Übung: Erstellen einer Cosmos DB-Instanz mithilfe von Visual Studio Code
In dieser Lerneinheit arbeiten Sie in Visual Studio Code mit der Databases-Erweiterung:
- Installieren der Azure Databases-Erweiterung für Visual Studio Code
- Verwenden der Erweiterung zum Herstellen einer Verbindung mit dem Azure-Sandboxkonto
- Erstellen eines Cosmos DB-Kontos
- Hinzufügen einer Datenbank und eines Containers
- Erstellen einiger Testdokumente im Container mit anschließendem Anzeigen und Löschen
In dem Beispielszenario verwenden Sie Visual Studio Code als Entwicklungsumgebung zum Erstellen von Anwendungen und als Tool zum Verwalten von Azure-Datenbanken. Diese Übung wird auf Ihrem Desktopcomputer ausgeführt und verwendet ein kostenloses Azure-Sandboxabonnement.
Hinweis
Für diese Übung wird vorausgesetzt, dass Visual Studio Code bereits auf Ihrem Desktopcomputer installiert ist.
Installieren der Azure Databases-Erweiterung für Visual Studio Code
Starten von Visual Studio Code
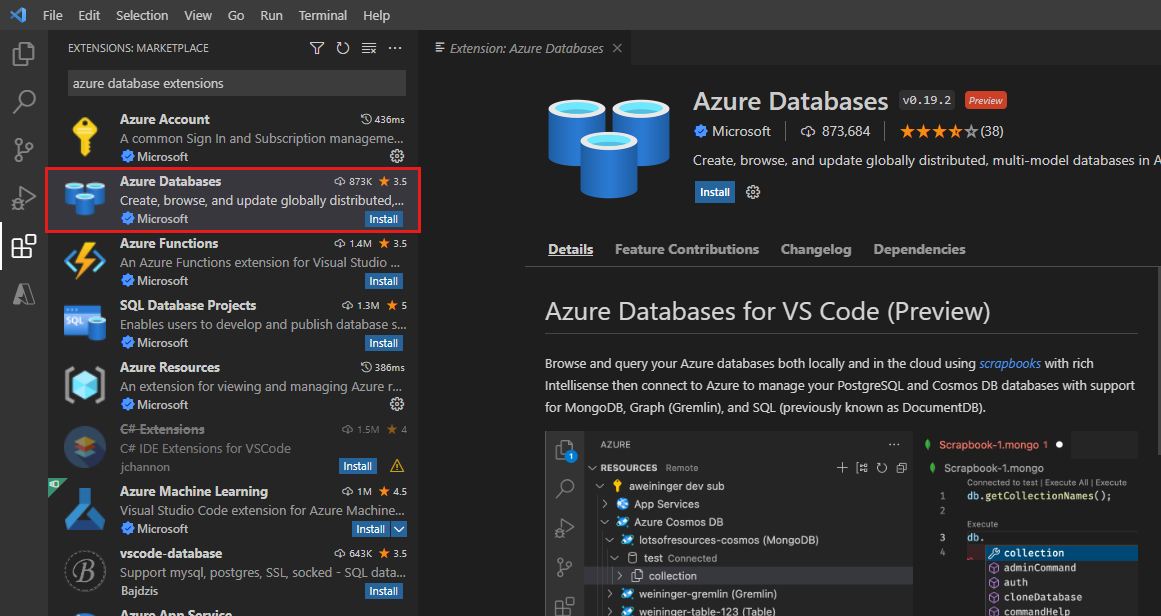
Wählen Sie oben im Menü Ansicht die Option Erweiterungen aus, um den Erweiterungsbereich zu öffnen, oder verwenden Sie die Tastenkombination STRG + UMSCHALT + X.
Geben Sie in das SuchfeldAzure Databases ein, und drücken Sie die EINGABETASTE.
Wählen Sie in der Liste der Erweiterungen die von Microsoft veröffentlichte Erweiterung Azure Datenbanken aus, und klicken Sie dann auf Installieren.

Warten Sie, bis die Erweiterung installiert wurde.
