Übung: Eine grundlegende modellgesteuerte App erstellen
In dieser Lerneinheit erfahren Sie, wie Sie eine modellgesteuerte App mithilfe einer der Standardentitäten erstellen, die in Ihrer Microsoft Power Apps-Umgebung verfügbar sind.
Wichtig
In dieser praktischen Übung wird davon ausgegangen, dass Sie eine Dataverse-Instanz haben, mit der Sie arbeiten können. Sie können hier einen 30-Tage-Power Apps-Testplan anfordern, wenn Sie keine Instanz haben, mit der Sie arbeiten können.
Wichtig
Wenn Sie sich mit der E-Mail-Adresse Ihres Unternehmens für eine Power Apps-Testversion anmelden und Ihr Unternehmen bereits Power Apps verwendet, wird Ihre Testversion dem aktuellen Mandanten Ihrer Organisation hinzugefügt. Sie können Ihrer Testversion möglicherweise keine Tabellen hinzufügen, wenn Ihr aktuelles Microsoft-Konto nicht bereits über die erforderlichen Berechtigungen verfügt. In diesen Fällen können Sie sich für ein neues Testkonto anmelden, das nicht Ihr Geschäfts-, Schul- oder Unikonto verwendet. Anleitungen dazu finden Sie hier.
Eine modellgesteuerte App erstellen
Eine leere modellgesteuerte App erstellen
Melden Sie sich mit Ihrem Organisationskonto bei Power Apps an.
Wählen Sie die Umgebung aus, die Sie verwenden möchten, oder erstellen Sie eine neue.
Wählen Sie mit der Navigation links + Erstellen aus.
Wählen Sie im Abschnitt Leer starten auf der Seite Ihre App erstellen die Option Leere App aus.
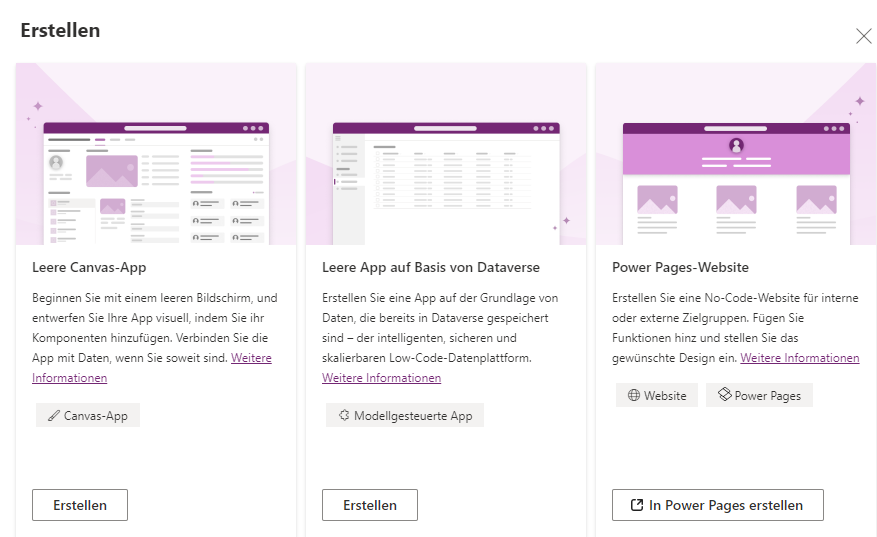
Wählen Sie auf der Seite „Bildschirm erstellen“ die Option Leere App basierend auf Dataverse aus, und klicken Sie dann auf Erstellen.

Geben Sie auf der Seite Neue modellgesteuerte App einen Namen und eine Beschreibung für die App ein. (Geben Sie zum Beispiel als Namen „Meine erste App“ ein, und als Beschreibung „Meine erste modellgesteuerte Anwendung“.)
