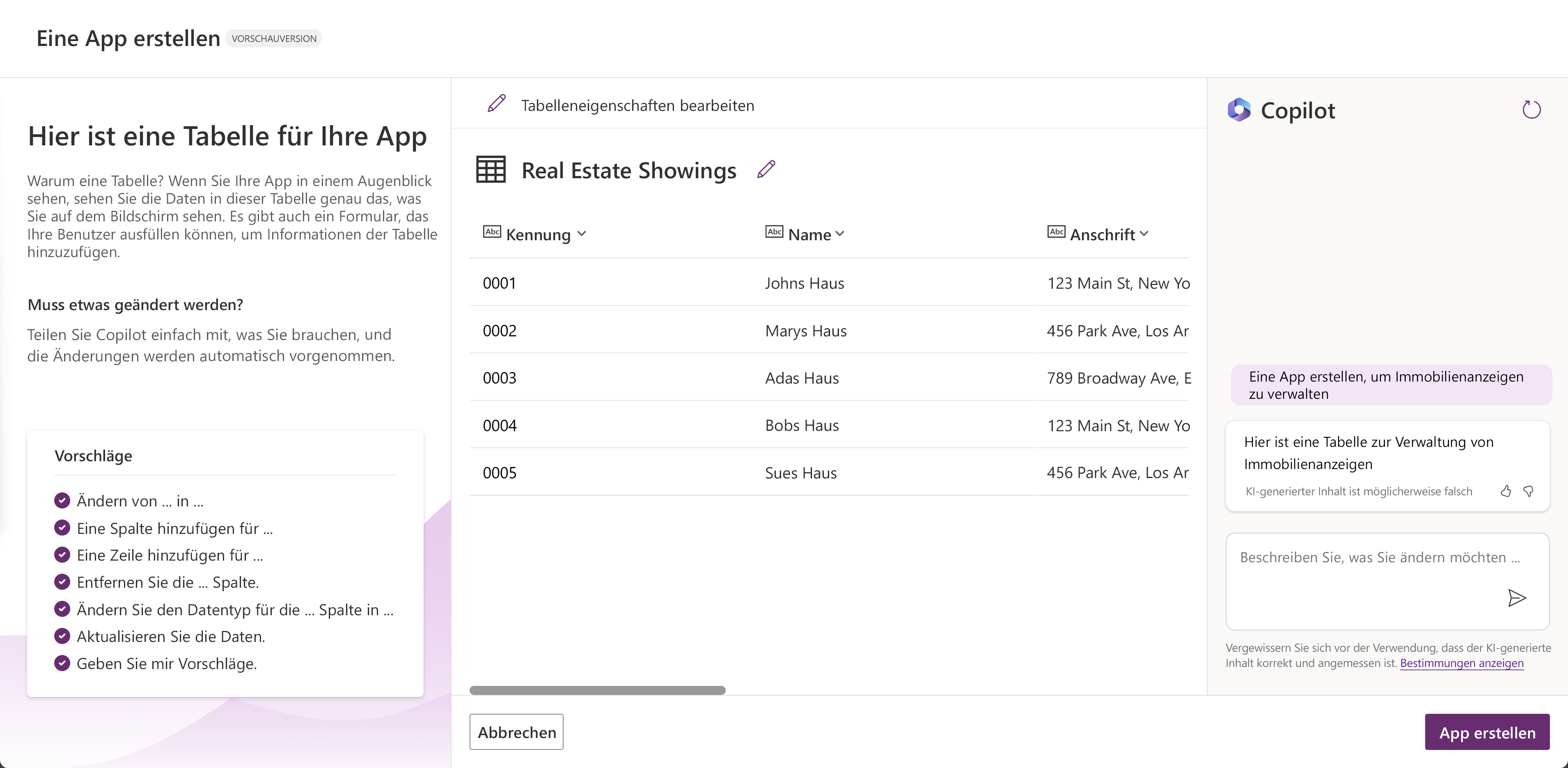
In der Mitte der Startseite in Power Apps befindet sich ein Textfeld, in das Sie die folgende Eingabeaufforderung eingeben können, um nach einer KI-generierten Tabelle zu suchen:
build an app to manage real estate showingsWählen Sie die Schaltfläche Senden aus.
