Erstellen einer Node.js-App in Visual Studio Code
In dieser Lektion lernen Sie, wie man:
- Erstellen Sie eine JavaScript-Anwendung mithilfe von Visual Studio Code und Cosmos DB.
- Verwenden Sie Intellisense, um Code zu schreiben.
- Führen Sie die Anwendung mit Node.js in Visual Studio Code aus.
- Verwenden Sie den integrierten Debugger, um Ihren Code Schritt für Schritt durchzugehen und Variablen zu untersuchen, während Ihr Code läuft.
Erstellen einer JavaScript-Anwendung für Node.js
Sie können in Visual Studio Code mit einem Terminalfenster eine neue JavaScript-Anwendung für Node.js erstellen. Mit dem Befehl npm init -y wird im Anwendungsordner eine neue Datei mit dem Namen package.json erstellt. Diese Datei enthält Metadaten, die Sie verwenden, um die Anwendung für die Node.js-Laufzeit zu beschreiben.
Erstellen Sie dann eine Datei für den Anwendungscode. Wenn Sie die Datei speichern, achten Sie darauf, dass die Datei eine .js-Erweiterung (für JavaScript) erhält. Nun können Sie mit dem Schreiben von JavaScript-Code beginnen.
Verwenden von IntelliSense zum Schreiben von Code
Beim Schreiben von Code kann IntelliSense Typüberprüfung und Codevervollständigung durchführen. Wenn Sie z. B. Funktionen erstellen, Typen definieren oder gar ein Modul in eine JavaScript-Datei importieren, werden die Elemente, die Sie hinzugefügt oder importiert haben, für IntelliSense verfügbar.
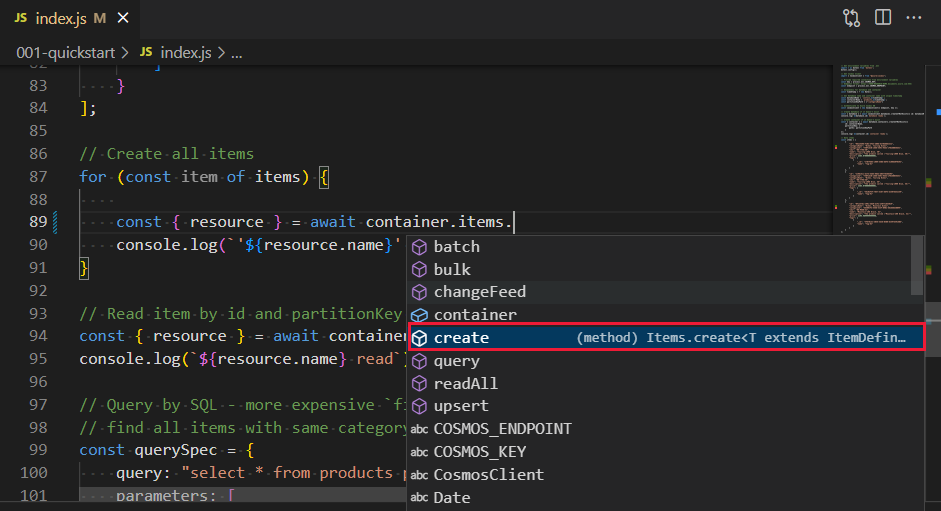
Während Ihrer Eingabe verwendet IntelliSense eine Kombination aus Typüberprüfung und Typrückschluss, um Vorschläge für den aktuellen Kontext anzuzeigen. Mithilfe von Typrückschluss kann IntelliSense während des Schreibens von Code gültige Vorschläge für die Codevervollständigung bereitstellen:

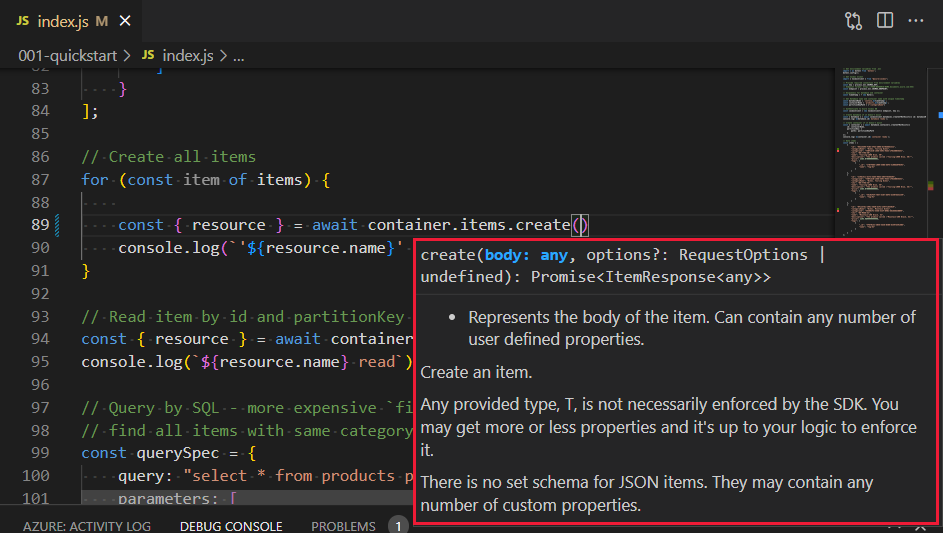
Mithilfe von Typüberprüfung kann IntelliSense die Parameter anzeigen, die ein Funktionsaufruf annehmen kann, und die Typen der von Ihnen für die einzelnen Funktionen angegebenen Ausdrücke überprüfen:

Weitere IntelliSense-Funktionen, die in Visual Studio Code verfügbar sind:
- Erkennen von unerreichbarem Code und nicht verwendeten Variablen. Anweisungen, die nie ausgeführt werden können, und Variablen, die nie verwendet werden, werden im Editor ausgeblendet.
- Anzeigen der Vorschau von Definitionen und Verweisen. Mithilfe der Vorschaufunktion können Sie die Definition eines Objekts oder einer Funktion schnell anzeigen, auch wenn das Objekt oder die Funktion sich in einer anderen Datei befindet. Klicken Sie mit der rechten Maustaste auf eine Variable oder Funktion, und wählen Sie Definition einsehen oder Verweisvorschau aus. Die Definition oder die Verweise werden in einem Popupfenster angezeigt.
- Wechseln zu einer Variablen-, Funktions- oder Typdefinition. Dieses Feature ermöglicht es Ihnen, direkt zur Definition einer Variablen, einer Funktion oder eines Typs im Code zu wechseln. Dies ist hilfreich, wenn Sie die Definition eines Elements oder eine Funktion ändern müssen. Klicken Sie mit der rechten Maustaste auf den Code, der auf die Variable oder den Typ verweist oder die Funktion aufruft. Wählen Sie Gehe zu Definition oder Gehe zu Typdefinition aus.
- Vorschlagen möglicher Umgestaltung von Code. Auslassungspunkte (...) unter einem Element geben Bereiche an, für die IntelliSense einen oder mehrere Vorschläge bietet. Wählen Sie die Auslassungspunkte aus, um die Vorschläge anzuzeigen. Wählen Sie Schnelle Problembehebung aus, um den Vorschlag umzusetzen.
Ausführen und Debuggen einer Node.js-Anwendung
Die einfachste Möglichkeit zum Ausführen einer Node.js-Anwendung mit Visual Studio Code ist die Verwendung des node-Befehls in einem Terminalfenster. Wenn Sie z. B. den Code in einer Datei mit dem Namen index.js ausführen möchten, führen Sie node index.js aus.
Sie können den nativen Node.js-Debugger (z. B. node inspect index) in einem Terminalfenster verwenden. Visual Studio Code bietet jedoch eine erweiterte Umgebung für das schrittweise Durchlaufen und Debuggen von Node.js-Anwendungen.