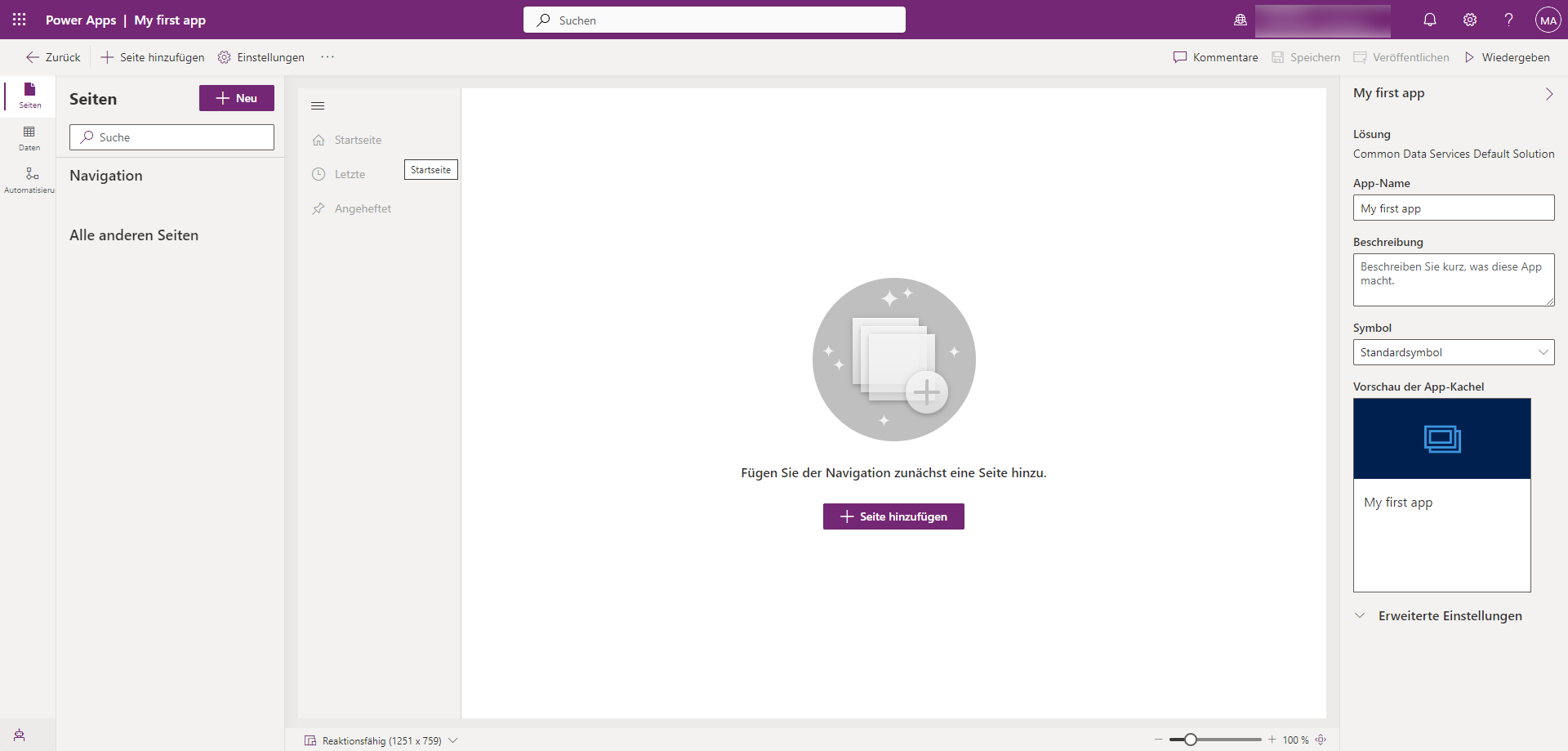
Nach ein paar Minuten wird Ihre neue App angezeigt.

Ihrer App eine Kontotabelle hinzufügen
Sie können Ihrer App mit dem App-Designer Komponenten hinzufügen.
Wählen Sie bei Bedarf über die Navigation auf der linken Seite die Schaltfläche Menünamen ein‑ oder ausblenden (sieht aus wie drei horizontale Linien) aus, um die Menünamen anzuzeigen.
