Daten von Microsoft 365 anzeigen
In dieser Einheit lernen Sie andere Microsoft Graph-Toolkit-Komponenten kennen und erfahren, wie Sie mit diesen Komponenten Daten von Microsoft 365 anzeigen.
Was sind Microsoft Graph-Toolkit-Komponenten?
Microsoft Graph-Toolkit-Komponenten (Webkomponenten) sind eigentlich HTML-Tags. Komponenten arbeiten mit Anbietern zusammen, um Benutzerzugriffstoken zu erhalten, Microsoft Graph-APIs aufzurufen, um die erforderlichen Daten abzurufen, und die Daten über die Fluent-Benutzeroberfläche anzuzeigen. Mit diesen wiederverwendbaren HTML-Tags können Sie verschiedene Datentypen aus Microsoft 365 integrieren.
Es stehen viele Komponenten zur Verfügung, mit denen Sie auf die beliebtesten Microsoft 365-Datasets in Ihrer Anwendung zugreifen können. Lassen Sie uns einige Komponenten anschauen und sehen, wie sie in verschiedenen Szenarien verwendet werden.
Szenario 1: Ereignisse aus dem Kalender abrufen
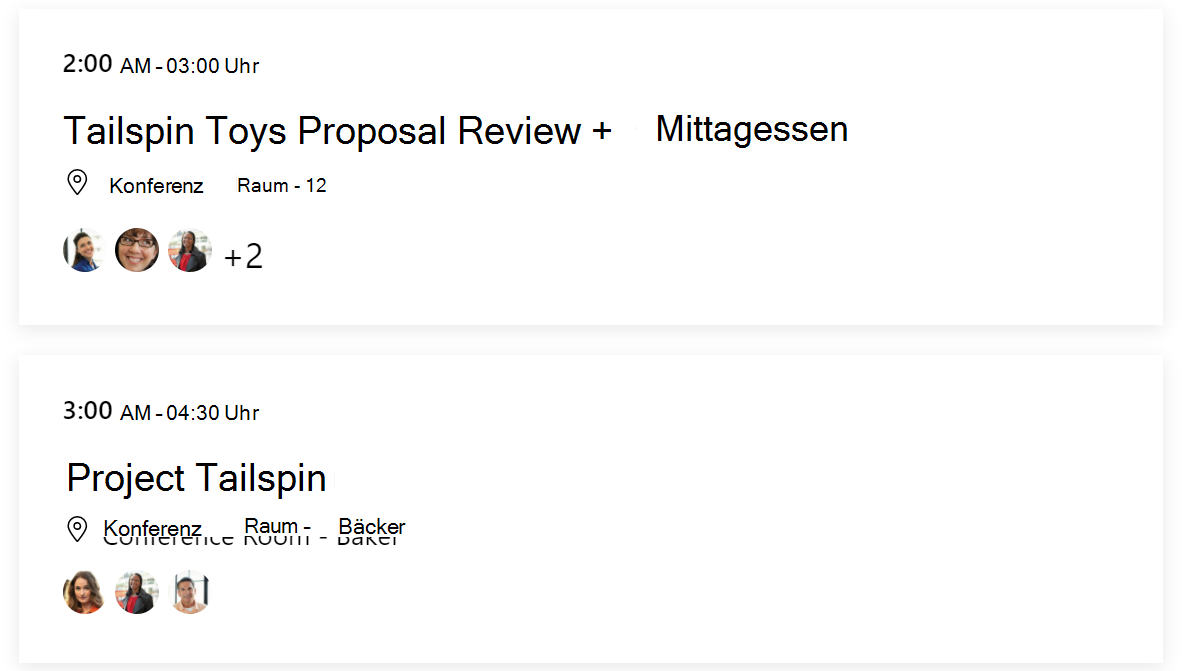
Angenommen, Sie möchten bevorstehende Kalenderereignisse für einen angemeldeten Benutzer in Ihrer Anwendung anzeigen. Sie können Kalenderereignisse ganz einfach implementieren, indem Sie die mgt-agenda -Komponente in Ihrer App verwenden. Standardmäßig gibt diese Komponente Kalenderereignisse vom Microsoft Graph-API-Endpunkt /me/calendarview zurück.