Anmelden bei Azure mit Sandboxabonnement
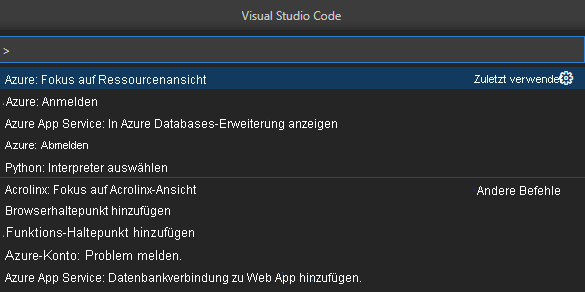
Wählen Sie im Menü Ansicht die Option Befehlspalette aus.
Geben Sie in der Befehlspalette Azure ein, und wählen Sie dann Azure: Fokus auf Ressourcenansicht aus, oder verwenden Sie die Tastenkombination UMSCHALT + ALT + A.

Der Azure-Explorer wird angezeigt (sofern dies nicht bereits der Fall war).

Klicken Sie im Menü Ansicht auf Befehlspalette und dann auf Azure: Anmelden.
Melden Sie sich mit den Anmeldeinformationen an, die Sie zum Einrichten der Sandbox verwendet haben, und schließen Sie dann die Browserseite.
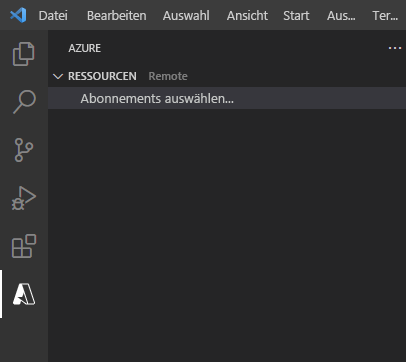
Wählen Sie im Azure-Explorer die Option Abonnements auswählen... aus. Das Learn-Sandboxabonnement weist den folgenden Namen und die folgende Mandanten-ID auf:
Problembehandlung: Wenn Sie das Concierge-Abonnement nicht finden können, müssen Sie möglicherweise die Mandanten ändern und sich erneut anmelden. Verwenden Sie die folgende Mandanten-ID, um dies abzuschließen:
- Mandanten-ID: 604c1504-c6a3-4080-81aa-b33091104187
- Name: Concierge-Abonnement
Wählen Sie Concierge-Abonnement aus, und klicken Sie auf OK.
Erweitern Sie im Azure-Explorer den Bereich Concierge-Abonnement.
Erstellen eines Cosmos DB-Kontos in Visual Studio Code
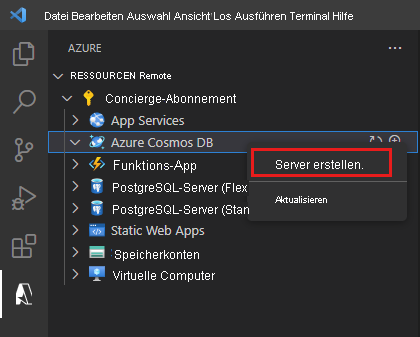
Klicken Sie mit der rechten Maustaste auf Azure CosmosDB, und wählen Sie dann Server erstellen aus.