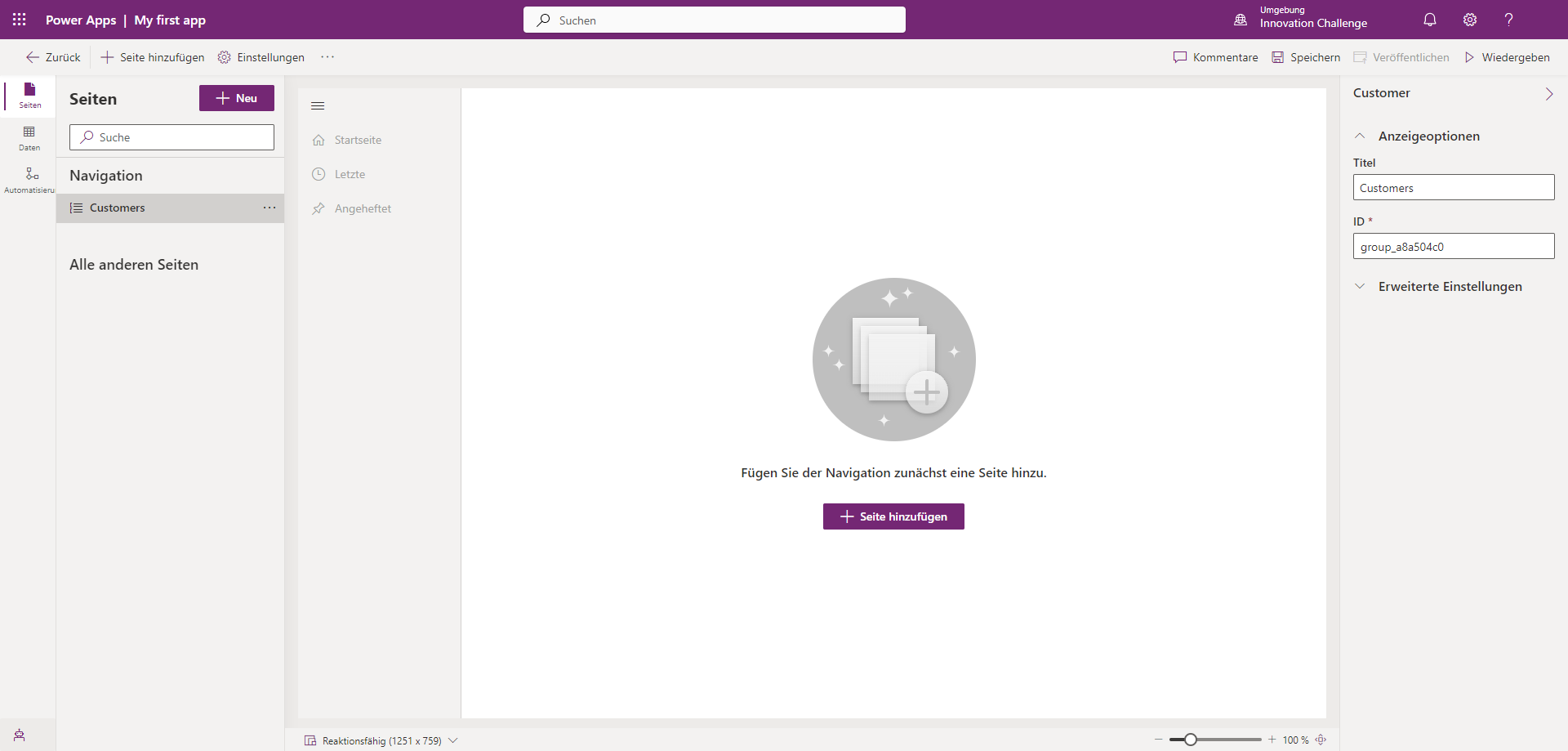
Wählen Sie den Text Group1 aus. Ändern Sie auf der rechten Seite des Bildschirms den Titel in Debitoren.

Wählen Sie oben auf der Befehlsleiste die Schaltfläche + Seite hinzufügen aus.
Wählen Sie auf dem Bildschirm „Seite hinzufügen“ die Option Tabellenbasierte Ansicht und Formular aus, und klicken Sie dann auf die Schaltfläche Weiter.
Wählen Sie auf dem Bildschirm „Tabellenansicht und Formularseiten hinzufügen“ die Option Konto aus, und klicken Sie dann auf die Schaltfläche Hinzufügen.