Nachdem die Copilot KI basierend auf Ihrer Eingabeaufforderung eine Tabelle generiert hat, sehen Sie sich die Tabelle an, um zu erfahren, welche Spalten für den Anfang Ihrer Tabelle erstellt wurden.
Ihre nächsten Schritte sind, die bereits generierte Tabelle zu ändern und zu ergänzen.
Geben Sie im rechten Bereich des Bildschirms im Textfeld im unteren Teil des Bereichs Copilot folgenden Text ein:
add a column to track client full nameWählen Sie die Schaltfläche Senden aus.
Copilot benachrichtigt Sie, dass die Tabelle aktualisiert wurde, und die neue Spalte sollte als der Tabelle hinzugefügt angezeigt werden.
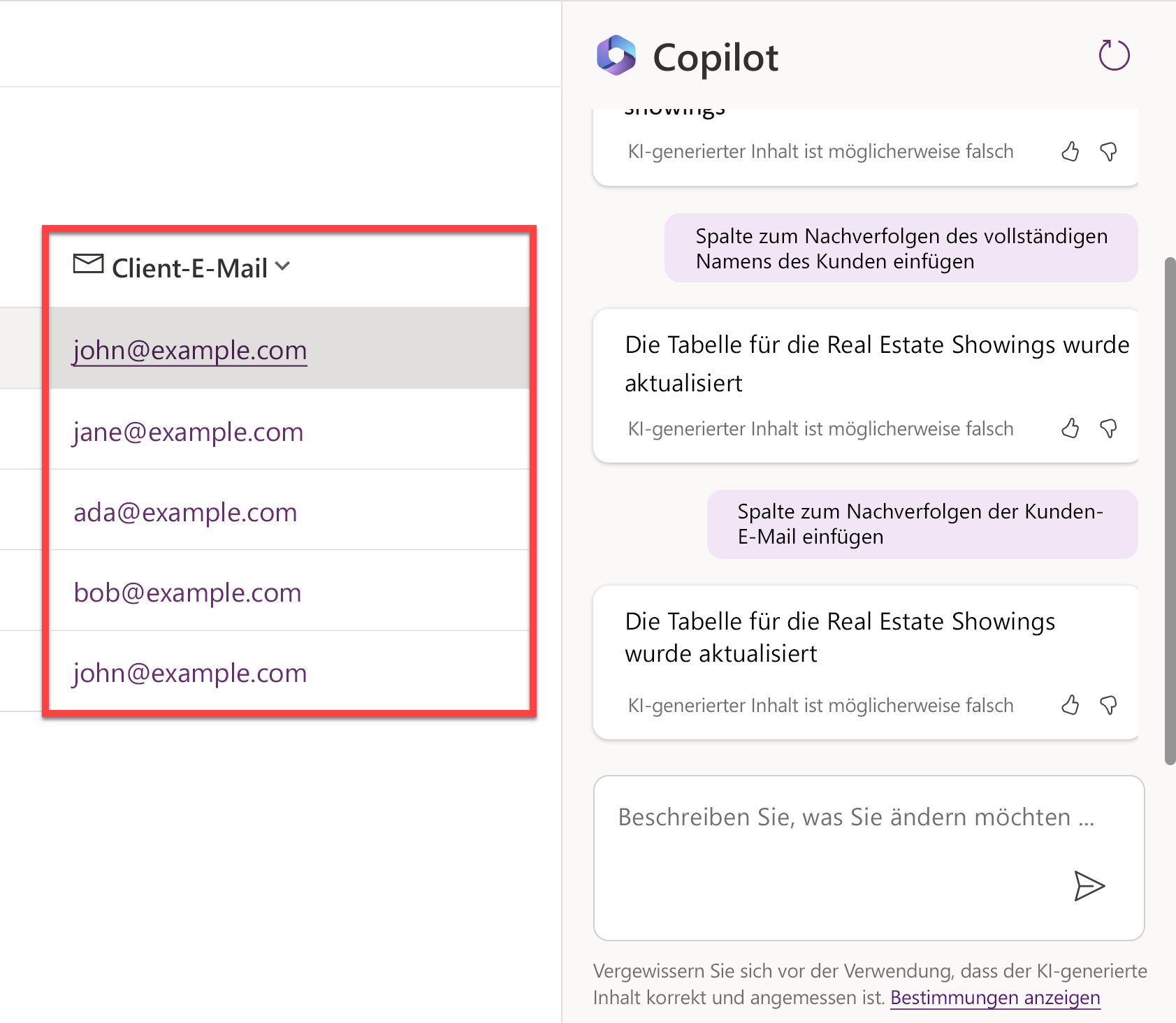
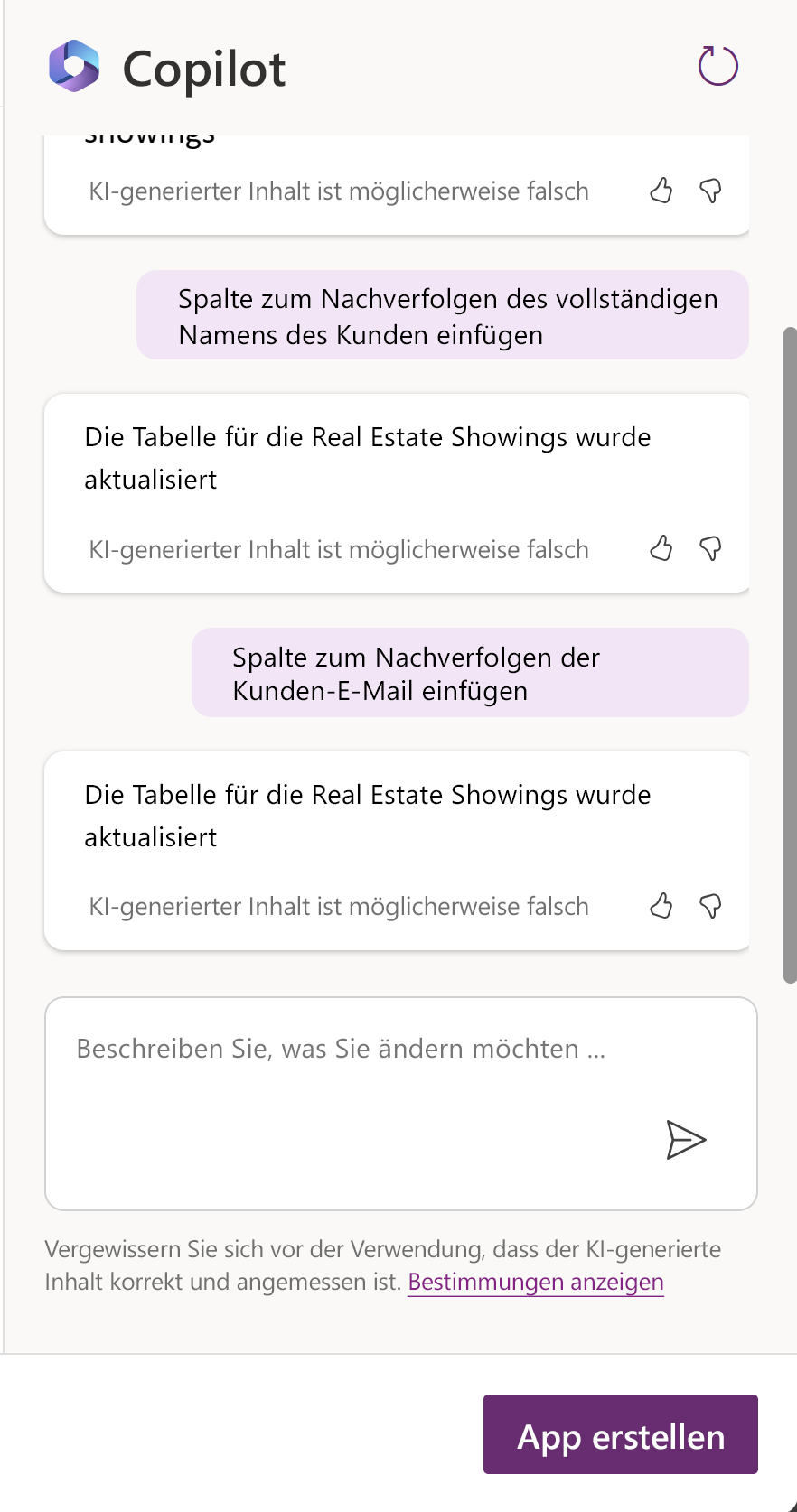
Geben Sie den folgenden Text in den Chat ein:
add a column to track client emailWählen Sie die Schaltfläche Senden aus.