Ein Assistent wird gestartet, der Sie nach den Details des neuen Kontos fragt. Gehen Sie bei den Aufforderungen gemäß der folgenden Tabelle vor:
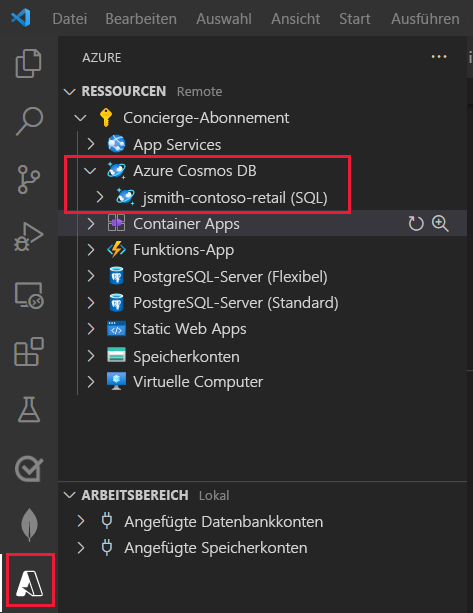
Prompt Antwort Select an Azure Database Server. (Wählen Sie einen Azure-Datenbankserver aus.) Core (SQL) Kontoname Geben Sie einen global eindeutigen Kontonamen ein. Es wird empfohlen, einen Eintrag wie <Ihr Name oder Ihre Initialen>-contoso-retail zu verwenden. Select a capacity model. (Wählen Sie ein Kapazitätsmodell aus.) Bereitgestellter Durchsatz: Das Festlegen von bereitgestelltem Durchsatz für einen Container ist die am häufigsten genutzte Option. Sie können den Durchsatz für einen Container elastisch skalieren, indem Sie mithilfe von Anforderungseinheiten (Request Units, RUs) eine beliebige Menge an Durchsatz bereitstellen. Auswählen einer Ressourcengruppe für neue Ressourcen Wählen Sie [Sandboxressourcengruppe] für die Ressourcengruppe aus, die für Sie von der Learn-Sandbox erstellt wurde.Auswählen eines Speicherorts für neue Ressourcen Wählen Sie einen Ort in Ihrer Nähe aus. Nachdem das Konto erstellt wurde, erweitern Sie im Azure-Explorer die Bereiche Concierge-Abonnement und Azure CosmosDB. Vergewissern Sie sich, dass das neue Cosmos DB-Konto angezeigt wird.

Erstellen einer Datenbank und eines Containers
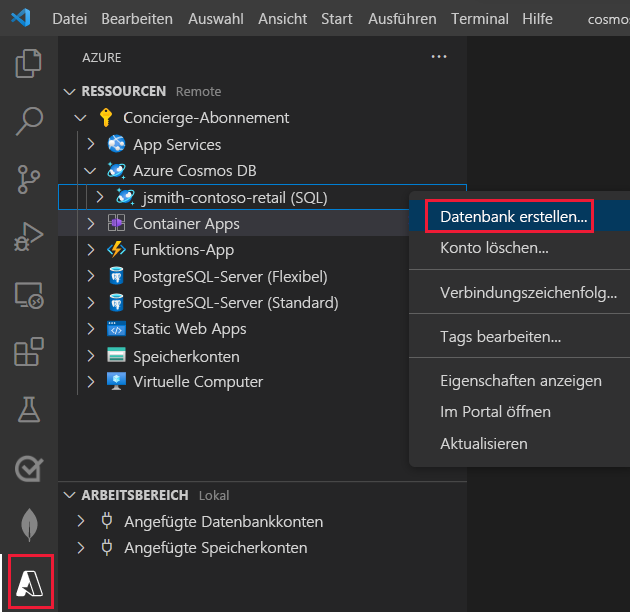
Klicken Sie im Azure-Explorer (UMSCHALT + ALT + A) mit der rechten Maustaste auf das von Ihnen erstellte Datenbankkonto, und wählen Sie dann Datenbank erstellen aus.