<mgt-agenda></mgt-agenda>

Szenario 2: Aufgaben aus dem Planer anzeigen
Angenommen, Sie möchten eine Webseite erstellen, auf der die Aufgaben eines Benutzers angezeigt werden. Sie können die Komponente Tasks verwenden, um Daten aus Microsoft Planner abzurufen.
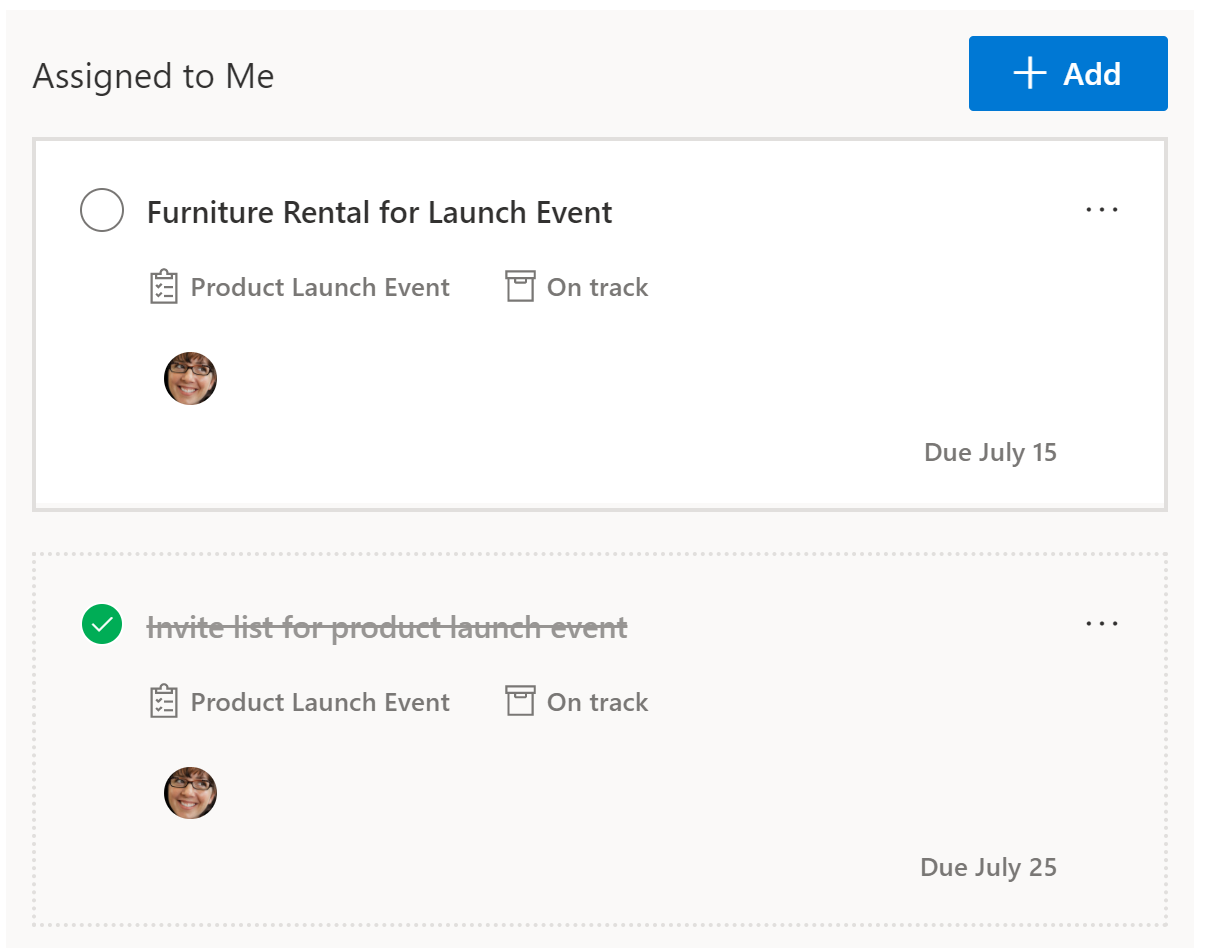
mgt-tasks zeigt die Daten eines Benutzers mithilfe einer vordefinierten Benutzeroberfläche an, die der Microsoft 365-Benutzeroberfläche ähnelt:
<mgt-tasks></mgt-tasks>

Szenario 3: Integrieren der Personensuche
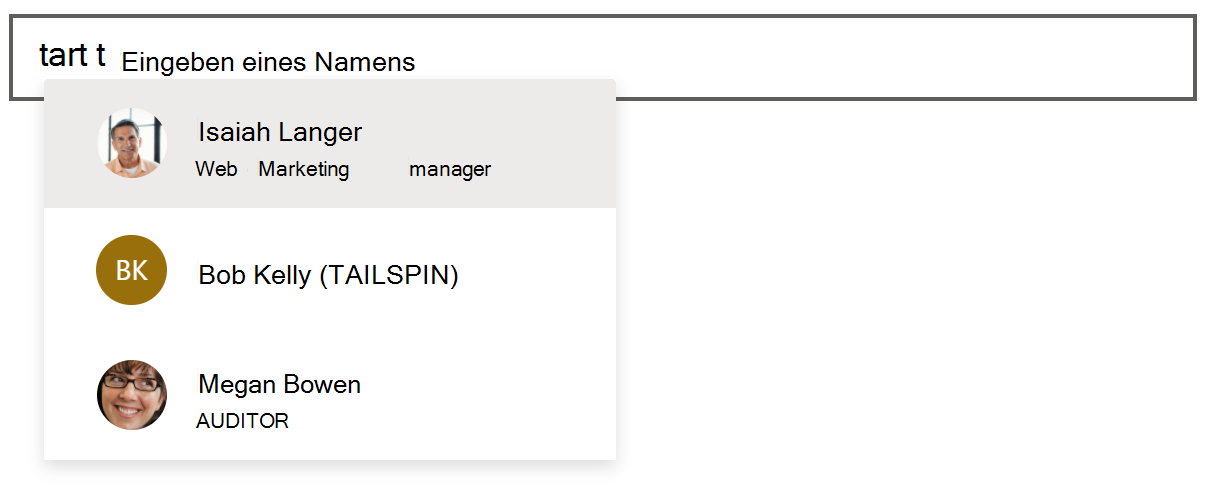
Wenn Sie eine Liste von Personen in Ihrer App anzeigen und nach einer bestimmten Person suchen möchten, können Sie die Komponente Personenauswahl verwenden.