Der Tabelle wird eine neue Spalte hinzugefügt. In dieser wird die E-Mail-Adresse des Kunden angezeigt.
Hinweis
Die in Ihrer Tabelle erstellten Daten können von den in der Tabelle in den Screenshots für die Übung angezeigten Daten abweichen.
Hinweis
Im Abschnitt Vorschläge links unten auf dem Bildschirms finden Sie verschiedene Vorschläge für Ergänzungen oder Anpassungen für Ihre Tabelle.
Auf der rechten Seite des Bildschirms sieht es so aus, als würden Sie eine Unterhaltung mit einem Copilot-KI-Bot führen, während Sie Ihre Tabelle ergänzen und bearbeiten. In diesem Bereich können Sie durch die Änderungen oder Ergänzungen scrollen, die Sie an Ihrer Tabelle vorgenommen haben.
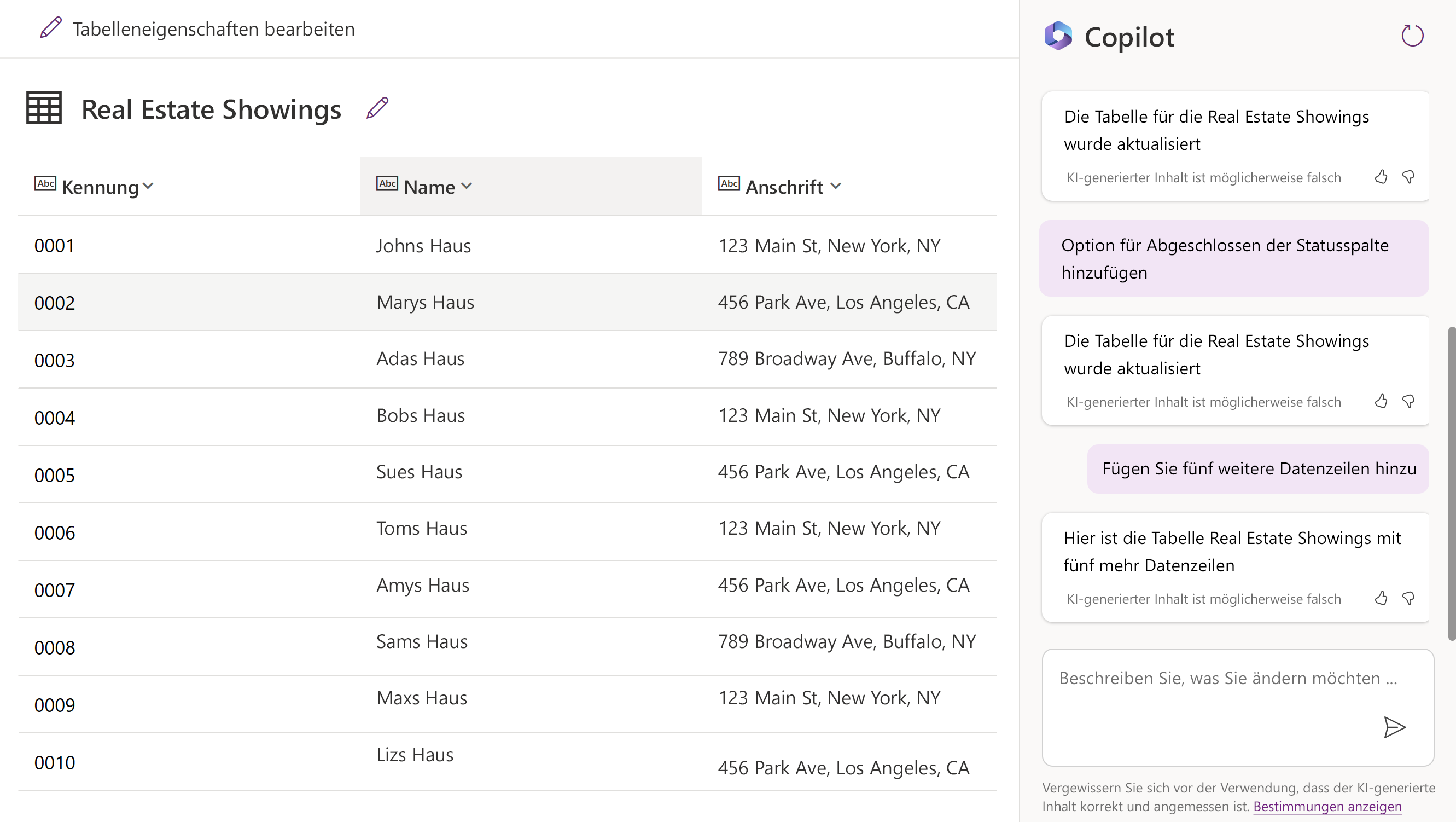
Bearbeiten Sie die Status-Spalte in der Tabelle. Geben Sie im Textfeld im Bereich Copilot folgenden Text ein, und senden Sie ihn dann:
add an option for “Completed” to the Status columnEs kann eine Minute dauern, bis das System geladen ist. Wenn dies der Fall ist, wird die Spalte Status als aktualisiert angezeigt und umfasst die Option für Abgeschlossen.