Ein Assistent wird gestartet, der Sie nach den Details fragt. Gehen Sie bei den Aufforderungen gemäß der folgenden Tabelle vor:
Prompt Antwort Datenbankname ContosoRetail Geben Sie eine ID für Ihre Sammlung ein. Produkte Geben Sie den Partitionsschlüssel für die Sammlung ein, oder lassen Sie das Feld bei fester Größe leer. categoryName Anfängliche Durchsatzkapazität 1000 In diesem Container werden Dokumente zu
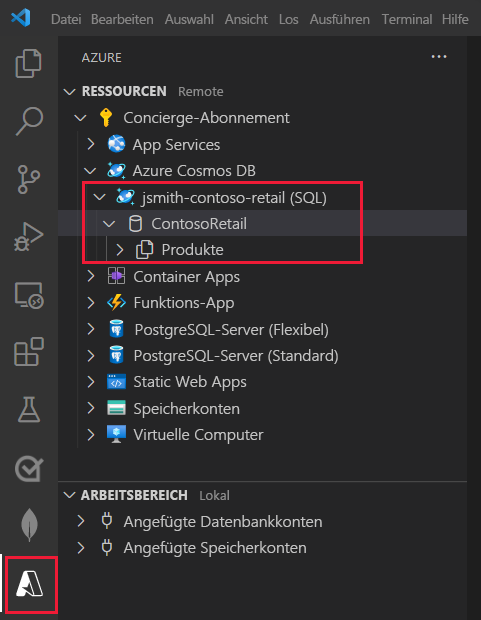
Productsgespeichert. „Tags“ und „inventory“ sind Arrays von Unterdokumenten für jedes Produkt. Das folgende Dokument ist ein Beispiel für ein Produkt.{ "id": "08225A9E-F2B3-4FA3-AB08-8C70ADD6C3C2", "categoryId": "75BF1ACB-168D-469C-9AA3-1FD26BB4EA4C", "categoryName": "Bikes, Touring Bikes", "sku": "BK-T79U-50", "name": "Touring-1000 Blue, 50", "description": "The product called \"Touring-1000 Blue, 50\"", "price": 2384.0700000000002, "tags": [ { "_id": "27B7F8D5-1009-45B8-88F5-41008A0F0393", "name": "Tag-61" } ], "inventory": [ { "location": "Dallas", "inventory": 42 }, { "location": "Seattle", "inventory": 3 }, { "location": "Boston", "inventory": 15 }, { "location": "Miami", "inventory": 89 }, { "location": "San Diego", "inventory": 19 } ] }Überprüfen Sie im Azure-Explorer, ob die Datenbank ContosoRetail mit dem Container Products angezeigt wird.

Erstellen und Anzeigen von Dokumenten
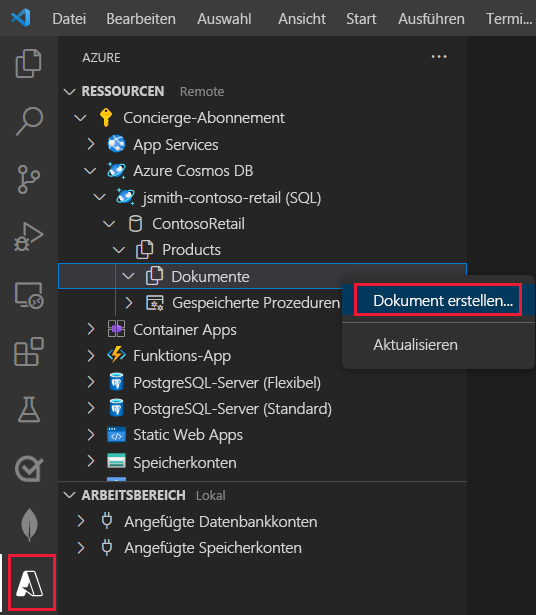
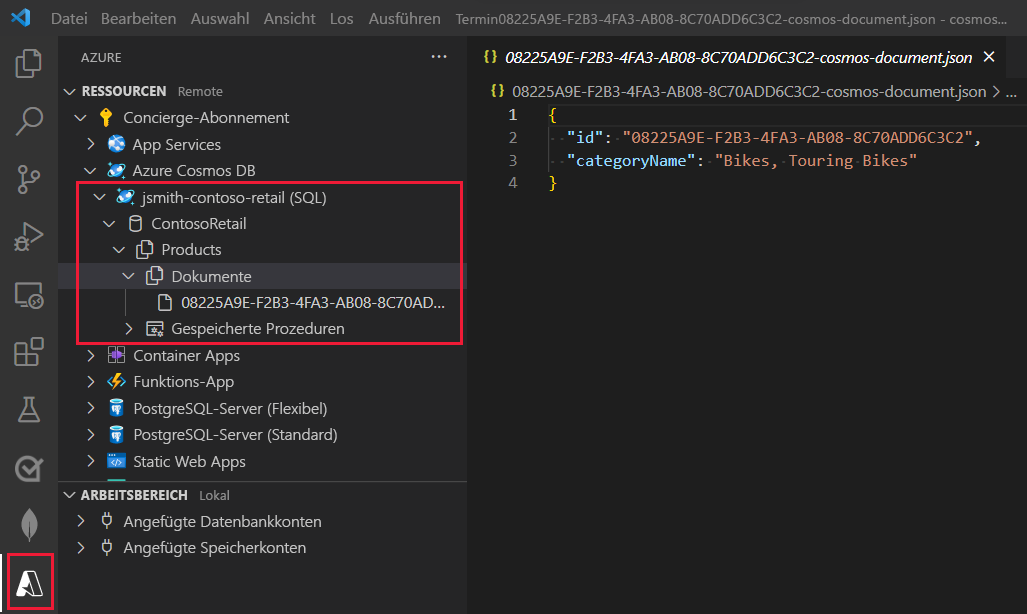
Erweitern Sie im Azure-Explorer den Container Products. Es sollten zwei Unterordner mit den Namen Dokumente und Gespeicherte Prozeduren angezeigt werden.