<mgt-people-picker></mgt-people-picker>

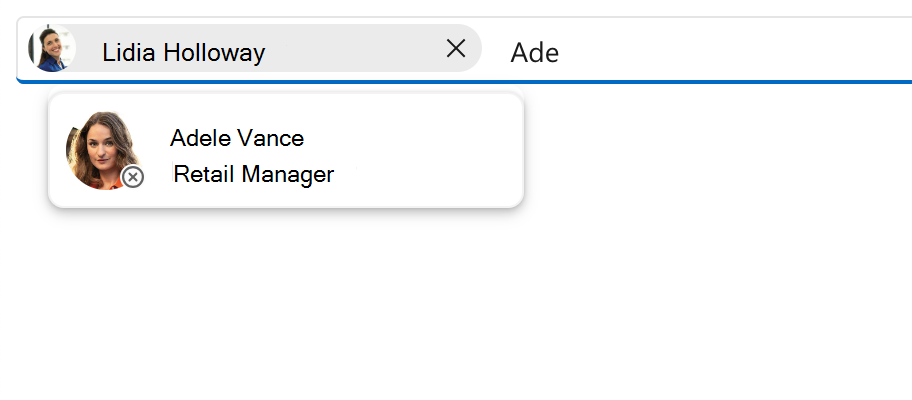
Sie können die Ergebnisse mithilfe von Attributen verarbeiten, die von der mgt-people-picker Komponente unterstützt werden. Sie können z. B. die maximale Anzahl der in der Liste angezeigten Personen einschränken:
<mgt-people-picker show-max="3"></mgt-people-picker>

Zusammenfassend lässt sich sagen, dass alle Komponenten in Microsoft Graph-Toolkit dieselbe Struktur aufweisen. Sie arbeiten mit Anbietern zusammen, um die Authentifizierung zu verwalten, Daten mithilfe von Microsoft Graph-APIs abzurufen und die Ergebnisse mithilfe einer vorgefertigten Benutzeroberfläche anzuzeigen.