Wählen Sie das Spaltennamen-Dropdownmenü Status und dann die Option Spalte anzeigen aus, wo Sie die Eigenschaften der Spalten und die aktuellen Statusdetails und Daten anzeigen können.
Hinweis
Wenn Ihre Spaltenauswahl nicht mit der im Screenshot angezeigten übereinstimmt, geben Sie den folgenden Befehl in das Textfeld Copilot ein, und senden Sie ihn dann:
the status choices should be Pending, Confirmed, Cancelled, and CompletedWählen Sie das X oben rechts im Bereich aus, um ihn zu schließen.
Fügen Sie Ihrer Tabelle und den vorhandenen Spalten als Nächstes zusätzliche Daten hinzu.
Geben Sie im Textfeld im Bereich Copilot erneut den folgenden Text ein, und senden Sie ihn:
add 5 more rows of dataFünf weitere Datenzeilen werden für jede bestehende Spalte in der Tabelle hinzugefügt.
Ihre Tabelle sollte mehrere Spalten umfassen. Versuchen Sie, einige nicht verwendete Spalten zu entfernen, um den Modulen in diesem Lernpfad weiterhin zu folgen.
Im Folgenden finden Sie eine Liste der benötigten Spalten:
- ID
- Address
- Date
- Time
- Status
- Agent Name
- Client Full Name
- Client Email
Verwenden Sie die Informationen, die Sie im Fenster Copilot-Chat erhalten haben, um Ihre Tabelle an die vorangegangene Liste anzupassen. Stellen Sie sicher, dass Sie auf den Abschnitt Vorschläge verweisen, wenn Sie eine Spalte entfernen, einen Spaltennamen ändern oder eine Spalte hinzufügen müssen.
Wählen Sie die Schaltfläche App erstellen rechts unten auf dem Bildschirm aus, um eine App zu erstellen.
Wenn die App zum ersten Mal geladen wird, erscheint möglicherweise ein Dialogfeld mit der Meldung: Willkommen bei Power Apps Studio. Klicken Sie in diesem Fall auf die Schaltfläche Überspringen.