Klicken Sie mit der rechten Maustaste auf den Ordner Documents (Dokumente), und klicken Sie dann auf Dokument erstellen.

Ein Assistent wird gestartet, der Sie nach den Details fragt. Gehen Sie bei den Aufforderungen gemäß der folgenden Tabelle vor:
Prompt Antwort Geben Sie eine Dokument-ID ein. 08225A9E-F2B3-4FA3-AB08-8C70ADD6C3C2 Partitionsschlüssel Fahrräder, Tourenräder Das Dokument wird erstellt und in Visual Studio Code im JSON-Format angezeigt. Die Felder id und categoryName werden mit den von Ihnen angegebenen Werten aufgefüllt.

Fügen Sie ein zweites Dokument hinzu. Klicken Sie im Azure-Explorer noch einmal mit der rechten Maustaste auf den Ordner Dokumente, und wählen Sie Dokument erstellen aus.
Ein Assistent wird gestartet, der Sie nach den Details fragt. Gehen Sie bei den Aufforderungen gemäß der folgenden Tabelle vor:
Prompt Antwort Geben Sie eine Dokument-ID ein. 0F124781-C991-48A9-ACF2-249771D44029 Partitionsschlüssel Fahrräder, Mountainbikes Das neue Dokument wird angezeigt.
Bearbeiten von Dokumenten
Wählen Sie in der Liste Dokumente das Dokument 08225A9E-F2B3-4FA3-AB08-8C70ADD6C3C2 aus.
Navigieren Sie im angezeigten JSON-Dokument zum Ende der Zeile id, und drücken Sie die EINGABETASTE.
Fügen Sie dem Dokument die folgenden Felder hinzu.
"categoryId": "75BF1ACB-168D-469C-9AA3-1FD26BB4EA4C", "sku": "BK-T79U-50", "name": "Touring-1000 Blue, 50", "description": "The product called \"Touring-1000 Blue, 50\"", "price": 2384.0700000000002, "tags": [ { "_id": "27B7F8D5-1009-45B8-88F5-41008A0F0393", "name": "Tag-61" } ], "inventory": []Die Eigenschaft tags ist ein Arrayfeld, das die einem Produkt zugeordneten Tags enthält. Die Verwendung eines Arrays ermöglicht es einem Produkt, mehrere Tags zu haben.