Konfigurieren des Debuggers in der Datei launch.json
Bevor Sie den Visual Studio Code-Debugger verwenden, sollten Sie ihn konfigurieren. Um die Debuggerkonfigurationseinstellungen zu bearbeiten, wählen Sie im Menü Ausführen den Befehl Konfigurationen hinzufügen aus. Wählen Sie auf der Option Debugger auswählenNode.jsaus. Die ./.vscode/launch.json Datei zeigt Ihre neue Konfiguration an.
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}/index.js",
}
]
}
Für diese Contoso-Anwendung fügen wir einige zusätzliche Eigenschaften hinzu, mit mehreren Codedateien, die ausgeführt werden sollen. Ändern Sie den Dateinamen der Programmeigenschaft in ${file}. Dadurch können Sie die aktuell aktive JavaScript-Datei debuggen. Fügen Sie die Args-Eigenschaft hinzu, wenn Sie Parameter an die Anwendung übergeben müssen. Diese Werte sind aus der process.argv-Eigenschaft verfügbar, die in der Node.js-Laufzeit verfügbar ist.
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
// ${file} is replaced with active file's name
"program": "${workspaceFolder}/${file}",
// these values are available as process.argv
"args": ["abc", "1"],
}
]
}
Festlegen von Haltepunkten
Bevor Sie mit dem Debuggen beginnen, sollten Sie einen Haltepunkt in Ihrem Anwendungscode festlegen. Klicken Sie hierzu an der Anweisung, bei der die Ausführung angehalten werden soll, auf den linken Rand. Ein roter Punkt wird angezeigt.
Starten des Debugvorgangs
Um das Debuggen zu starten, wählen Sie Debuggen starten im Menü Ausführen aus, oder starten Sie den DebuggerF5. Wenn Sie ein externes Terminal verwenden, wird ein neues Terminalfenster angezeigt. Die Debugger-Ausgabe wird im Ausgabefenster von Visual Studio Code angezeigt.