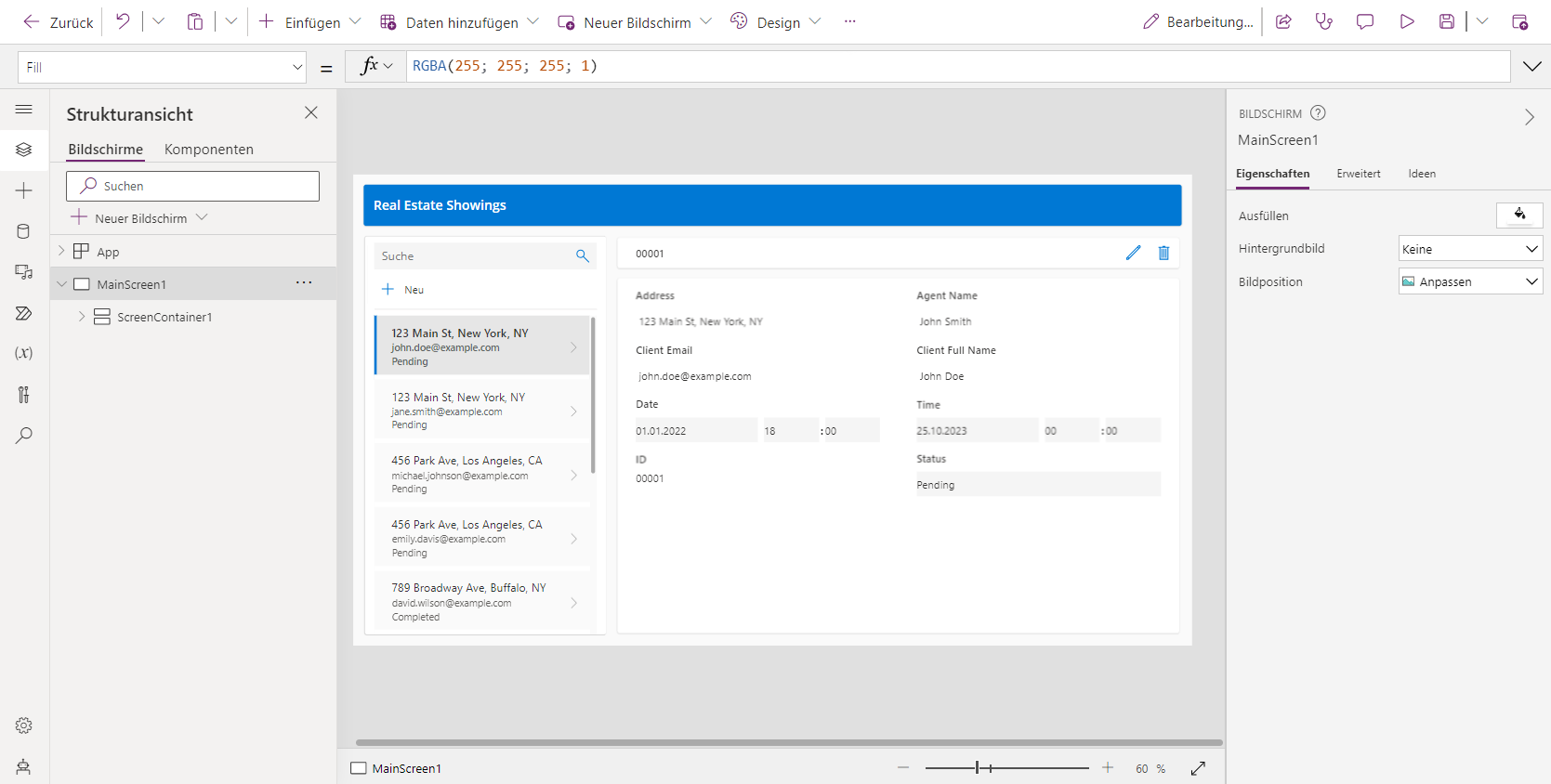
Die für Sie erstellte App sollte nun im Modus Bearbeiten angezeigt werden.
Wählen Sie das Symbol Daten aus der linken Navigationsleiste aus. Copilot hat eine Dataverse-Tabelle erstellt, die nun im Abschnitt Umgebungen angezeigt wird.
Hinweis
Copilot wird aktuell nur für Dataverse unterstützt. Aktuell können Sie keinen anderen Datenzugriffspunkt verwenden.
Versuchen wir als Nächstes, die Tabelle zu bearbeiten, nachdem die App erstellt wurde.
Bewegen Sie im Bereich Daten den Mauszeiger über die Tabelle. Wählen Sie rechts der Tabelle die Auslassungspunkte (...) aus.
Wählen Sie im Menü Daten bearbeiten aus.
Im Dialogfeld Tabelle bearbeiten können Sie der Tabelle Ihre eigenen Spalten hinzufügen oder vorhandene Spalten ändern.
Wählen Sie die Spaltenkopfzeile ID aus der Tabelle aus.
Wählen Sie aus dem Dropdownmenü die Option Spalte bearbeiten aus.