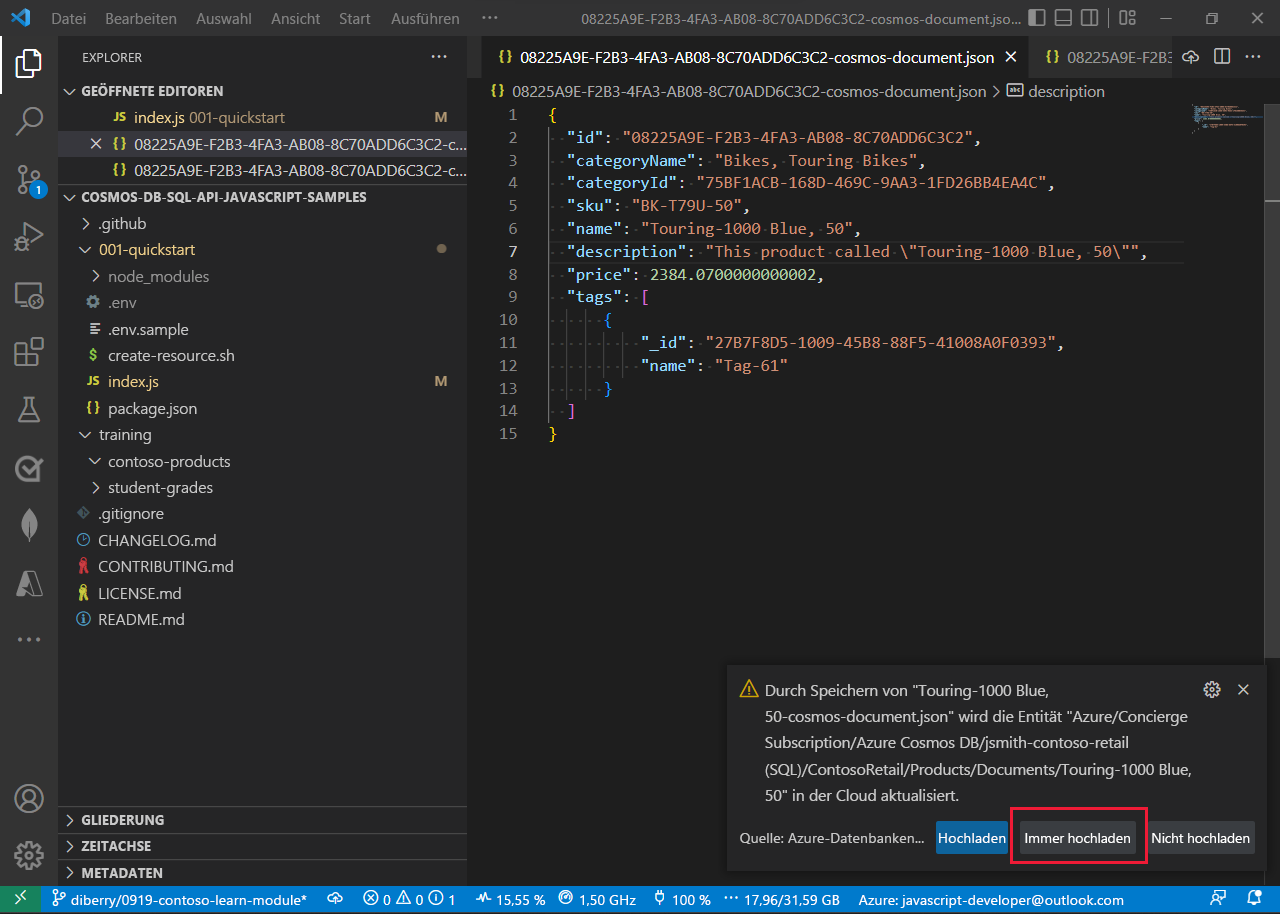
Klicken Sie im Menü Datei auf Speichern.
Wenn Sie aufgefordert werden, die Entität in der Cloud zu aktualisieren, wählen Sie Immer hochladen aus.

Das Dokument wird in der Cloud aktualisiert. Der Knoten unter dem Container „Products“ wird in die Eigenschaft name des Dokuments geändert.
Wählen Sie in der Liste Dokumente das andere Dokument mit dem Namen 0F124781-C991-48A9-ACF2-249771D44029 aus.
Fügen Sie dem Dokument hinter dem Feld id die folgenden Felder hinzu.
"categoryId": "56400CF3-446D-4C3F-B9B2-68286DA3BB99", "sku": "BK-M68B-42", "name": "Mountain-200 Black, 42", "description": "The product called \"Mountain-200 Black, 42\"", "price": 2294.9899999999998, "tags": [ { "_id": "4F67013C-3B5E-4A3D-B4B0-8C597A491EB6", "name": "Tag-82" } ]Klicken Sie im Menü Datei auf Speichern.
Sie haben Cosmos DB-Dokumente hinzugefügt und bearbeitet.
Die Liste „Dokumente“ zeigt jetzt lesbare Namen an. Dazu wird das Feld
namejedes Objekts verwendet. Wenn Sie lokal mit Dokumenten arbeiten, ist es hilfreich, nach Dokumenten zu suchen, wenn sie die Eigenschaftnameverwenden.
Arbeit überprüfen
- In Visual Studio Code werden in der Azure Databases-Erweiterung Ihr Cosmos DB-Konto, die Datenbank und der Container angezeigt.
- Wenn Sie den Containerknoten erweitern, werden zwei Dokumente angezeigt.