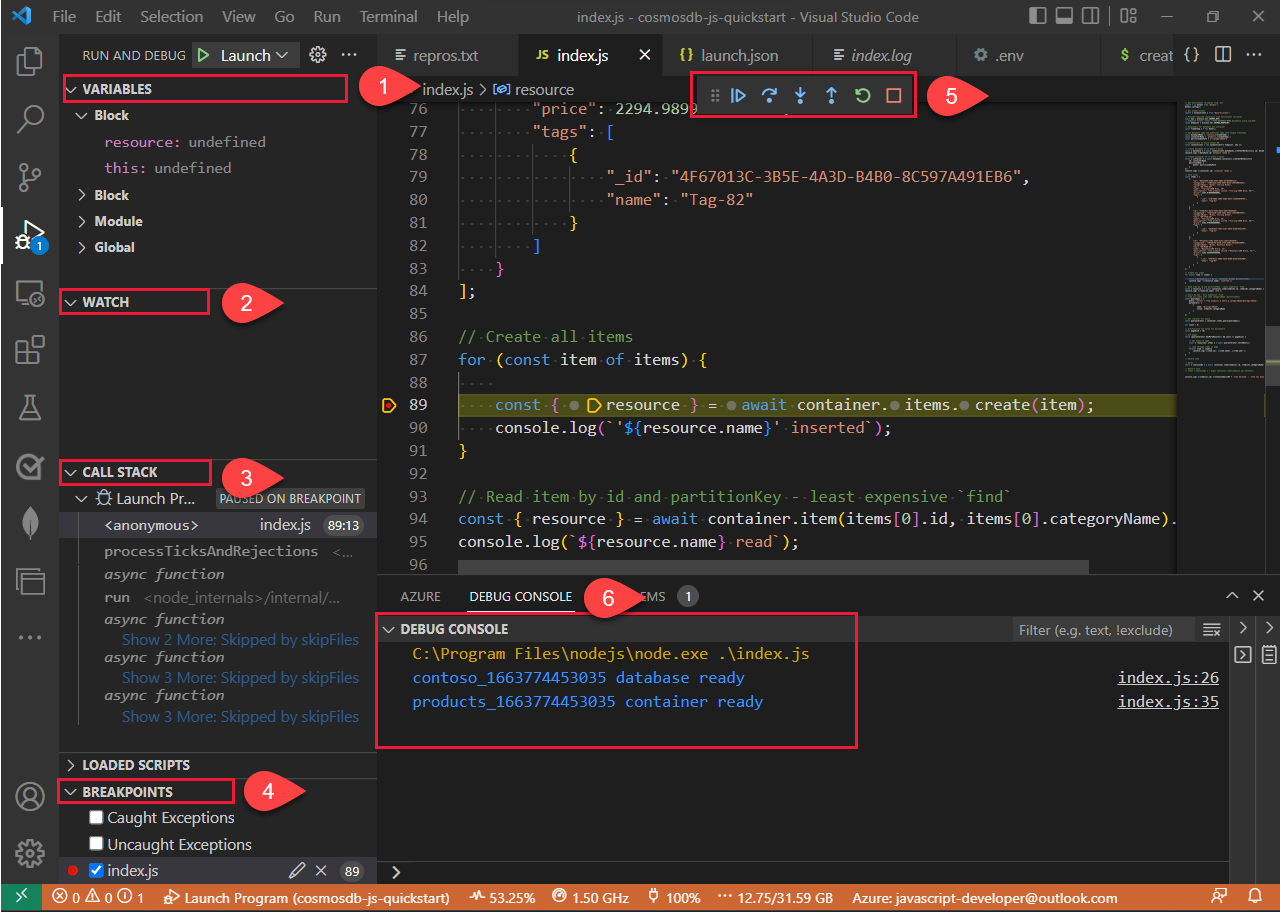
Wenn der Debugger einen Haltepunkt in der Anwendung erreicht, wird die Ausführung angehalten, und die Anweisung am Haltepunkt wird hervorgehoben. Windows im Ausführungs- und Debug-Explorer ermöglicht es Ihnen, die Werte lokaler und globaler Variablen und des Aufrufstapels zu untersuchen und festzulegen. Sie können auch Überwachungsausdrücke hinzufügen, die während der weiteren Ausführung ausgewertet und angezeigt werden.

| Element | BESCHREIBUNG |
|---|---|
| 1 - Variablen | Alle Variablen im lokalen und globalen Bereich. |
| 2- Ansehen | Fügen Sie alle Variablen hinzu, die während der Ausführung überwacht werden sollen. |
| 3- Aufrufliste | Der Ausführungsstapel der Anwendung am aktuellen Zeitpunkt. |
| 4- Haltepunkte | Alle in der Anwendung festgelegten Haltepunkte. |
| 5- Debuggen Symbolleiste | Diese Symbolleiste enthält Befehle, mit denen Sie den Code in Einzelschritten durchlaufen können. Wenn eine Anweisung einen Funktionsaufruf enthält, können Sie diese Funktion schrittweise ausführen oder überspringen. Mit dem Rücksprungbefehl wird die Ausführung bis zum Ende der Funktion fortgesetzt. Sie können auch die Ausführung der Anwendung fortsetzen, bis der Debugger einen weiteren Haltepunkt erreicht oder bis die Anwendung beendet wird. |
| 6- Debugging-Konsole | Weitere Informationen finden Sie in allen Konsolen-Anweisungswerten. |
Wenn Sie JavaScript-Code in den nächsten Übungen hinzufügen, müssen Sie möglicherweise den Code debuggen, um zu ermitteln, was falsch ist. Kehren Sie bei Bedarf wieder zu dieser Einheit zurück.