In diesem Beispiel möchten wir nicht, dass es sich beim Datentyp um eine einzelne Textzeile handelt. Wechseln Sie zum Bereich Spalte bearbeiten, und wählen Sie dann im Dropdownmenü Datentyp die Option # Autonumber aus, um diesen Wert zu ändern.
Wählen Sie Speichern aus.
Wählen Sie rechts unten im Dialogfenster Tabelle bearbeiten die Schaltfläche Schließen aus.
Die Tabelle sollte jetzt im Bereich Daten als Aktualisiert angezeigt werden.
Ändern Sie den Katalog in der Anwendung so, dass sie die relevanten Daten anzeigt. Wählen Sie das Symbol Strukturansicht aus, um zur Strukturansicht zurückzukehren.
Klicken Sie auf RecordsGallery1 auf dem Hauptbildschirm der App, um Real Estate Showings anzuzeigen, und wählen Sie dann die Schaltfläche „Bearbeiten“ aus, um den Katalog in den Bearbeitungsmodus zu versetzen.
Wählen Sie den Titel aus, und setzen Sie dann den Wert Text auf die folgende Formel:
ThisItem.AddressWählen Sie den Untertitel aus, und setzen Sie dann den Wert Text auf die folgende Formel:
ThisItem.'Client Email'Wählen Sie den Textkörper aus, und setzen Sie dann den Wert Text auf die folgende Formel:
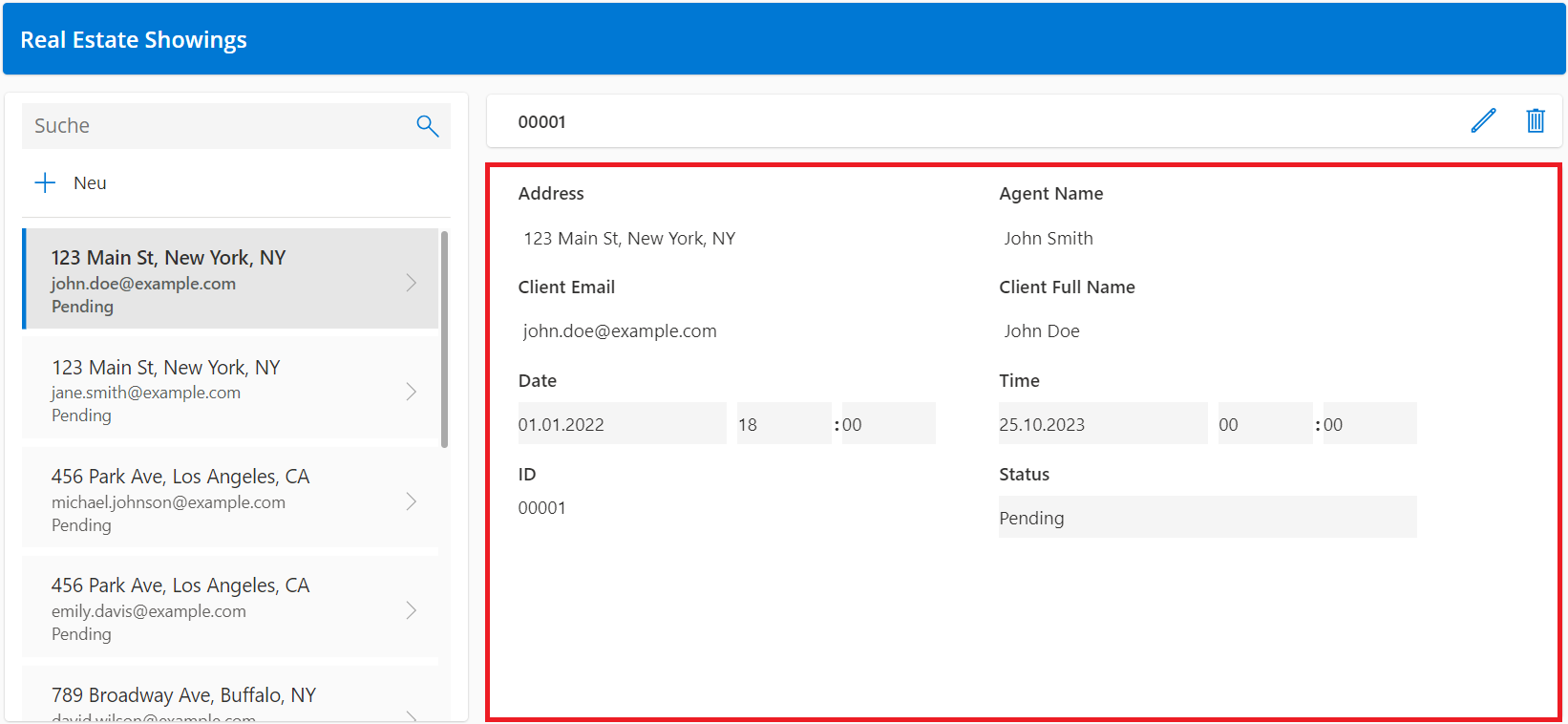
ThisItem.StatusEin einzelner Datensatz im Katalog sollte nun dem nachstehenden Bild ähneln.