Hinweis
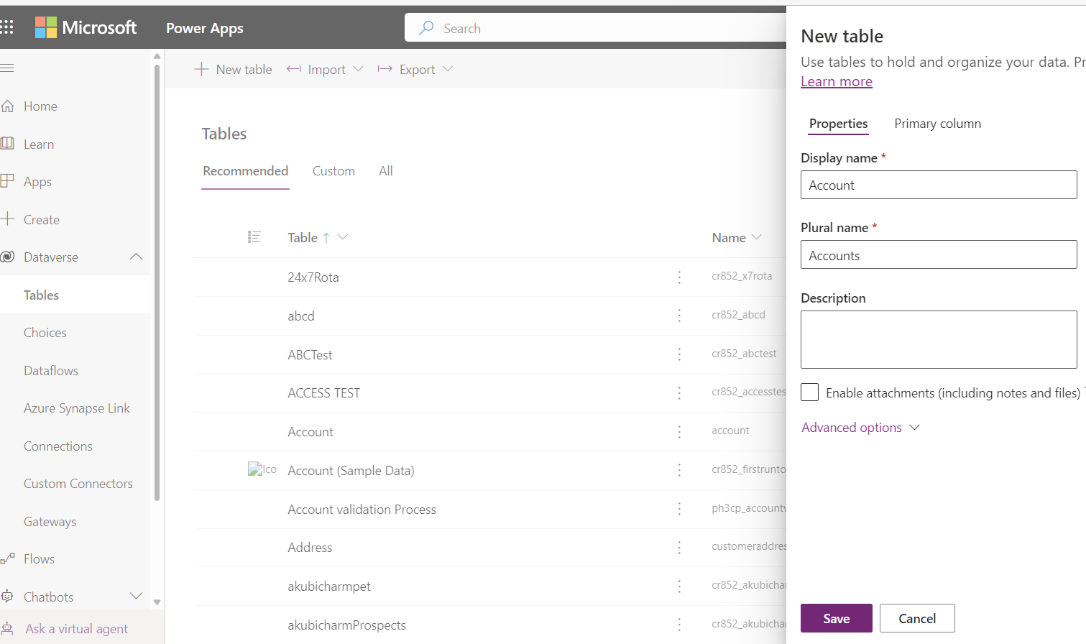
Ihre Umgebung kann möglicherweise keine Kontentabelle enthalten. Wenn dies der Fall ist, müssen Sie eine erstellen. Erweitern Sie im linken Navigationsbereich die Option Dataverse, und wählen Sie dann Tabelle aus. Wählen Sie auf der Aktionsleiste oben Neue Tabelle aus. Fügen Sie in den angezeigten Formularen Konto in das Feld Anzeigename und ein, und klicken Sie auf Speichern.

Ihrer App Formulare und Ansichten hinzufügen
Nachdem wir unserer App eine Tabelle hinzugefügt haben, geben wir an, welche Kontoformulare und ‑ansichten mit der Anwendung verwendet werden sollen.
Wählen Sie mit der Navigation links Seiten aus.
Erweitern Sie Konto, und wählen Sie das Formular Konto aus.
Wählen Sie rechts auf dem Bildschirm die Option Formular hinzufügen aus.
Wählen Sie aus der angezeigten Liste der Formulare Konto aus.

Wählen Sie links unter Seiten die Ansicht Konto aus.
Wählen Sie rechts auf dem Bildschirm die Option Ansicht hinzufügen aus.
Wählen Sie die Ansicht Meine aktiven Konten aus.
Wählen Sie erneut Ansicht hinzufügen aus.
Wählen Sie Aktive Konten aus.
Wählen Sie Ansicht hinzufügen aus.
Wählen Sie Inaktive Konten aus.
Meine aktiven Konten
Aktive Konten
Inaktive Konten
Ihrer App eine Kontaktseite hinzufügen
Als Nächstes fügen wir unserer Anwendung eine weitere Tabelle hinzu. In diesem Fall fügen wir die Tabelle „Kontakte“ hinzu, da ein Kunde entweder ein Konto oder ein Kontakt sein kann.
Wählen Sie oben auf der Befehlsleiste die Schaltfläche Seite hinzufügen aus.
Wählen Sie auf dem Bildschirm „Seite hinzufügen“ die Option Tabellenbasierte Ansicht und Formular aus, und klicken Sie dann auf die Schaltfläche Weiter.
Geben Sie im Feld Suchen den Text Kontakt ein, und wählen Sie dann die Tabelle Kontakt aus.
Wählen Sie die Schaltfläche Hinzufügen aus.
App speichern und veröffentlichen
Nachdem Sie nun erfolgreich Ihre erste modellgesteuerte Anwendung erstellt haben, bereiten wir uns darauf vor, sie zu verwenden.
Wählen Sie oben auf der Befehlsleiste die Schaltfläche Speichern aus.
Sobald Ihre Anwendung gespeichert wurde, klicken Sie auf die Schaltfläche Veröffentlichen.
Wählen sie die Schaltfläche Wiedergabe aus, um Ihre Anwendung zu testen.
Hinweis
Es ist möglich, dass Sie keine Daten in Ihrer Umgebung haben. Wählen Sie entweder „Konto“ oder „Kontakt“ und fügen Sie einige Beispieldatensätze hinzu, um die Funktionalität zu testen.