Wählen Sie auf dem Hauptbildschirm der App das Steuerelement Formular aus.
Wählen Sie im Bereich Eigenschaften auf der rechten Seite unter der Eigenschaft Felder die Option Felder bearbeiten aus.
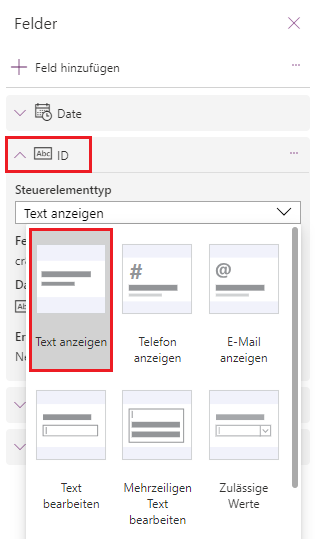
Erweitern Sie im Bereich Felder das Feld ID.
Ändern Sie im Dropdownmenü Steuerelementtyp den Typ in Text anzeigen.
Da wir vorher das Feld ID in Automatische Nummerierung angepasst haben, sollen Benutzer nicht ihre eigene Nummer angeben. Dataverse übernimmt die automatische Nummerierung für uns.
Verwenden Sie im Bereich Felder das X oben rechts, um den Bereich zu schließen.
Klicken Sie im oberen Teil des Bildschirms auf die Schaltfläche Wiedergeben, um eine neue Anfrage für eine Immobilie zu stellen, die in der App angezeigt wird.
Wählen Sie im linken Bereich die Schaltfläche +Neu aus.
Führen Sie diesen Schritt für diese Übung manuell aus, um zu beobachten, wie die App funktioniert, auch wenn Sie das Formular so anpassen können, dass die Felder automatisch für Sie ausgefüllt werden.
Geben Sie in den Feldern die folgenden Informationen ein:
- Name des Agenten – < Ihr Name >
- Vollständiger Name des Kunden – < Ihr Name >
- Kunden-E-Mail – < Ihre E-Mail >
- Datum – < Jedes zukünftige Datum >
- Zeit – < Jede zukünftige Zeit >
- Status -
Pending - Adresse –
210 Pine Road, Portland, OR 97204
Hinweis
Diese Adresse ist eine der Adressen aus der Datei Microsoft Excel im Modul 1. Es handelt sich um dieselbe Datei, die Sie hochgeladen und in die Tabelle Real Estate Properties umgewandelt haben.
In der Regel verfügen Sie über ein Nachschlagefeld für die Tabelle Real Estate Properties, um es einfach zu halten ist dies jedoch nicht Teil dieser Übung.
Klicken Sie auf das Häkchen oben rechts auf dem Bildschirm.
Wählen Sie das X rechts oben aus, um die App zu schließen.
Klicken Sie auf OK, wenn ein Dialogfeld mit der Meldung Schon gewusst? angezeigt wird.
Die neue Anforderung wird links der Liste der Anforderung hinzugefügt.
Wählen Sie oben auf Ihrem Bildschirm die Schaltfläche Speichern aus, um die neue App zu speichern, die Sie erstellt haben.
Speichern Sie den App-Namen als Real Estate Showings, wenn Sie vom System dazu aufgefordert werden.
Verlassen Sie die App, um zur Power Apps-Startseite zurückzukehren.